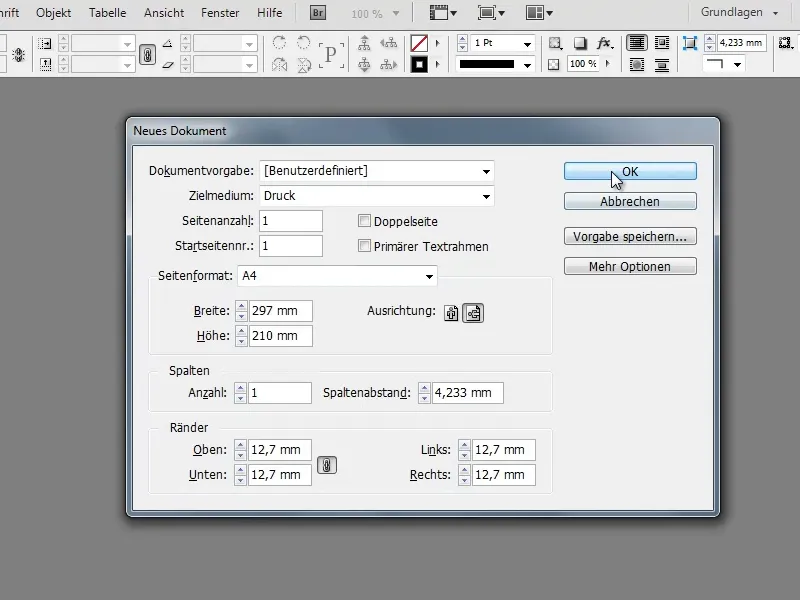
Pour créer l'horaire, vous avez besoin tout d'abord d'un document InDesign vide. Pour ce faire, créez un nouveau document de taille A4 en orientation paysage via Fichier> ; Nouveau.
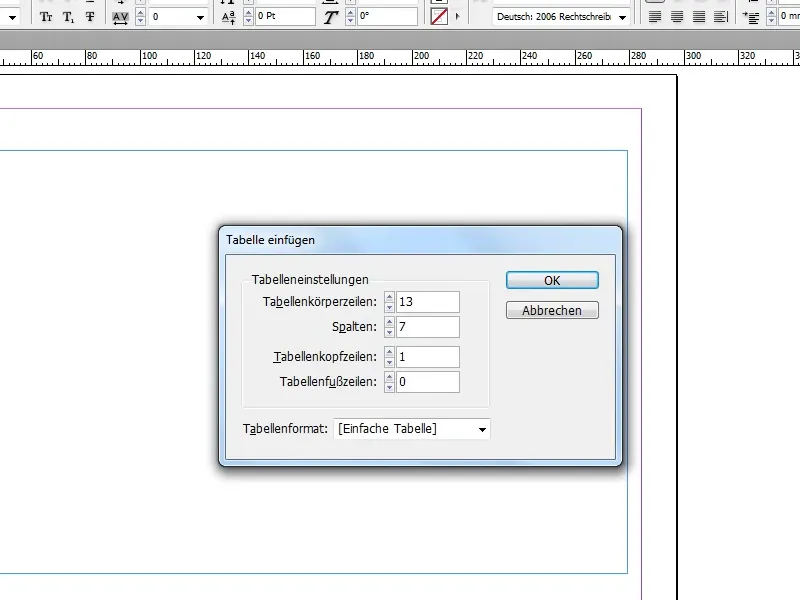
Commencez par créer un Tableau dans le document encore vide. Pour cela, vous dessinez d'abord un cadre de texte de la taille souhaitée avec l'outil Texte. Vous pouvez ensuite le convertir en tableau via Tableau> ; Insérer un tableau….
Dans l'exemple présenté ici, le tableau comporte 7 colonnes et 13 lignes (+ 1 en-tête). Vous êtes libre de choisir ces valeurs et d'adapter l'horaire à vos besoins.
L'utilisation d'une Ligne d'en-tête du tableau n'est pas nécessaire ici, car l'horaire ne s'étend pas sur plus d'une page. Pour les tableaux couvrant plusieurs pages, cette fonctionnalité est avantageuse car chaque section du tableau reçoit automatiquement la même ligne d'en-tête (par exemple, Lundi, Mardi, …).

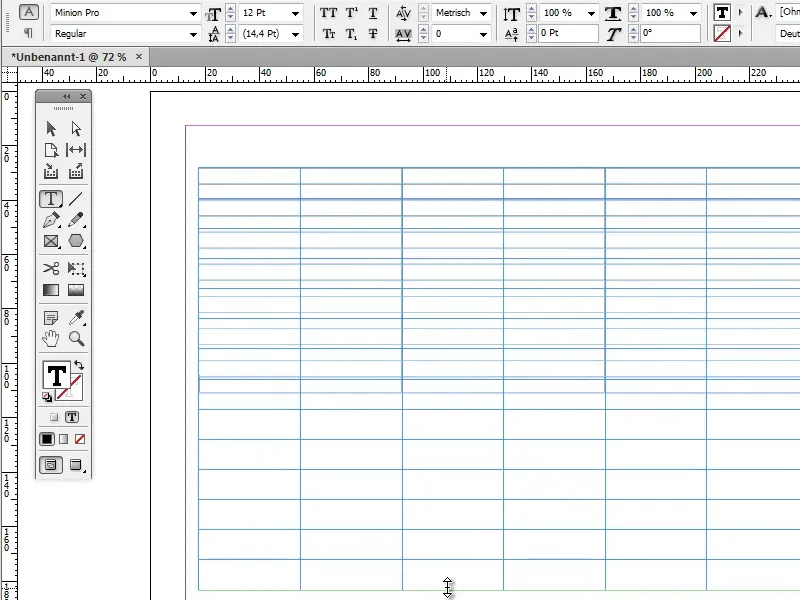
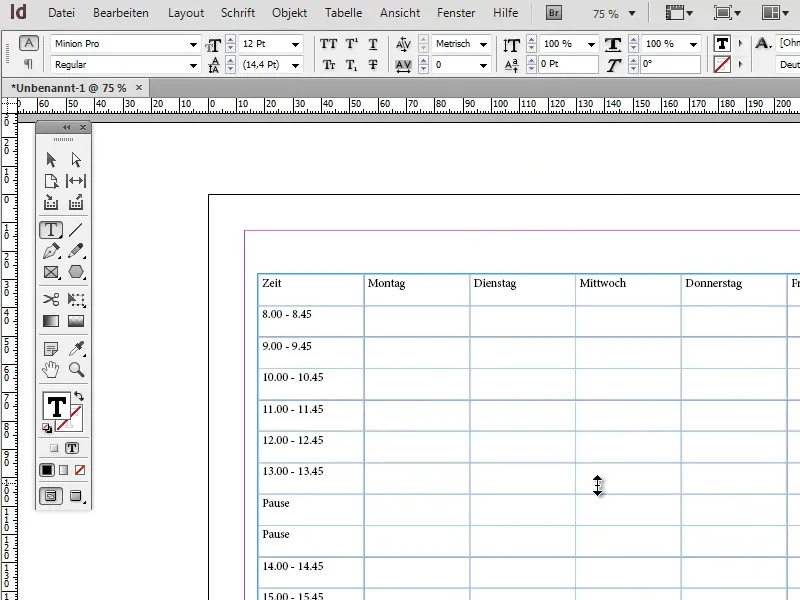
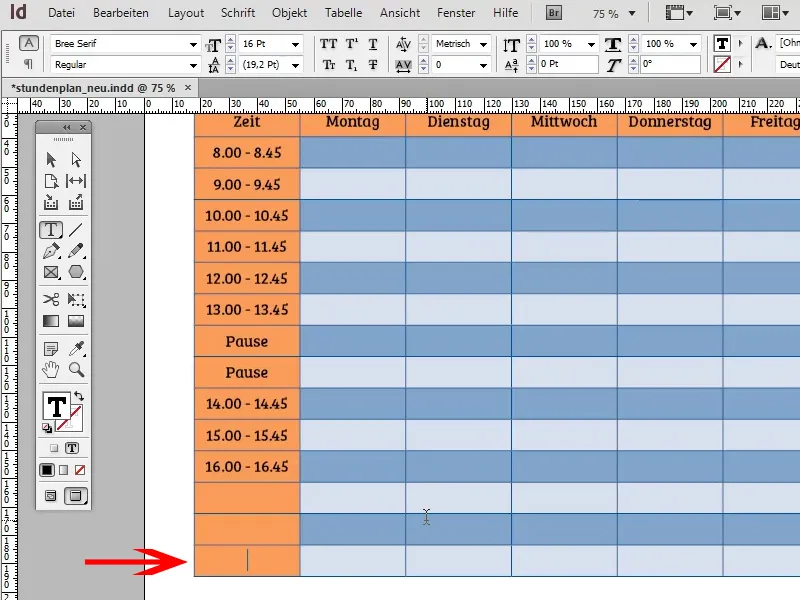
Pour ajuster la hauteur des cellules, déplacez le curseur de votre Texte vers le bas de la table jusqu'à ce qu'une petite double flèche remplace le curseur. En maintenant pressé Shift- et en cliquant avec le bouton gauche de la souris, vous pouvez déplacer les cellules vers le bas ou vers le haut. La touche Shift- fait en sorte que les cellules se comportent proportionnellement les unes par rapport aux autres et que toutes les colonnes changent de taille en même temps.
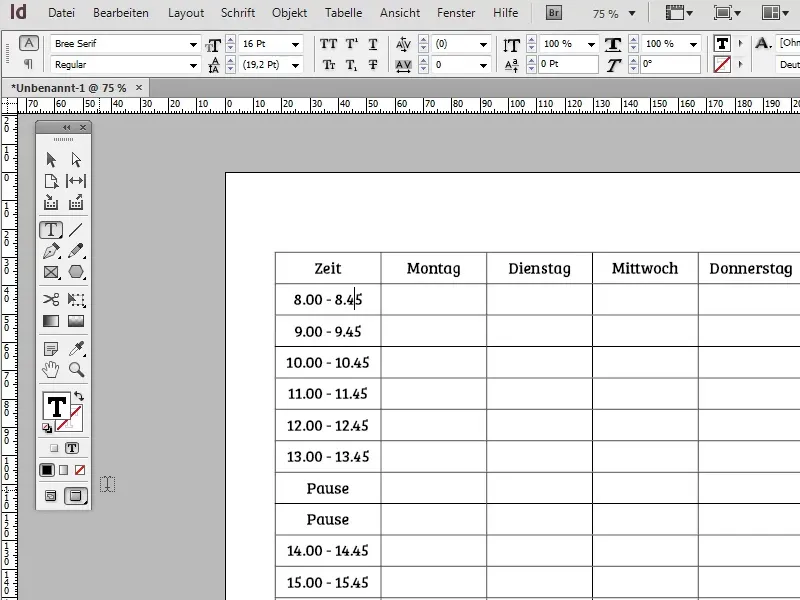
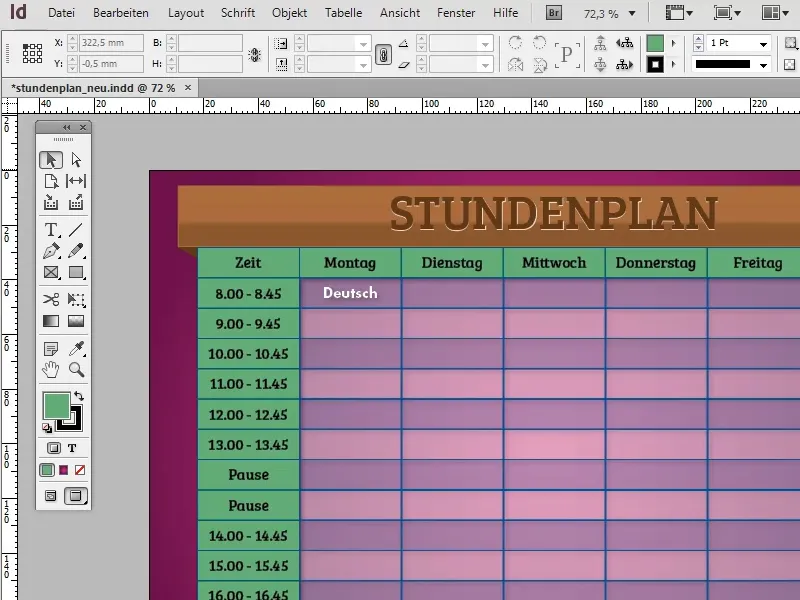
Dans l'en-tête, vous pouvez d'ores et déjà inscrire le texte non formaté tel que les jours de la semaine et les heures.
Passons maintenant à la mise en forme du texte dans l'en-tête. Il est préférable d'utiliser les Styles de paragraphe à cet effet. Bien sûr, vous pourriez formater l'ensemble du texte manuellement, mais les Styles de paragraphe offrent l'avantage décisif que toutes les modifications de mise en forme sont automatiquement appliquées à tous les blocs de texte associés à ce Style de paragraphe.
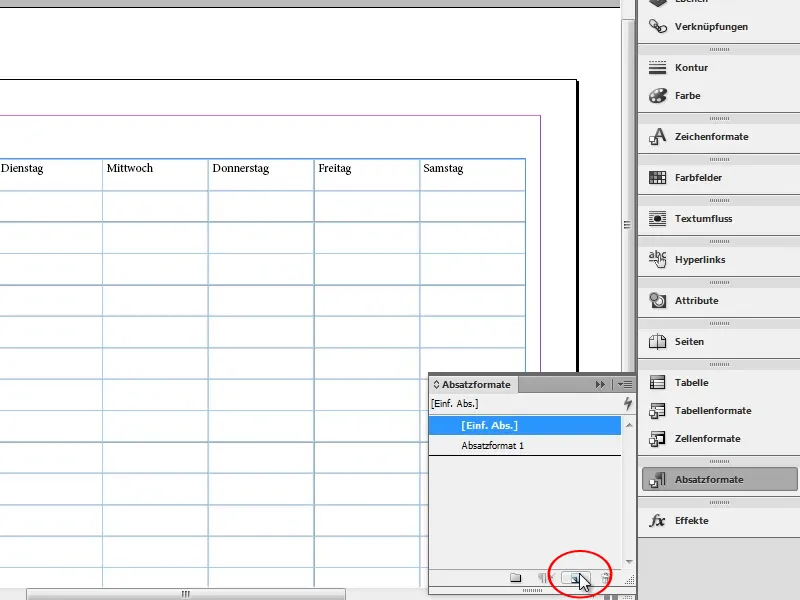
Pour créer un nouveau Style de paragraphe, cliquez sur le bouton Nouveau dans le panneau Styles de paragraphe.
En double-cliquant sur le Style de paragraphe fraîchement créé, vous ouvrez les Options de style de paragraphe. Pour une reconnaissance facile ultérieure, il est préférable de lui donner un nom.
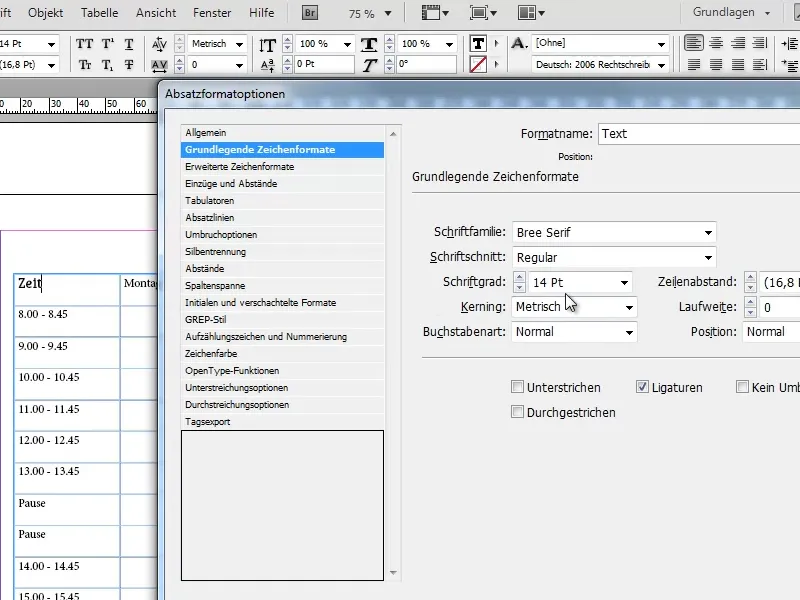
Dans l'onglet Caractères de base, vous pouvez définir la police, la taille de la police et d'autres paramètres. Assurez-vous que l'option Aperçu (en bas à gauche) est activée et qu'une cellule contenant le texte à formater est sélectionnée, pour voir en temps réel les effets des modifications.
J'ai utilisé la police Bree Serif avec une taille de police de 16pt.
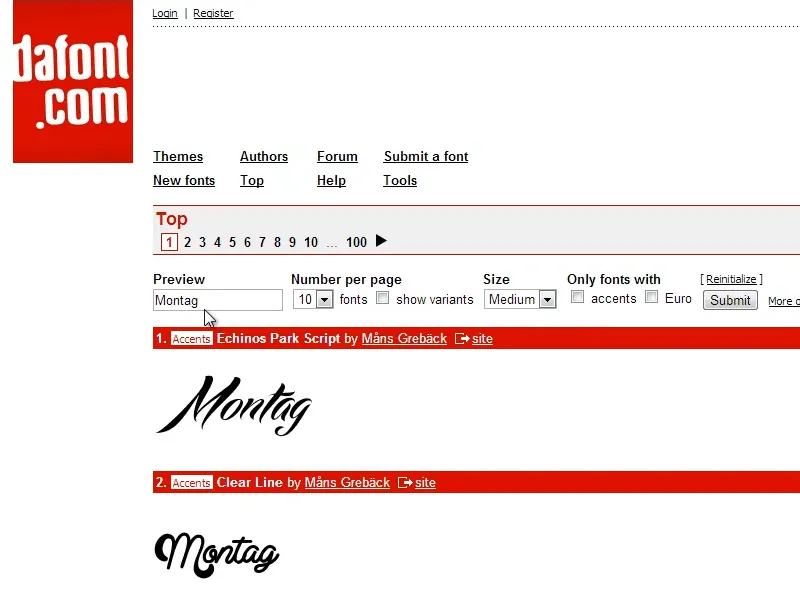
Vous pouvez bien sûr utiliser la police qui vous plaît. Si vous recherchez d'autres polices, le site dafont.com est une excellente ressource.
Dans l'onglet Retraits et espacements, alignez le texte à Centré pour le centrer horizontalement.
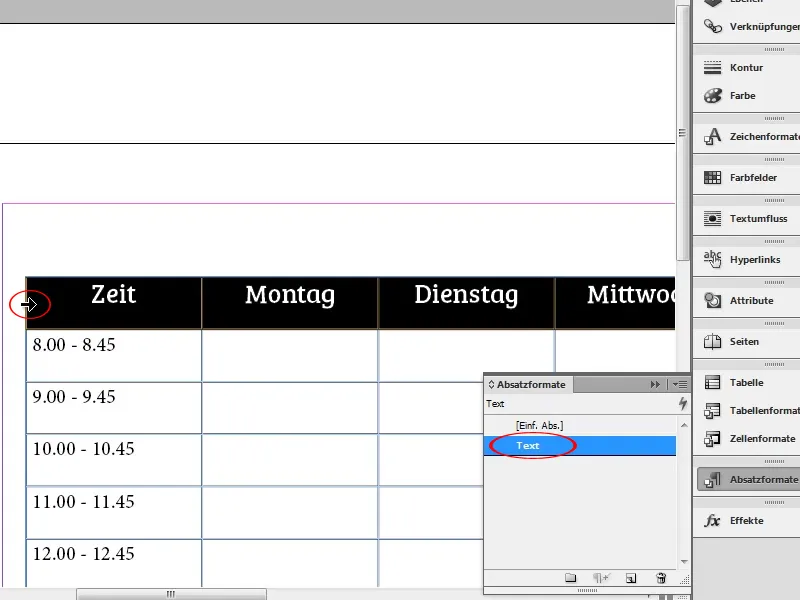
Sélectionnez maintenant toutes les cellules qui doivent recevoir le Style de paragraphe (dans ce cas, l'en-tête et la première colonne) et appliquez le Style de paragraphe. Pour sélectionner une ligne entière, déplacez votre Texte sur le bord de la ligne correspondante jusqu'à ce qu'une flèche pointant vers la ligne apparaisse. Un simple clic permet de sélectionner toute la ligne.
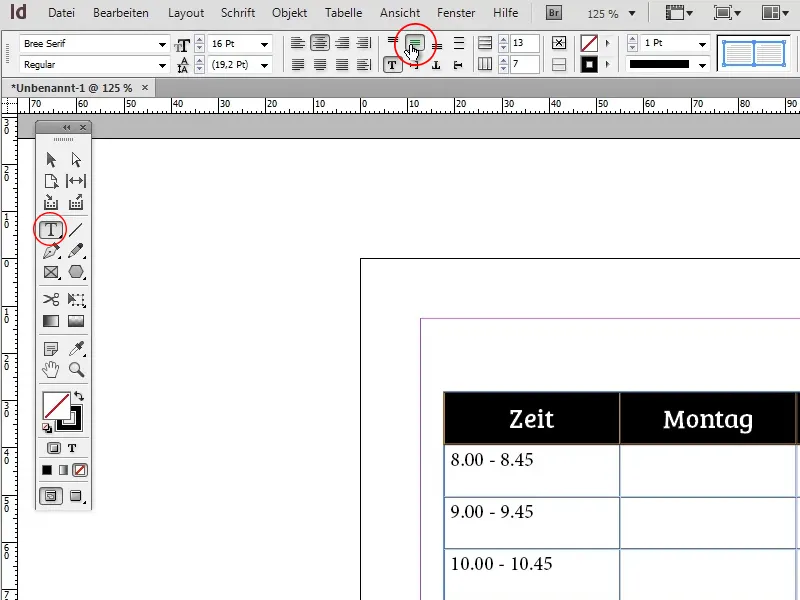
Pour centrer également le texte verticalement, cliquez dans la barre d'options de l'Outil Texte sur le bouton Centrer indiqué dans la capture d'écran.
Maintenant que l'horaire est ébauché et que le texte a reçu sa mise en forme de base, il est enfin temps d'ajouter de la couleur.
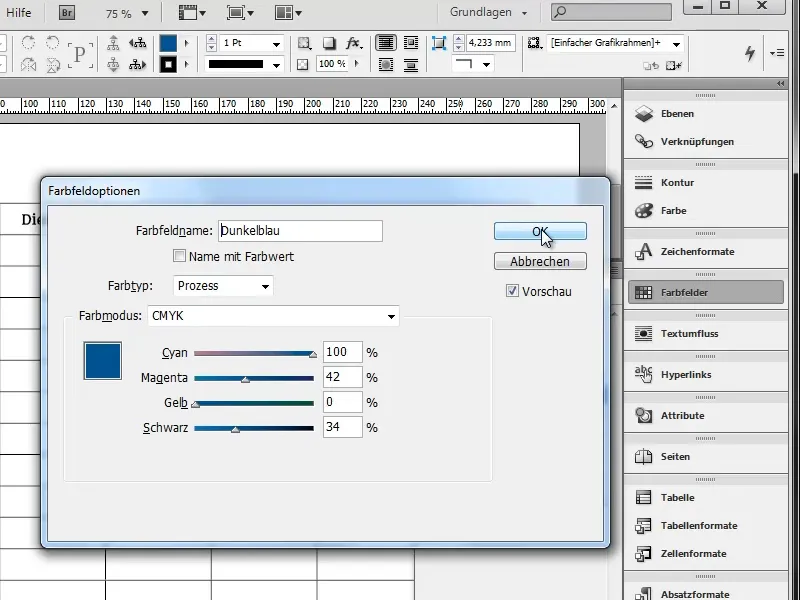
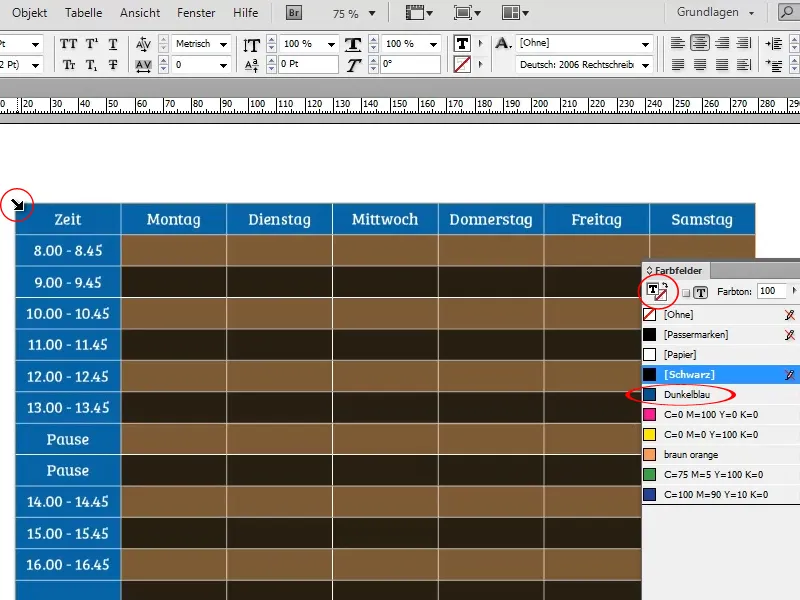
Commencez par colorer les lignes en alternance en bleu clair et en bleu foncé. Pour ce faire, créez d'abord un nouveau Champ de couleur en bleu foncé. (Vous pouvez bien sûr utiliser d'autres couleurs).
Ex. : C=100, M=42, J=0, N=34 ;
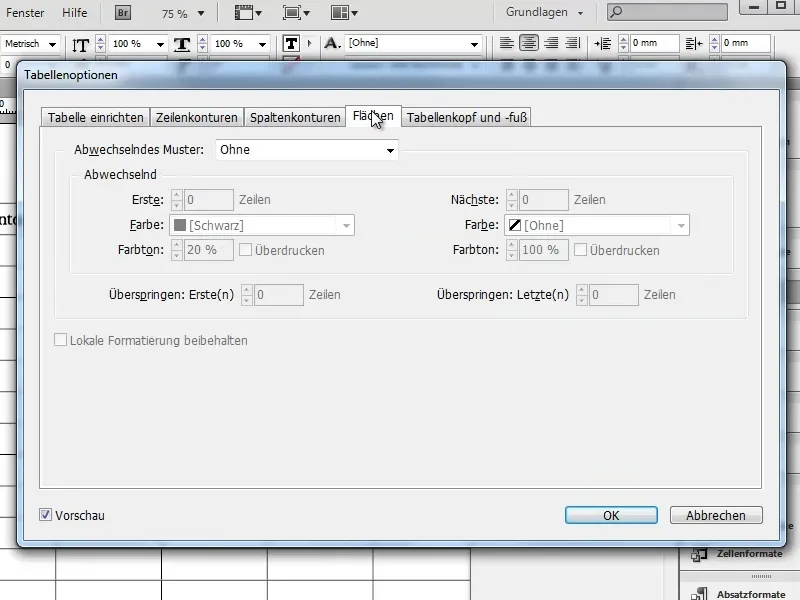
Cliquez ensuite deux fois sur le tableau pour revenir à l'édition du tableau, ouvrez l'option Tableau> ;Options de tableau> ; Configuration du tableau… et sélectionnez l'onglet Zones.
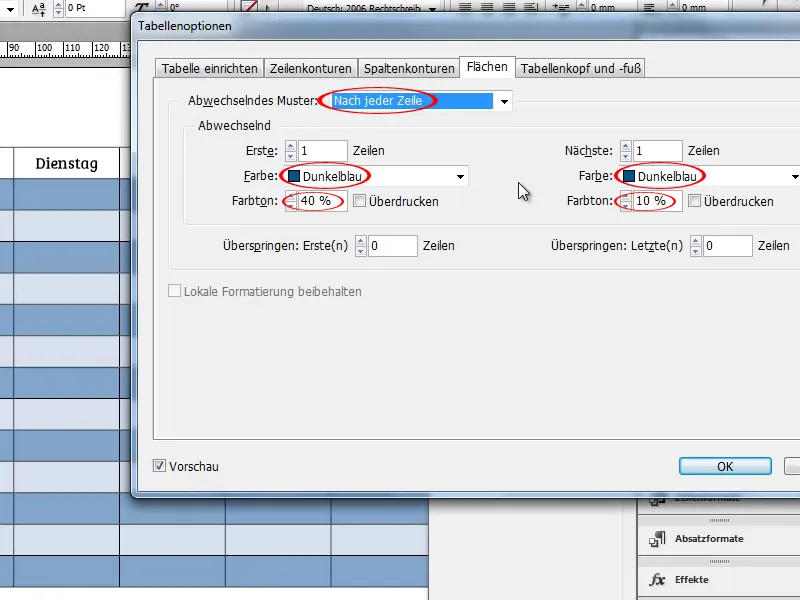
Réglez désormais l'option Alternance des motifs sur Après chaque ligne et choisissez votre couleur de bleu foncé pour les deux variantes. Vous pouvez ajuster la luminosité à l'aide de l'option Tonalité (par ex. 40 % pour le bleu foncé et 10 % pour le bleu clair).
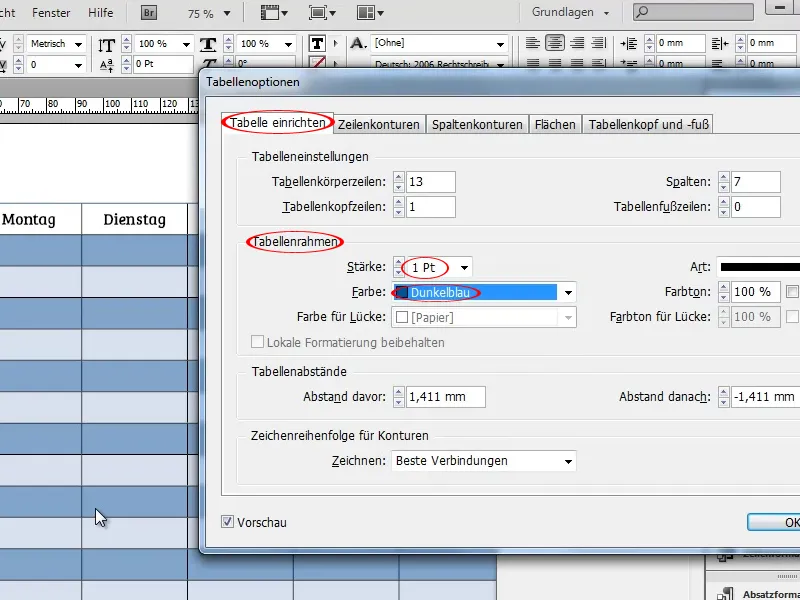
Navigue maintenant vers l'onglet Configurer le tableau et définis la couleur du cadre du tableau également en bleu foncé. Si tu le souhaites, tu peux également varier l'épaisseur du contour.
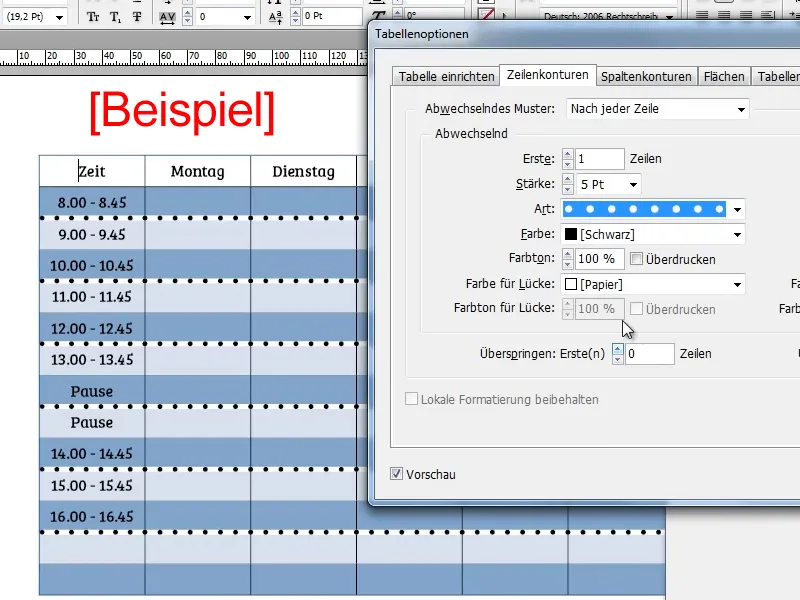
Dans les onglets Contour des lignes et Contour des colonnes, tu as la possibilité de définir des contours de lignes ou de colonnes alternés et de varier leur couleur, type, épaisseur et bien d'autres choses. Dans cet exemple, je n'utiliserai cependant pas ces fonctions.
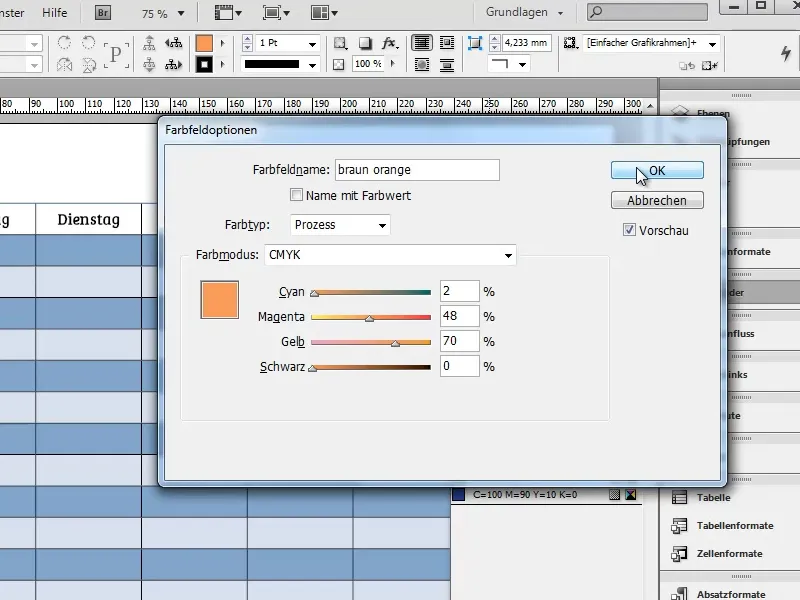
Ensuite, passe à la coloration de l'en-tête et de la première colonne. Crée pour cela un champ de couleur avec un orange brun clair.
Ex. : C=2, M=48, J=70, N=0
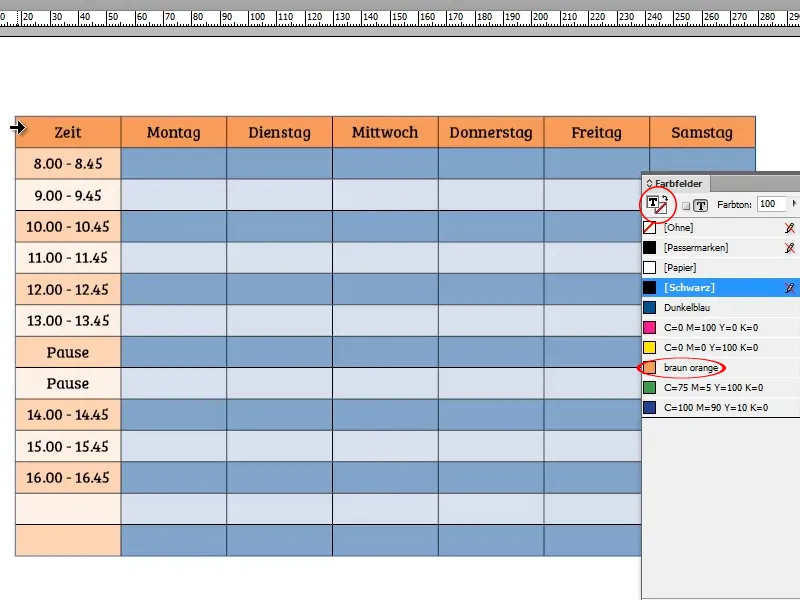
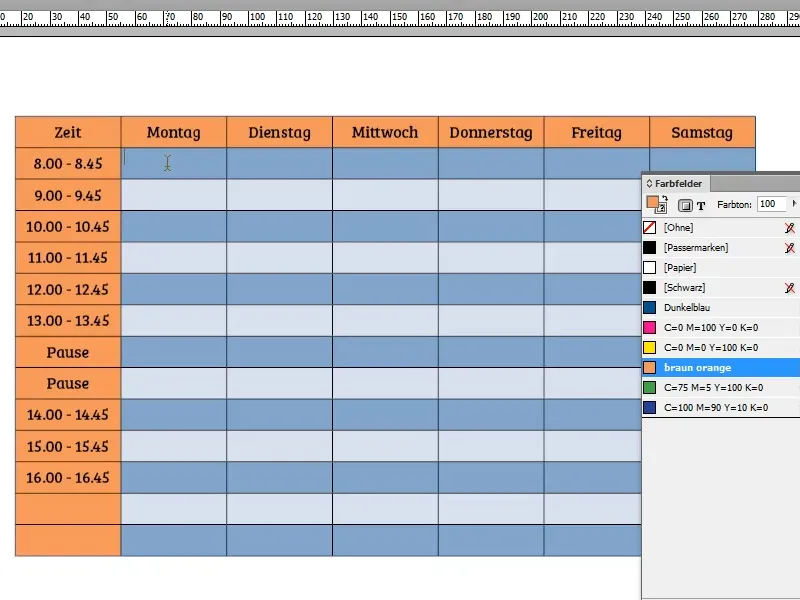
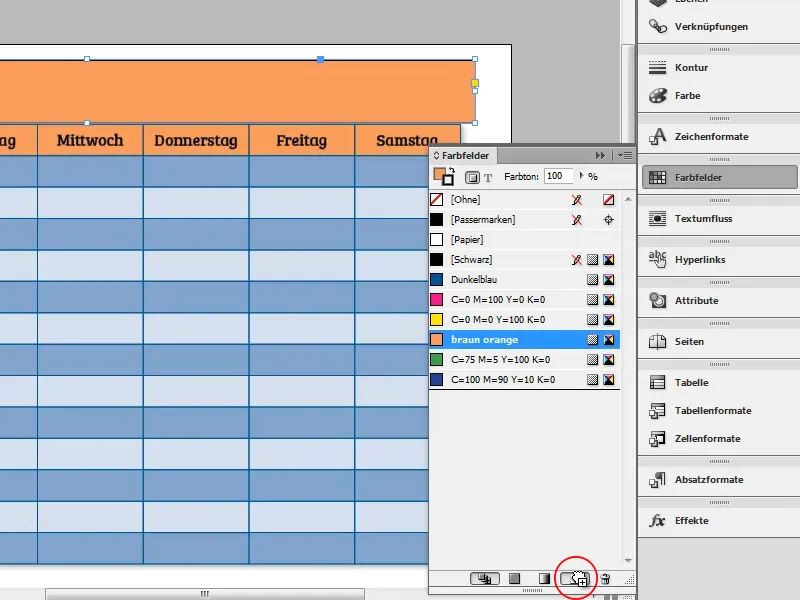
Sélectionne maintenant l'en-tête et colore-le en cliquant sur le champ de couleur orange-brun, puis répète le processus avec la première colonne. Veille particulièrement à ce que la surface et non le contour soit activée.
Par défaut, InDesign reprend l'alternance du bleu clair et du bleu foncé et l'applique à l'orange. Si tu veux supprimer cet effet, il te suffit de sélectionner simplement la première colonne et de cliquer à nouveau sur le champ de couleur orange. La colonne devrait maintenant être colorée en orange de la même manière que l'en-tête.
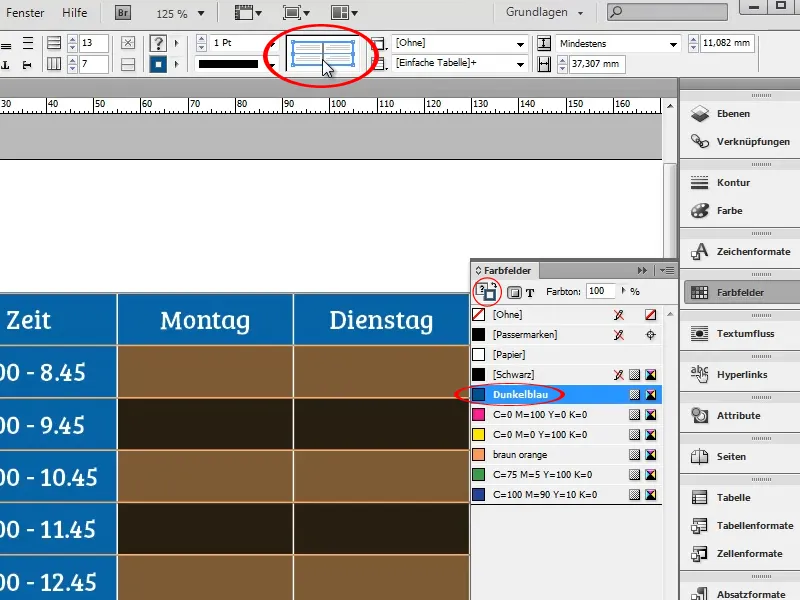
Si tu n'as pas encore coloré les contours en bleu, tu peux le faire en sélectionnant l'ensemble du tableau et en cliquant sur le champ de couleur bleu avec le contour sélectionné.
Il se peut que tous les contours ne soient pas colorés en bleu. Si c'est le cas, cela signifie que tous les contours ne sont pas actifs. Tu peux le vérifier en sélectionnant à nouveau le tableau et en regardant le symbole marqué dans la barre d'options comme indiqué dans la capture d'écran :
Une ligne grise signifie que les contours respectifs ne sont pas sélectionnés et ne sont donc pas affectés par les modifications apportées aux contours.
Une ligne bleue signifie que les contours respectifs sont sélectionnés et sont donc affectés par les modifications apportées aux contours. Dans la capture d'écran, les contours entre les colonnes individuelles ne sont pas sélectionnés. Ce « problème » peut être résolu en un simple clic sur la ligne grise.
Une fonction très pratique est que InDesign étend intelligemment les tableaux. Lorsque tu ajoutes une nouvelle ligne, l'alternance entre les lignes bleues claires et foncées se poursuit automatiquement.
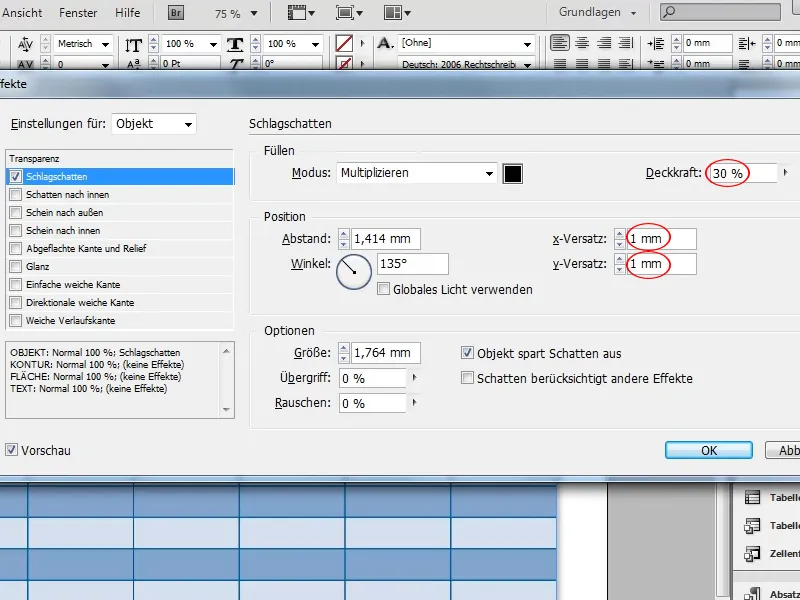
Pour donner un peu plus de dynamisme au tableau, tu pourrais ajouter une Ombrage porté sous Objet>Effets>Ombrage porté. Afin que cela ne ressorte pas trop, mais reste discret en arrière-plan, règle l'Opacité à environ 30 % et le Décalage à environ 1 mm.
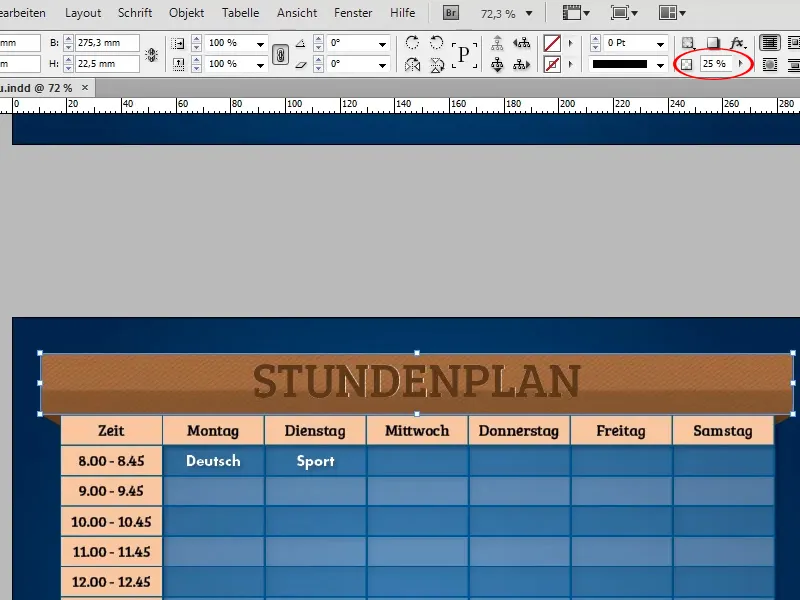
Maintenant, passons au titre. Tu pourrais simplement écrire « Emploi du temps » au-dessus du tableau, mais cela semble plutôt ennuyeux. Une solution bien plus élégante serait de placer une bannière au-dessus de l'emploi du temps.
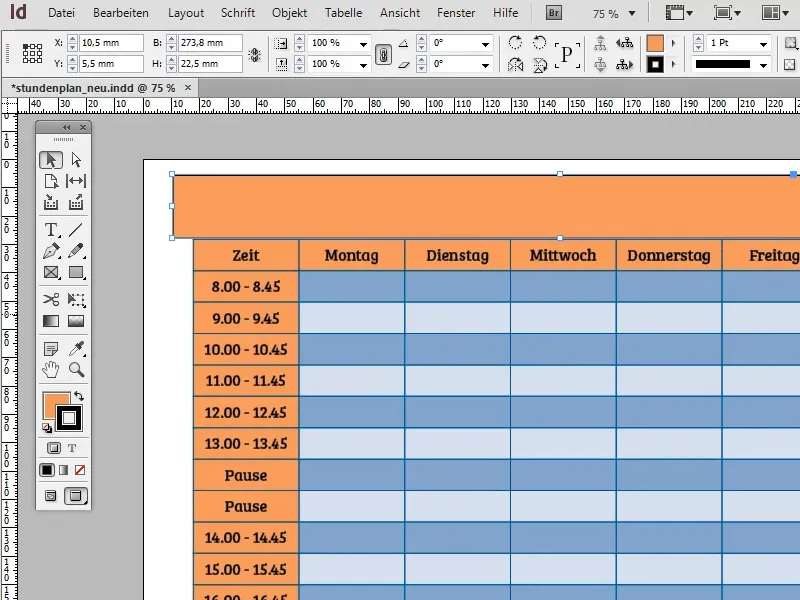
Commence par dessiner un rectangle au-dessus du tableau. Il devrait dépasser légèrement du bord du tableau pour que nous puissions ensuite donner à la bannière un aspect légèrement tridimensionnel.
La bannière devrait naturellement se démarquer légèrement de l'en-tête et donc recevoir une couleur légèrement plus foncée. Il est préférable d'utiliser le brun orange comme point de départ. Copie d'abord le champ de couleur brun-orange pour ne pas l'écraser. Cela se fait le plus simplement en faisant glisser le champ de couleur correspondant dans le panneau Nuancier sur l'icône Nouveau.
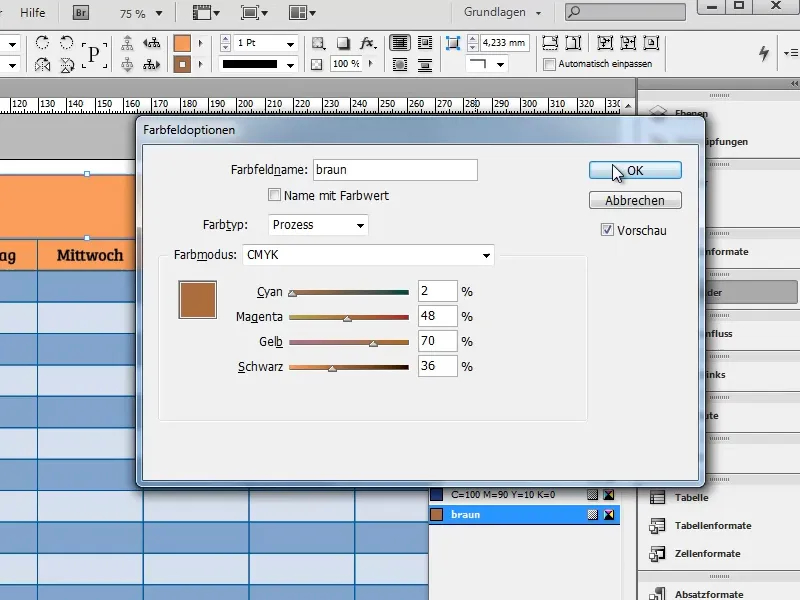
Ouvre maintenant la copie du champ de couleur, renomme-le et assombrit légèrement la couleur en ajoutant un peu de Noir.
Ex. : C=2, M=48, J=70, N=36
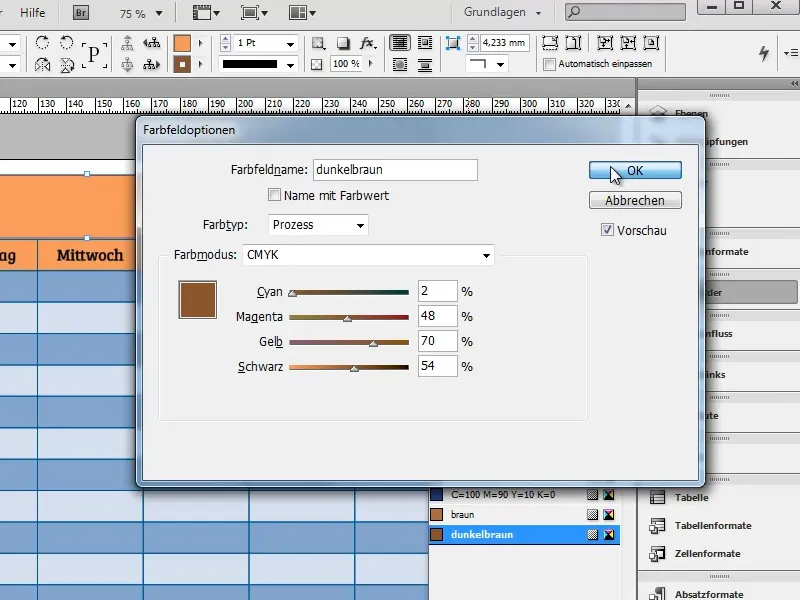
Un bannière unie serait bien sûr tout aussi ennuyeuse. Répète donc le processus avec le champ de couleur nouvellement créé pour obtenir un deuxième brun, encore plus foncé.
Ex. : C=2, M=48, J=70, N=54
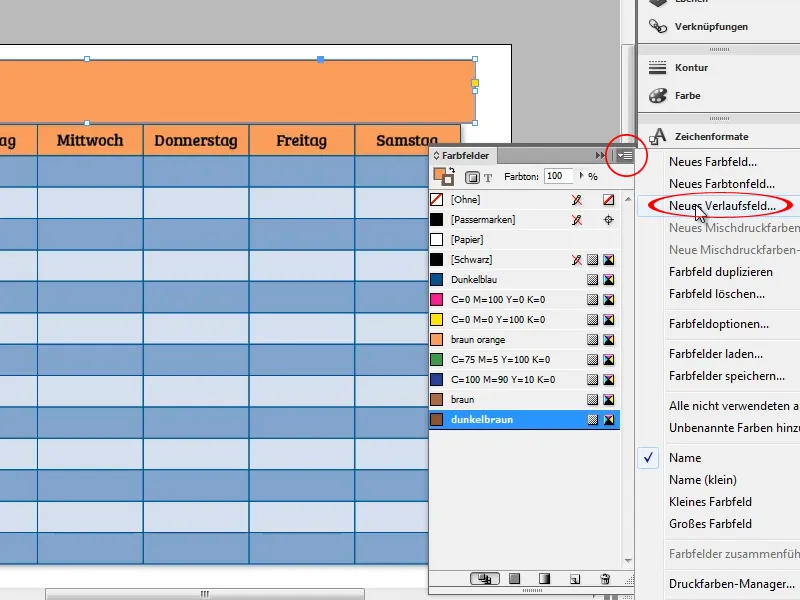
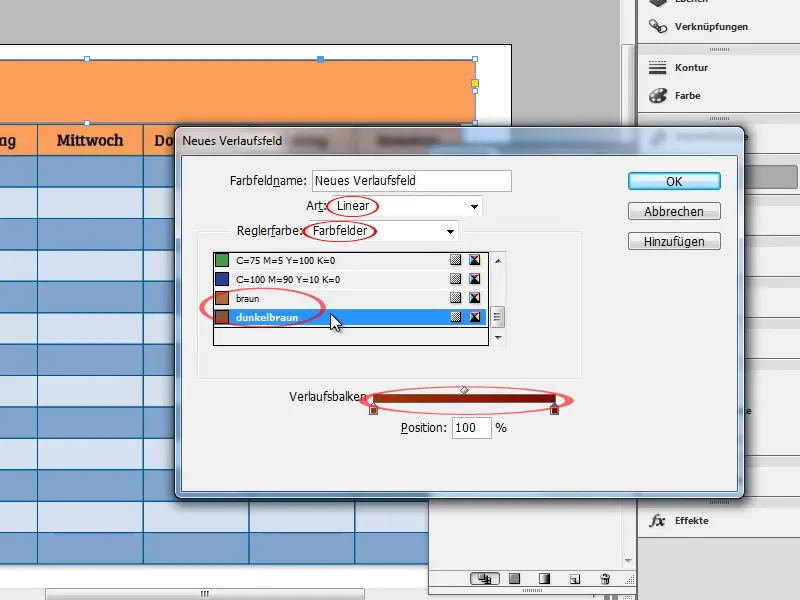
Nous avons maintenant besoin d'un dégradé entre les deux couleurs. Crée un nouveau dégradé en sélectionnant dans le menu des options avancées du panneau Nuancier la fonction Nouveau dégradé….
Dans la fenêtre qui s'ouvre, définis le type de dégradé sur Linéaire et la Couleur du curseur sur Nuanciers. Ensuite, choisis les deux tons de brun créés précédemment comme couleurs de dégradé.
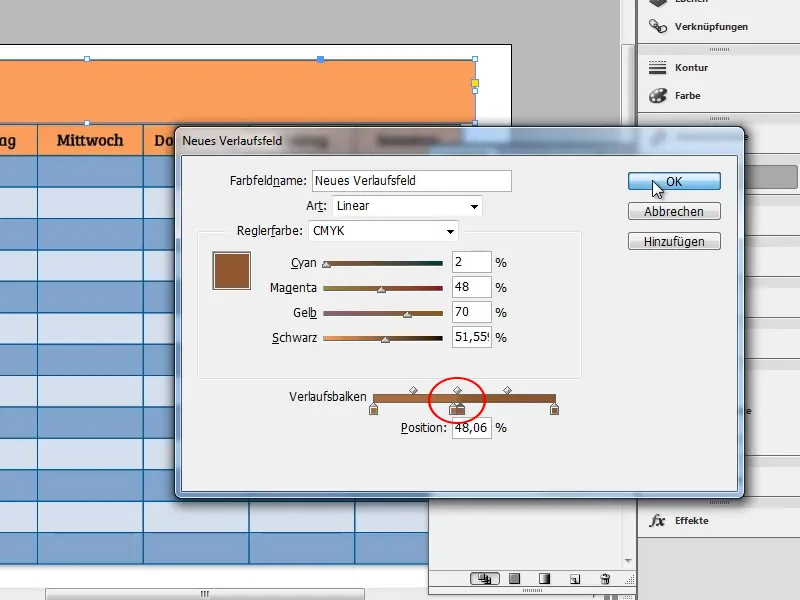
Duplique maintenant les « pots de peinture » dans la barre de dégradé en cliquant juste à côté de chaque « pot » et rapproche les duplicatas un peu au milieu. Cela crée une limite un peu plus nette, ce qui donne à la bannière ultérieurement un léger aspect en 3D.
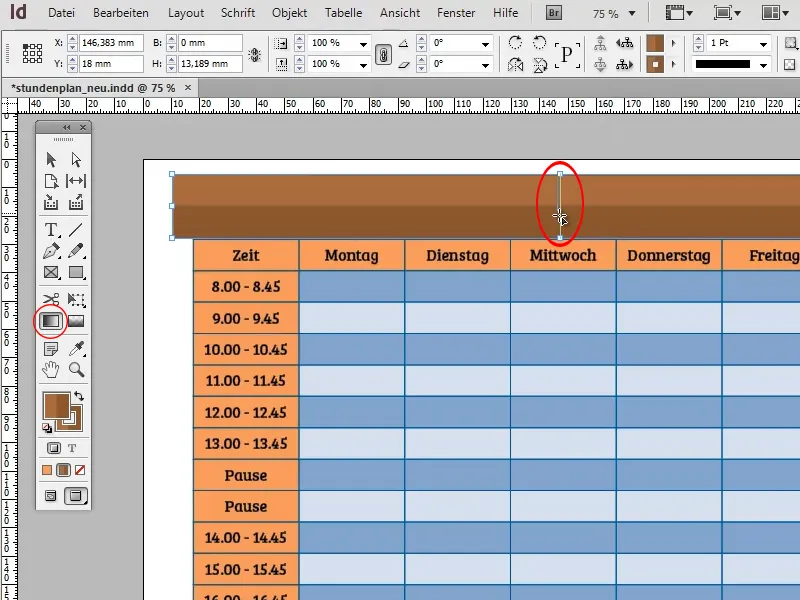
Peindre maintenant le rectangle au-dessus de la table avec le dégradé. Veille à activer la Surface et non le Contour. Utilise l'outil de Dégradé pour définir la direction du dégradé.
Pour obtenir un bord horizontal précis, maintiens la touche Shift enfoncée tout en utilisant l'outil de Dégradé. La touche Shift fait en sorte que l'outil s'enclenche par incréments de 45° (45°, 90°, 135°, 180°, …).
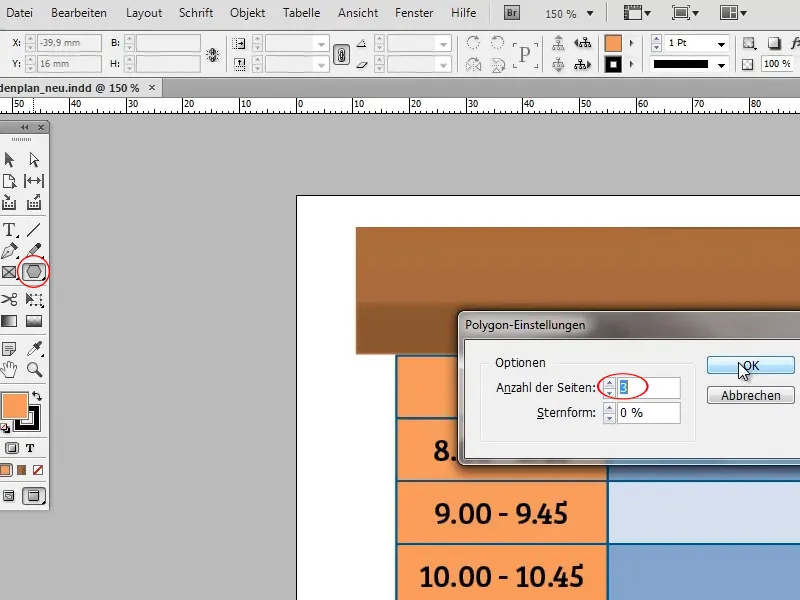
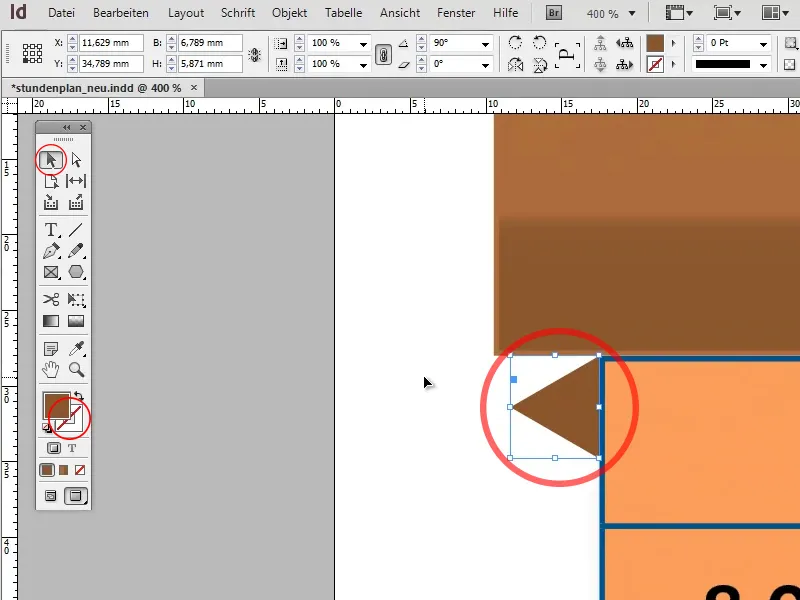
Dans l'étape suivante, il s'agit de donner l'apparence au bandeau comme s'il était plié aux deux extrémités. Pour ce faire, commence par créer un triangle avec l'outil Forme polygone et désactive le Contour.
Vous pouvez définir le nombre de côtés pour l'outil Forme polygone (par défaut 6) en double-cliquant sur l'outil et en entrant la valeur correspondante (3) dans la fenêtre qui apparaît.
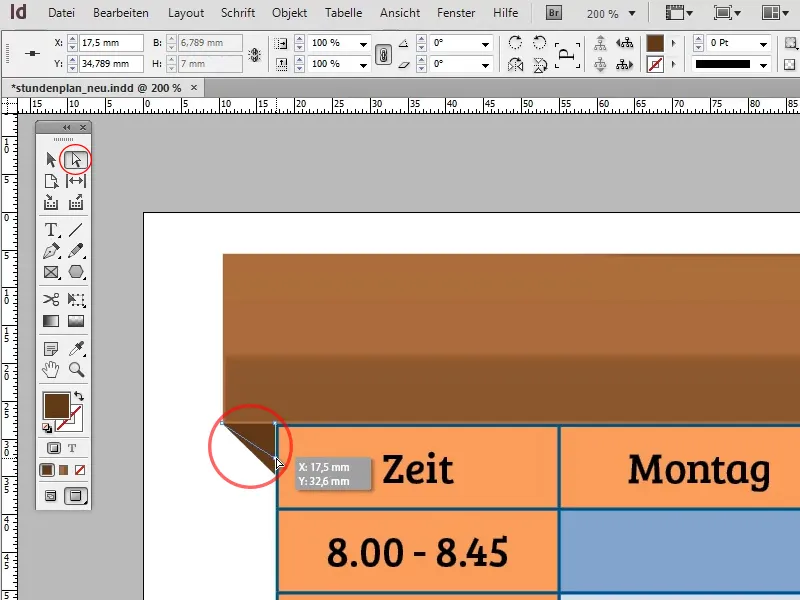
Désactive maintenant le Contour du triangle et redimensionne-le et fais-le pivoter de manière à ce qu'il s'ajuste à la table comme sur la capture d'écran.
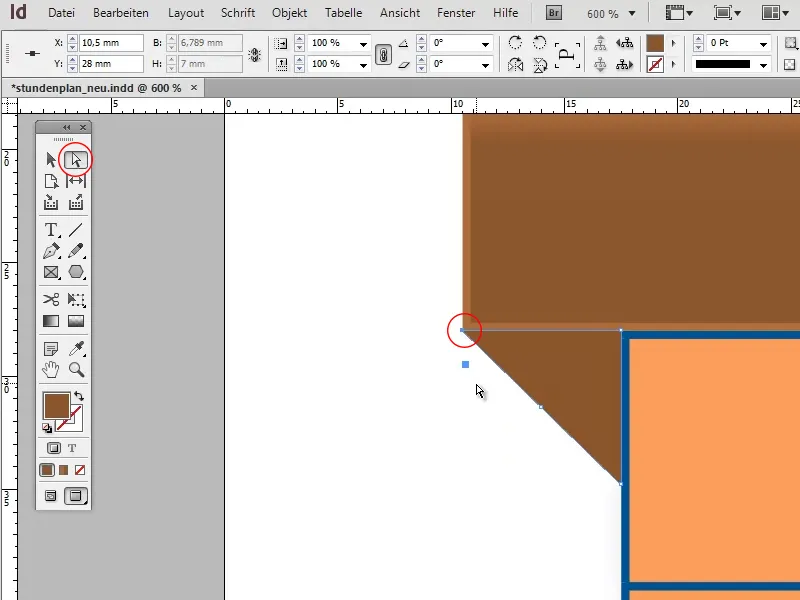
Passe à l'Outil de sélection directe, sélectionne le point d'extrémité externe du triangle et étire-le jusqu'au coin inférieur du bandeau, de manière à ce que le triangle s'ajuste parfaitement au rectangle et à la table.
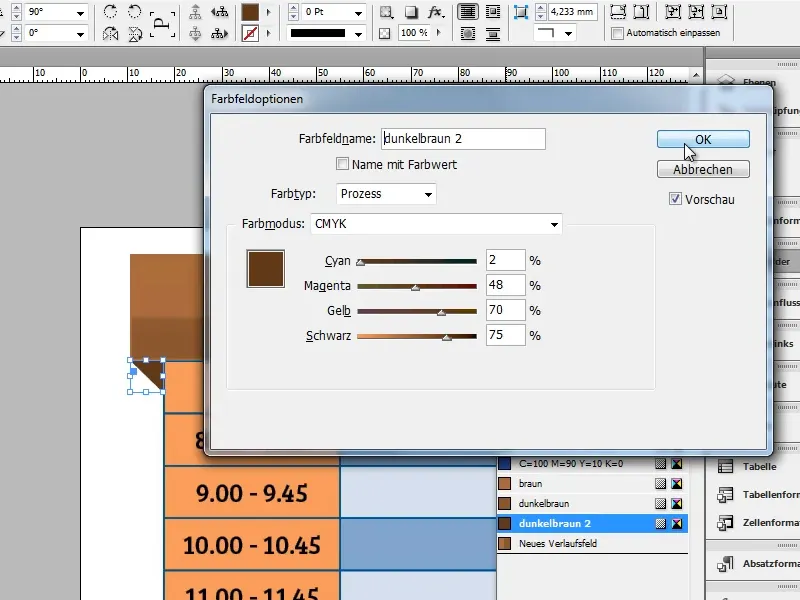
Pour mettre en évidence le fait que le triangle est dans l'ombre du bandeau, copie ton champ de couleur marron foncé, assombrit légèrement la couleur et applique-la sur le triangle.
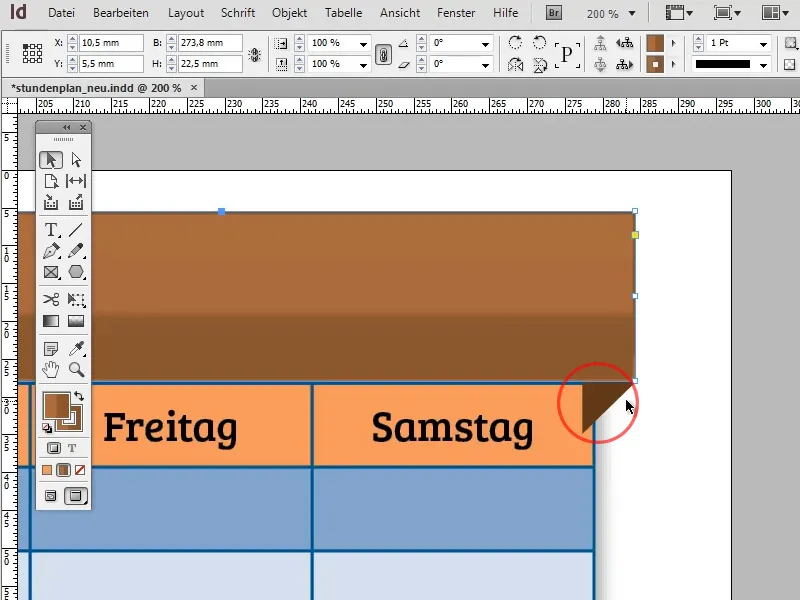
🛈 Copy the triangle, flip it horizontally (Object> Transform> Flip Horizontal), and move the copy to the opposite side of the table.
If the triangle, as in the screenshot, doesn't fit perfectly, extend the rectangle by the missing piece.
If you feel that the angle is too steep or too shallow, you can adjust it at any time by moving the bottom point of the triangle up or down with the Direct Selection Tool.
The banner is now in its basic form : Now all that's left is the text.
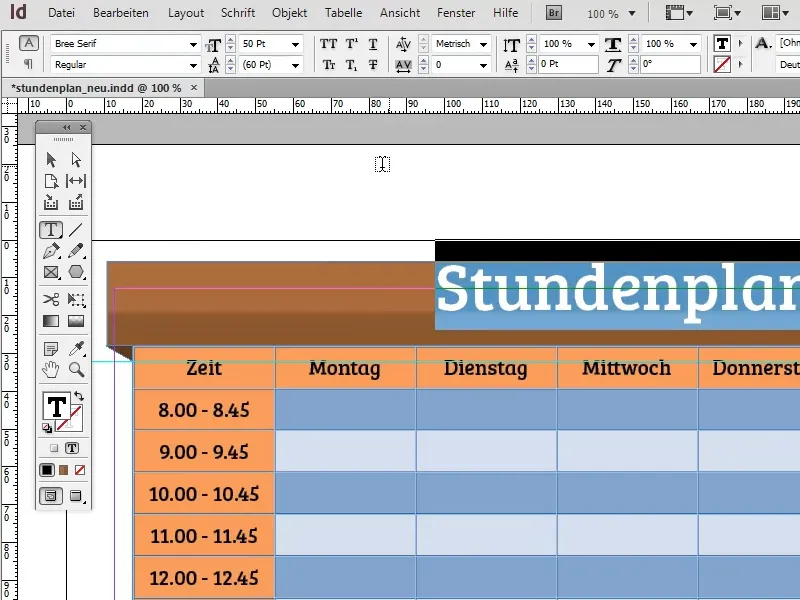
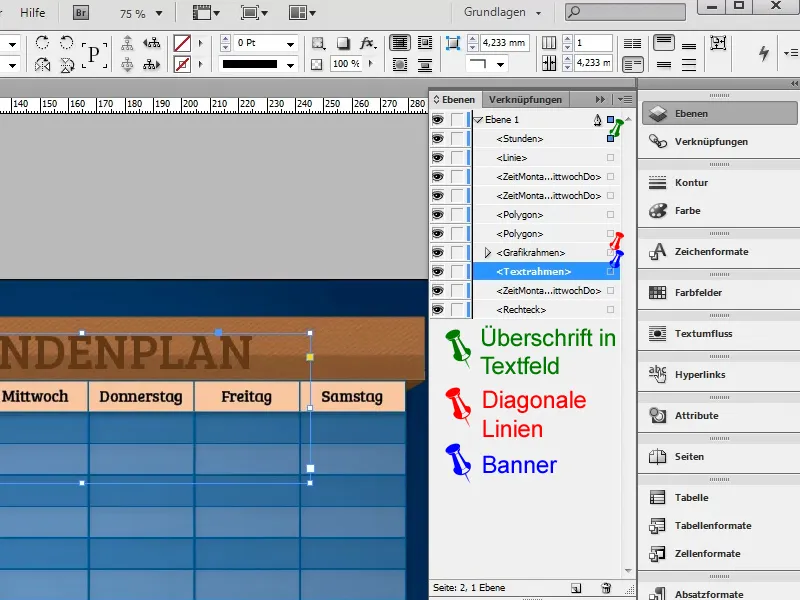
If you click once on the rectangle with the Text Tool, it will automatically transform into a text box. Write your headline (e.g. « Timetable ») in the text box and format the text with the Bree Serif 50pt font and Centered alignment.
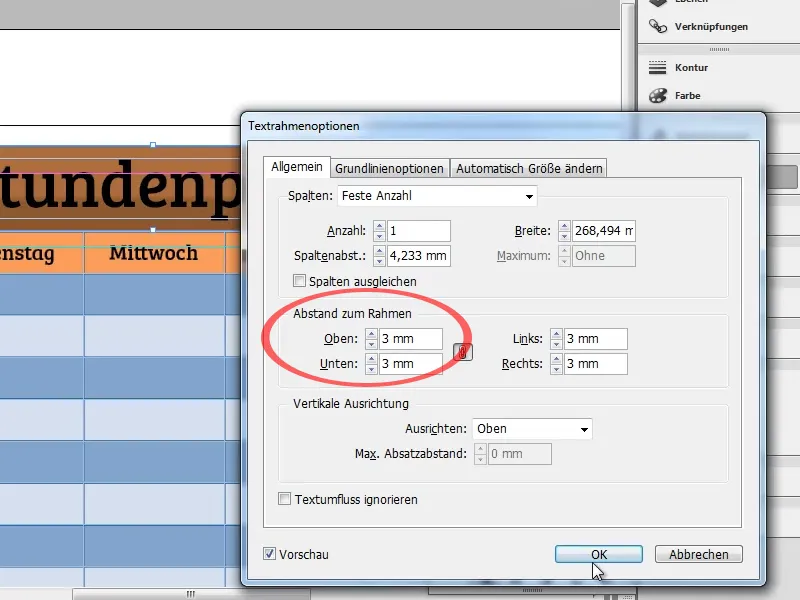
To prevent the text from sticking to the top edge of the text box, you can define the distance from the top edge in the Text Frame Options (Object> Text Frame Options). 2-3 mm should be enough to vertically center the text.
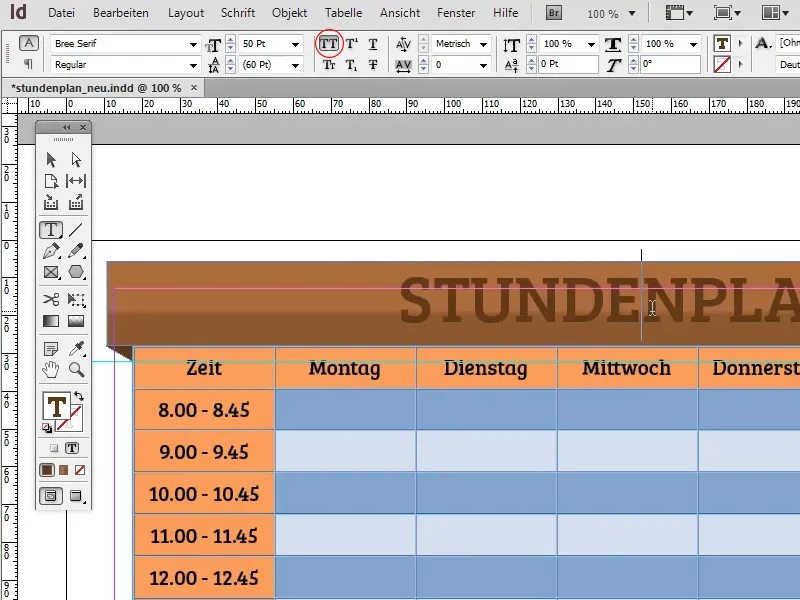
Using the button marked in the screenshot, you can display the text in uppercase. To better match the text to the banner, consider coloring it in a similar color. In this case, a dark brown would be suitable. Be careful not to merge the text with the banner.
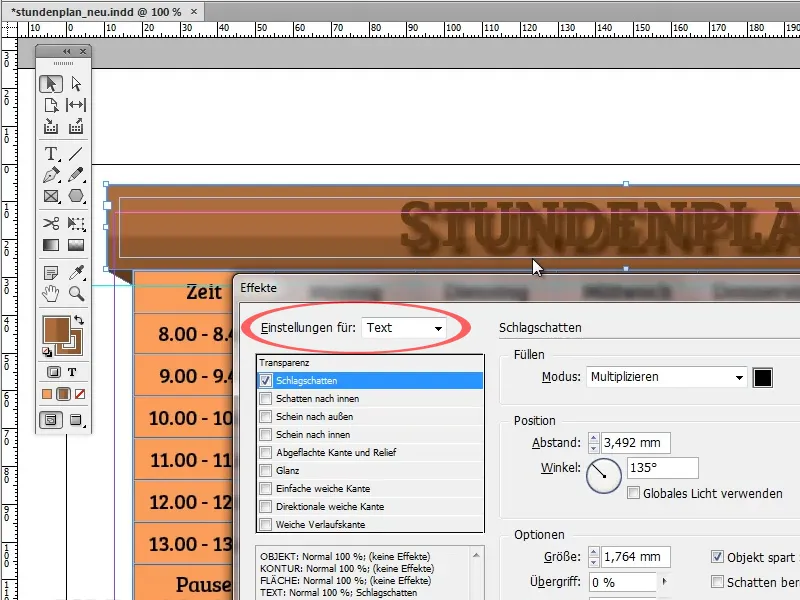
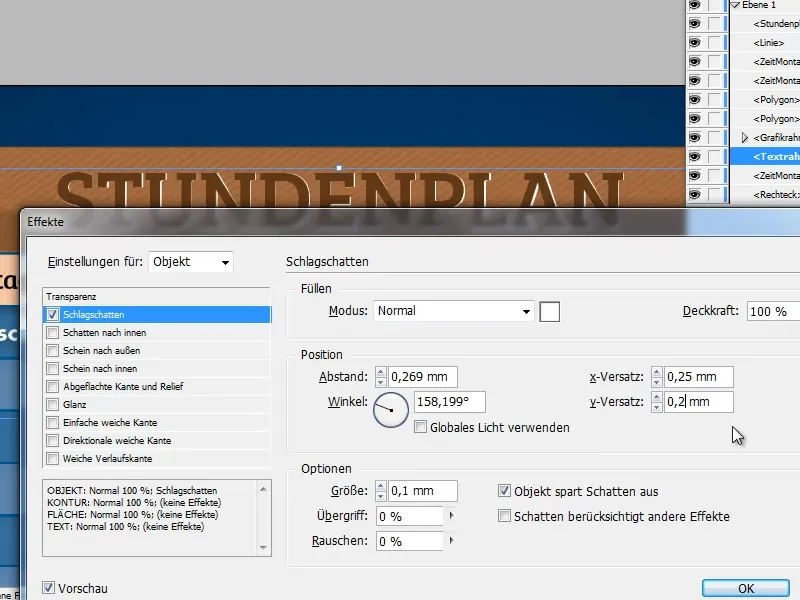
Under Object> Effects> Drop Shadow, you can add a Drop Shadow to the text to make it stand out a bit more from the banner. However, be sure to set the Settings for : option (top left) to Text, as otherwise the drop shadow will be applied to the rectangle.
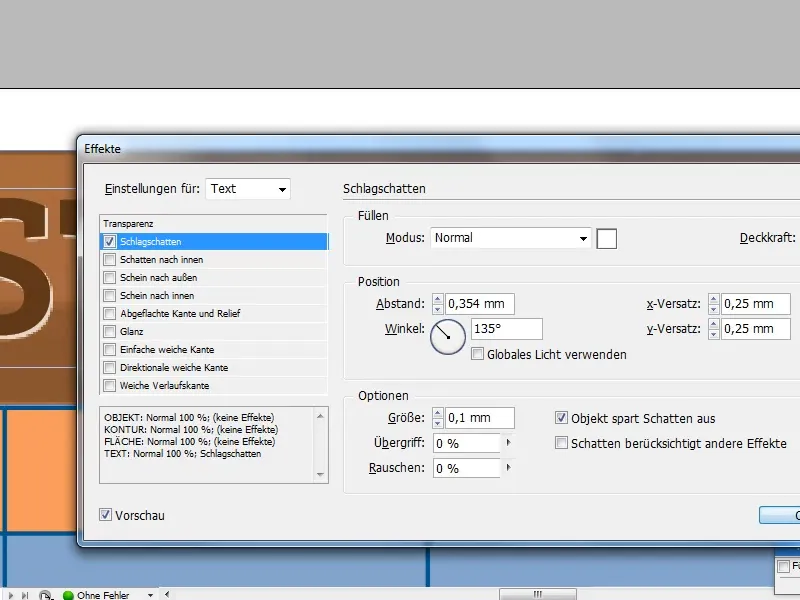
The default values are a bit extreme. Here, I used a white Drop Shadow in Normal blending mode with an Opacity of 80 %, an Offset of 0.25 mm, and a Blur of 0.1 mm. These values are of course variable.
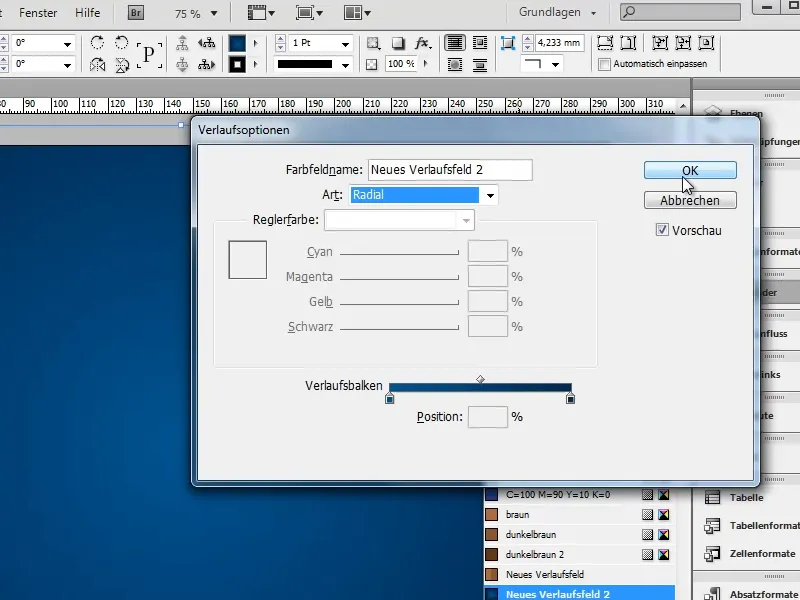
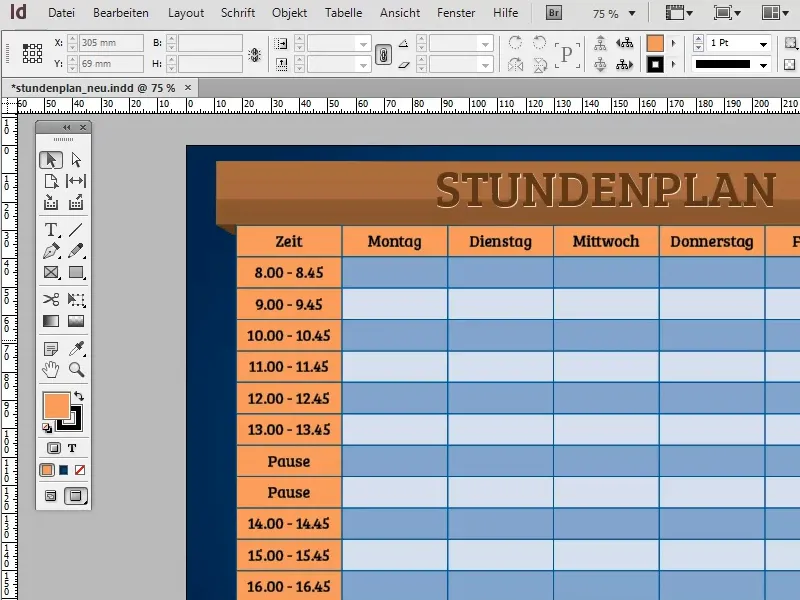
Now that the timetable is mostly completed, let's move on to the background. Add a large Rectangle and fill it with a Radial Gradient. You can achieve a very nice effect by using a gradient from dark blue to an even darker blue.
With Object> Arrange> Send to Back (Ctrl+Shift+O), you can move the rectangle to the background. Essentially, the timetable is now complete : Fine-tuning is next.
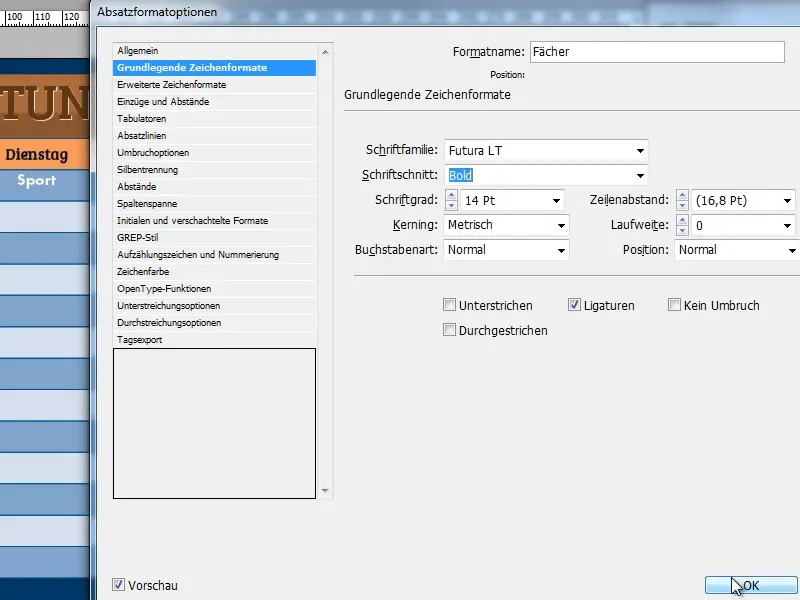
If you only intend to use the timetable as a blank print template, the following step is pointless. However, if you want to fill it out directly on the computer, it would be useful to create a Paragraph Style for the table.
For example, the font Futura LT in Bold with 14pt in white color would be a suitable option.
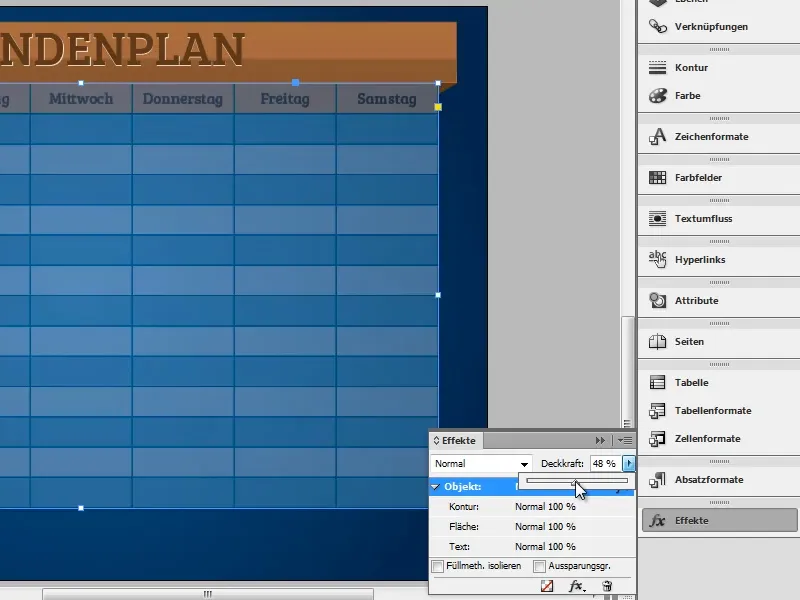
Ensuite, il s'agit de laisser transparaître un peu l'arrière-plan. Bien sûr, vous pourriez simplement réduire l'opacité du tableau, mais cela rendrait également le texte dans le tableau transparent et donc moins lisible.
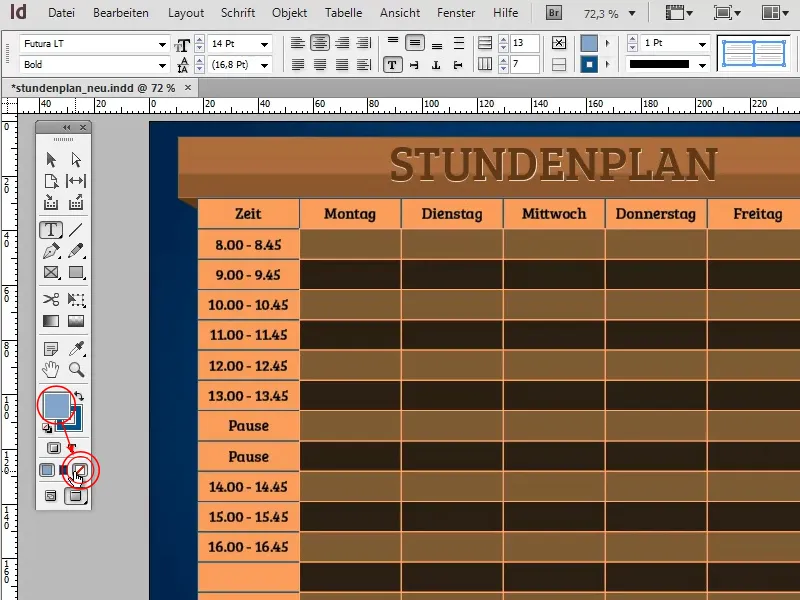
Pour contourner cela, il y a une astuce simple : dupliquez le tableau et désactivez le remplissage sur les zones où l'arrière-plan doit transparaître. Pour ce faire, sélectionnez les zones correspondantes et cliquez sur le symbole indiqué dans la capture d'écran. Assurez-vous que la surface est sélectionnée !
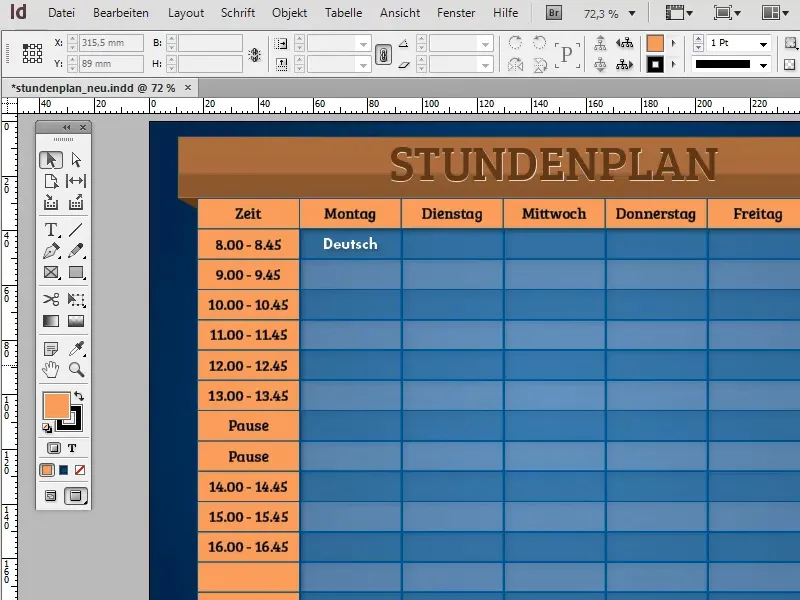
Placez ensuite le deuxième tableau parfaitement sous le premier. En réduisant ensuite l'opacité du tableau arrière, les zones correspondantes deviendront transparentes. Tant que vous entrez le texte dans le premier tableau sans remplissage, le texte conservera pleinement son opacité.
En utilisant des champs de couleur et de dégradé, vous pouvez rapidement et efficacement modifier les couleurs de votre emploi du temps en modifiant simplement les champs de couleur. InDesign appliquera ensuite la nouvelle valeur de couleur à toutes les zones où le champ de couleur a été appliqué.
Vous avez également différentes options pour ajouter des effets à la bannière. Une option serait d'ajouter des fines rayures diagonales à la bannière pour créer un look spécifique :
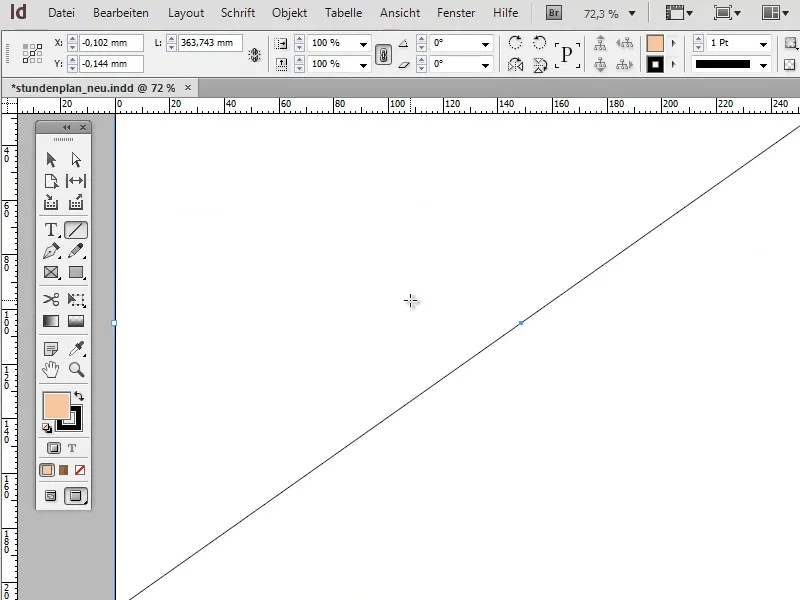
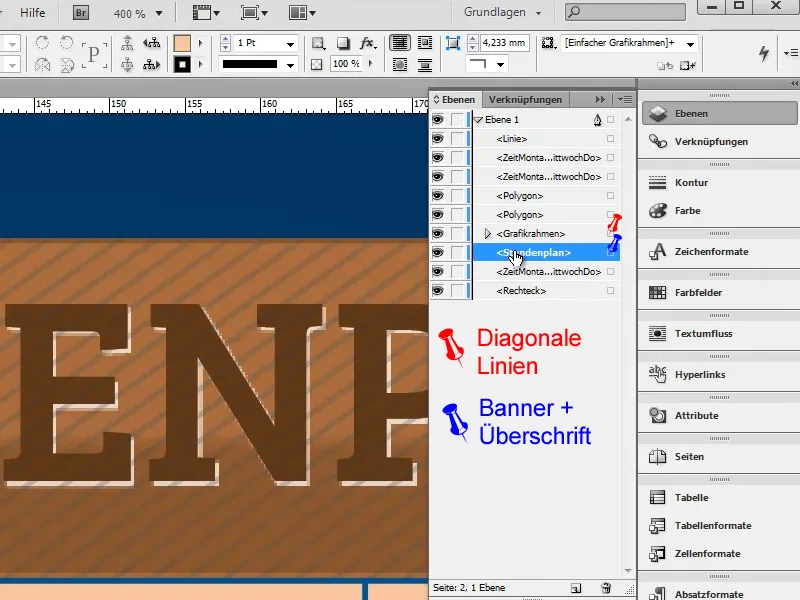
Commencez par créer une nouvelle page (Mise en page> ; Pages> ; Ajouter une page) et insérez une rayure diagonale.
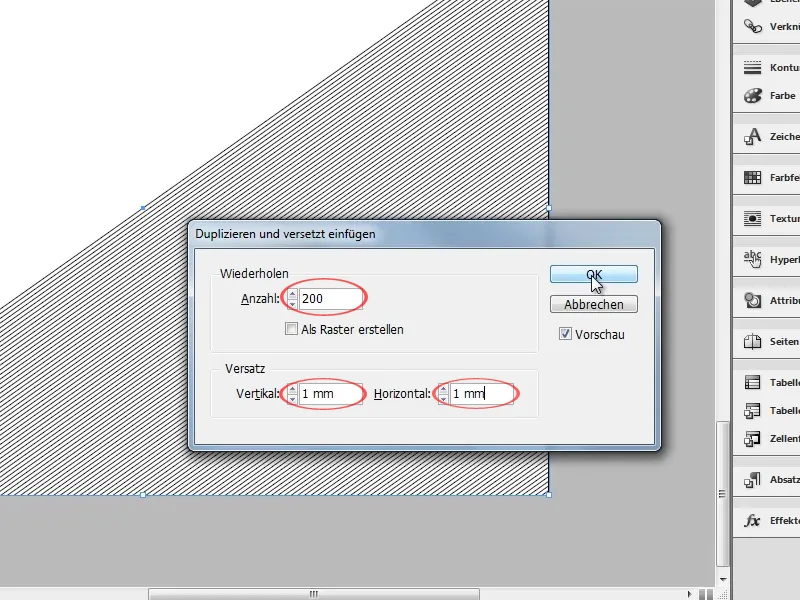
Ensuite, copiez la rayure avec la fonction Modifier> ; Dupliquer et coller décalé... environ 200 fois avec un décalage de 1 mm. Confirmez avec OK et regroupez les rayures avec Ctrl+G.
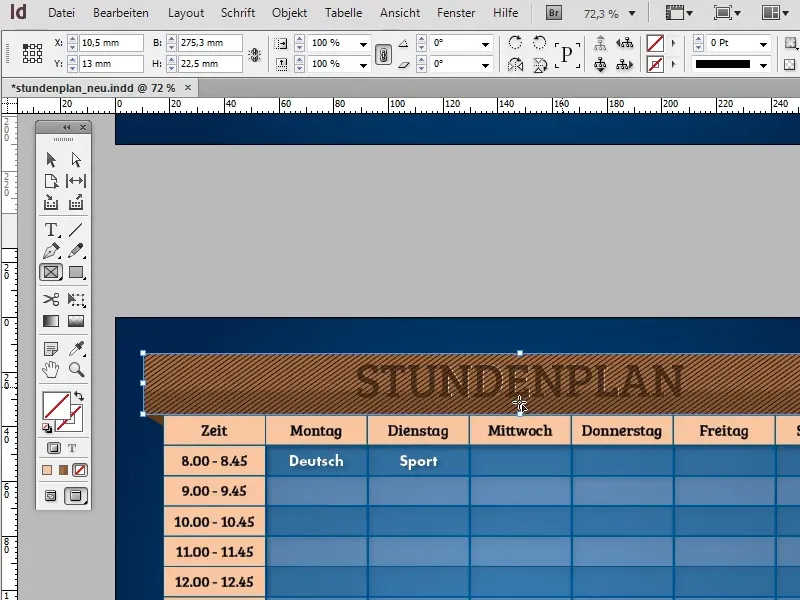
Choisissez maintenant le groupe, copiez-le et retournez à l'emploi du temps. Insérez un rectangle vide, identique à la bannière, et remplissez-le avec les rayures à l'aide de la fonction Modifier> ; Ajouter à la sélection.
Réduisez l'opacité du rectangle à environ 25 % pour donner un aspect transparent aux lignes.
Comme la bannière a été convertie en champ de texte et le titre y a été directement ajouté, vous ne pouvez pas placer les lignes entre le texte et la bannière, mais seulement devant.
Pour placer le texte devant les lignes et donc le garder exempt d'effets, vous devez le copier depuis la bannière et le coller dans un nouveau champ de texte. Vous pouvez alors le placer facilement au premier plan.
Dans certains cas, cette méthode peut entraîner la perte de l'ombre portée lors de la copie et elle devra être recréée.
Alternativement, vous pouvez simplement copier la bannière, désactiver le remplissage dans la copie et la placer au-dessus de l'original. Tous les effets devraient être conservés.