Les formulaires sont un élément indispensable de chaque site Web. Ils permettent aux utilisateurs d'entrer des informations de manière efficace et de les envoyer aux serveurs. L'entrée de chiffres est particulièrement importante, que ce soit pour les âges, les mesures ou les identifiants numériques. Dans ce tutoriel, nous examinerons les différentes façons de saisir des chiffres dans les formulaires Web et comment tirer parti des avantages des éléments de saisie HTML de type « nombre ».
Principales conclusions
- L'élément de saisie HTML de type « nombre » permet des entrées numériques avec des fonctions de validation.
- Il est possible de définir des valeurs min et max ainsi que des pas pour l'entrée afin d'éviter les entrées erronées.
- L'utilisation de Datalists aide à afficher des suggestions pour la saisie de chiffres et à aider les utilisateurs dans leur choix.
Élément de saisie de type Nombre
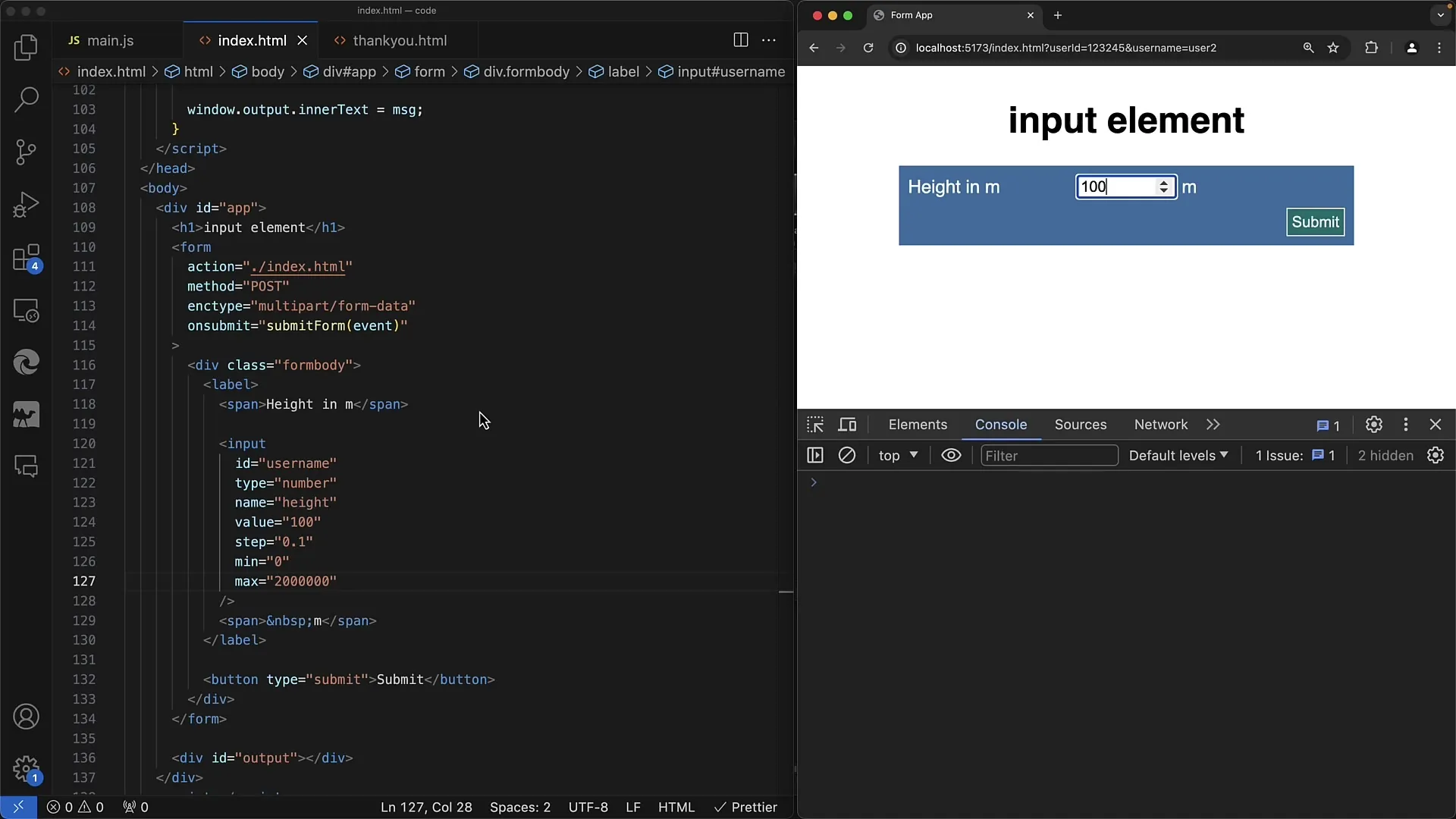
Pour créer un champ de saisie de chiffres, nous utilisons l'élément de saisie de type « nombre ». Cela est particulièrement utile lorsque seul un type d'entrée spécifique doit être accepté.

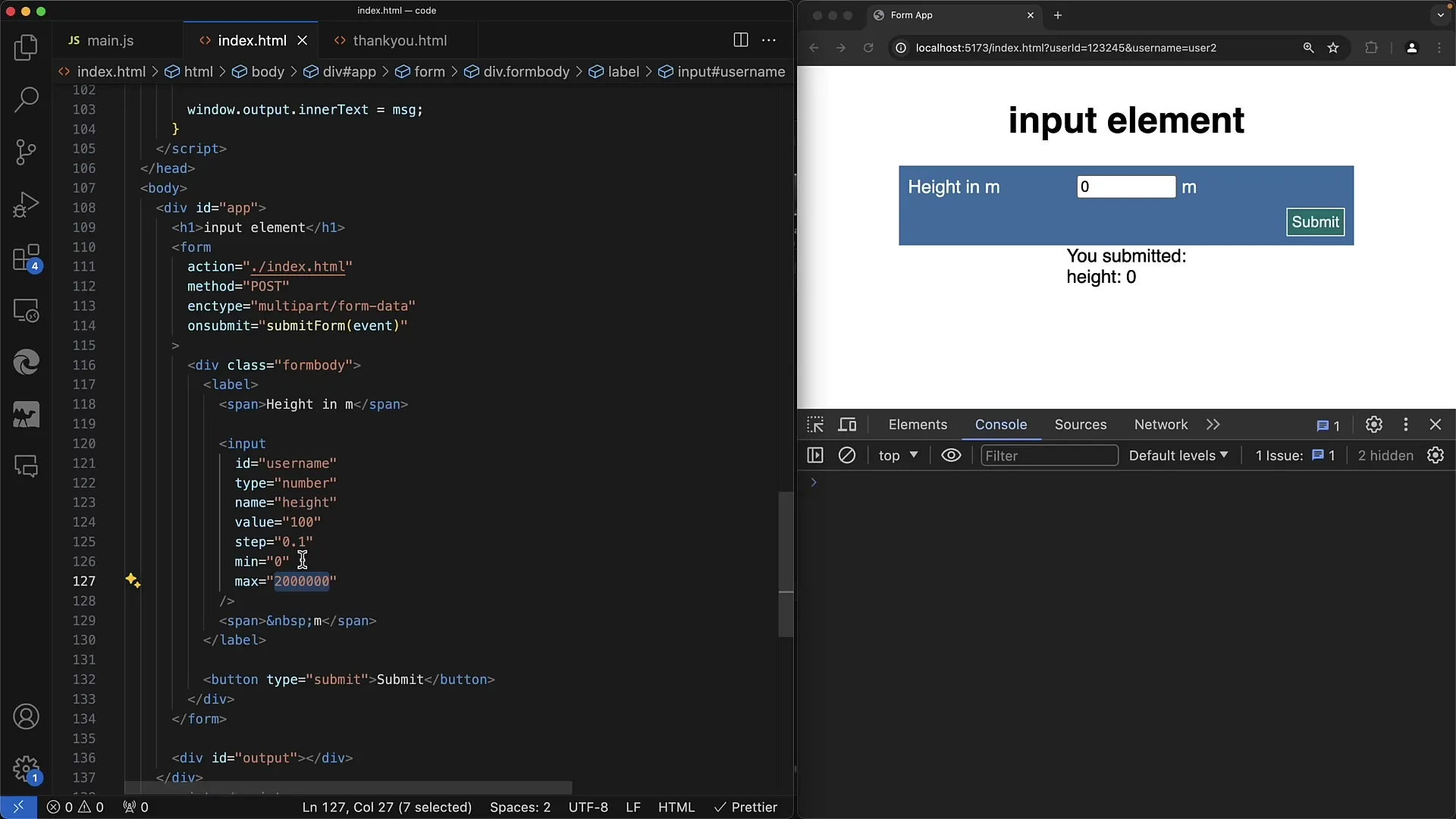
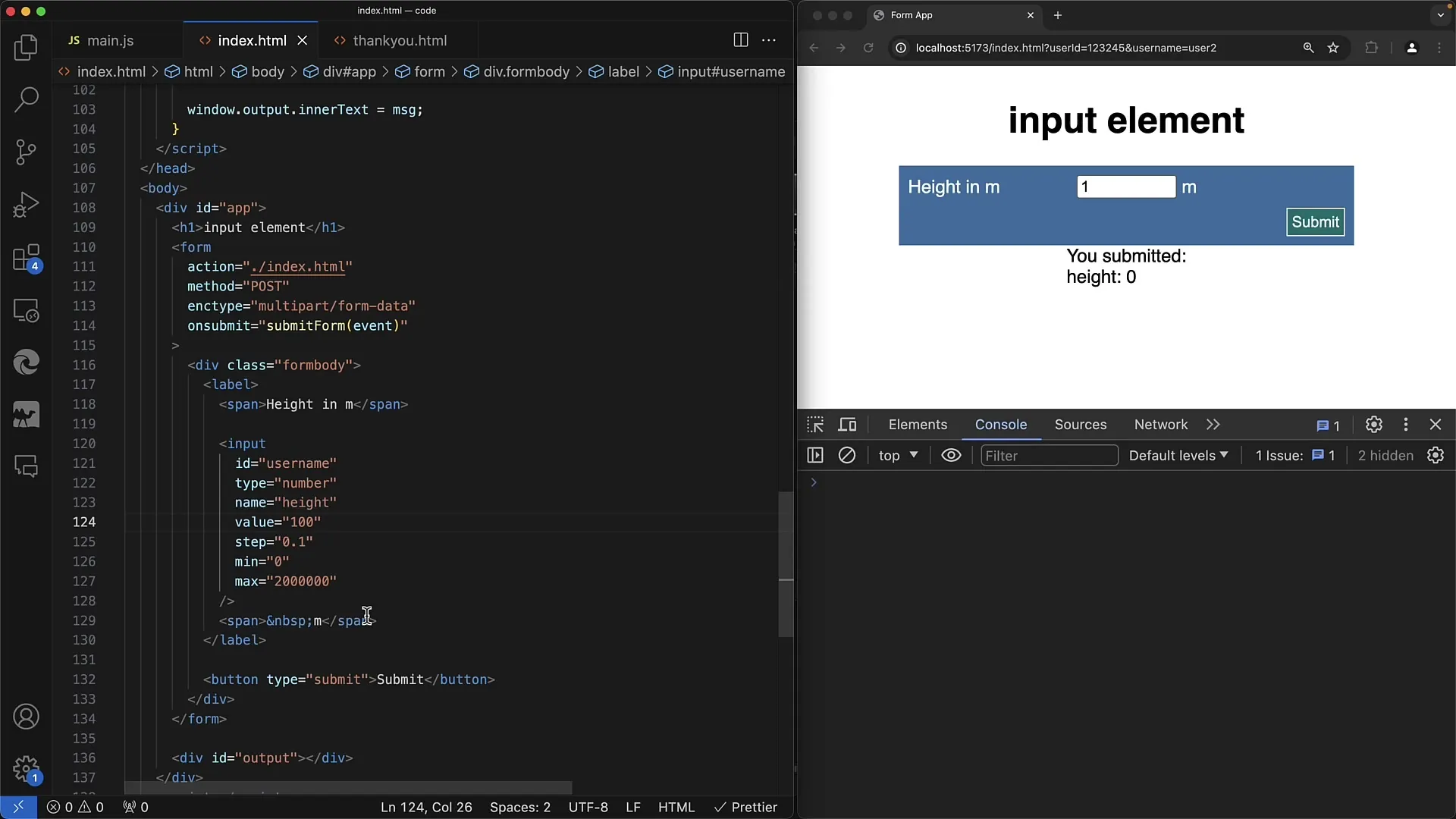
Tout d'abord, assurez-vous que l'attribut « type » est défini sur « nombre ». Les avantages de cet élément incluent la possibilité de définir des limites à l'aide des attributs « min » et « max ».
Si vous spécifiez un minimum de « 0 » et que l'utilisateur tente d'entrer un nombre négatif ou de dépasser la limite minimale, une erreur de validation sera affichée lors de l'envoi du formulaire. Cela améliore l'expérience utilisateur en signalant directement le problème à l'utilisateur.
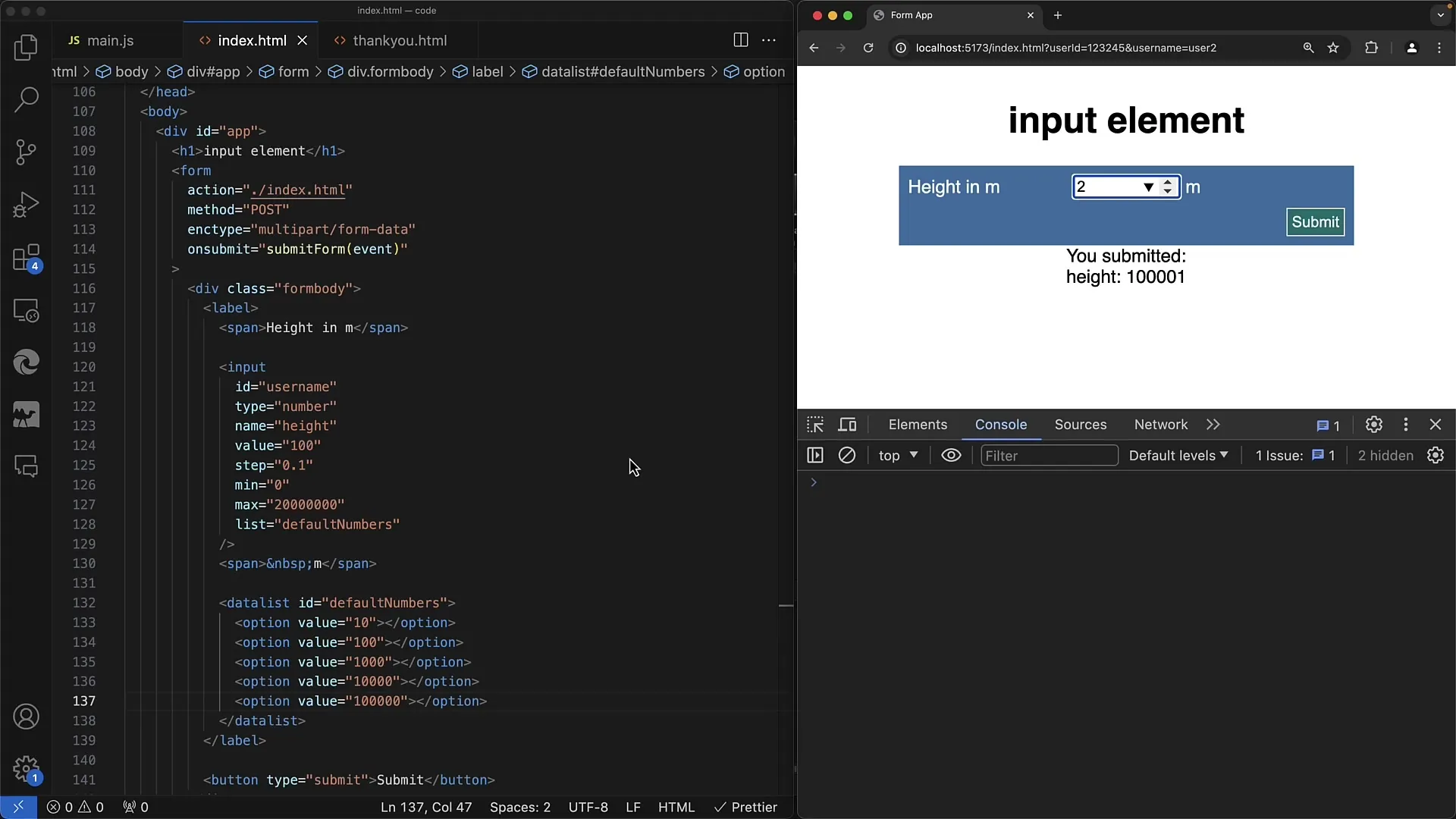
L'élément permet également de spécifier un pas. Vous pouvez ainsi augmenter ou diminuer les valeurs par pas définis. Par exemple, en travaillant avec un pas de « 1 », chaque augmentation se fera de « 1 ».

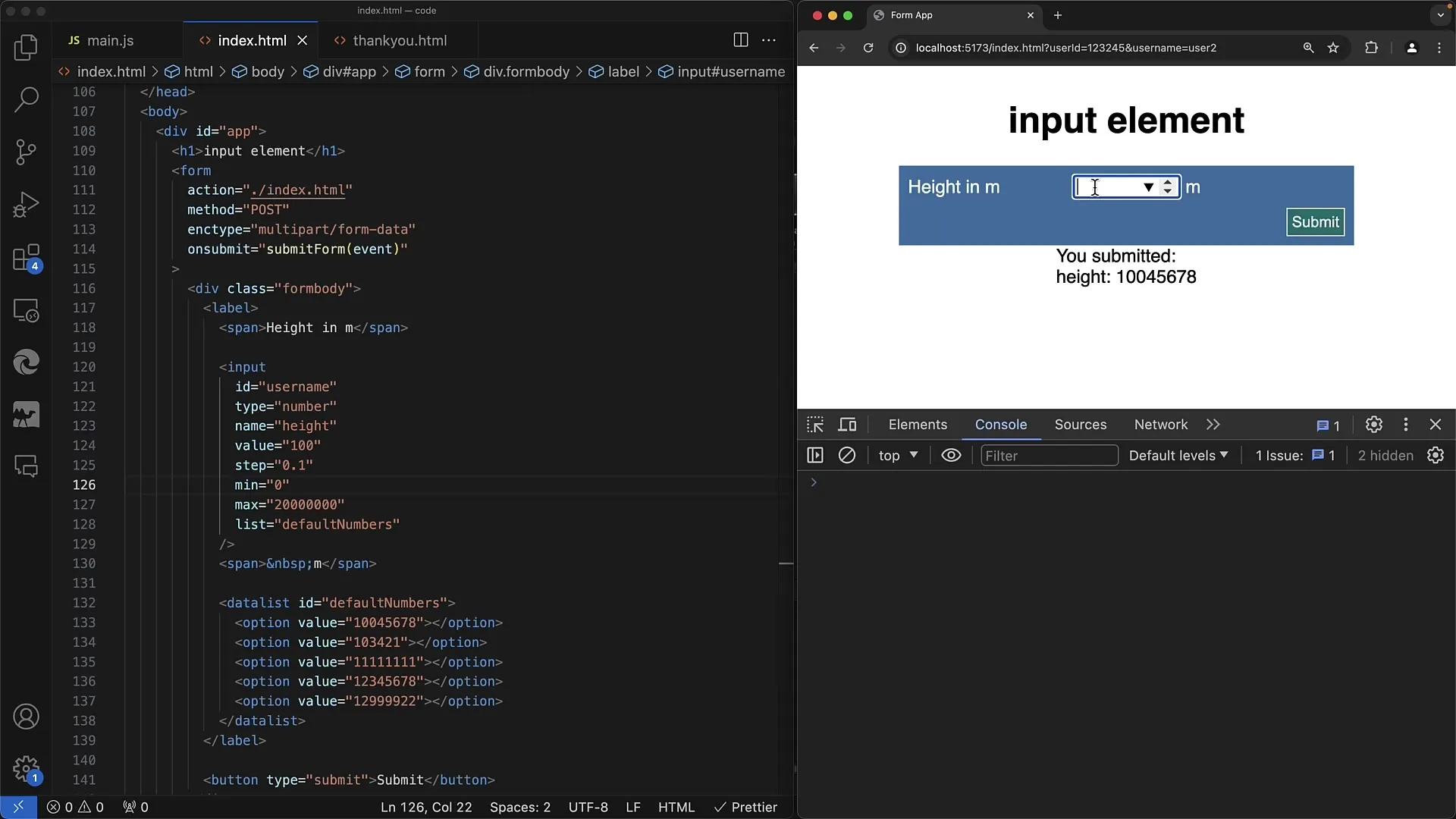
Vous pouvez définir une valeur par défaut pour l'élément de saisie avec « value », qui s'affichera lorsque le formulaire sera chargé.

Utilisation de Datalists pour les valeurs par défaut
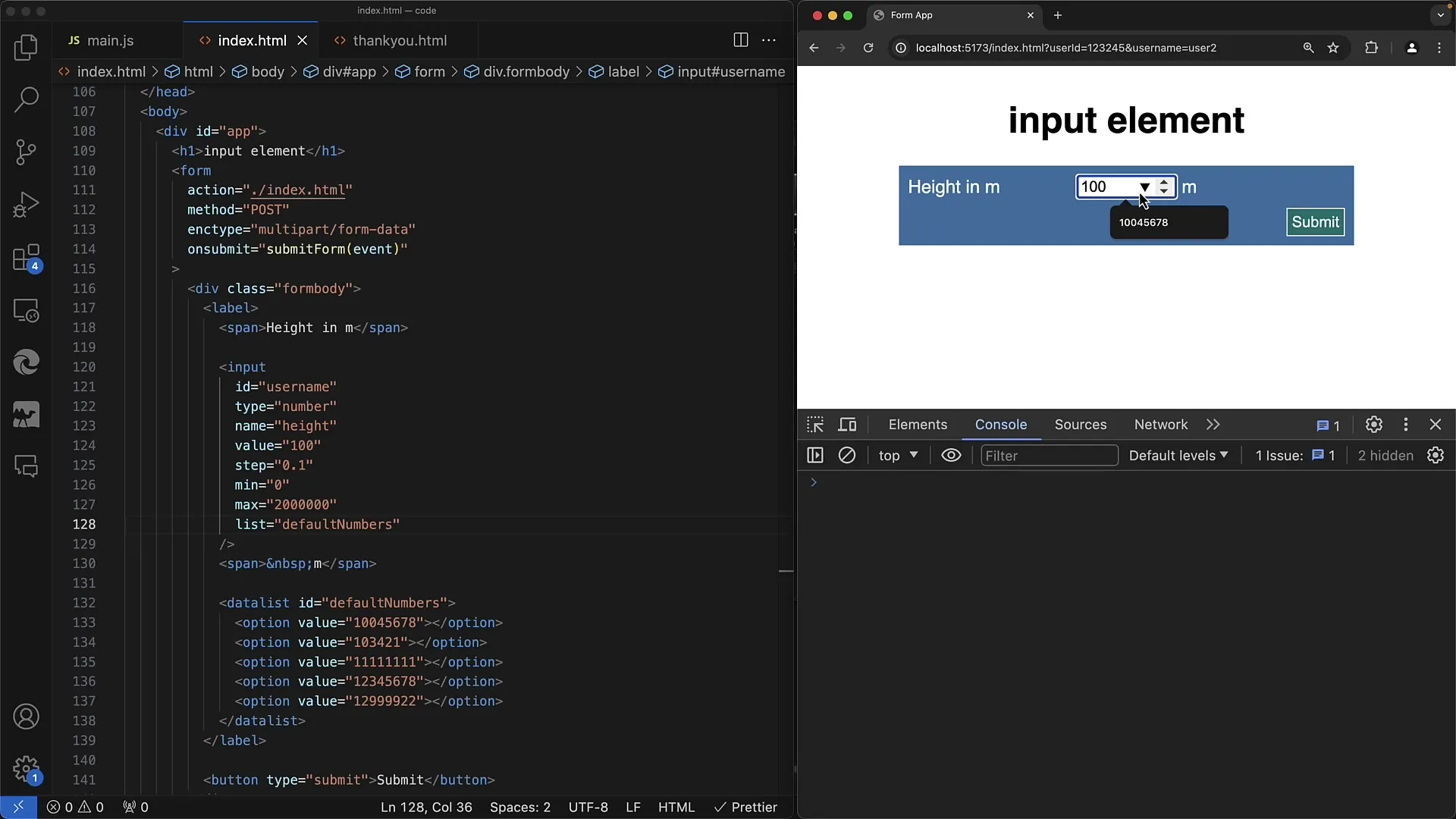
Une fonctionnalité utile des éléments de saisie est l'utilisation de Datalists. Cela vous permet de créer une liste de suggestions que l'utilisateur peut choisir lors de la saisie d'une valeur.
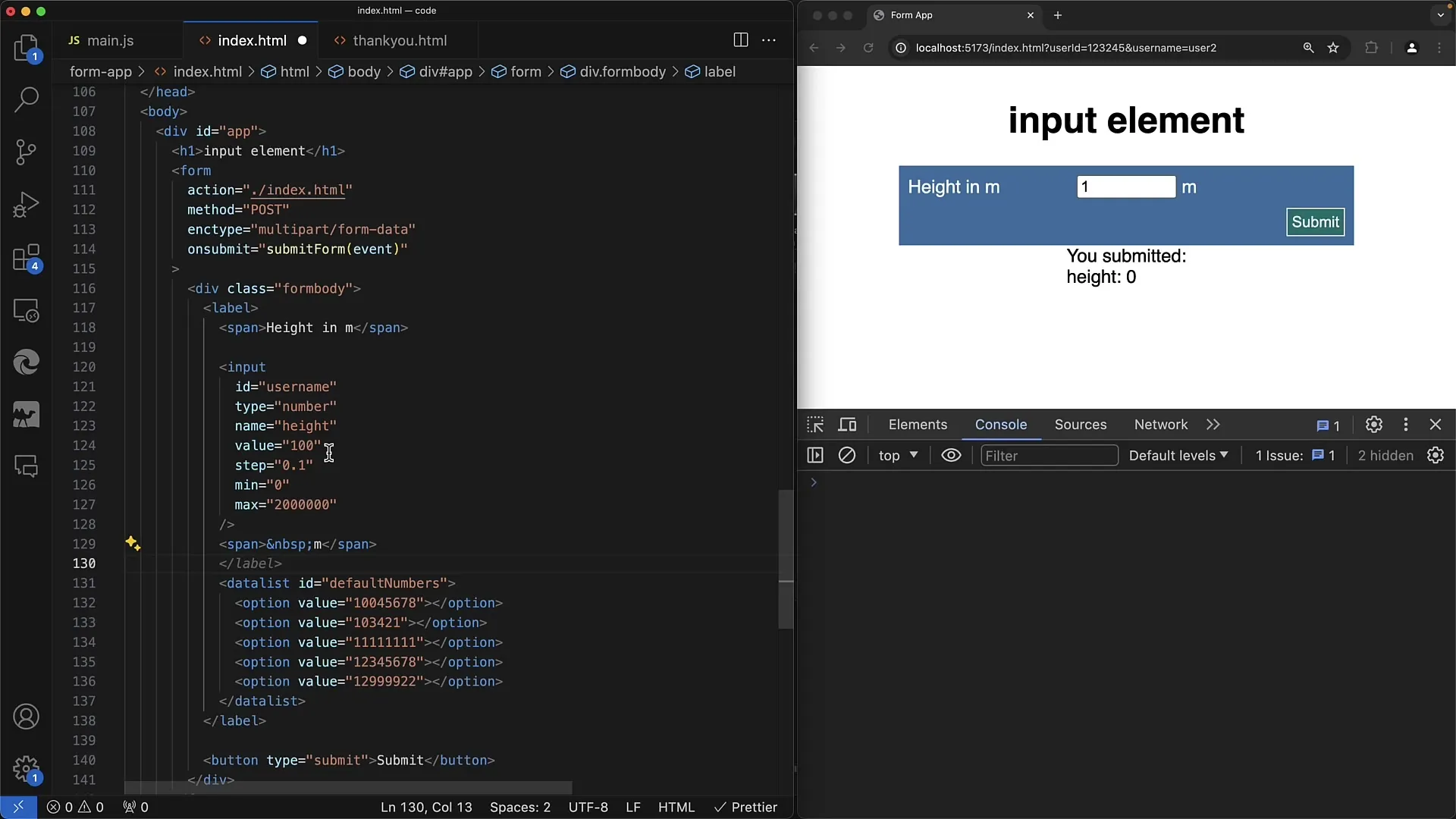
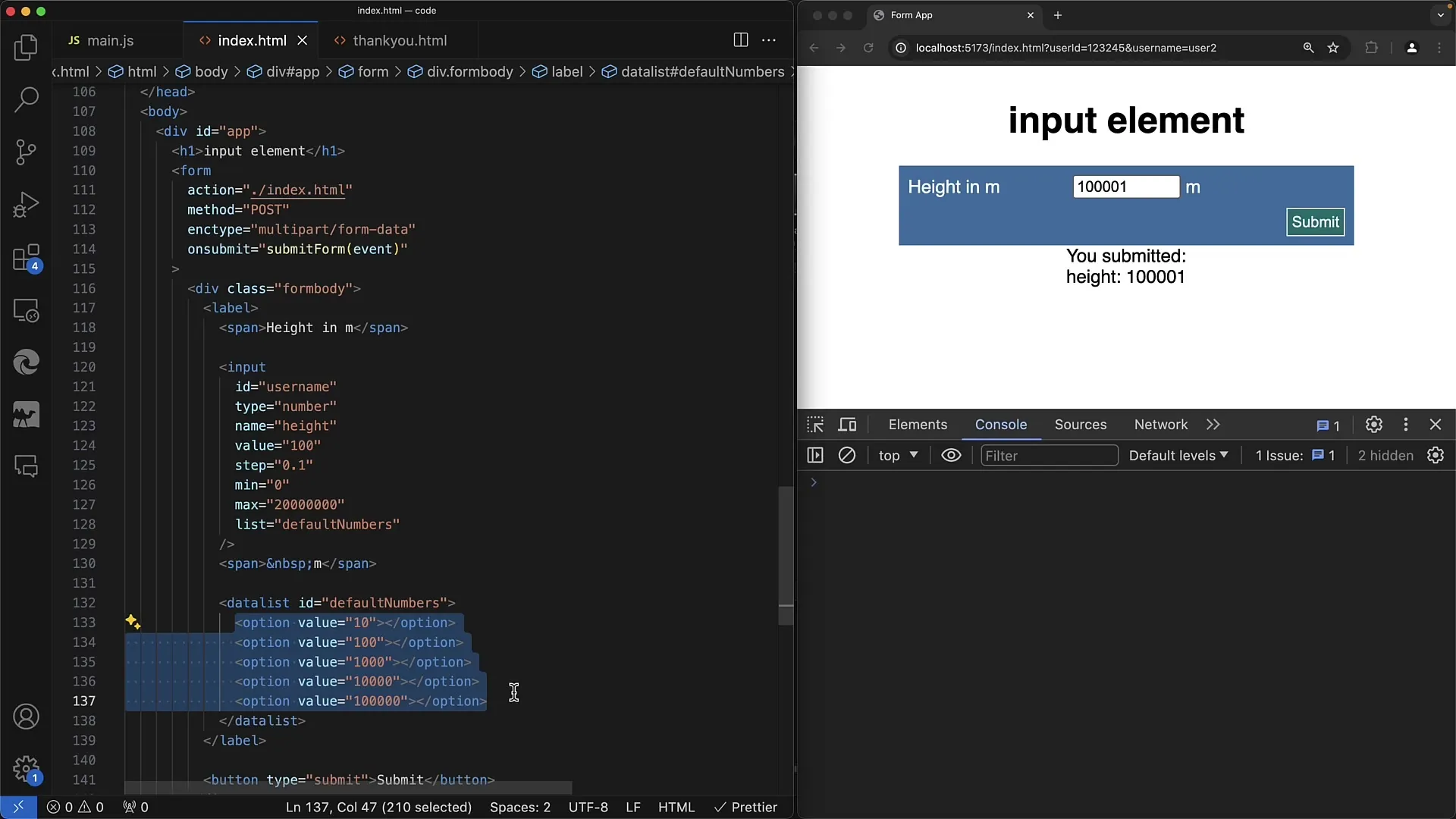
Pour ce faire, vous créez un élément Datalist et lui attribuez un ID. À l'intérieur du Datalist, vous pouvez ensuite ajouter plusieurs éléments « Option » représentant les valeurs possibles.
Vous pouvez ensuite ajouter l'attribut « list » dans le champ de saisie et faire référence à l'ID du Datalist. Cela affiche les suggestions répertoriées dans le Datalist lorsque l'utilisateur clique dans le champ de saisie.

Par exemple, si vous avez des suggestions telles que « 10 », « 100 » et « 1000 » dans le Datalist, elles apparaîtront une fois que l'utilisateur commencera à saisir. Cela peut aider à éviter les erreurs de frappe et à accélérer le processus de saisie.

La filtration de ces suggestions se fait dynamiquement en fonction de la saisie texte de l'utilisateur. Dès que l'utilisateur commence à taper, la liste s'ajuste automatiquement et n'affiche que les options pertinentes.

Ceci est particulièrement utile si vous souhaitez vous assurer que l'utilisateur entre uniquement des valeurs valides.

Étapes pour la mise en œuvre
- Intégrez d'abord l'élément de saisie de type "nombre" dans votre formulaire HTML.
- Ajoutez les attributs "min", "max" et "step" pour définir l'entrée.
- Créez un Datalist avec un ID et ajoutez plusieurs éléments "Option".
- Attribuez à votre champ de saisie l'attribut "list" et liez-le à l'ID du Datalist.

Clôture
En utilisant les fonctions mentionnées ci-dessus, vous pouvez créer un formulaire convivial qui demande non seulement des données correctement saisies, mais aide également les utilisateurs à choisir les bonnes valeurs.
Résumé
Dans ce tutoriel, vous avez appris comment valider les saisies numériques dans les formulaires Web et utiliser la fonctionnalité des listes de données pour les champs de saisie.
Questions fréquentes
Quelle est la différence entre le type « text » et le type « number » ?Le type « number » permet une validation spécifique pour les saisies numériques, tandis que le type « text » accepte n'importe quel caractère.
Comment puis-je filtrer les valeurs dans la liste de données ?Lorsque l'utilisateur tape dans le champ de saisie, la liste des suggestions est automatiquement filtrée en fonction des caractères saisis.
Puis-je également saisir des nombres négatifs ?Oui, vous pouvez accepter les nombres négatifs en ajustant correctement le minimum.
Est-il possible d'utiliser des listes de données avec des champs de saisie de texte ?Oui, les listes de données peuvent être utilisées avec des champs de saisie de type « number » et de type « text ».
Que se passe-t-il en cas de saisie invalide ?Lorsque la saisie est invalide, le navigateur affiche une erreur de validation et demande à l'utilisateur de corriger la saisie.


