Dans le développement de logiciels, la gestion efficace des ressources est cruciale, en particulier lors de l'utilisation de JavaScript . Un problème courant est les fuites de mémoire qui peuvent affecter les performances et la stabilité d'une application. Dans ce tutoriel , je vous montrerai comment utiliser le profileur de mémoire dans les outils de développement Chrome pour analyser la consommation de mémoire de votre application et identifier les fuites de mémoire potentielles.
Principales conclusions
- Le Memory Tab vous permet de surveiller la consommation de mémoire de votre application et de créer des Heap Snapshots.
- La collecte d'ordures est un processus automatisé qui libère la mémoire non référencée.
- Avec les Heap Snapshots, vous pouvez analyser l'état actuel de votre mémoire et découvrir les objets qui détiennent des références.
- Les éléments DOM détachés peuvent causer des fuites de mémoire potentielles s'ils ne sont pas correctement libérés.
Guide pas à pas
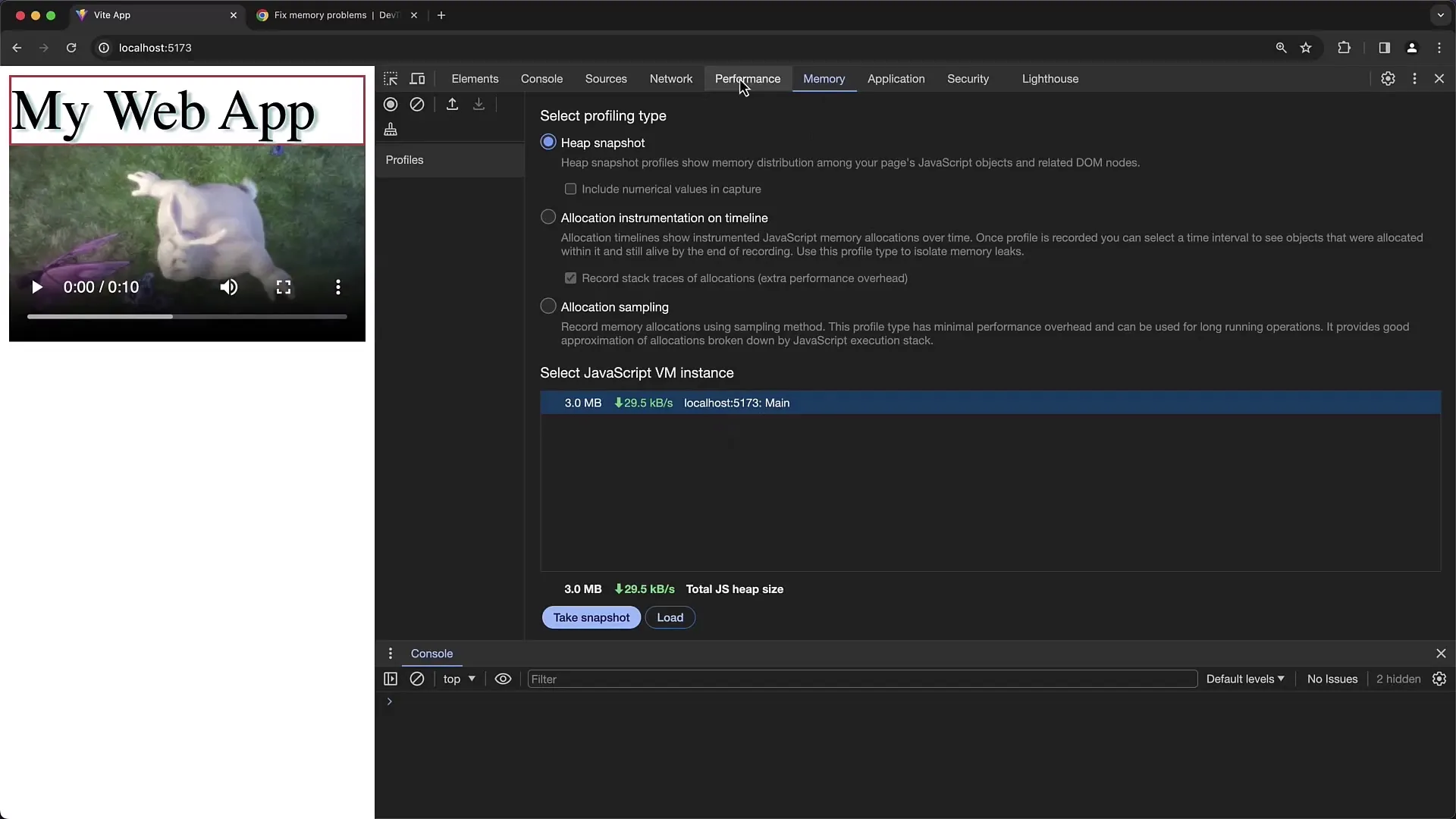
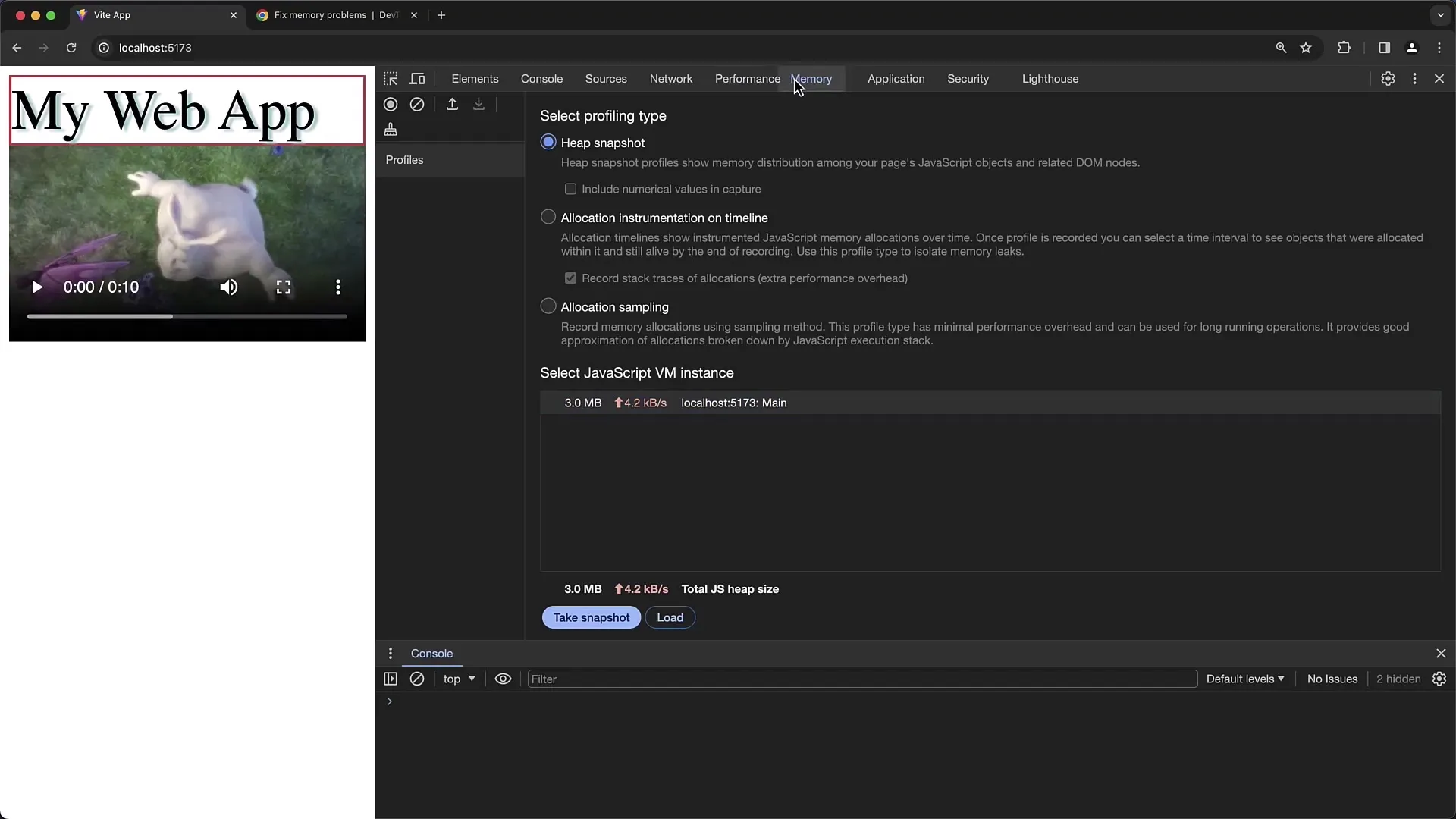
Étape 1: Accéder au Memory Tab
Pour utiliser le profileur de mémoire, ouvrez les outils de développement Chrome en cliquant avec le bouton droit de la souris sur la page et en sélectionnant « Inspecter » ou en utilisant le raccourci clavier F12. Accédez ensuite à l'onglet « Memory ».

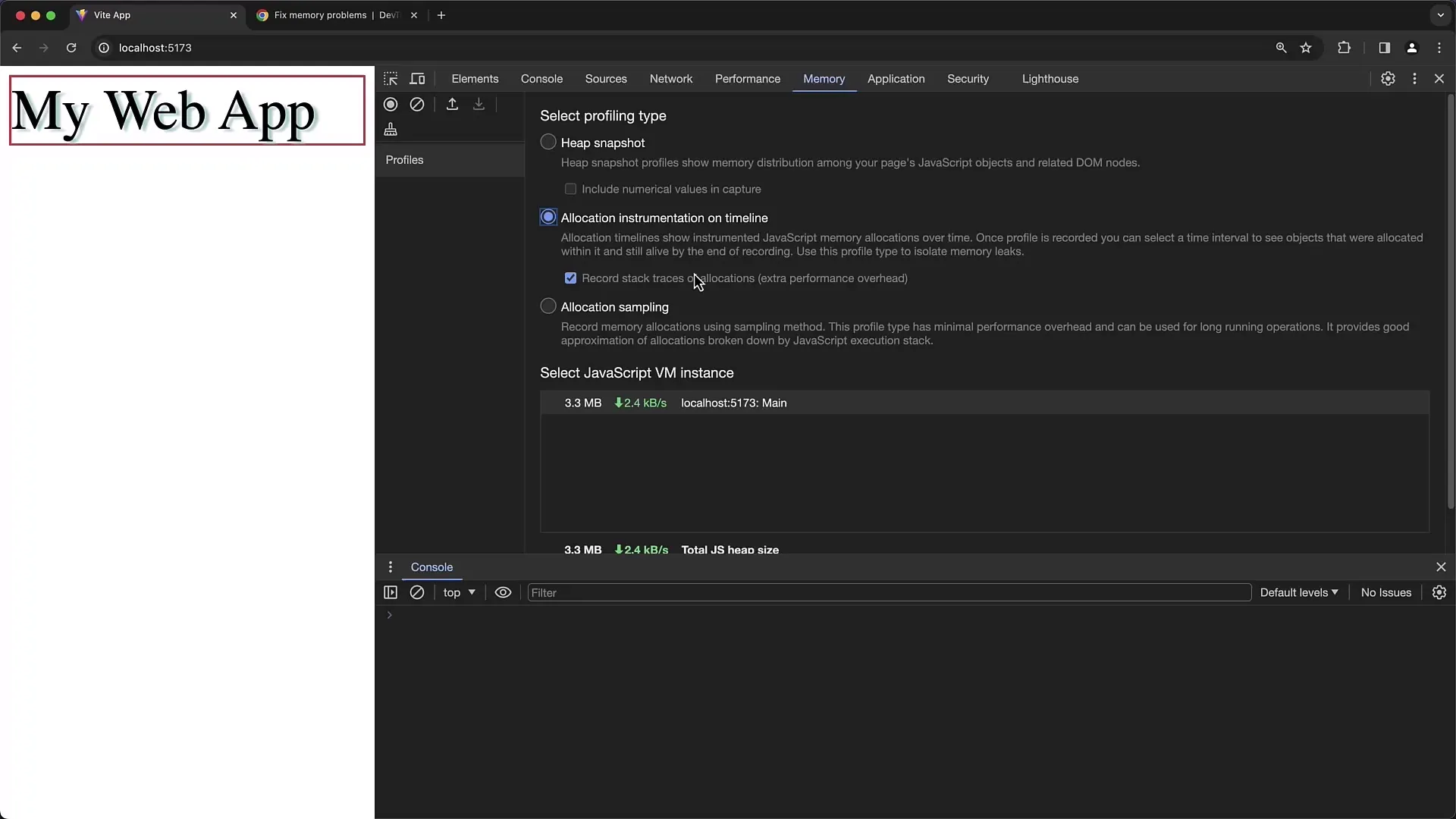
Étape 2: Création d'un Heap Snapshot
Dans l'onglet Memory, vous pouvez créer un Heap Snapshot. Cliquez sur le bouton « Prendre un instantané ». Cela vous donne un aperçu de l'état de la mémoire de votre application à un moment donné. Pour ce snapshot, vous pouvez examiner les objets actuels et leurs références.

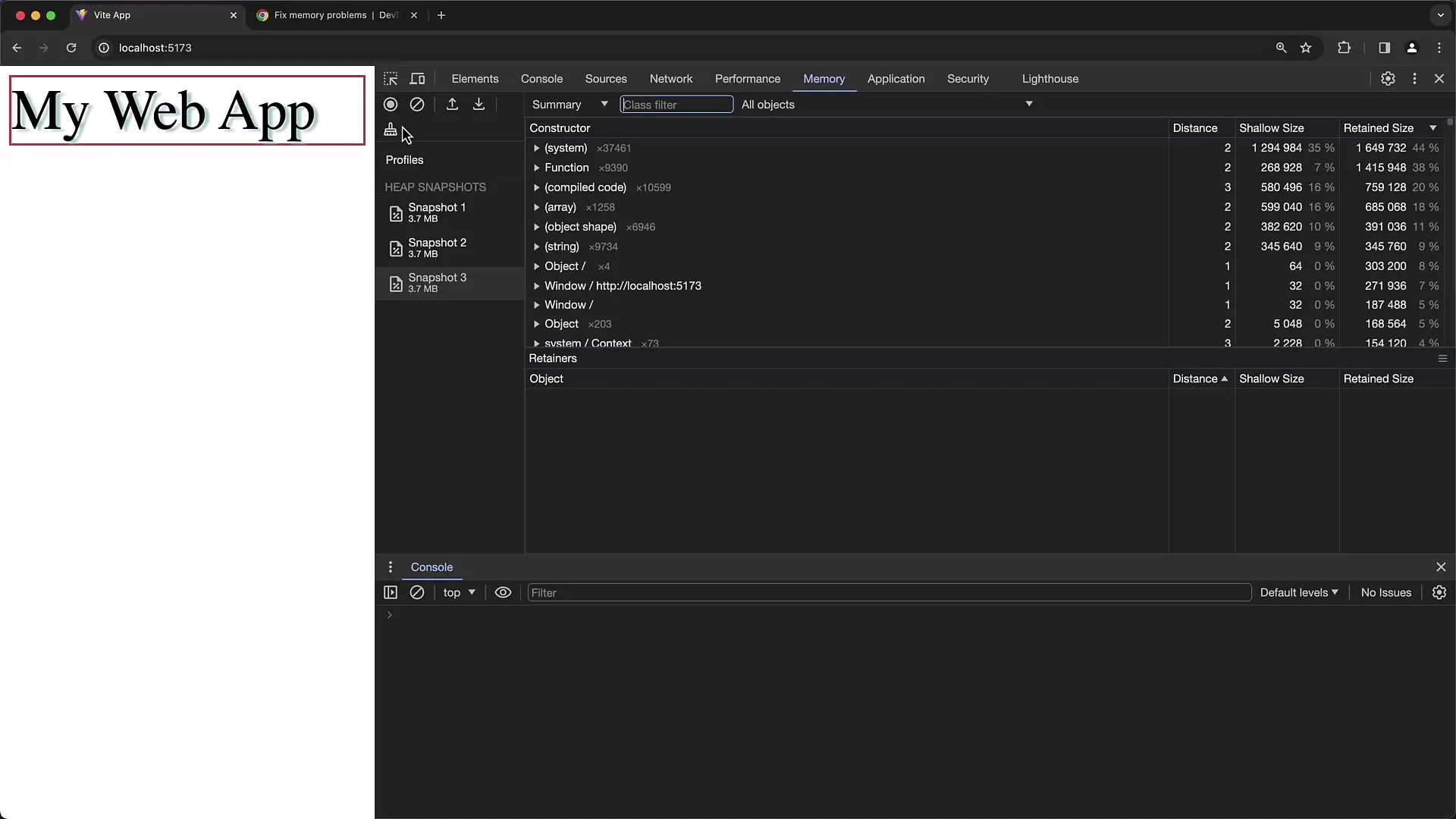
Étape 3: Analyse du Heap Snapshot
Une fois que vous avez créé le snapshot, vous pouvez analyser les objets qui sont conservés en mémoire. Faites défiler la liste des objets et cliquez sur un objet spécifique pour obtenir plus d'informations sur les références. Vous pouvez également voir la taille de l'objet ainsi que ses références de rétention, qui montrent quels objets ont empêché l'objet actuel d'être supprimé par le collecteur de déchets.
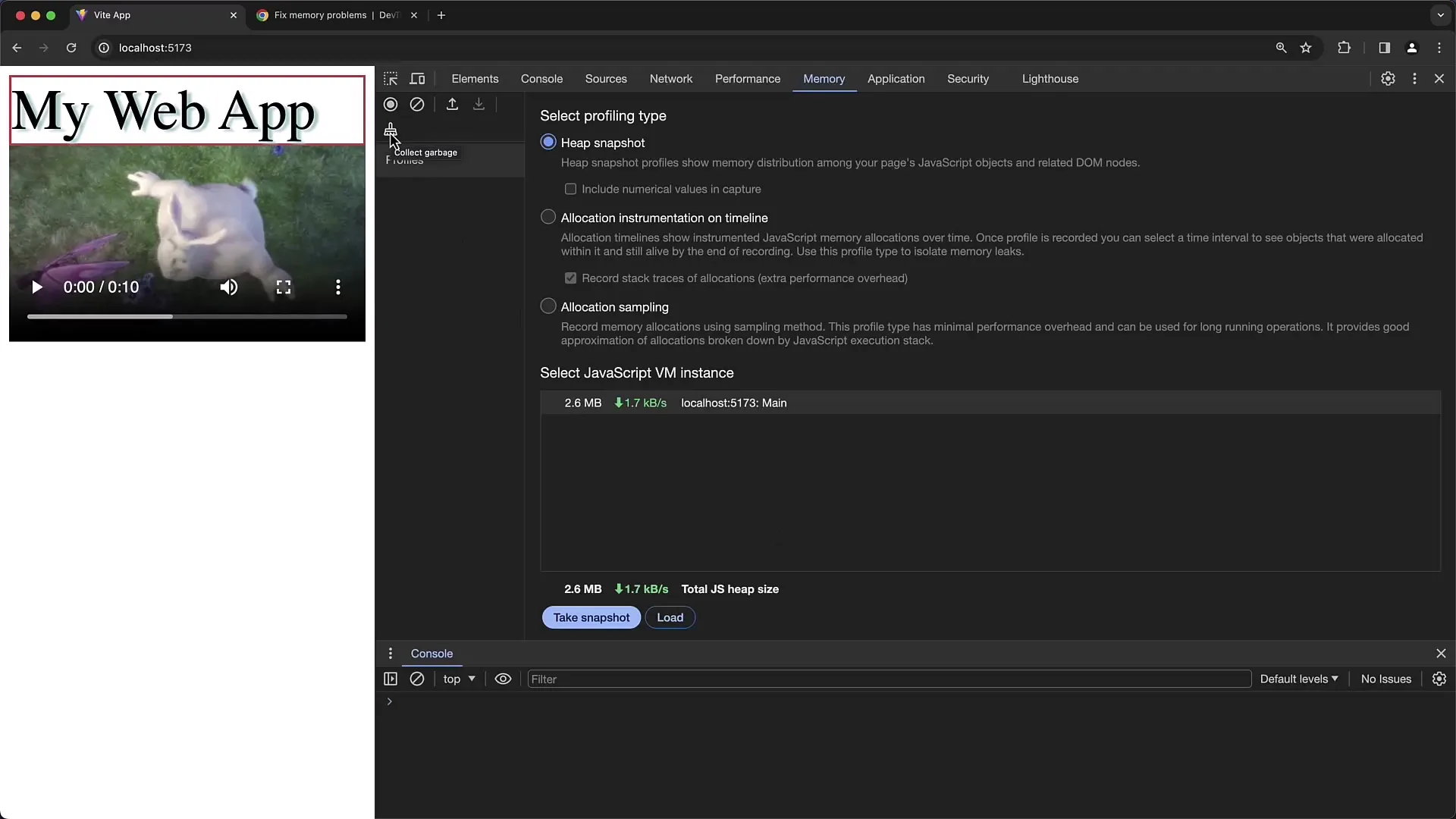
Étape 4: Lancer la collecte d'ordures
Pour vérifier quels objets peuvent être libérés en toute sécurité, vous pouvez déclencher la collecte d'ordures manuellement. Cliquez sur le bouton « Collecter les ordures ». Cela vous permet de voir si la consommation de mémoire diminue et si les objets inutilisés sont supprimés.

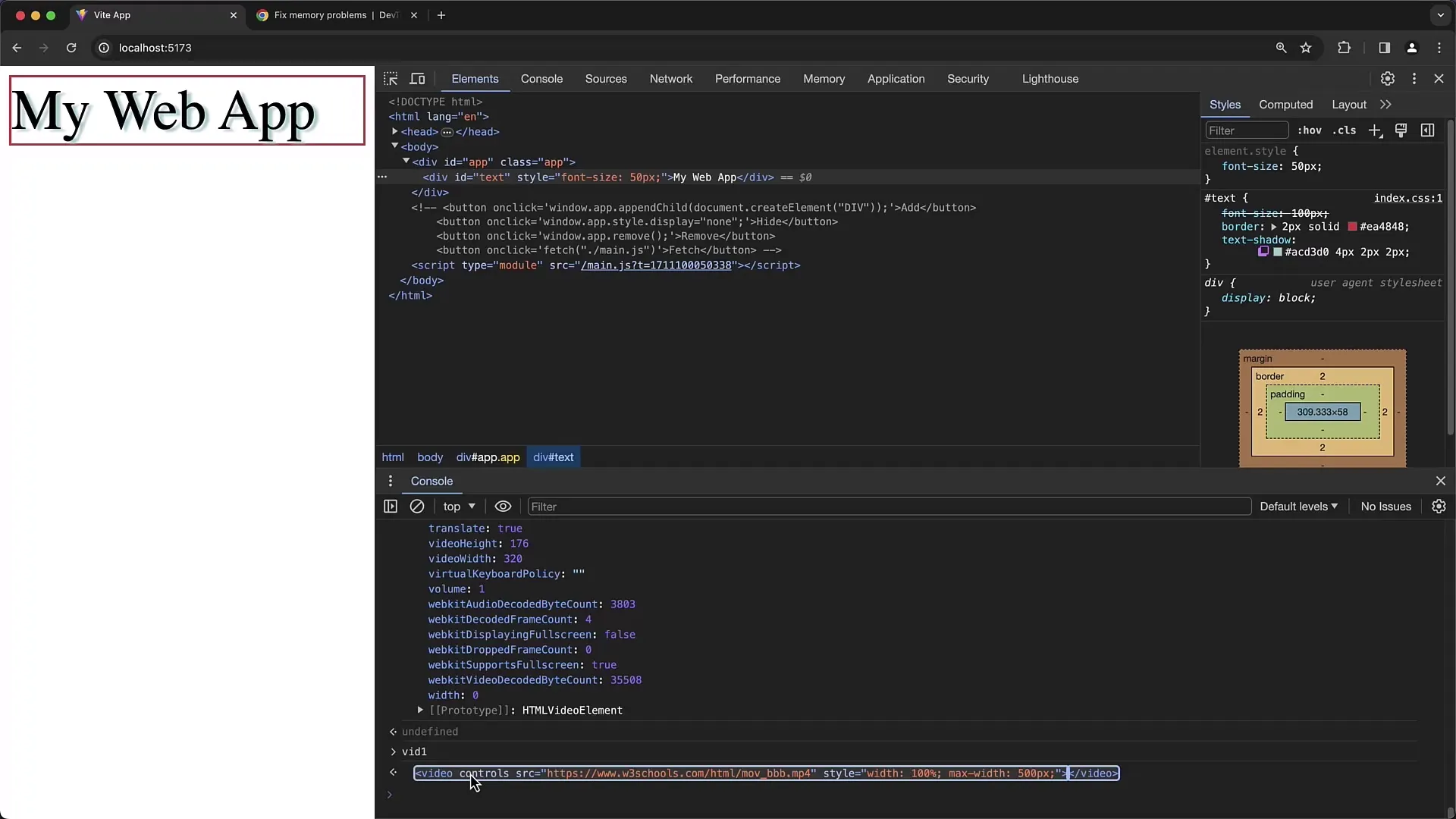
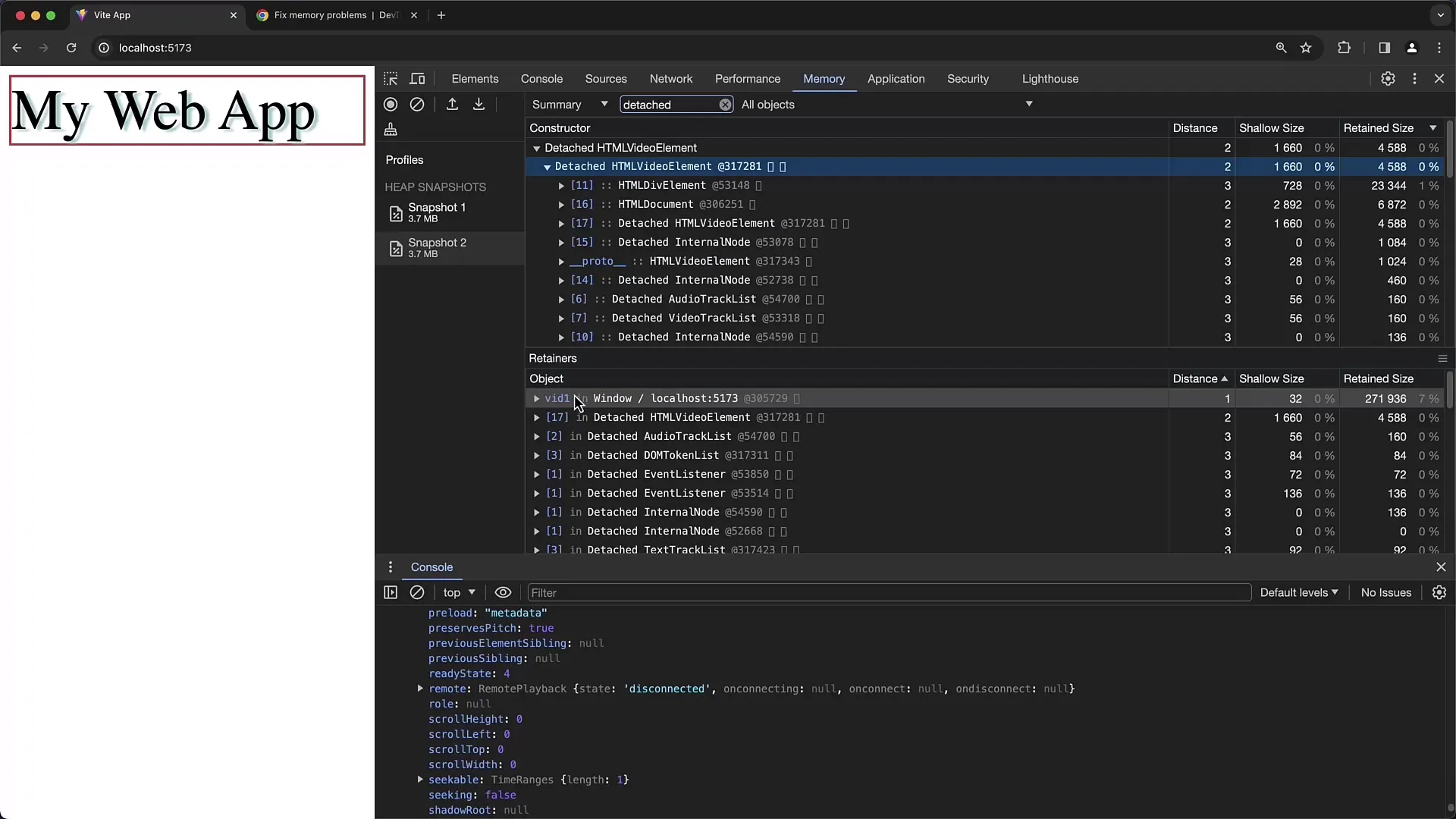
Étape 5: Examiner les éléments DOM détachés
Un problème courant en matière de gestion de la mémoire concerne les éléments DOM détachés, c'est-à-dire des éléments qui ont été retirés du DOM mais qui sont toujours conservés en mémoire. Vous pouvez identifier facilement ces objets en filtrant « détaché » dans le snapshot. Cela vous permet de vérifier quels éléments ne sont plus dans le DOM, mais sont toujours conservés en mémoire.

Étape 6: Suivre les références des objets
Après avoir découvert que certains objets ne sont pas libérés, il est important de comprendre de quels autres objets ils sont référencés. Sélectionnez l'objet et examinez les références de rétention pour comprendre la hiérarchie et les dépendances qui empêchent l'intervention du collecteur de déchets.

Étape 7: Tester et valider
Pour vous assurer que vos modifications optimisent la consommation de mémoire, effectuez des Heap Snapshots de manière répétée pendant l'interaction avec votre application. Cela vous permet de voir si la consommation de mémoire se comporte comme prévu et si tous les objets inutiles sont libérés avec succès.

Étape 8: Utilisation de la fonctionnalité Timeline
En plus de la fonction de snapshot, la fonction Timeline vous permet d'observer l'allocation de mémoire sur une période définie. Vous pouvez définir la plage horaire et analyser comment les objets en mémoire sont alloués pendant les entrées de l'application. Cliquez sur « Démarrer l'enregistrement » et interagissez avec votre application pour étudier les allocations.

Résumé
Dans ce guide, vous avez appris comment utiliser le profileur de mémoire des outils de développement Chrome pour analyser la consommation de mémoire de vos applications. Vous avez découvert comment créer des captures d'écran du tas, déclencher la collecte des déchets et identifier les fuites de mémoire potentielles causées par des éléments DOM détachés. En utilisant régulièrement ces outils, vous pourrez optimiser la consommation de mémoire et améliorer considérablement les performances de vos applications.
Questions fréquentes
Comment reconnaître la présence d'une fuite de mémoire ?Une fuite de mémoire se produit lorsque la consommation de mémoire de votre application augmente continuellement pendant son utilisation sans jamais revenir à un niveau normal.
Quels sont les éléments du DOM détachés ?Les éléments du DOM détachés sont ceux qui ont été retirés du DOM mais qui sont toujours conservés en mémoire, souvent par des références existantes dans les variables JavaScript.
Comment m'assurer que mon application ne retient pas de mémoire inutilisée ?Les captures d'écran régulières du tas et l'utilisation de la fonctionnalité de collecte des déchets aident à identifier les objets inutilisés et à s'assurer qu'ils sont libérés.
Puis-je sauvegarder les résultats des captures d'écran du tas ?Oui, vous pouvez sauvegarder les captures d'écran et les recharger ultérieurement pour effectuer une analyse passée de votre application.


