Dans ce tutoriel, je vais te donner un aperçu approfondi de l'utilisation des outils de développement de Safari. Bien que les outils de développement de Safari présentent quelques différences par rapport à ceux de Chrome et de Firefox, le principe fondamental reste le même. Tu apprendras comment activer les outils de développement, utiliser les différentes zones et fonctionnalités, ainsi que mettre en œuvre des processus de debugging essentiels. Commençons directement par les principaux enseignements.
Principaux enseignements
- Les outils de développement de Safari ne sont pas aussi faciles d'accès que dans d'autres navigateurs, car ils doivent être activés via les paramètres.
- L'interface utilisateur et les fonctionnalités des outils de développement sont similaires à celles des autres navigateurs, mais les implémentations spécifiques varient.
- Le débogage sur les appareils iOS est possible avec Safari en connectant l'appareil via USB.
Guide étape par étape
1. Activation des outils de développement dans Safari
Pour activer les outils de développement dans Safari, tu dois ajuster les paramètres de Safari. Lance Safari et va dans la barre de menus. Clique sur « Safari » puis sur « Préférences ».
Passe à l'onglet « Avancé » complètement à droite. Tu trouveras l'option « Afficher le menu Développement dans la barre de menu ». Active cette option pour activer les outils de développement.
2. Accès aux outils de développement
Une fois les outils de développement activés, tu peux y accéder via le menu « Développement » dans la barre de menus ou en utilisant des combinaisons de touches spécifiques. L'accès direct via les touches F12 ou Alt-Cmd-I ne fonctionne pas, mais tu peux par exemple cliquer avec le bouton droit sur un élément et choisir « Inspecter l'élément ».
Utilise également la combinaison de touches Cmd+Option+C pour ouvrir la console et naviguer entre différentes vues.

3. Navigation dans les outils de développement
La présentation des outils de développement ressemble à celle des autres navigateurs que tu connais, mais ils présentent quelques variations spécifiques. Dans la barre latérale gauche, tu peux passer entre les onglets « Éléments », « Console », « Sources », « Réseau » et d'autres.

Ici, tu en apprendras davantage sur les éléments de la page pour afficher et modifier leurs styles et mises en page. Tu peux modifier chaque style en cliquant simplement sur les règles CSS correspondantes.

4. Travailler avec la console
La console dans Safari te permet d'exécuter du code JavaScript et d'afficher les sorties souhaitées. Un aspect intéressant est que la mise en forme des sorties est différente ici. Le premier argument est affiché en tant que texte, tandis que tous les arguments suivants sont affichés en tant qu'objets JavaScript.

Lorsque tu affiches des messages de log supplémentaires, veille à ce que leur présentation n'ait pas d'espaces entre les différents arguments, mais soit séparée par des tirets. Cela peut être important pour éviter les malentendus lors du débogage.

5. Définition du code source et des points d'arrêt
Dans l'onglet « Sources », tu peux consulter les fichiers sources originaux et transpilés de ton site web. Il est également possible de définir des points d'arrêt pour faciliter le débogage. Il suffit de cliquer sur la ligne de code correspondante.

N'oublie pas d'utiliser également les différents contrôles pour faciliter le parcours du code. Dans Safari, le raccourci pour le passage pas à pas est différent ; tu utilises plutôt des symboles spécifiques.

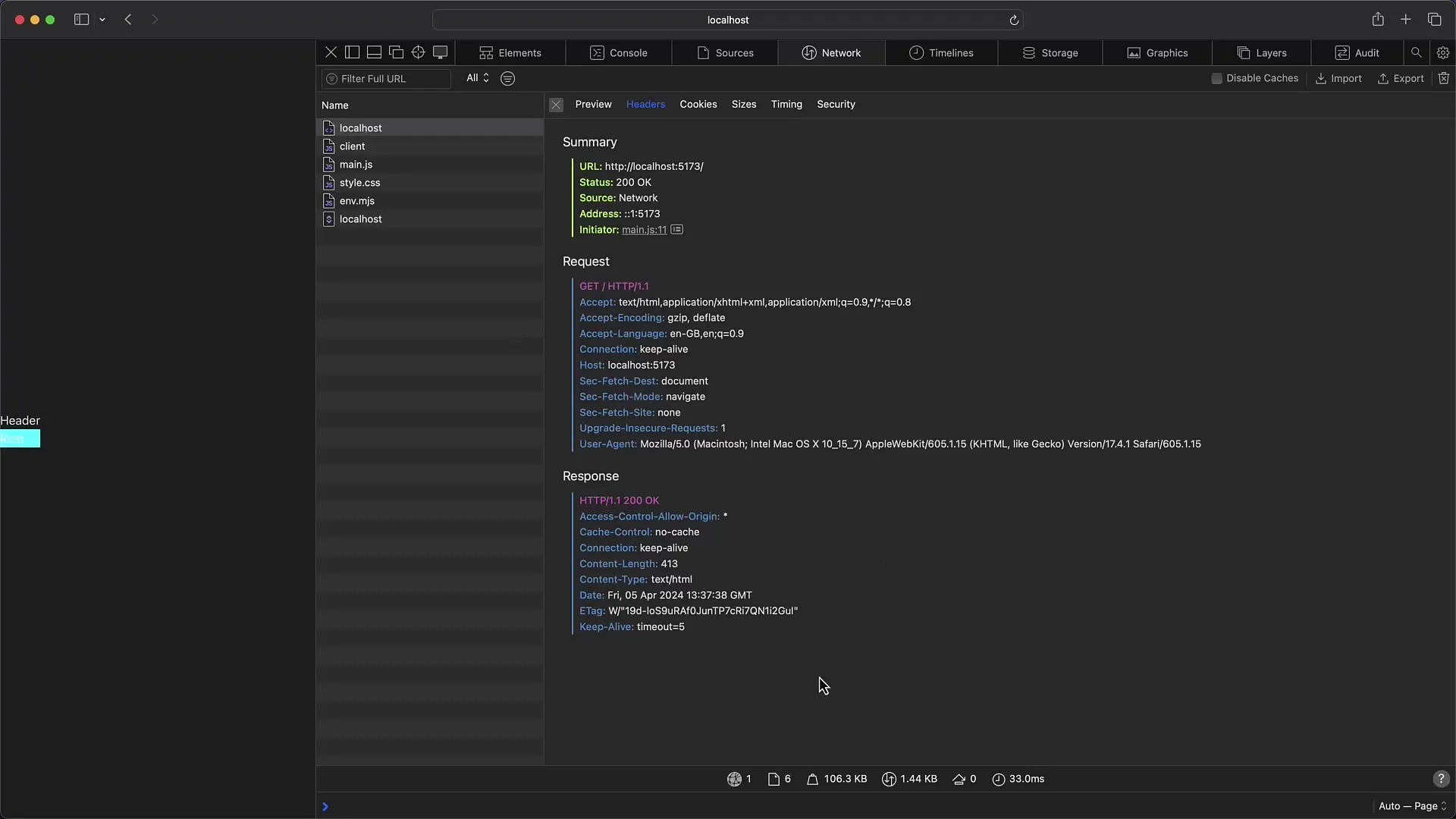
6. Effectuer des analyses réseau
L'onglet « Réseau » te fournit des informations détaillées sur toutes les requêtes effectuées par ton site web pendant son chargement. Tu y trouveras les requêtes envoyées et reçues, ainsi que leurs en-têtes et aperçus.

Une fonction intéressante ici est la distinction entre les en-têtes et les chronométrages, qui vous donnent un aperçu plus approfondi des performances de votre site.

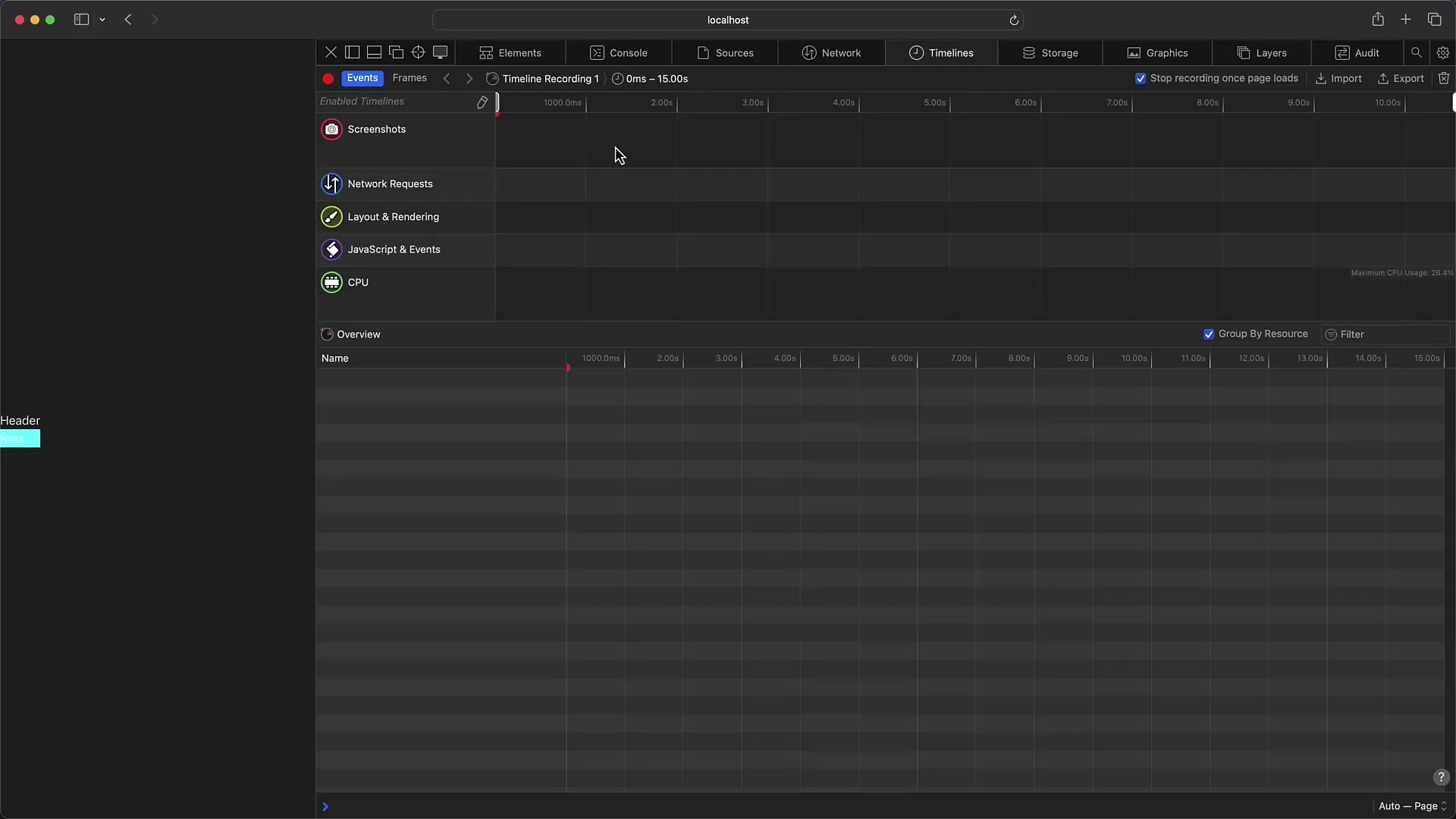
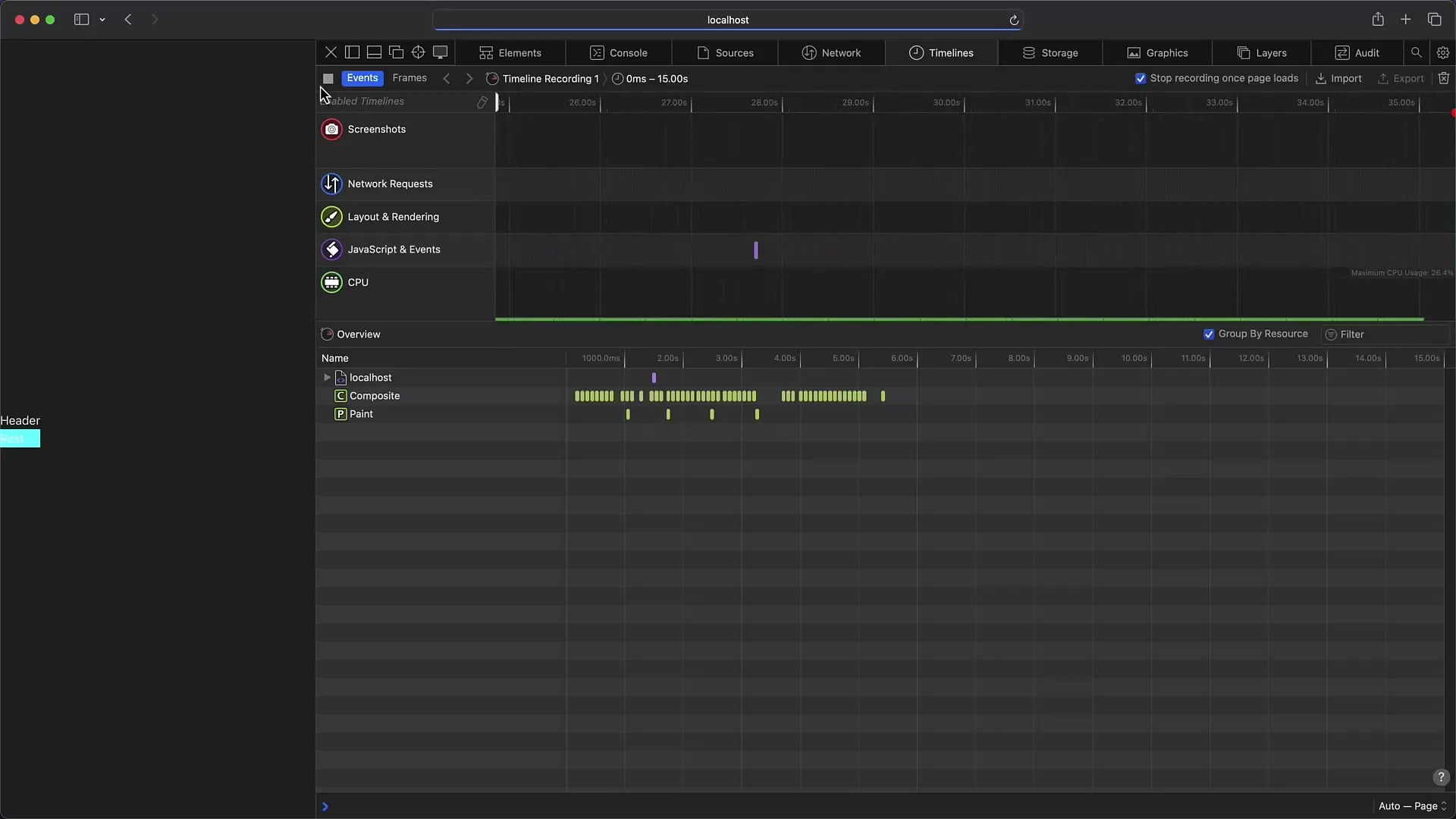
7. Utilisation des mesures de performances et des timelines
Dans l'onglet « Timelines », vous pouvez effectuer des analyses approfondies des performances et enregistrer des données pour mieux comprendre la vitesse et les processus de votre site.

Cette fonctionnalité fonctionne de manière similaire aux profils de performances dans d'autres navigateurs, mais vous devrez peut-être vous habituer à quelques différences dans l'affichage et la dénomination.

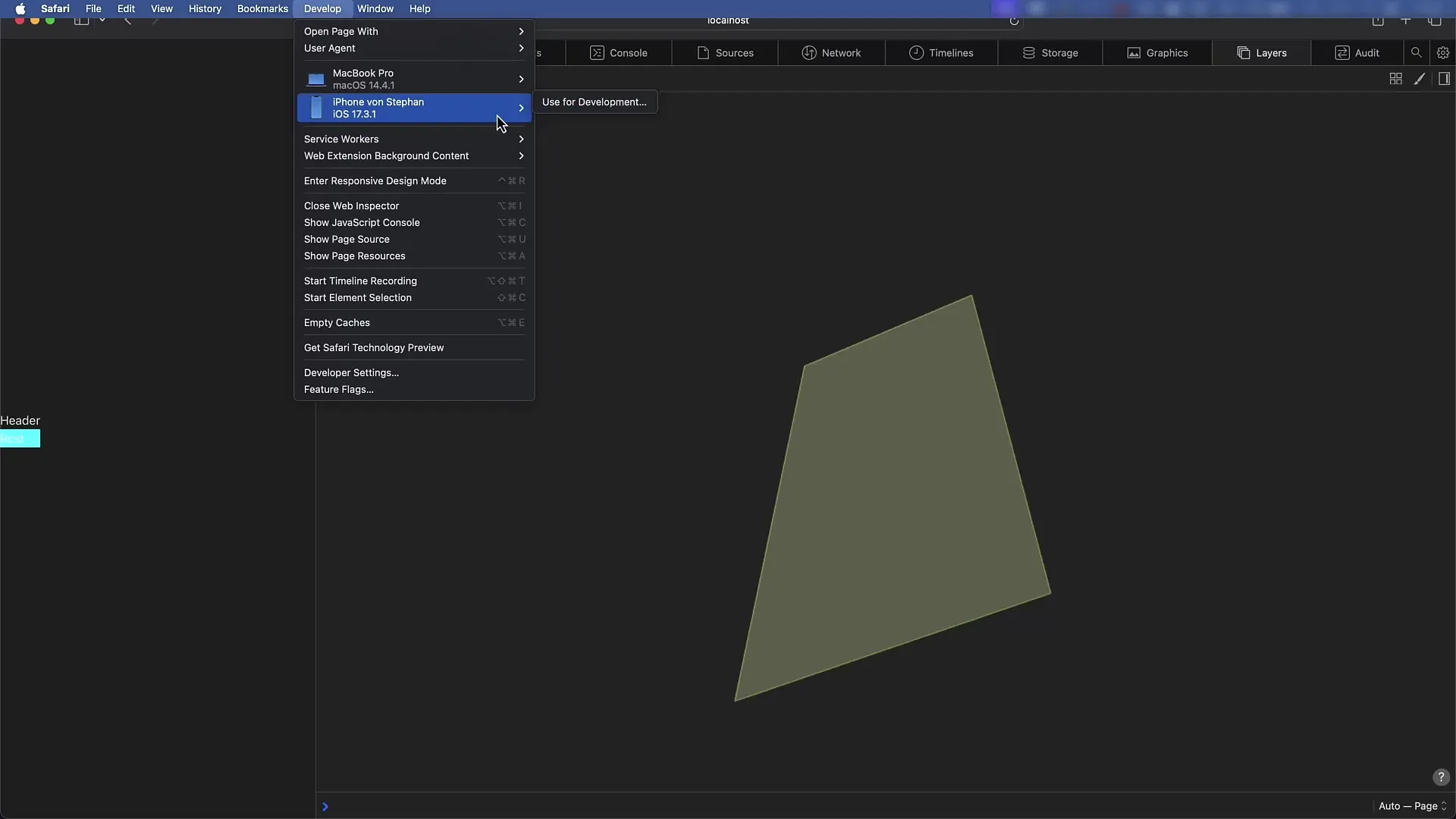
8. Débogage sur appareils mobiles
Un point fort particulier des outils de développement de Safari est la possibilité de déboguer des sites Web sur votre iPhone ou iPad. Connectez votre appareil via USB et activez les options de débogage correspondantes dans les paramètres de l'appareil.

Ensuite, allez dans le menu « Développement » et sélectionnez votre appareil connecté pour accéder aux fenêtres ouvertes et aux outils de développement.

Synthèse
Dans ce guide détaillé, vous avez appris comment activer les outils de développement de Safari, utiliser les différentes fonctionnalités et onglets et effectuer du débogage sur des appareils mobiles. La plupart des fonctionnalités sont similaires à celles des outils d'autres navigateurs, mais il existe des différences spécifiques, notamment en termes d'interface utilisateur et de raccourcis. Une fois que vous vous y serez familiarisé, le débogage sur Safari deviendra facile et rapide.
Questions fréquemment posées
Comment activer les outils de développement dans Safari ?Allez dans les paramètres de Safari, sélectionnez « Avancé » et activez l'option « Afficher les fonctions de développement pour les développeurs web ».
Comment ouvrir la console dans Safari ?Vous pouvez ouvrir la console en appuyant sur Cmd+Option+C ou en cliquant sur « Inspecter l'élément » dans le menu contextuel.
Quelles différences existe-t-il dans la console de Safari par rapport à d'autres navigateurs ?Dans Safari, le premier argument est affiché en tant que texte et les suivants en tant qu'objets JavaScript, sans espace entre les sorties.
Puis-je effectuer du débogage sur mon iPhone avec Safari ?Oui, en connectant votre iPhone via USB et en activant les options de débogage, vous pouvez déboguer des sites Web sur votre iPhone.
Est-ce que Safari propose une analyse des performances similaire à Chrome ?Oui, la fonction Timeline de Safari permet des analyses de performances similaires, mais la représentation peut être différente.

