Dans le monde numérique d'aujourd'hui, il est crucial de trouver des moyens efficaces d'interagir avec les clients potentiels et de les inciter à passer à l'action. Le marketing sur Facebook offre de nombreuses possibilités pour y parvenir. Dans ce tutoriel, je vais vous montrer comment utiliser des outils de croissance avancés sur Facebook, notamment pour créer des codes QR, des cases à cocher et des pages de destination. Ces outils vous aideront à renforcer la fidélisation client et à augmenter les ventes.
Principales conclusions
- Les codes QR sont un moyen efficace de rediriger les clients vers des offres spéciales ou des pages spécifiques.
- Les cases à cocher peuvent être intégrées sur les sites Web pour permettre aux utilisateurs de s'abonner aux messages.
- Les pages de destination peuvent être facilement créées via ManyChat, même sans site Web personnel.
Guide étape par étape
1. Création de codes QR
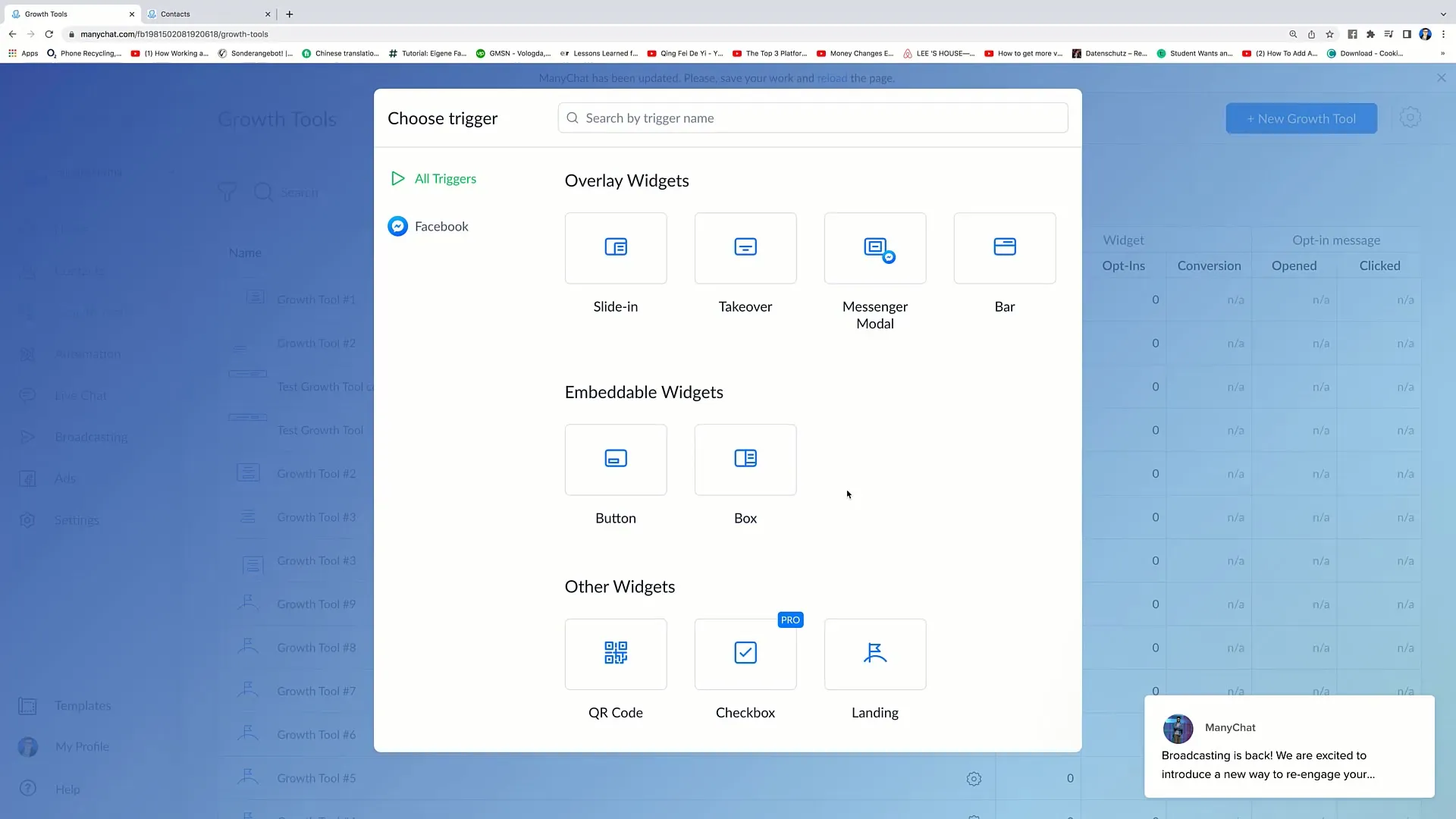
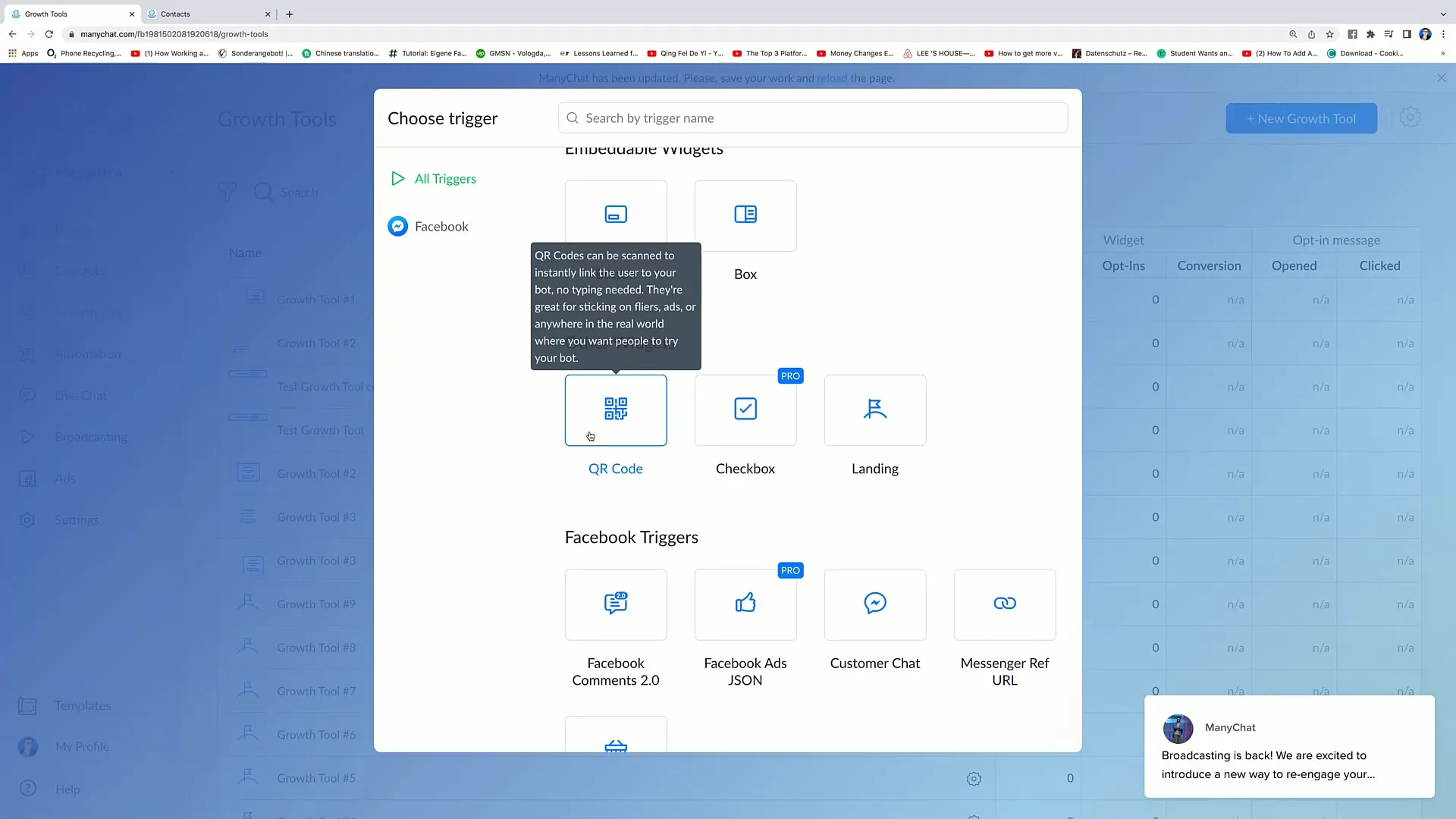
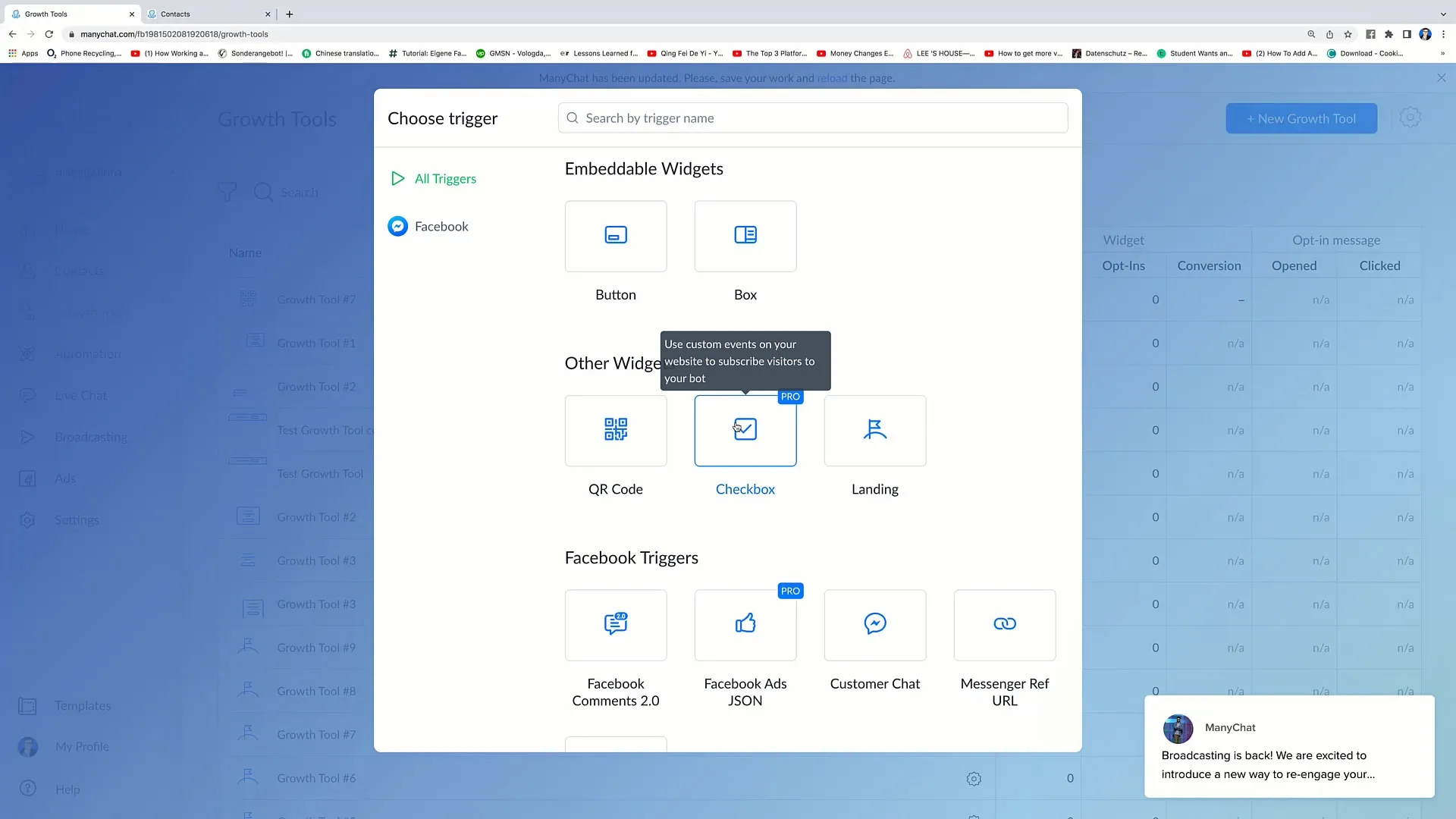
Commencez dans votre tableau de bord marketing Facebook en cliquant sur la section des outils de croissance. Le premier outil de croissance que nous allons examiner est le code QR. Les codes QR sont des codes simples qui peuvent être lus par les utilisateurs via leur smartphone.

Par exemple, un code QR peut rediriger les utilisateurs vers un site Web où ils peuvent laisser des avis, consulter des coupons ou même discuter avec vous. Cette fonctionnalité est particulièrement intéressante pour les marketeurs car elle favorise l'interaction avec les clients potentiels.

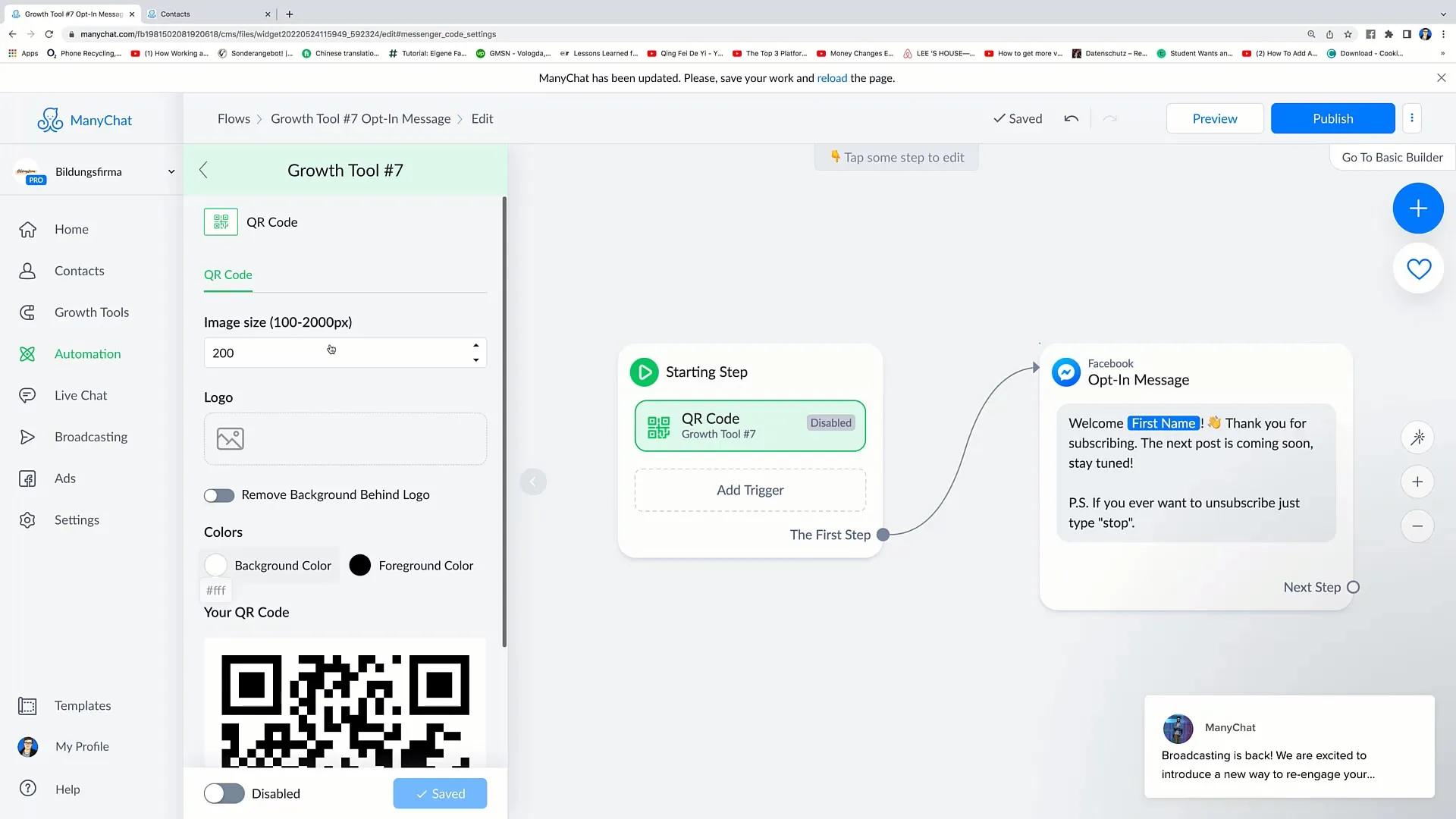
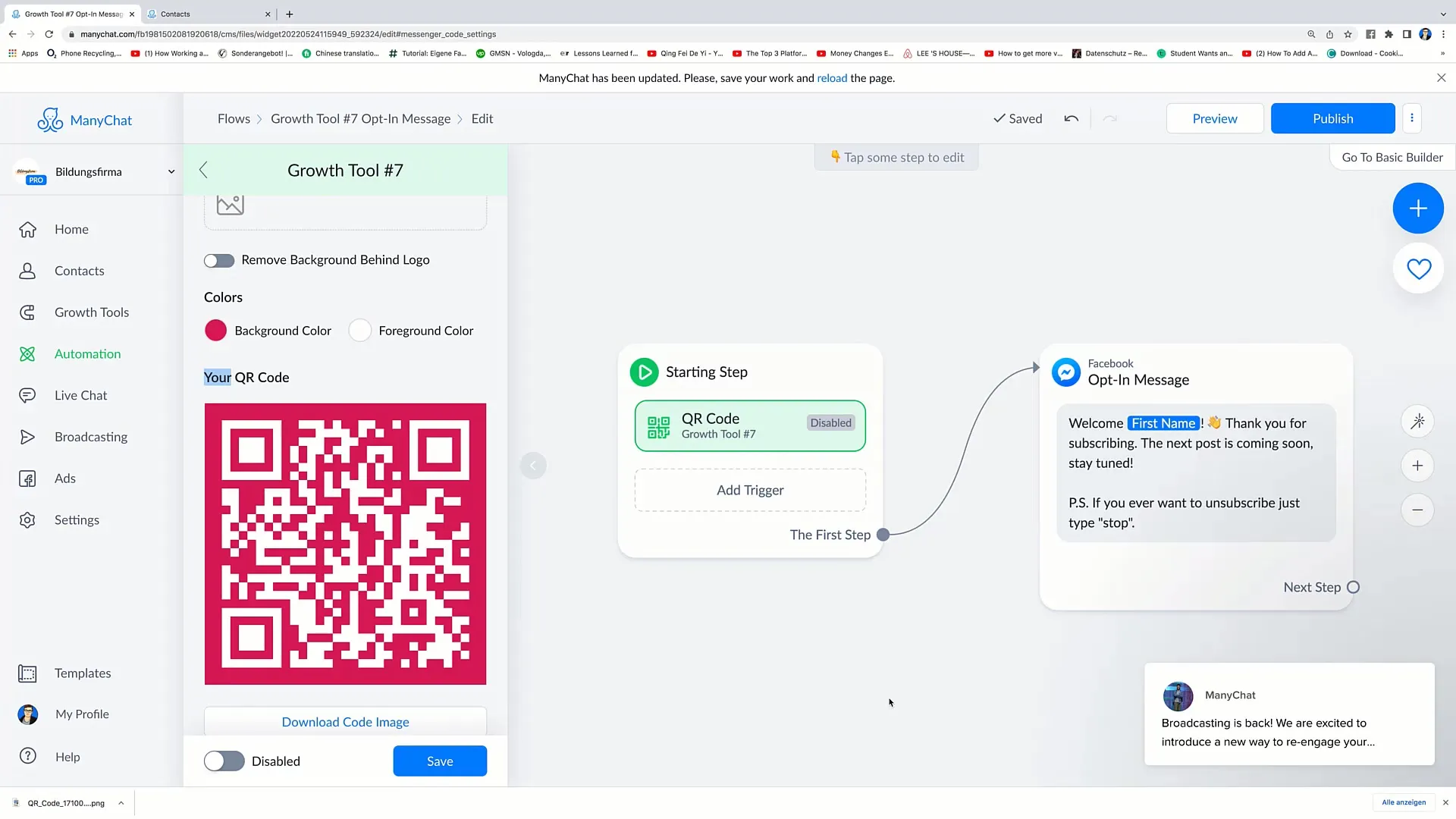
Pour créer votre code QR, choisissez la taille de l'image. Vous pouvez modifier la taille à tout moment, que ce soit pour une utilisation numérique ou des supports imprimés. Un code QR peut également inclure un logo, ce qui rend votre marque plus professionnelle.

Une fois que vous avez créé votre code QR, téléchargez-le. Vous pouvez ensuite placer ce fichier image dans votre magasin ou le partager en ligne pour inciter vos clients à le scanner. Par exemple, lorsqu'ils le scannent, les clients peuvent écrire dans votre messagerie pour obtenir une réduction.

2. Ajout de cases à cocher
La prochaine étape consiste à utiliser des cases à cocher sur votre site Web. Il s'agit d'un moyen de permettre aux visiteurs de votre site Web de s'abonner à votre messagerie. Retournez aux outils de croissance et choisissez l'option de case à cocher.

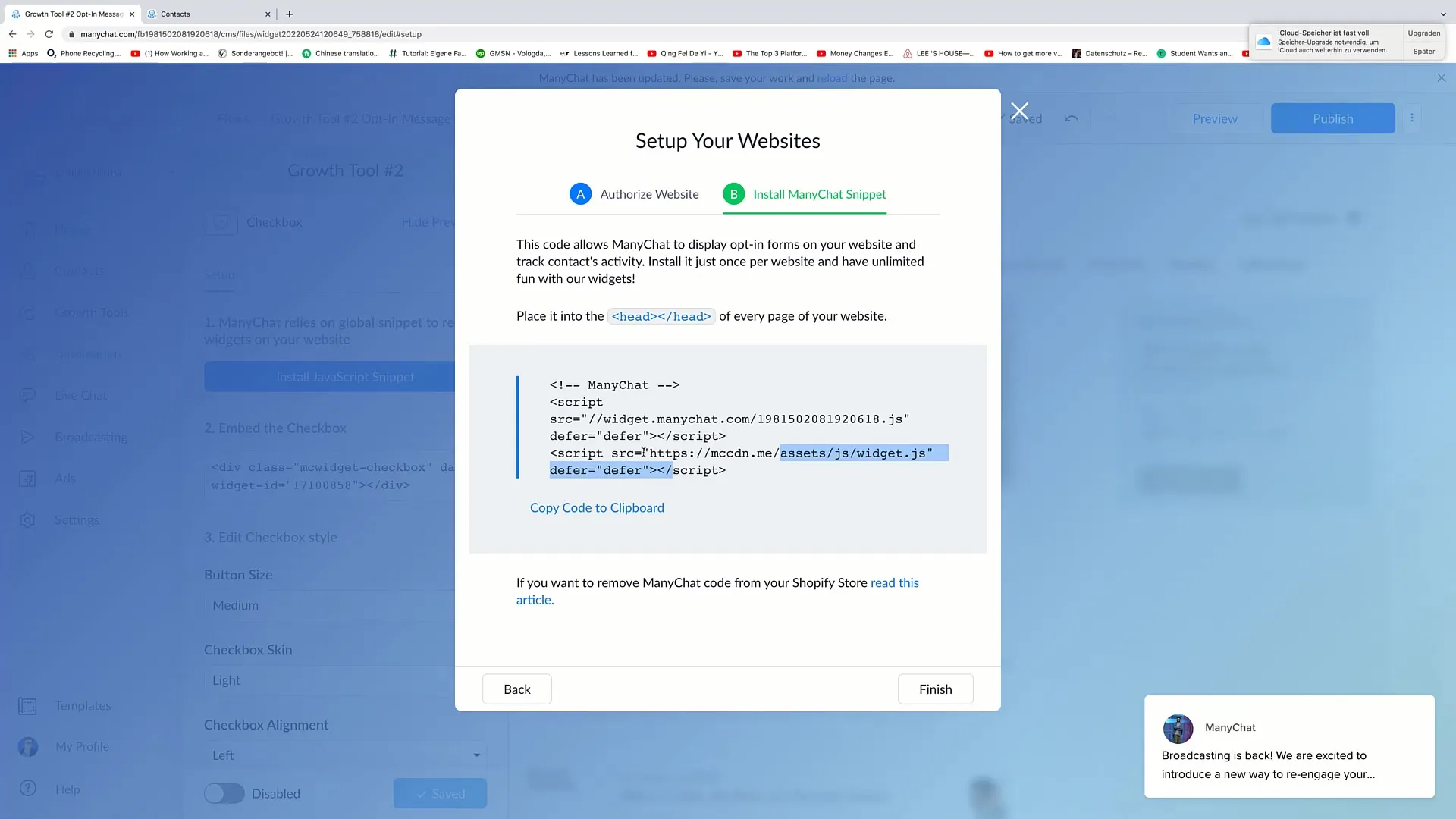
Ici, vous pouvez prévisualiser la case à cocher. Lorsqu'un utilisateur clique dessus, il est connecté à votre messagerie. Pour intégrer la case à cocher sur votre site Web, vous devez installer un extrait de code JavaScript.

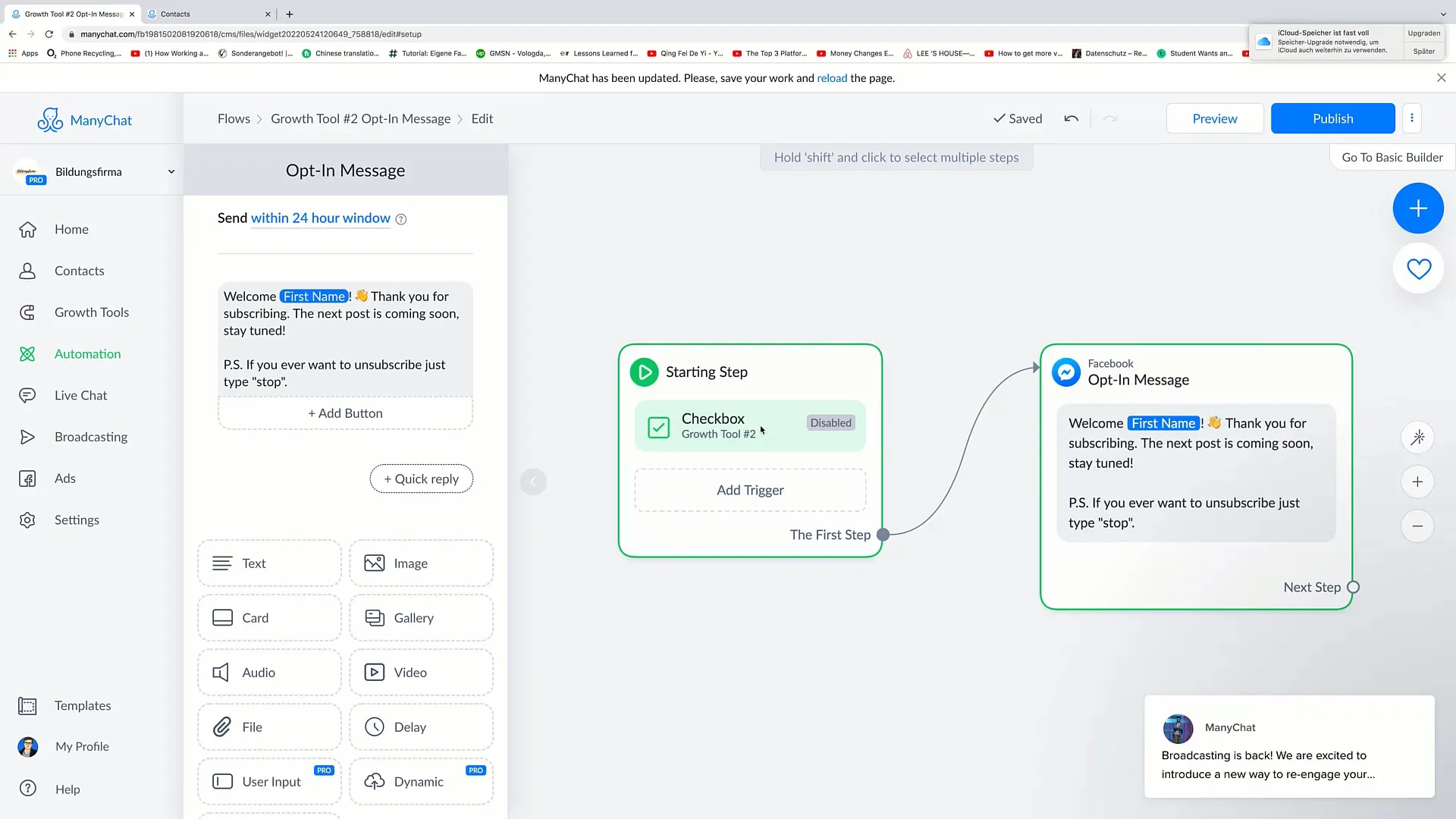
Vous pouvez personnaliser le style de la case à cocher en conséquence. Modifiez la taille et l'alignement pour vous assurer qu'elle s'intègre bien au design de votre site Web. De plus, vous pouvez définir des messages spécifiques à envoyer aux utilisateurs qui cliquent sur la case à cocher.

3. Configuration des pages de destination
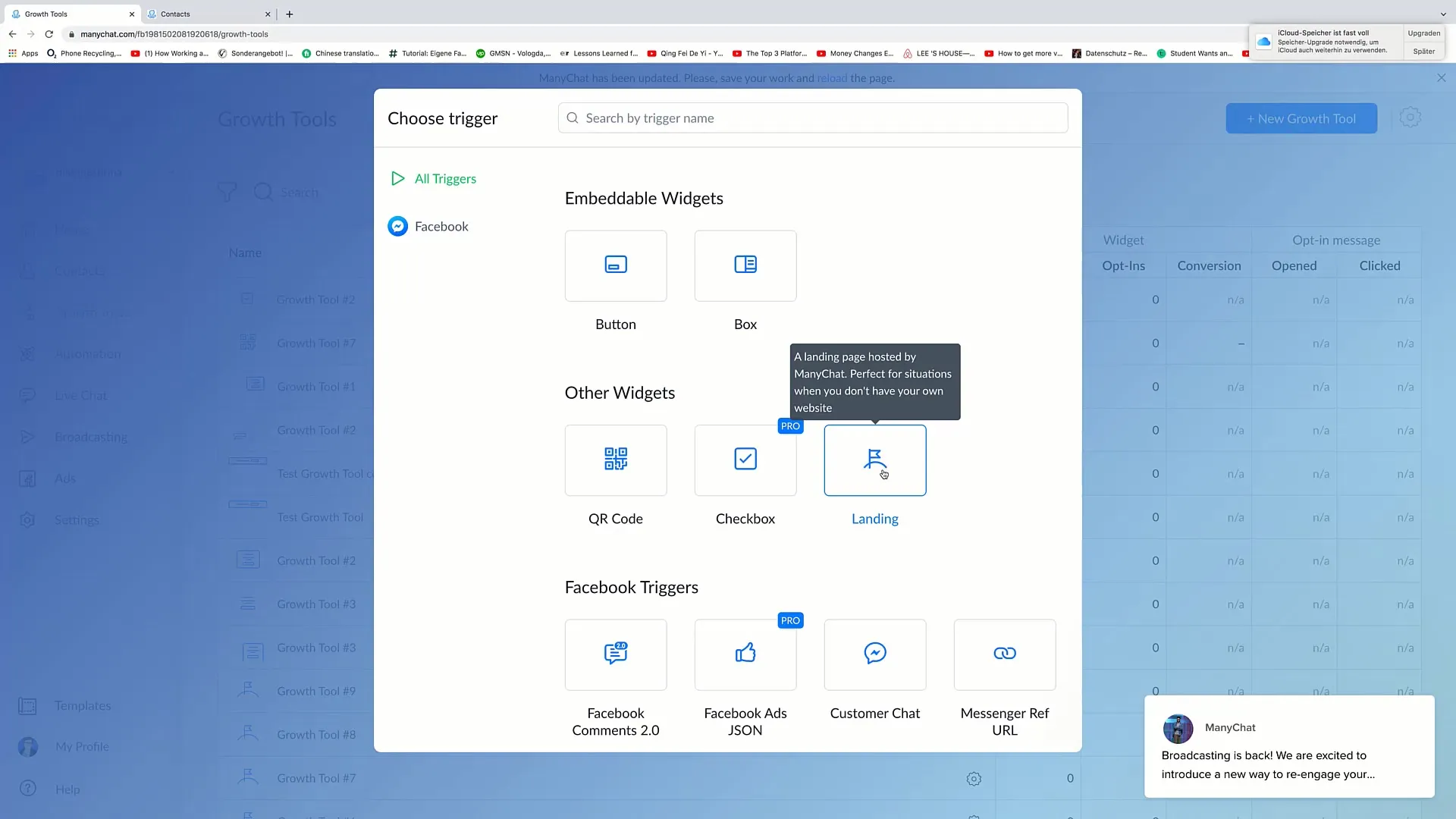
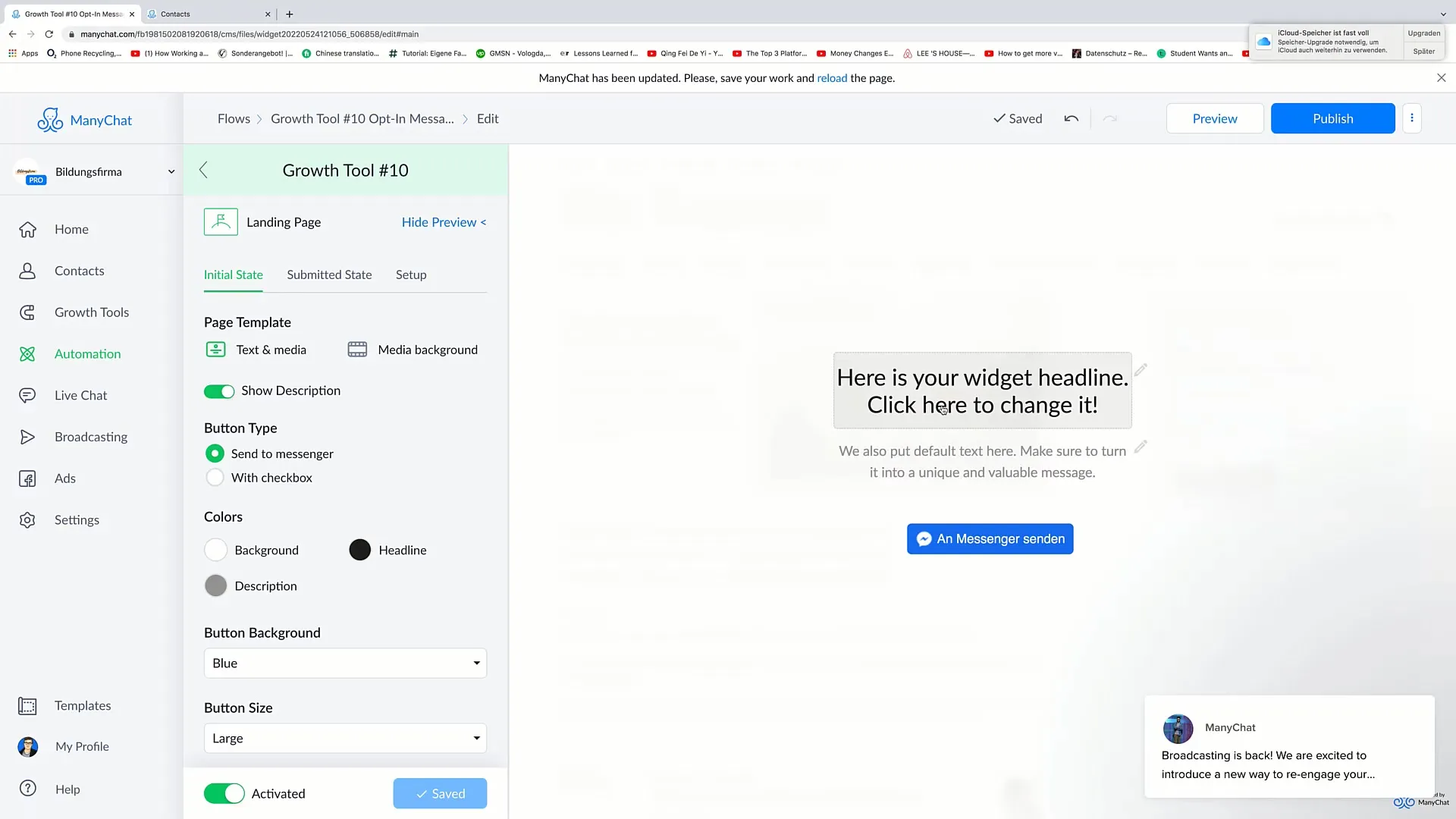
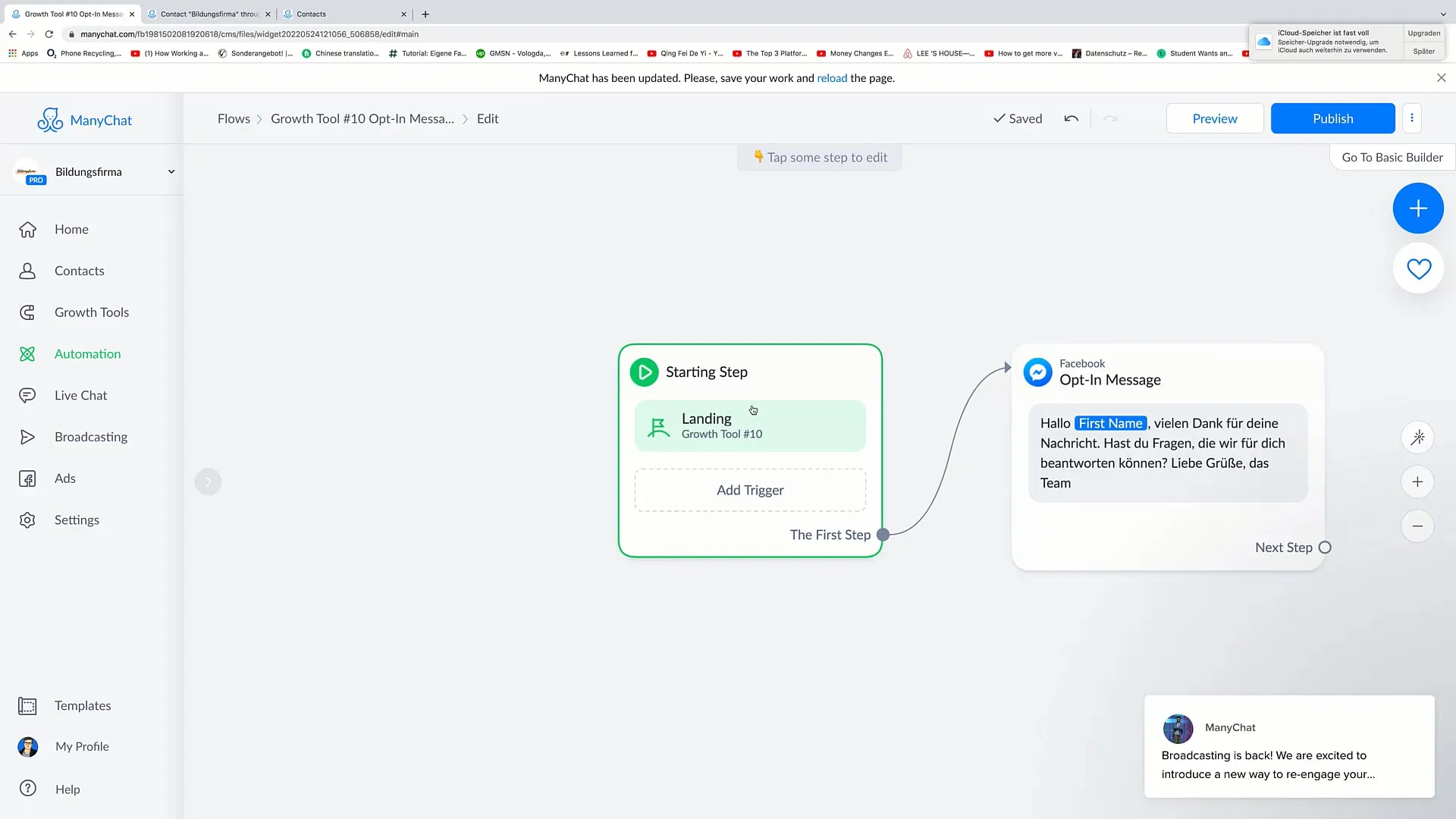
Passons maintenant à la création de pages de destination. Cela est particulièrement utile si vous n'avez pas de site Web. Avec ManyChat, vous pouvez facilement créer votre propre page de destination. Pour ce faire, accédez à la section des outils de croissance et choisissez l'option de page de destination.

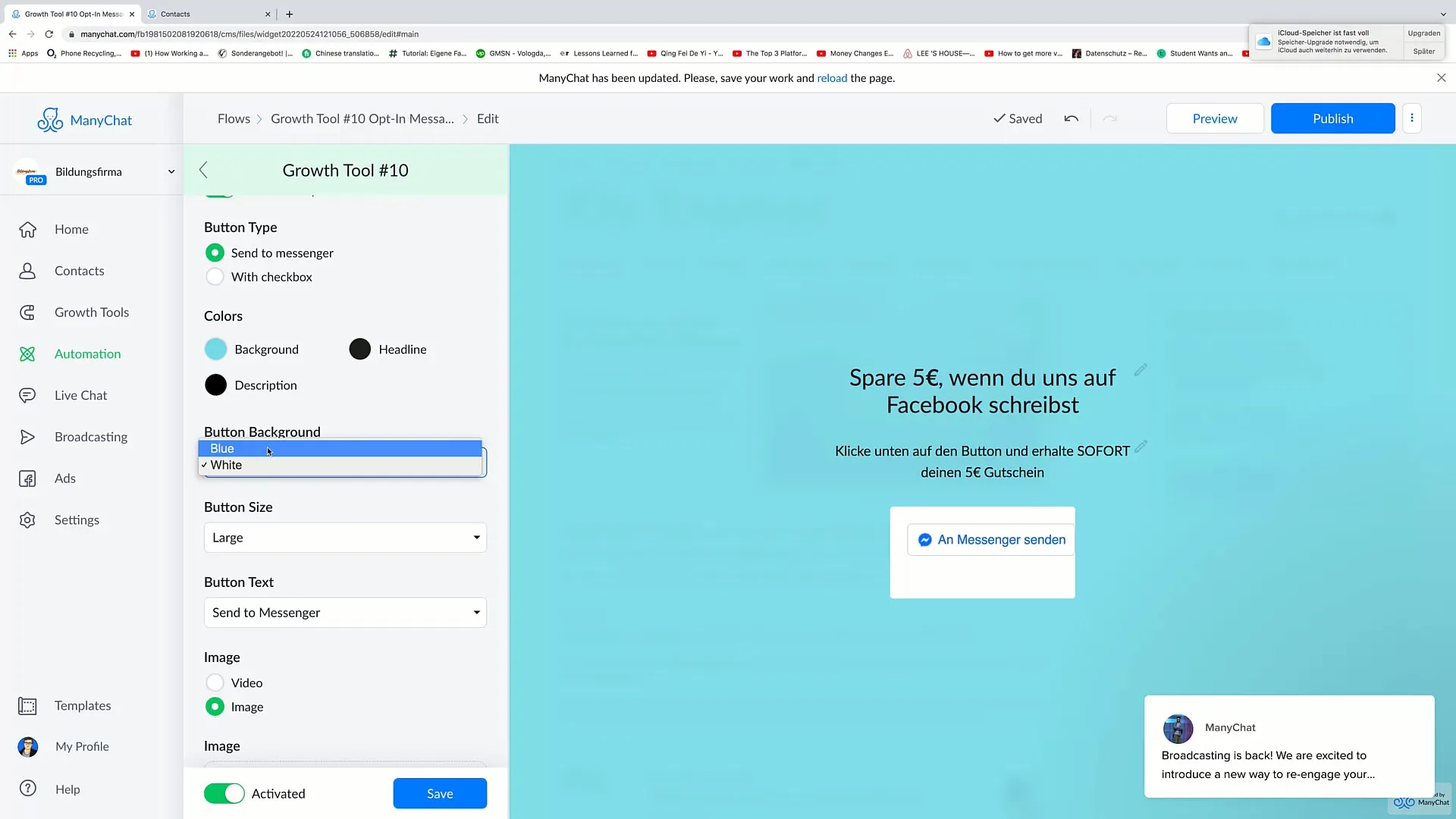
Ici, vous avez plusieurs designs au choix. Vous pouvez créer un texte initial et un arrière-plan multimédia pour inciter les utilisateurs à effectuer une action spécifique, telle que l'utilisation d'un coupon.

Personnalisez votre page de destination de manière interactive en ajoutant des boutons permettant aux utilisateurs d'accéder directement à votre messagerie. Vous pouvez ajuster différentes couleurs et styles pour attirer l'attention sur des éléments spécifiques.

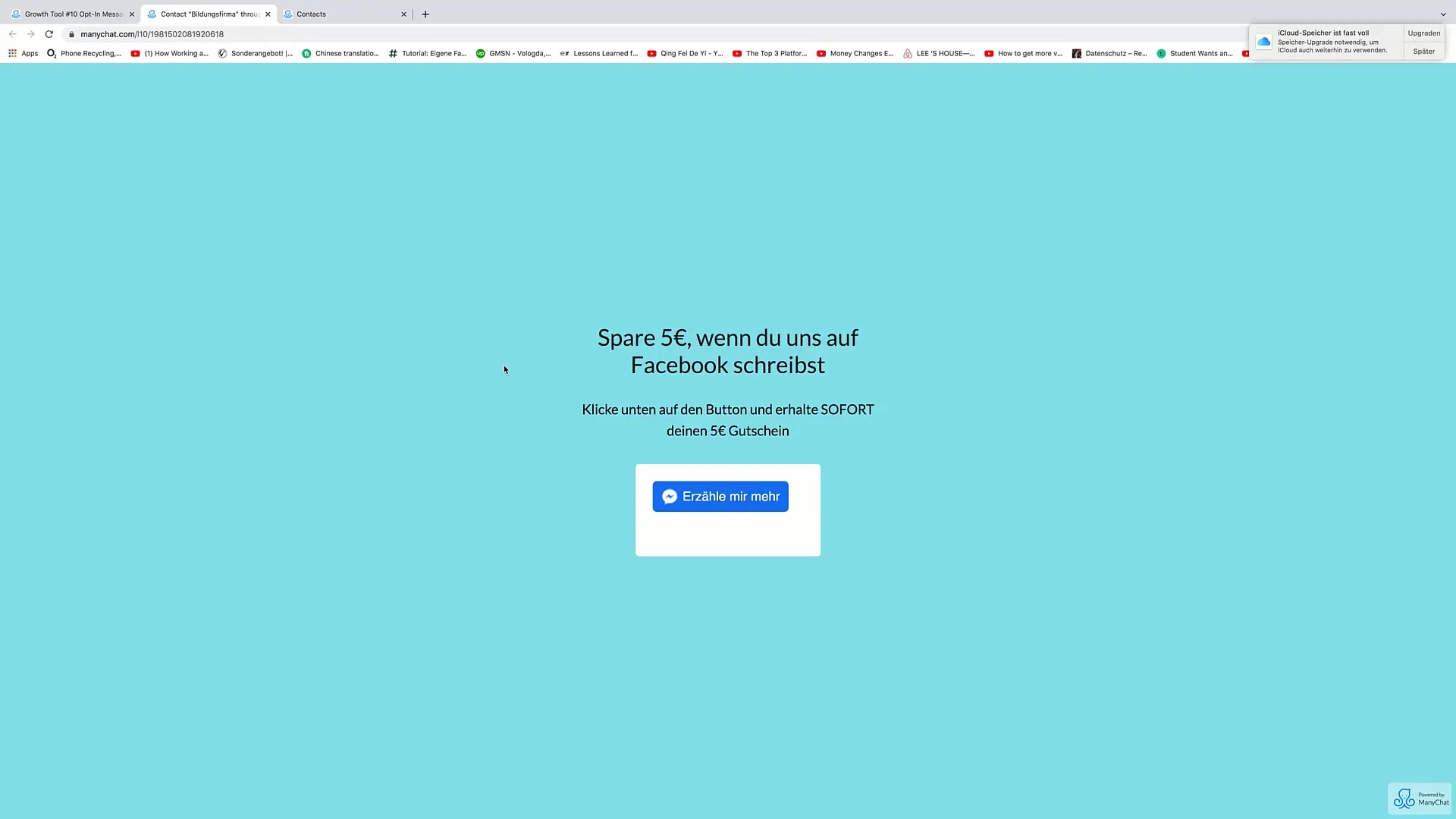
Après avoir créé votre page de destination, vous devez partager le lien. Chacun qui clique sur le lien sera redirigé vers votre page de destination et pourra interagir directement avec vous via le Messenger.

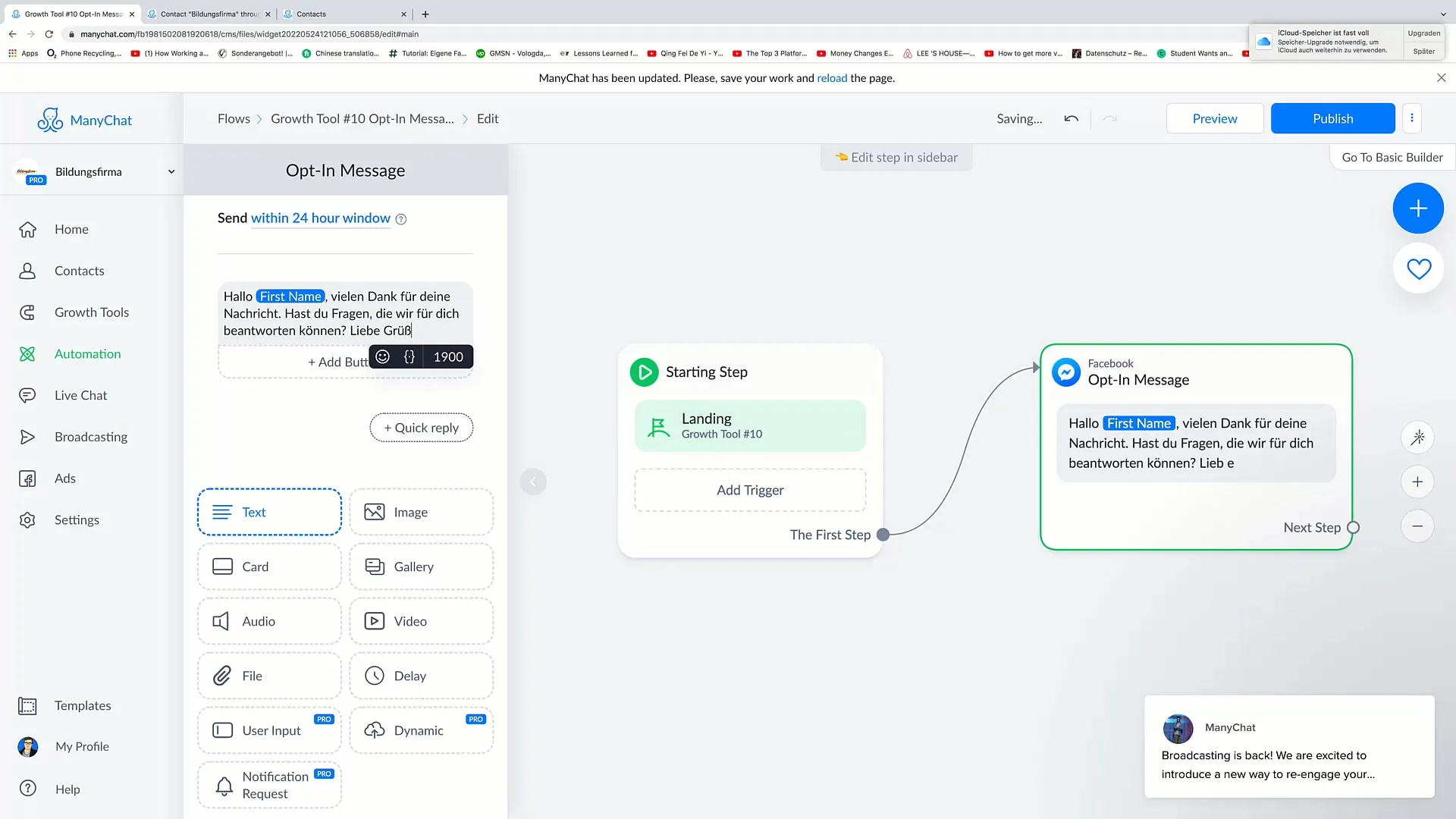
4. Créer des messages automatisés
Une fois que les utilisateurs sont sur votre page de destination, assurez-vous qu'ils reçoivent également un message de bienvenue. Vous pouvez mettre en place des messages automatisés qui seront envoyés lorsque les utilisateurs laissent leurs données sur la page de destination.

Réfléchissez aux informations que vous souhaitez inclure dans votre message de bienvenue et adaptez-les à votre public cible. C'est une excellente façon d'offrir de la valeur à vos utilisateurs et de les encourager à continuer à interagir avec vous.

Résumé
Avec ces outils de croissance avancés sur Facebook, vous pouvez considérablement améliorer votre stratégie marketing. Les codes QR, les cases à cocher et les pages de destination offrent des moyens créatifs de fidéliser les clients et d'augmenter les ventes. L'utilisation de ces outils peut vous aider à mieux comprendre votre public cible et à intensifier le dialogue avec lui.
Questions fréquemment posées
Qu'est-ce qu'un code QR et comment fonctionne-t-il?Un code QR est un code scannable qui redirige les utilisateurs vers des sites Web ou des offres une fois qu'ils l'ont scanné avec leur smartphone.
Comment intégrer une case à cocher sur mon site Web?Vous devez insérer le snippet JavaScript donné dans l'en-tête de votre site Web et personnaliser la case à cocher en conséquence.
Puis-je créer des pages de destination sans site Web?Oui, ManyChat permet de créer des pages de destination sans avoir besoin d'un site Web.


