Un outil excellent pour cela est l'Bar Growth Tool. Dans ce guide, tu apprends comment créer un tel outil avec le Marketing Facebook. Que tu sois entrepreneur indépendant ou que tu travailles dans une plus grande entreprise, ce guide étape par étape t'aidera à tirer le meilleur parti de ton marketing en ligne.
Principales conclusions
- Un Bar Growth Tool te permet de créer facilement des contacts avec des clients.
- Le design et la position de l'outil sont cruciaux pour la convivialité.
- Assure-toi que l'outil n'apparaisse pas de manière intrusive pour tes clients.
- Les emojis peuvent augmenter la visibilité et l'attrait de tes messages.
Guide étape par étape
Étape 1: Accès aux Outils de Growth
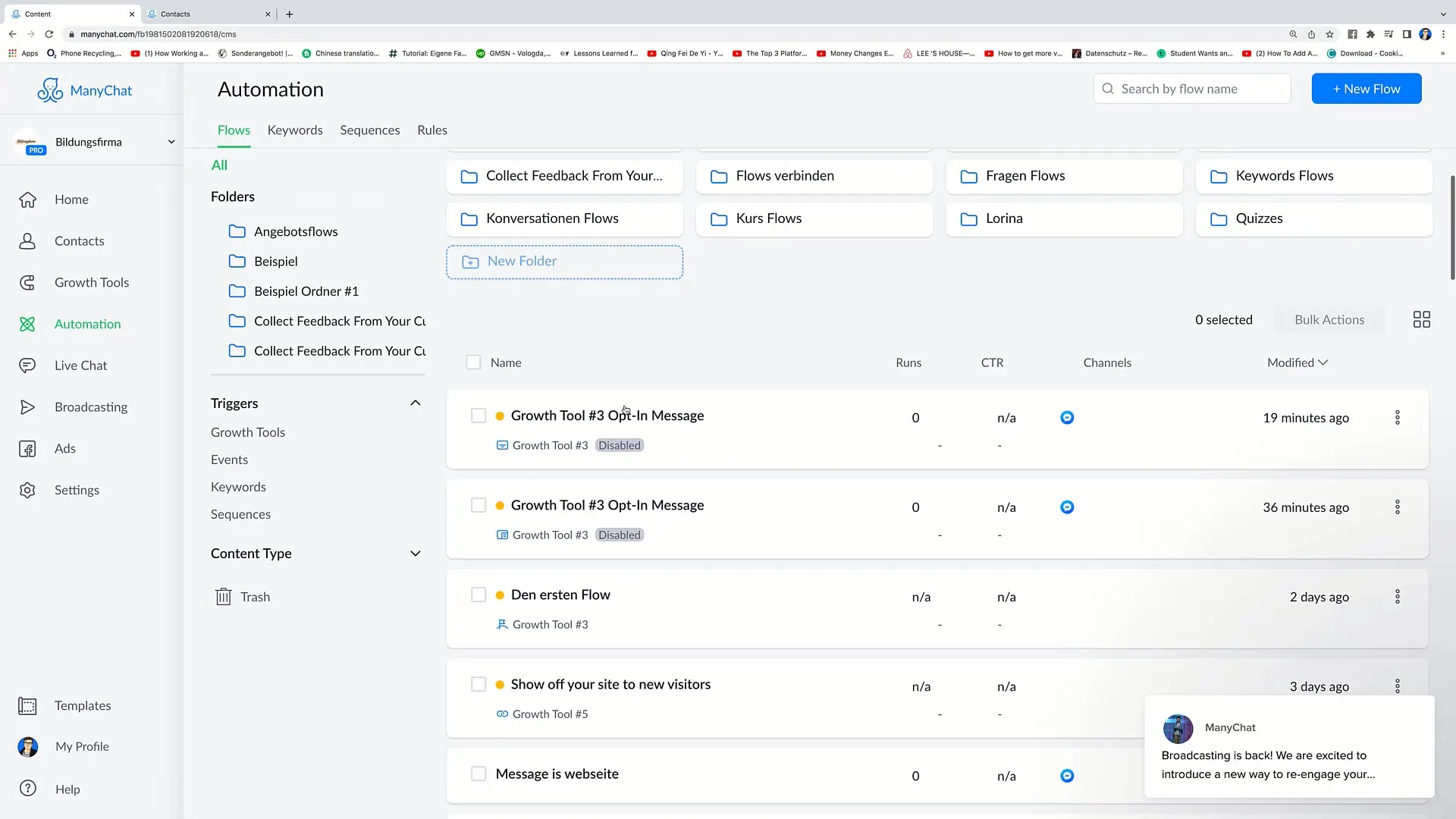
Commence en accédant à la section « Automation » de ton Gestionnaire professionnel Facebook. Clique ensuite sur « Flow ». Ici, tu peux voir les différents messages envoyés une fois qu'une personne s'est inscrite via l'outil de croissance dans ton bot. Note les différentes étapes que le Flow traverse et ce qui est envoyé lorsque l'utilisateur entre.

Étape 2: Sélection du bon outil de croissance
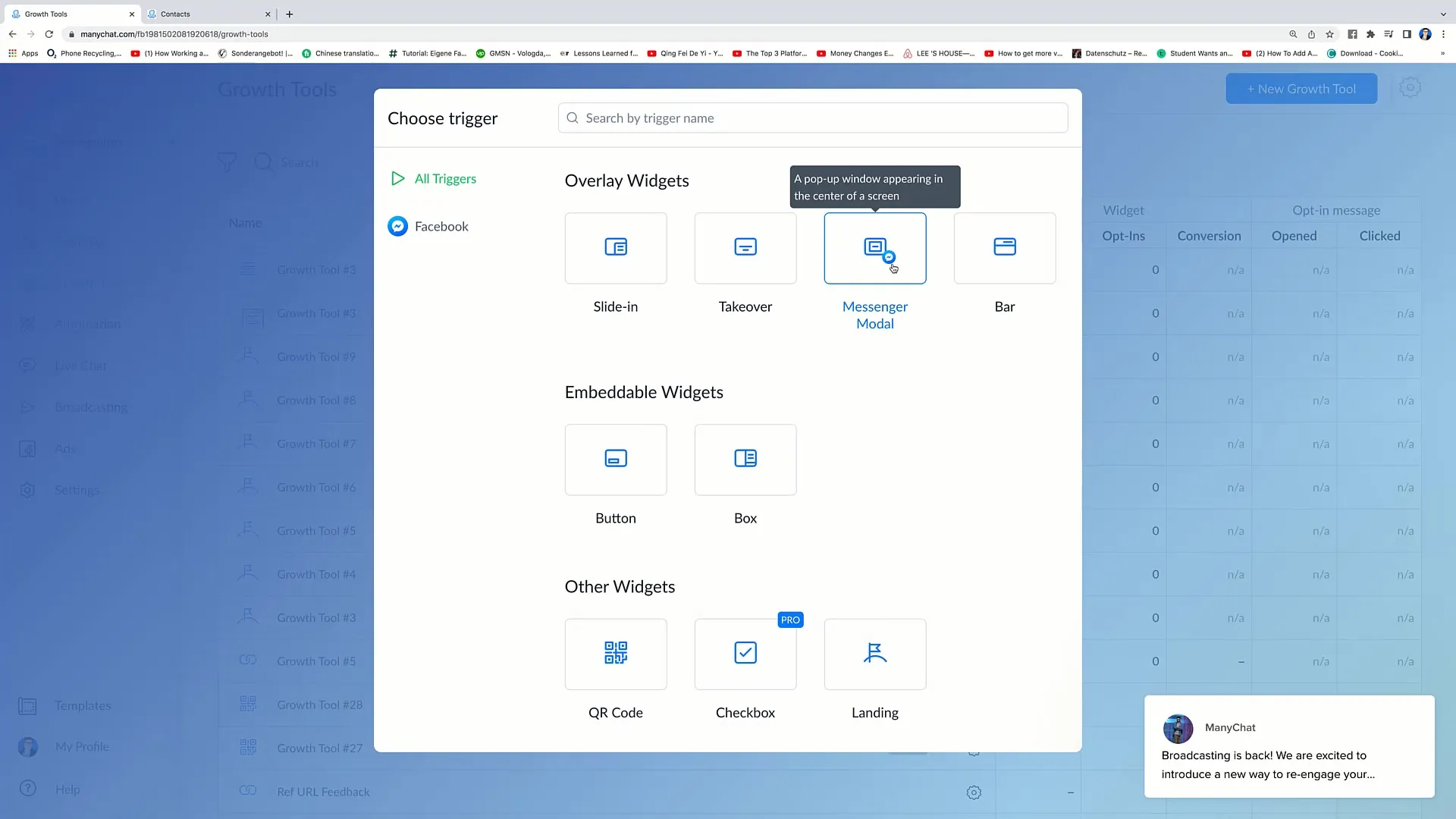
Clique en haut à droite pour sélectionner le « Modal de messagerie ». Cet outil fonctionne de manière similaire à l'outil de prise de contrôle, mais présente quelques différences. Regarde l'aperçu pour comprendre comment il apparaît sans l'arrière-plan blanc. L'arrière-plan est plus transparent ici, ce qui permet une intégration discrète dans ton site web.

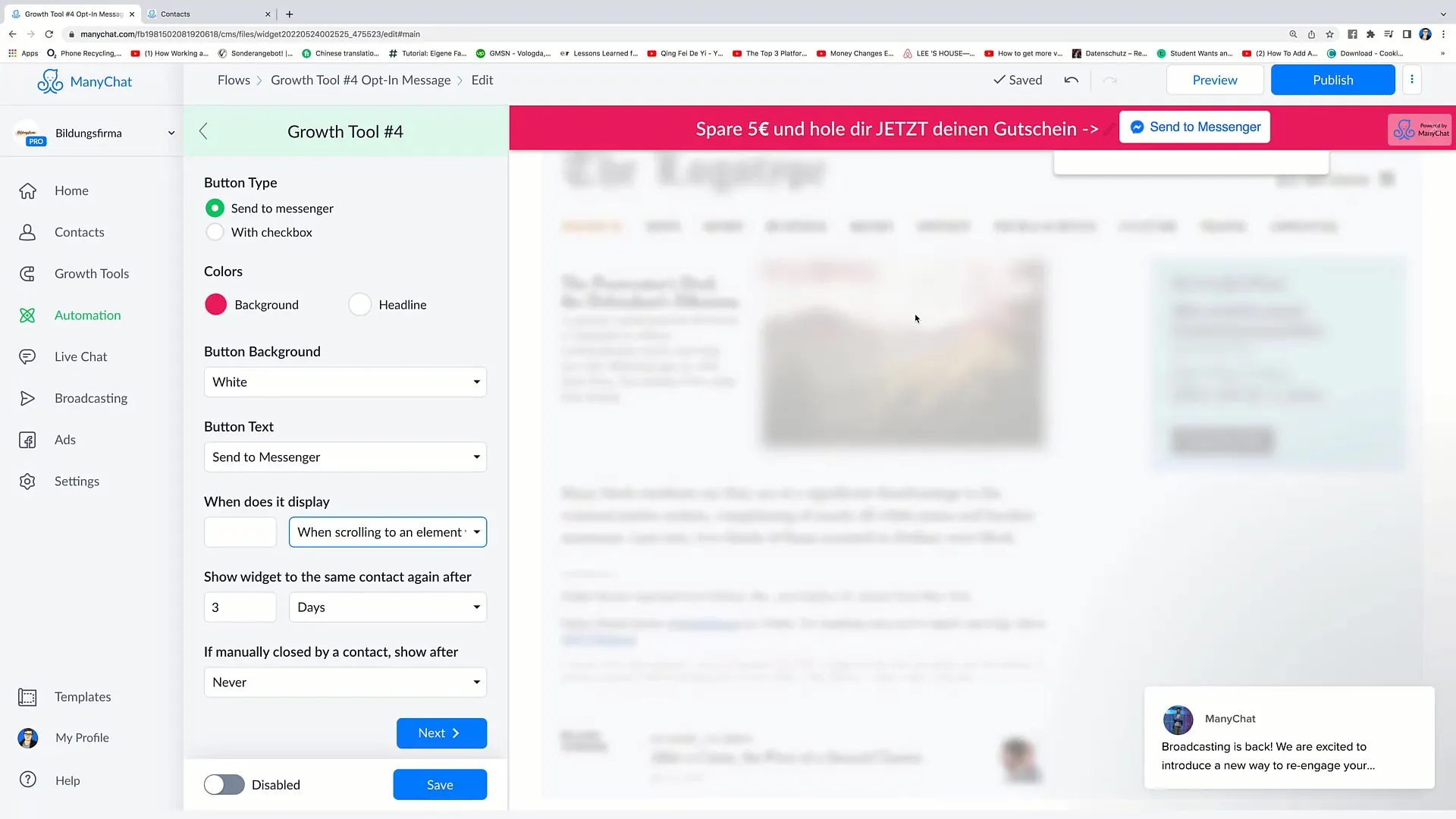
Étape 3: Configuration de l'option Bar
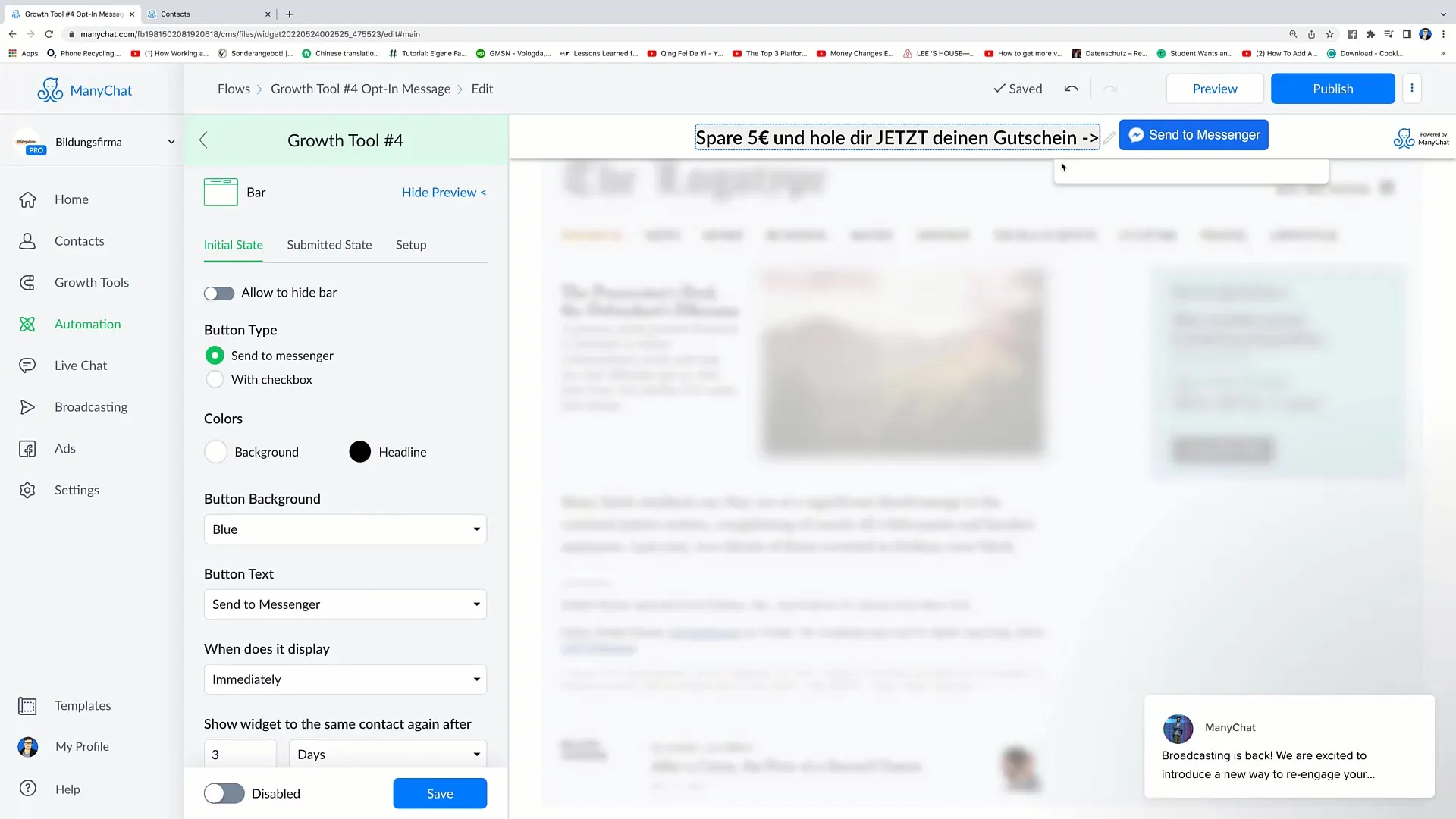
Retourne aux Outils de Growth pour examiner l'option de la barre. Si tu sélectionnes « Afficher l'aperçu », tu verras que la barre s'affiche en haut de ton site web. Tu peux y définir des messages personnalisés, comme « Économise 5 € ! » pour attirer les prospects.
Étape 4: Utilisation des emojis
Pour rendre ton message plus attrayant, tu peux utiliser des emojis. Réfléchis si tu veux insérer un emoji, comme une flèche, pour attirer l'attention des utilisateurs. Garde à l'esprit que les utilisateurs sont attirés par des éléments visuels, ce qui augmente les chances qu'ils naviguent le long de la barre.

Étape 5: Personnalisation des options d'annonce
Dans les paramètres de l'outil, il y a l'option « autoriser à masquer », qui permet aux utilisateurs de fermer la barre s'ils le souhaitent. Je te recommande d'activer cette option pour offrir une meilleure expérience aux utilisateurs. L'objectif est d'augmenter le confort sans importuner les clients.
Étape 6: Ajustement des couleurs et des textes
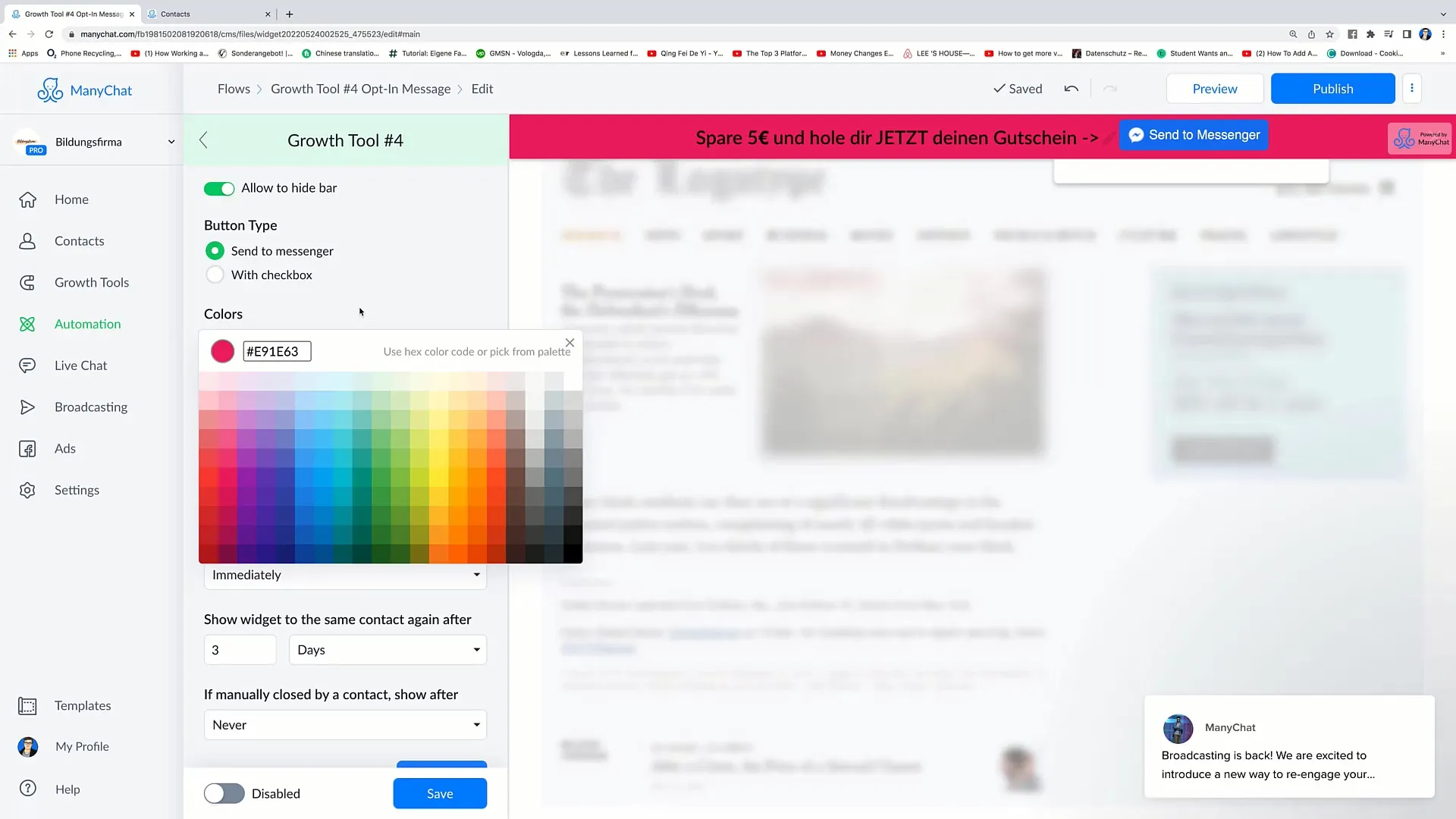
Maintenant, tu peux personnaliser les couleurs de la barre. Par exemple, tu pourrais rendre la couleur de fond d'un rouge accrocheur et la couleur du texte en blanc pour créer un contraste net. Ajuste à la fois la police et le texte du bouton pour générer un look cohérent et attrayant.

Étape 7: Définition des options de déclenchement
Tu as plusieurs options pour choisir quand l'outil doit apparaître. Sélectionne si l'outil doit apparaître immédiatement, après un certain défilement ou après un certain temps écoulé sur le site web. Je recommande de montrer l'outil après environ 10 secondes pour donner à la personne le temps de se familiariser avec ton site avant d'être contactée.

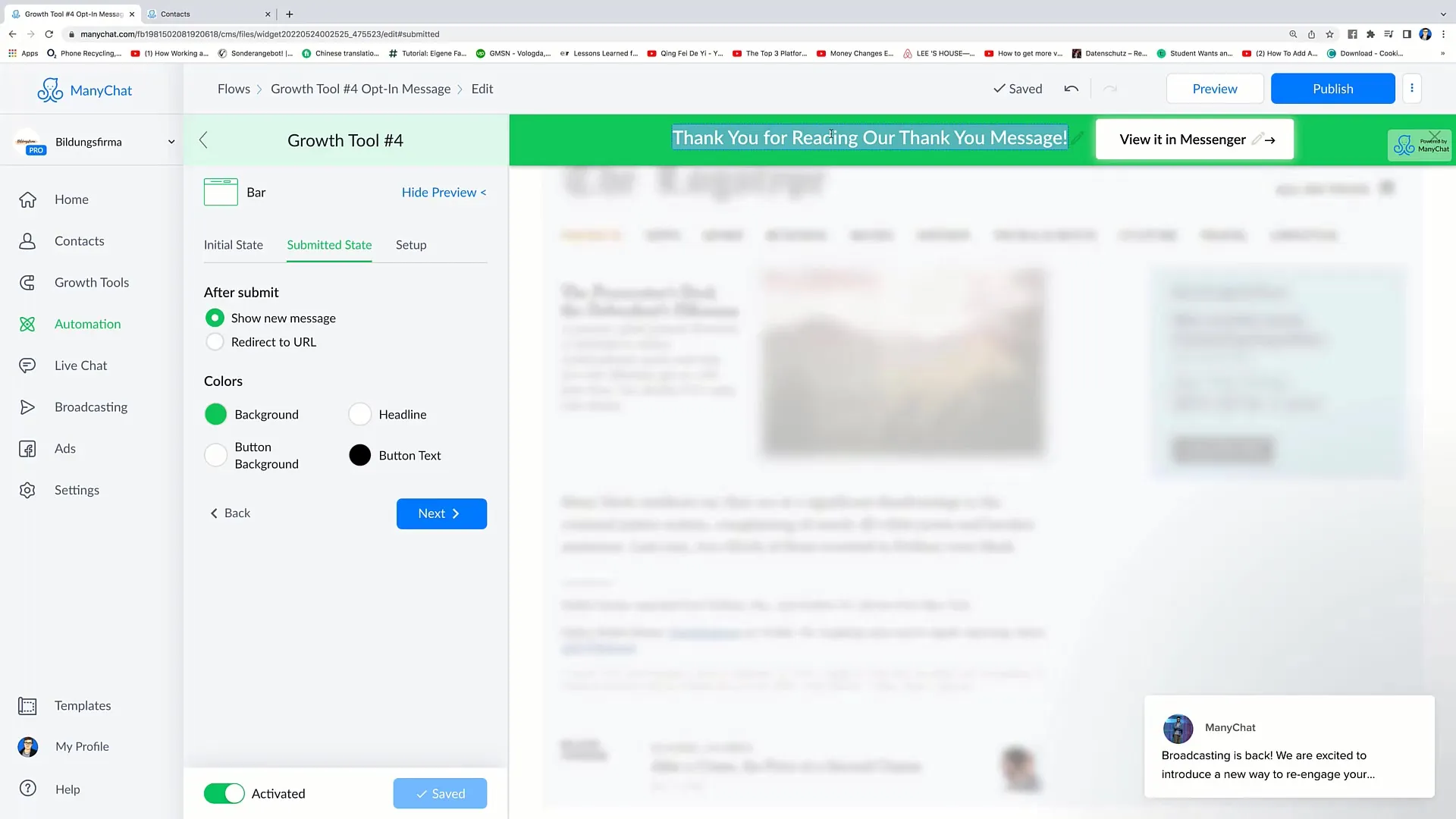
Étape 8: Personnalisation de l'état "Soumis"
Une fois que l'utilisateur a interagi avec l'outil, tu peux personnaliser l'état « Soumis ». Tu as la possibilité d'ajouter un message de remerciement ou un bouton renvoyant l'utilisateur vers le Messenger. Assure-toi que les messages sont clairs et accueillants.

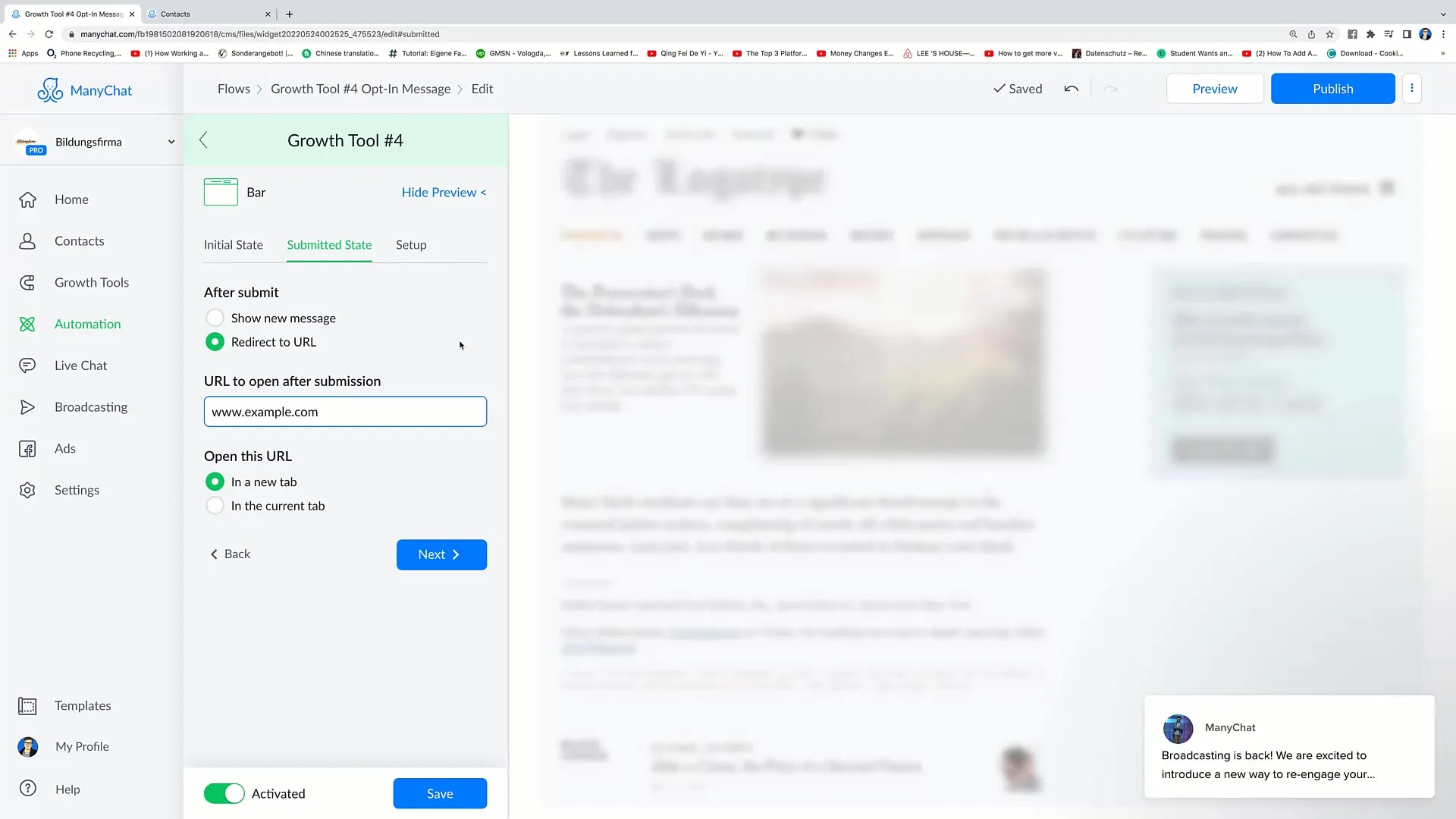
Étape 9: Configurer les redirections d'URL
Si vous souhaitez insérer une URL spécifique que l'utilisateur atteint lors de l'interaction, vous pouvez également le faire. Cela est particulièrement utile si vous avez des promotions spéciales ou des offres spéciales. Liez à une page pertinente pour l'utilisateur afin de promouvoir les conversions.

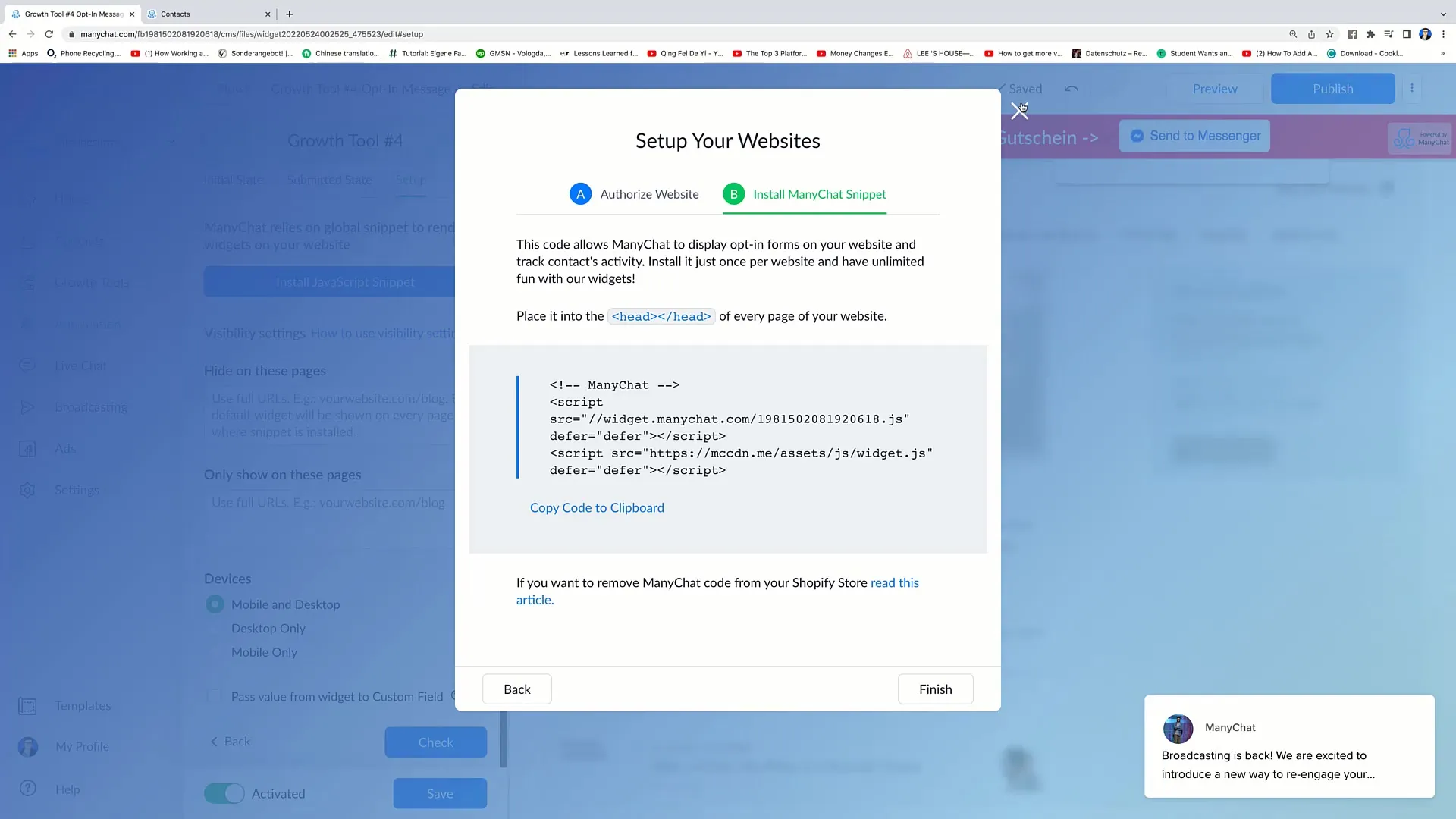
Étape 10: Intégration du code
Une des dernières étapes est l'intégration du code sur votre site web. Une fois que vous avez terminé toutes les configurations, vous recevrez un code à insérer à l'endroit désiré. Cela activera la barre sur votre site web et les utilisateurs pourront interagir avec votre messagerie.

Résumé
Dans ce tutoriel, vous avez appris comment créer un outil de croissance de barre efficace pour votre marketing sur Facebook. En suivant plusieurs étapes simples, vous avez réussi à sélectionner, personnaliser et implémenter l'outil avec succès. Veillez toujours à mettre l'expérience client au premier plan pour garantir une expérience utilisateur positive.
Questions fréquemment posées
Qu'est-ce qu'un outil de croissance de barre ?Un outil de croissance de barre est un moyen d'interagir en temps réel avec les utilisateurs et de les sensibiliser aux offres.
Comment puis-je intégrer des emojis dans mes messages ?Vous pouvez simplement insérer des emojis dans la boîte de texte lorsque vous créez vos messages.
Où puis-je trouver les bons paramètres pour afficher la barre ?Vous trouverez ces paramètres dans la section Outils de croissance, où vous pouvez sélectionner les déclencheurs de visibilité.
Puis-je personnaliser la barre après l'installation ?Oui, tous les paramètres peuvent être ajustés à tout moment pour optimiser l'expérience utilisateur.
Combien de temps la barre reste-t-elle affichée sur le site web ?Vous pouvez le définir vous-même en fonction des paramètres de déclenchement que vous choisissez.


