Dans ce tutoriel, vous apprendrez comment recevoir et traiter des données de formulaire avec la méthode GET. Vous créerez un formulaire HTML simple et verrez comment ces données sont envoyées à votre serveur via l'URL. Nous aborderons les bases de la requête GET et décrirons les étapes nécessaires dans Express.js.
Principales conclusions
- Les données du formulaire peuvent être envoyées au serveur avec la méthode GET.
- Les données transmises apparaissent en tant que paramètres de requête dans l'URL.
- Vous pouvez facilement accéder aux paramètres de requête de la requête et les traiter davantage.
Guide étape par étape
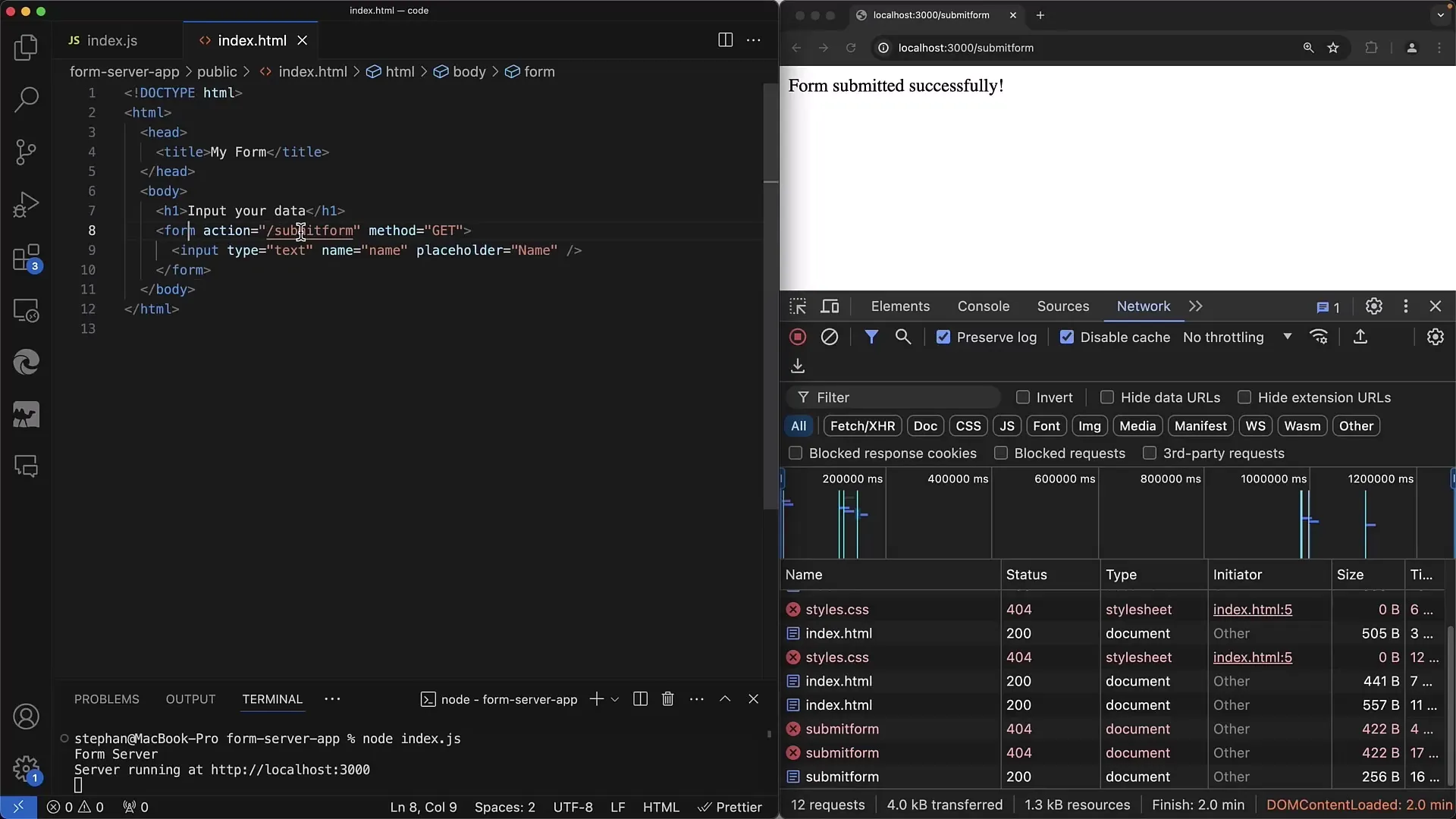
Nous commencerons par créer un formulaire HTML. L'action de votre formulaire est essentielle car elle indique où les données de formulaire doivent être envoyées.
Pour créer un formulaire simple, ajoutez ceci :

L'action du formulaire contient le chemin où les données doivent être envoyées, dans notre cas /submitform. C'est là que le gestionnaire GET sera défini ultérieurement dans notre serveur Express. Pour la saisie, nous utilisons un simple champ de texte :

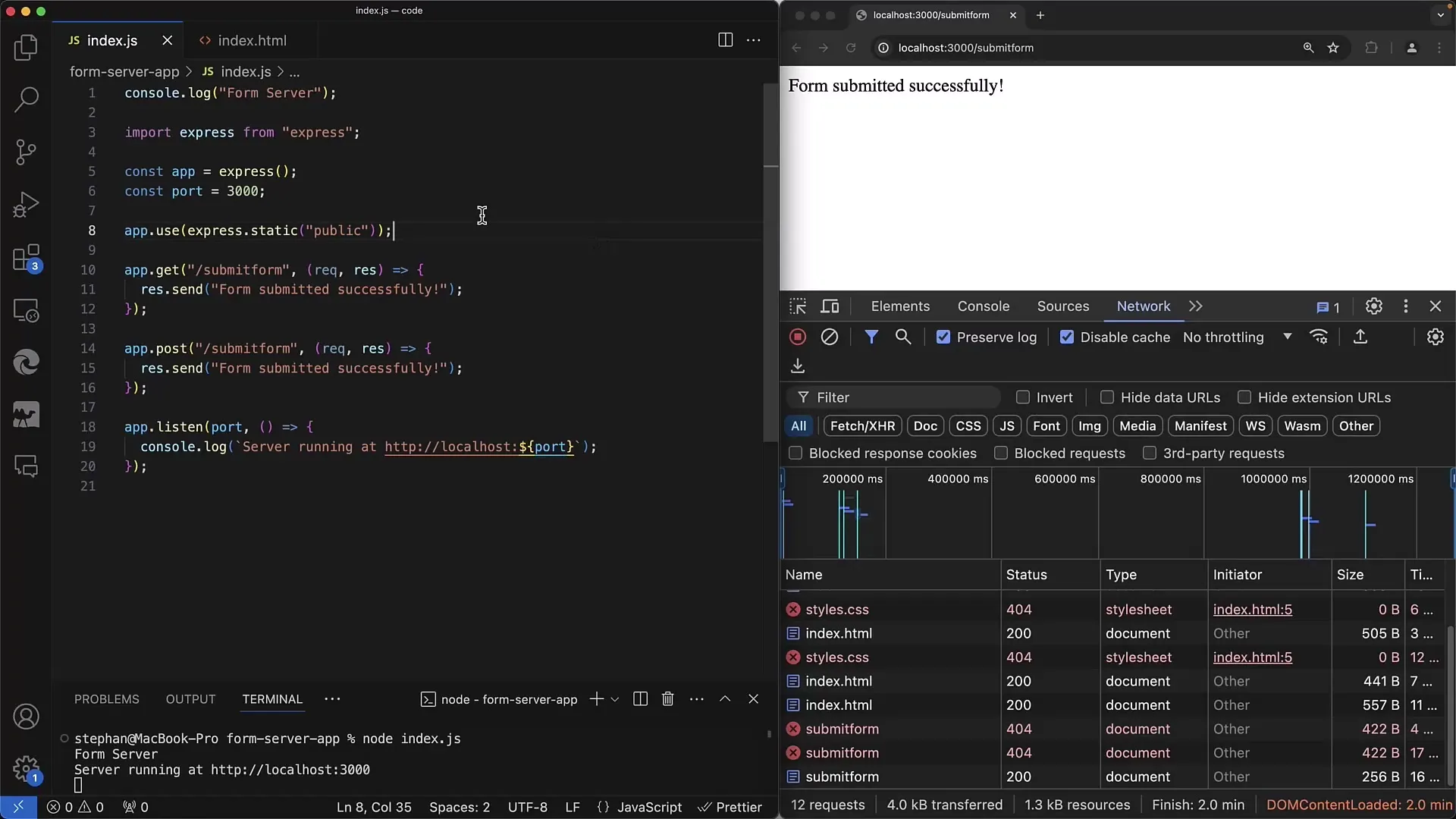
Une fois le formulaire configuré, nous devons nous assurer que le serveur est prêt à recevoir les données. Vous devez vous assurer d'avoir configuré la méthode GET dans votre serveur Express pour traiter les demandes.
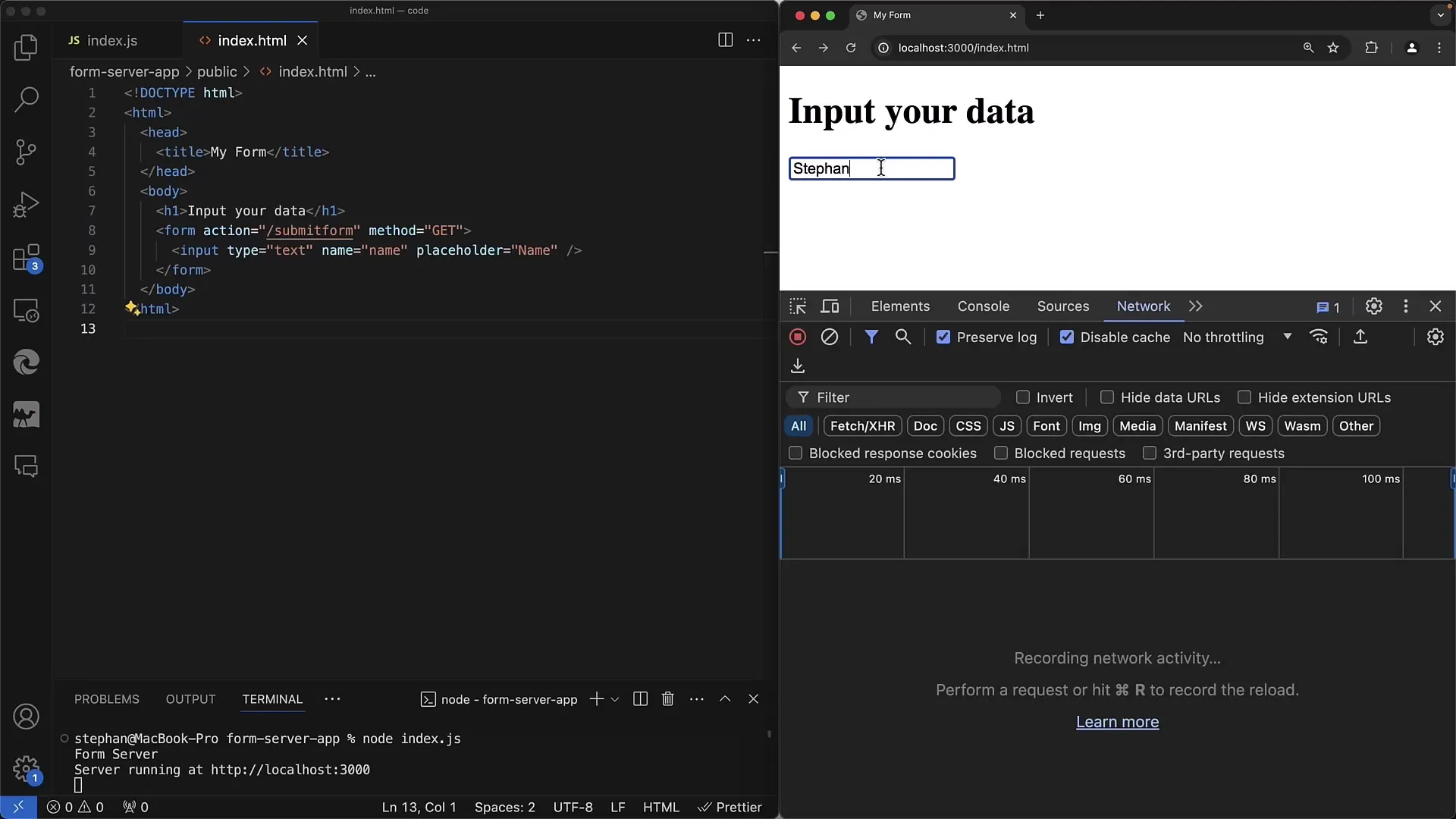
Ensuite, rechargez la page pour vous assurer que tout fonctionne correctement. Si vous saisissez quelque chose dans le champ texte, vous pouvez soumettre le formulaire en appuyant sur la touche Entrée, même s'il n'y a pas de bouton de soumission.

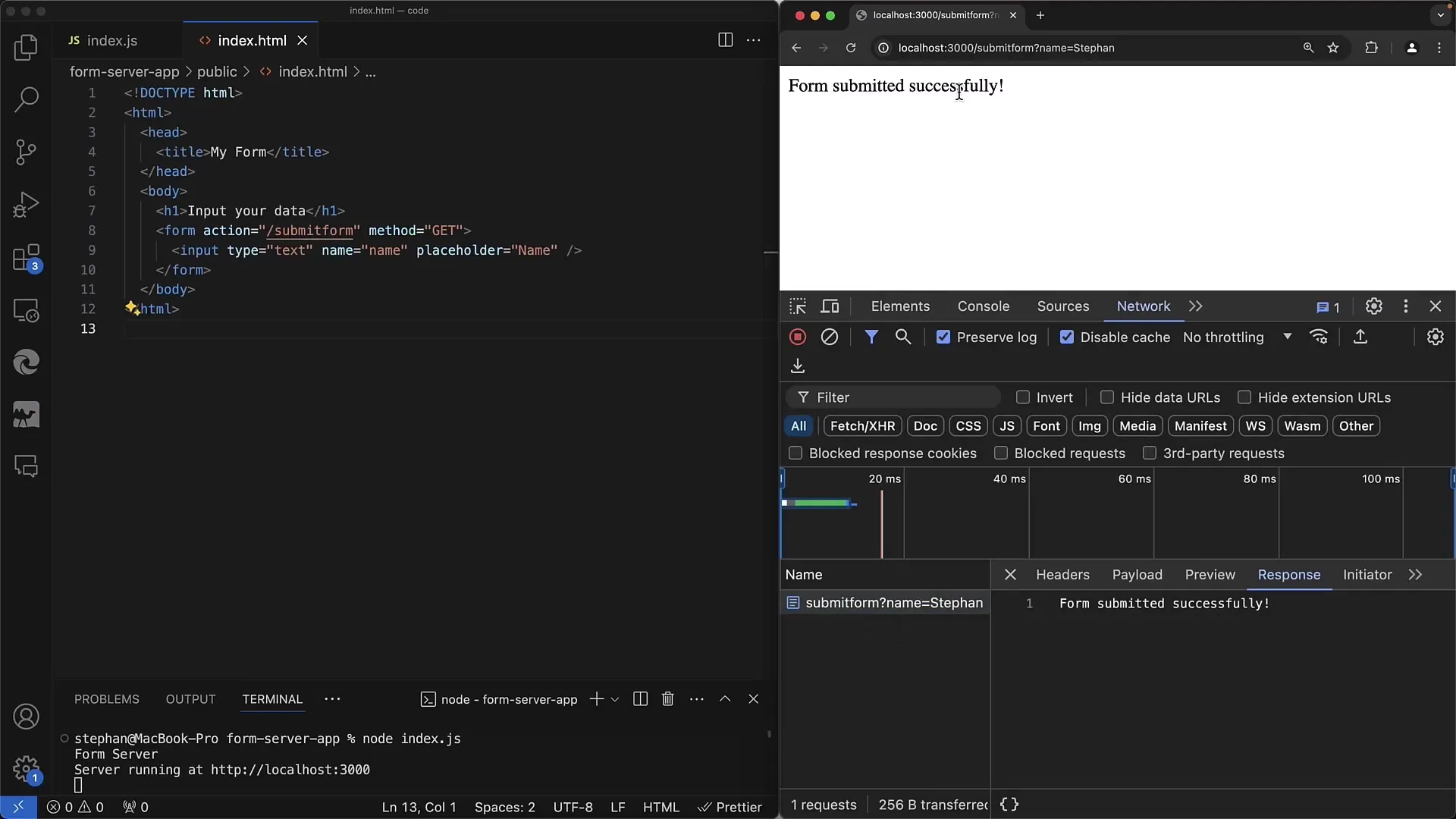
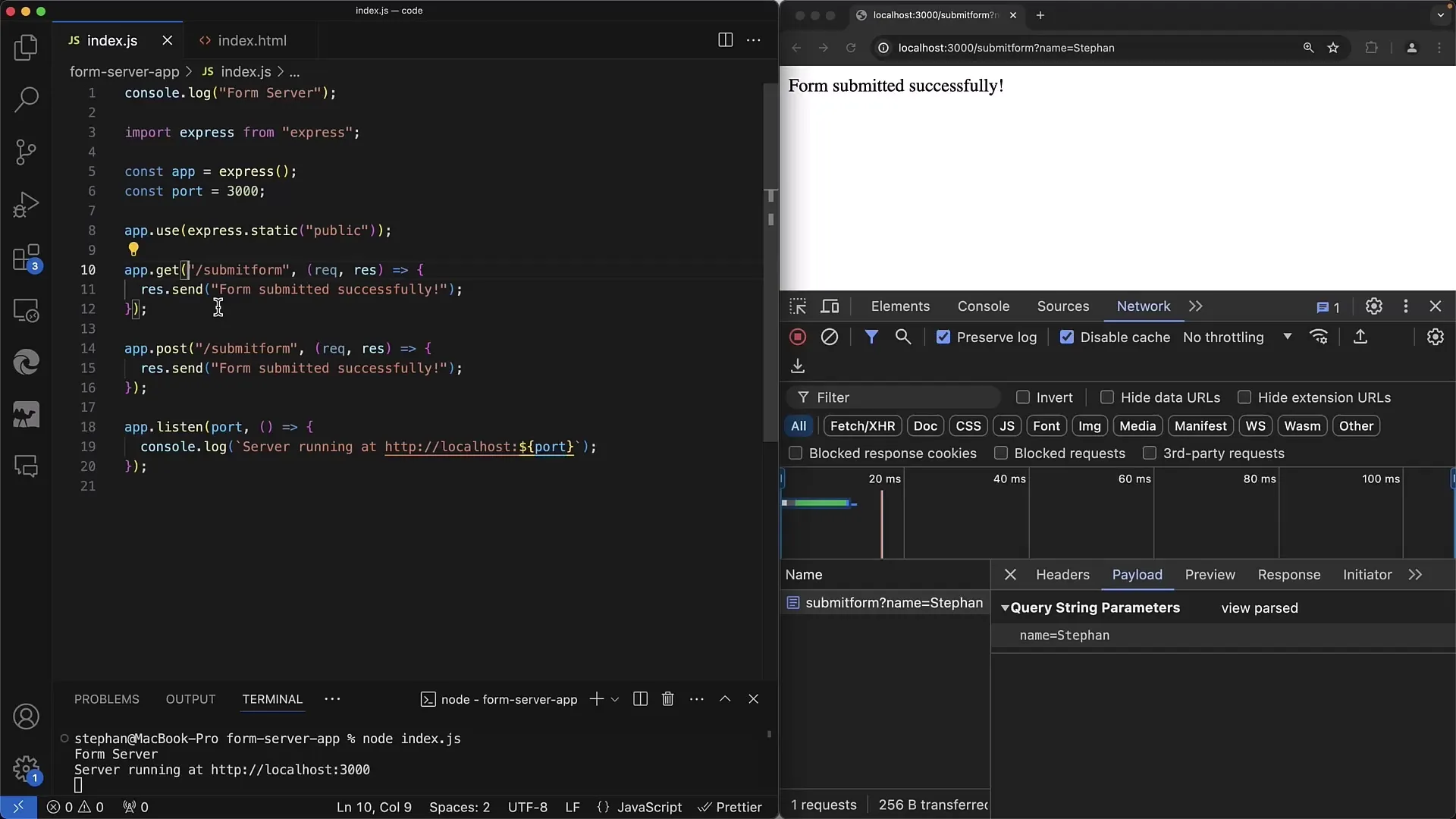
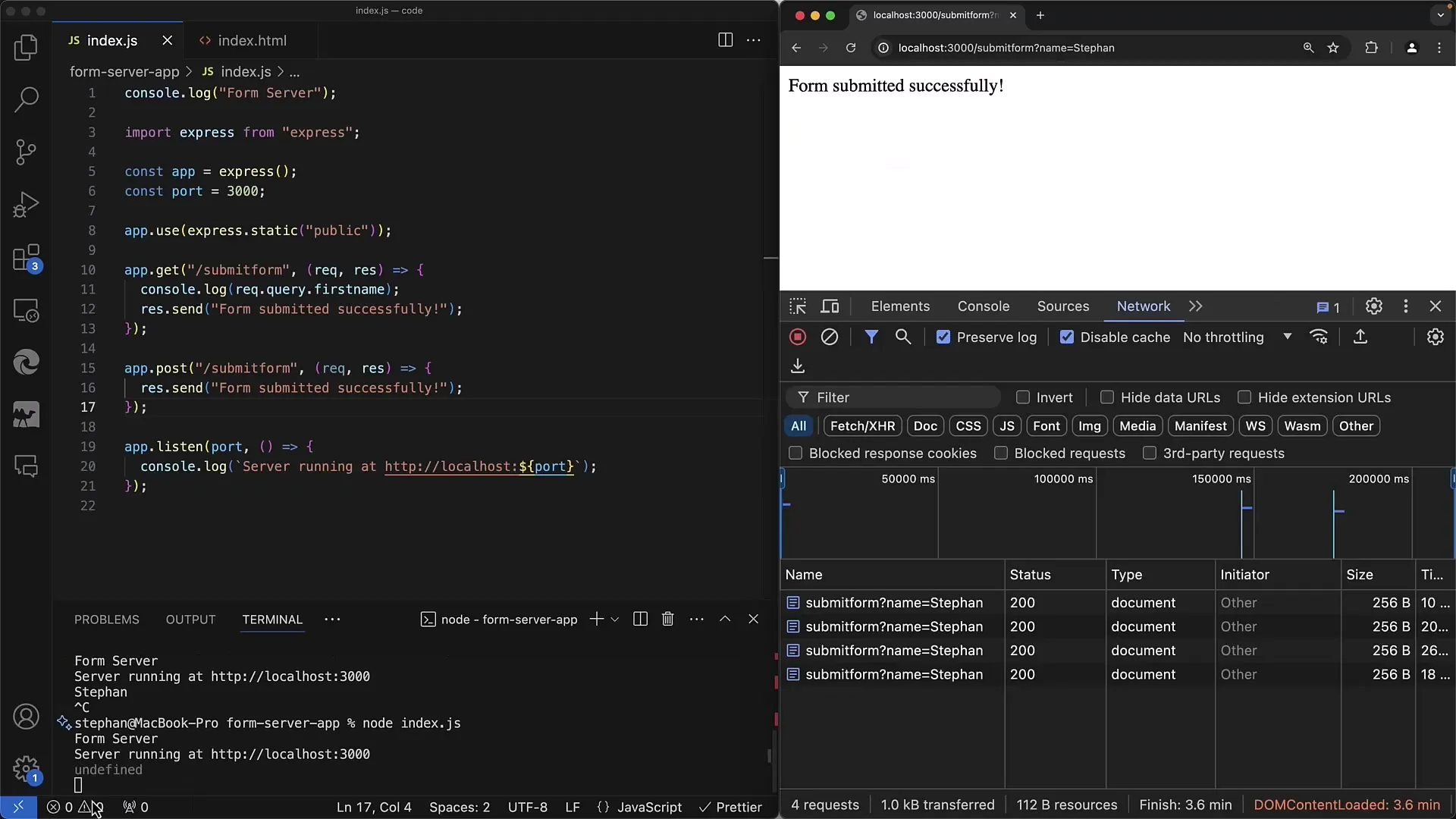
Après avoir soumis le formulaire, vous devriez recevoir une réponse du serveur confirmant que les données ont été envoyées avec succès.

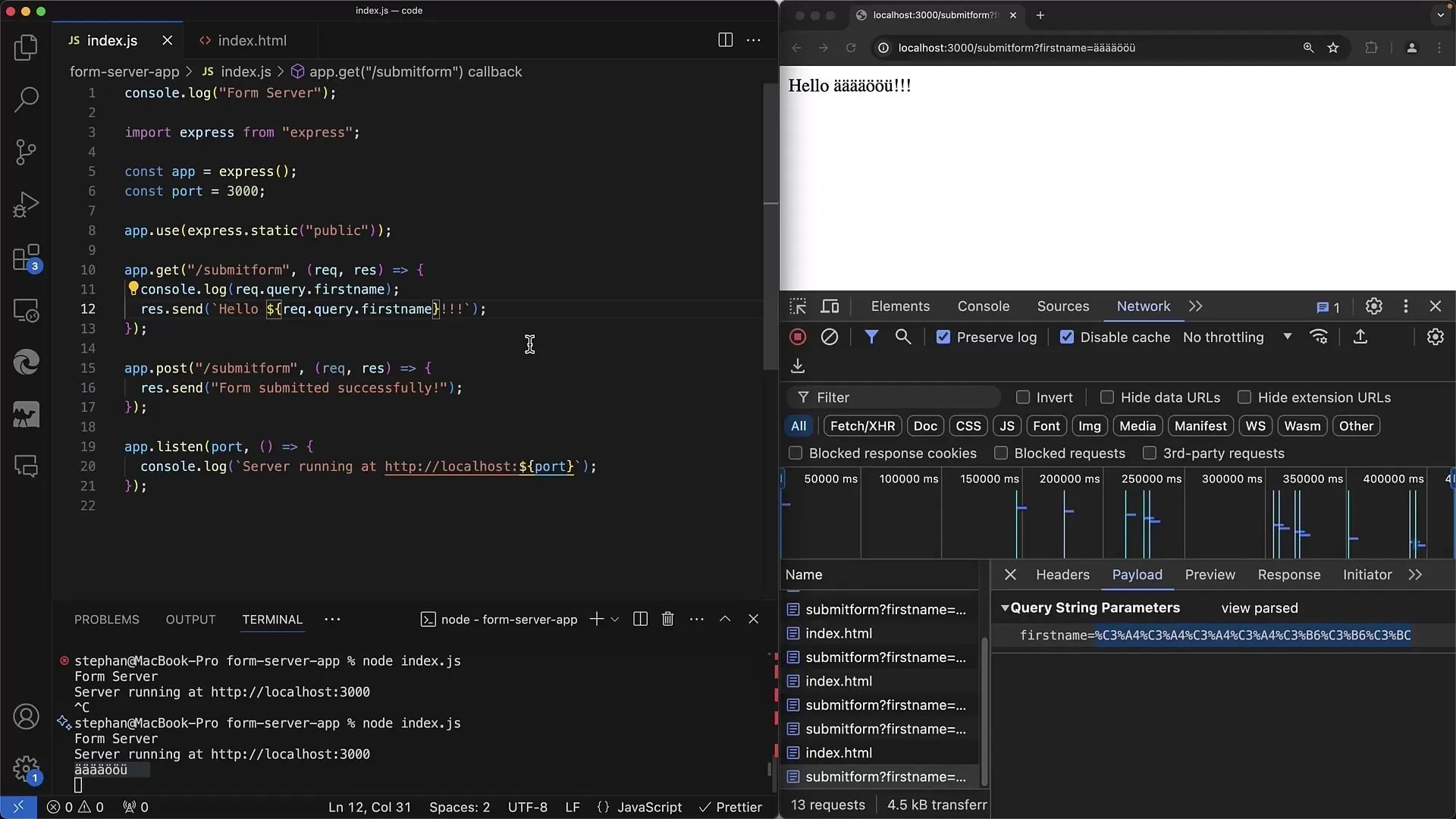
Ici, vous pouvez voir la charge envoyée au serveur. Dans notre cas, le paramètre Nom a été ajouté à l'URL.
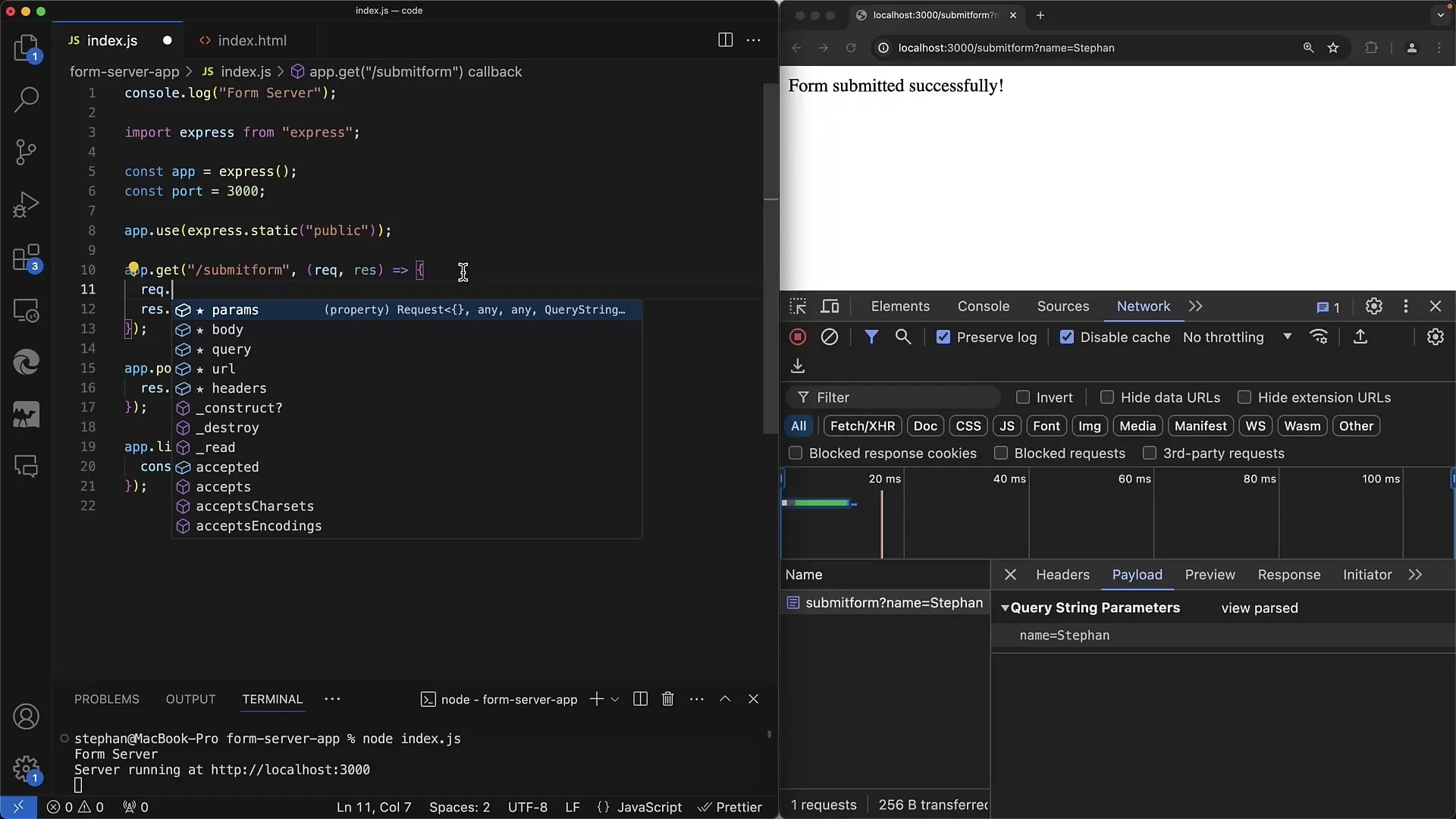
Dans le code serveur, examinons maintenant le gestionnaire GET correspondant dont nous avons besoin pour traiter la demande. Le code sera dans votre fichier index.js. Vous définissez le gestionnaire comme suit :

Vous pouvez maintenant récupérer les paramètres de requête dans le code serveur en accédant à request.query. Vous pouvez également le mettre en œuvre dans votre gestionnaire GET.

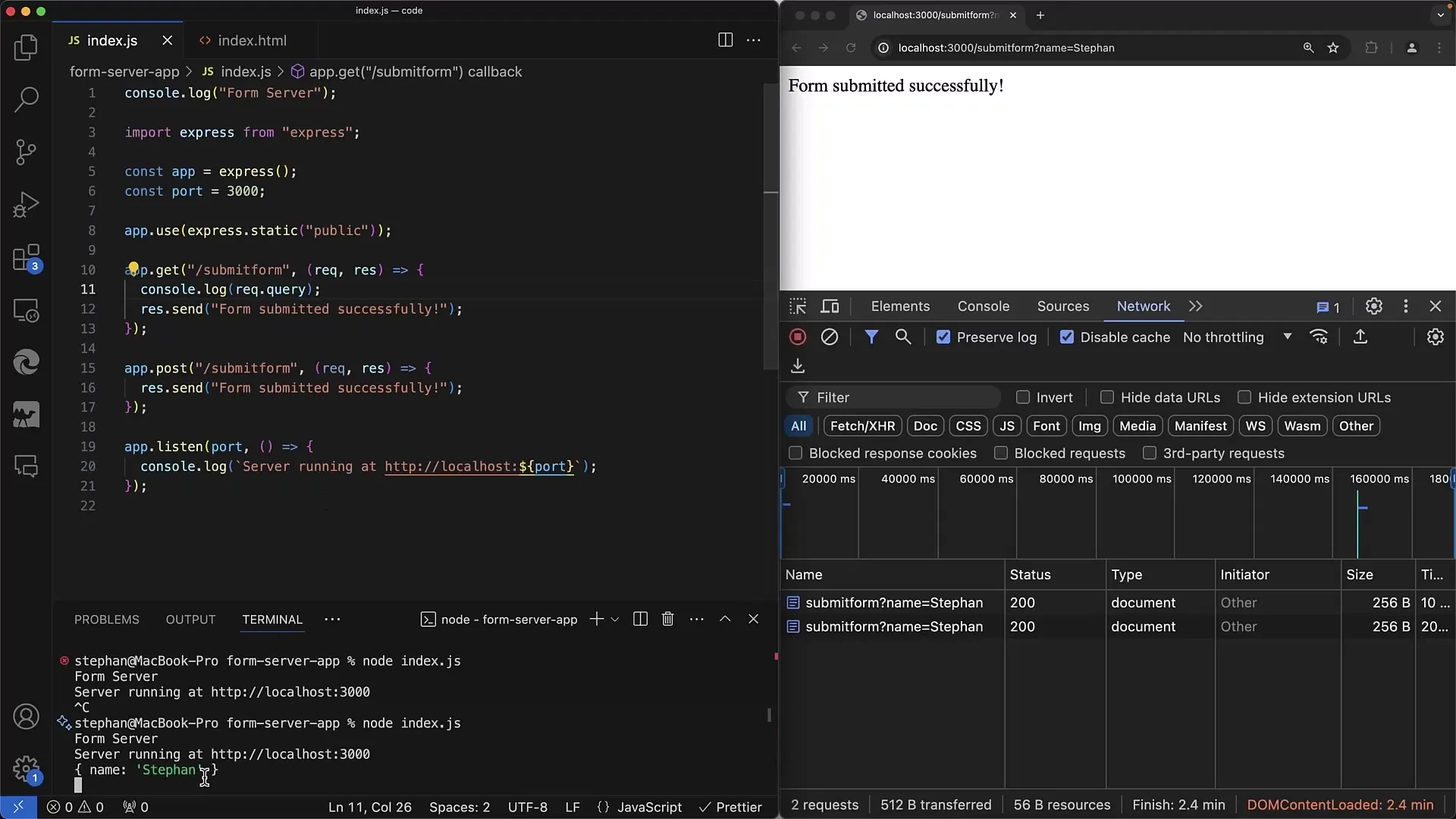
Lorsque vous soumettez à nouveau le formulaire, vous verrez que le paramètre est correctement retourné. Assurez-vous de redémarrer le serveur à chaque modification apportée au code serveur.

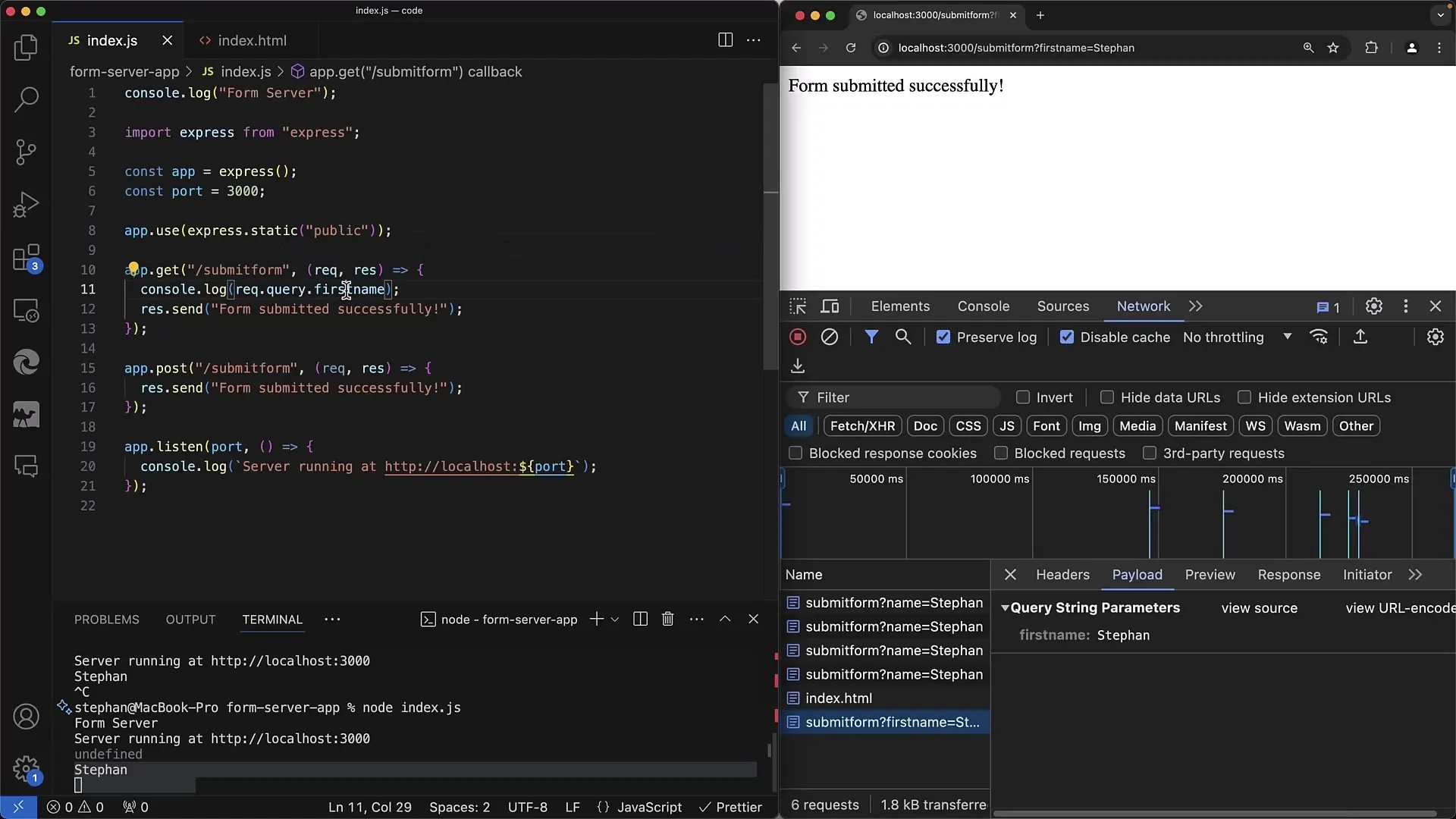
Pour accéder au nom, utilisez le format request.query.Nom. Si vous modifiez le nom dans le formulaire, assurez-vous de modifier également le paramètre dans le code serveur.

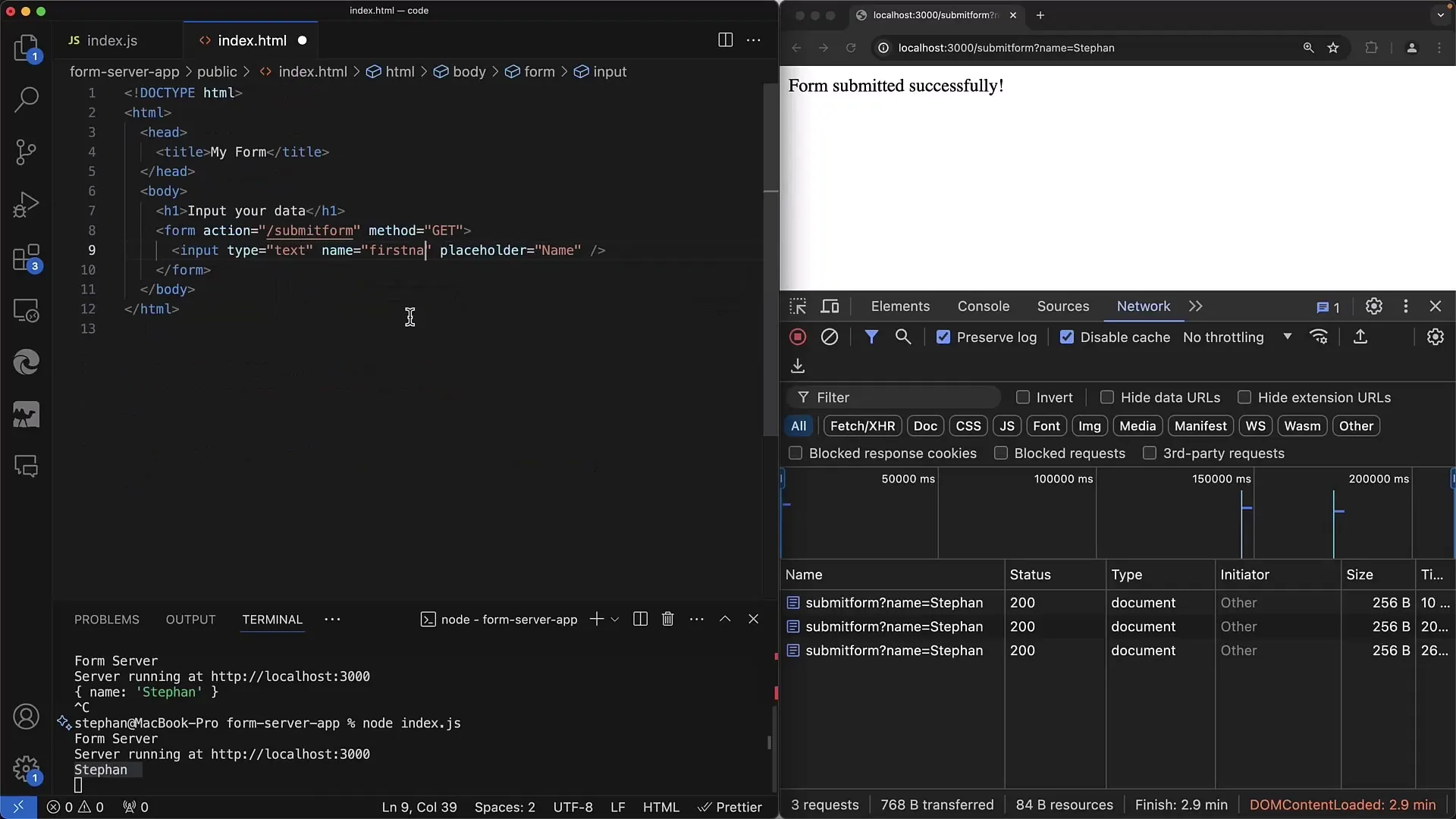
Si vous changez le nom dans le formulaire en first_name, le paramètre demandé ressemblera à ceci :

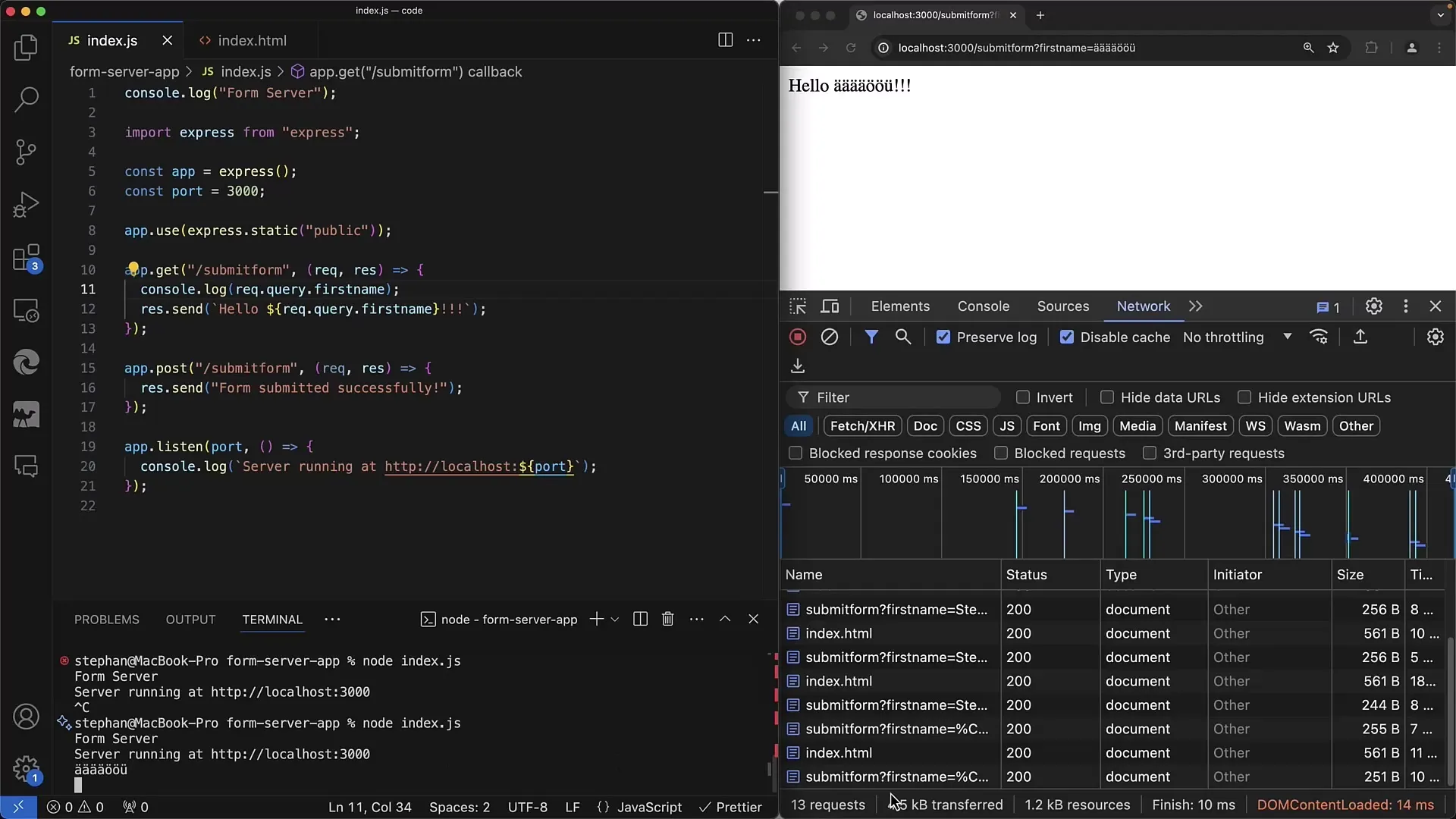
Vous pouvez voir que le serveur reçoit et restitue correctement les données :

Avec ces connaissances de base, vous pouvez maintenant traiter les données reçues, par exemple les enregistrer dans une base de données, les utiliser ailleurs ou simplement les renvoyer.
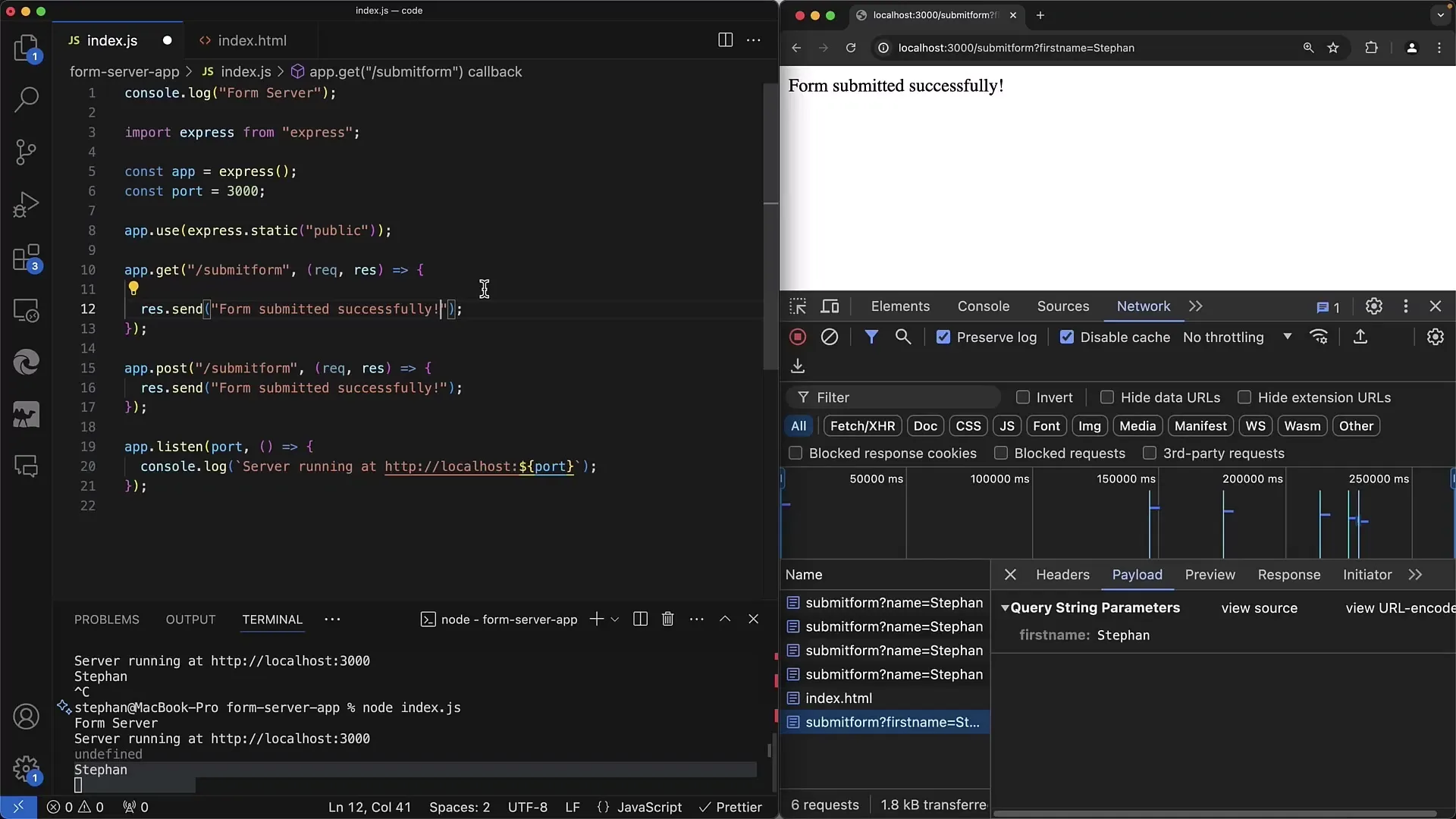
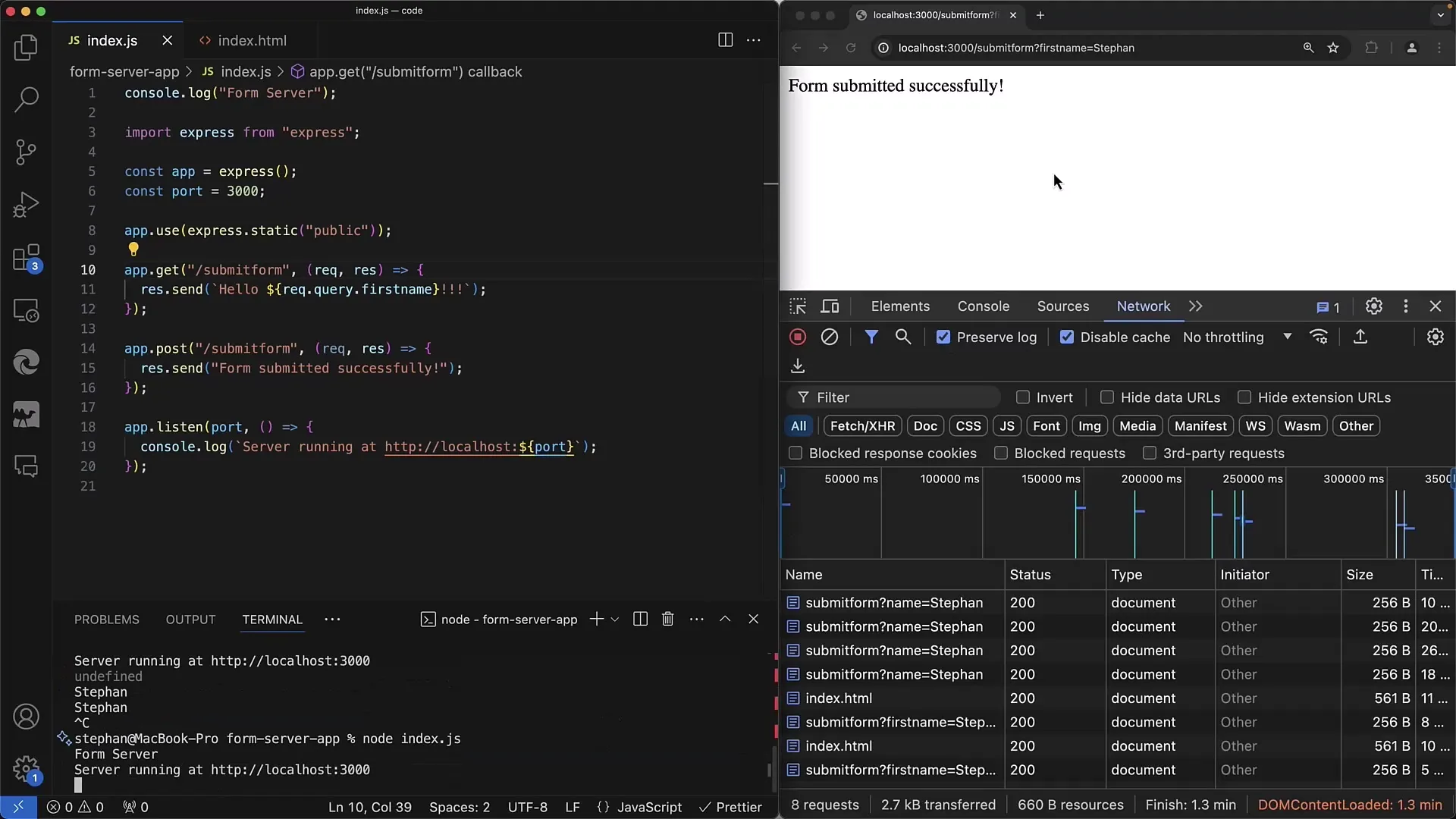
Si vous le souhaitez, vous pouvez même renvoyer les données reçues au client et agir comme un serveur d'écho.

La sortie pourrait alors ressembler à ceci :

Si vous entrez des caractères spéciaux dans le champ de texte, le serveur les traitera également et les décodera en conséquence. Vous constaterez que la sortie est correcte, indépendamment des caractères saisis par l'utilisateur.

Il est important de noter que différents frameworks serveur traitent les encodages de manière différente. Avec Express, le décodage des paramètres de requête est généralement déjà inclus, vous n'avez donc pas à vous en soucier.

Maintenant, vous avez les bases pour le traitement des requêtes GET, et nous avons également discuté de l'utilisation de paramètres de requête dans le framework Express. Ensuite, nous aborderons la méthode POST, qui nécessite une implémentation différente.
Résumé
Dans ce tutoriel, vous avez appris comment créer une application de formulaire web simple à l'aide de la méthode GET. Le processus implique la mise en place d'un formulaire HTML, l'envoi des données du formulaire à un serveur Express et la récupération des paramètres de requête pour un traitement ultérieur. Vous avez également vu comment configurer correctement le serveur pour recevoir les données du formulaire et y répondre.
Foire aux questions
Quelle est la différence entre GET et POST ?GET envoie des données via l'URL, tandis que POST transfère des données dans le corps de la requête.
Comment puis-je utiliser plusieurs paramètres dans mon formulaire ?Vous pouvez ajouter plusieurs champs de saisie dans votre formulaire et les configurer en conséquence.
Comment traiter les caractères spéciaux dans les données du formulaire ?Express gère automatiquement le décodage des caractères spéciaux.
Dois-je redémarrer le serveur à chaque modification ?Oui, toutes les modifications du code serveur nécessitent un redémarrage du serveur pour prendre effet.


