Dans ce tutoriel, tu apprendras comment utiliser efficacement l'extension de navigateur React Developer Tools. React DevTools enrichit les outils de développement de Chrome avec des fonctionnalités spécifiques qui t'aident à mieux comprendre la structure de tes composants React, ainsi qu'à inspecter leurs props et leur état. Cette introduction exhaustive te montre comment installer l'extension et l'utiliser dans ton développement quotidien.
Principales conclusions
- Tu devrais installer les outils de développement React pour analyser efficacement la structure de tes composants React dans Chrome.
- Il te permet de comprendre les Props, l'État et la hiérarchie de tes composants.
- L'utilisation de l'outil Profiler peut t'aider à identifier les problèmes de performance dans ton application.
Guide étape par étape
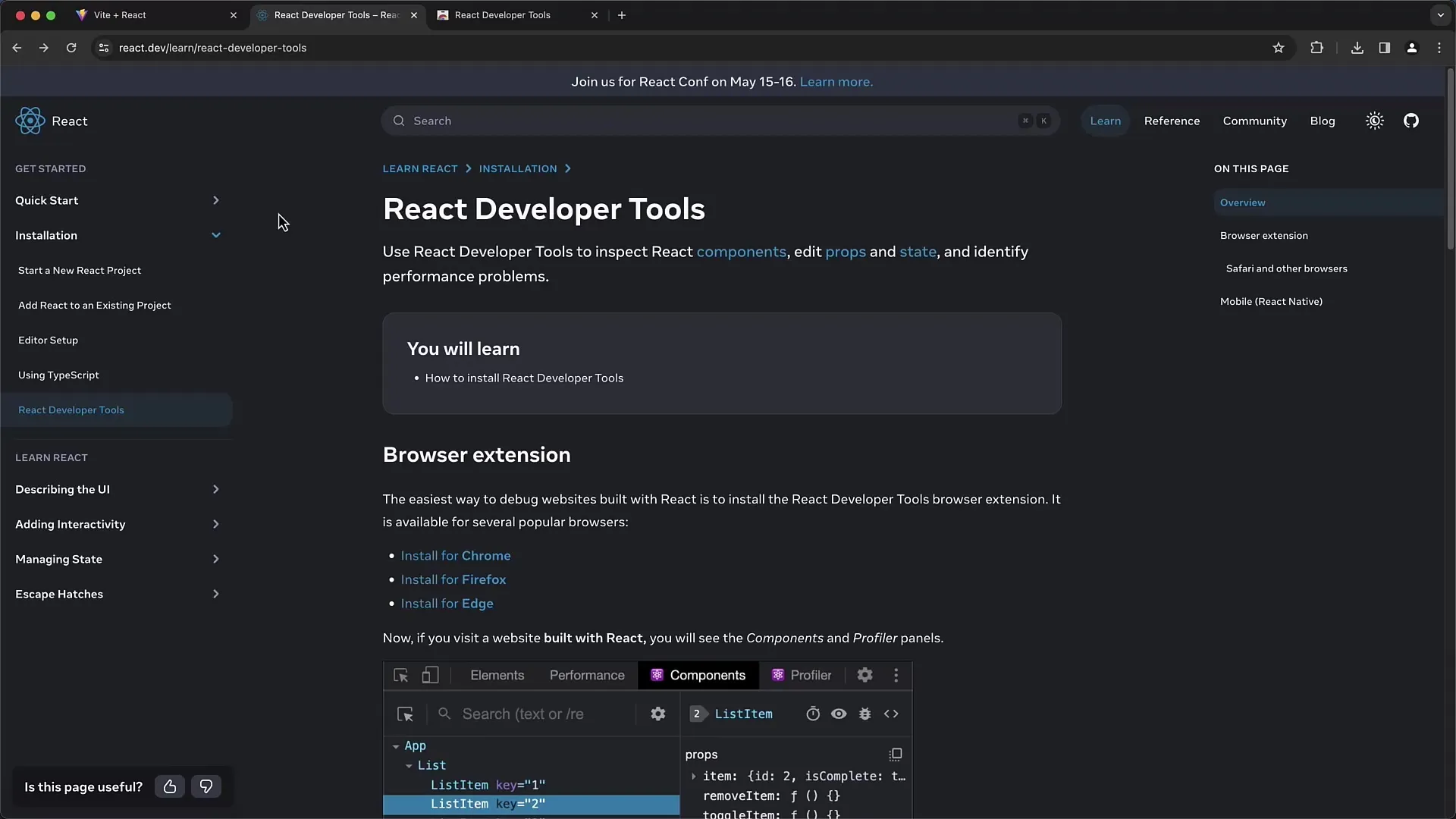
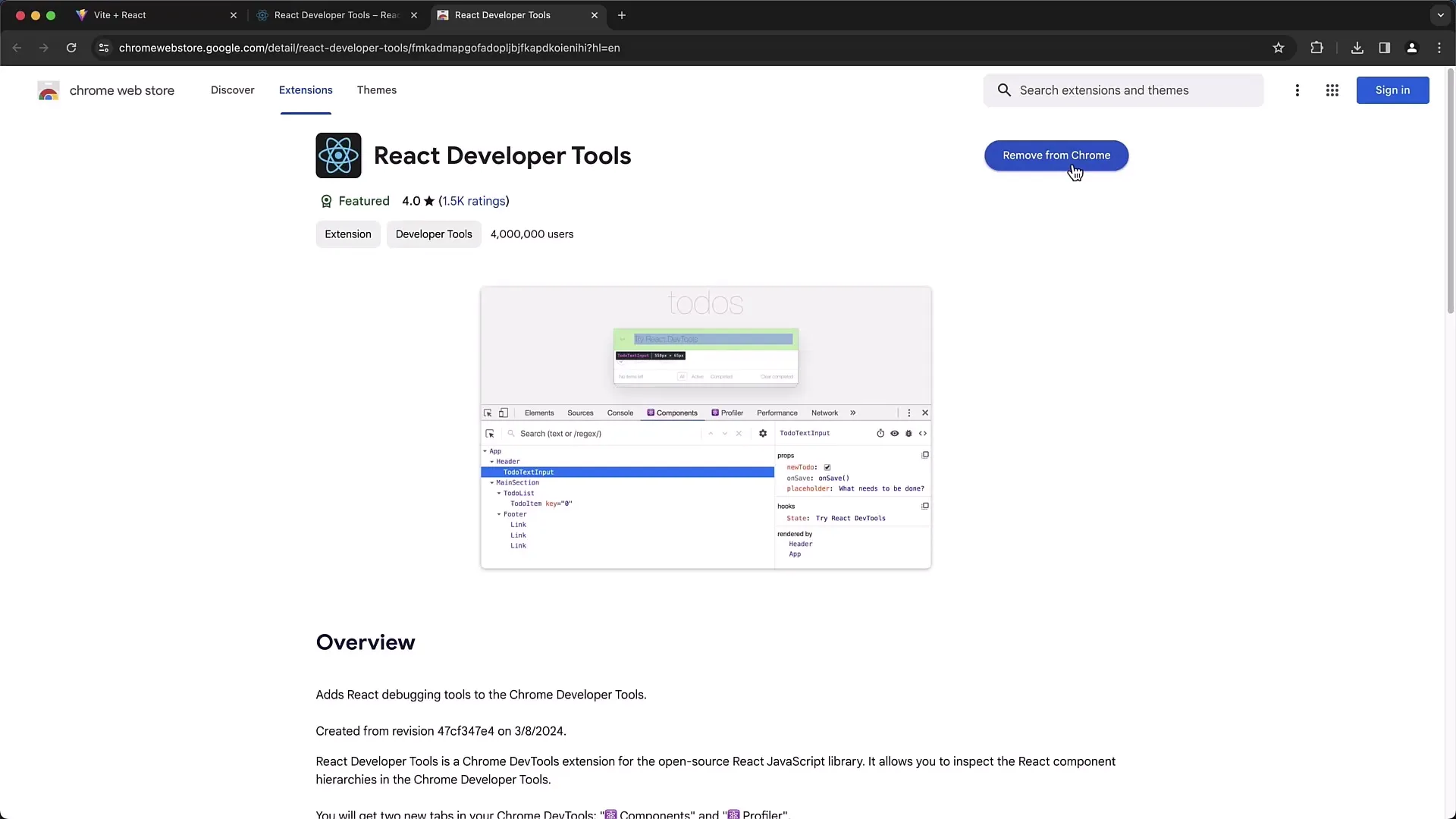
Tu dois d'abord installer les outils de développement React dans le navigateur Chrome. Rends-toi sur le site Web de React à l'adresse react.dev. Tu y trouveras les informations sur l'installation de l'extension pour différents navigateurs. Pour Chrome, choisis « Installer sur Chrome » et tu seras redirigé vers le Chrome Web Store.
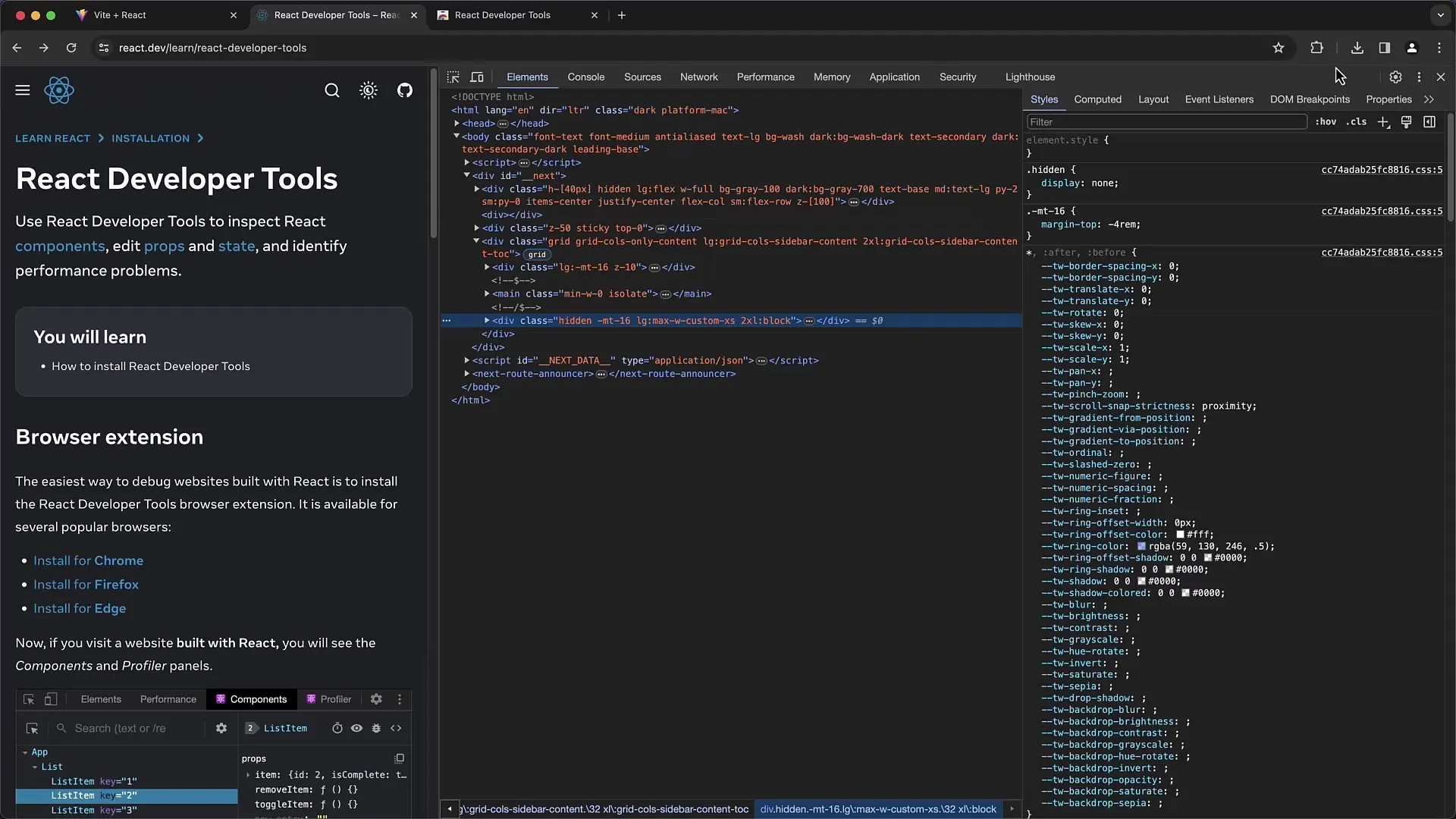
Pour utiliser l'extension, assure-toi après l'installation d'avoir donné l'accès aux outils de développement. Ouvre les outils de développement (F12) et clique sur l'onglet « Extensions » pour confirmer les autorisations nécessaires. Recharge la page pour rendre les nouveaux onglets visibles dans les outils de développement.
Après l'installation, tu devrais voir deux nouveaux onglets dans les outils de développement de Chrome : « Composants » et « Profiler ». Clique sur « Composants ». Tu pourras y analyser la hiérarchie de tes composants React et leurs props. En examinant le site Web, tu remarqueras que les noms des composants peuvent être abrégés ou minifiés car tu pourrais travailler dans un environnement de production.
Si tu veux inspecter un composant spécifique, tu peux cliquer sur le menu des trois points dans l'interface des outils de développement et sélectionner « Sélectionner un élément ». En cliquant sur le composant correspondant sur la page, il sera mis en surbrillance et tu verras immédiatement dans les outils de développement où il se trouve dans la hiérarchie React.

En cliquant sur différents composants, tu auras accès à toutes les Props qui leur sont assignées. Par exemple, tu verras la « classe », qui indique quelles classes CSS sont utilisées pour le style du composant. Tu verras aussi le contexte à partir duquel le composant est issu.
Lorsque tu travailles sur tes propres applications React, assure-toi d'utiliser des images de débogage au lieu de versions de production minifiées. Cela te permettra d'obtenir des informations plus importantes sur les noms et la structure des composants. Par exemple, dans l'onglet « Composants » des React DevTools, tu pourras voir ton composant d'application et les composants sous-jacents, comme le composant « Entry ».

Passons maintenant à la fonctionnalité « Profiler » des React DevTools. Cette fonction est particulièrement utile pour surveiller les performances de ton application. Tu peux commencer un processus d'enregistrement en cliquant sur le bouton « Démarrer le profilage ». Ajoute quelques éléments pour créer des rendus, puis clique sur « Arrêter ».
Dans la zone de profilage, tu auras un aperçu de tous les rendus, de leur durée et des raisons de leur occurrence. Par exemple, si tu vois qu'un élément de composant est rendu fréquemment, cela peut indiquer des problèmes de performance sur lesquels tu devrais te pencher en détail.

Lorsque tu regardes la vue « Graphique en barres », tu pourras suivre les différents composants et leurs rendus. En cliquant simplement, tu pourras obtenir des informations plus détaillées sur chaque rendu.
Pour améliorer davantage les performances de ton application, active également les mises en surbrillance des re-rendus. Dans les paramètres des React DevTools, tu peux activer cette fonction afin d'obtenir des indications visuelles pendant le rendu des composants. Cela t'aidera à identifier les parties de ton application qui sont fréquemment mises à jour et à repérer les optimisations nécessaires.
N'oublie pas les autres fonctionnalités des outils de développement. Il peut y avoir d'autres fonctionnalités utiles qui peuvent t'aider dans ton processus de développement. Familiarise-toi avec les différents paramètres et leur utilité.
Conclusion
Dans ce guide, tu as appris comment installer et utiliser les outils de développement React. Les DevTools offrent des informations précieuses sur la structure et les performances de tes applications React. Tu peux surveiller les props, l'état et les rendus pour optimiser ton application. Essaie les fonctionnalités présentées et explore comment elles peuvent t'aider dans tes projets.
Questions fréquemment posées
Comment installer les outils de développement React dans Chrome ?Allez sur le site react.dev, cliquez sur « Installer dans Chrome » et suivez les instructions du Chrome Web Store.
Comment accorder l'accès aux outils de développement React ?Ouvrez les outils de développement, allez à l'onglet « Extensions » et confirmez l'accès. Rafraîchissez ensuite la page.
Que puis-je voir dans l'onglet « Composants » ?Dans l'onglet « Composants », vous pouvez consulter et analyser la hiérarchie de vos composants React ainsi que leurs props.
Comment surveiller les performances de mon application React ?Utilisez l'onglet « Profiler » pour surveiller et analyser les opérations de rendu. Vous pouvez démarrer des enregistrements et vérifier la durée des opérations de rendu.
Comment activer les points forts Re-Render dans React DevTools ?Allez dans les paramètres des DevTools et activez l'option pour les points forts Re-Render afin d'obtenir des indications visuelles pendant le rendu.


