L'upload de fichiers via un formulaire Web est une partie importante de la plupart des applications et sites Web modernes. Dans ce tutoriel, vous apprendrez comment implémenter efficacement l'élément Input de type « fichier » pour les téléchargements de fichiers. Vous comprendrez comment fonctionne le processus de sélection de fichier, comment vous assurer que le fichier est correctement envoyé au serveur, et quelles sont les configurations importantes à prendre en compte. Ce guide s'adresse aux développeurs souhaitant élargir leurs connaissances en matière de formulaires HTML et de téléchargement de fichiers.
Principales conclusions
- L'élément Input de type « fichier » permet aux utilisateurs de télécharger des fichiers.
- L'utilisation des bons types de formulaires et de l'attribut Enctype est essentielle pour une téléchargement de fichier réussi.
- Vous pouvez concevoir une interface conviviale pour les téléchargements de fichiers à l'aide de JavaScript.
Guide étape par étape
Tout d'abord, assurez-vous que le formulaire HTML de base avec l'élément Input de type « fichier » existe.

Ici, dans cet exemple local, j'ai déjà mis en place l'élément Input avec le type « Fichier ». Vous verrez que près du bouton, il est écrit « aucun fichier choisi ». L'élément Input de type « fichier » permet aux utilisateurs de sélectionner un ou plusieurs fichiers qui s'ouvriront ensuite dans une boîte de dialogue de fichier native au système d'exploitation.

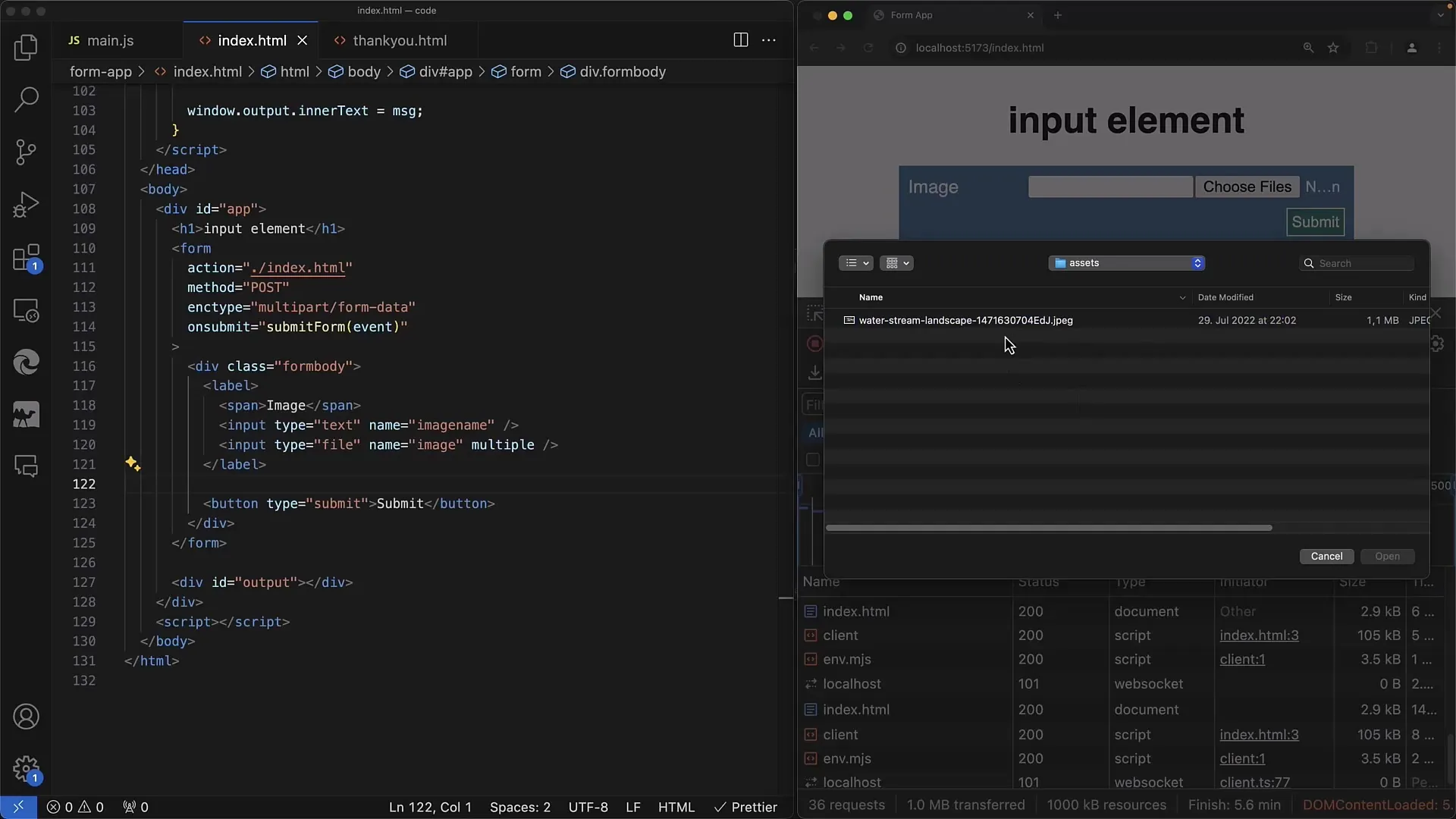
L'apparence de la boîte de dialogue varie en fonction du système d'exploitation, que ce soit Windows, Linux ou MacOS. Voici mon exemple sur un système MacOS, et vous pouvez y accéder pour sélectionner un ou plusieurs fichiers. En cliquant sur « Ouvrir », le fichier sélectionné s'affichera dans le champ d'entrée.

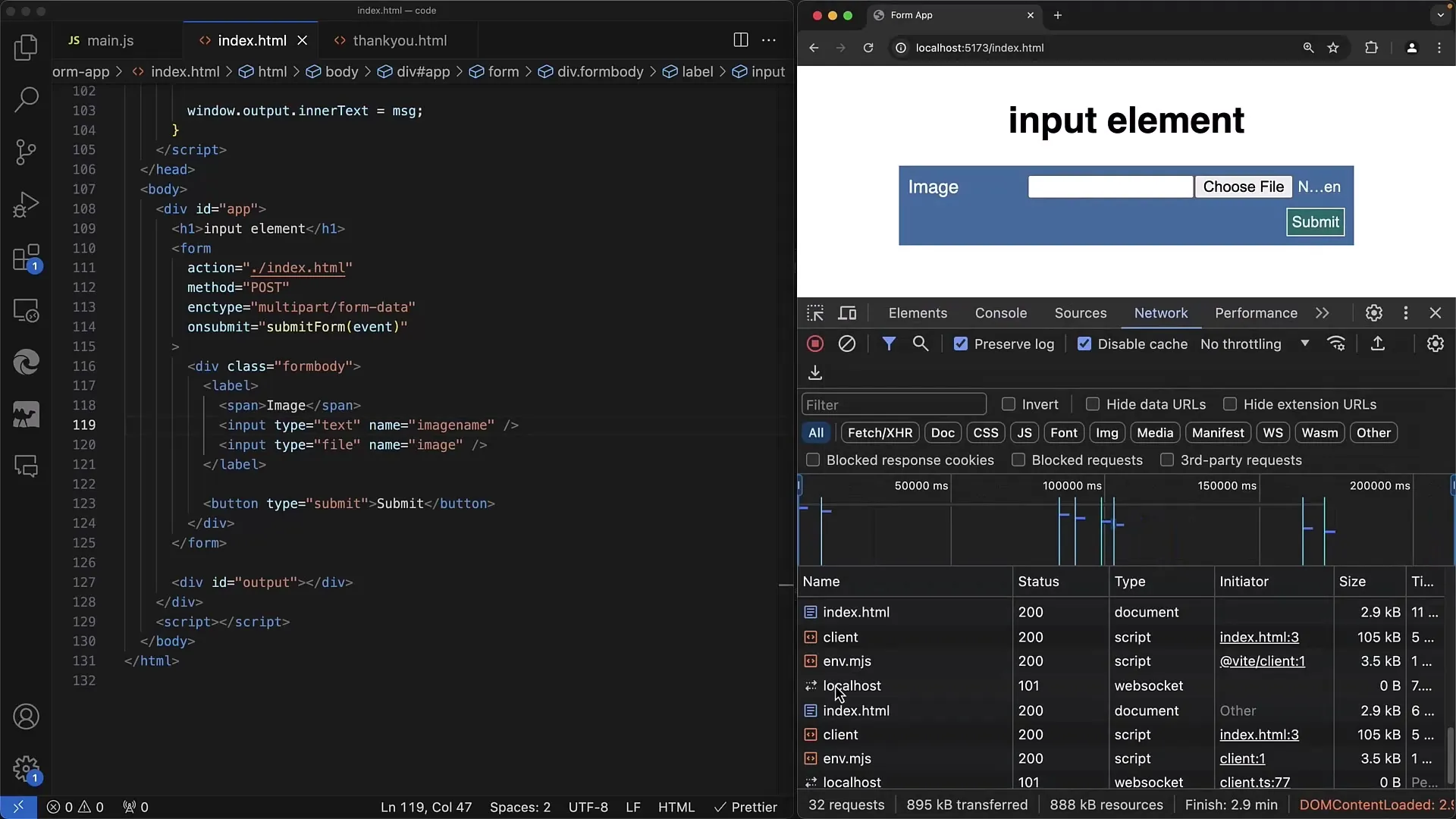
Vous avez maintenant sélectionné le fichier, et il apparaît comme valeur à l'intérieur de l'élément Input. Pour traiter le formulaire, j'utilise la méthode GET.

Ensuite, vous pouvez soumettre le formulaire, mais vous remarquerez que seule le nom du fichier est affiché dans l'URL. Cependant, nous devons modifier cela pour envoyer l'intégralité du contenu du fichier au serveur.

Pour ce faire, nous changeons la méthode en POST. Pour vérifier ce qui est envoyé, accédez à l'onglet Réseau.

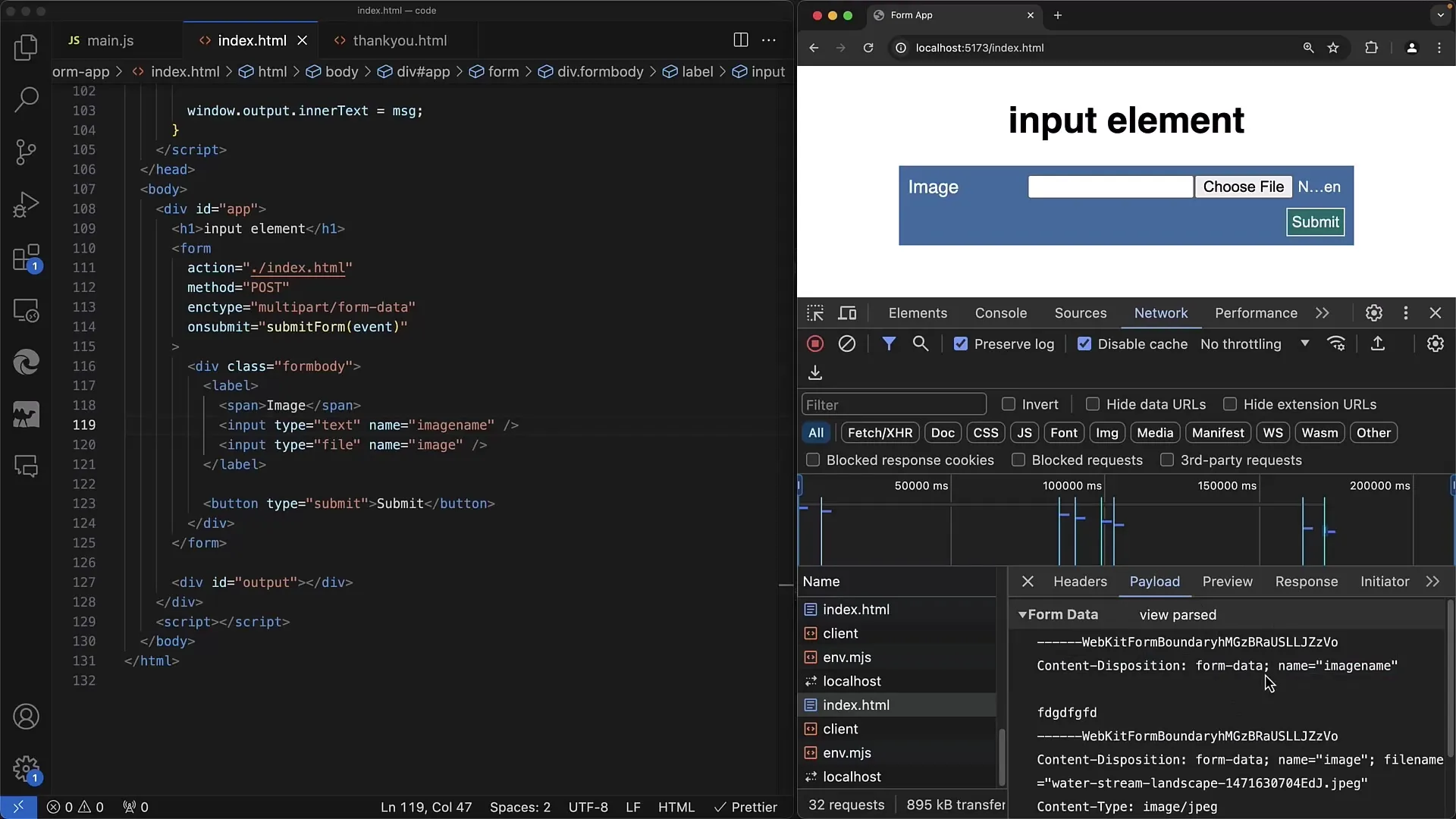
Avant cela, assurez-vous cependant d'avoir au moins un fichier sélectionné. Si vous choisissez le fichier « image.jpg » et soumettez le formulaire, vous le trouverez dans les données envoyées. Mais vous remarquerez rapidement que seul le nom est transmis ici également.

Le problème réside dans le fait que l'attribut enctype n'est pas défini. Nous devons le régler sur multipart/form-data pour transférer le fichier dans le bon format de données.

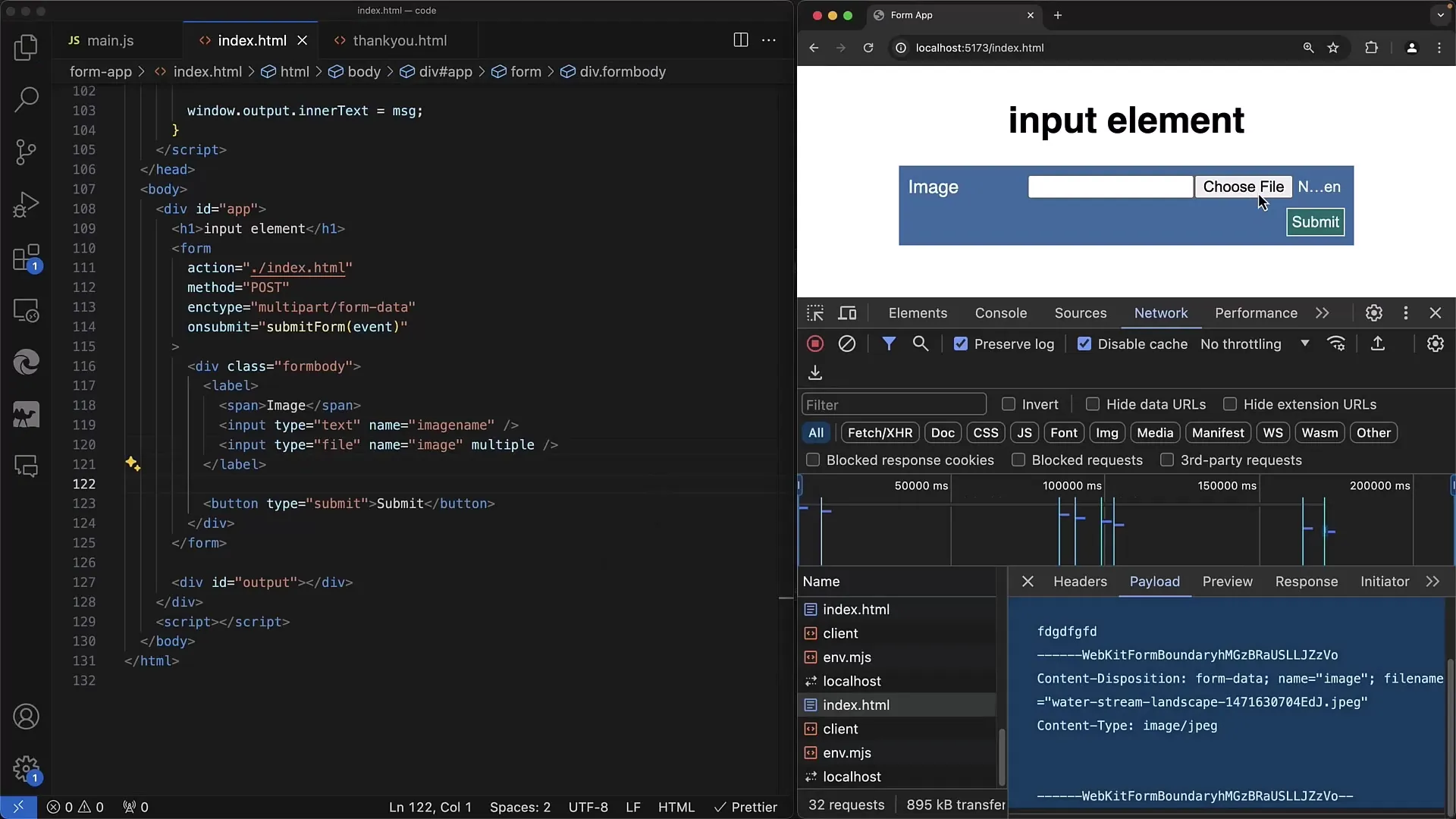
Avec cet Enctype, vous pouvez vous assurer que le serveur reçoit le fichier dans ses données binaires. En le mettant en place, vous re-sélectionnez notre fichier image et soumettez à nouveau le formulaire.

Vous verrez maintenant que la transmission contient non seulement le nom du fichier, mais aussi les données binaires que le serveur devra traiter.
Le serveur devra ensuite décoder ces données binaires. Il est important que le serveur interprète correctement ces informations pour enregistrer le fichier dans une base de données ou sur le serveur.

Pour étendre votre formulaire, vous pouvez ajouter des champs de saisie supplémentaires. Par exemple, un champ de texte classique pour envoyer le nom de l'image avec le fichier image.

Les données sont ensuite transmises en tant que texte et en tant que données binaires. Cela permet un traitement complexe côté serveur.

Un autre aspect utile est l'implémentation de « multiple », permettant aux utilisateurs de télécharger plusieurs fichiers simultanément.

En ajoutant l'attribut multiple, les utilisateurs peuvent sélectionner plusieurs fichiers dans la boîte de dialogue de sélection de fichiers.

Veille à ajouter un écouteur d'événements pour gérer les noms de fichiers sélectionnés lorsque les utilisateurs choisissent leurs fichiers. Cela te permettra également d'accéder au nombre de fichiers téléchargés.

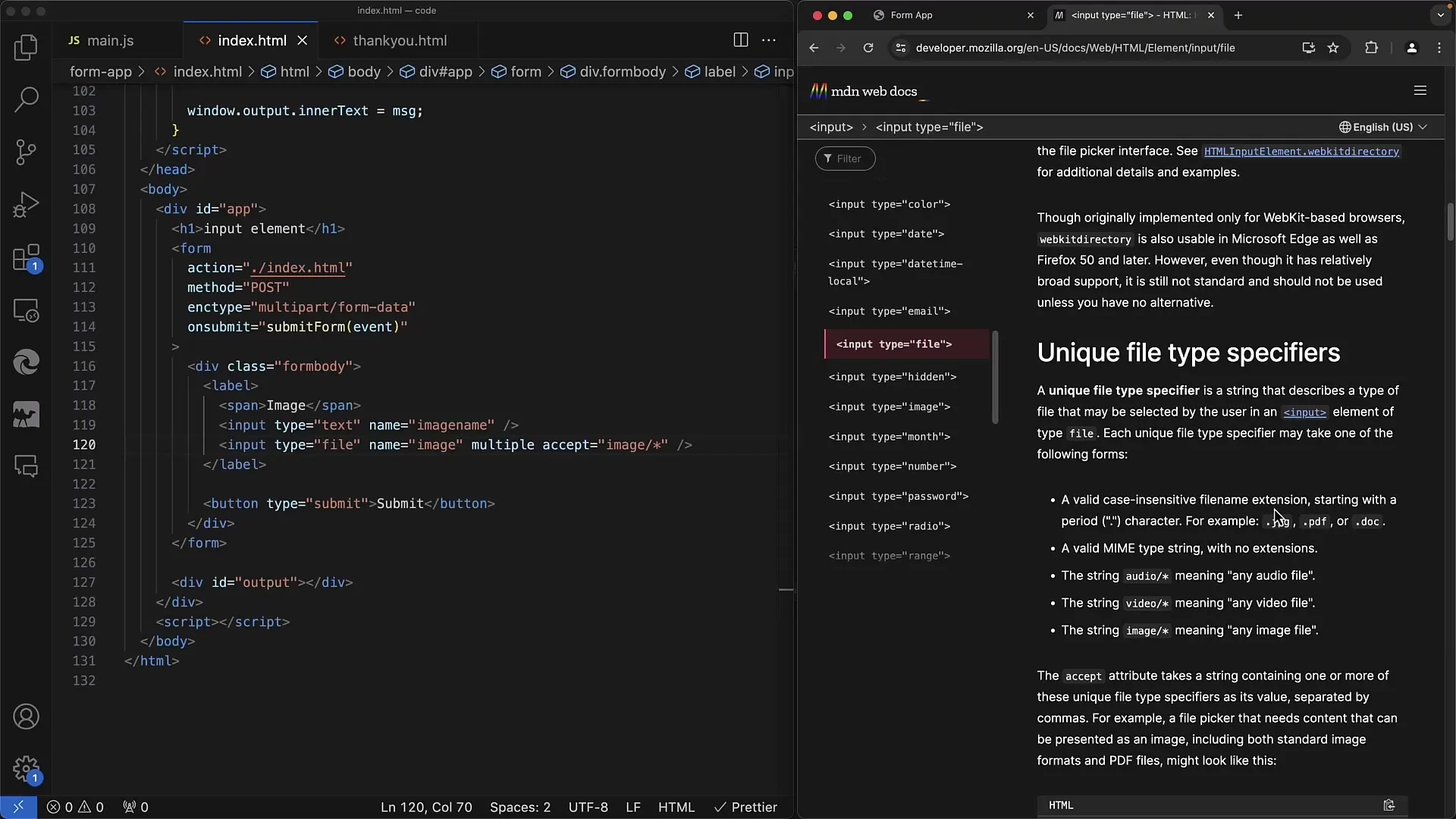
De plus, tu peux spécifier les formats de fichiers que l'utilisateur peut sélectionner en utilisant l'attribut accept.

Par exemple, si tu veux autoriser uniquement les images JPEG ou PNG, tu peux simplement le spécifier dans la déclaration de l'entrée pour adapter la sélection en fonction du système d'exploitation.
Tu peux également spécifier des formats généraux avec image/* pour autoriser la sélection de tous les fichiers image.

Si tu veux en savoir plus sur les possibilités de l'attribut « accept », je te recommande d'utiliser la documentation web de MDN.

Cette documentation fournit des informations complètes sur l'utilisation de l'élément d'entrée et d'autres fonctionnalités de formulaire.
Résumé
Vous avez maintenant vu comment créer un formulaire web simple avec un élément d'entrée de téléchargement de fichiers. Nous avons abordé des concepts de base, y compris les méthodes d'envoi de fichiers au serveur et les attributs nécessaires pour optimiser le processus de téléchargement.
Foire aux questions
Quelle est la différence entre GET et POST lors du téléchargement de fichiers ?GET envoie uniquement les noms de fichiers dans l'URL, tandis que POST transmet le contenu du fichier sous forme de données binaires.
Comment m'assurer que le fichier est envoyé correctement ?Définis l'attribut enctype du formulaire sur multipart/form-data pour le transfert de fichiers.
Puis-je sélectionner plusieurs fichiers simultanément ?Oui, en ajoutant l'attribut multiple dans la balise d'entrée.
Comment puis-je limiter les formats de fichiers pouvant être sélectionnés ?Utilisez l'attribut accept dans la balise d'entrée pour spécifier certains formats de fichiers.
Où puis-je trouver plus d'informations sur l'élément input type=« file » ?Le Mozilla Developer Network (MDN) est une excellente source d'informations détaillées et d'exemples.


