De nos jours, il est important d'utiliser différentes outils de croissance pour maximiser l'interaction avec vos utilisateurs. L'un de ces outils est le Slide-in, qui sert de moyen efficace pour attirer l'attention des utilisateurs. Dans ce guide, vous apprendrez étape par étape comment créer un Slide-in qui non seulement a fière allure, mais qui entraîne également une conversion plus élevée. Plongeons directement !
Principales conclusions
- Le Slide-in est un outil de croissance efficace pour attirer les utilisateurs.
- Vous pouvez personnaliser le design du Slide-in.
- Il est important de placer et d'adapter stratégiquement le Slide-in pour motiver les utilisateurs à interagir.
Guide étape par étape
Pour créer un Slide-in pour votre site web, suivez ces étapes simples :
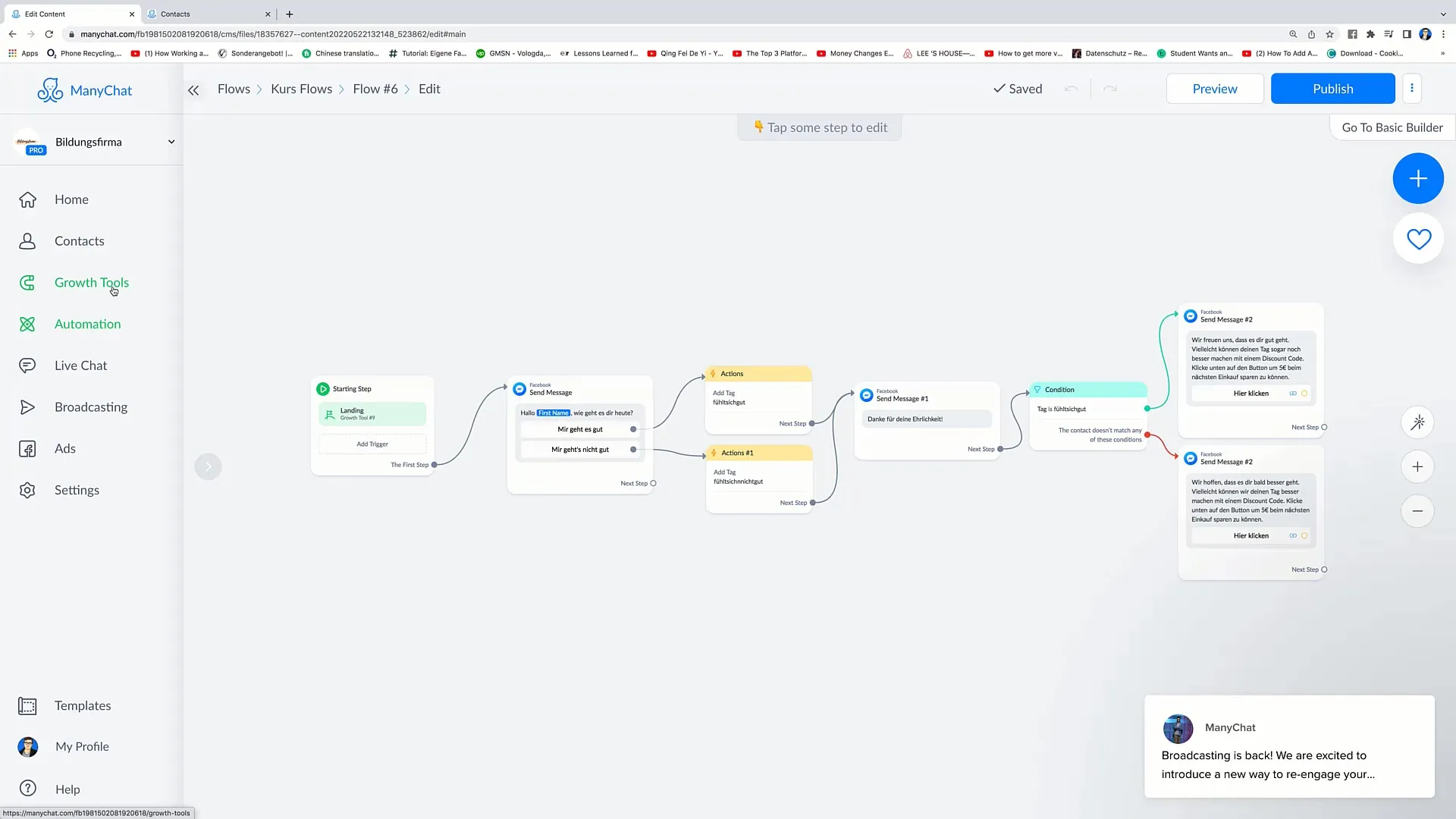
1. Accès aux outils de croissance
Pour commencer, accédez à vos outils de croissance. Allez sur le côté gauche de l'interface utilisateur et cliquez sur "Outils de croissance". Vous y trouverez tous les outils disponibles pour acquérir des utilisateurs.

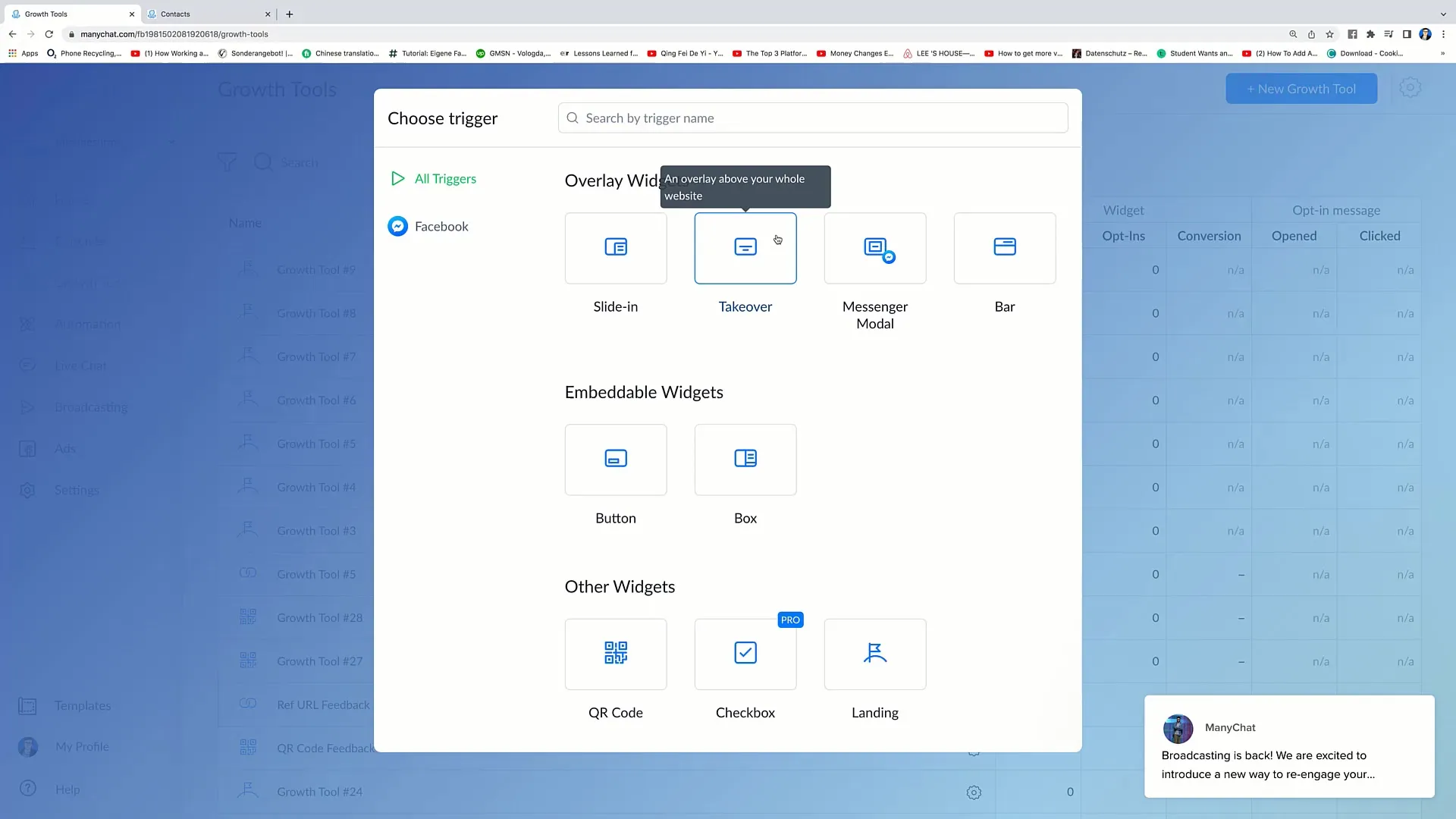
2. Créer un nouvel outil de croissance
Pour créer un nouveau Slide-in, cliquez sur "Nouvel outil de croissance" en haut à droite. Vous avez le choix entre différentes options, y compris les widgets superposés, les Slide-ins et plus encore.

3. Sélectionner le Slide-in
Sélectionnez l'option "Slide-in" parmi les outils disponibles. Le Slide-in apparaît sur le côté de votre site web et attire ainsi l'attention des utilisateurs.
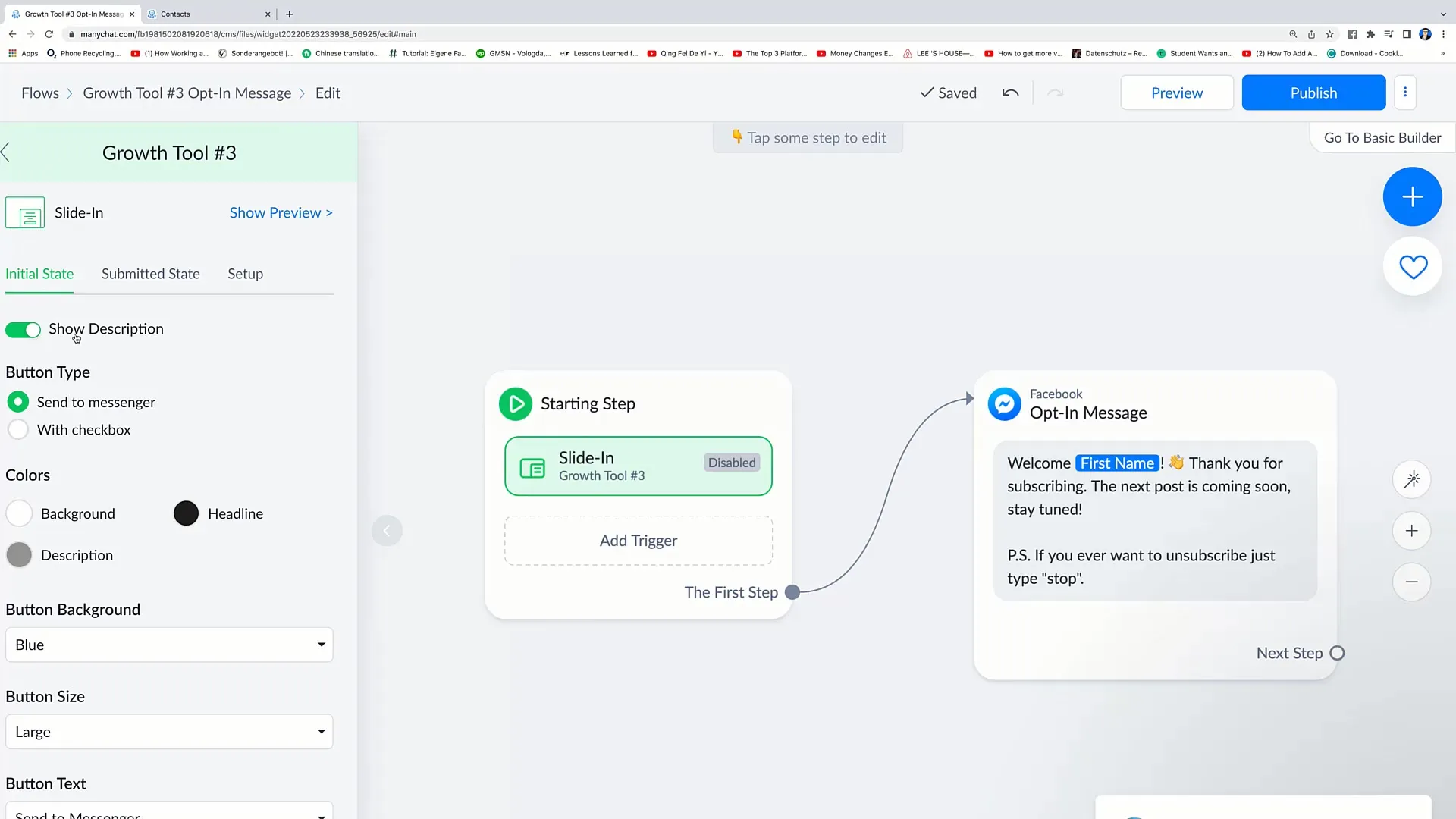
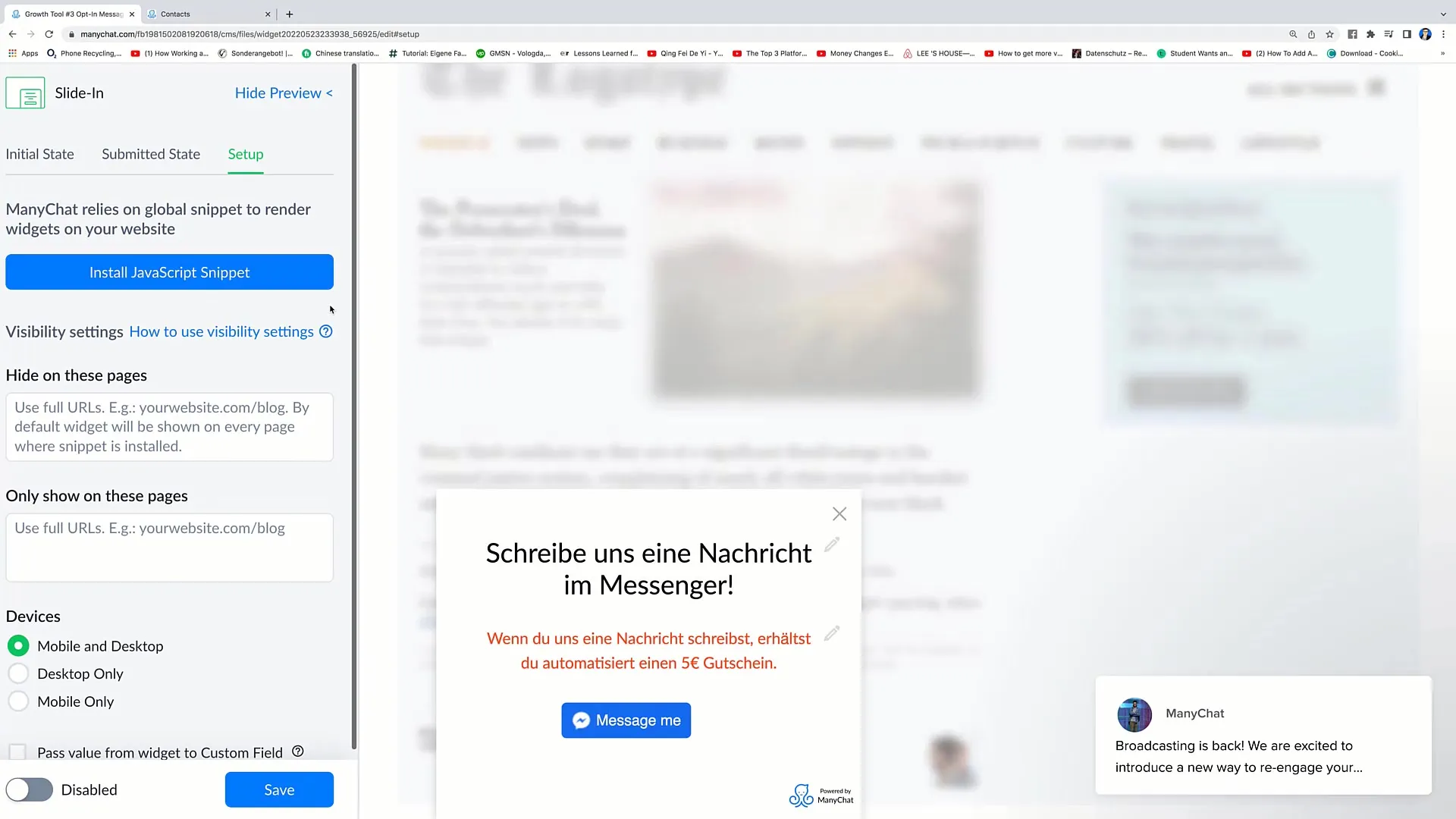
4. Personnaliser le Slide-in
Ici, vous pouvez commencer à personnaliser votre Slide-in. Un design vous est proposé, que vous pouvez ajuster selon vos préférences. Par exemple, vous pourriez ajouter le texte "Écrivez-nous un message" pour encourager les utilisateurs à interagir avec vous.

5. Personnaliser les couleurs
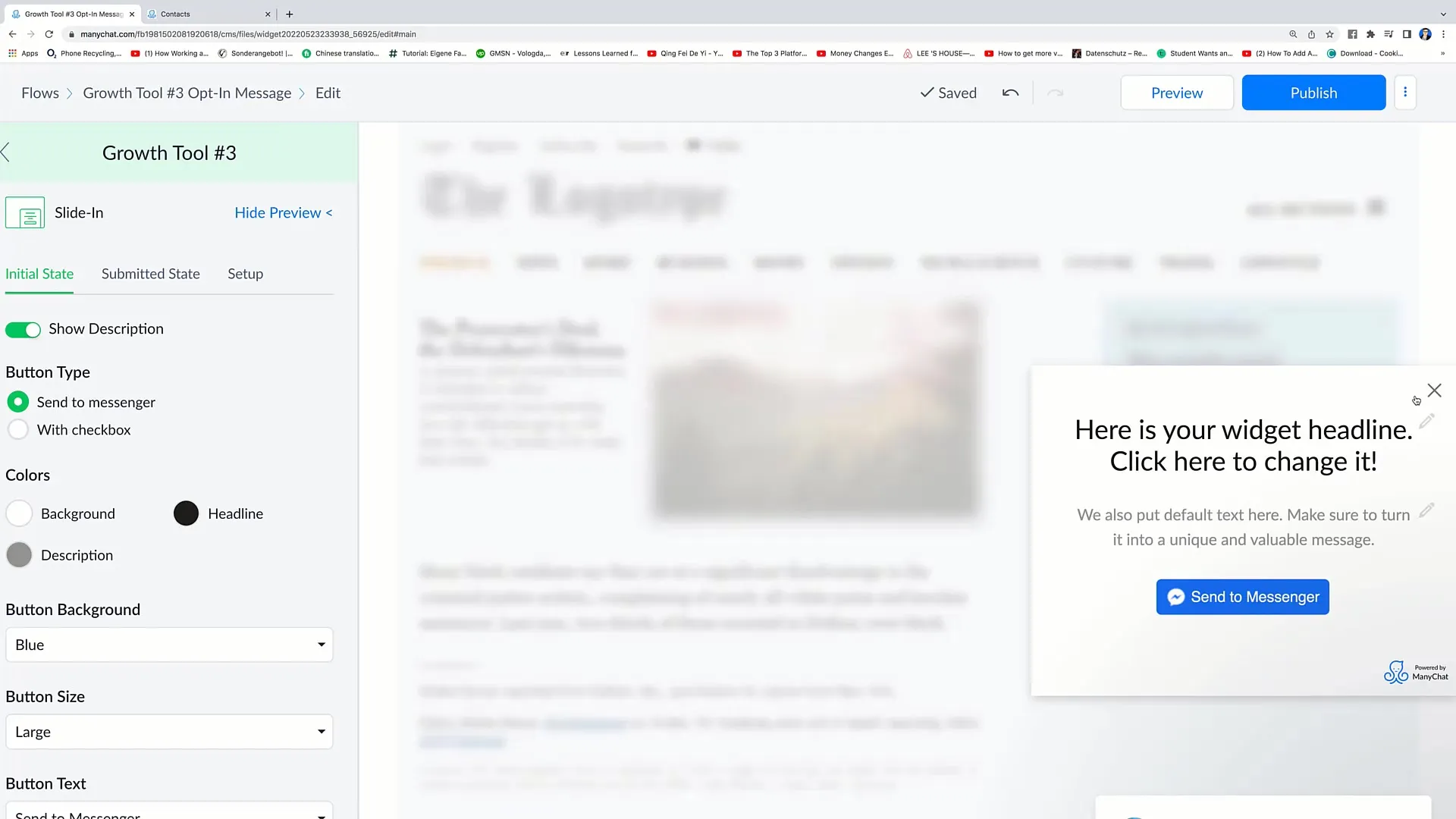
Personnalisez les couleurs du Slide-in. Vous pouvez modifier à la fois les couleurs de fond et de texte. Cliquez sur "Afficher l'aperçu" pour voir à quoi ressemble le Slide-in en pratique.

6. Modifier l'en-tête et la description
La prochaine étape consiste à modifier les textes d'en-tête et de description. Par exemple, vous pourriez ajouter une description indiquant aux utilisateurs qu'ils recevront un coupon s'ils interagissent.
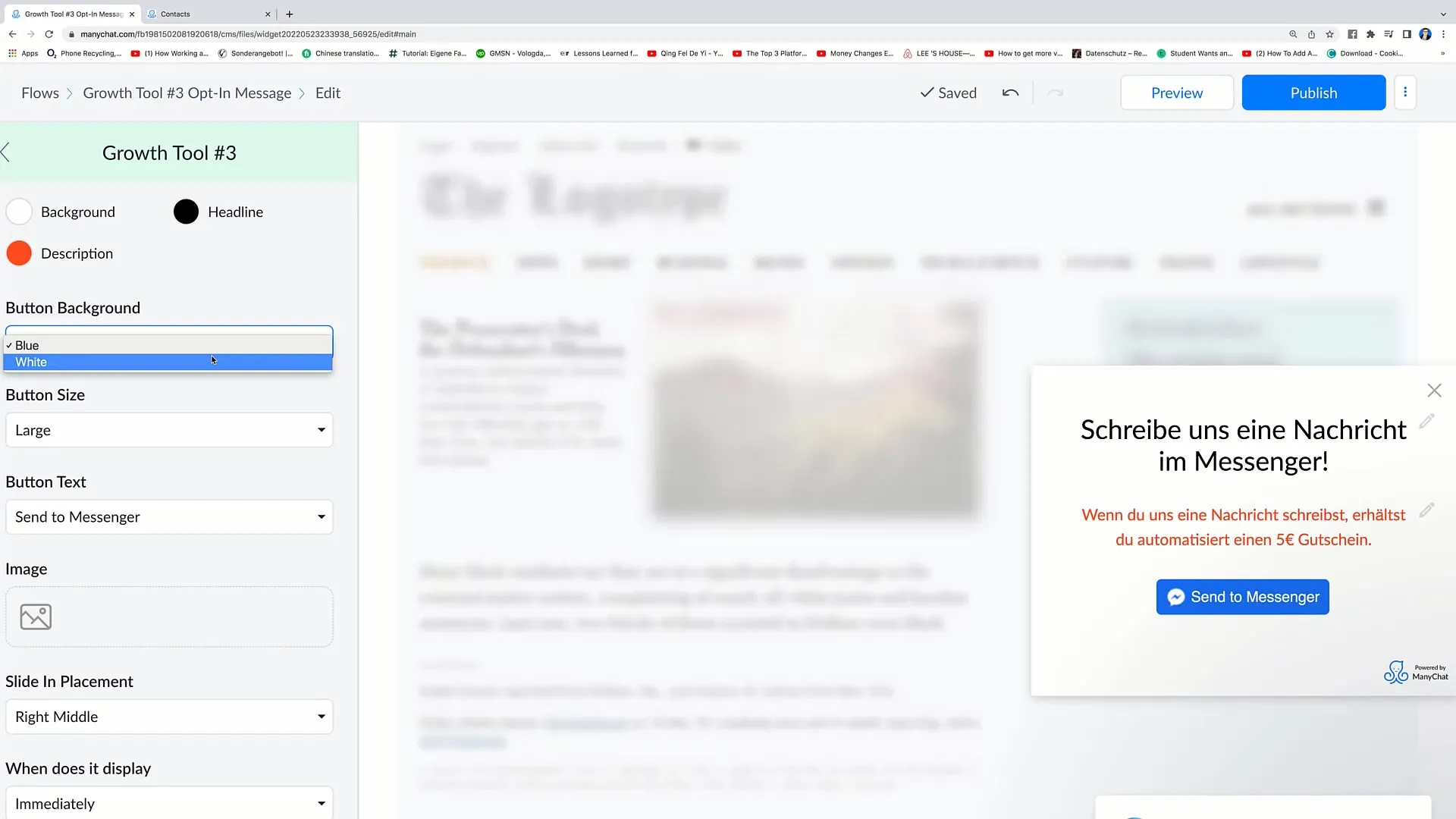
7. Personnaliser le bouton
Veillez également à ce que le bouton d'appel à l'action soit bien visible. Vous pouvez ajuster la taille, la couleur et le texte du bouton pour qu'il soit remarquable. Choisissez un texte incitatif pour encourager les utilisateurs à cliquer.

8. Placement du Slide-in
Choisissez l'emplacement du Slide-in sur votre site web. Vous pouvez décider s'il doit apparaître du côté droit ou gauche, en haut ou en bas. Les options de placement sont importantes pour la visibilité de votre Slide-in.
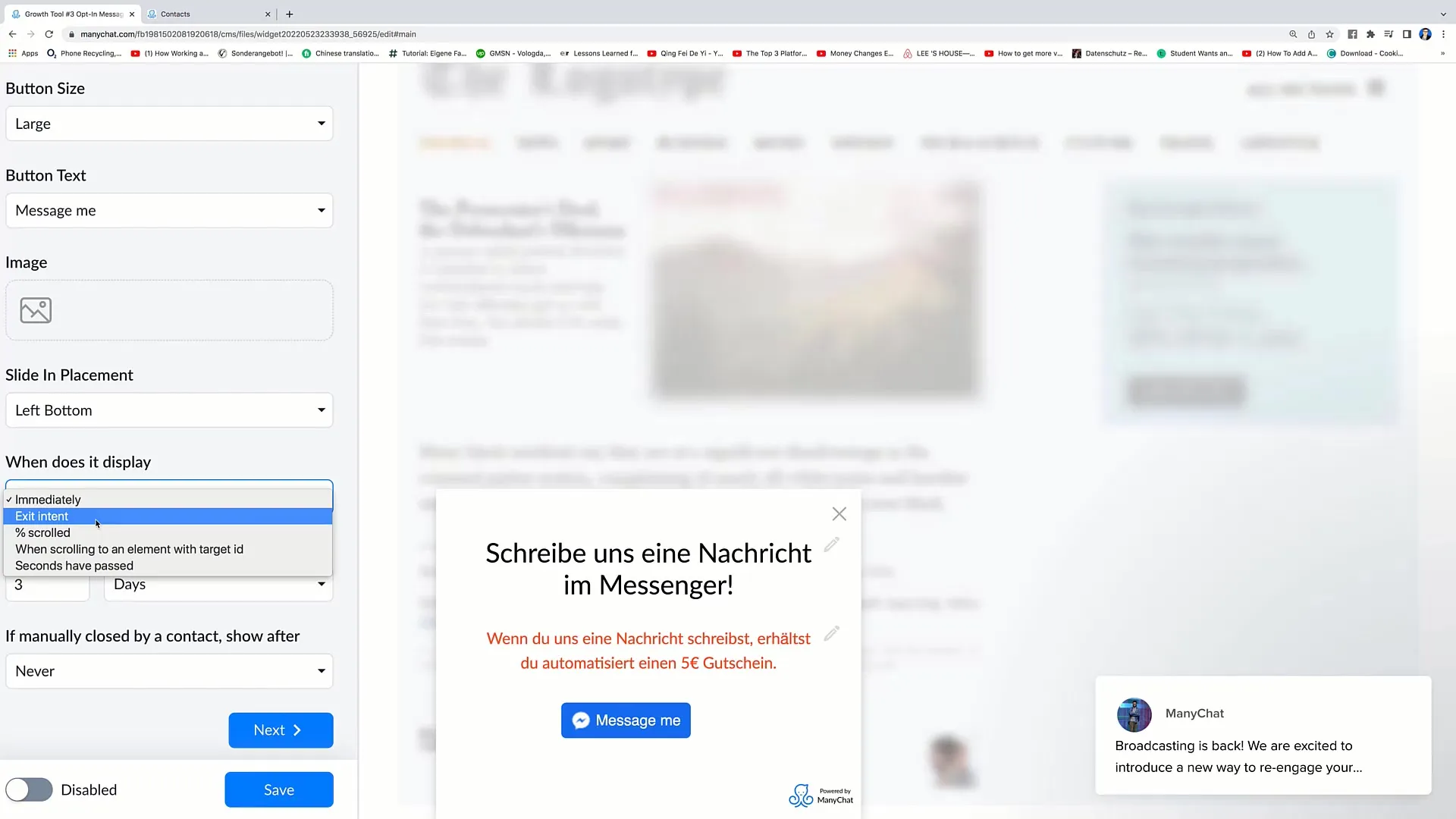
9. Définir les conditions d'affichage
Maintenant, décidez quand le Slide-in doit apparaître. Vous pouvez le configurer pour qu'il s'affiche immédiatement après le chargement de la page ou secondairement lorsque l'utilisateur quitte la page.

10. Configurer les options de répétition
Vous avez la possibilité de définir combien de fois le Slide-in doit être de nouveau affiché à un utilisateur après l'avoir initialement fermé. Cela est important pour communiquer efficacement vos messages.
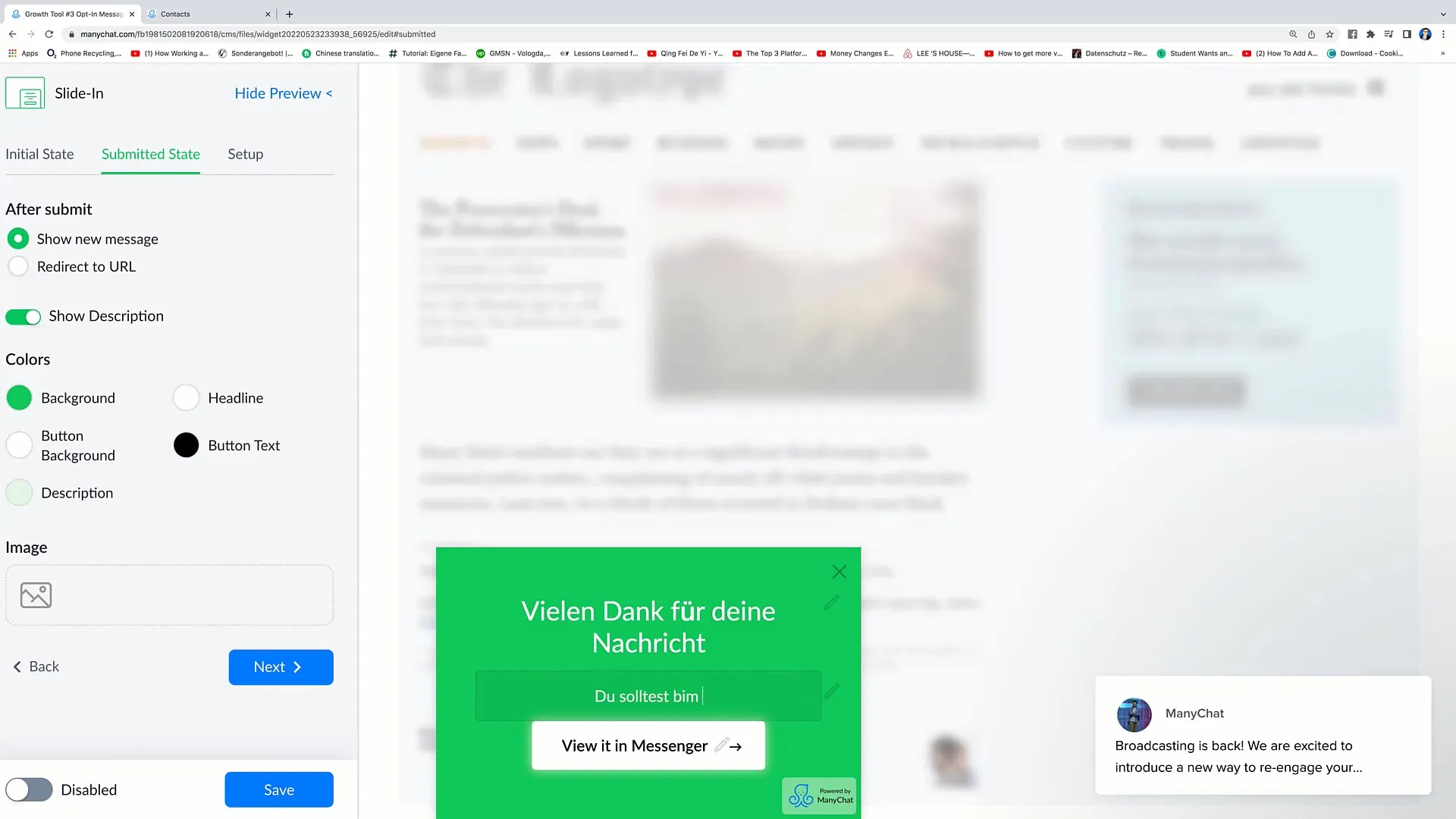
11. Configurer le message de remerciement
Préparez un message de remerciement pour les utilisateurs qui interagissent avec votre slide-in. Ce message doit être clair et accueillant, et informer les utilisateurs qu'ils ont maintenant reçu leur bon.

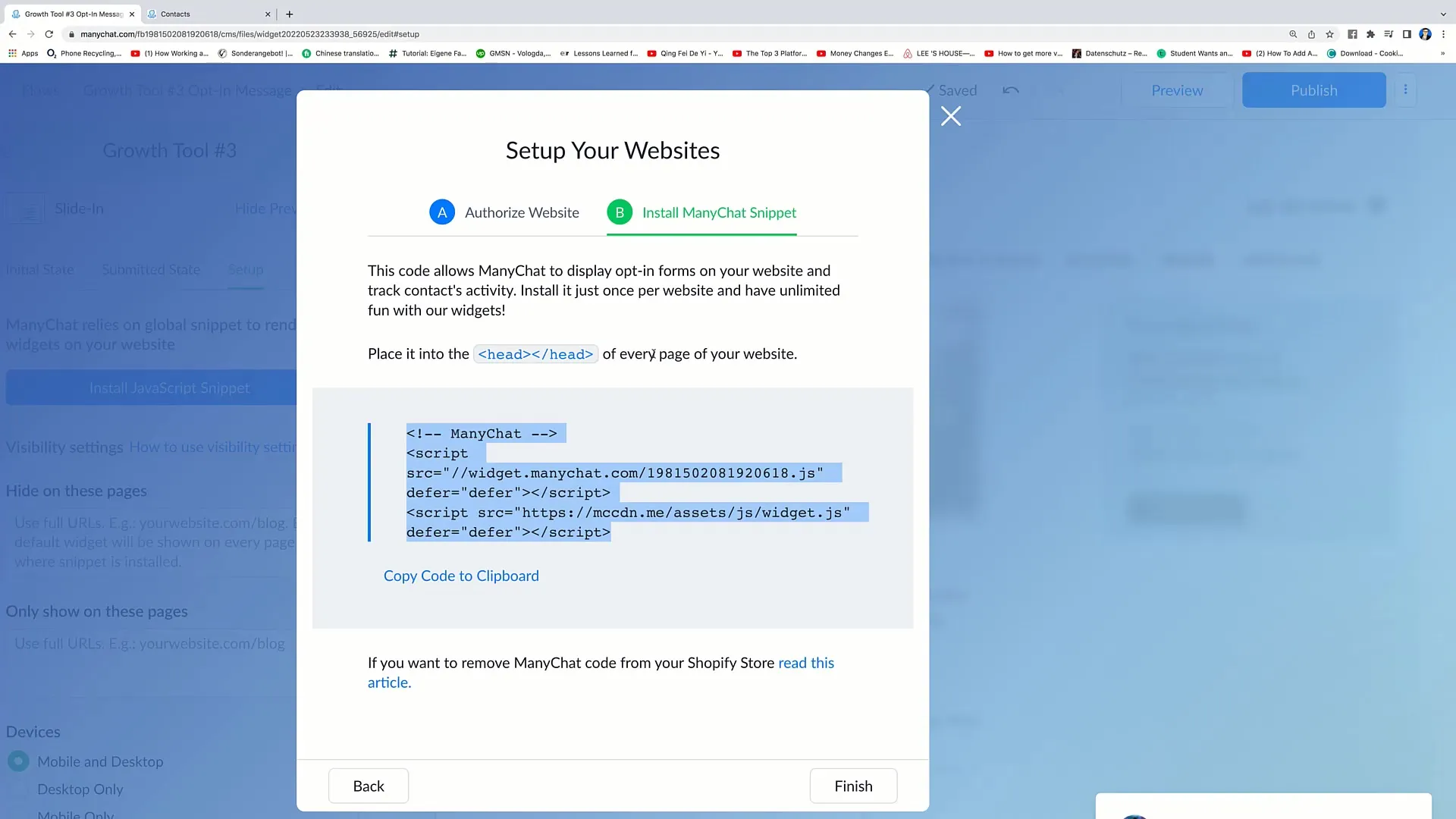
12. Installation du code
Une fois que tout est prêt, vous devez intégrer le code d'installation du slide-in sur votre site web. Copiez le snippet fourni et collez-le dans l'en-tête de votre site web. Si vous utilisez WordPress par exemple, vous pouvez le faire dans le Customizer.

13. Finalisation et test
Cliquez sur "Terminer" pour finaliser le processus. Ensuite, vérifiez si le slide-in fonctionne correctement sur votre site web et incite les utilisateurs à entrer en contact avec vous.

Résumé
Dans ce guide, vous avez appris comment créer un slide-in efficace pour votre marketing sur Facebook. Vous savez maintenant comment personnaliser le design, déterminer l'emplacement et configurer les bons déclencheurs pour augmenter l'interaction des utilisateurs.
Foire aux questions
Qu'est-ce qu'un slide-in ?Un slide-in est un pop-up qui apparaît sur le côté d'un site web pour attirer l'attention des utilisateurs.
Comment puis-je personnaliser le design de mon slide-in ?Vous pouvez facilement personnaliser les couleurs, les textes et la position du slide-in via l'interface utilisateur.
Quand le slide-in doit-il être affiché ?Vous pouvez choisir s'il doit être affiché immédiatement ou lors de la sortie du site.
Puis-je insérer une image dans le slide-in ?Oui, vous pouvez ajouter une image pour rendre le slide-in plus attrayant visuellement.
Comment installer le slide-in sur mon site web ?Copiez le code d'installation fourni dans l'en-tête de votre site web.


