Dans ce tutoriel, nous plongeons dans le monde des formulaires en React, en particulier dans l'utilisation des éléments select et textarea. Les formulaires sont un élément essentiel de toute application Web car ils permettent aux utilisateurs d'entrer des données et d'interagir avec l'application. En React, nous offrons la possibilité d'utiliser efficacement ces éléments et de travailler avec le state du composant. Vous apprendrez ici comment manipuler ces éléments de formulaire pour créer une expérience utilisateur interactive.
Principales conclusions
- L'utilisation de select et textarea en React est comparable à celle de HTML traditionnel.
- Vous devez vérifier si vos éléments de saisie sont « contrôlés » ou « non contrôlés ».
- Le traitement des événements onChange permet une interaction dynamique avec les champs de saisie.
- La vérification des valeurs saisies et de leur longueur peut fournir des indications utiles à l'utilisateur.
Guide étape par étape
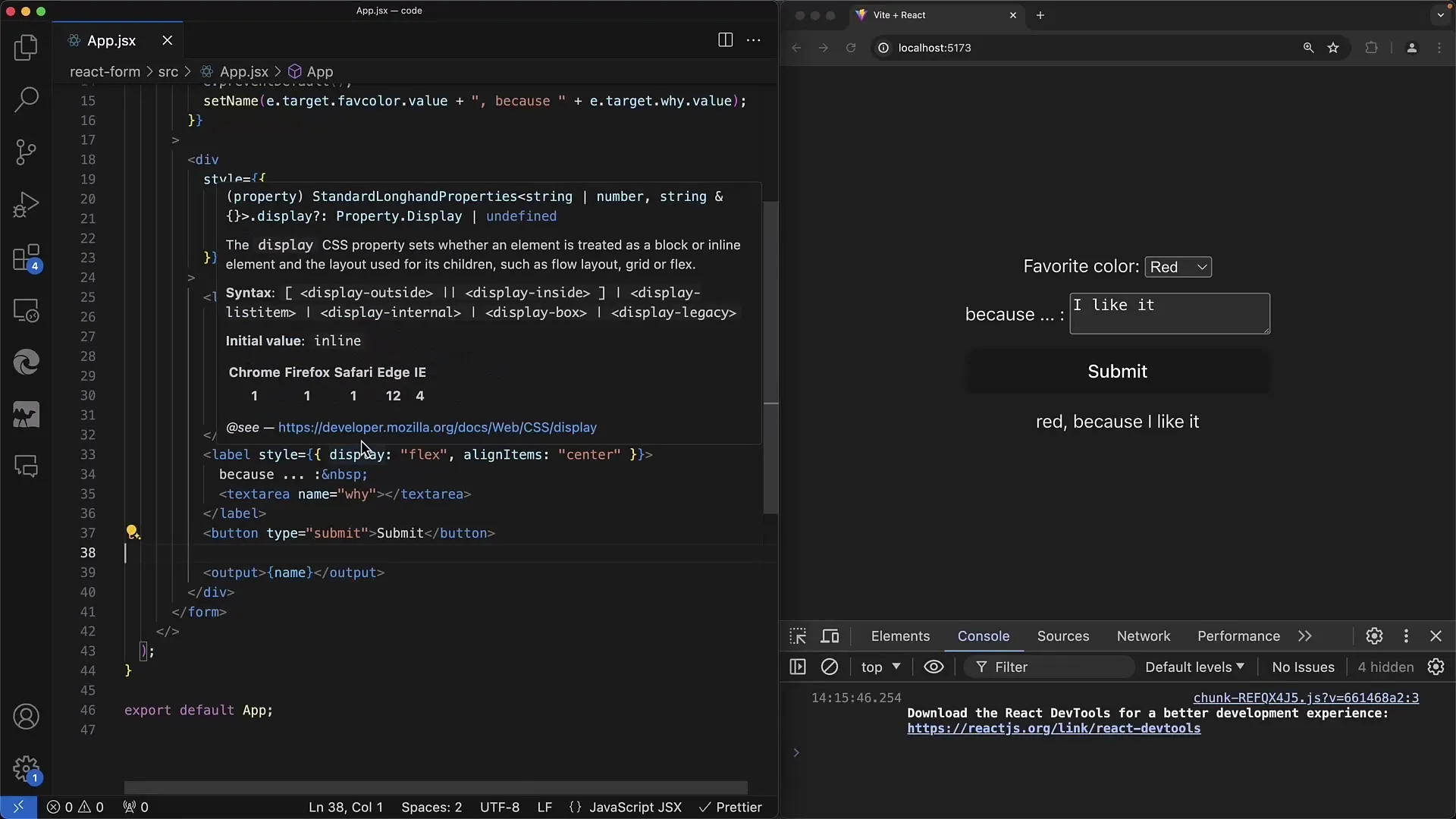
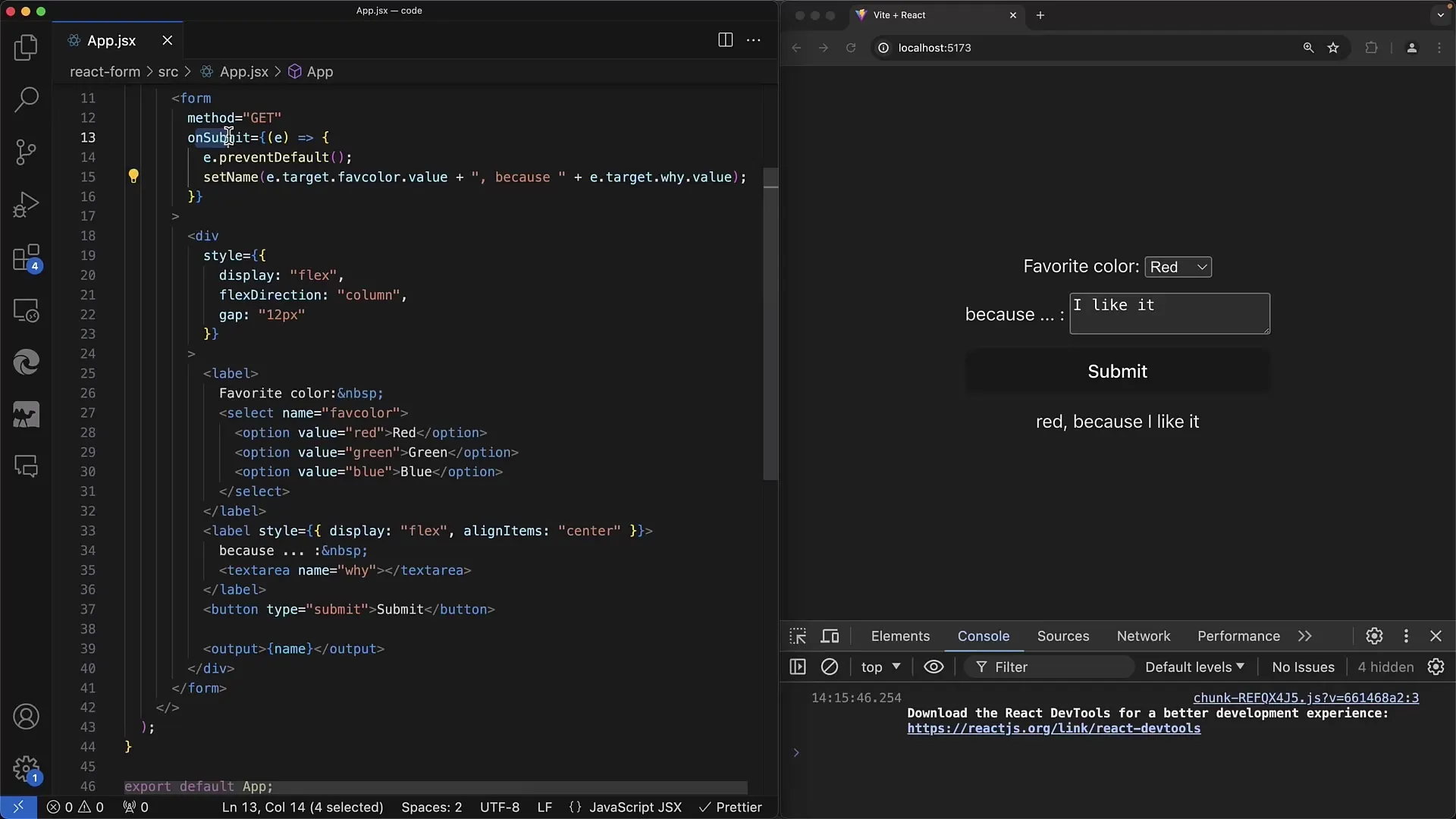
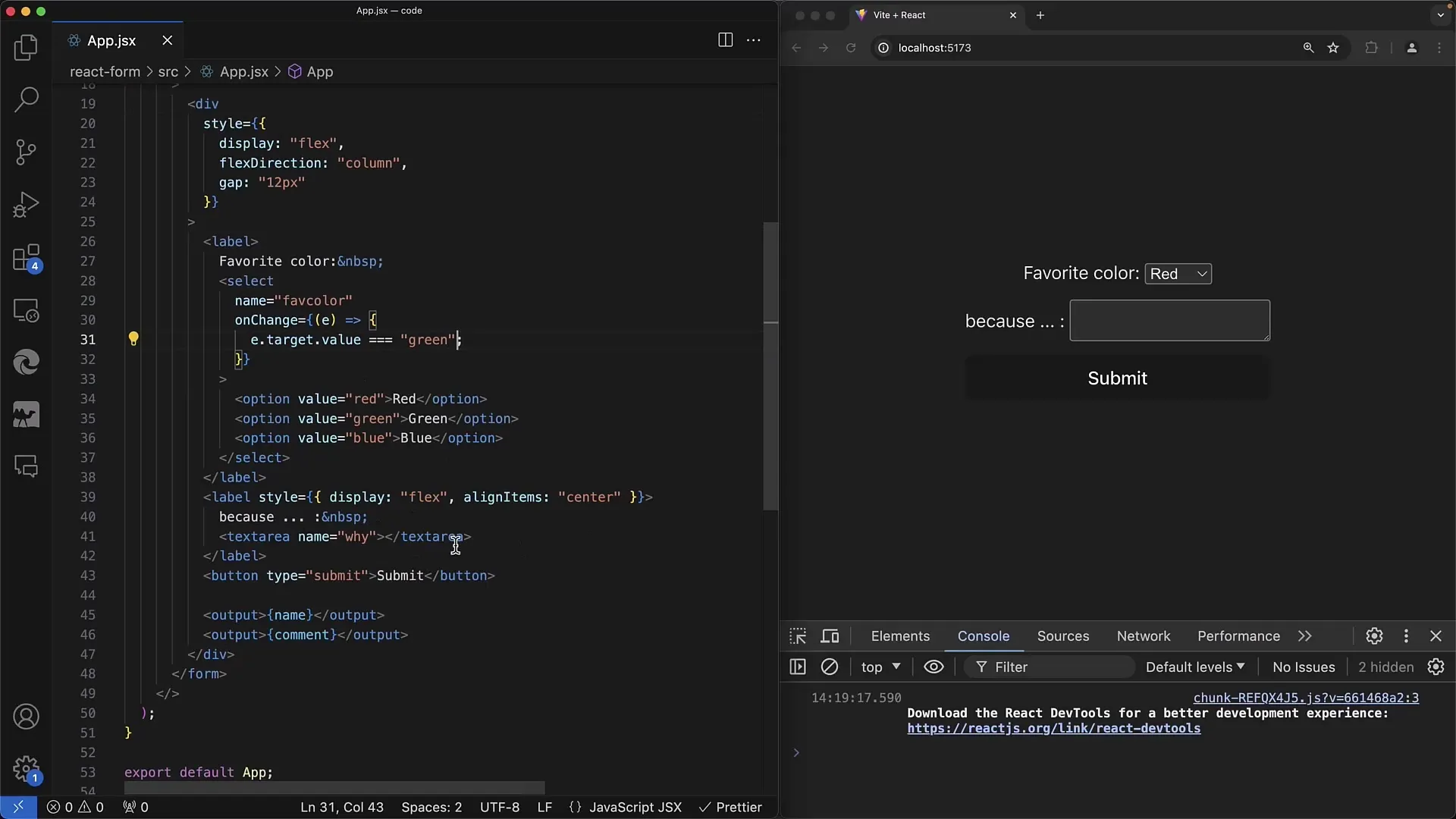
Commencez par définir un simple composant React. Vous utiliserez un formulaire contenant un élément select pour la couleur préférée, ainsi qu'un élément textarea pour saisir un commentaire.

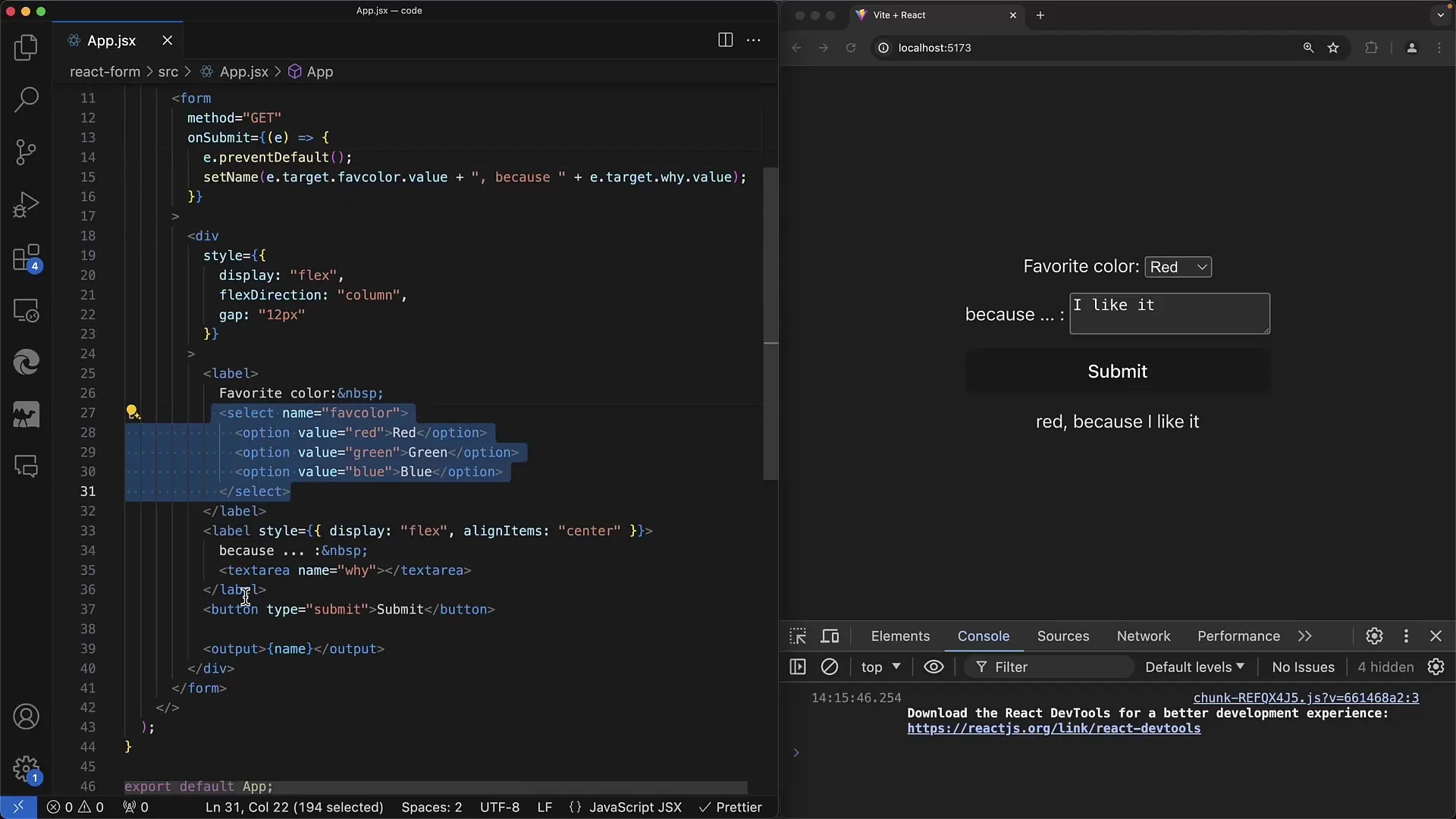
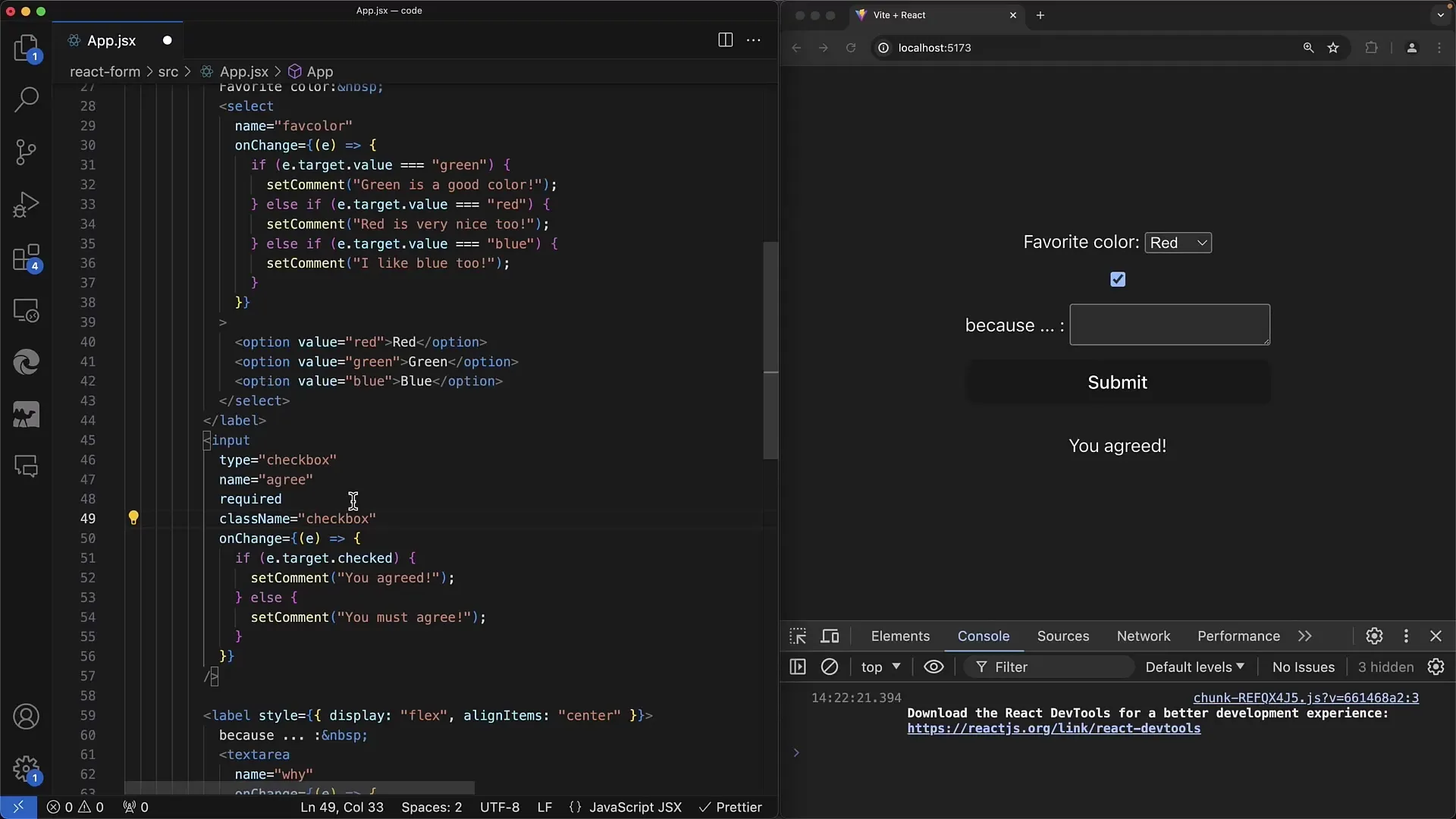
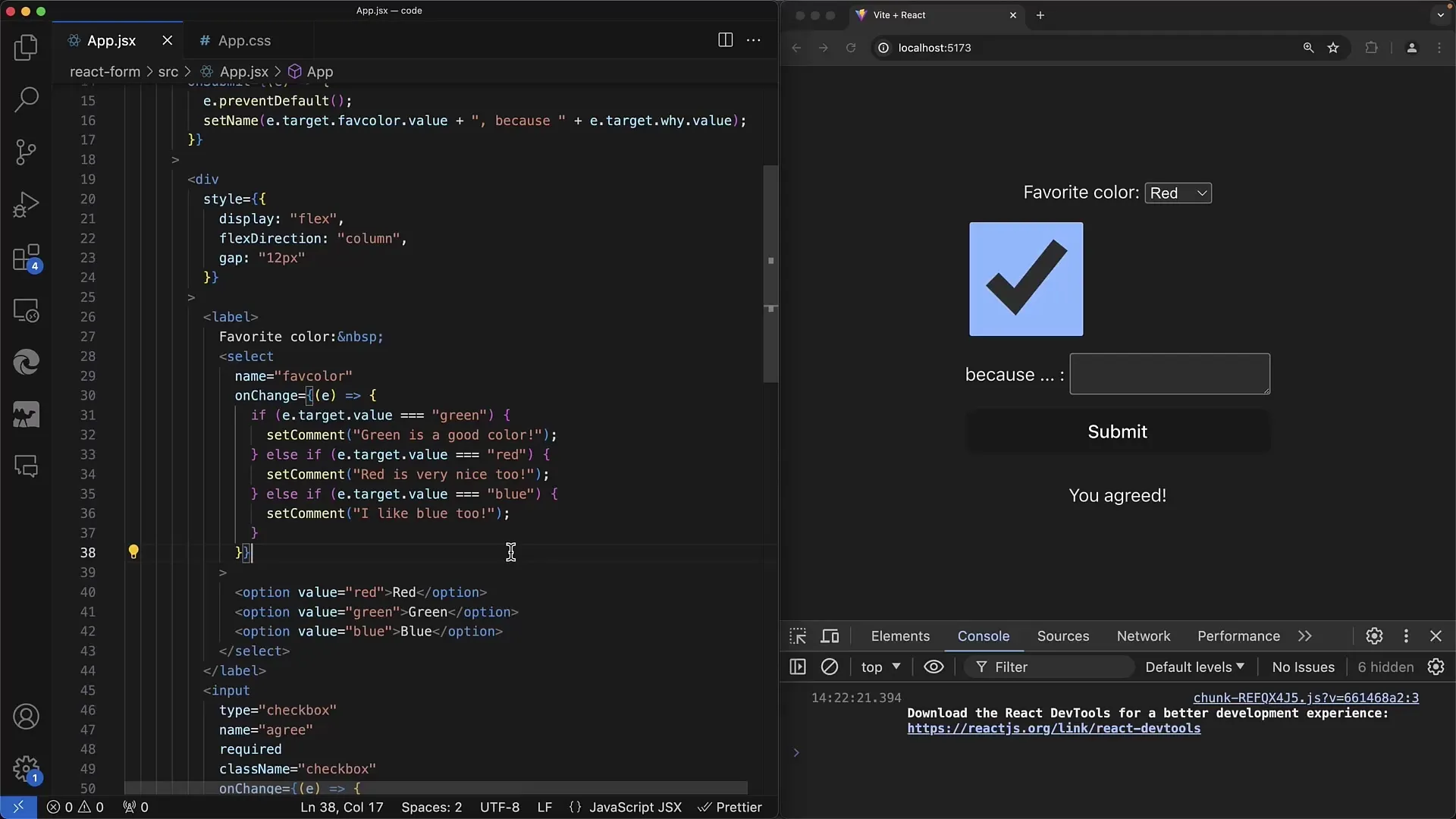
Dans la première étape, créez la structure de base du formulaire. La balise select contient les options pour les couleurs Rouge, Vert et Bleu. En dessous, il y a un textarea où l'utilisateur peut saisir la raison pour laquelle il aime la couleur choisie.

Pour l'événement onSubmit, assurez-vous de capturer les valeurs saisies. Utilisez le paramètre event pour accéder aux éléments de formulaire utilisés. Pour l'élément select, vous pouvez utiliser le nom « couleur préférée » et pour le textarea, le nom « y » pour enregistrer les valeurs respectives.

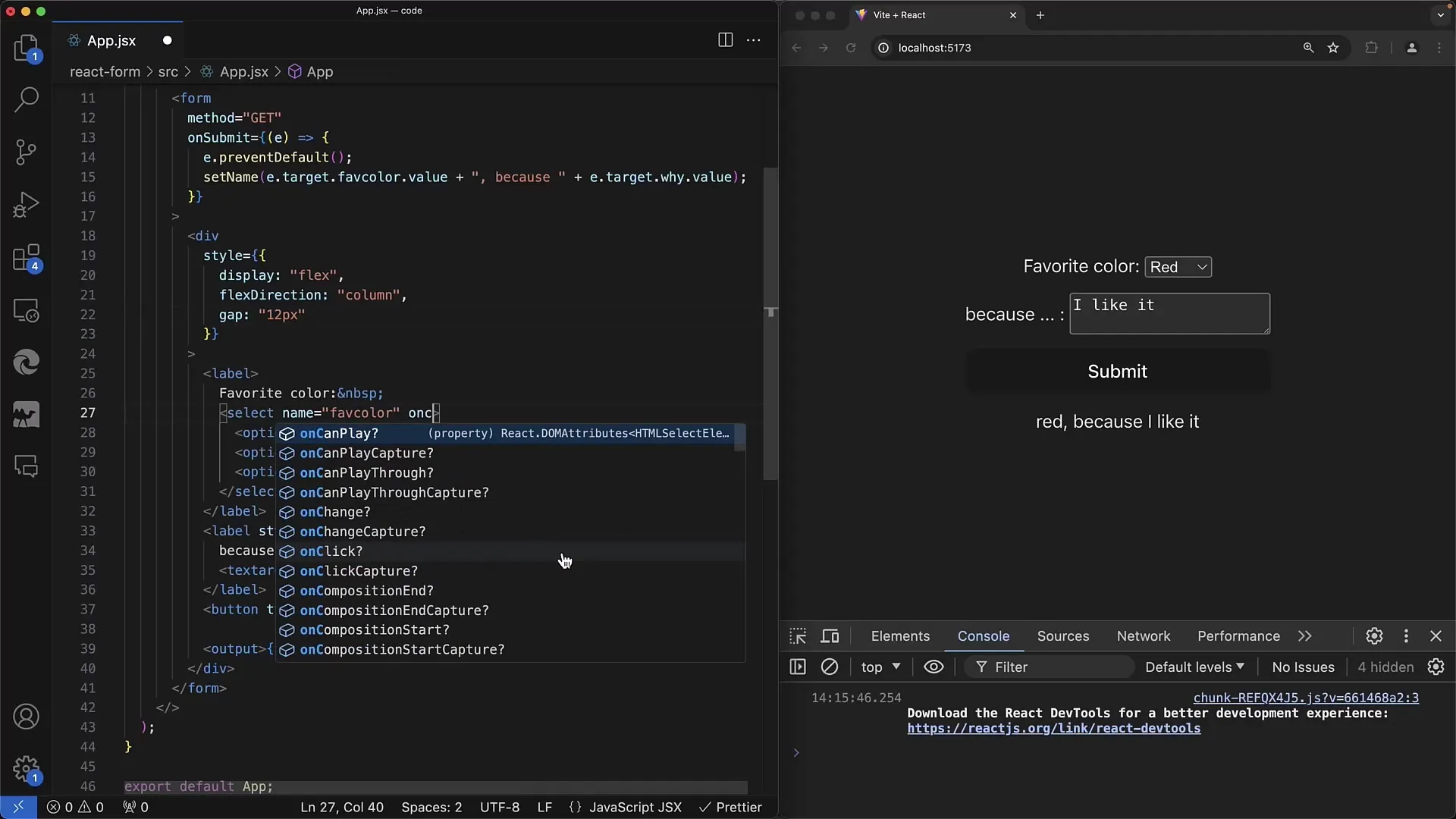
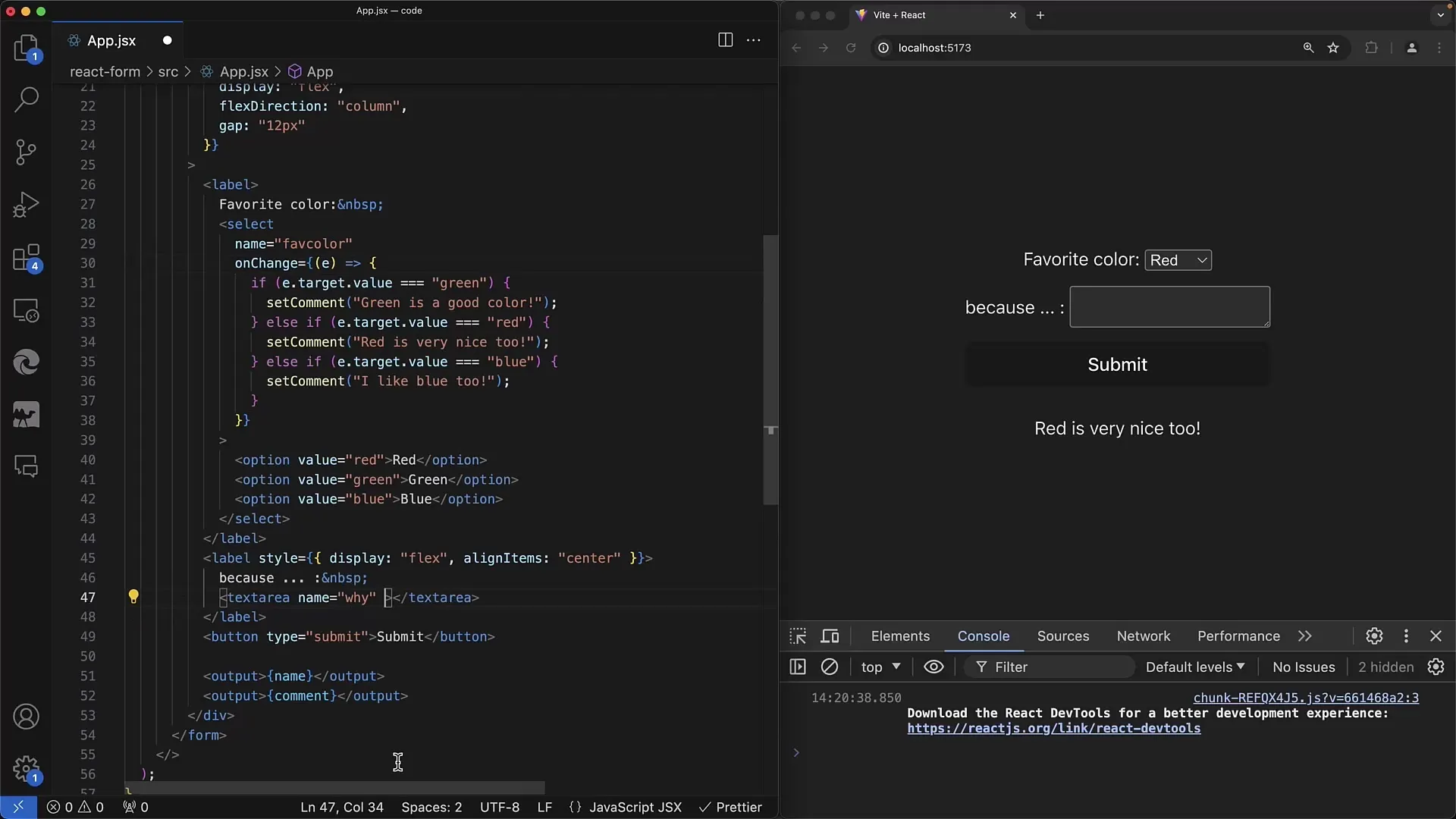
Pour réagir directement aux changements, implémentez la méthode onChange pour l'élément select. Vous vérifiez ainsi quelle couleur a été sélectionnée. La valeur de event.target indique si Rouge, Vert ou Bleu a été choisi.

Si vous choisissez la couleur Vert, vous pourriez générer une sortie telle que « Le vert est une bonne couleur ». Cela est accompli en enregistrant un commentaire dans l'état en fonction de la couleur sélectionnée. Il est conseillé de gérer les erreurs de manière à ce que l'utilisateur reçoive un retour immédiat.

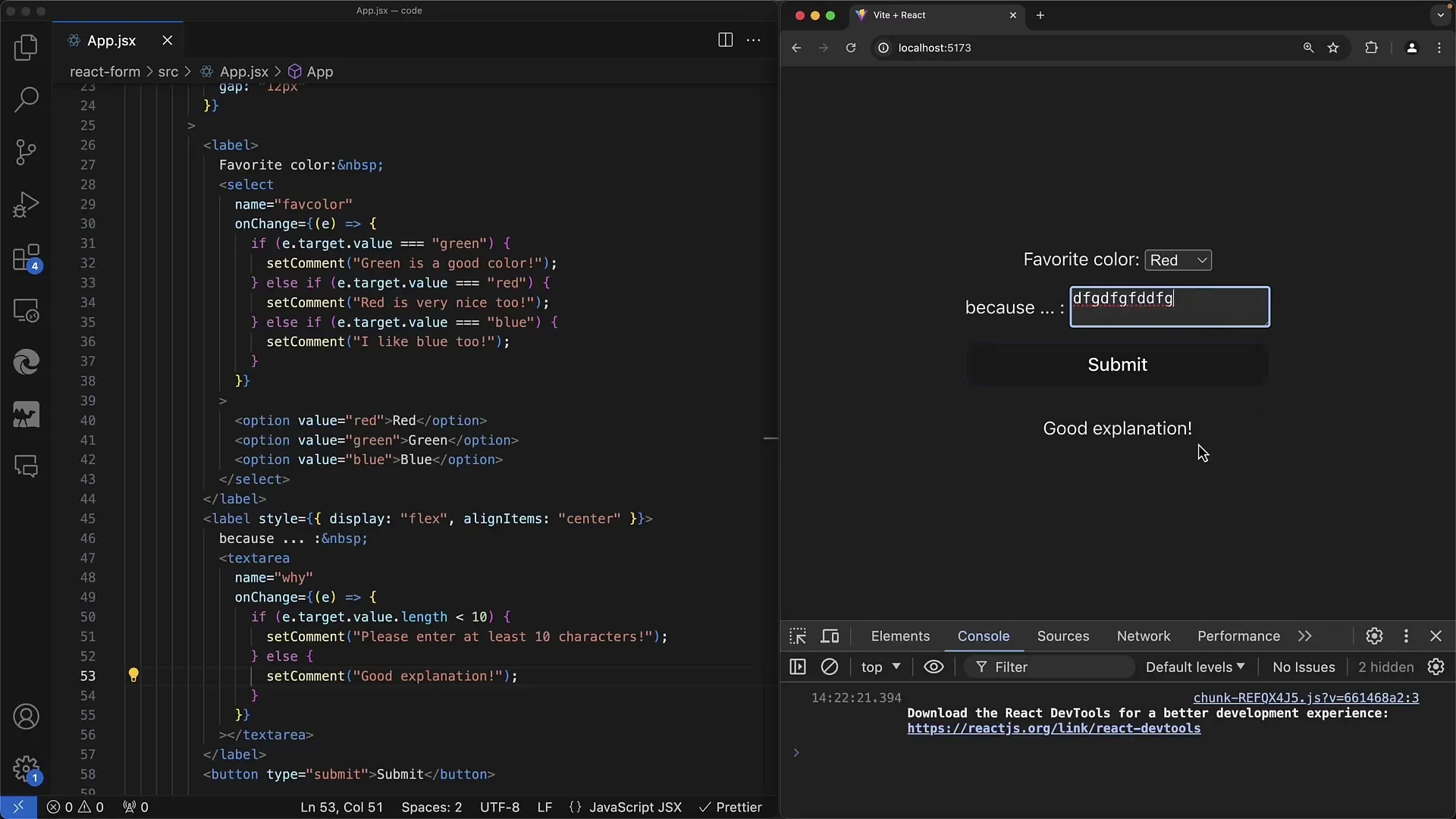
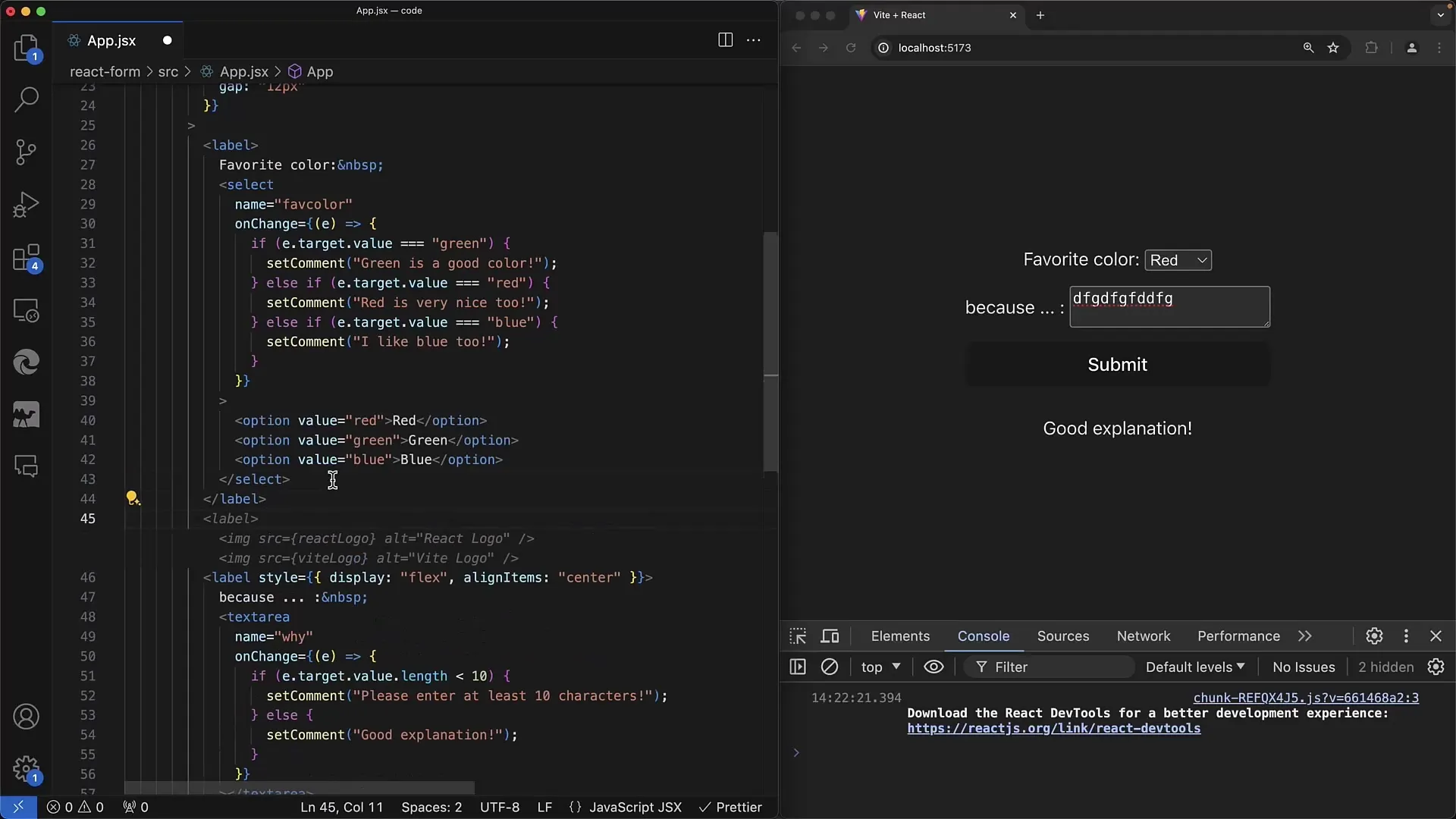
Passons maintenant à la partie textarea. Vous pouvez également utiliser la méthode onChange et vérifier la longueur de l'entrée utilisateur. Si la longueur du texte est inférieure à 10 caractères, affichez un message indiquant que l'utilisateur devrait écrire plus.

Sinon, donnez une rétroaction positive si la longueur dépasse 10 caractères. C'est une forme simple de validation qui aide l'utilisateur à saisir des informations complètes.

Si votre application utilise des cases à cocher, vous pouvez les traiter de manière similaire. Implémentez une case à cocher avec un simple onChange pour déterminer si l'utilisateur a accepté ou non. Cette interaction est basée sur le même principe que les éléments décrits précédemment.

Un point important est d'utiliser className au lieu de class pour appliquer du style avec CSS - c'est une différence typique en React. Vous pouvez également appliquer des classes CSS à vos cases à cocher pour les rendre plus conviviales.

En résumé, lors du traitement des formulaires en React, vous suivez une approche similaire à celle de HTML traditionnel, mais vous devez tenir compte de quelques particularités. Choisissez clairement entre les composants « contrôlés » et « non contrôlés » et veillez à ne jamais passer de « indéfini » à une valeur.

Résumé - Créer des formulaires Web : éléments Select et Textarea en React
Dans ce guide, vous avez appris comment implémenter les éléments select et textarea en React et comment traiter leurs valeurs. De plus, vous avez découvert comment valider les entrées et afficher des interactions à l'utilisateur.
Questions fréquemment posées
Comment utiliser un -Element en React ?Le -Element fonctionne de manière similaire à HTML dans React, vous pouvez le lier avec onChange pour réagir aux changements.
Comment valider l'entrée dans un ?Vous pouvez utiliser la méthode onChange pour vérifier la longueur de l'entrée et fournir un retour si les conditions ne sont pas remplies.
Quelle est la différence entre les composants « contrôlés » et « non contrôlés » en React ?Les composants contrôlés stockent leur valeur dans l'état de React, tandis que les composants non contrôlés accèdent directement au DOM.
Comment ajouter du CSS aux composants React ?En React, vous devez utiliser className au lieu de class. Cela vous permettra d'accéder à tous les styles CSS standard.


