Dans ce tutoriel, je vais te montrer comment utiliser efficacement les outils réseau de Google Chrome pour analyser les requêtes et les réponses réseau. Les analyses réseau t'aident à comprendre les temps de chargement des pages Web, à identifier les problèmes de transfert de données et à améliorer les performances de tes applications. Cela est particulièrement utile pour les développeurs qui souhaitent comprendre et optimiser le fonctionnement de leurs sites Web.
Principales conclusions
- Désactive le cache pour une analyse réaliste des requêtes.
- Utilise les informations d'en-tête des requêtes et des réponses pour comprendre la communication entre le client et le serveur.
- Surveille la séquence temporelle des requêtes dans le diagramme en cascade.
- Filtre et trie les requêtes pour trouver rapidement les informations pertinentes.
- Utilise la console pour le débogage et la surveillance de la communication via les WebSockets.
Guide étape par étape
Commence par ouvrir les outils de développement de Chrome. Tu peux y accéder en faisant un clic droit sur la page et en sélectionnant « Inspecter », ou en utilisant le raccourci clavier F12 (Windows) ou Commande + Option + I (Mac).
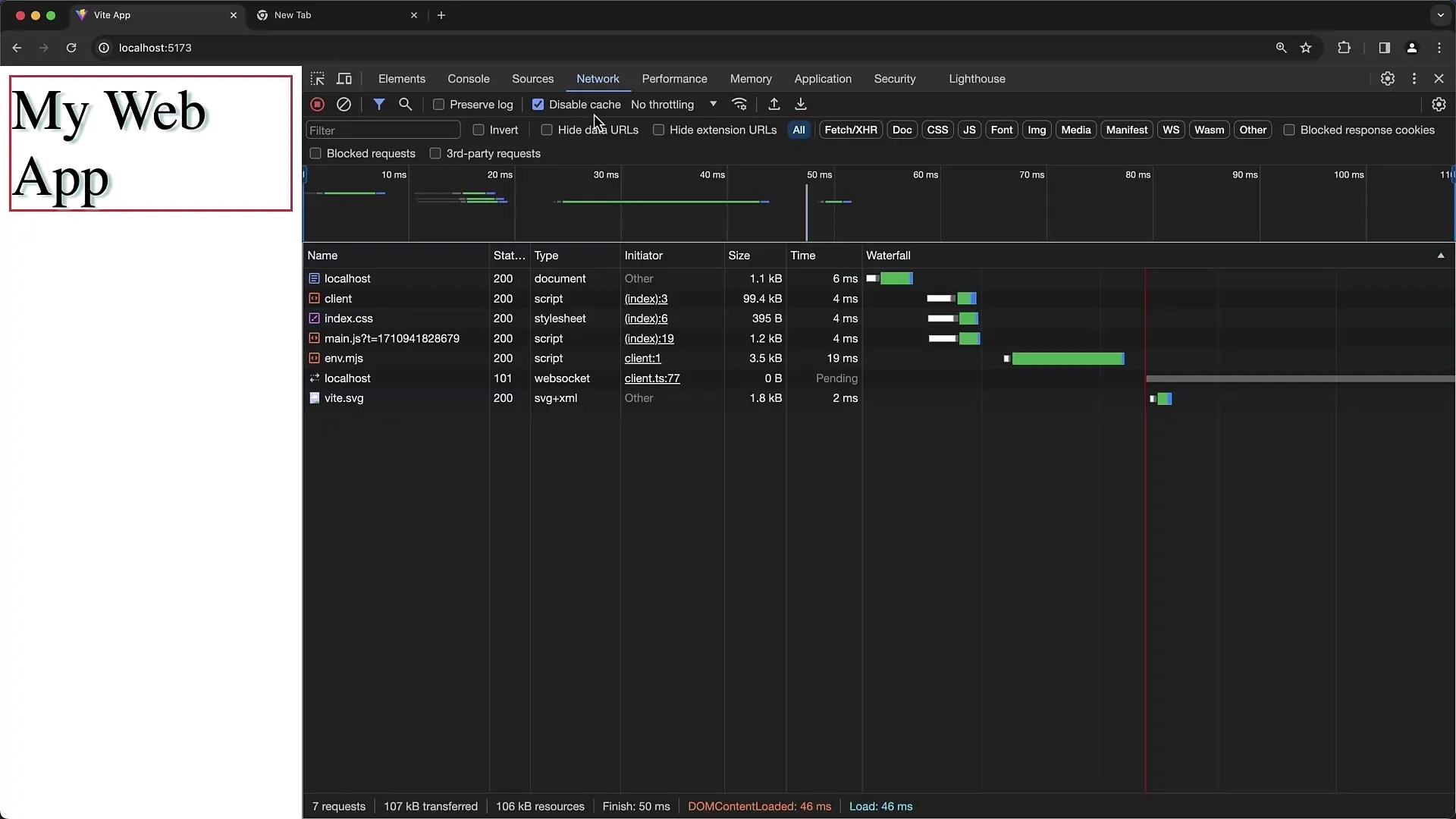
Active la case « Désactiver le cache » dans l'onglet Réseau. C'est important car cela permet d'ignorer le cache du navigateur. Le navigateur va ainsi recharger tous les fichiers depuis le serveur. Cela te permettra d'obtenir les fichiers les plus récents et facilitera l'analyse.

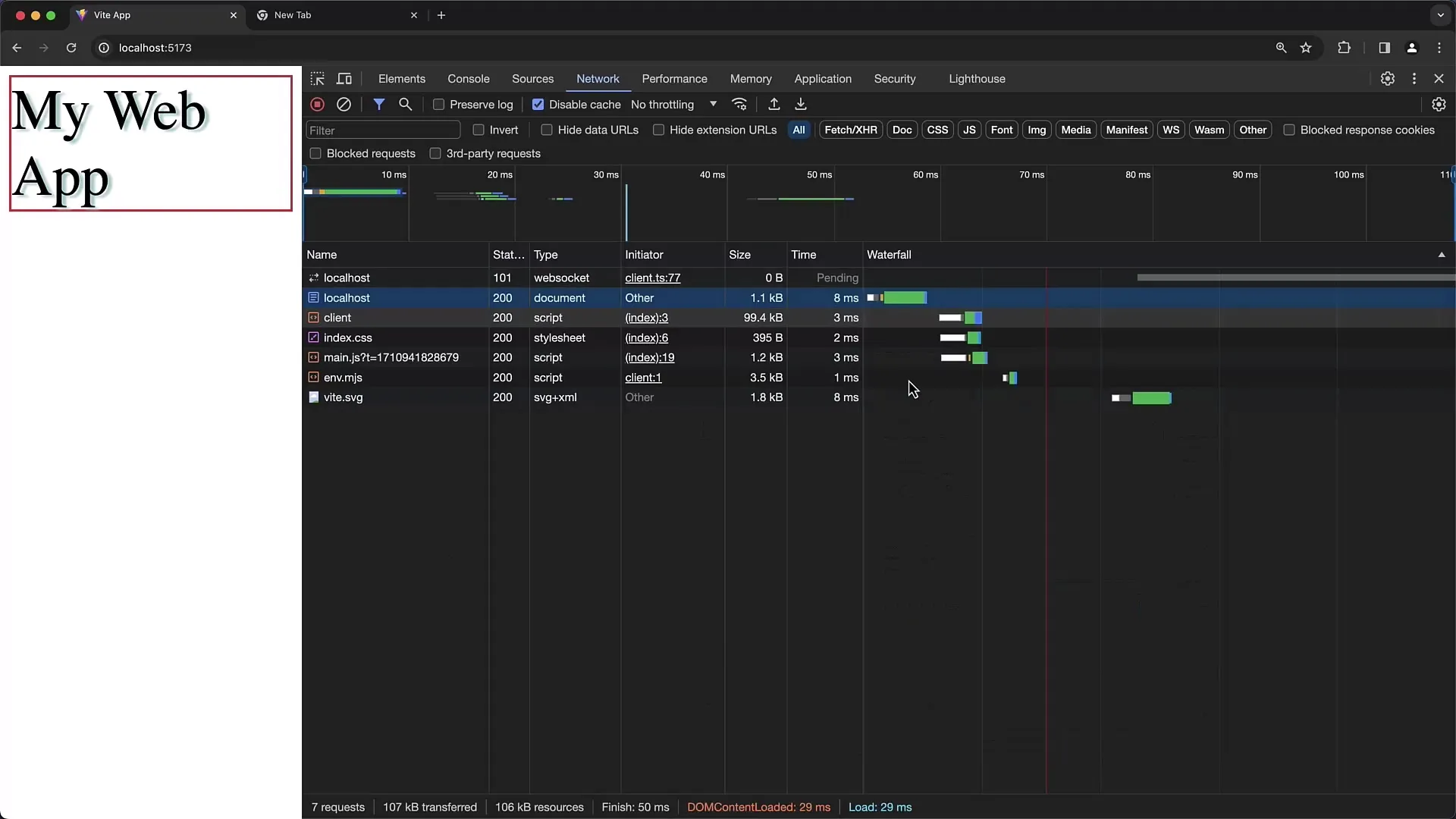
Actualise la page. Tu peux le faire en appuyant sur F5 ou en utilisant « Ctrl + R » (Windows) ou « Commande + R » (Mac). Après l'actualisation, tu verras une liste des requêtes effectuées par la page.
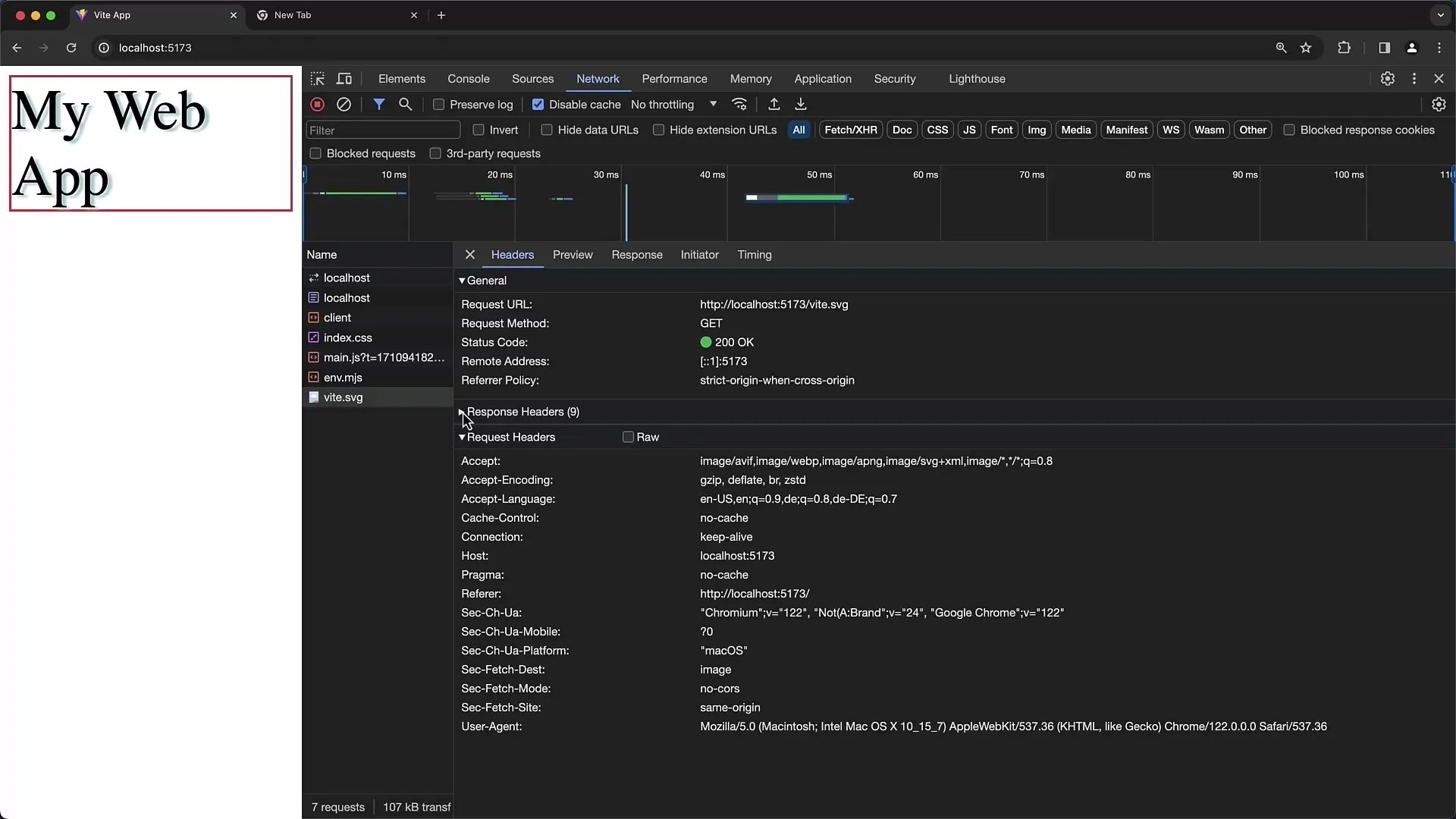
En cliquant sur une entrée dans la liste, tu peux voir les détails. Les en-têtes de requête sont particulièrement importants car ils contiennent des informations sur les données envoyées. Tu peux basculer entre une vue brute (RAW) et une vue formatée.

Cela s'applique également aux en-têtes de réponse. Après que le serveur ait traité la demande, il renvoie la réponse. Ici aussi, tu peux consulter les informations d'en-tête pour comprendre comment s'est déroulée la communication.

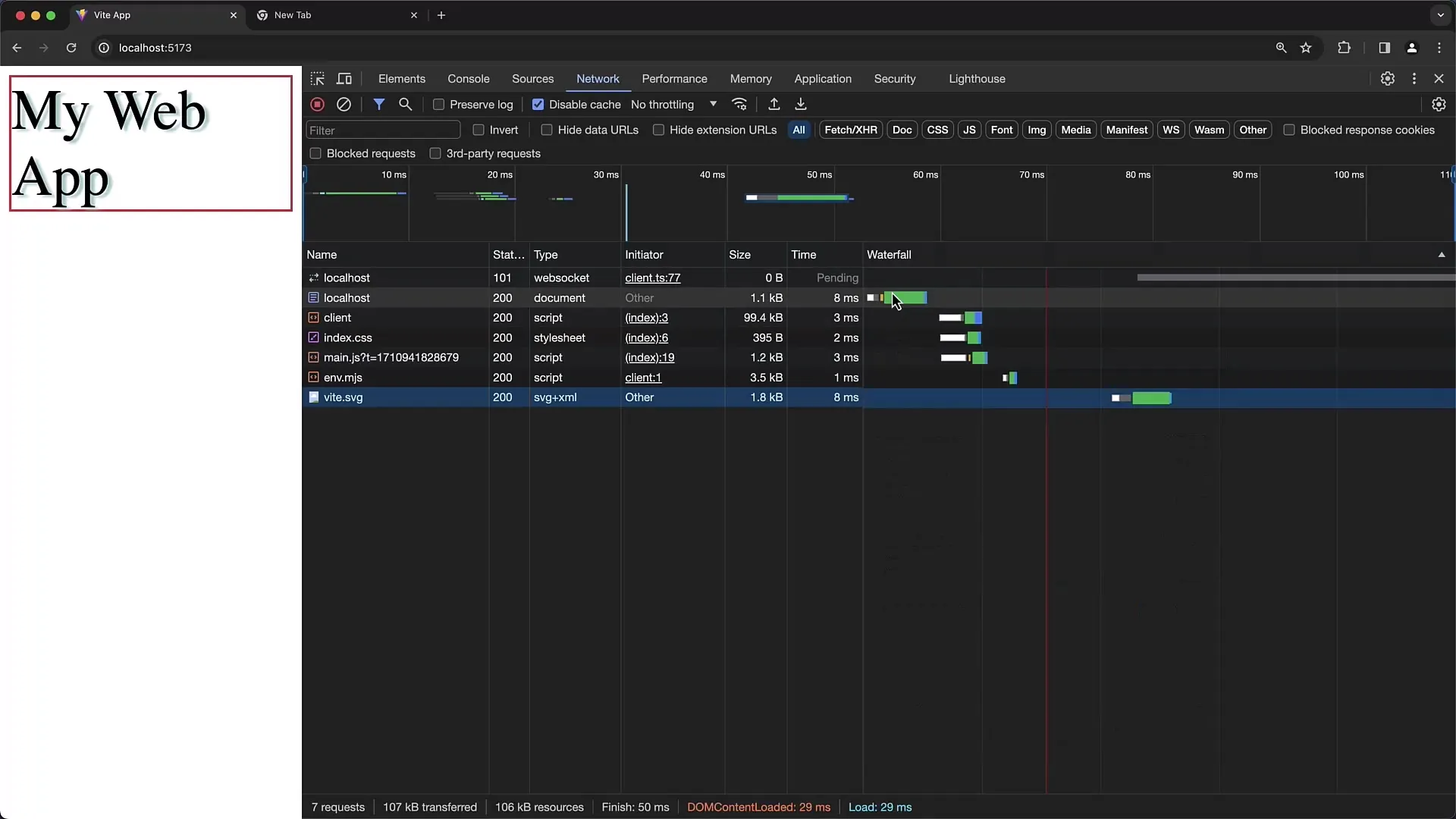
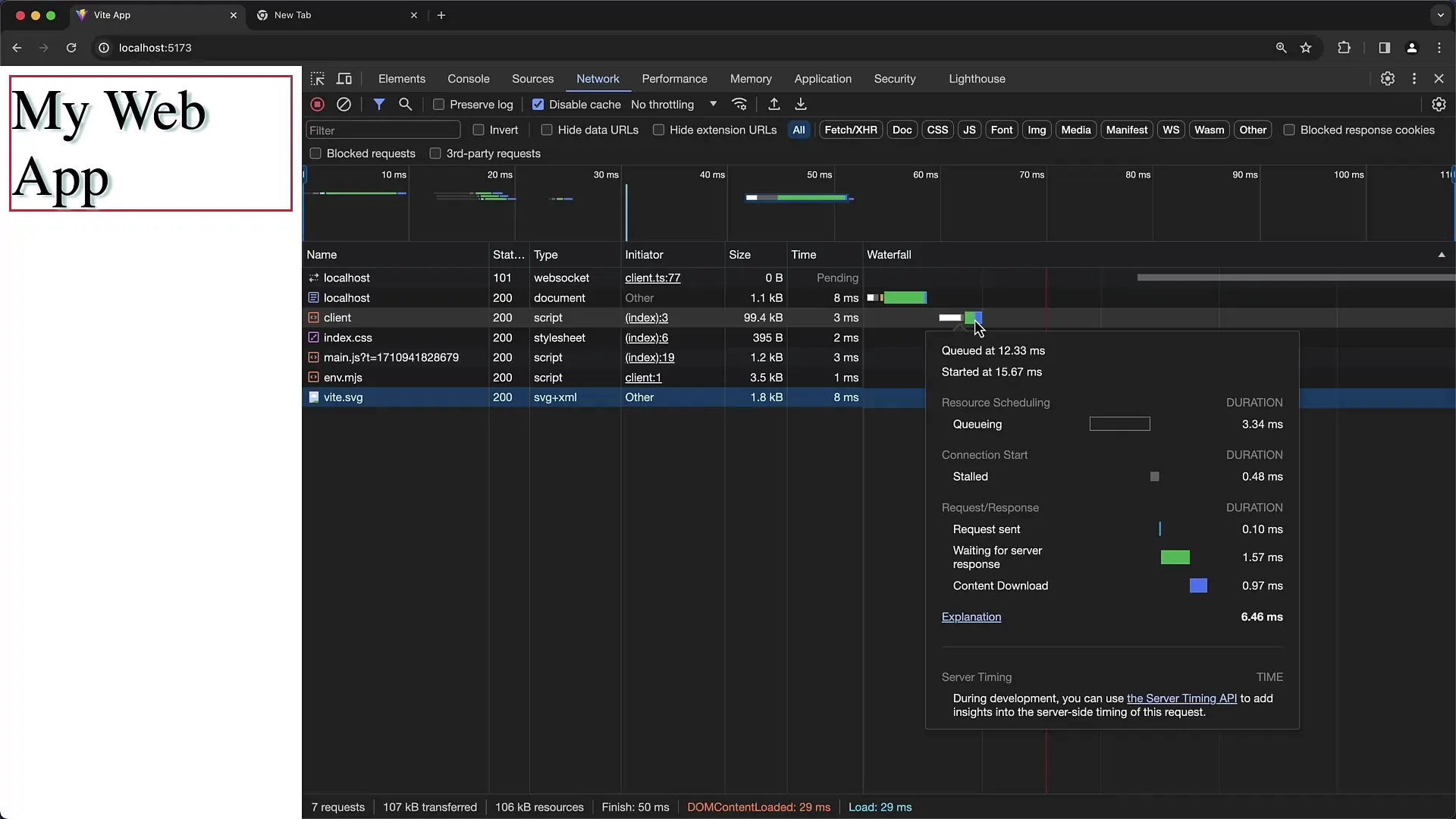
Le diagramme en cascade est un outil important pour voir la durée et l'ordre des requêtes. Les barres indiquent quand une requête a été initiée et quand elle a été terminée. Clique sur la colonne « Cascade » pour visualiser l'ordre temporel de manière graphique.

Lorsque tu analyses les temps de chargement, il est utile de connaître le temps exact utilisé pour chaque requête. Par exemple, le temps de chargement du fichier HTML d'index peut être nettement plus rapide que celui des scripts externes ou des fichiers CSS. Tu peux observer tout cela dans la vue en cascade.

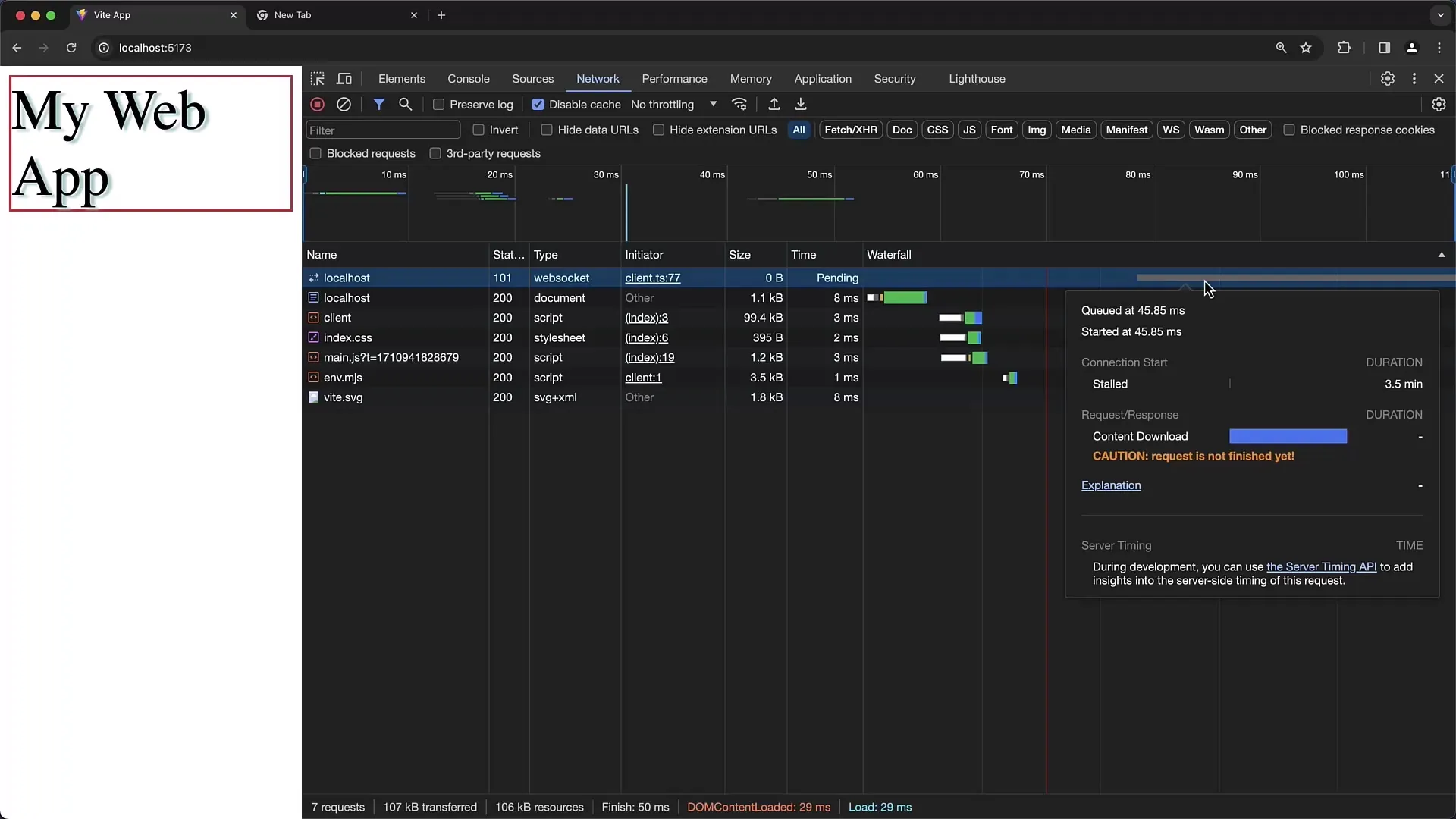
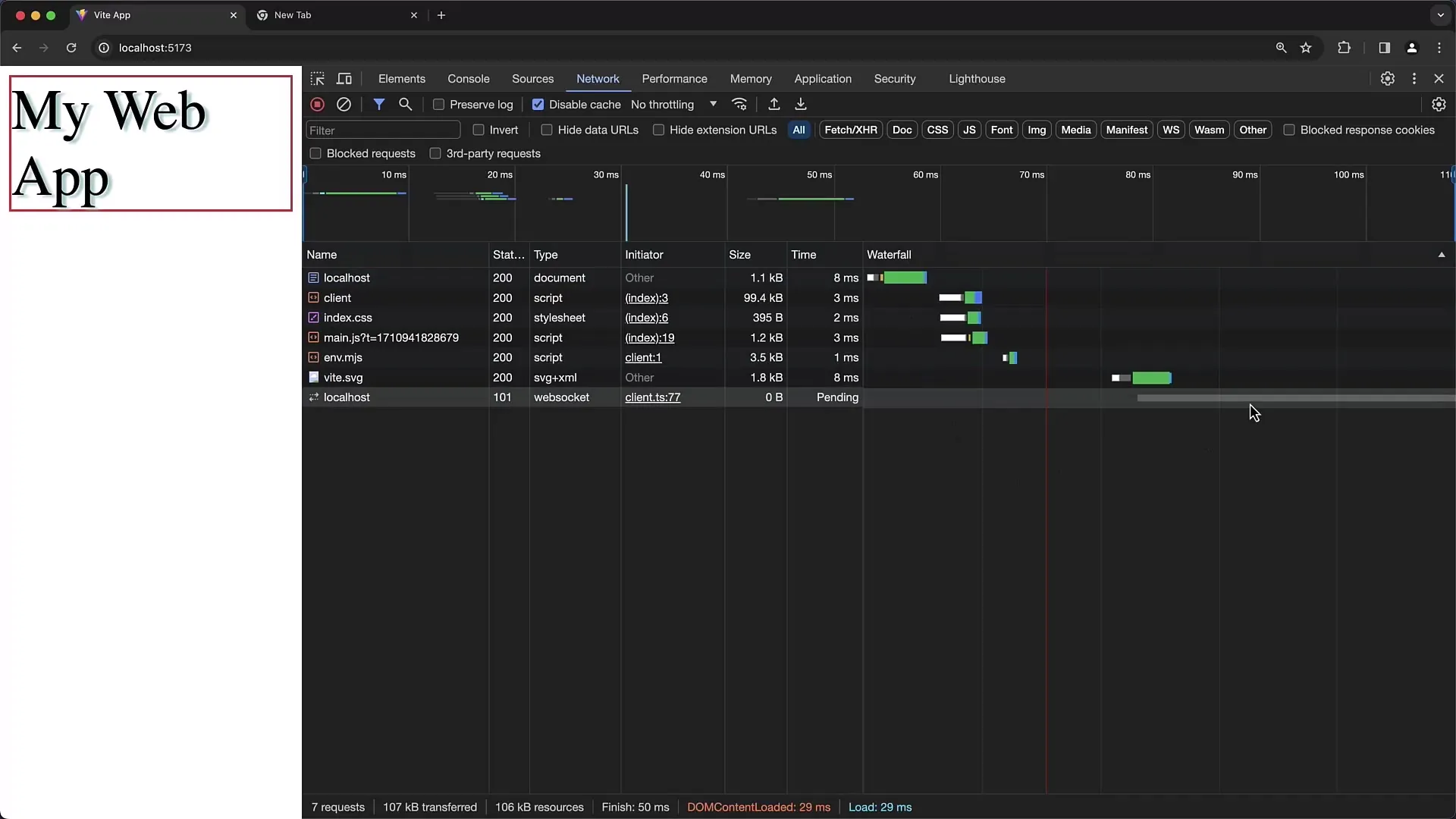
Les connexions WebSocket sont un point important. Elles restent souvent ouvertes et ne sont donc pas marquées comme terminées dans le diagramme en cascade. Il est important de comprendre que les WebSockets sont utilisés pour la communication en temps réel et ne sont pas toujours chargés ou terminés normalement.

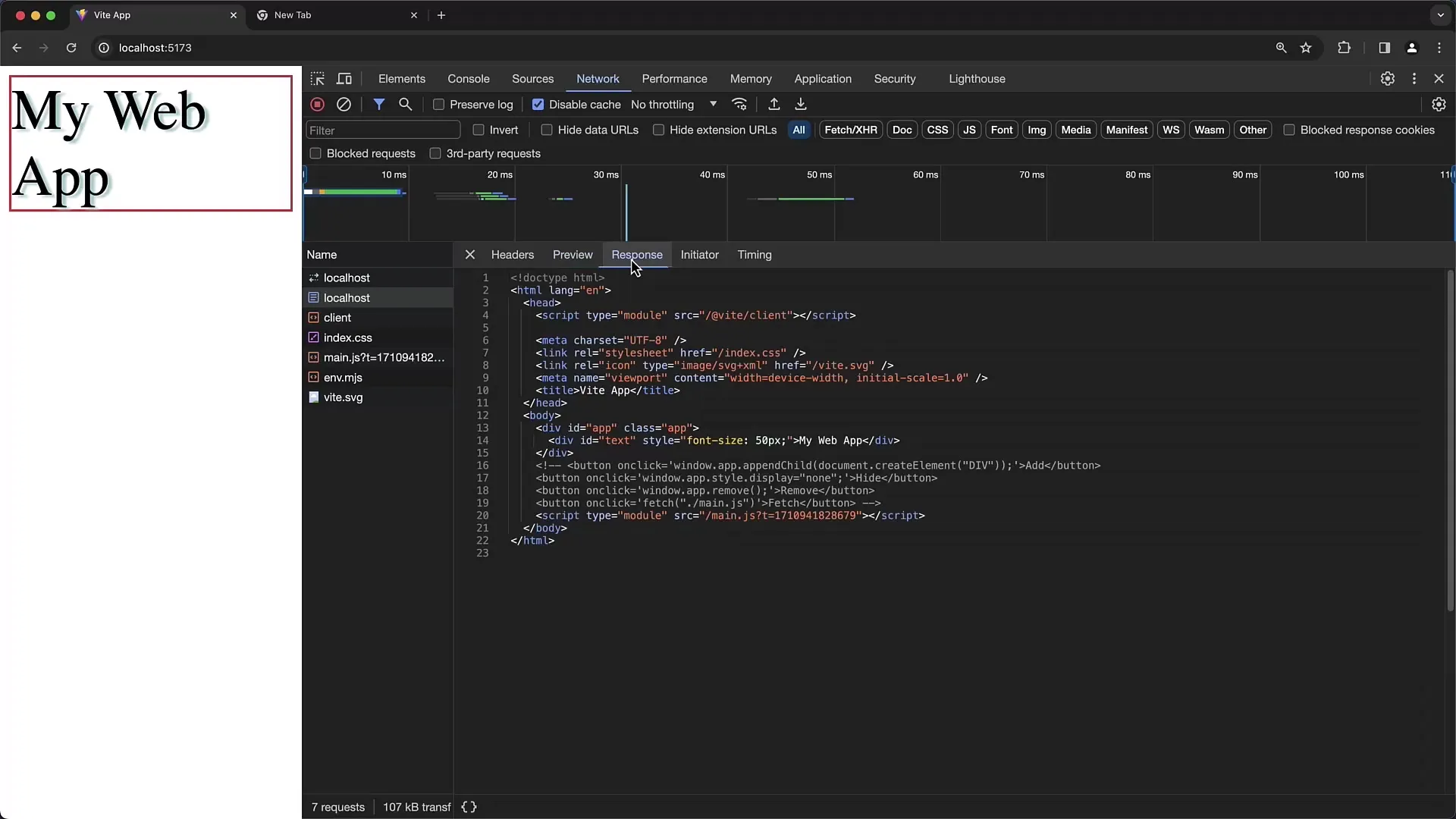
En cliquant sur une requête, tu verras également un aperçu de la réponse. Par exemple, pour une requête HTML, tu pourras visualiser un aperçu HTML rendu. Cela est particulièrement utile si tu veux analyser quels contenus HTML sont renvoyés par le serveur.

Dans l'onglet « Initiateur », tu peux retracer quels scripts ou fichiers ont déclenché la demande. Cela te donne une idée de comment fonctionne la structure complète de ton site et comment les éléments interagissent.

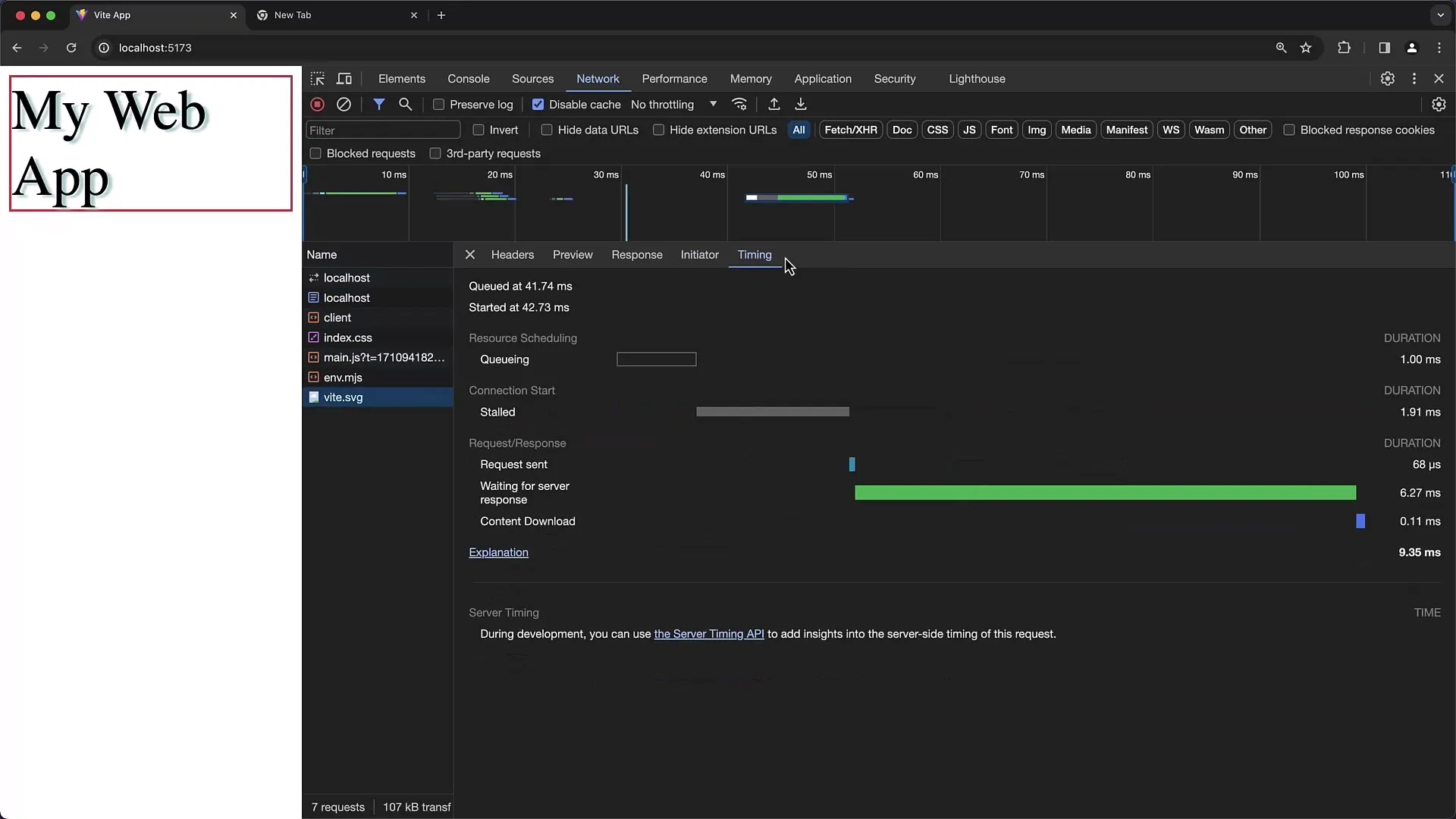
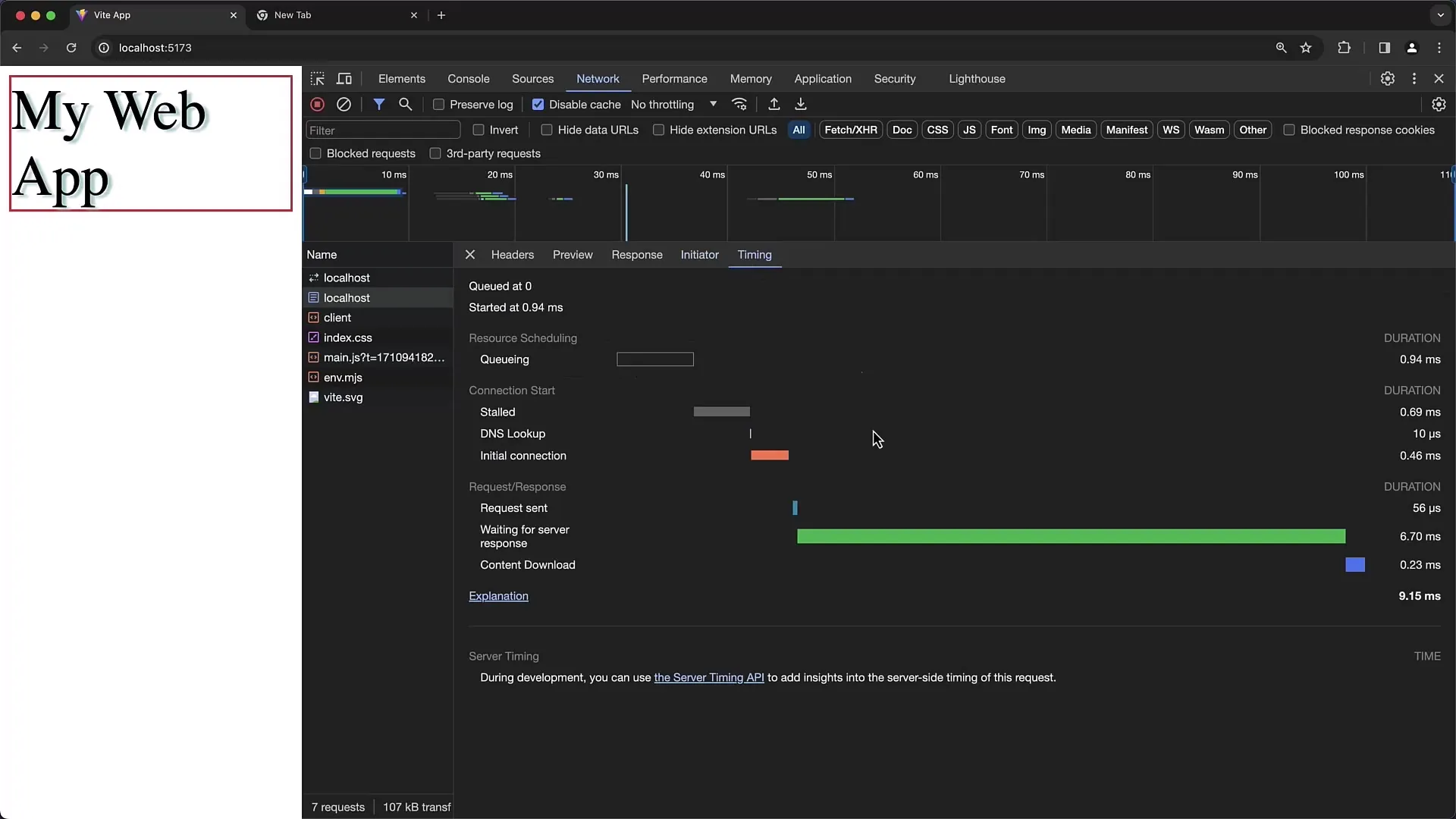
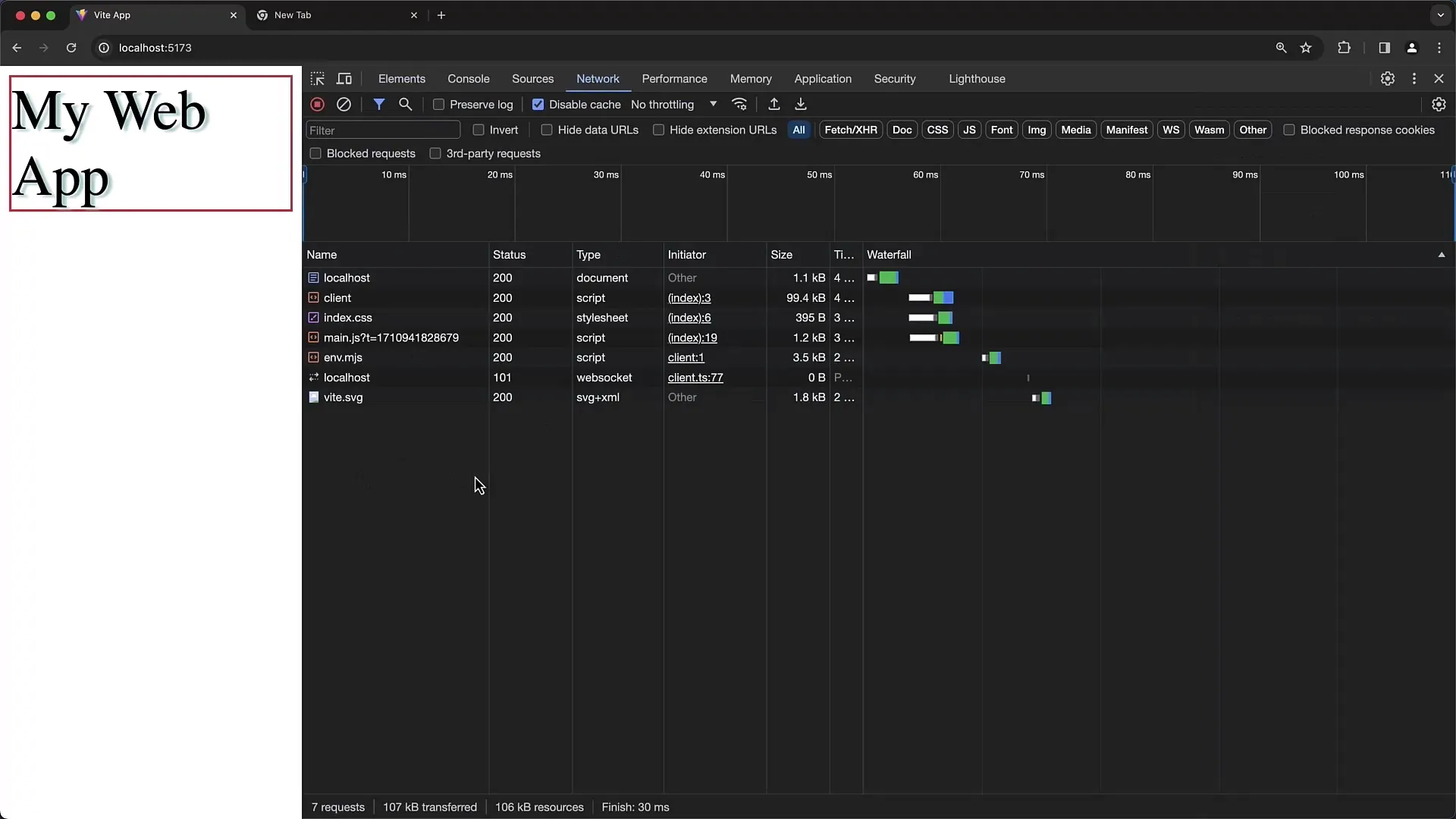
Le timing est un autre aspect important. Tu peux analyser quelles requêtes ont pris plus de temps que prévu. L'analyse des temps de chargement est cruciale pour identifier les goulots d'étranglement réseau. Dans ce cas, le diagramme en cascade est particulièrement utile.

Si vous travaillez sur une page générant plusieurs requêtes, vous pouvez ajuster le tri des requêtes pour améliorer la lisibilité. Par exemple, vous pouvez trier les requêtes par moment de création, par nom ou par taille.

Utilisez le champ de filtre pour trouver rapidement des requêtes spécifiques. Vous pouvez rechercher des termes ou des types spécifiques, tels que CSS ou JavaScript, pour obtenir des informations ciblées.
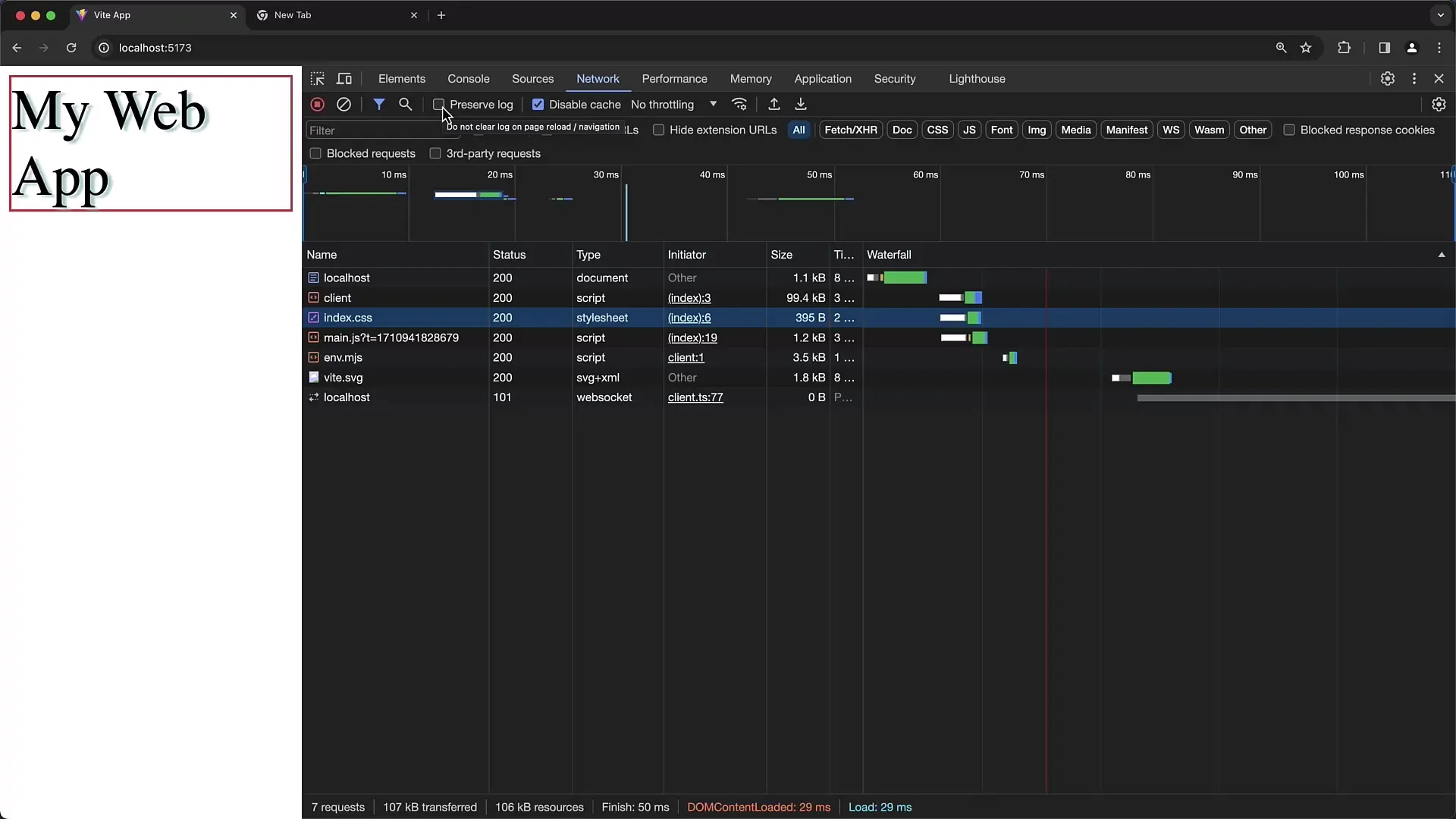
Avec la case à cocher « Preserve Log », vous pouvez vous assurer que toutes les requêtes, même en changeant de pages, sont enregistrées. Sans cette fonction, la liste est réinitialisée à chaque changement de page.

Si vous fermez les DevTools et chargez à nouveau la page, aucune nouvelle requête n'est enregistrée tant que vous n'avez pas rouvert les DevTools. Il est donc important de les démarrer au préalable pour obtenir des données complètes.

Chapitre par chapitre, vous avez maintenant un aperçu des fonctionnalités de l'outil Réseau de Chrome. Ces compétences sont essentielles pour approfondir votre compréhension de la communication en réseau entre le client et le serveur.
Résumé
Dans ce tutoriel, vous avez appris comment utiliser les outils de développement de Chrome pour analyser les requêtes réseau. Vous pouvez surveiller les données en temps réel, identifier les problèmes et améliorer les performances de vos sites Web. L'onglet Réseau offre des informations précieuses sur les interactions entre votre navigateur et le serveur, essentielles pour l'optimisation et le dépannage.
Questions fréquemment posées
Comment puis-je désactiver le cache dans l'onglet Réseau ?Activez la case à cocher « Disable Cache » dans l'onglet Réseau des outils de développement Chrome.
Comment voir les temps de chargement des requêtes individuelles ?Dans le diagramme en cascade, vous pouvez voir les temps de début et de fin de chaque requête.
Puis-je filtrer mes requêtes ?Oui, utilisez le champ de filtre en haut de l'onglet Réseau pour rechercher des fichiers spécifiques.
Que fait l'option « Preserve Log » ?Elle vous permet de conserver les requêtes réseau lorsque vous changez de pages.
Comment analyser les connexions WebSocket ?Cliquez sur la requête WebSocket dans l'onglet Réseau pour afficher l'historique et les messages.


