Dans le tutoriel d'aujourd'hui, je vais te montrer comment regrouper les options dans une liste déroulante. Le regroupement des options est particulièrement utile lorsque tu as une multitude de choix et que tu souhaites améliorer la convivialité de ton application web. Tu apprendras les attributs les plus importants ainsi que quelques meilleures pratiques pour implémenter des regroupements de manière efficace. Plongeons directement dans le sujet !
Principales conclusions
- Lors de la création de formulaires web, il est important de définir correctement les valeurs des attributs value des éléments d'option pour assurer la clarté et la convivialité.
- Le regroupement des options se fait avec l'élément -Element.
- Il existe également des moyens de mettre en avant et pré-remplir la sélection.
Guide étape par étape
Tout d'abord, nous voulons nous assurer que tu comprends les bases de l'utilisation des attributs value. Ces attributs sont optionnels, mais je te recommande de les utiliser. Si tu ne fournis pas de valeurs, le texte de l'option sera utilisé comme valeur. Nous pouvons regarder un exemple.

Ici, tu vois ce qui se passe si je choisis l'option Pomme sans spécifier d'attribut value. Le texte affiché est utilisé pour envoyer la valeur. Maintenant, si je choisis l'option Orange, la lettre minuscule 'orange' est transmise en tant que valeur.

Par conséquent, ma recommandation est claire : Utilise toujours l'attribut value et saisis tes libellés internes, par exemple en minuscules. Si tu ne le fais pas, les valeurs transmises peuvent être peu claires et peu significatives.
Si tu veux pré-sélectionner une valeur spécifique lors du chargement du formulaire, tu peux utiliser l'attribut selected. Cela te permet de définir par exemple Pomme ou Fraise par défaut.

Passons maintenant au regroupement des options. Cela se fait avec l'élément optgroup. Reprenons l'exemple où nous voulons diviser une liste de fruits en deux groupes. Je les appelle simplement fruits 1 et fruits 2.

À l'intérieur de ce groupe, nous pouvons ajouter les éléments d'option correspondants comme Pomme, Orange et Fraise. Tu peux également créer un deuxième groupe contenant également des options spécifiques de fruits.

Donc, lorsque nous créons le groupe fruits 2, tout devrait être bien structuré et clair. Une erreur simple qui se produit souvent est de tenter de fermer une balise de groupe sans l'avoir correctement initialisée. Veille à ce que toutes les balises soient correctement ouvertes et fermées.

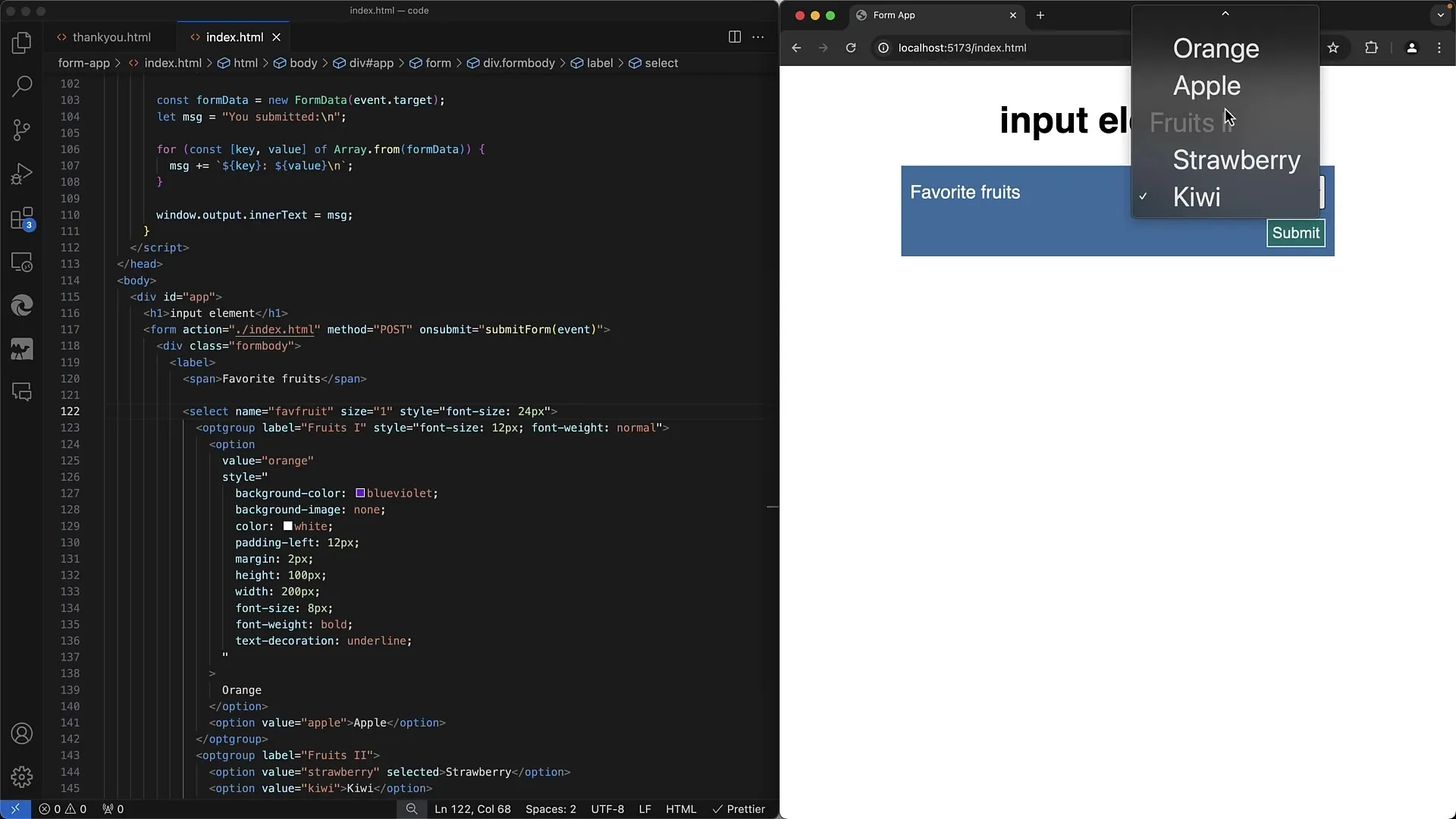
Ici, tu vois comment les regroupements sont affichés dans l'interface utilisateur. Les options à l'intérieur des groupes sont généralement mises en surbrillance en gris. Cela donne aux utilisateurs des indications visuelles selon lesquelles ils appartiennent à une catégorie spécifique.

Maintenant, tu peux personnaliser davantage la mise en page de tes groupes. Par exemple, tu peux changer la taille de la police ou le poids des options de texte.

Pour optimiser l'apparence, tu peux appliquer des styles CSS. Par exemple, en définissant la taille de la police sur 24px, la mise en page se modifie en conséquence, et la présentation est mise en évidence en termes de couleur et de taille.

Il est important de savoir que tu ne peux pas ajuster individuellement les valeurs des options entre les groupes. Si tu changes la taille de police dans un groupe, cela affectera également les autres options au sein du même groupe.

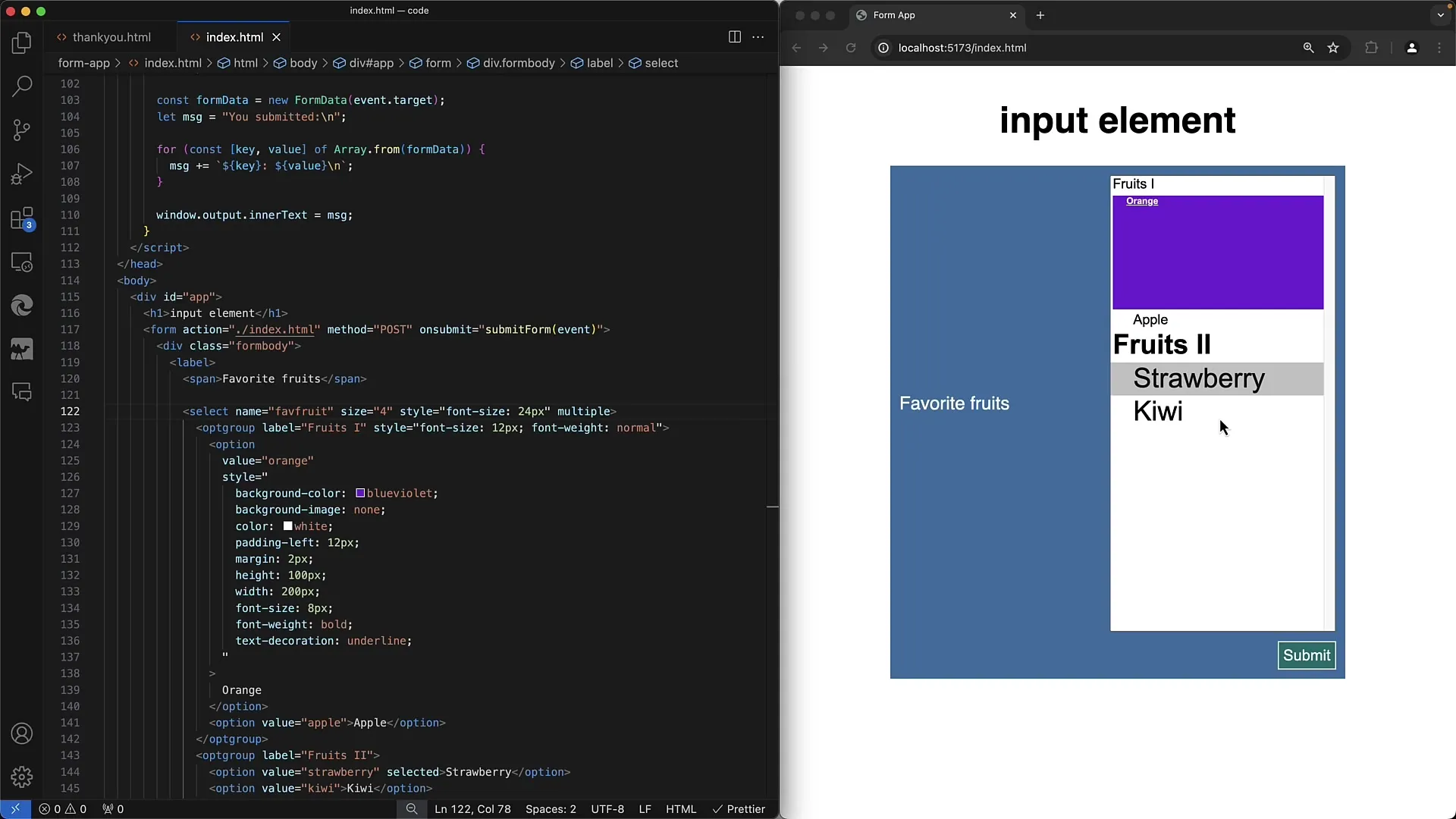
Une fonction très utile est la possibilité de sélection multiple. Lorsque vous ajoutez l'attribut multiple, les utilisateurs peuvent sélectionner plusieurs options dans différents groupes en maintenant la touche de la souris enfoncée.

Maintenant que vous savez comment créer des groupes d'options dans une liste déroulante, vous pouvez rendre vos formulaires Web plus conviviaux et intuitifs.
Résumé
Dans ce tutoriel, vous avez appris comment regrouper des options dans un menu déroulant. Le bon paramétrage des attributs de valeur ainsi que l'utilisation de l'élément < ; optgroup> pour le regroupement sont essentiels pour offrir une expérience utilisateur optimale. Expérimentez avec les exemples donnés et adaptez-les à vos besoins.
Foire aux Questions
Quelle est la fonction de l'attribut de valeur dans la balise < ; option> ?L'attribut de valeur indique la valeur sélectionnée transmise, qui est utilisée lorsque le formulaire est soumis.
Comment puis-je pré-sélectionner une option de choix par défaut ?Vous pouvez utiliser l'attribut selected dans la balise < ; option> correspondante pour afficher une option de choix par défaut.
Comment regrouper des options dans une liste de choix ?Utilisez la balise < ; optgroup> pour créer des groupes d'options et attribuez-leur un attribut de libellé.
Puis-je appliquer des styles CSS aux éléments < ; option> ?Oui, vous pouvez appliquer des styles CSS aux éléments de choix, cependant, les options de stylage pour les éléments < ; option> sont limitées.
Comment activer la sélection multiple dans un menu déroulant ?Ajoutez l'attribut multiple dans la balise < ; select> pour permettre aux utilisateurs de choisir plusieurs options.


