Dans ce tutoriel, vous apprendrez comment utiliser efficacement différents éléments Input dans React. De la création de formulaires simples à la gestion de l'état avec des Inputs Controlled et Uncontrolled – nous expliquerons les concepts de base à l'aide d'exemples pratiques. En suivant la vidéo, vous découvrirez pourquoi React présente quelques particularités dans le traitement des formulaires et comment les utiliser dans votre application.
Principaux points à retenir
- React utilise des Inputs Controlled et Uncontrolled.
- L'état d'un Input Controlled est directement contrôlé via l'attribut value.
- OnChange est traité différemment en React par rapport à HTML traditionnel.
- Toujours utiliser une valeur initiale pour les Inputs Controlled afin d'éviter les avertissements.
Guide étape par étape
1. Principes de base des composants Input
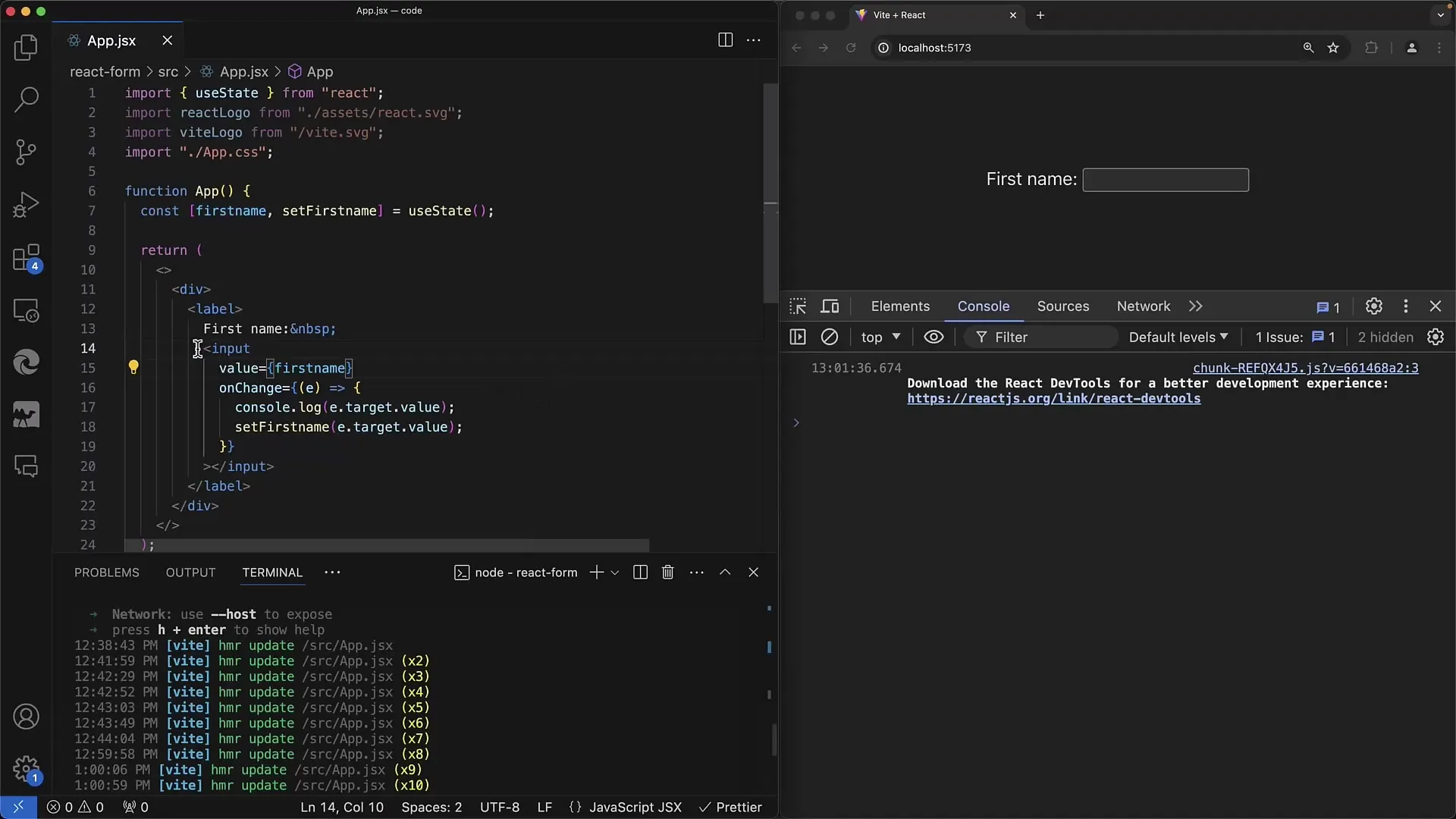
Pour comprendre les bases, créez un composant React pour votre champ Input. En JSX, vous pouvez écrire presque comme en HTML, à la différence que vous utilisez des accolades pour les expressions JavaScript.

Voici un exemple simple d'un champ Input qui attend une interaction utilisateur.
2. Gestion de l'état avec useState
Utilisez le Hook useState pour gérer l'état de votre Input. Définissez un état pour le prénom (firstName) et un setter pour cet état. Cela vous permet de mettre à jour la valeur de l'Input et de l'utiliser pour d'autres logiques dans votre composant.
Cette configuration est essentielle pour rendre les composants réactifs et s'assurer que les changements sont immédiatement reflétés.
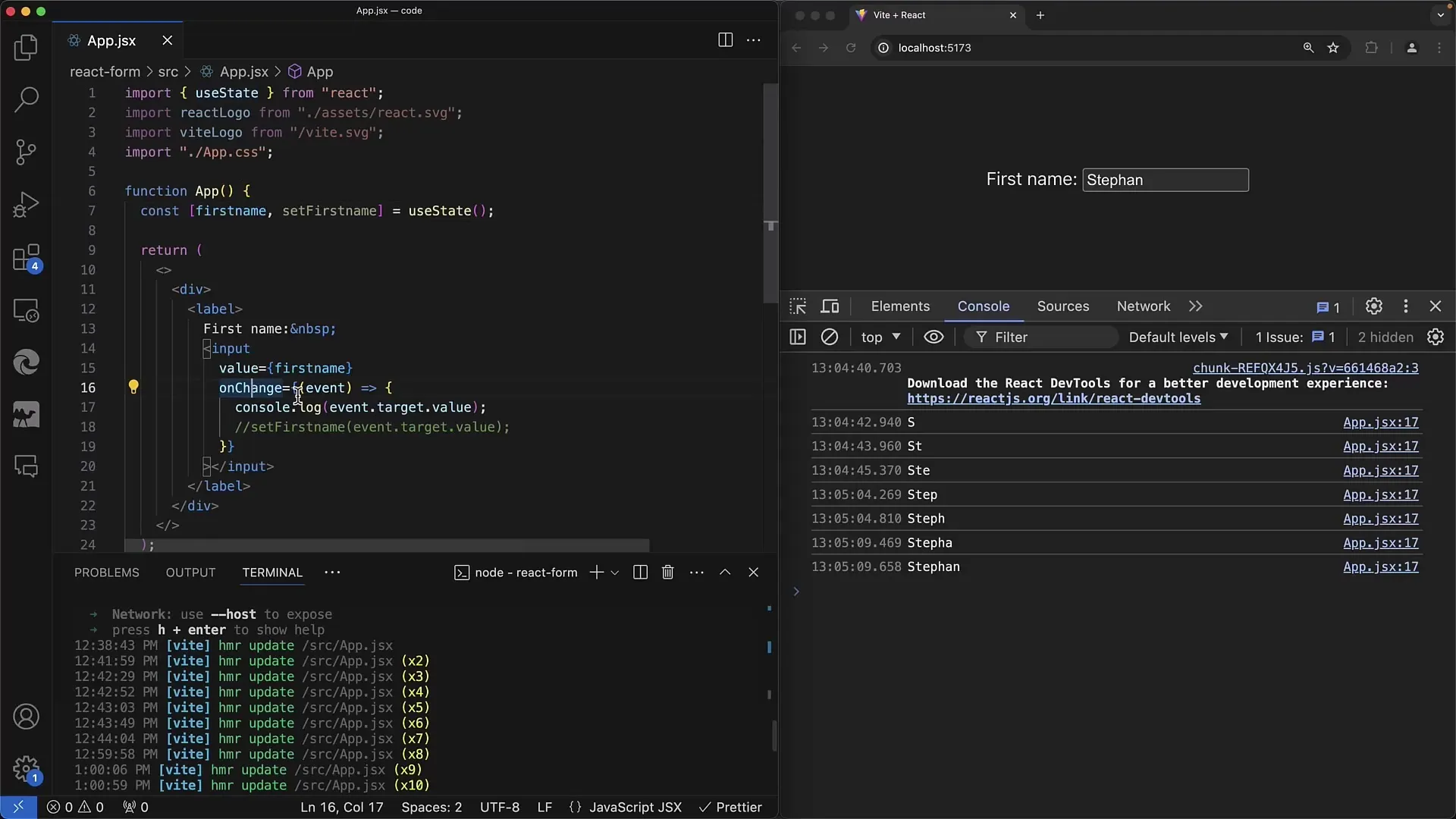
3. Implémentation de onChange
Utilisez la méthode onChange pour réagir aux changements dans le champ Input. Cette méthode est appelée lorsque la valeur dans l'Input change, et vous permet de traiter les saisies pendant que l'utilisateur tape.
Vous pouvez utiliser l'objet Event pour obtenir la valeur actuelle de l'Input. En React, vous pouvez utiliser event.target.value pour interroger la valeur actuelle.
4. Synchronisation entre l'état et l'Input
Écrivez de la logique dans votre méthode onChange pour mettre à jour l'état de l'Input contenant tout en vous assurant que le changement du nom est correctement effectué. Cela garantit que le champ Input dans l'interface utilisateur est toujours synchronisé avec l'état.

Cela signifie que chaque frappe de touche activera le gestionnaire onChange et mettra à jour l'état, assurant une programmation réactive.
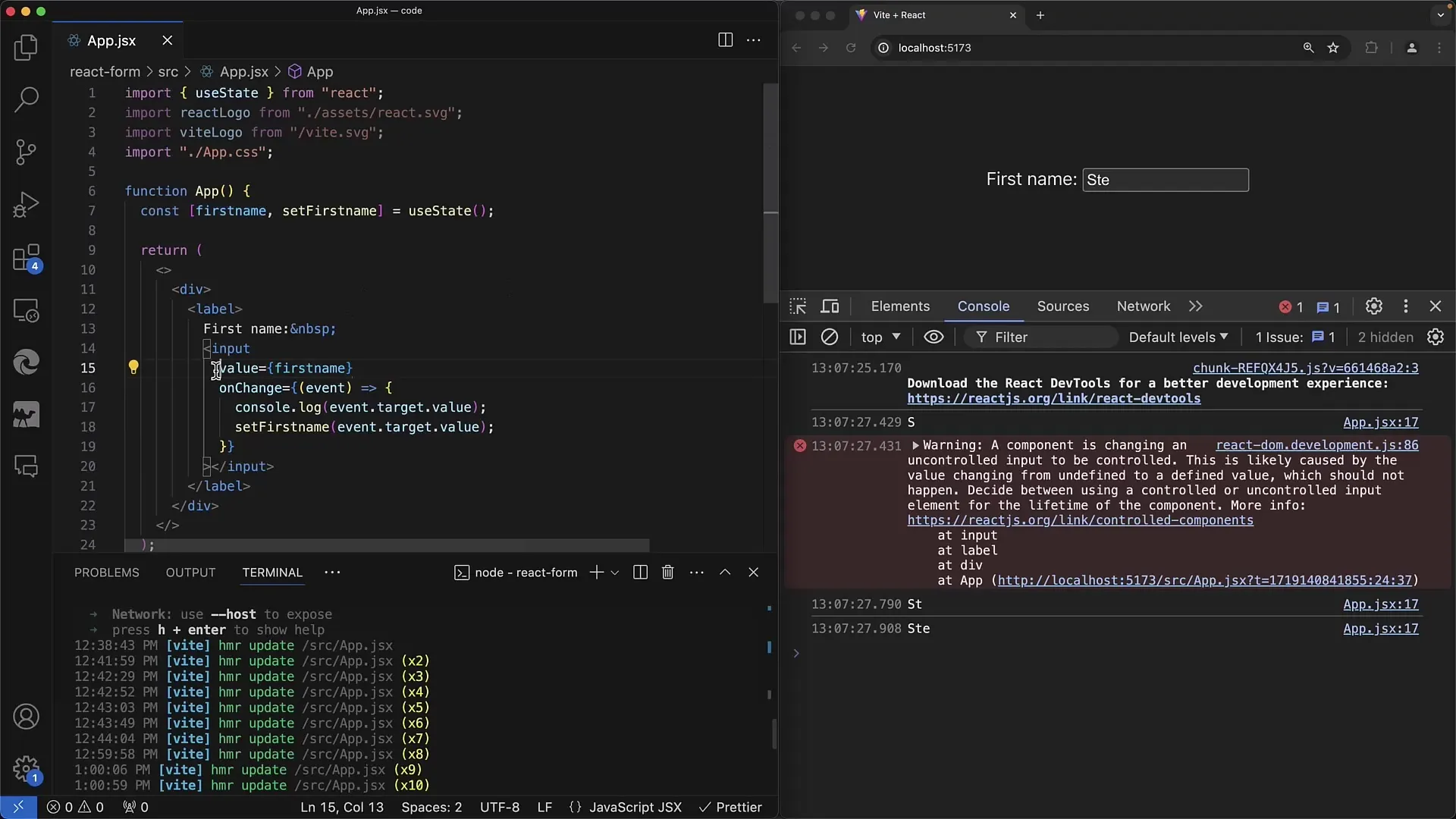
5. Inputs Uncontrolled vs. Controlled
Un aspect important des formulaires React est la distinction entre les Inputs Controlled et Uncontrolled. Les Inputs Controlled ont leur état entièrement géré par React (via value et onChange), alors que les Inputs Uncontrolled ont leur propre état interne.

Si vous ne spécifiez pas la valeur initiale pour value, l'Input sera considéré comme Uncontrolled. Assurez-vous de définir des valeurs initiales pour éviter les avertissements pendant l'exécution.
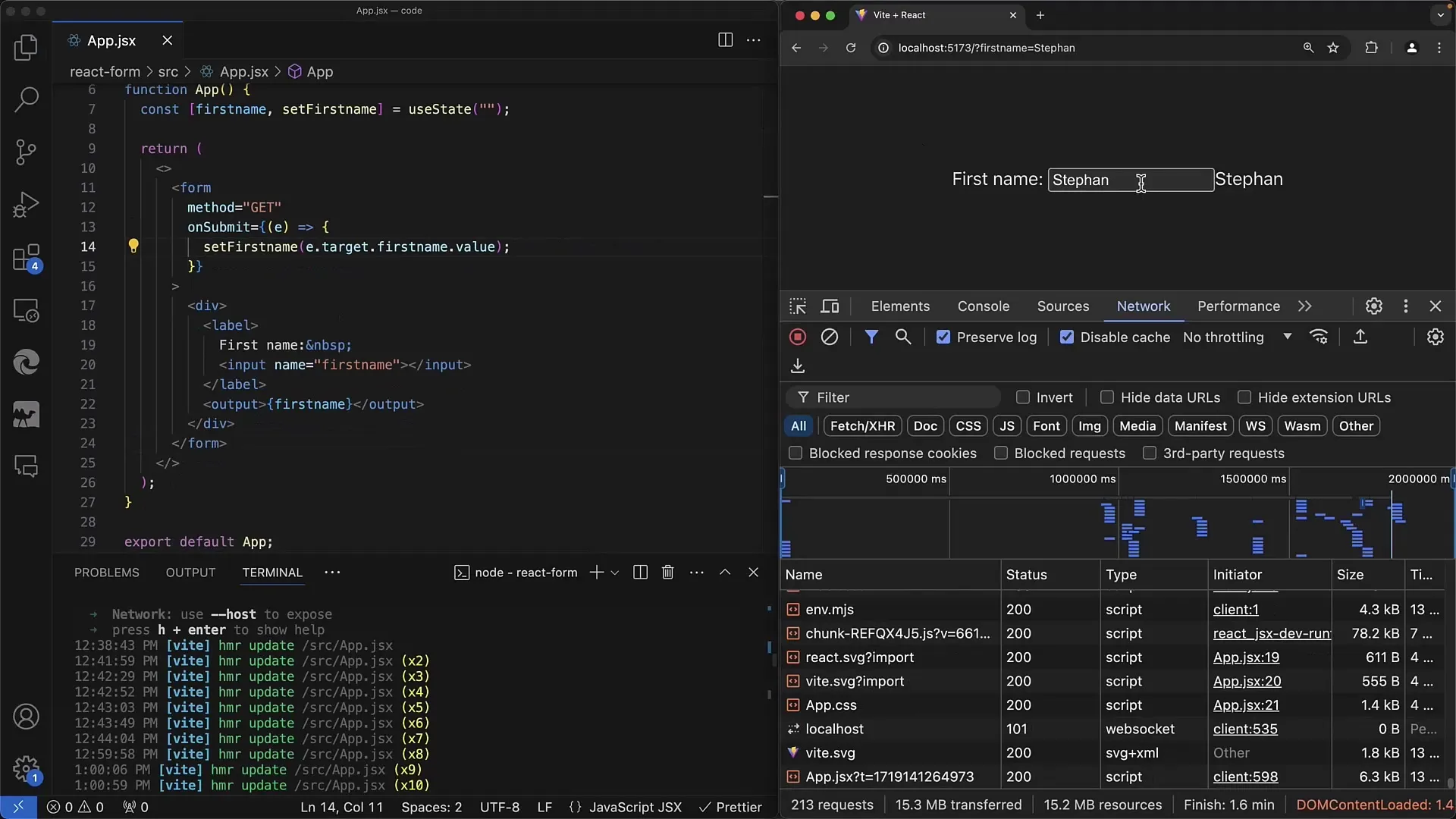
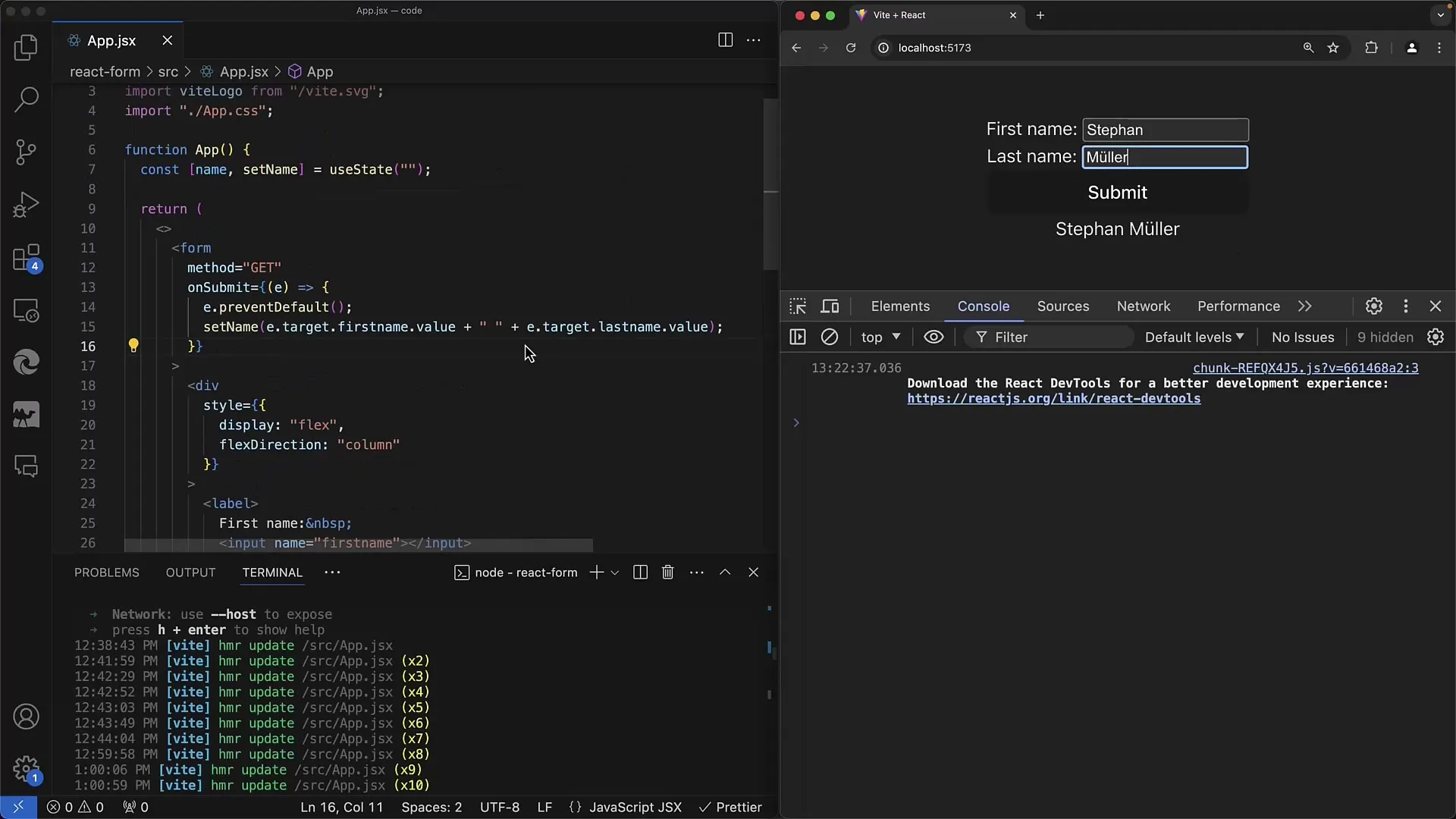
6. Gestion des formulaires
Créez un formulaire et utilisez l'événement onSubmit pour obtenir le comportement souhaité lors de la soumission du formulaire. Implémentez une fonction pour empêcher le comportement par défaut du formulaire afin de garantir que la page ne se recharge pas.

Utilisez les variables d'état pour traiter et afficher les saisies dans le formulaire, selon vos besoins.
7. Extension avec plusieurs Inputs
Si vous avez besoin de plusieurs champs Input, tels que le prénom et le nom, vous pouvez utiliser des variables d'état supplémentaires et les gérer dans une seule fonction.

Cela permet une gestion efficace de la valeur d'entrée de l'utilisateur de manière cohérente, ce qui est particulièrement important lorsque vous avez besoin de valider ou d'afficher les saisies.
8. Conclusion de l'implémentation
Chaque fois que vous travaillez avec des formulaires en React, il est important de comprendre les différences dans le traitement des saisies contrôlées et non contrôlées. Cela vous aidera à tirer le meilleur parti de React et à garantir une UI réactive.
Résumé
Dans ce guide, vous avez pu apprendre les concepts fondamentaux de la manipulation des éléments d'entrée en React. De la mise en œuvre des hooks useState aux différences entre les saisies contrôlées et non contrôlées, vous avez appris comment créer et gérer correctement des formulaires en React.
Questions fréquentes
Qu'est-ce que les saisies contrôlées en React ?Les saisies contrôlées en React sont des saisies dont la valeur est gérée via un état. Leur état est contrôlé via la propriété value.
Comment gérer les avertissements concernant les saisies contrôlées et non contrôlées ?Pour éviter les avertissements, assurez-vous que vos saisies contrôlées ont toujours une valeur initiale qui n'est pas indéfinie.
Quand utiliser onChange plutôt que onInput ?Utilisez onChange, car c'est le modèle courant pour gérer les changements d'entrée en React et est plus judicieux que onInput.
Comment valider proprement les formulaires en React ?Utilisez la méthode onSubmit en combinaison avec un état pour vérifier, traiter et valider les entrées sans recharger la page.


