Dans ce guide, vous apprendrez comment recevoir des données de formulaire avec la méthode POST. Lorsque vous développez des applications Web, il est essentiel de comprendre comment les données sont envoyées du côté client au serveur et traitées là-bas. Ce guide est basé sur le populaire framework Node.js Express. D'autres technologies seront également brièvement abordées pour vous donner une compréhension plus large.
Principales conclusions
- La méthode POST est utilisée pour envoyer des données au serveur, et le serveur doit être configuré en conséquence pour recevoir et traiter ces données.
- Vous devez vous assurer que les middlewares nécessaires, tels que body-parser, sont installés et configurés pour transformer les données entrantes en un format utilisable.
- Comprendre la distinction entre les données de formulaire encodées dans l'URL et les données JSON est important pour le traitement correct des requêtes.
Guide étape par étape
Pour recevoir des données avec un gestionnaire POST, suivez les étapes suivantes :
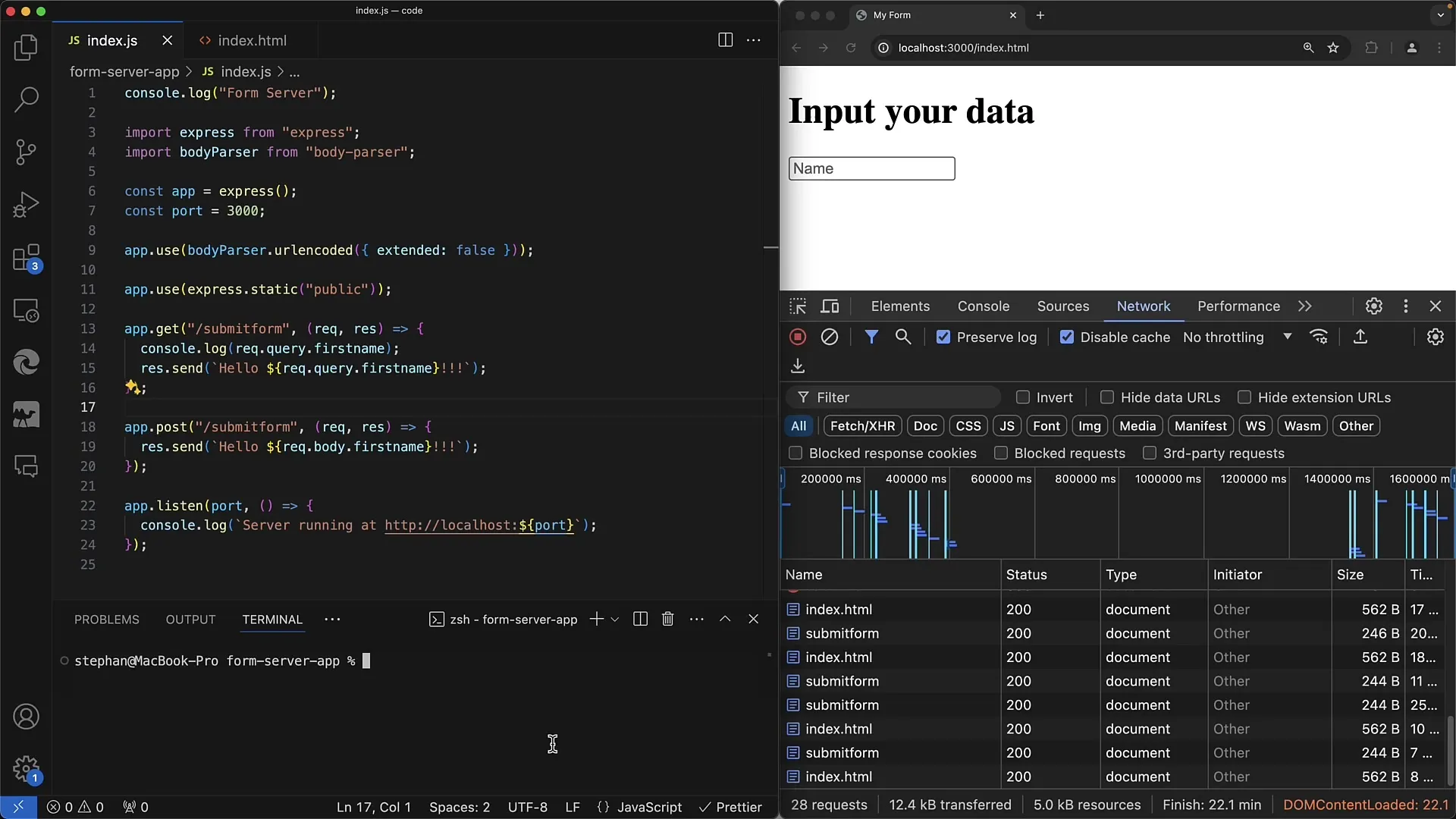
Étape 1 : Configuration du serveur
Commencez par démarrer votre serveur Express. Vous pouvez créer la structure de base d'un serveur Express en vous assurant que les packages nécessaires sont installés. Si vous n'avez pas encore de projet Express, créez-en un avec la commande npm init et installez Express avec npm install express.

Étape 2 : Définition du gestionnaire POST
Définissez un gestionnaire POST dans votre code serveur. Cela se fait avec la méthode app.post(), où vous spécifiez l'URL vers laquelle la requête POST est dirigée et une fonction de rappel. Dans cette fonction de rappel, vous pouvez traiter les données du formulaire.
Étape 3 : Réception des données dans le corps
Pour recevoir les données du corps de la requête POST, vous devez utiliser req.body. C'est là que vous accéderez aux données du formulaire envoyées. Assurez-vous d'utiliser le nom de l'entrée dans votre formulaire HTML pour récupérer correctement les données.
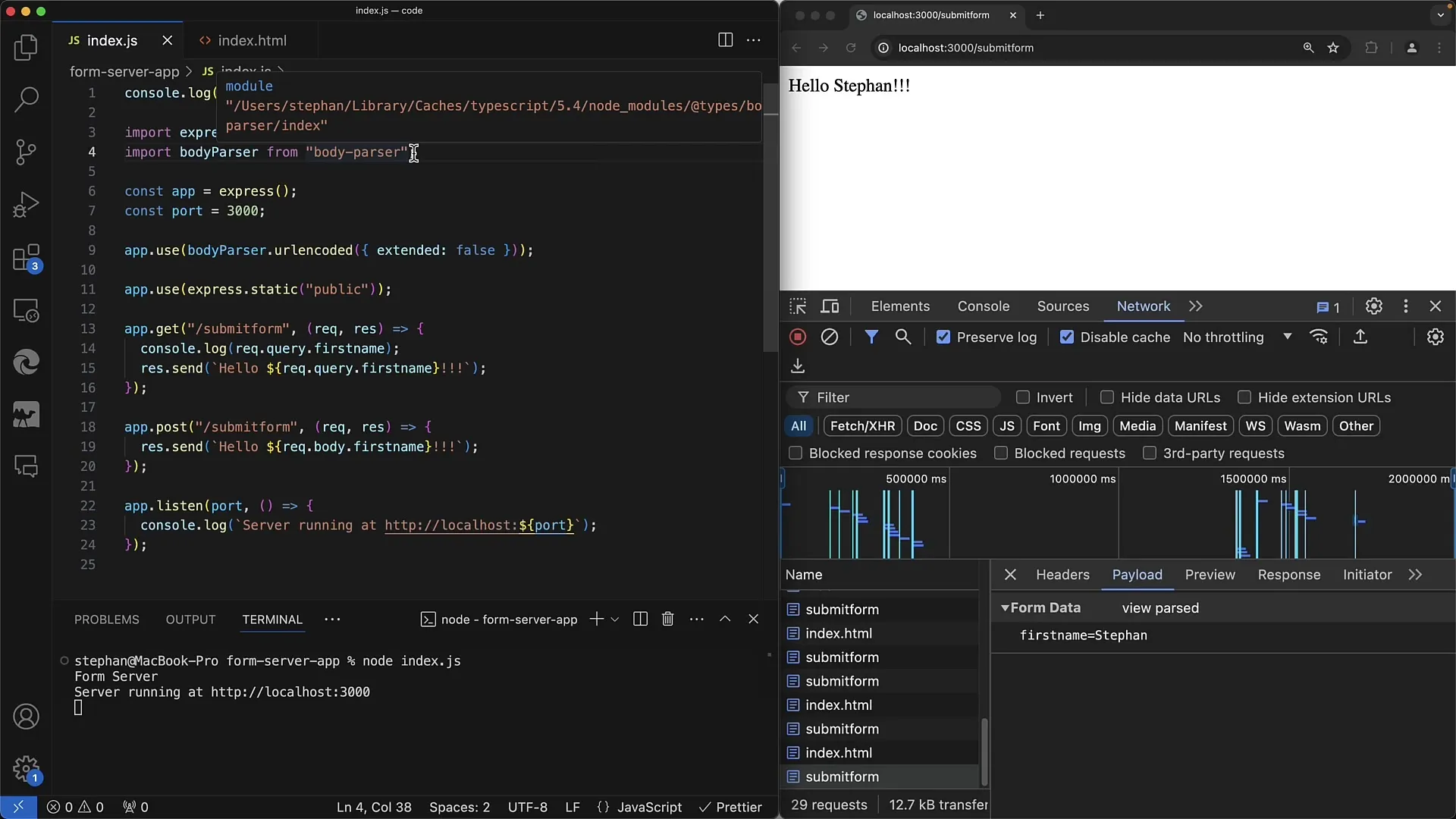
Étape 4 : Configuration du middleware
N'oubliez pas d'installer et de configurer le middleware body-parser. Ce middleware est nécessaire pour analyser les données entrantes. Utilisez app.use(bodyParser.urlencoded({ extended : true })) pour traiter les données encodées dans l'URL. Assurez-vous de définir le middleware avant de définir le gestionnaire POST.

Étape 5 : Tester les données de formulaire
Maintenant, vous pouvez remplir votre formulaire HTML et envoyer les données au serveur. Redémarrez votre serveur et testez le formulaire en saisissant vos informations et en soumettant le formulaire. Assurez-vous que le serveur répond correctement et traite les données.
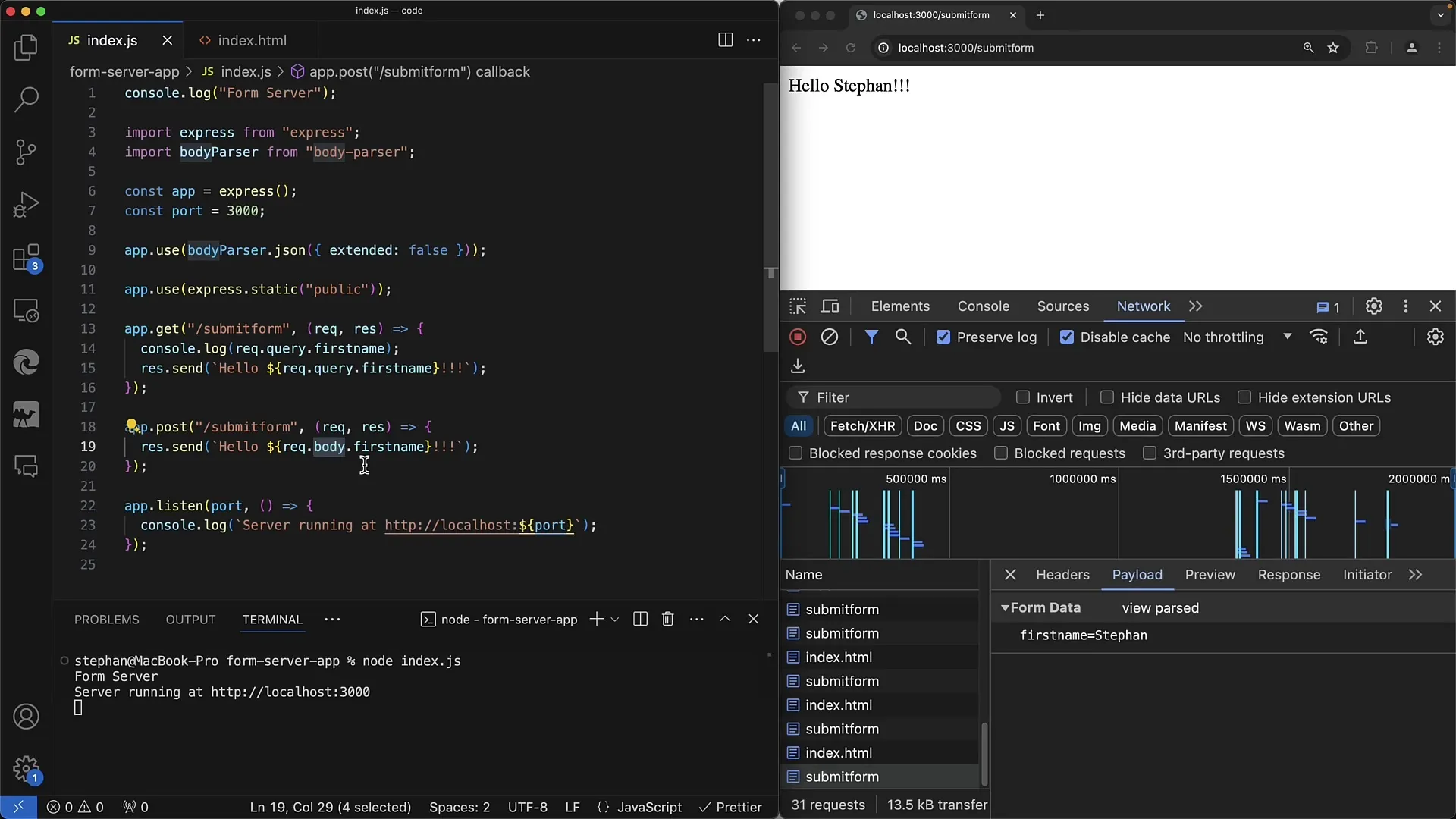
Étape 6 : Traitement des données JSON (optionnel)
Si vous souhaitez envoyer des données JSON, vous pouvez le faire également. Assurez-vous d'utiliser le middleware approprié. Pour traiter les données JSON, utilisez app.use(bodyParser.json()). Cela est particulièrement utile si votre application a des spécifications similaires à une API ou utilise des frameworks frontend comme React ou Vue.

Étape 7 : Réception de fichiers (optionnel)
Si vous prévoyez de recevoir des fichiers via des formulaires, vous aurez besoin d'une bibliothèque spécifique, comme multer. Cela permet de gérer les données multiparties. Notez que ces ajustements peuvent varier en fonction de la technologie de serveur utilisée.
Résumé
Dans ce guide, vous avez appris comment recevoir des données de formulaire avec la méthode POST dans un serveur Node.js Express. Vous avez appris les étapes pour configurer un serveur, définir un gestionnaire POST et configurer correctement le middleware. Comprendre ces concepts est essentiel pour développer des applications Web fonctionnelles.
Questions fréquemment posées
Quelle est la différence entre GET et POST ?GET envoie des données via l'URL, tandis que POST transfère les données dans le corps de la requête.
Comment installer body-parser dans un projet Express ?Exécutez la commande npm install body-parser dans votre répertoire de projet.
Puis-je envoyer des données JSON avec une requête POST ?Oui, vous pouvez envoyer des données JSON en configurant bodyParser.json() et en vous assurant que votre application frontend envoie des données au format JSON.


