Un bonjour chaleureux à tous. Nous commençons énergiquement l'heure du déjeuner, car il est temps de frapper à la porte de nos clients ... Je vous emmène dans un voyage créatif à travers les couleurs vert trèfle et noir de corbeau pour créer ce système de porte unique. Je vous souhaite un excellent divertissement.
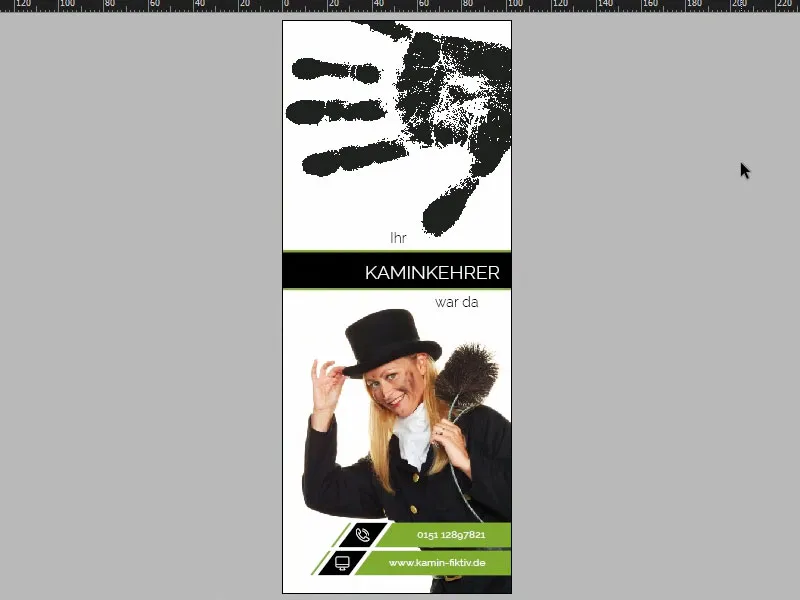
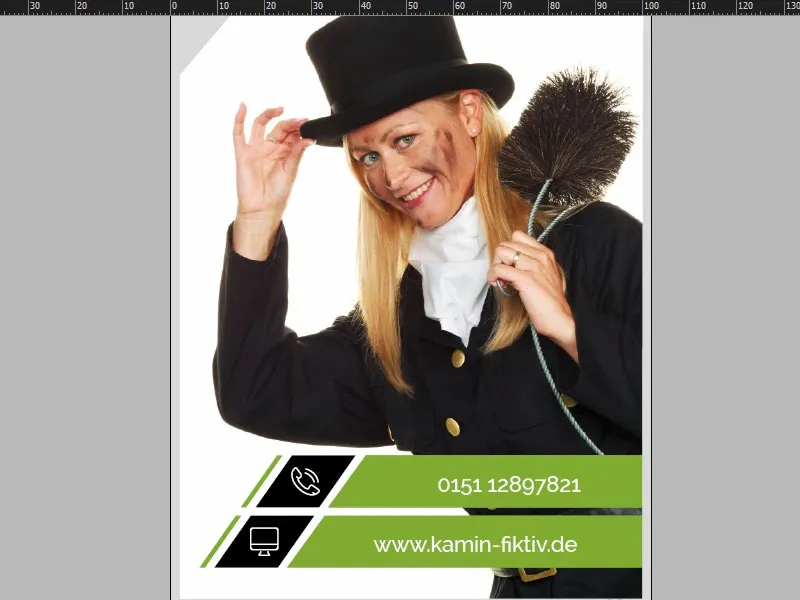
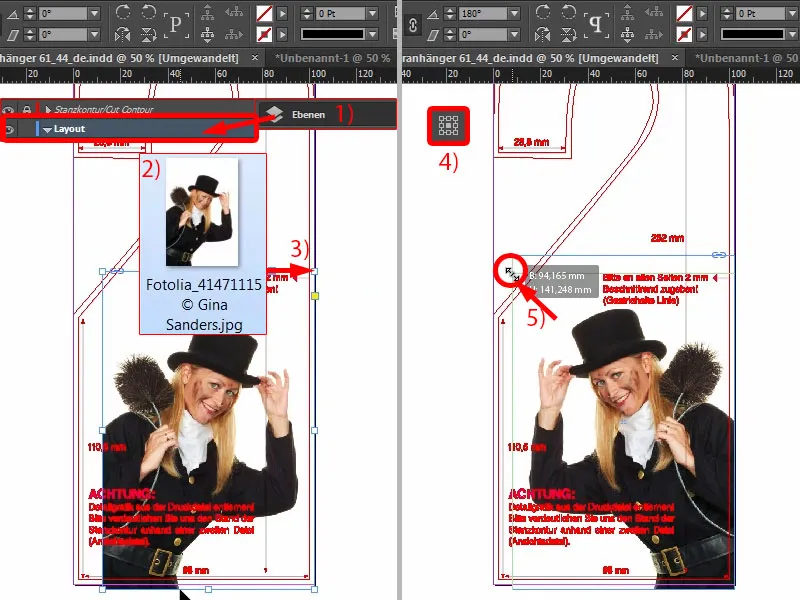
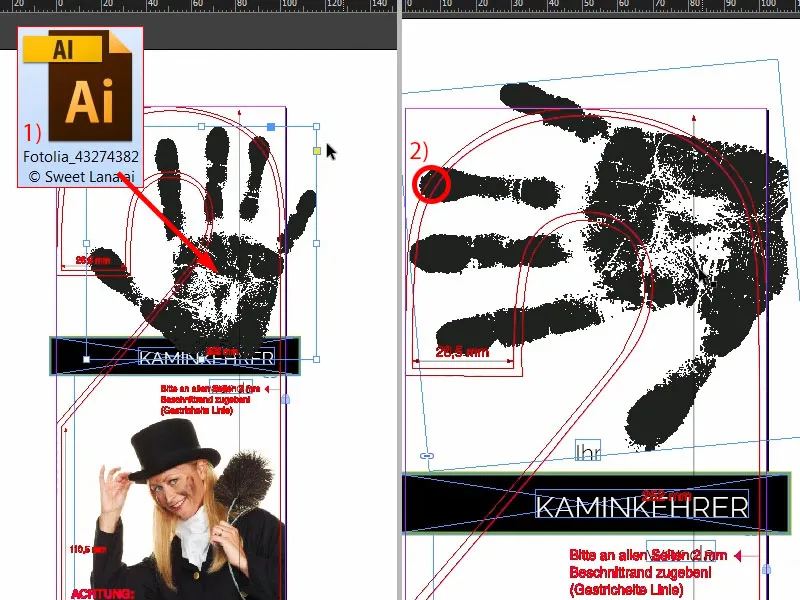
Dans InDesign CC, examinons de plus près le produit imprimé que nous allons concevoir. Voici à quoi cela ressemble en pleine floraison à l'avant (1). Alors, mettons une main sur le cœur: Que vous vient-il à l'esprit lorsque vous entendez le mot "système de porte" ?! Exactement: "Ne pas déranger !". Idéalement suivi de "Z, z, z" pour les clients d'hôtel endormis. Mais nous optons pour une idée un peu plus innovante et drôle, car nous parlons du ramoneur. Permettez-moi de vous expliquer ce à quoi j'ai pensé : Dans ce cas, nous avons un ramoneur ou une ramoneuse aux cheveux blonds ... Si c'est un avantage, je ne le sais pas. Mais là-haut, nous avons ajouté une petite touche spéciale avec cette empreinte de main noire - comme si notre ramoneur voulait la suspendre directement sur la porte. C'était la première page. Regardons maintenant la deuxième page (2). Voici un petit conseil rapide : Si vous allez dans Fenêtre, Agencement et ensuite Nouvelle fenêtre pour le système de porte, vous pourrez visualiser ce document en mode écran partagé. Cela fonctionne particulièrement bien en format portrait, et je vais maintenant descendre d'une page. Regardez ce que nous avons fait ici : Fondamentalement, la même empreinte de main réduite en transparence. Et maintenant, la grande question: Pourquoi un ramoneur ou une ramoneuse accrocherait-il un système de porte à la porte des résidents ? J'ai écrit mes réflexions à ce sujet ici ... Lisez le texte (3). Sous "Je vous rends visite à nouveau le", notre chère ramoneuse peut alors inscrire la date et l'heure. En bas, nous avons à nouveau les coordonnées de Marianne Sommer. Maintenant, nous connaissons enfin son nom et nous n'avons plus besoin de l'appeler "Madame Ramoneuse".

Spécifications d'impression et modèle de l'imprimeur
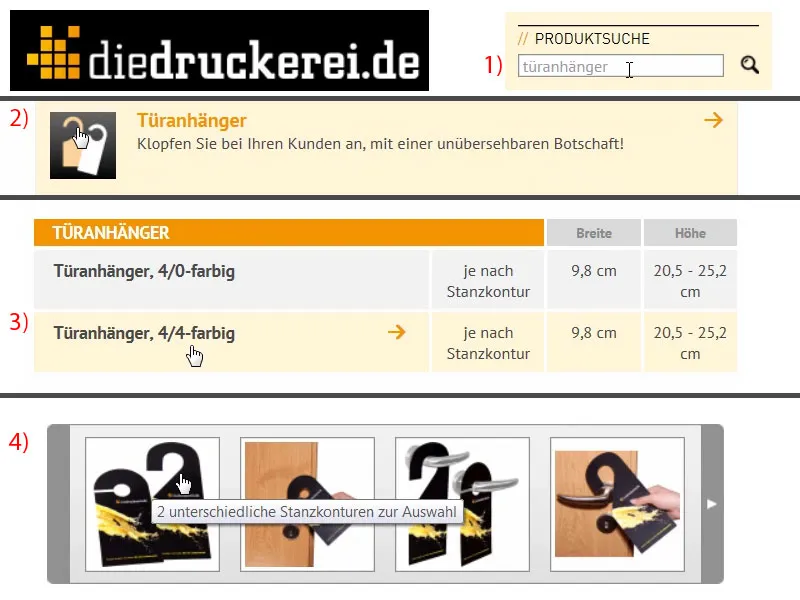
Arrivé sur Internet Explorer, je saisis l'adresse de notre imprimeur : diedruckerei.de, notre partenaire pour ce superbe système de porte. Ensuite, facilitons-nous la tâche avec la recherche, allons dans la recherche de produits et saisissons "système de porte" (1). Le voilà : Système de porte, en couleur 4/4 (2), ce qui signifie imprimé en couleur des deux côtés, à l'avant et à l'arrière. Allons-y directement (3). Il y a alors quelques informations importantes. Ce qui est important pour nous, c'est aussi le format. Regardez cela (4) : Cela semble assez complexe. Comment diable pourrait-on le concevoir dans InDesign ? Il sera ensuite découpé. Dois-je tenir compte de quelque chose ? Quelle taille dois-je prendre en compte ? Où sera la coupe ? De quel débord ai-je besoin ... Tout cela est assez déroutant et honnêtement, aucun d'entre nous n'a vraiment envie de passer trop de temps à créer le modèle.
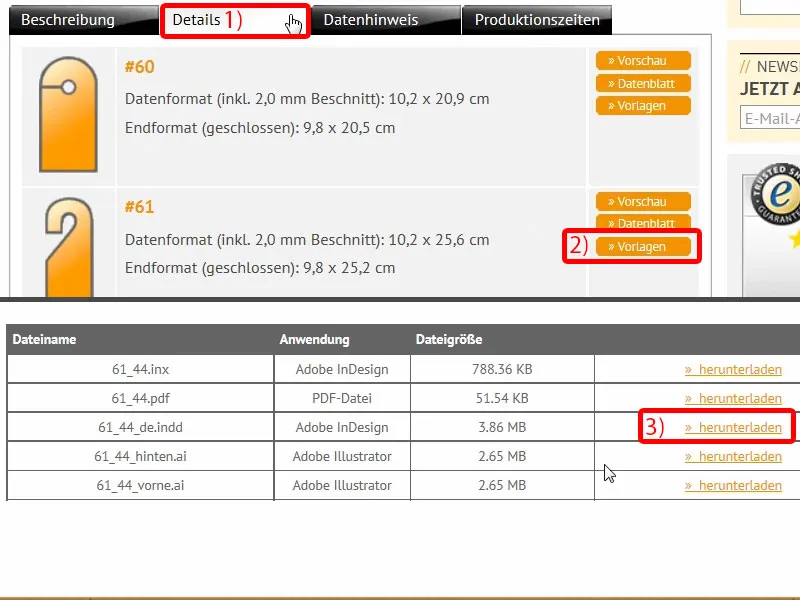
C'est pourquoi voici quelque chose de très pratique : Sous Détails (1), vous pouvez d'abord choisir le format que vous souhaitez. Nous choisissons le numéro 61 (2). Ici, nous voyons à nouveau les mesures, mais elles sont en fait totalement inintéressantes pour nous, car ce dont nous avons besoin, c'est le modèle. Regardez cela : Là, vous pouvez télécharger "61_44_fr.indd" (3). Ce n'est pas le mot de passe pour adhérer à une société secrète, non, c'est le fichier de travail Adobe InDesign. Cliquez sur Télécharger et vous obtiendrez directement le modèle sur votre disque dur ...
Aperçu du modèle d'impression pour le système de porte
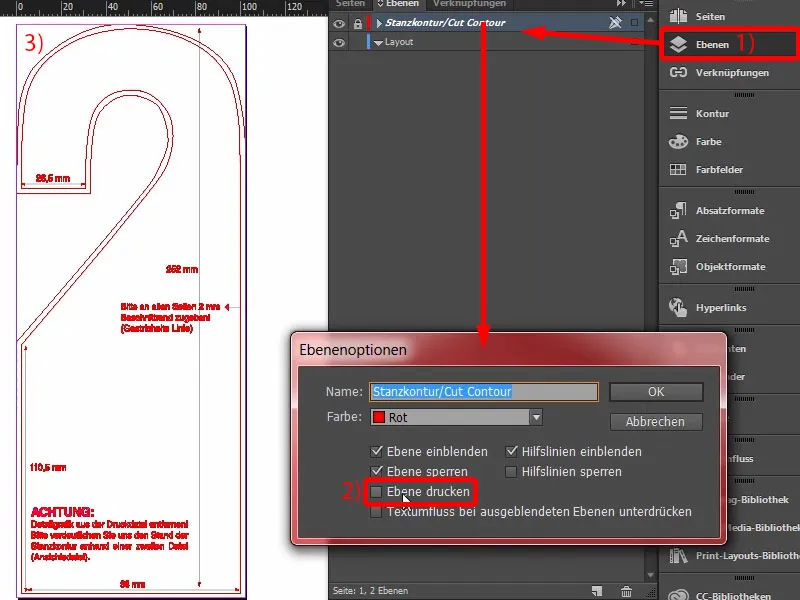
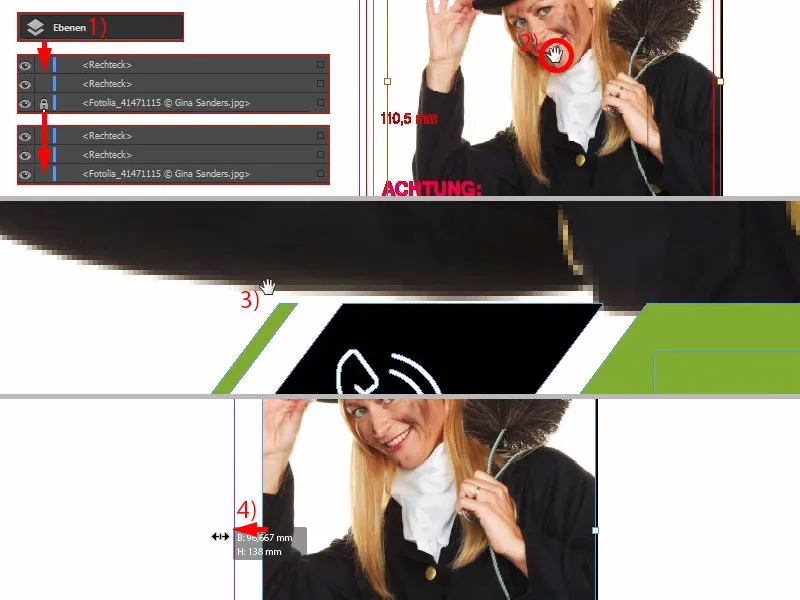
Le voici déjà, et maintenant je vais ouvrir une fois le modèle dans InDesign. Je fais simplement glisser le fichier INDD sur ma surface de travail. Et regardez ce qui en ressort : entièrement prêt, il ne nous reste plus qu'à concevoir, le reste est déjà mis en place. Un coup d'œil aux calques (1) nous montre : Nous avons une couche de mise en page et une couche appelée "Contour de découpe". Celle-ci est également marquée comme "ne pas imprimer" (2), ce qui signifie que nous ne la verrons pas lors de l'exportation en PDF. Cela nous convient jusqu'ici.
Et voici vraiment la mesure avec laquelle nous allons travailler (3).
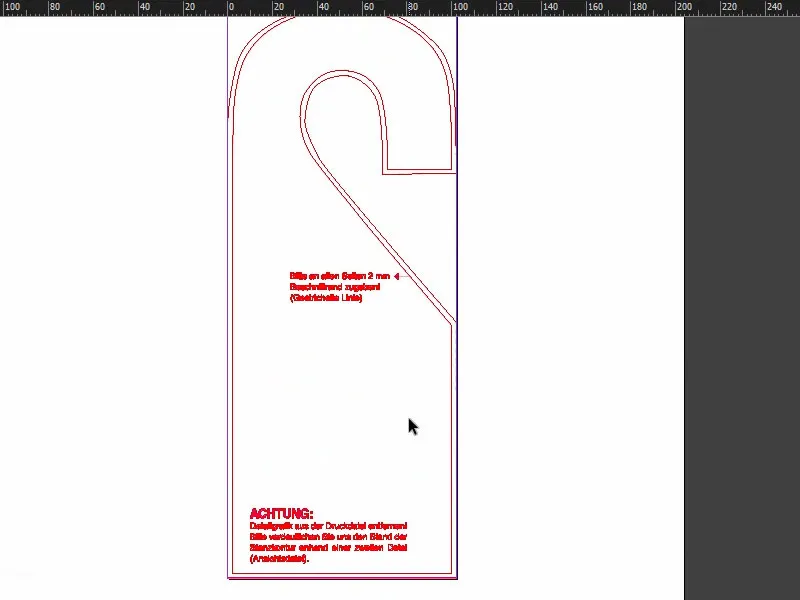
Passons à la deuxième page, où tout est bien sûr en miroir. Donc, parfaitement adapté. Il y a encore quelques indications utiles à ce stade, comme 2 mm d'écart ... C'est fantastique, cela nous permettra de travailler impeccablement.
Notre imprimeur nous fournit heureusement déjà découpé, donc nous n'avons pas besoin de créer de contour de découpe manuellement. Ce n'est pas nécessaire.
Excursus : création d'un contour de découpe personnalisé
Mais maintenant, une question : Que faire si l'on souhaite découper des formes personnalisées ? Je vais aborder ce point maintenant, car il se peut que vous souhaitiez concevoir quelque chose qui ne soit pas nécessairement dans un format prédéfini, mais qui est personnalisé. Pour cela, j'ouvre un nouveau document. Les paramètres importent peu, il s'agit simplement de la visualisation.
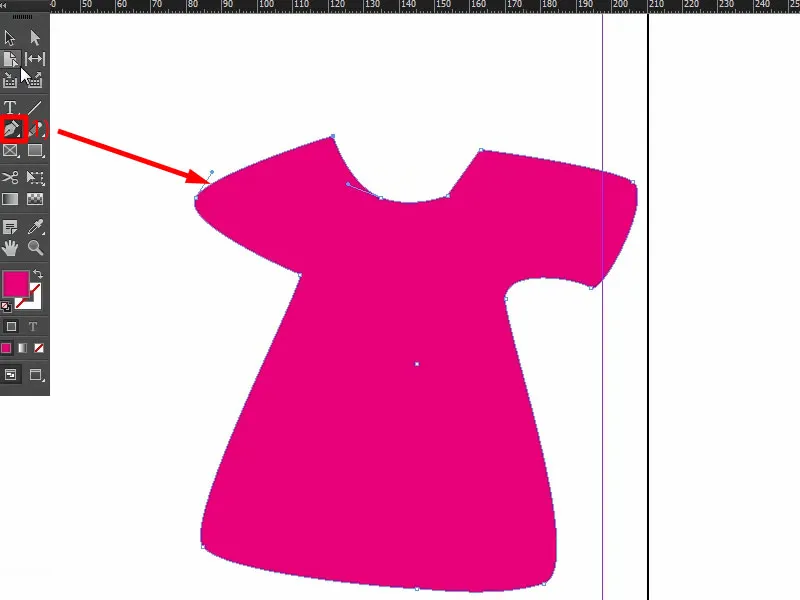
Imaginons donc que nous voulions concevoir un autocollant en forme de T-shirt. J'utilise l'outil Crayon (1), zoome un peu, et commence à dessiner assez grossièrement ce T-shirt. Ça pourrait ressembler à ça par exemple.
Si vous voulez utiliser une forme comme contour de découpe par exemple pour votre imprimé, il est fondamental que la découpe de contour soit un chemin fermé. Nous venons tout juste de créer cela, c'est-à-dire une ligne de contour vectorisée. Maintenant, nous devons simplement retourner le t-shirt une fois, car on ne veut pas découper le t-shirt mais découper la surface excédentaire autour.
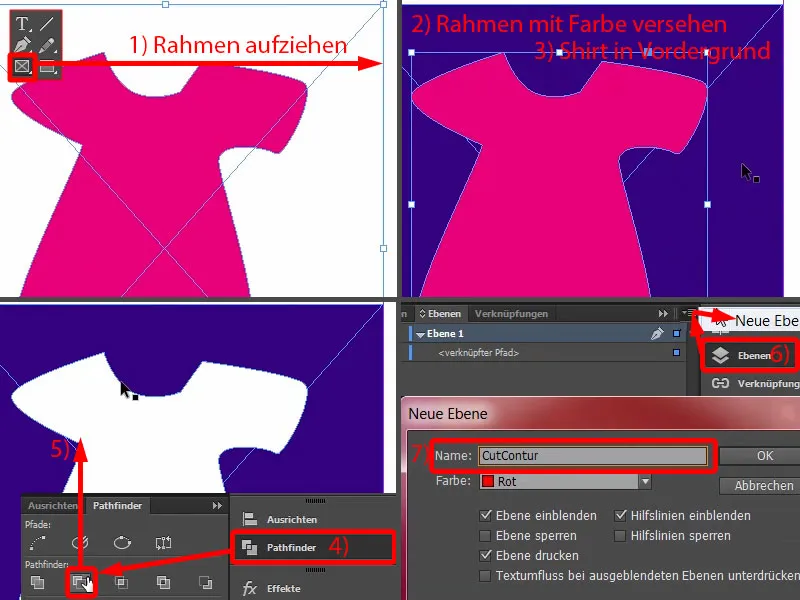
Ce que j'ai conçu en bleu est la zone qui doit être coupée. Pour ce faire, tracer un cadre (1), lui donner une couleur (2) et mettre en avant l'élément-shirt via un clic droit>Organiser>Mettre devant (3).
Je sélectionne les deux, soustraire l'un de l'autre à travers le Pathfinder (4), et maintenant la zone à concevoir est définie et le contour est coupé (5).
Cependant, ce qui doit être découpé doit également se trouver sur un nouveau calque. Cela signifie que vous allez dans le panneau de Calques (6), créez un nouveau calque. Vous pouvez l'appeler par exemple "CutContour" (7) - vous devez absolument vous mettre d'accord avec votre imprimerie sur le nom, mais c'est une variante courante.
Vous insérez le chemin à l'intérieur (1), ajustez (2). Maintenant, le chemin doit obtenir une couleur spéciale, car ce type de contour de découpe doit être créé en tant que couleur de fond ou couleur unie, comme on les appelle. C'est pourquoi je vais sur Nouveau champ de couleur... (3) et je choisis ici non pas une Couleur process, mais une Couleur unie (4). Celle-ci doit être définie à 100 % de Magenta (5). Et je donne à ce champ de couleur le nom de CutContour (6). Ajouter (7), OK (8). Et cette couleur unie (9) ne sera pas imprimée.
Lorsque vous créez de tels chemins, assurez-vous également d'avoir le moins de points d'ancrage possibles, que les coins ne soient pas trop pointus. Un écart d'un ou deux millimètres peut être toléré, mais le contour n'est pas visible, car le programme de découpe ne lit que les données comme un chemin pour la découpe et ne les considère pas comme faisant partie intégrante de la mise en page. Vous pouvez travailler ainsi. Vous pouvez maintenant commencer à concevoir ici, simplement en créant un nouveau calque, et puis en concevant le t-shirt dans cette zone blanche.
Placer une image
Revenons à notre maquette : tout ce processus de préparation du contour de découpe n'est heureusement pas nécessaire ici, car ce que nous concevons est automatiquement découpé, ce qui signifie que nous pouvons recouvrir entièrement la zone, du moins du point de vue esthétique, et nous n'avons heureusement pas à nous en soucier.
Ensuite, commençons : nous passons au calque de mise en page (1) sur lequel nous travaillerons. Je presse Ctrl+D pour le dialogue de Placement et choisissons notre Marianne (2). Je peux la positionner et l'étirer à la coupe pour le moment. Elle ne commence pas à danser juste parce que je l'étire, mais vous comprenez ce que je veux dire.
Il ne reste plus qu'à la retourner une fois, via Objet>Transformer>Miroir Horizontal. Assurez-vous que le point de référence (4) est au milieu, sinon la photo se déplacera à travers l'image. Donc, placez-le au centre et faites un miroir horizontal.
Nous pouvons agrandir un peu plus : je prends la poignée de redimensionnement avec la souris (5), maintiens enfoncé la touche Shift, la touche Ctrl également, et ensuite je peux la monter. Peut-être pour commencer. Les ajustements fins viendront ensuite.
Champs de texte avec une bordure tombante
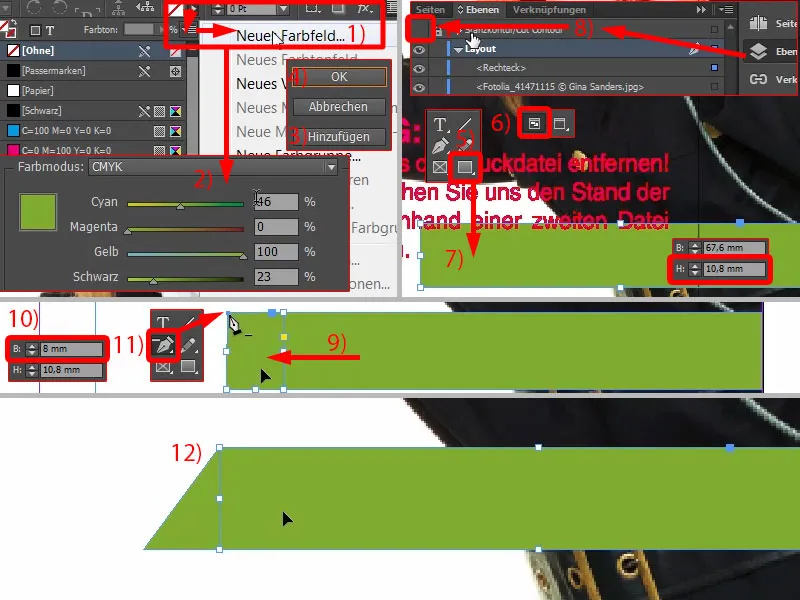
Nous commençons maintenant par le bas : Je crée une nouvelle couleur (1), avec les valeurs 46, 0, 100 et 23 pour le Cyan, le Magenta, le Jaune, et le Noir (2). Cliquez simplement sur Ajouter (3) et OK (4). Ensuite, je choisis le Cadre rectangle (5), appuie sur la touche W (6), pour basculer entre les modes. Ensuite, je trace un rectangle (7) ...
L'aide est bien intentionnée, mais elle est gênante. Alors, une fois dans les calques, je cache le calque "Contour de découpe" (8). Problème résolu.
À présent, nous voulons qu'il y ait une légère inclinaison à (7). Je fais une copie du grand rectangle avec Alt et Shift, et je le déplace (9). J'ajuste la taille. Pour la largeur, nous avons besoin d'environ 8 mm (10), pour bien capturer l'inclinaison. Ensuite, vous prenez simplement l'outil Supprimer le point d'ancrage et sélectionnez ce point d'ancrage en haut (11) ... il disparaît (12).
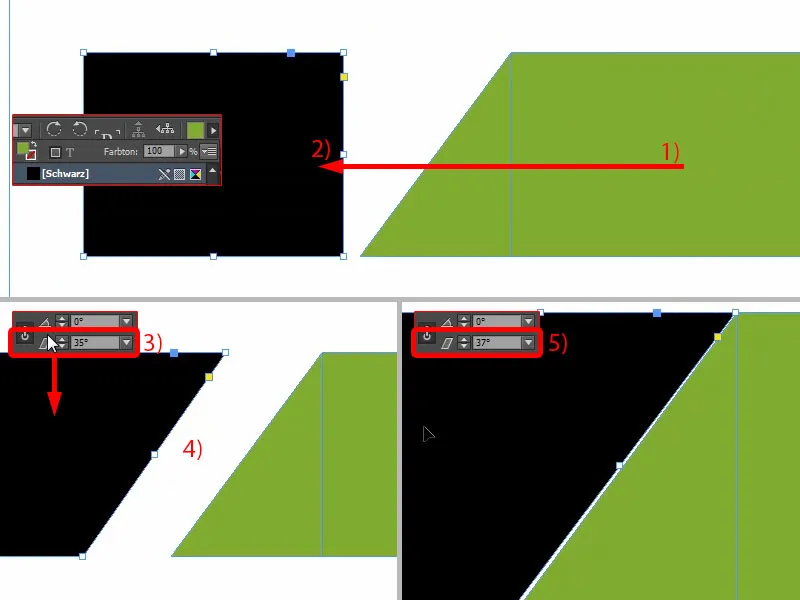
Ensuite, je fais une autre copie de ce grand rectangle (1). Je le déplace et en fais un rectangle noir (2).
Et maintenant, vous pouvez utiliser un excellent outil, ici en haut, l'Angle d'inclinaison (3), pour le décalage sur l'axe X. Nous mettons 35° ... Vous verrez ce qui se passe ... Je le rapproche un peu, environ là. Les 35°, comme vous pouvez le voir (4), ne sont pas tout à fait proportionnés. Nous pouvons affiner un peu : 37°, exactement (5).
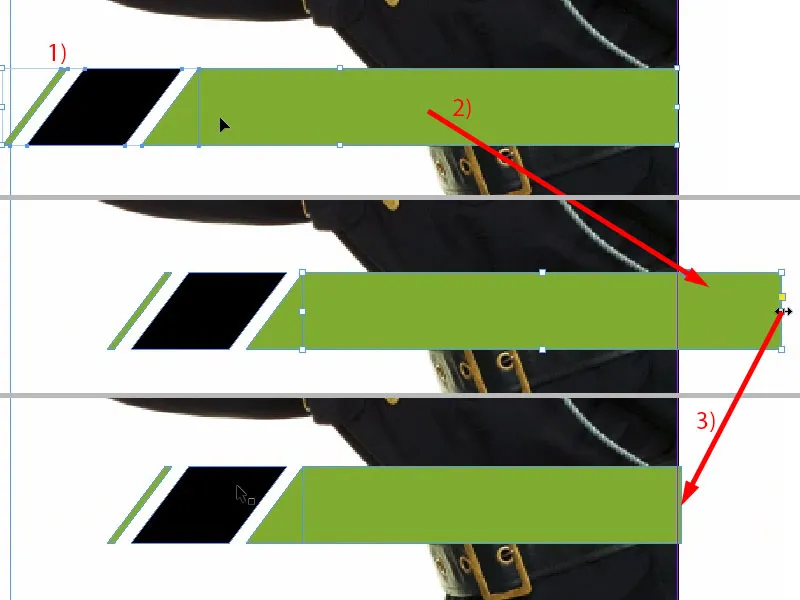
Ensuite, approchez-vous très près (1) et puis appuyez sur la touche Shift et la touche flèche gauche (2), alors nous avons une distance symétrique.
Faites également une copie de cela (3), replacez-la tout près du bord (4) et réglez à nouveau la distance avec Shift et la flèche gauche (5). Ensuite, réduisez la largeur et passez au vert (6).
Maintenant, nous dépassons un peu trop (1). Cela signifie que je vais sélectionner tous les objets et les déplacer un peu vers l'intérieur (2). Ce serait plus approprié ainsi. Ici, nous pouvons également supprimer la marge excédentaire (3).
Excursion : différentes nuances de noir
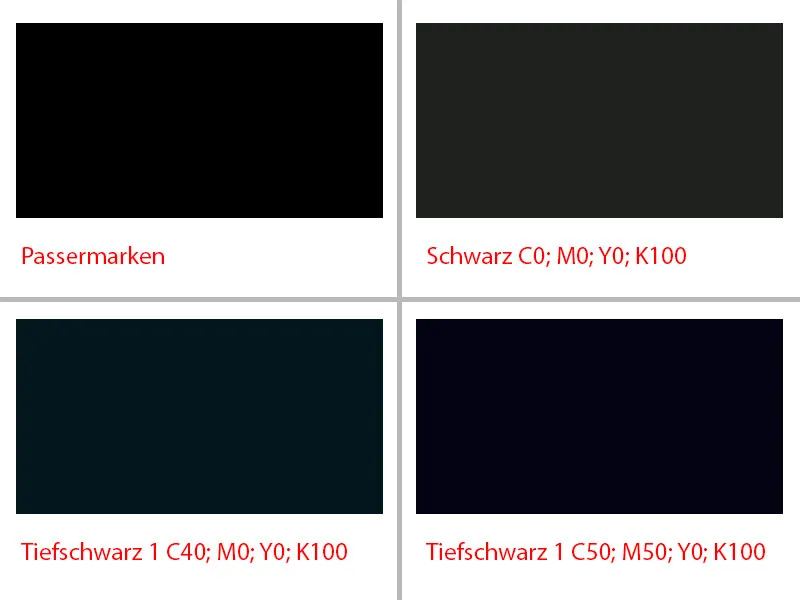
Avant de dupliquer l'ensemble, j'aimerais vous parler un peu de la question du noir, car il y a des différences significatives, surtout ici. Vous ne le croirez presque pas, mais je vais vous montrer un PDF, "Noir en comparaison". En haut à gauche, vous voyez le premier, qui est un noir de repère, totalement saturé, vraiment un noir pur. Cependant, lors de l'impression, cela n'est pas utilisé comme couleur, mais c'est utilisé pour les croix de repérage, de manière à ce que les différentes feuilles d'impression soient vraiment superposées exactement. Ce n'est pas une couleur utilisée pour l'impression.
Ensuite, nous arrivons à notre noir standard, donc C0, M0, J0, N100. Et c'est ce noir que nous venons d'utiliser. Dans le PDF, vous pouvez voir comment cela est rendu : ce n'est pas vraiment noir. C'est un peu grisâtre, la saturation n'est pas si forte.
Il existe ensuite une amélioration, à savoir le noir profond 1. Là, vous pouvez ajouter par exemple 40 % de cyan, et alors tout devient un peu plus sombre. Et il y a même un noir profond 2, j'espère que vous pouvez bien voir ici qu'il y a des différences significatives entre les tons de noir et entre les saturations. Le noir profond 2 contient 50 % de cyan, 50 % de magenta et 100 % de noir, ce qui signifie que nous sommes vraiment au sommet des noirs les plus profonds - le noir de tous les "noirs", pour ainsi dire.
Aligner les zones de texte et insérer du texte
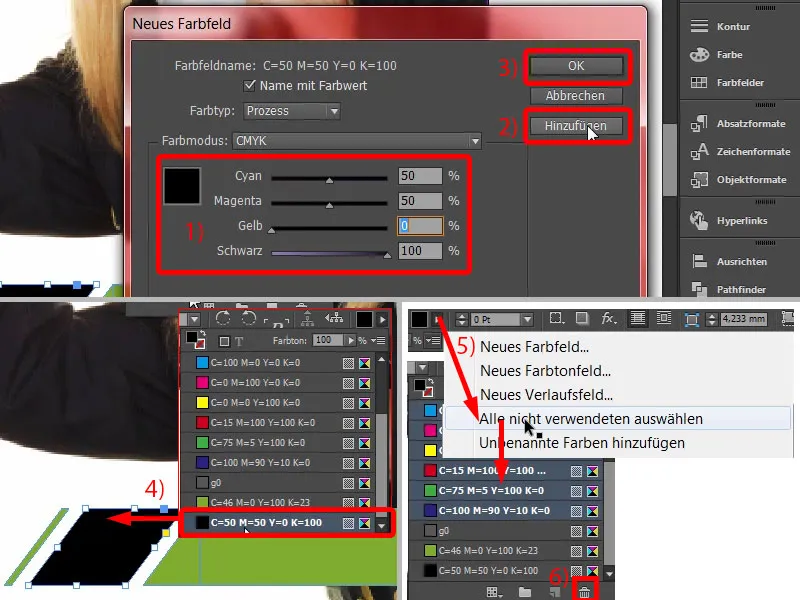
Et c'est exactement ce que nous allons faire. Rapidement un nouveau champ de couleur et entrer les valeurs : 50, 50, 0, 100 (1), Ajouter (2), OK (3). Et nous attribuons cette valeur de couleur exacte à ce cadre noir (4). Je supprime toutes les autres couleurs non utilisées (5 et 6).
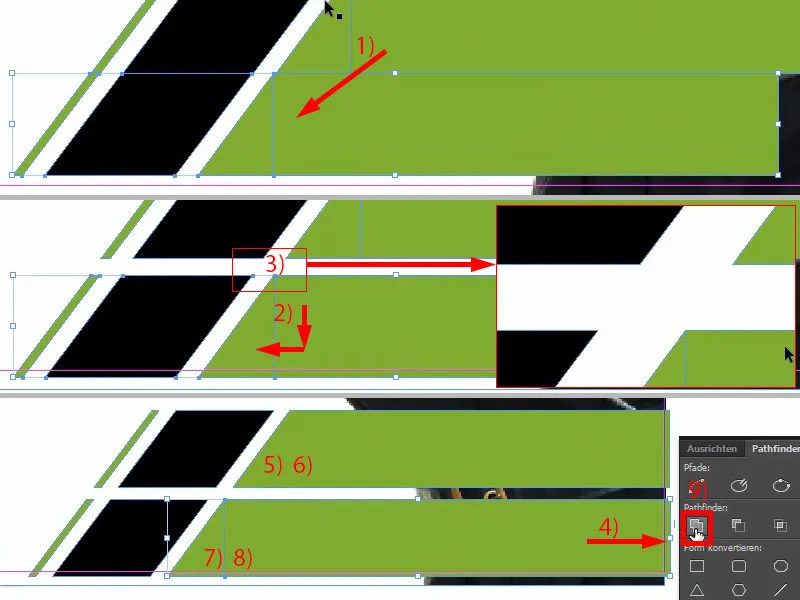
Maintenant, nous en créons un clone. Copiez tout en maintenant la touche Shift enfoncée, et en maintenant la combinaison Alt-Shift, déplacez d'un étage vers le bas. Ensuite, je déplace le tout un peu vers la gauche (1).
Nous devons maintenant faire attention (2) pour maintenir à peu près ce magnifique pont blanc (3). Je pense que c'est plutôt approprié comme ça. Voyons voir... Cela doit être précis, sinon cela semble bizarre, et on le remarque.
Déplaçons un peu cette boîte verte vers la droite (4).
Et ensuite, nous pouvons fusionner chacun des deux éléments (5 et 6, 7 et 8) via le Pathfinder, les additionner une fois (9). Voilà.
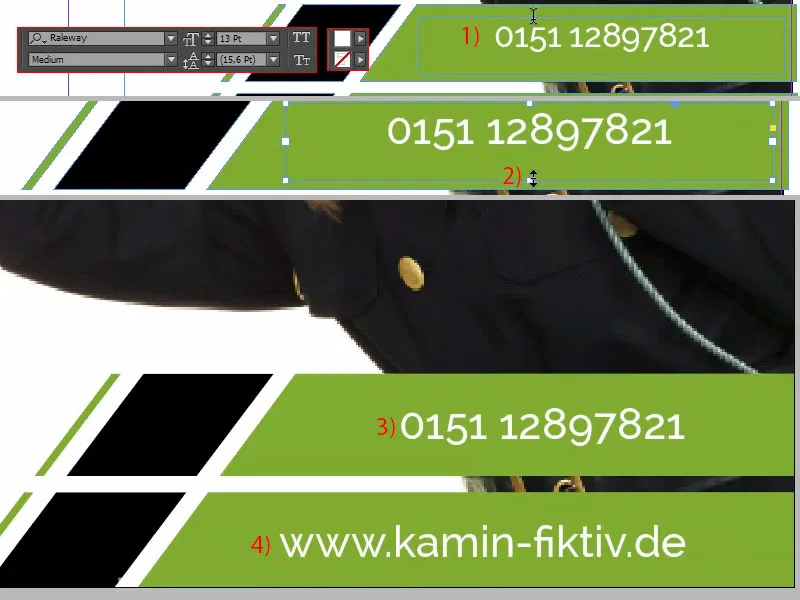
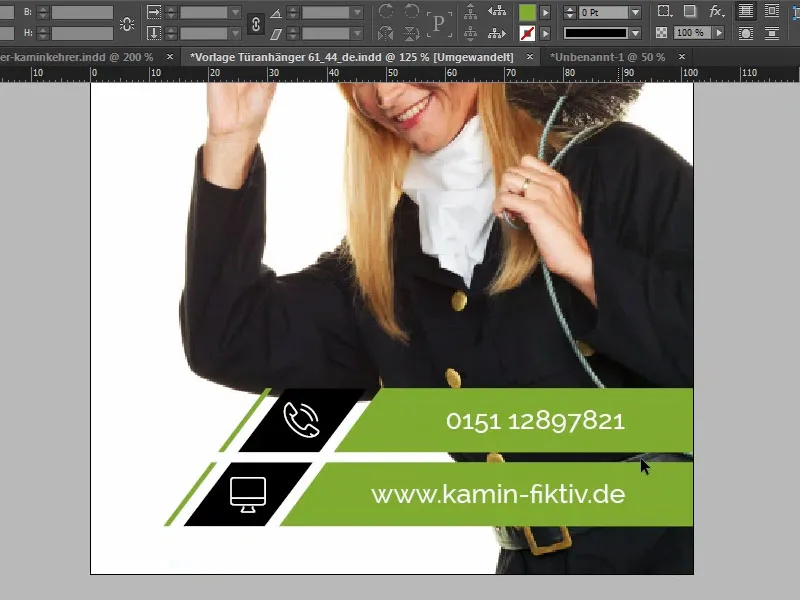
Maintenant passons aux textes. Cela signifie simplement de dessiner un cadre de texte. J'ai choisi la police Raleway, en graisse Moyenne, en taille 13 pt, de couleur blanche. Ici, je vais ajouter le numéro de téléphone, je le colle simplement depuis le presse-papiers (1). Ensuite, je l'ajuste en hauteur (double-clic à 2)... Et maintenant, nous devons travailler un peu à vue, car comme vous pouvez le voir, il y a un peu d'espace entre les chiffres et la fin de la boîte de texte. Autrement dit, si nous utilisions le panneau d'Alignement, les résultats seraient faussés. Donc, ici, un bon œil est requis. Un peu plus haut peut-être... C'est comme ça que je l'imagine (3).
Ensuite, je crée simplement une copie et insère l'adresse Internet à l'intérieur (4). Je corrige également cela, en centrant.
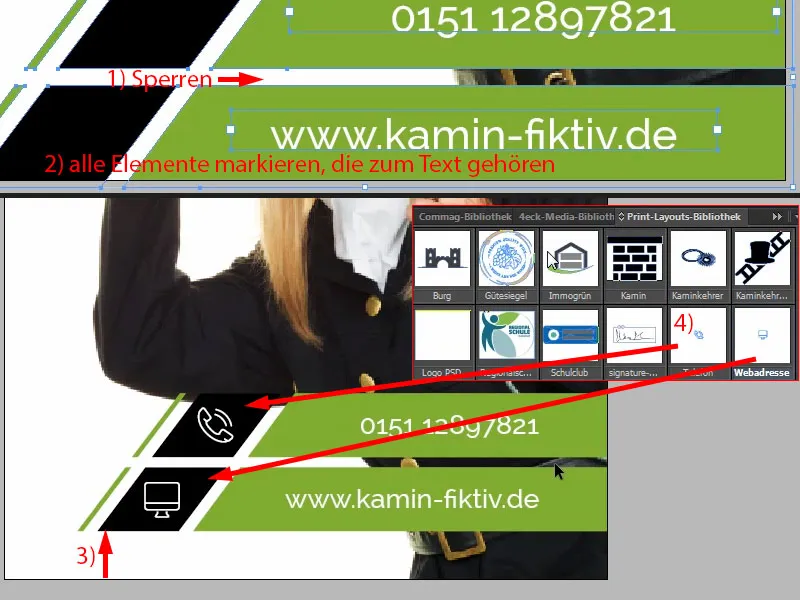
Enfin, je verrouille brièvement le fond d'écran de la Marianne via un clic droit Verrouiller ou Ctrl+L pour "Lock" (1). Maintenant je peux sélectionner tout sans souci (2), la Marianne n'est pas incluse, et ensuite je monte un peu vers le haut, jusqu'à cet endroit (3). D'accord.
Il ne reste plus que ces petites icônes. Nous pouvons les insérer très facilement. J'ai déjà préparé ce qu'il faut dans ma bibliothèque (4). Donc, un simple glisser-déposer - Téléphone, Adresse web.
C'était la partie inférieure.
Conception de la partie centrale du passoir de porte
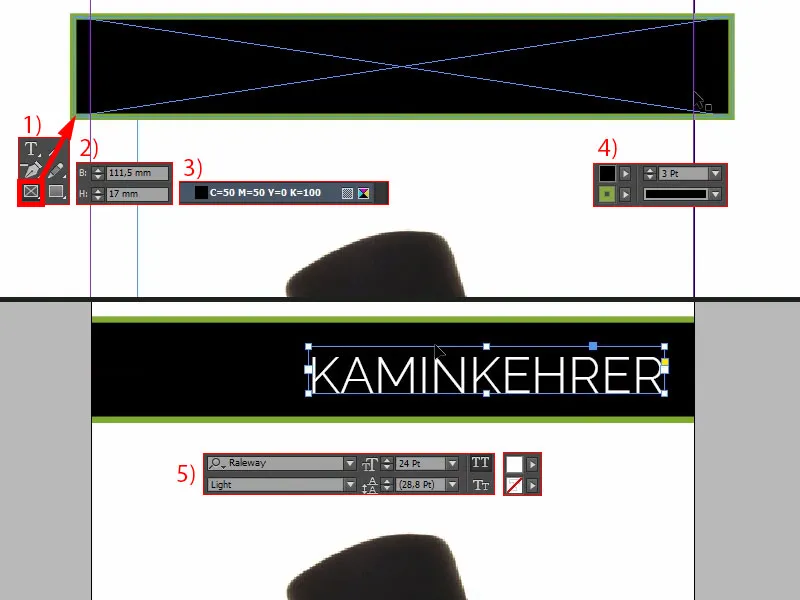
Dans la partie centrale, nous dessinons à nouveau un rectangle (1). Vous pouvez déjà le constater : nous travaillons toujours avec des éléments qui se répètent. Il peut faire environ 17 mm de hauteur (2). Couleur : Noir (3). Il est important de maintenir une certaine cohérence, de répéter diverses couleurs et formes pour que le spectateur se sente à l'aise, parce qu'alors il pense : "Ah, je reconnais ça, je l'ai déjà vu quelque part, c'est la couleur du ramoneur", et ainsi de suite. C'est pourquoi nous ajoutons également un contour ici, de 3 pt (4).
Et puis nous écrivons à l'intérieur, toujours avec la police Raleway, mais cette fois en version Légère en 24 pt en majuscules et en couleur blanche : "Ramoneur" (5).
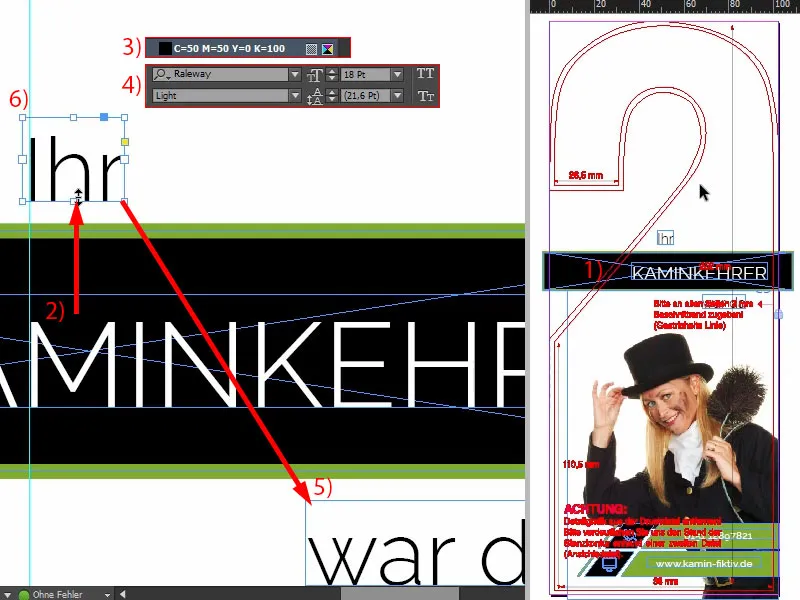
Nous devons faire attention à la position, car lorsque je réaffiche le contour de découpe, nous voyons bien qu'il y a une découpe ici. Vous devez donc être attentifs pour que le ramoneur ne perde pas son titre (1).
Je copie le champ de texte (2), je le déplace vers le haut, je change la couleur en noir. Donc, je vais maintenant mettre tous les éléments noirs en noir profond (3). Et j'écris à l'intérieur, sans majuscules et avec une taille de 18 Pt (4) : "Vous". Ensuite, vous pouvez simplement positionner cela. Créez encore une copie, et écrivez dans le nouveau champ de texte : "était là" (5). Ensuite, je fais attention à l'alignement : par exemple ici, le "M" de gauche pourrait être presque identique au trait vertical du "I" (6).
Ensuite, faites réapparaître le contour par sécurité (voir 1). Cool, non ?
Conception de la partie supérieure du tag de porte
Enfin, je mets la main à la pâte. Simplement en ouvrant la boîte de dialogue Placer- avec Ctrl+D et en sélectionnant la main (1). Ensuite, je la fais pivoter et la positionne bien, de sorte que l'on voit toujours un peu les pointes des doigts et les empreintes digitales à l'avant des doigts sur l'image. Ils ne doivent pas être coupés.
Alors je la fais pivoter un peu plus, et puis je la positionne à peu près de telle sorte que le doigt soit légèrement coupé (2). Je vous l'ai déjà expliqué lors d'une autre formation : les objets et les images que vous placez au bord donnent automatiquement plus de tension et d'intérêt. Un peu plus grand... d'accord. Je peux vivre avec ça, c'est comme ça que ça va rester à la fin.
Alignement de l'image
Maintenant, nous alignons définitivement Marianne. Cela signifie que nous allons lever le verrou une fois dans la boîte de dialogue Calques- (1). Maintenant, nous sélectionnons le contenu de l'image, que vous pouvez sélectionner en cliquant sur ce donut au centre (2), puis je la déplace simplement un peu plus haut. Je vais vous montrer sur quoi je fais attention ici : je veux qu'il y ait un peu de distance précisément entre le bord inférieur de la manche et le bord supérieur de cet élément noir (3). Pas trop, mais ceci est définitivement trop écrasé, donc je monte. Nous devrons peut-être aussi agrandir le cadre de l'image (4). Maintenant, ajustez à nouveau le contenu de l'image. C'est fini.
La façade est prête...