Dans ce guide, je vais te montrer comment utiliser efficacement le code JSON pour une configuration avancée dans Facebook Messenger. Ceci est particulièrement pertinent si tu utilises des outils de chatbot comme ManyChat. Le code JSON te permet de personnaliser les interactions avec tes abonnés et ainsi d'améliorer l'expérience utilisateur.
Principales conclusions
L'utilisation du code JSON dans Facebook Messenger te permet de personnaliser des messages et des contenus adaptés aux besoins de tes utilisateurs. De plus, cela facilite l'automatisation des processus et améliore l'interaction avec tes abonnés.
Guide étape par étape
Pour commencer à utiliser le code JSON, suis ces étapes simples.
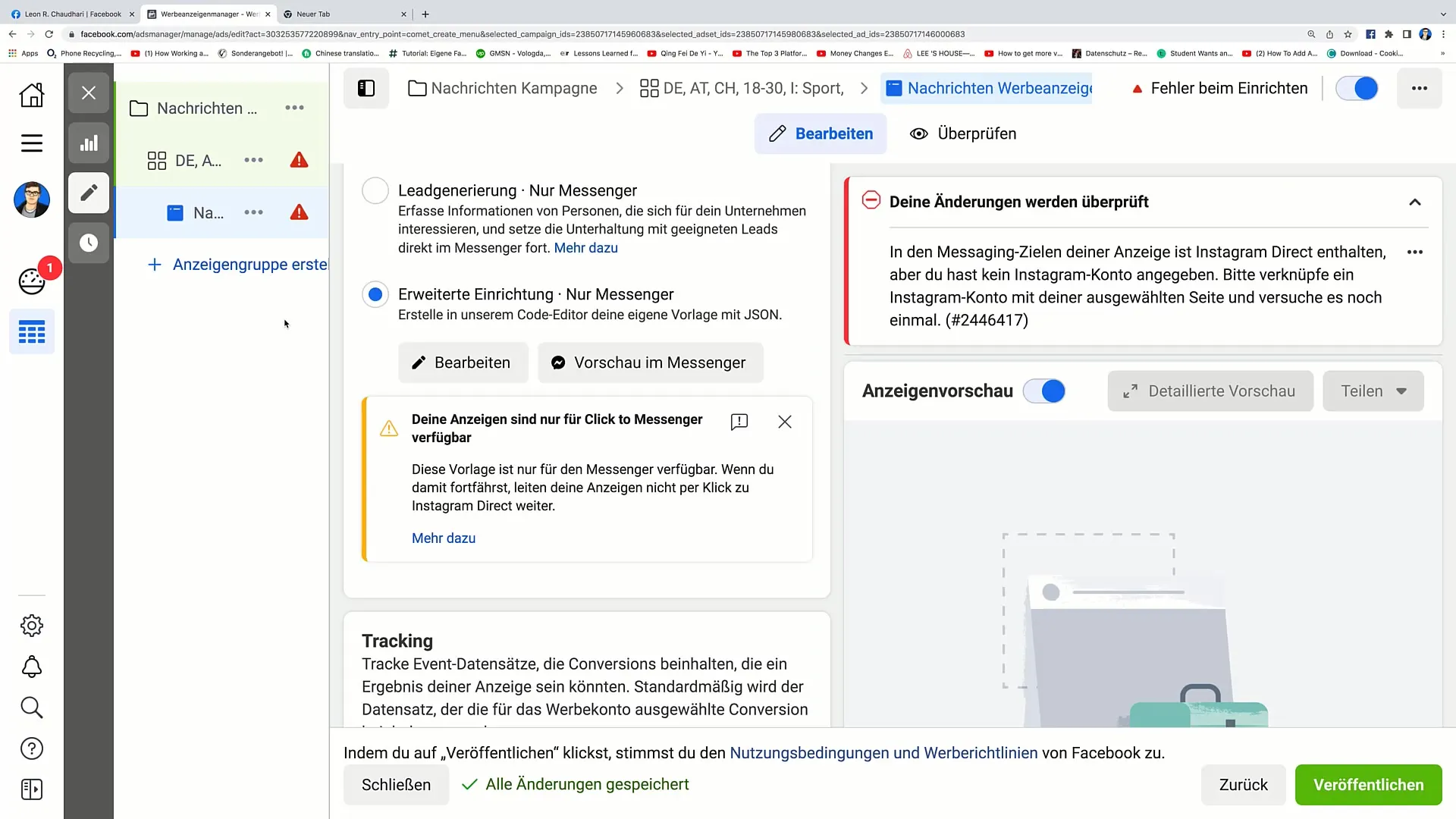
Étape 1 : Accéder à la configuration avancée
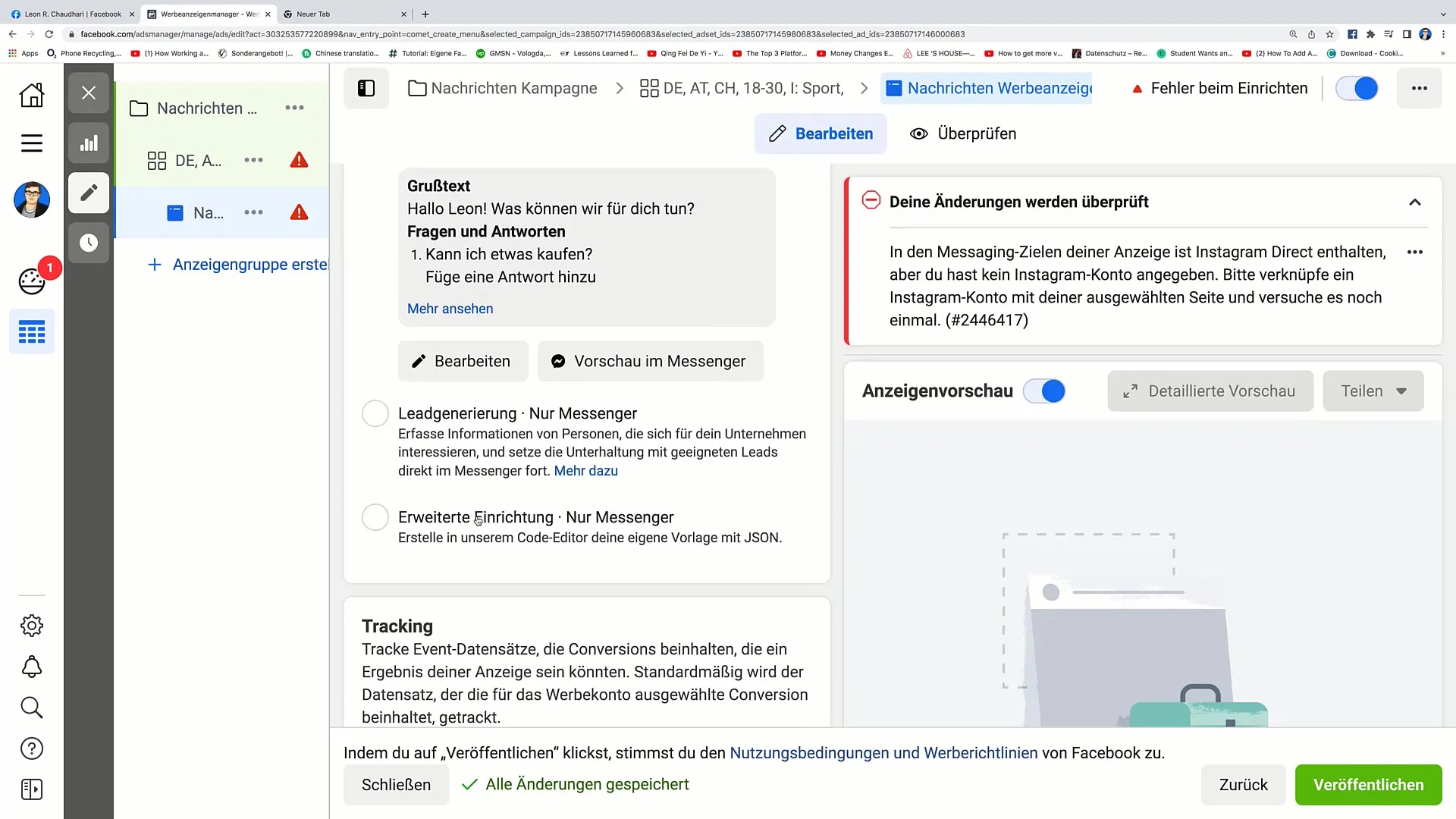
Premièrement, tu dois accéder à la configuration avancée du Messenger. Clique sur l'option tierce liée à la configuration avancée.

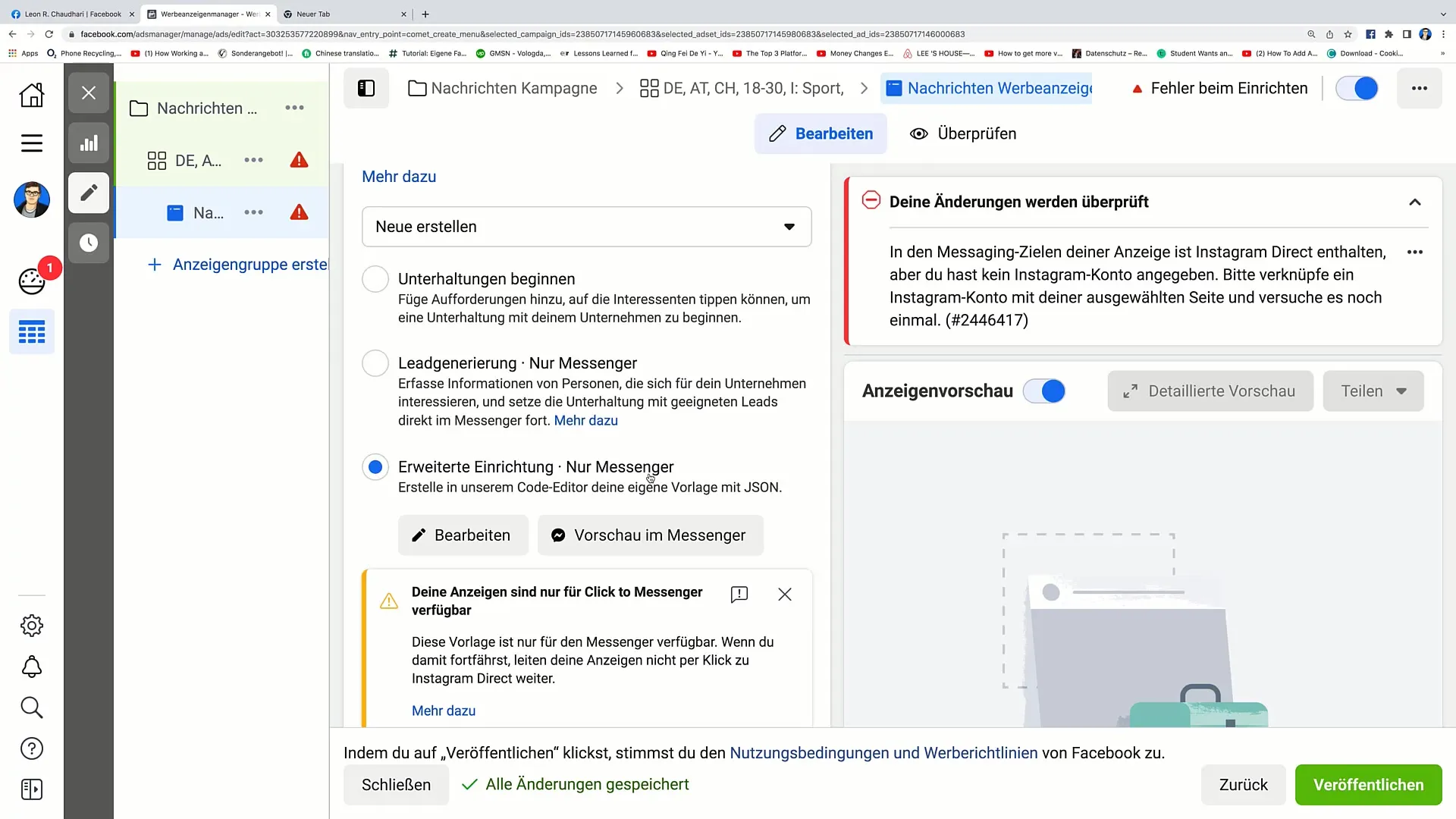
Étape 2 : Modifier les paramètres du Messenger
Après avoir accédé à la configuration avancée, clique sur le bouton « Modifier ». Ici, tu as la possibilité de modifier les paramètres spécifiques pertinents pour ton Messenger.

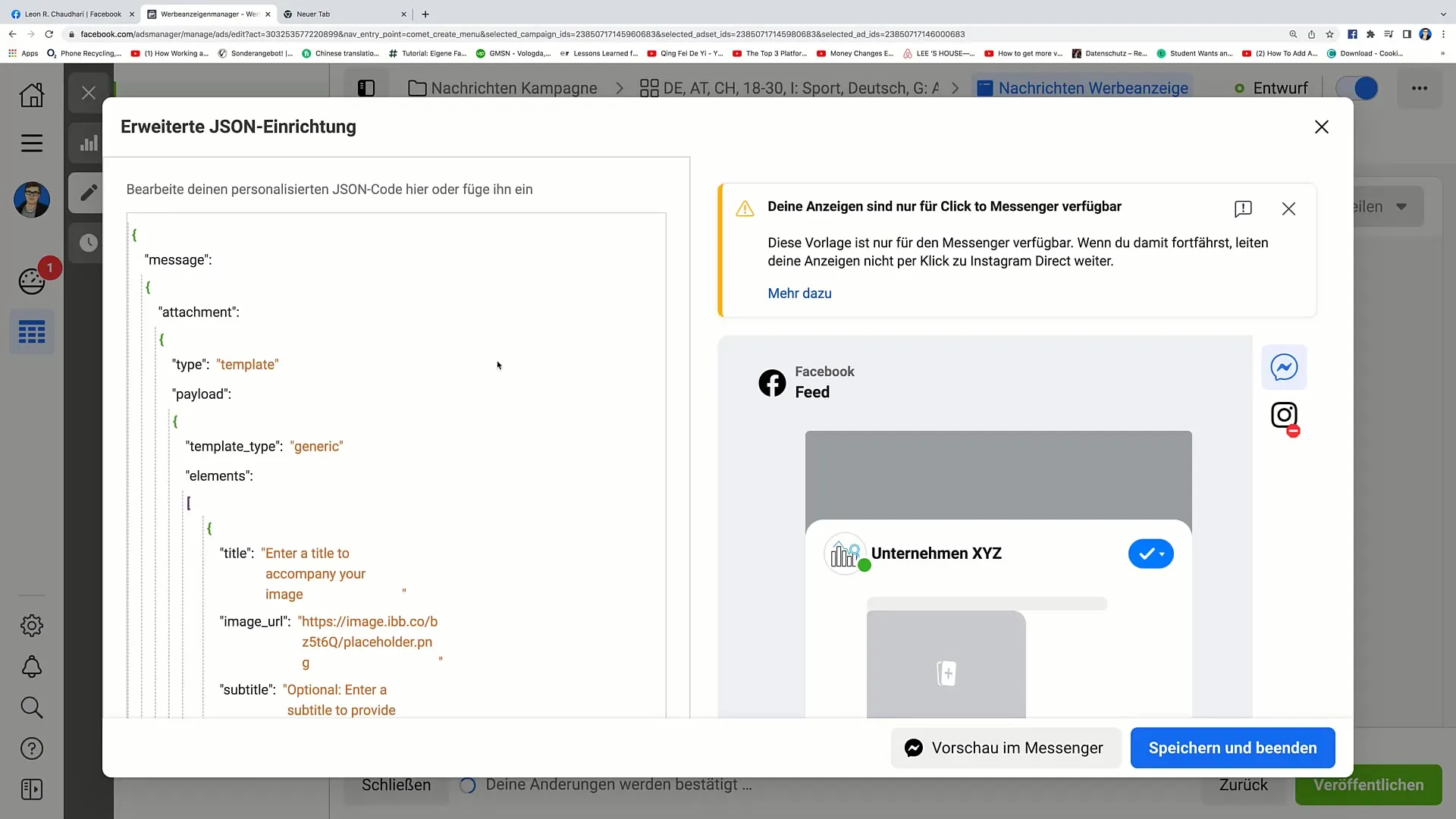
Étape 3 : Comprendre le code JSON
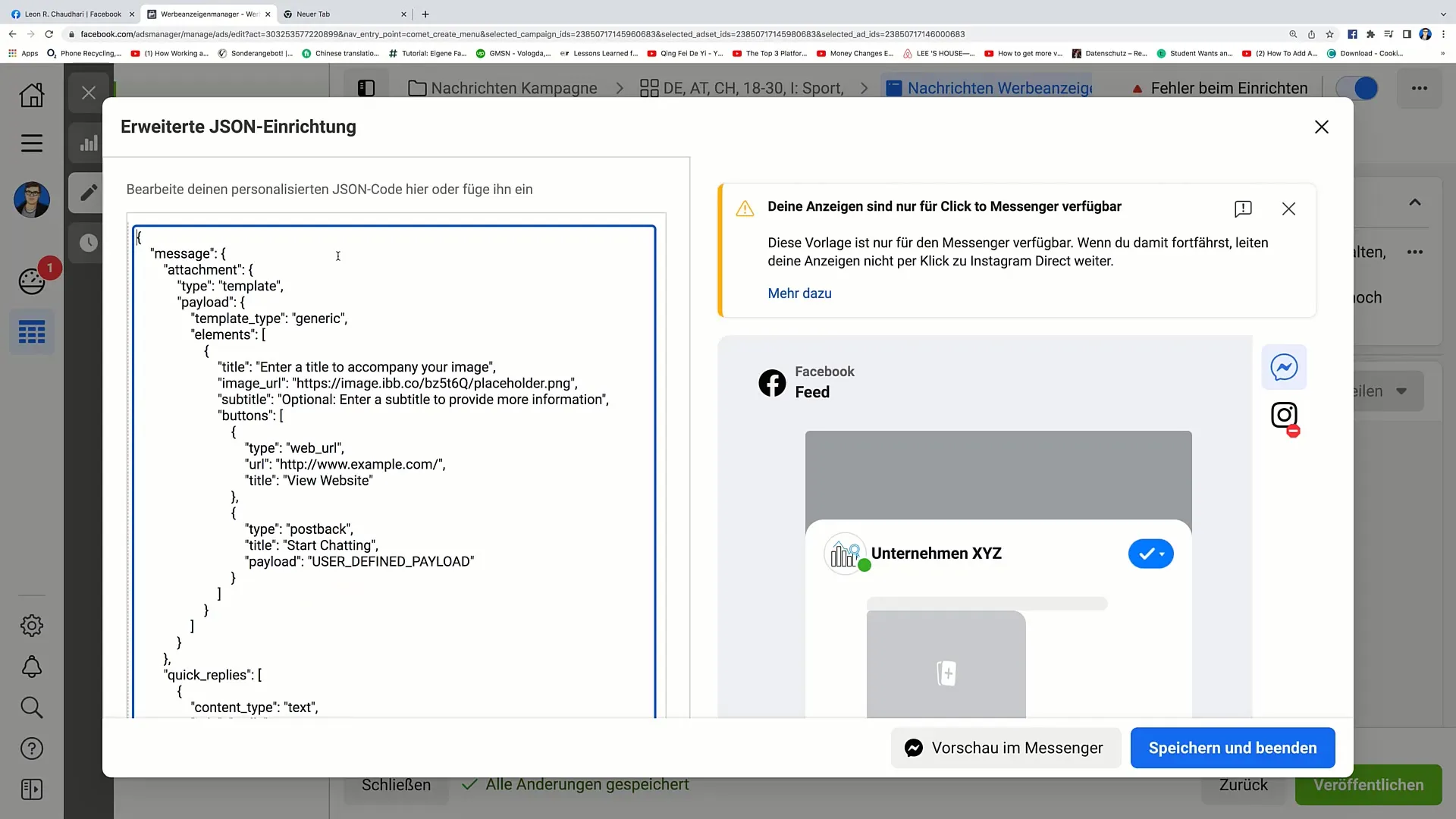
À présent, tu verras le code JSON qui est à ta disposition. Ce code est un outil pour personnaliser tes conversations sur Messenger. Bien que le code puisse sembler complexe au premier abord, il n'est pas aussi compliqué qu'il n'y paraît.

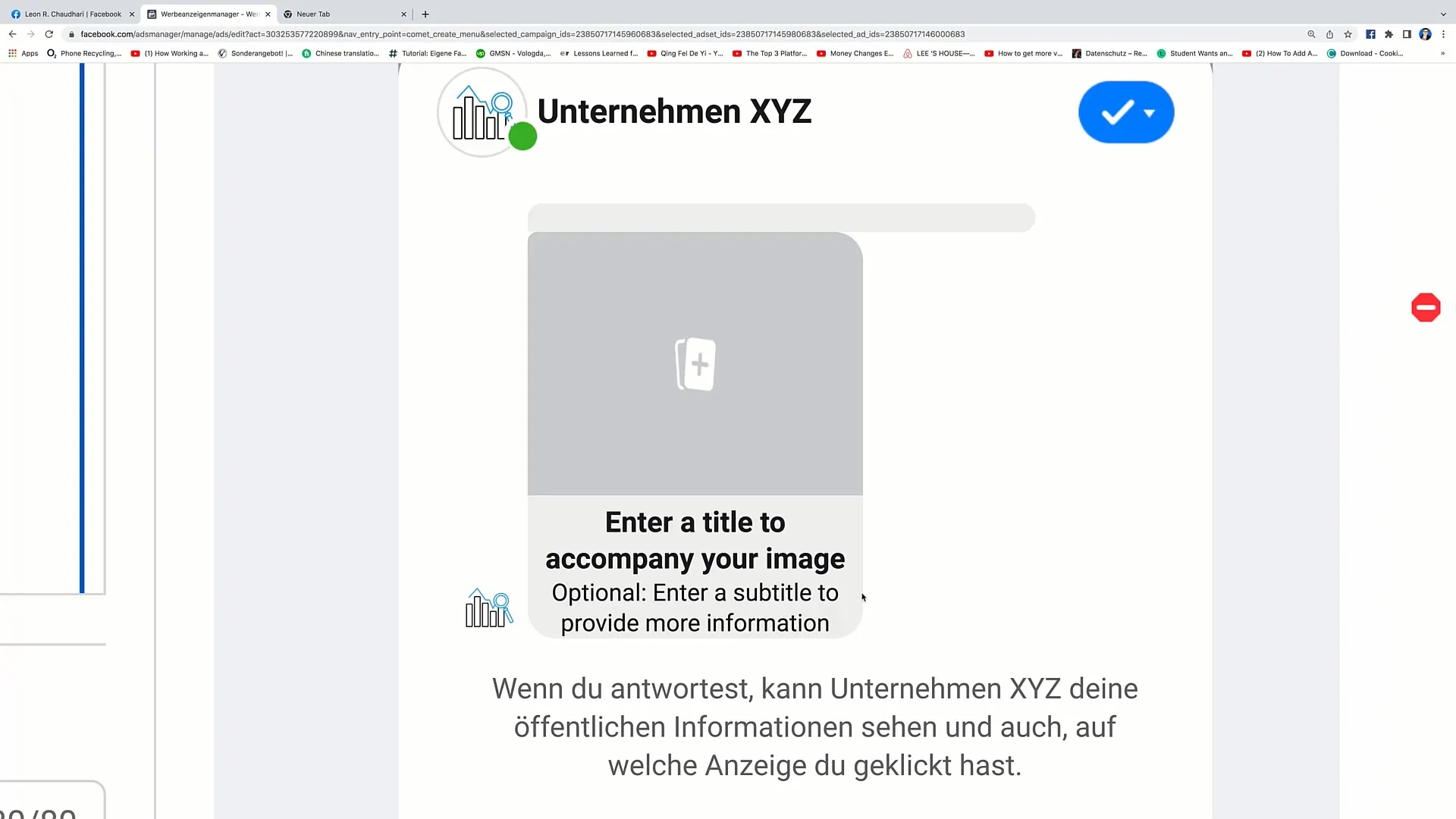
Étape 4 : Créer un message de bienvenue
Maintenant, tu peux créer ton propre message de bienvenue en utilisant le code JSON. Par exemple, tu peux ajouter des TL-Titres pour rendre ton message visuellement attrayant.

Étape 5 : Personnaliser les messages
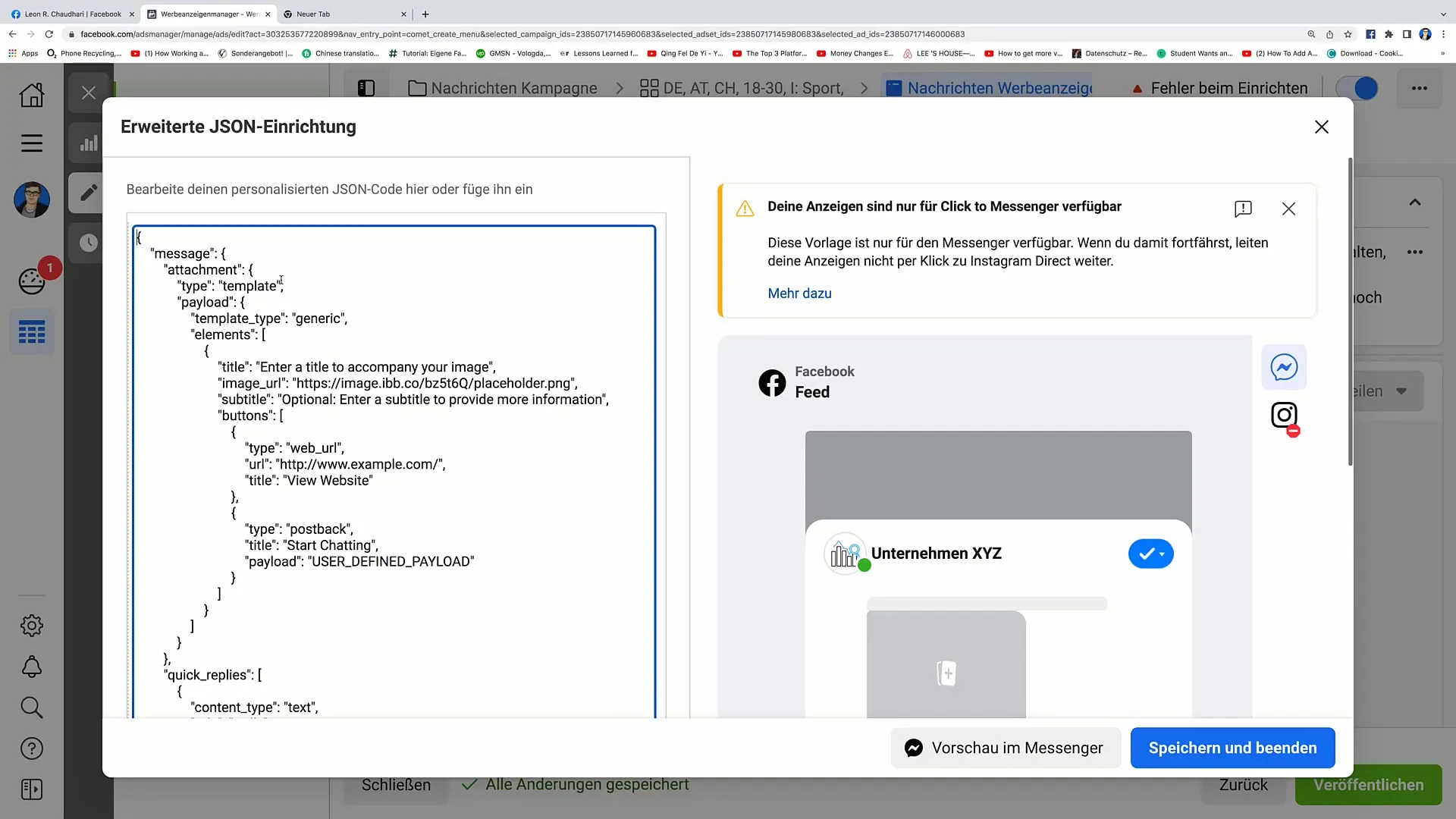
Tu peux apporter des ajustements supplémentaires en ajoutant des informations supplémentaires utiles à ton public cible. Cela augmente la pertinence de tes messages et améliore l'expérience utilisateur.

Étape 6 : Automatisation et personnalisation
Le code JSON t'aide à envoyer des messages automatisés tout en restant personnalisés. Une bonne utilisation de ce code permet une interaction fluide avant même que les utilisateurs n'interagissent avec toi.

Étape 7 : Vérification de l'intégration
Après avoir apporté toutes les modifications, assure-toi d'avoir enregistré tous les changements et que l'intégration du code JSON a été réussie. Cela garantit que tes abonnés reçoivent l'expérience personnalisée que tu souhaites leur offrir.

Résumé
Ce guide te propose une approche claire et structurée pour utiliser le code JSON dans Facebook Messenger. En suivant ces étapes, tu pourras créer des messages et des interactions personnalisés qui renforceront l'engagement de tes utilisateurs.
Questions fréquemment posées
Comment fonctionne le code JSON dans Facebook Messenger ?Le code JSON te permet de personnaliser et d'automatiser l'envoi de messages sur Messenger.
Quels outils puis-je utiliser avec le code JSON ?Tu peux intégrer le code JSON à différents outils de chatbot comme ManyChat.
Comment puis-je personnaliser mon message de bienvenue ?Tu peux modifier le code JSON pour ajouter des TL-Titres et d'autres informations.


