Dans ce tutoriel, je vais vous montrer comment implémenter les deux champs de saisie search et tel dans vos formulaires web. Ces types de saisie sont spécialement conçus pour les requêtes de recherche et les numéros de téléphone, et offrent quelques fonctionnalités utiles qui peuvent faciliter la vie à la fois pour vous et pour vos utilisateurs. Vous apprendrez comment utiliser correctement ces saisies et quels avantages elles apportent.
Principales conclusions
- Les champs de saisie search et tel offrent des moyens simples d'intégrer des saisies spécifiques à la recherche et aux appels téléphoniques dans les formulaires.
- La fonctionnalité search est prise en charge par de nombreux navigateurs et possède quelques caractéristiques conviviales, tandis que tel est spécifiquement conçu pour la saisie des numéros de téléphone.
- Les deux n'ont pas de fonctions de validation spécifiques, mais peuvent être complétés par des expressions régulières.
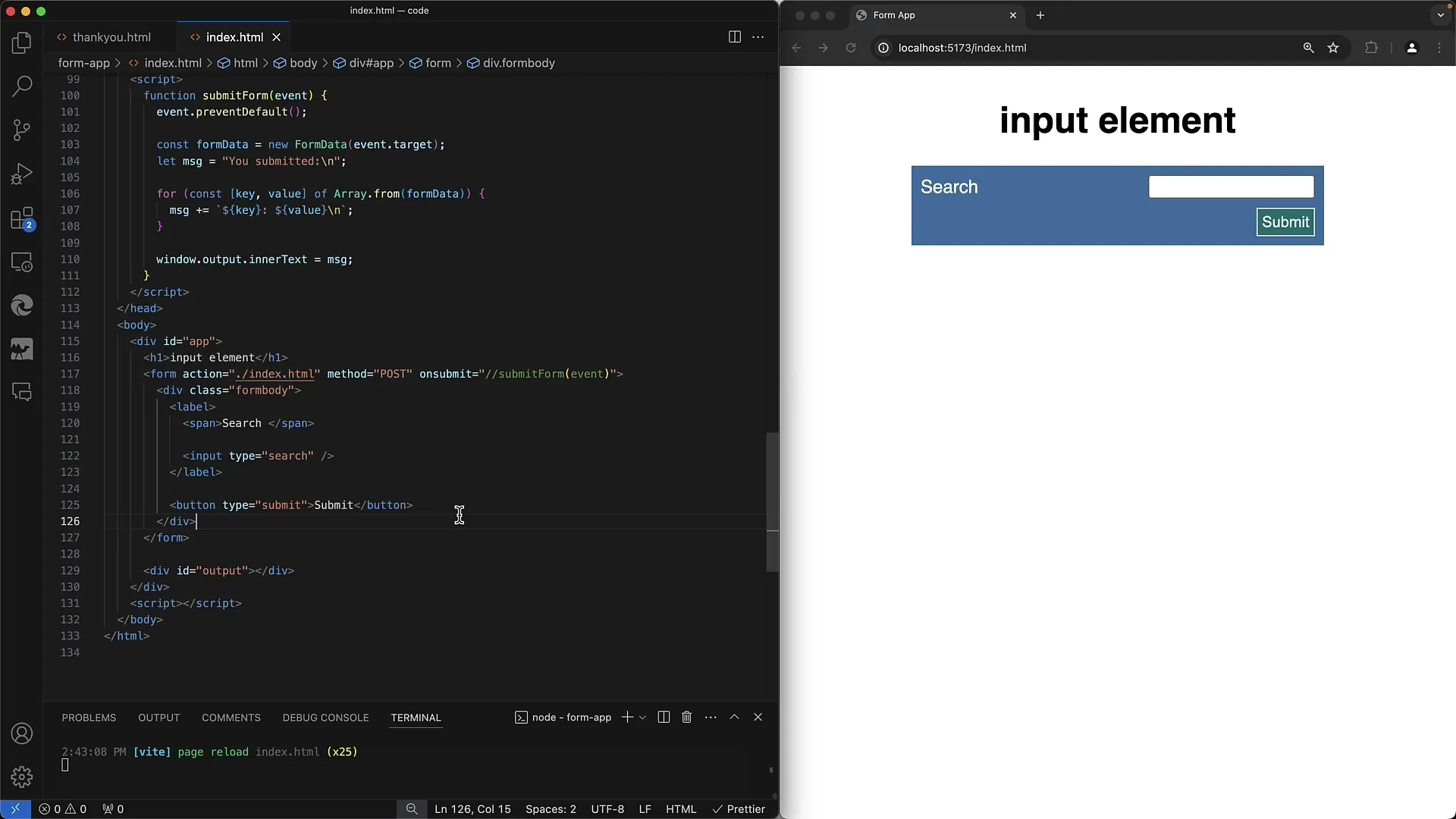
Type de champ de saisie "search"
Commençons par examiner le champ de saisie pour la recherche. Il ressemble à un champ de texte normal, mais avec des adaptations spécifiques de fonctionnalité.

Le champ de saisie est généralement représenté par un simple champ de texte, avec par exemple un "X" affiché dans Chrome pour effacer la saisie. Cette fonctionnalité est pratique car elle permet aux utilisateurs d'effacer rapidement une requête de recherche saisie et de commencer une nouvelle saisie.
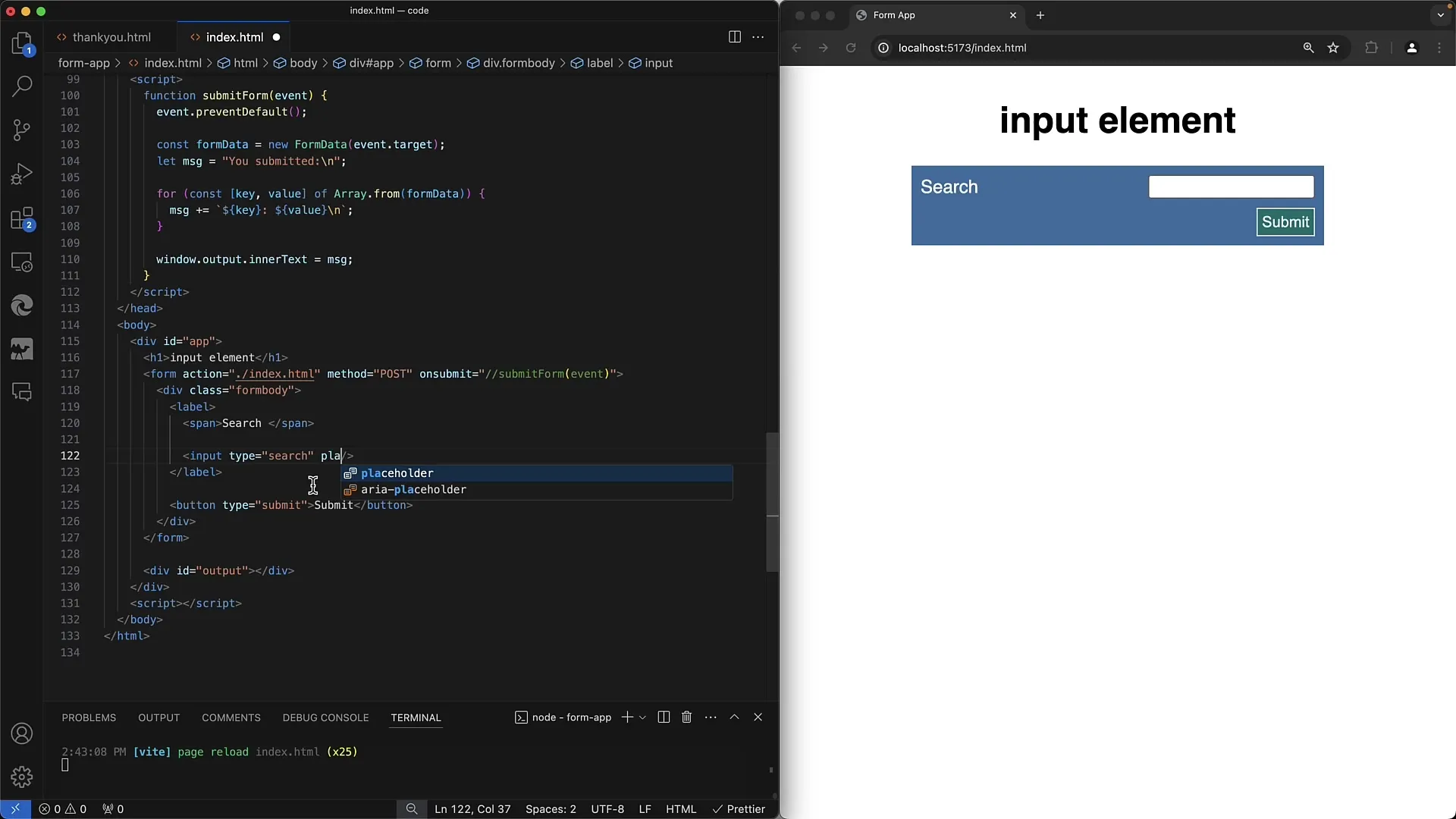
Vous pouvez également définir un espace réservé qui indique aux utilisateurs ce qu'ils doivent saisir dans ce champ. Par exemple, si vous ajoutez "Terme de recherche" comme indication, ce texte sera automatiquement masqué lors de la saisie. Cela crée une orientation claire pour les utilisateurs.

La validation n'est pas prédéfinie pour ce type de champ de saisie. Cependant, vous pouvez utiliser une expression régulière (RegEx) si vous avez des exigences particulières pour les saisies.
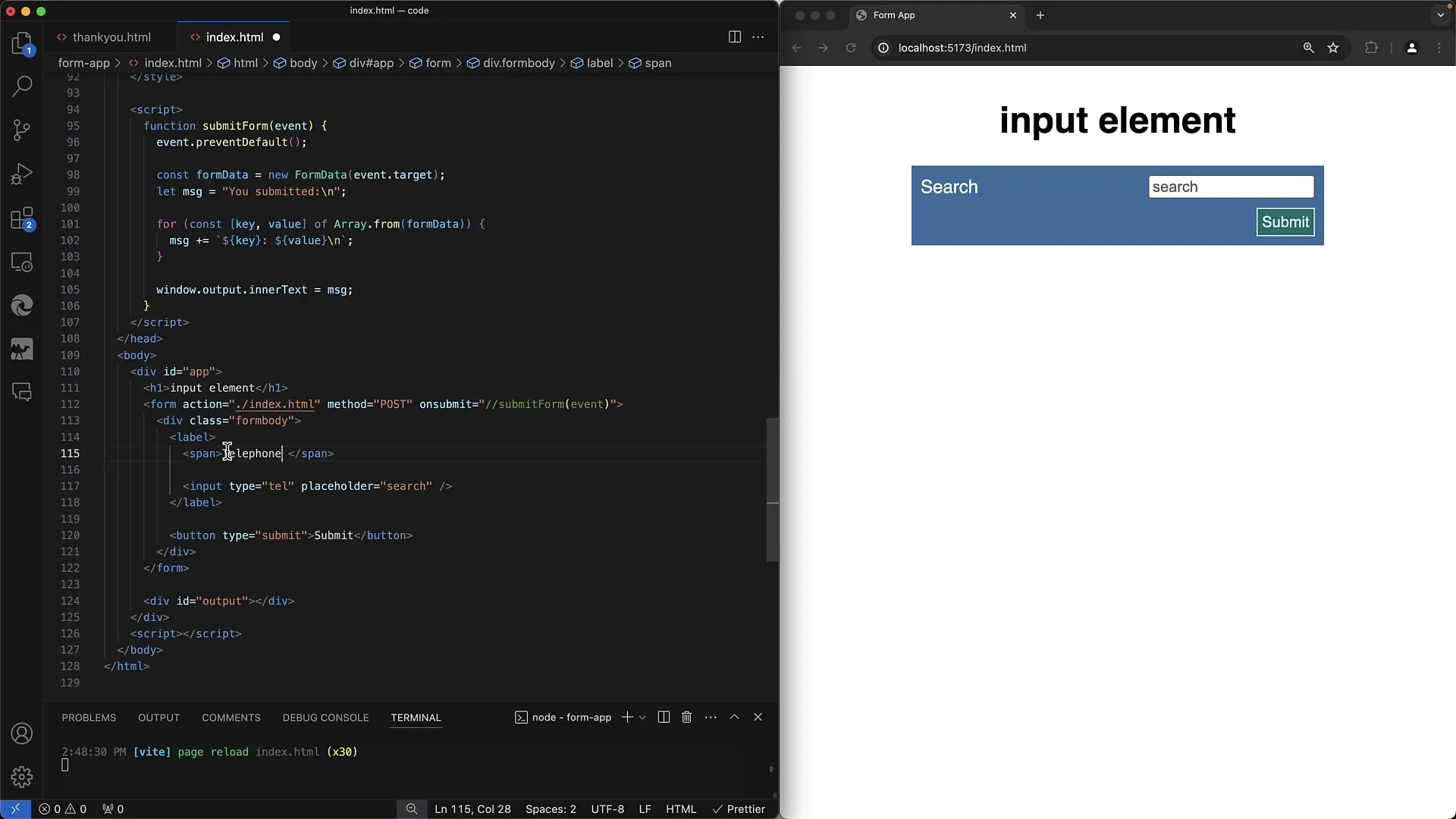
Type de champ de saisie "tel"
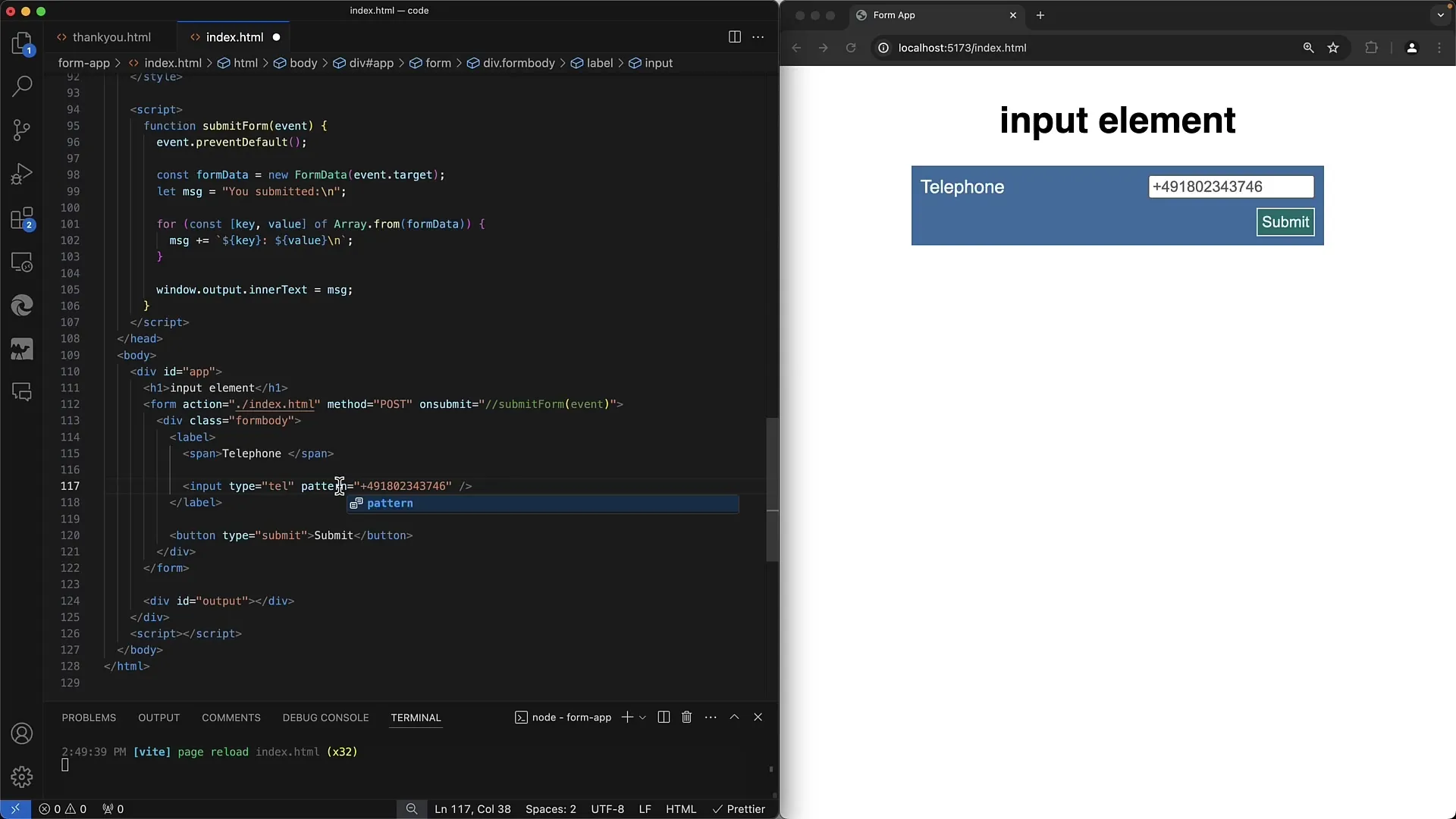
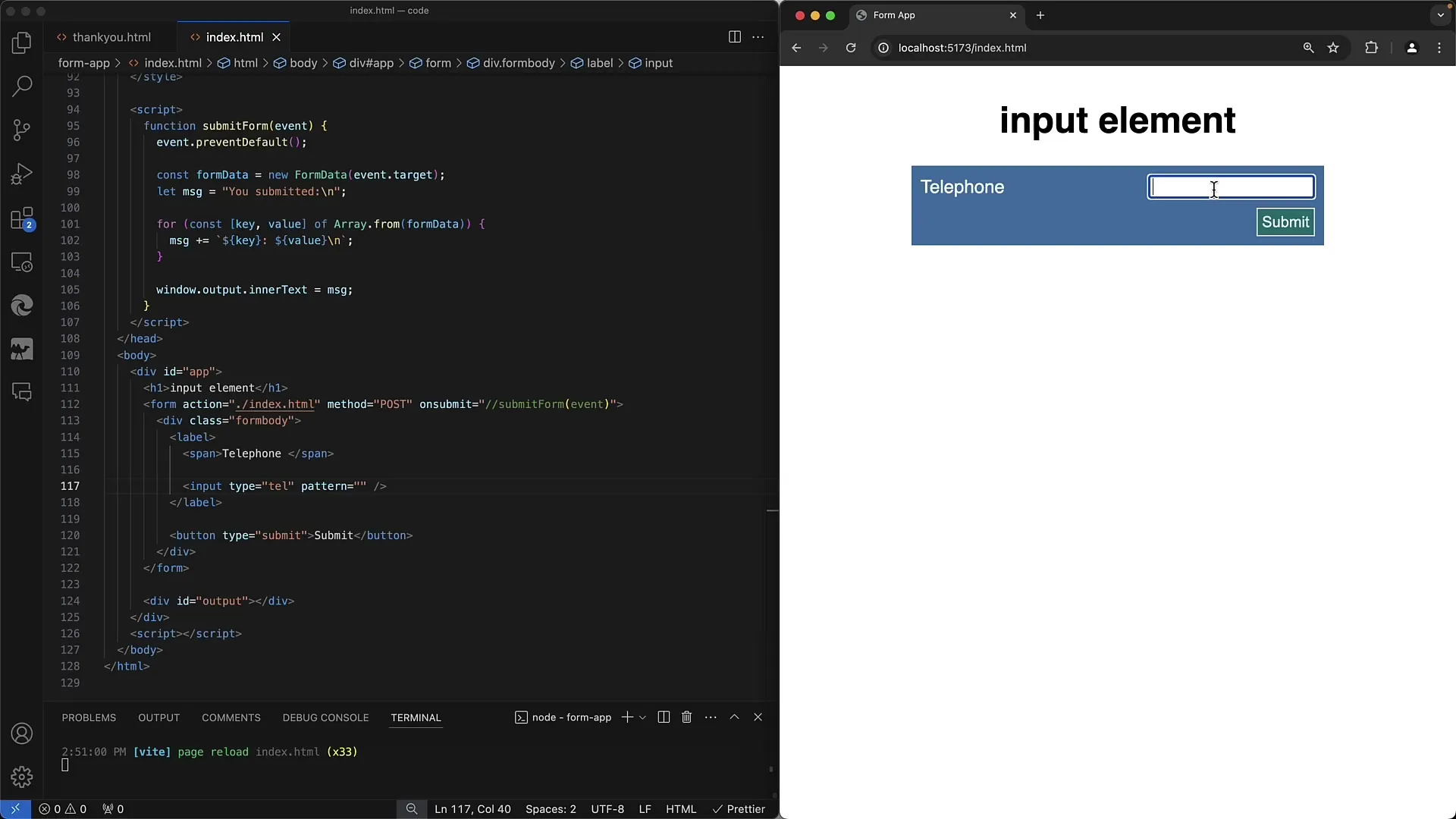
Ensuite, regardons le champ de saisie pour les numéros de téléphone, tel. La structure en HTML est similaire, mais l'intention est différente.

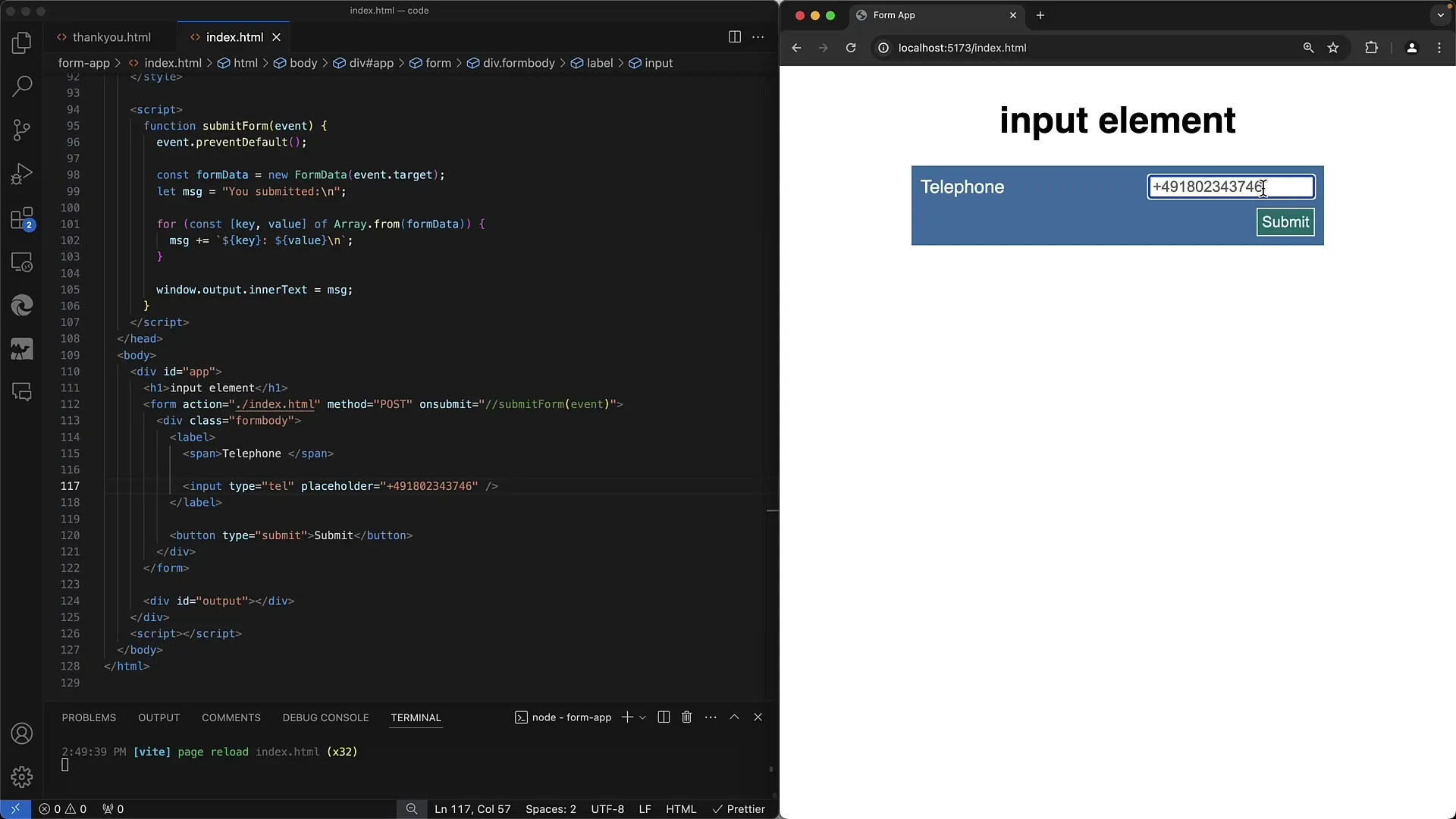
Avec le type tel, le navigateur sait que l'utilisateur doit entrer un numéro de téléphone. Sur les appareils mobiles, seul le clavier numérique est souvent affiché, ce qui facilite considérablement la saisie.

Il n'y a pas de grande différence avec le champ de texte normal. Ici aussi, vous pourriez utiliser un espace réservé pour donner des indications ou indiquer des formats spécifiques, comme le format de l'indicatif international, si nécessaire.

Un autre avantage est que les lecteurs d'écran comprennent la sémantique des champs de saisie. Vous donnez des instructions claires au navigateur et en particulier aux personnes en situation de handicap, leur indiquant qu'un numéro de téléphone doit être saisi dans ce champ. Cela peut considérablement améliorer l'accessibilité de votre application Web.
Validation des numéros de téléphone
Si vous souhaitez vous assurer que les utilisateurs saisissent un numéro de téléphone correct, il est recommandé d'utiliser une RegEx pour la saisie. Vous pouvez facilement ajuster cela en fonction de votre volonté de soutenir des numéros de téléphone nationaux ou internationaux.

Une RegEx pour les numéros de téléphone allemands serait un bon point de départ. Pour les numéros internationaux, cela devient plus complexe car les différents pays ont des formats de numéros de téléphone différents. Une bonne stratégie pourrait être de sélectionner d'abord le pays, puis d'appliquer une validation spécifique au pays choisi.
Conclusion
En conclusion, les types de saisie search et tel dans les formulaires web sont relativement simples à mettre en œuvre. Bien qu'ils n'offrent pas de fonctionnalités étendues, ils se démarquent par leur sémantique et convivialité. En implémentant ces types, vous pouvez considérablement améliorer l'expérience utilisateur de votre site Web.
Questions fréquemment posées
Quelles sont les principales différences entre search et tel?La différence principale réside dans la sémantique : search est destiné aux termes de recherche, tandis que tel est utilisé pour les numéros de téléphone.
Les types search et tel offrent-ils des fonctions de validation spécifiques?Non, les deux types n'offrent pas de fonctions de validation spécifiques, mais peuvent être complétés par des expressions régulières.
Comment ajouter un espace réservé à un champ de saisie?Vous pouvez le faire simplement en ajoutant l'attribut placeholder à votre saisie dans HTML.
Quels avantages ces types apportent-ils en termes d'expérience utilisateur?Ils améliorent la convivialité en affichant des claviers de saisie appropriés sur les appareils mobiles et en donnant aux utilisateurs des indications visuelles immédiates.
Que dois-je considérer si je veux prendre en charge des numéros de téléphone internationaux?Vous devriez créer un champ de sélection pour le pays, puis valider le numéro de téléphone en fonction des spécifications de ce pays.


