Dans ce tutoriel, vous apprendrez comment gérer l'état des cases à cocher en JavaScript. Les cases à cocher sont un composant important dans les formulaires HTML, car elles offrent à l'utilisateur la possibilité de sélectionner ou de refuser des options. Je vais vous montrer étape par étape comment cibler les cases à cocher, interroger leur état et les définir de manière programmatique. Que vous soyez débutant ou que vous ayez des connaissances avancées en JavaScript, ce guide vous aidera à améliorer vos compétences.
Principales conclusions
- Vous pouvez interroger l'état d'une case à cocher avec la propriété checked.
- Le modèle addEventListener permet une gestion simple des changements.
- Les cases à cocher définies de manière programmatique ne déclenchent pas d'événement de changement.
Guide étape par étape
Tout d'abord, assurez-vous d'avoir une page HTML avec une case à cocher. Je suppose que vous créez un formulaire simple avec une case à cocher pour accepter les conditions générales :

Étape 1 : Récupération de l'élément de case à cocher avec JavaScript
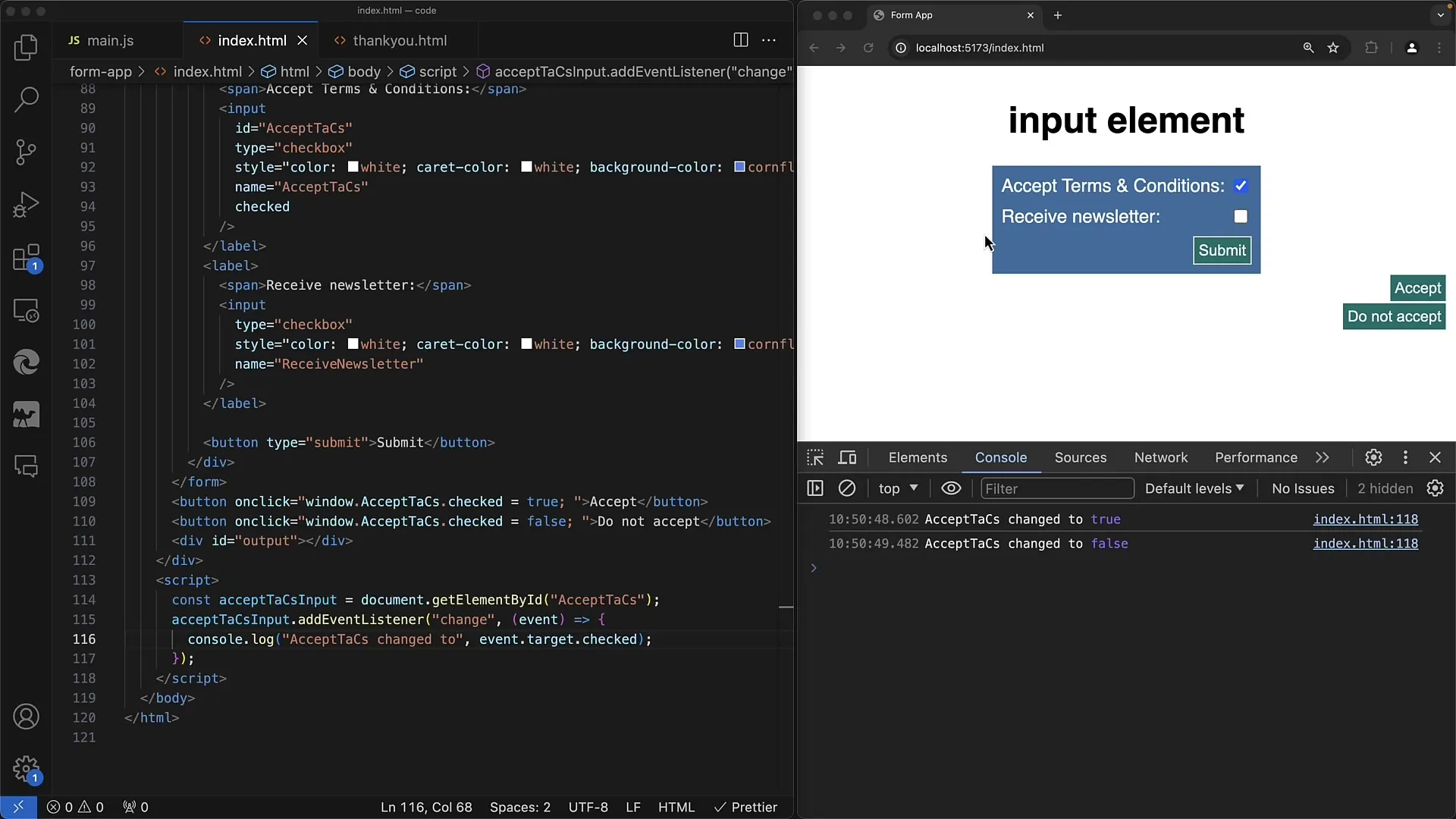
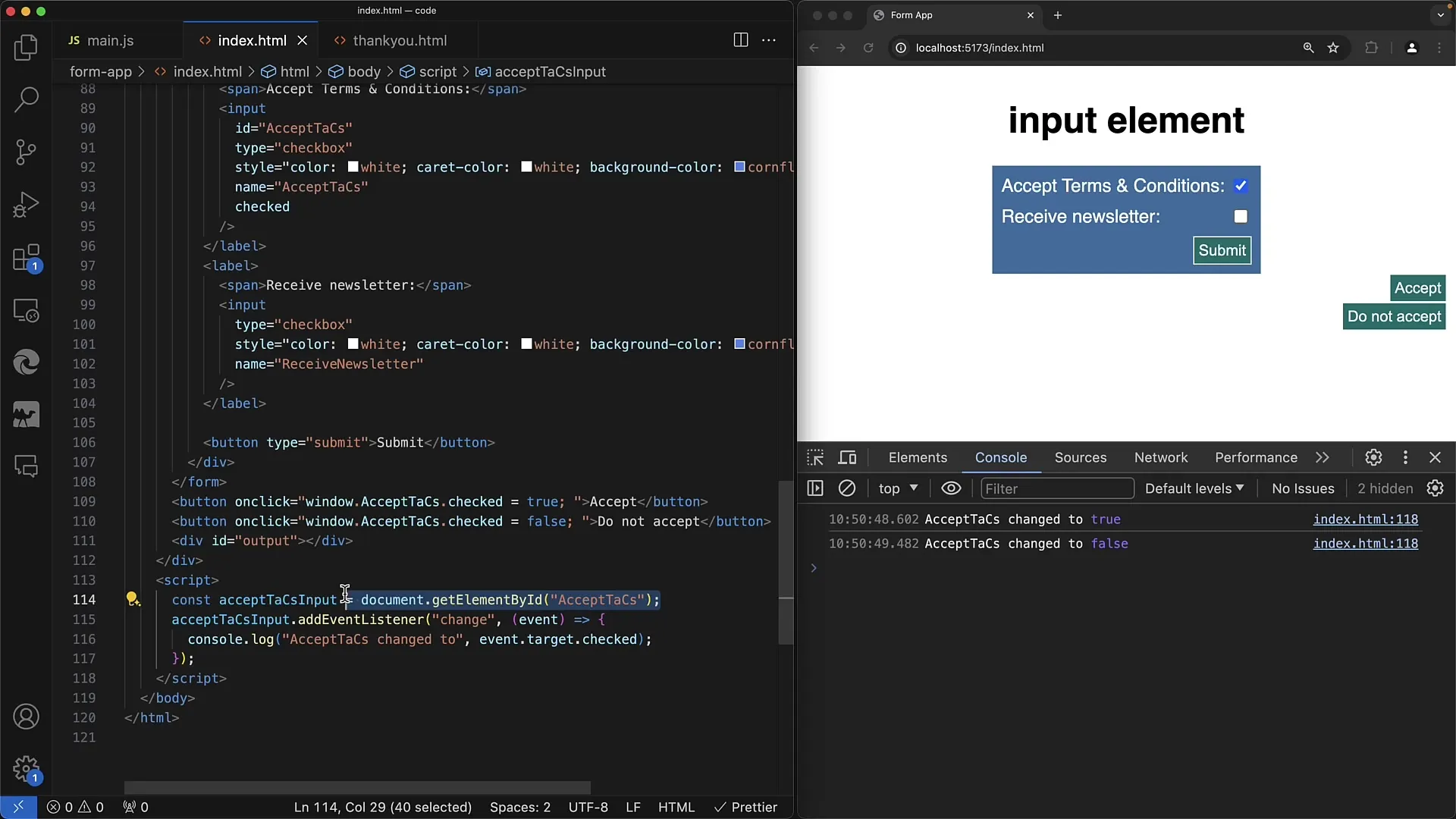
Dans la première étape, la case à cocher est récupérée par son ID. Dans cet exemple, nous nous référons à une case à cocher avec l'ID acceptTerms.

Ici, nous utilisons document.getElementById(« acceptTerms ») pour accéder à l'élément d'entrée.
Étape 2 : Ajout d'un écouteur d'événements
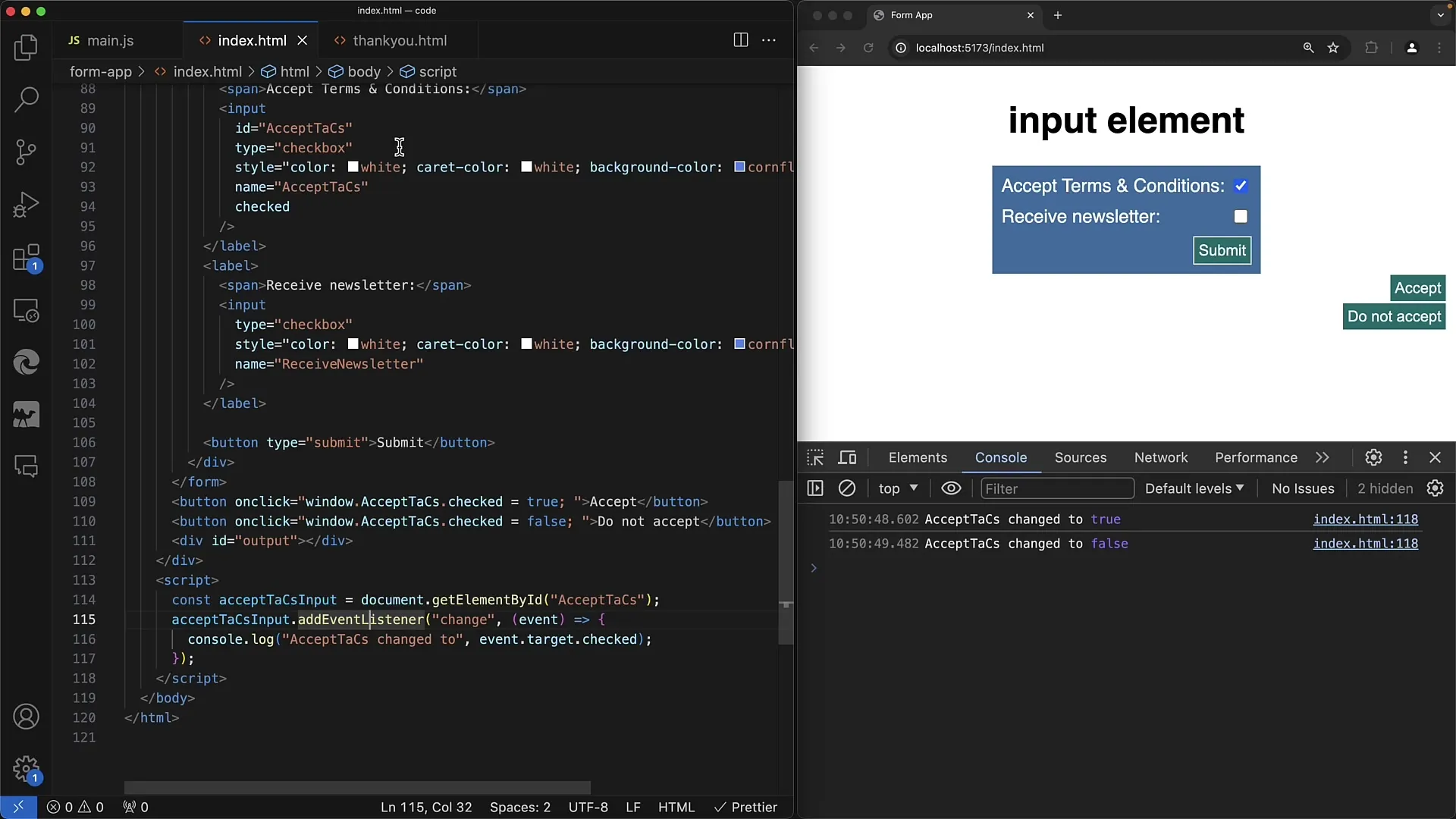
Pour surveiller l'état de la case à cocher, nous ajoutons un écouteur d'événements. Cela se fait en utilisant la méthode addEventListener et l'événement de changement. Ainsi, vous pouvez réagir aux modifications de la case à cocher.

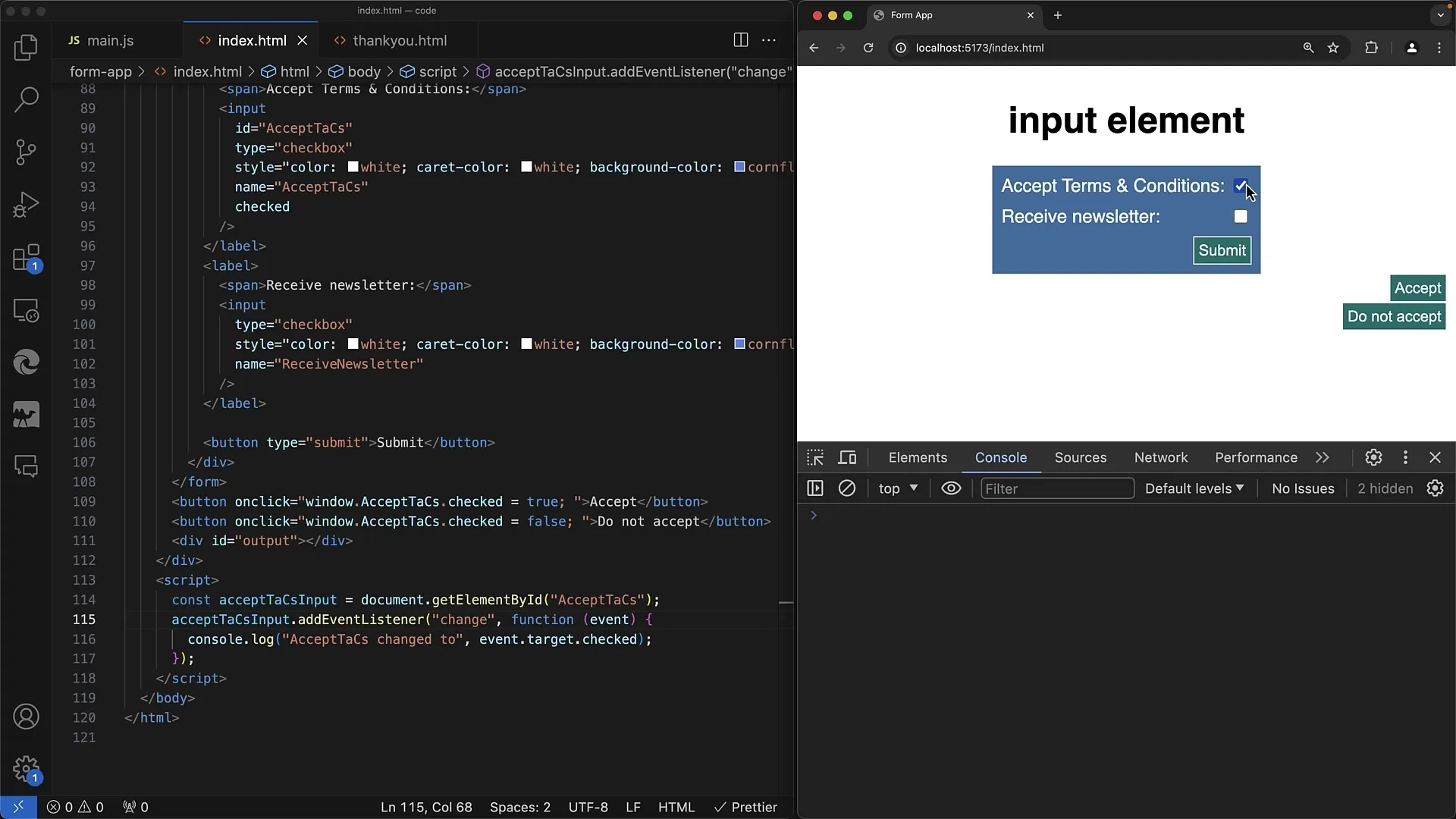
En utilisant une fonction fléchée ou une fonction normale (les deux sont possibles), vous pouvez afficher l'état actuel de la case à cocher lorsque des modifications sont apportées.
Étape 3 : Vérification de l'état de la case à cocher
Dans l'écouteur d'événements, vous vérifiez maintenant l'état de la case à cocher. Au lieu d'utiliser event.target.value, ce qui ne vous donnerait pas le résultat souhaité dans ce cas, vous accédez à la propriété checked.
Si la case à cocher est cochée, checked renvoie true, sinon false. Comprendre ce comportement est crucial pour pouvoir utiliser efficacement la case à cocher.
Étape 4 : Un exemple de sortie
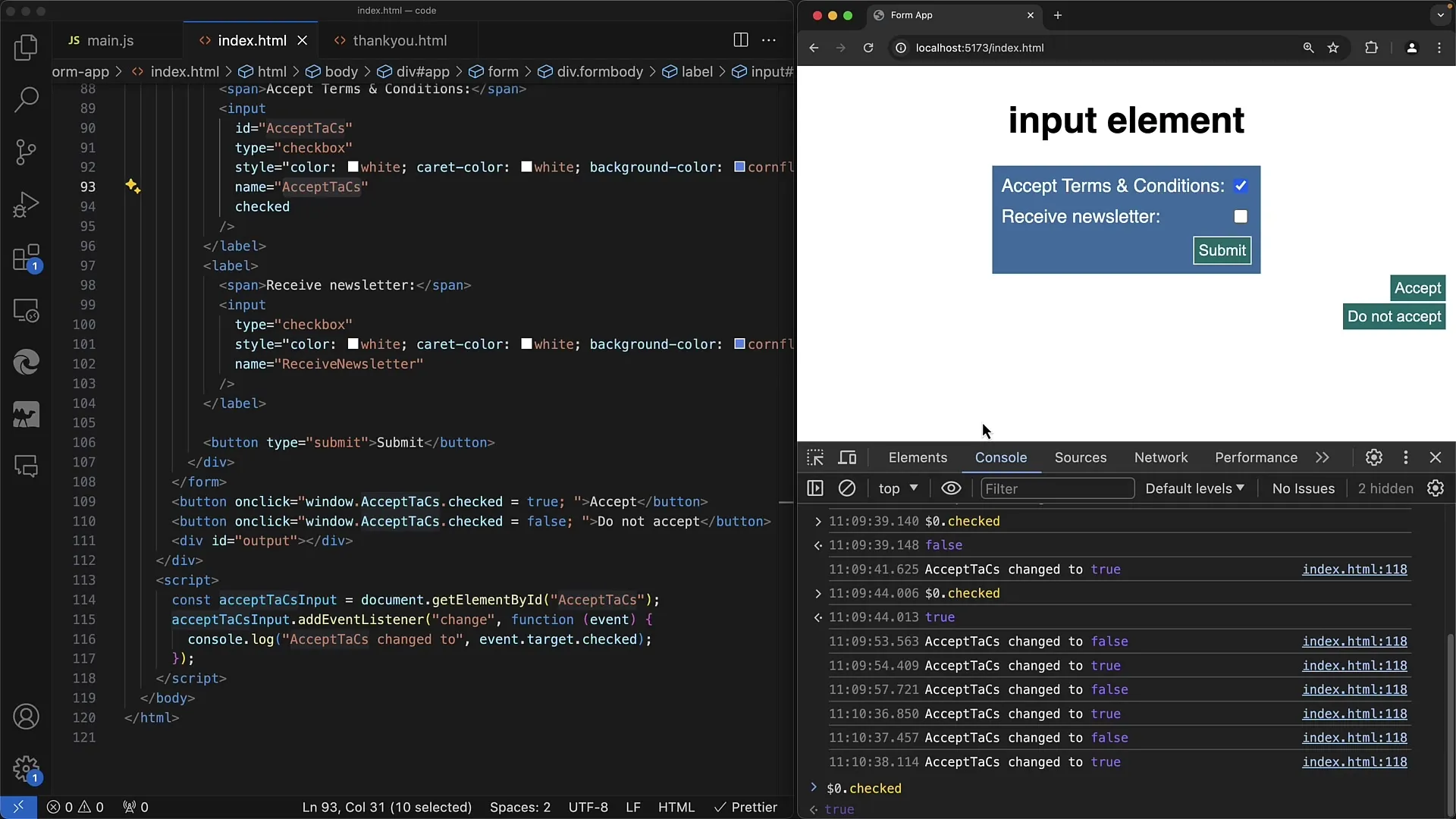
Vous pouvez tester la fonctionnalité en rechargeant le formulaire et en activant ou désactivant la case à cocher.

Si vous décochez la case à cocher, vous devriez voir l'indication accepter les conditions générales changer en false, et en la réactivant, true apparaît. Vous pouvez ainsi vérifier si la case à cocher fonctionne correctement.
Étape 5 : Valeur de la case à cocher en HTML
Si vous affichez la case à cocher dans le code HTML initialement, vous pouvez définir la valeur par défaut avec l'attribut checked.
Une case à cocher définie comme suit sera affichée par défaut comme activée. En JavaScript, vous pouvez également ajuster cette propriété dynamiquement.
Étape 6 : Définition programmatique de la case à cocher
Dans cette étape, je vais vous montrer comment modifier l'état de la case à cocher de manière programmatique. Pour cela, nous ajoutons deux boutons, un pour « Accepter » et un pour « Ne pas accepter ».

Avec ces boutons, vous pouvez modifier directement la valeur de la case à cocher, sans déclencher d'événement de changement. Gardez à l'esprit qu'il ne s'agit pas d'une action de l'utilisateur ; par conséquent, aucune notification de changement n'est donnée.
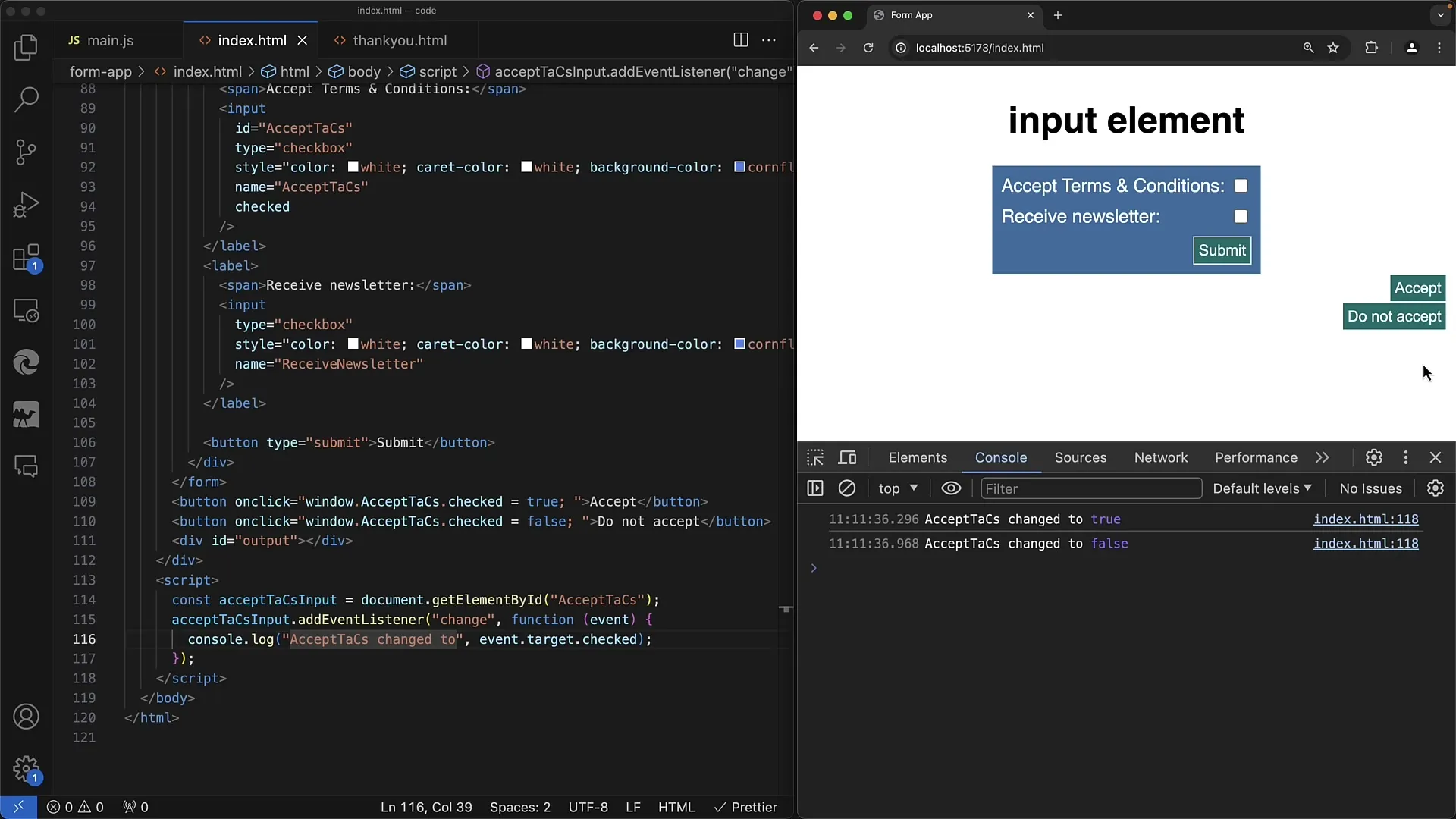
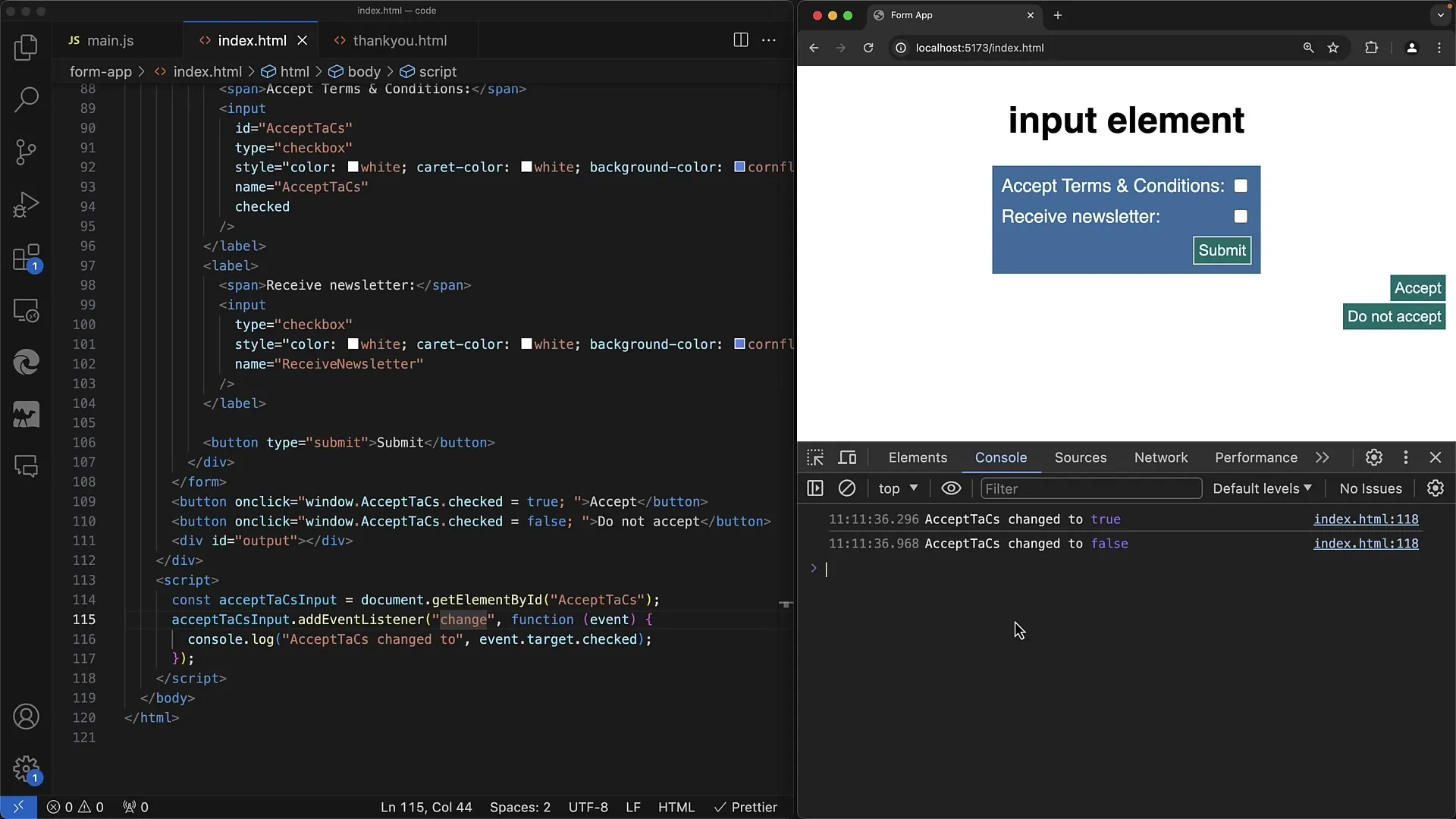
Étape 7 : Comportement de l'événement de changement
Comme vous modifiez la case à cocher par du code, aucun événement de changement ne se produit. Il est important de comprendre cela pour éviter les erreurs logiques dans votre code. Si aucune interaction utilisateur n'a lieu, l'auditeur de changement ne sera pas activé.

Cela signifie que lorsque vous cliquez sur le bouton « Accepter », rien ne se passe, aucun événement n'est déclenché. En revanche, les actions des utilisateurs déclenchent l'auditeur et donc des changements dans l'affichage ou la logique de votre application.
Étape 8 : Conclusions et applications futures
Maintenant, vous avez appris comment manipuler les cases à cocher à la fois en JavaScript natif et de manière programmatique. Ces techniques de base sont utilisées de manière similaire dans de nombreux frameworks tels que React ou jQuery, mais l'implémentation spécifique peut varier.

Dans les tutoriels futurs, nous explorerons comment ces concepts sont mis en œuvre dans différents frameworks et quelles fonctionnalités supplémentaires vous pouvez utiliser pour améliorer l'interaction avec les utilisateurs.
Résumé
Dans ce guide, vous avez appris comment interroger et définir programmation l'état des cases à cocher avec JavaScript. Avec ces compétences, vous serez en mesure de créer des formulaires conviviaux répondant aux besoins de votre application.
Foire aux questions
Comment puis-je interroger la valeur d'une case à cocher en JavaScript ?Utilisez la propriété checked de l'élément de case à cocher.
Que se passe-t-il lorsque vous programmez la case à cocher en JavaScript ?Lors de la programmation de la case à cocher, aucun événement de changement n'est déclenché.
Puis-je activer la case à cocher en HTML par défaut ?Oui, utilisez l'attribut checked dans la balise HTML de la case à cocher.


