Dans ce tutoriel , tu apprendras comment réagir aux changements dans les éléments input des formulaires Web en utilisant JavaScript. Il est important d'utiliser les gestionnaires d'événements appropriés pour optimiser l'expérience utilisateur et garantir que tu obtiens les bonnes valeurs pour un traitement ultérieur. En particulier, nous aborderons les événements onchange et oninput pour garantir que tes saisies sont traitées de manière dynamique et efficace.
Principales conclusions
- L'événement onchange est déclenché lorsque l'utilisateur quitte un champ de saisie et a apporté des modifications.
- L'événement oninput est déclenché à chaque saisie et permet une interaction directe avec l'utilisateur.
- Les valeurs retournées par les éléments input sont initialement des chaînes de caractères et peuvent éventuellement nécessiter d'être converties en le bon type de données (par exemple, avec parseFloat ou valueAsNumber).
Guide étape par étape
Pour démontrer ces concepts, nous allons passer par différentes étapes pour enregistrer des événements dans un champ de saisie et travailler avec les données.
Étape 1: Configuration d'un élément input
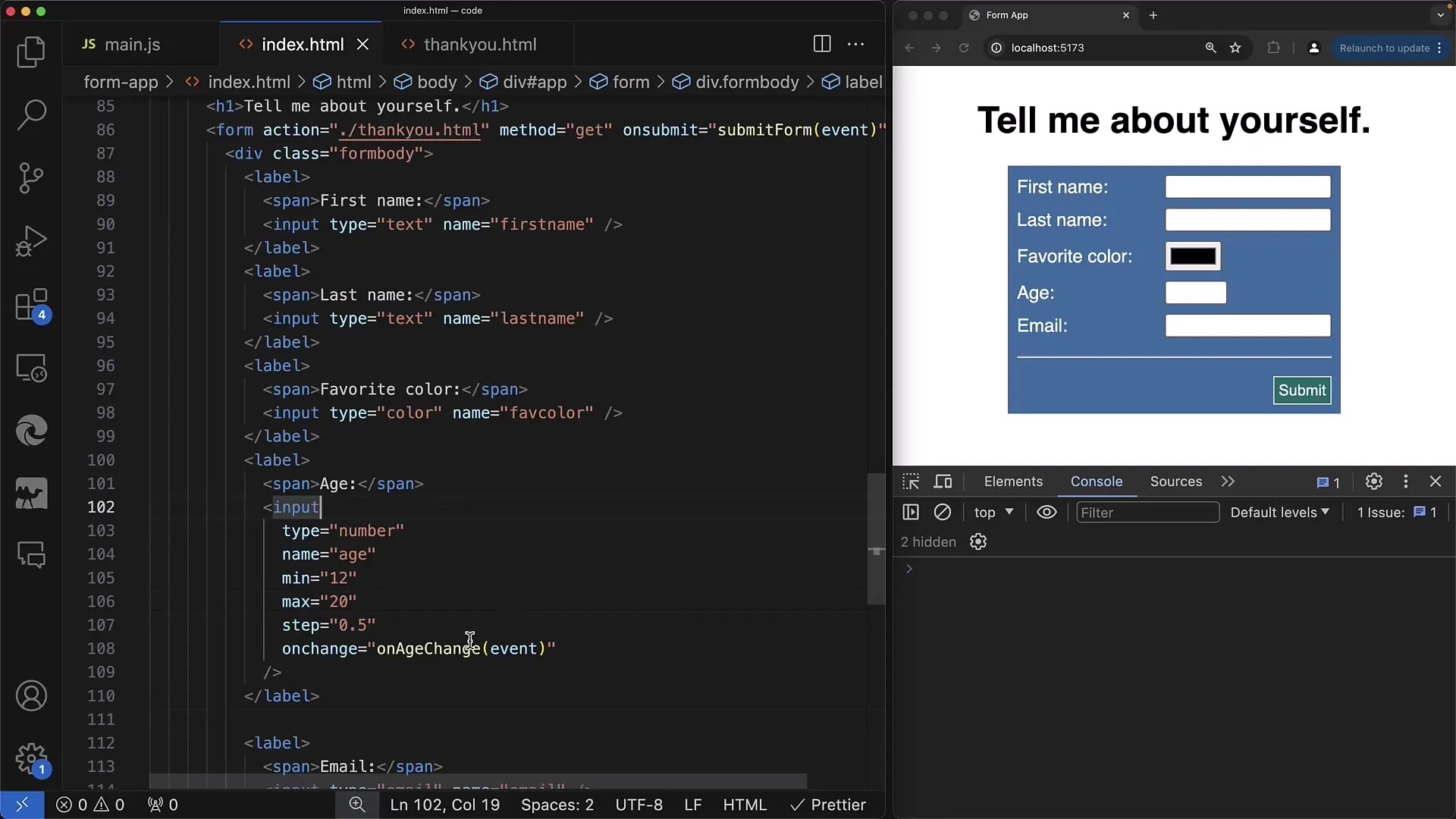
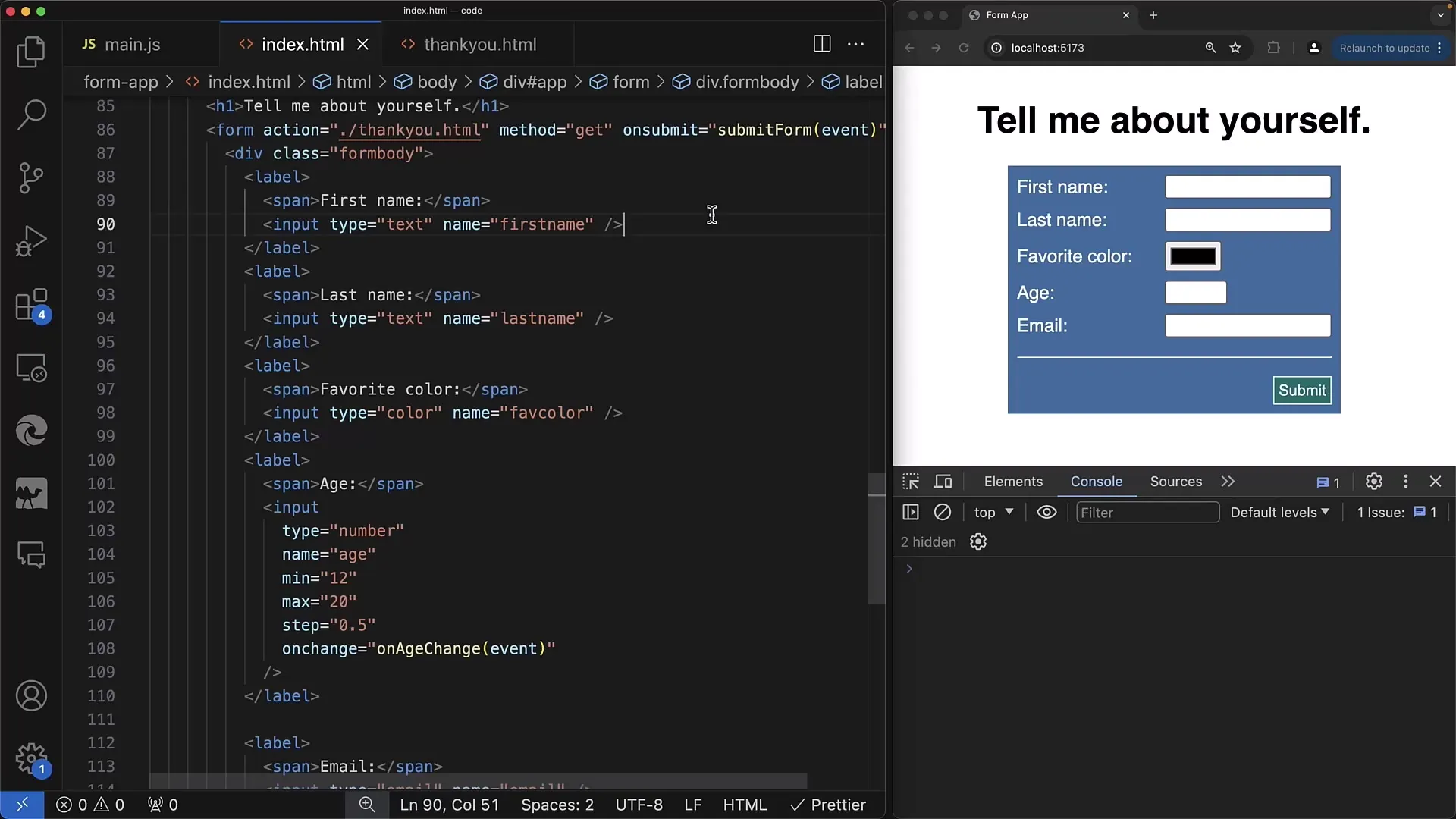
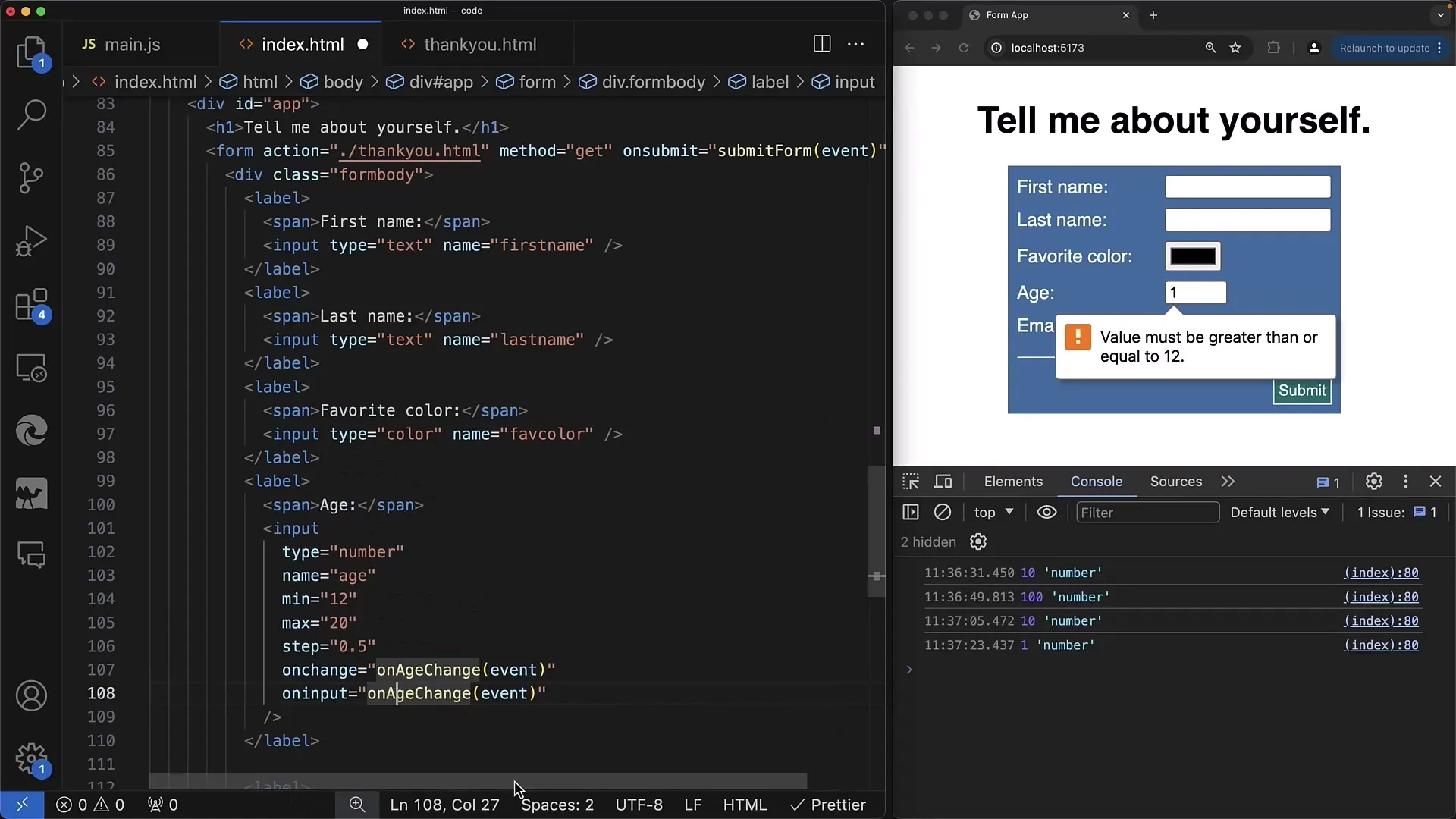
Tout d'abord, tu dois créer un simple élément input de type number dans ton fichier HTML. Structure ton HTML avec un champ de saisie pour l'indication de l'âge.

Étape 2: Ajout et test de l'événement onchange
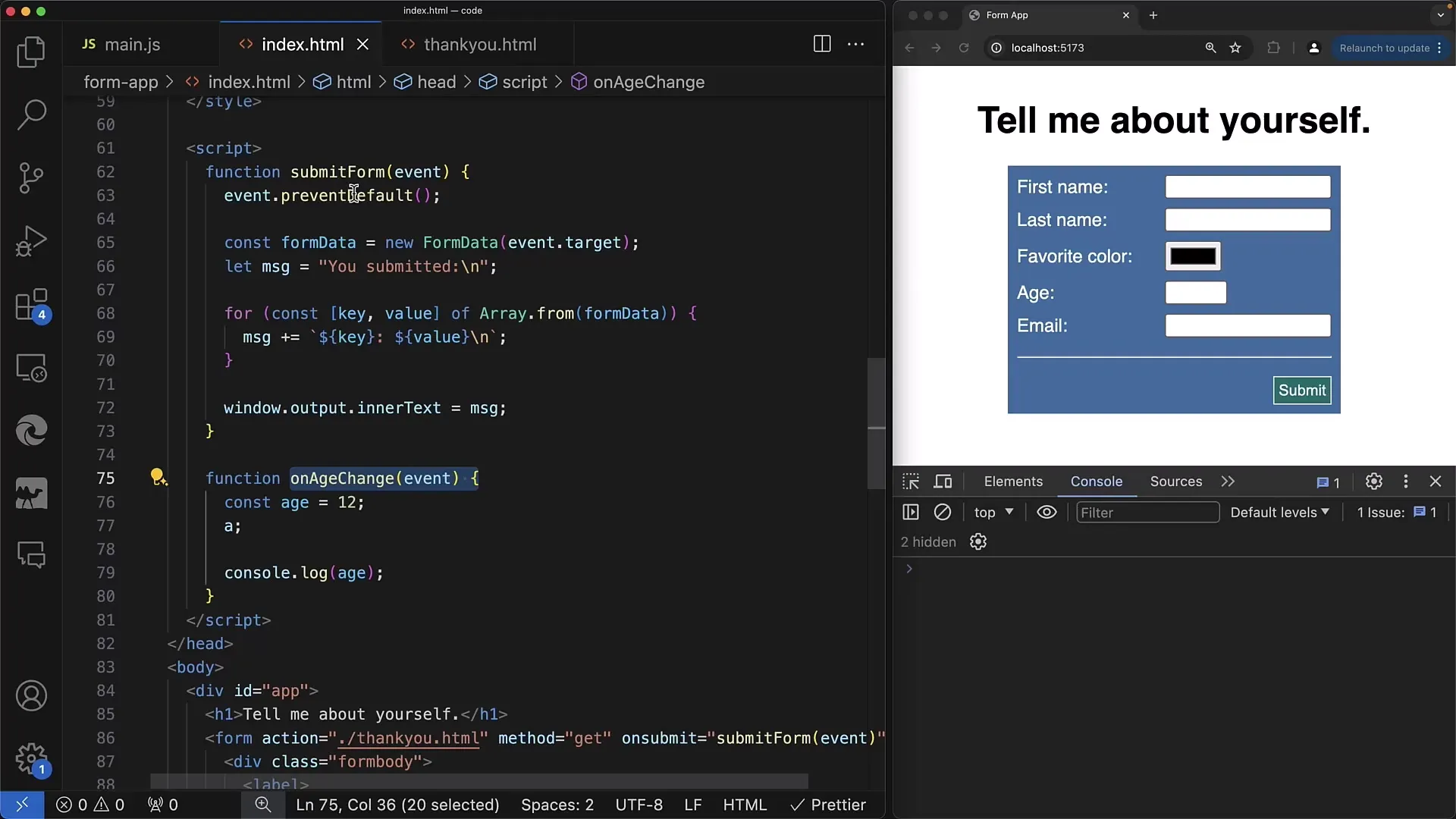
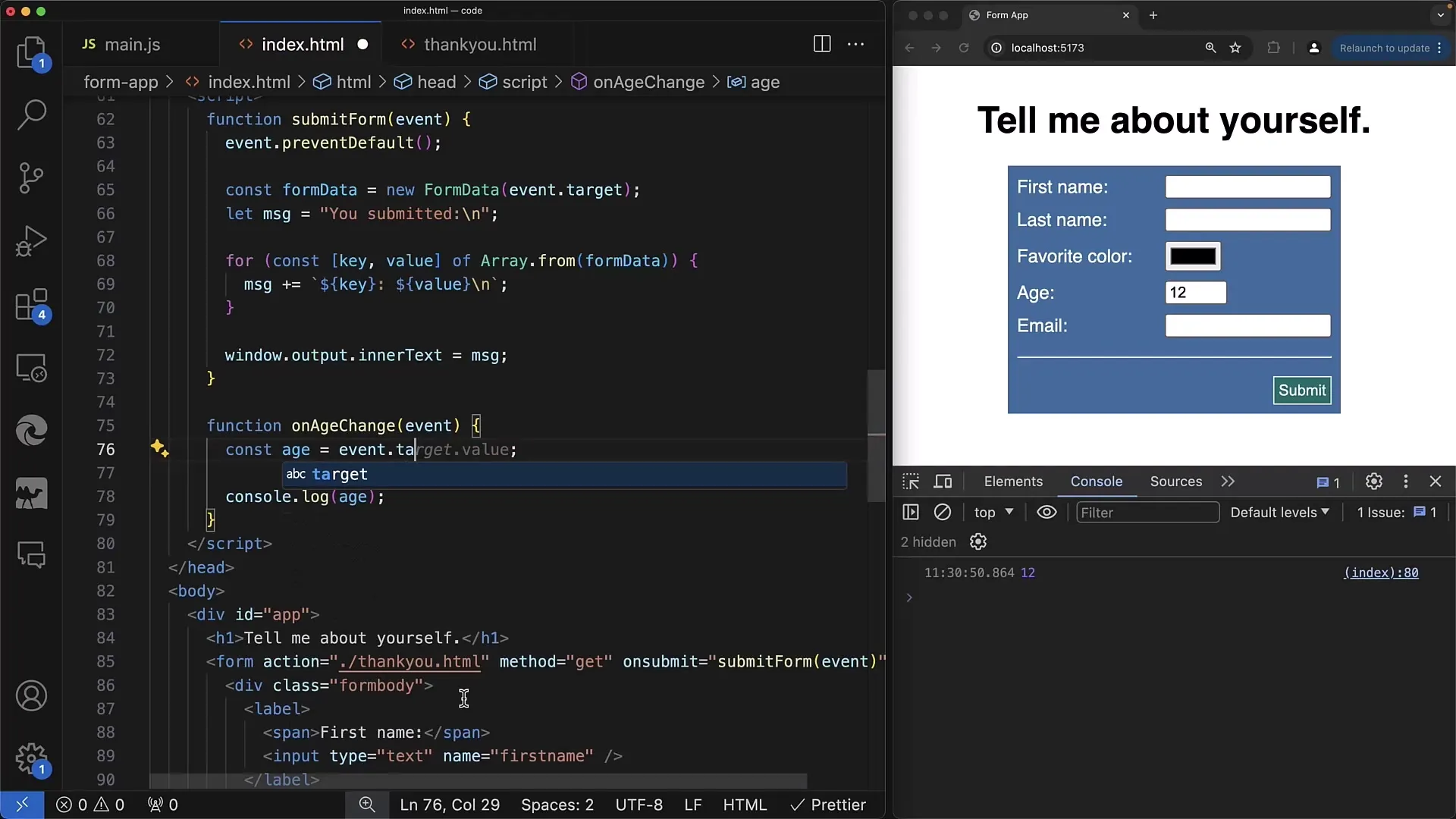
Maintenant, nous ajoutons un gestionnaire d'événements pour l'événement onchange. Nous le faisons en créant une fonction qui est appelée lorsque l'utilisateur quitte l'élément input.

Il convient de noter que lorsqu'une valeur est modifiée, tu peux accéder directement aux données saisies de l'élément input.

Étape 3: Traitement de la valeur saisie
Dans cette fonction, tu peux obtenir la valeur de l'élément input à partir de l'objet événement. L'accès à la valeur devrait se faire via event.target.value pour obtenir directement la valeur actuelle.

Il pourrait y avoir par exemple des situations où nous voulons poster ou traiter la valeur saisie, mais nous devons d'abord la vérifier. Les différents types de valeurs sont importants, notamment si tu veux effectuer des calculs numériques.

Étape 4: Vérification du type de valeur
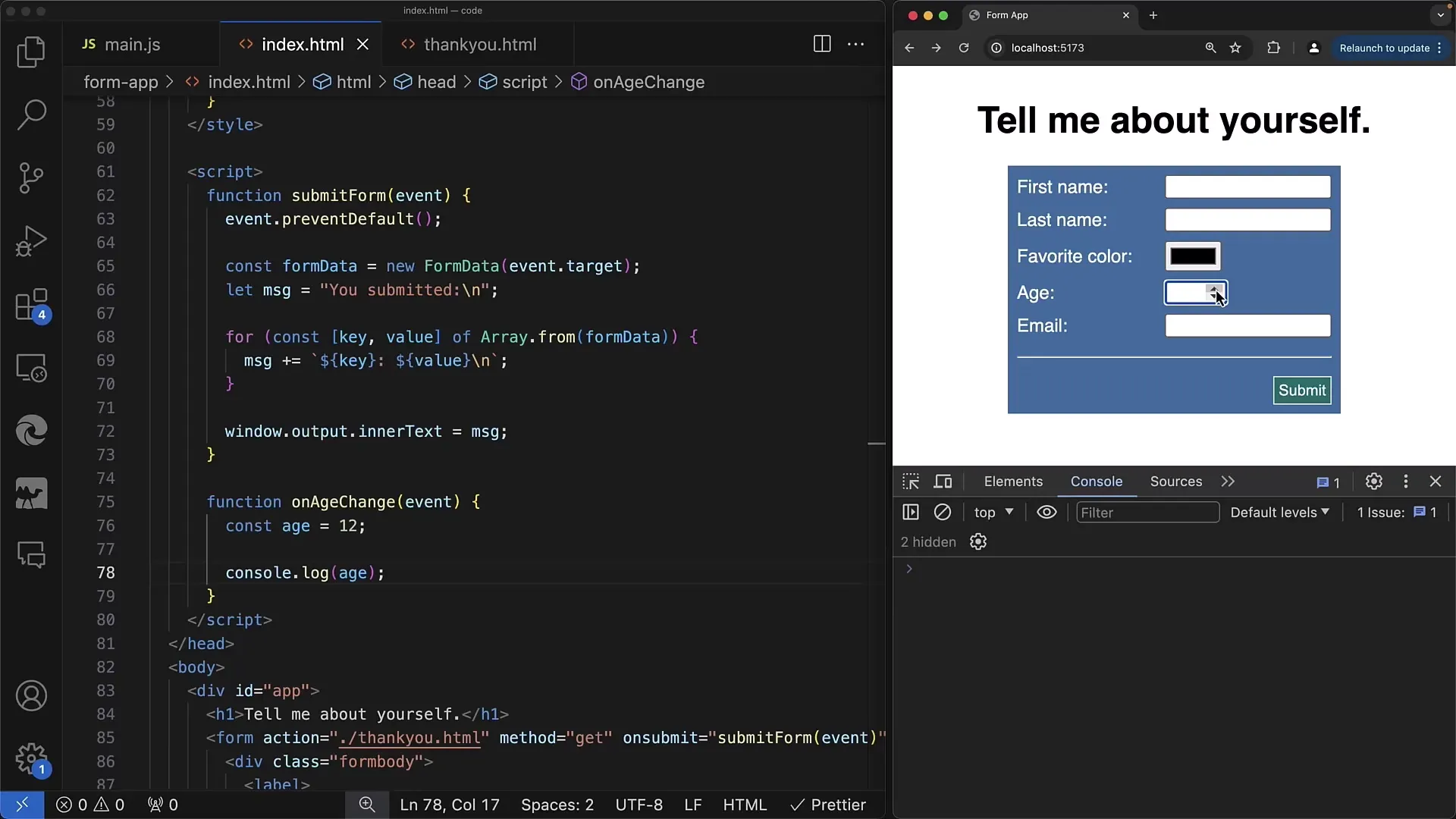
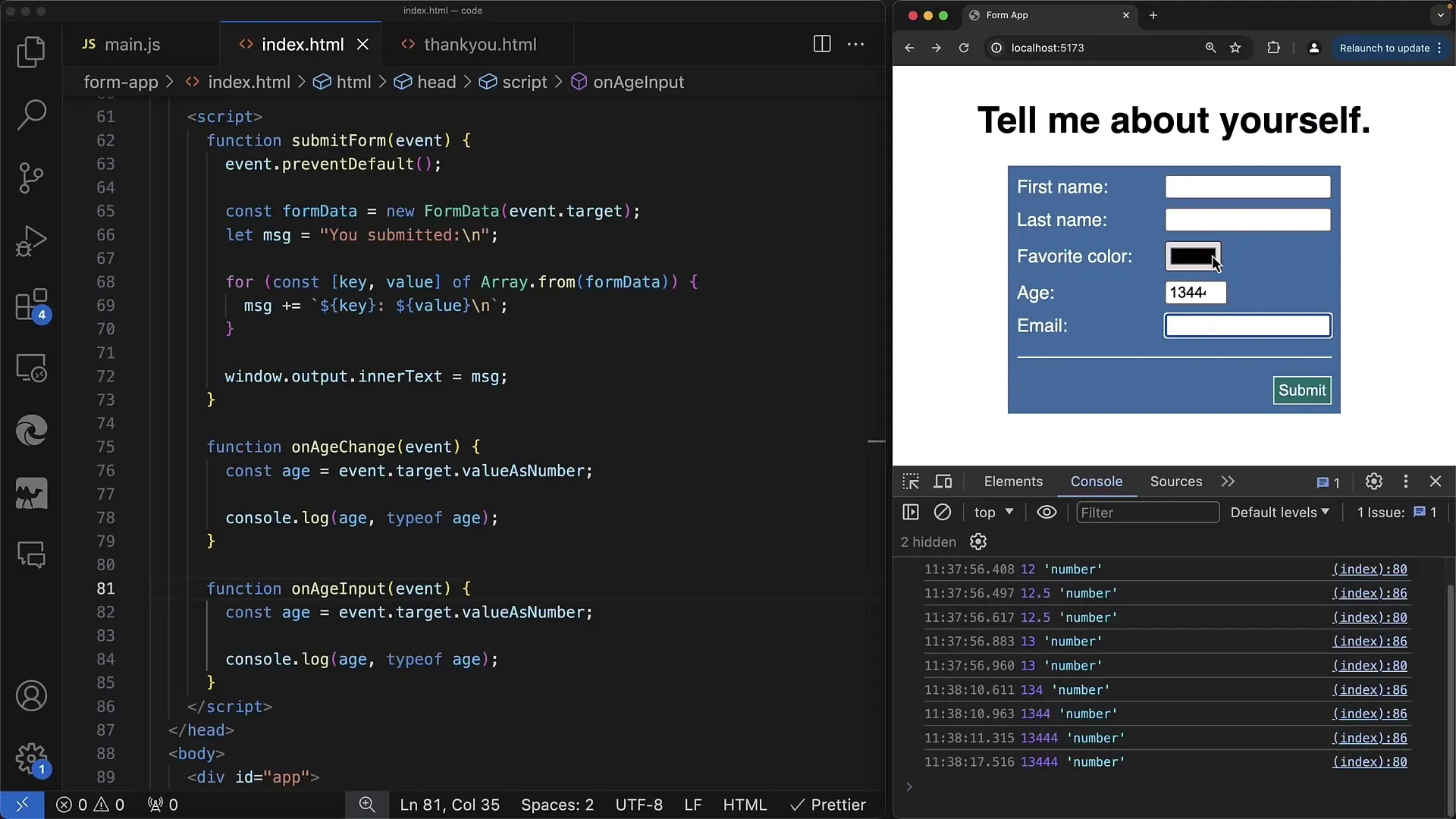
Comme tu l'as peut-être remarqué, l'élément input renvoie toujours la valeur sous forme de chaîne. Pour garantir que nous obtenons un nombre, nous pouvons utiliser une conversion de type. Tu peux utiliser parseFloat pour t'assurer que nous travaillons avec le bon type de données.
Étape 5: Implémentation de l'événement oninput
Si tu as besoin d'une réaction dynamique lorsque l'utilisateur saisit quelque chose, tu devrais utiliser la méthode oninput en complément de onchange. Cela signifie que chaque fois que l'utilisateur appuie sur une touche ou modifie la valeur, la fonction est directement appelée.

Étape 6: Comparaison des deux événements
Remarque comment oninput et onchange diffèrent. oninput est activé à chaque saisie, tandis que onchange n'est activé que lorsque l'utilisateur quitte le champ de saisie. Cela est particulièrement utile lorsque des retours en temps réel sont souhaités.

Étape 7: Travail avec différents types de saisie
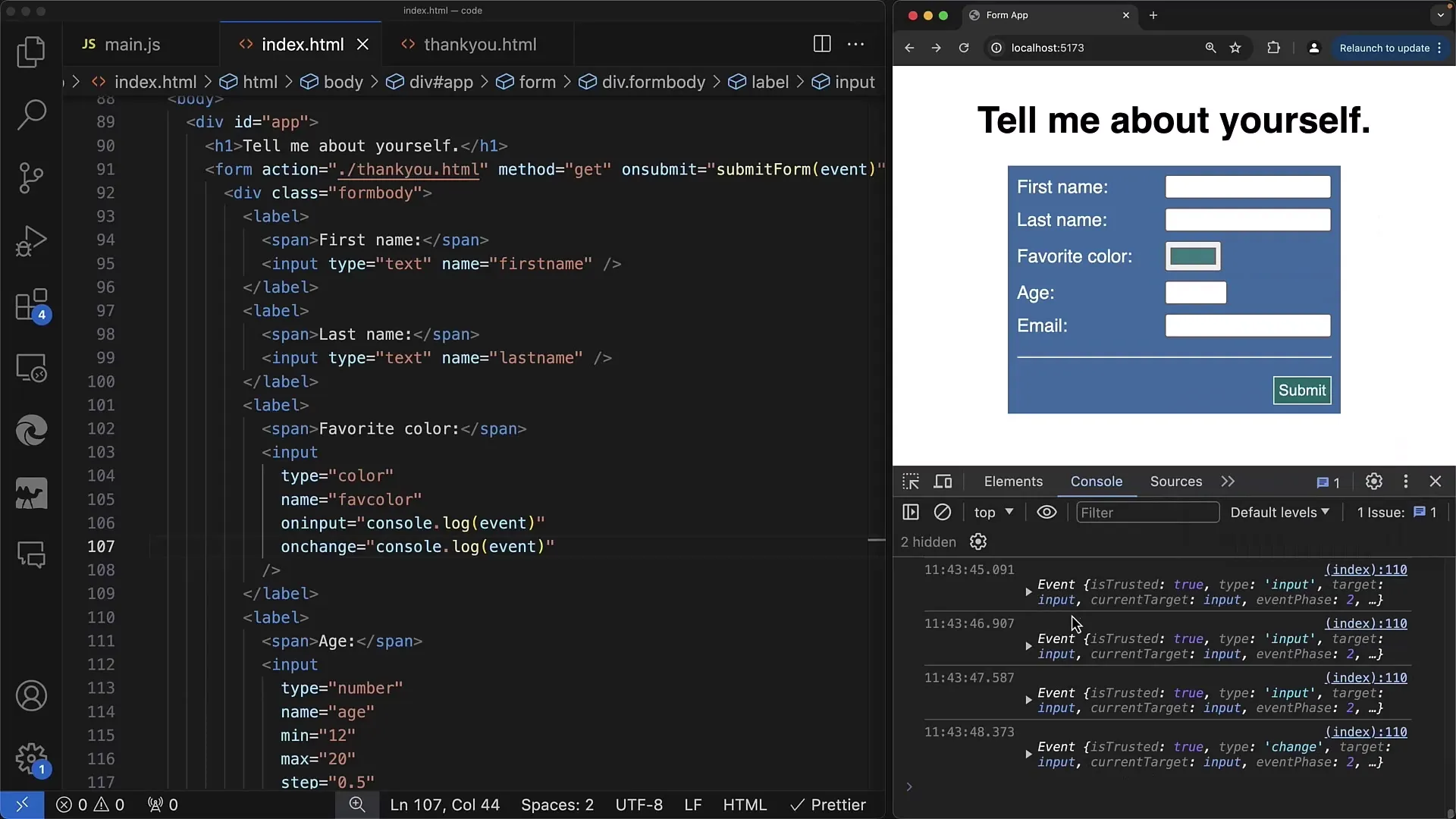
Les méthodes que tu utilises pour un champ input de type number s'appliquent également à d'autres types tels que text ou color. Si tu utilises un champ pour la sélection de couleur, tu remarqueras rapidement que l'utilisation des événements doit être adaptée au type.

Résumé
Dans ce tutoriel, vous avez appris comment utiliser JavaScript pour réagir aux interactions des utilisateurs dans les champs de saisie. Vous avez appris le fonctionnement de onchange et oninput et l'importance de traiter correctement les valeurs saisies en fonction de leur type.
Foire aux questions
Quels événements puis-je utiliser pour les éléments input ?Vous pouvez utiliser onchange, oninput, ainsi que d'autres événements tels que onclick ou des événements spécifiques au clavier.
Comment obtenir la valeur actuelle d'un champ input ?Utilisez event.target.value pour obtenir la valeur actuelle.
Quand l'événement onchange est-il déclenché ?L'événement onchange est déclenché lorsque l'utilisateur quitte le champ de saisie et a apporté des modifications.
Comment puis-je m'assurer qu'une valeur est interprétée comme un nombre ?Vous pouvez utiliser parseFloat() ou valueAsNumber pour convertir la chaîne en nombre.
Y a-t-il des différences entre oninput et onchange ?Oui, oninput est appelé à chaque modification de valeur, tandis que onchange n'est déclenché que lorsque le focus quitte le champ de saisie.


