La validation des saisies utilisateurs est essentielle dans les formulaires Web. Il est particulièrement important de saisir correctement les adresses e-mail pour garantir que les utilisateurs fournissent une adresse valide. Dans ce tutoriel, tu apprendras comment intégrer une simple validation d'e-mail dans un formulaire Web. Nous passerons en revue les différentes étapes pour créer un formulaire qui non seulement a une belle apparence, mais qui est également assez intelligent pour détecter les mauvaises saisies.
Principales conclusions
- La validation d'e-mail est rendue possible par l'entrée type=« email », qui fournit par défaut un rapport d'erreurs et une vérification de syntaxe dans le navigateur.
- Flexbox peut être utilisé pour centrer et organiser facilement les éléments de mise en page dans le formulaire.
- Les utilisateurs reçoivent un retour immédiat en cas de saisie erronée, améliorant ainsi la convivialité.
Guide étape par étape
Pour implémenter votre validation d'e-mail, suivez ces étapes :
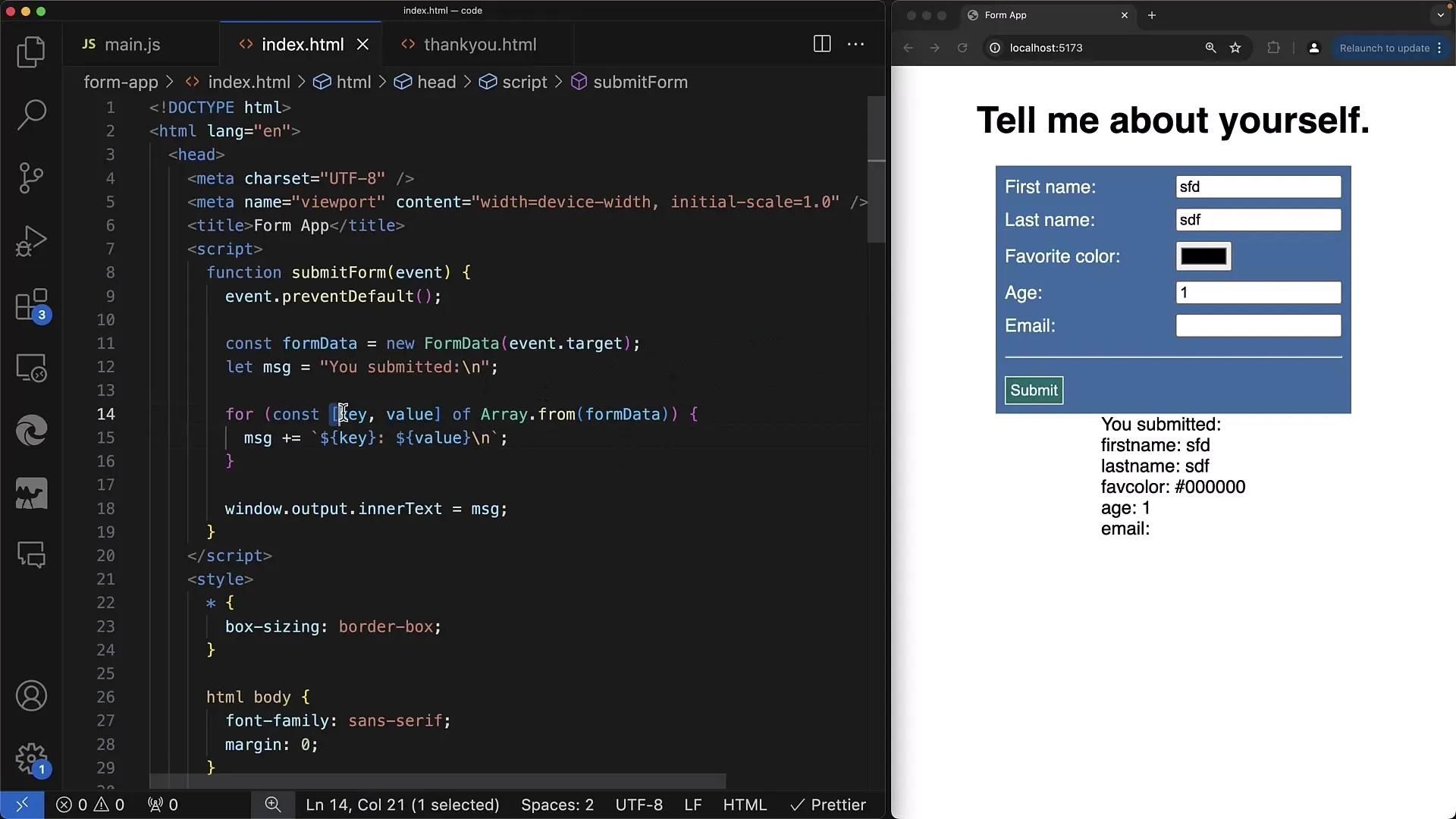
Étape 1 : Mise en place du formulaire
Vous devez d'abord mettre en place la structure de base de votre formulaire. Celui-ci devrait contenir un titre et les champs de saisie, y compris le champ e-mail. Assurez-vous que le champ e-mail est de type email pour que la validation du navigateur fonctionne.

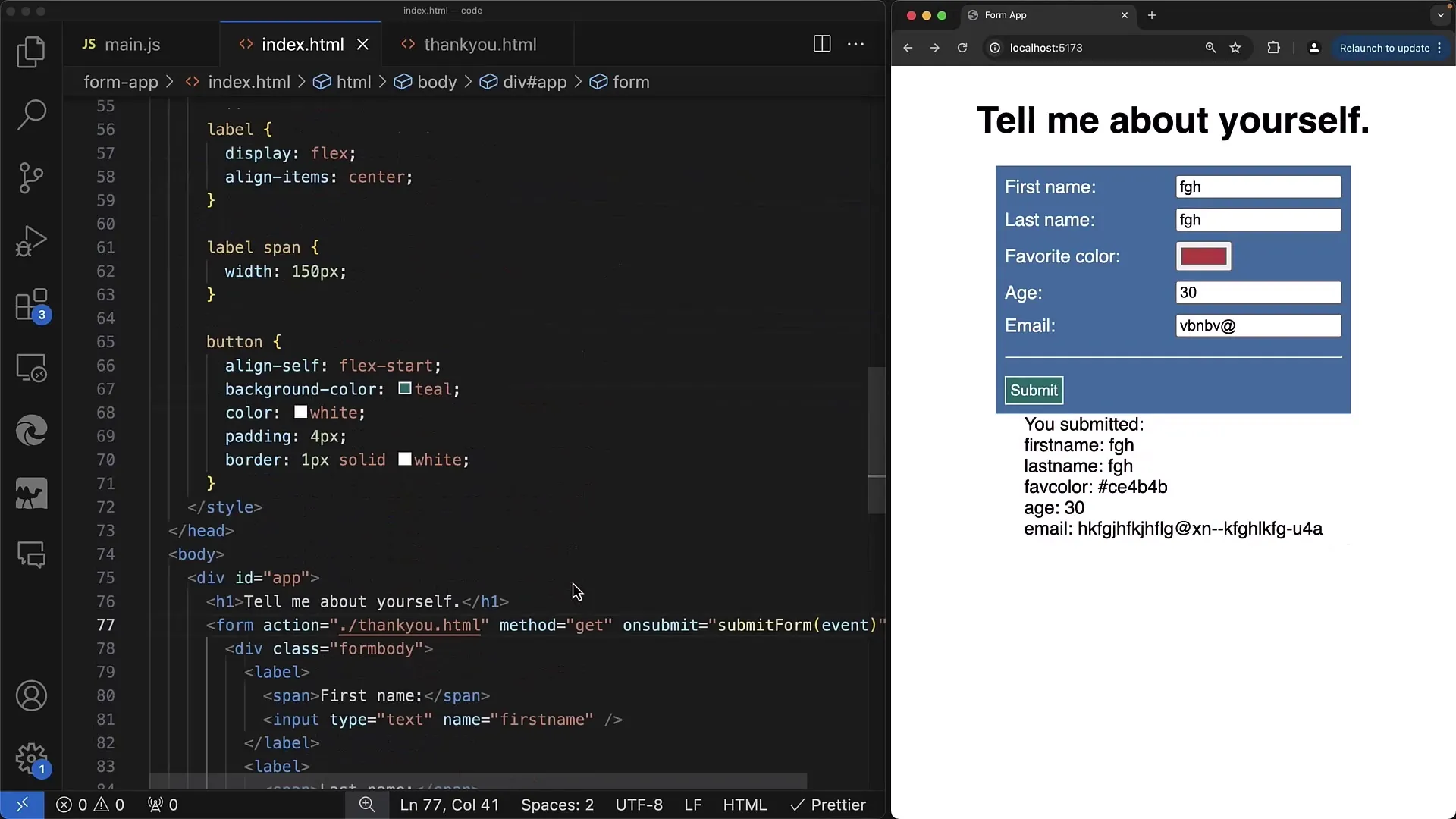
Étape 2 : Styliser avec Flexbox
Ensuite, stylisez votre formulaire de manière claire et attrayante. Utilisez CSS Flexbox pour aligner les libellés et les champs de saisie sur une seule ligne. Par exemple, vous pouvez appliquer display : flex ; à l'élément conteneur et optimiser l'alignement avec align-items : center ; pour vous assurer que tout est bien centré.
Étape 3 : Ajouter le champ e-mail
Ajoutez le champ e-mail à votre formulaire. Assurez-vous de le marquer avec l'attribut type=« email ». Cela permet au navigateur de valider automatiquement la saisie et garantit que les utilisateurs saisissent une adresse e-mail dans le format correct.
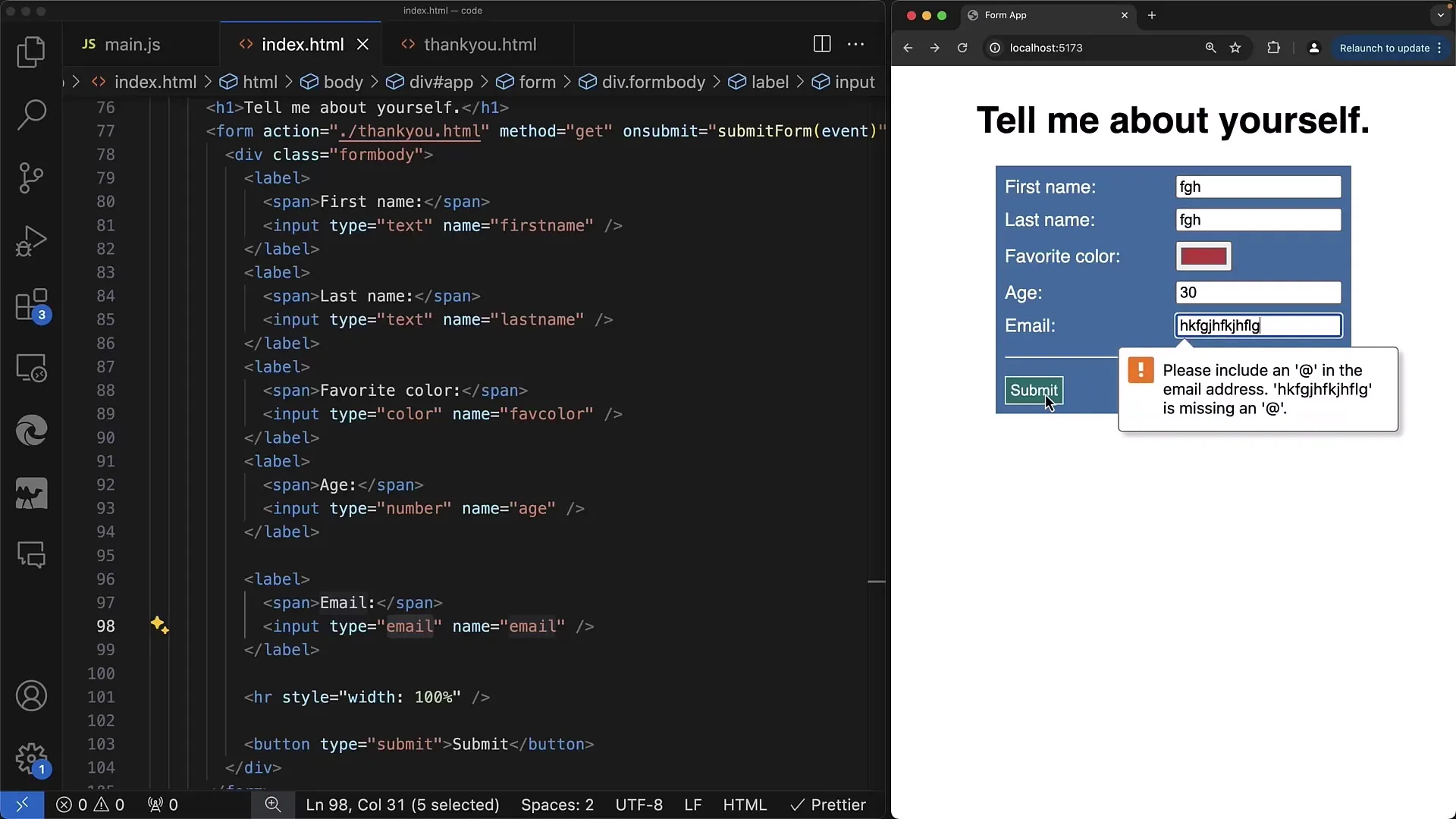
Étape 4 : Vérification de la saisie e-mail
Lorsqu'un utilisateur soumet le formulaire, le navigateur vérifie automatiquement si l'adresse e-mail saisie est au bon format. Assurez-vous d'afficher le message d'erreur si la saisie est invalide, par exemple « Veuillez saisir une adresse e-mail valide ». Cela se fait généralement via la validation native du navigateur.

Étape 5 : Rétroaction à l'utilisateur
Pour améliorer davantage la convivialité, assurez-vous d'informer immédiatement les utilisateurs des saisies incorrectes. Si l'adresse e-mail a été mal saisie et que le formulaire est soumis avec l'action de soumission, le navigateur affiche les messages d'erreur pertinents directement dans le champ de saisie.

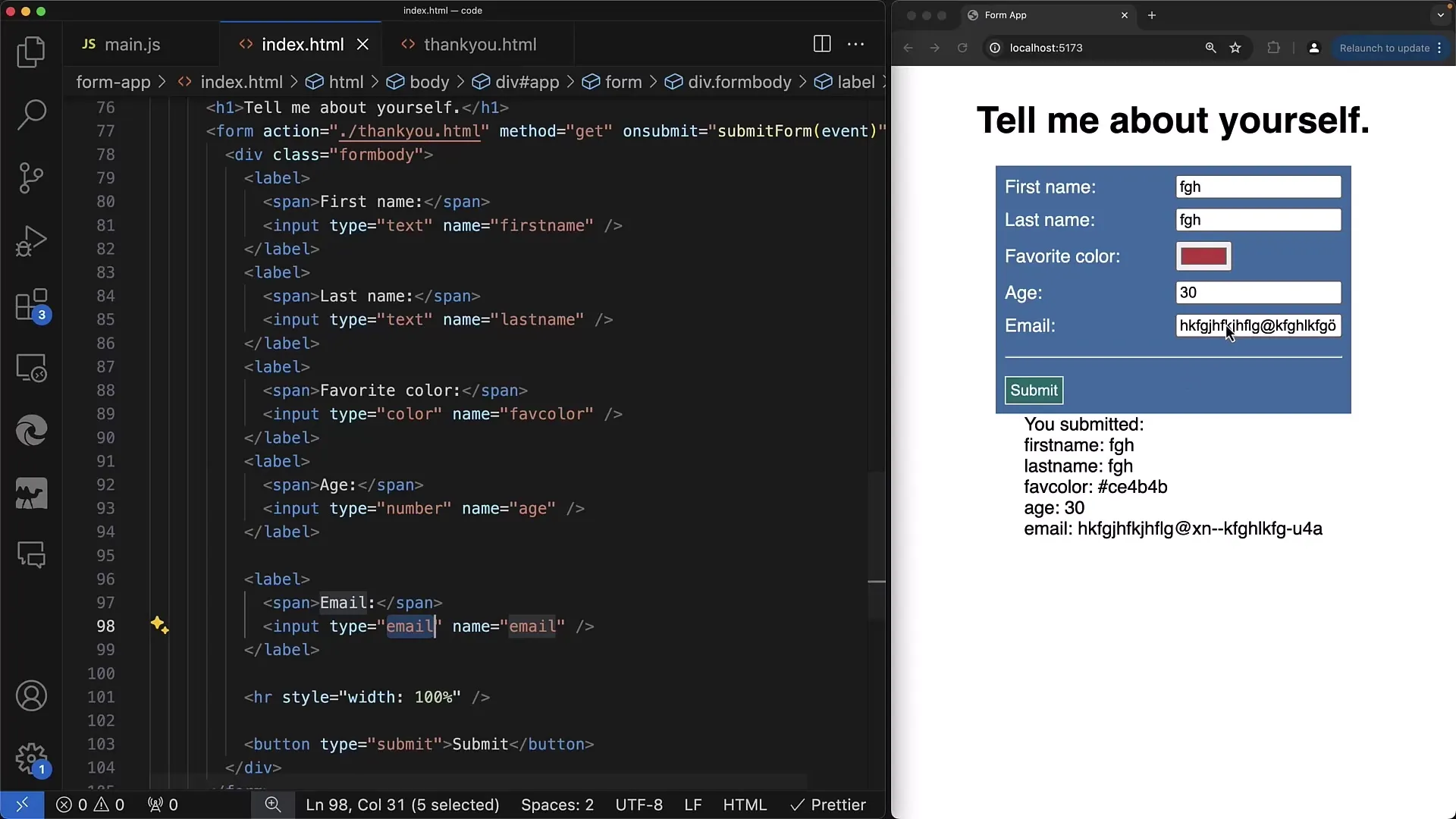
Étape 6 : Traitement des données du formulaire
Lorsque toutes les saisies sont correctes, vous pouvez traiter les données du formulaire avec JavaScript. Utilisez l'objet FormData pour collecter les saisies et les envoyer au serveur pour un traitement ultérieur. Cela empêche l'envoi du formulaire avec des données erronées.

Étape 7 : Test et débogage
Une fois la validation d'e-mail implémentée, testez votre formulaire de manière approfondie. Vérifiez la validation dans diverses conditions pour vous assurer que tout fonctionne comme prévu. Assurez-vous que le champ e-mail est correctement validé et qu'aucune exception n'apparaît en cas de saisie incorrecte.

Résumé
Dans ce guide, vous avez appris comment intégrer une validation d'e-mail dans votre formulaire Web. Vous avez compris l'importance d'une validation de saisie correcte, ainsi que la manière dont CSS Flexbox a aidé à optimiser la mise en page du formulaire. En utilisant des champs de saisie de type e-mail, vous bénéficiez de la validation native du navigateur pour vous aider lors de la vérification des saisies.
Questions fréquentes
Qu'est-ce que la validation d'e-mail ?La validation d'e-mail vérifie si l'adresse e-mail saisie a un format correct.
Comment fonctionne la validation du navigateur ?La validation du navigateur vérifie en temps réel les champs de saisie lorsque l'utilisateur soumet le formulaire.
Puis-je personnaliser les messages d'erreur ?Oui, les messages d'erreur peuvent être personnalisés dans la balise HTML à l'aide de la méthode setCustomValidity.
Comment envoyer les données après la validation ?Les données peuvent être collectées et traitées à l'aide de JavaScript et de l'objet FormData.


