Bonjour, chers amis, Stefan Riedl ici de PSD-Tutorials.de, et aujourd'hui nous allons tous ensemble succomber collectivement au côté obscur, car il sera question aujourd'hui d'un produit très spécial que nous aborderons dans la conception, à savoir un billet d'entrée, comme vous pouvez le voir ici, avec un effet lumière noire. Cela signifie que nous allons intégrer des éléments qui ne sont visibles que sous la lumière UV, et quoi de mieux qu'une invitation à un « Dîner dans le Noir ».
C'est parti : Étapes 1 à 15
Étape 1
Je vous montre l'effet fantastique produit par une lumière noire en vous affichant cette photo. Ici, nous avons déjà une carte d'invitation, et vous pouvez déjà voir la lumière noire correspondante.
Pour l'instant, c'est éteint, ce qui signifie : nous avons une photo magnifiquement éclairée, mais si j'éteins maintenant la lumière, pour tous ceux d'entre vous qui ont peur du noir : détournez le regard maintenant ou allez vite chercher une tasse de café, car nous fermons les rideaux.
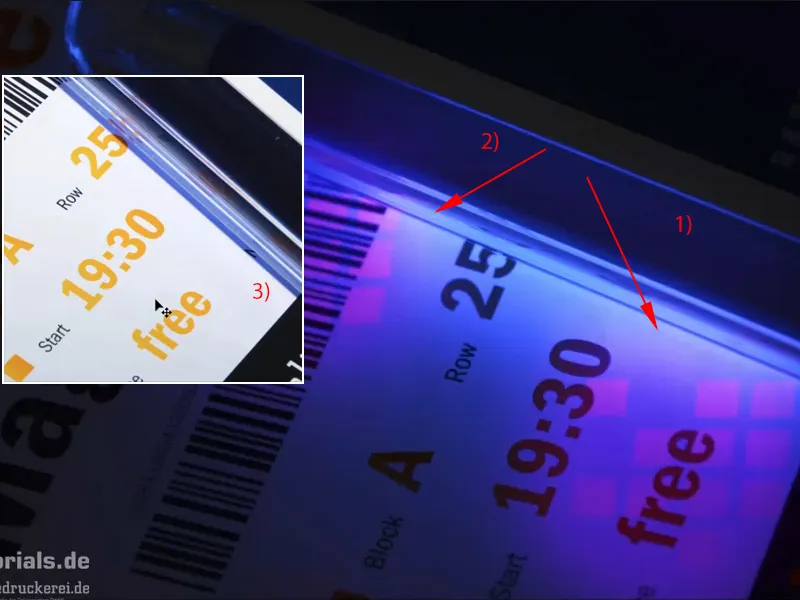
Regardez :
Voilà à quoi ça ressemble. Nous avons alors cet effet. Vous pouvez voir ici (1) et ici (2) : c'est maintenant le logo de notre partenaire d'impression, diedruckerei.de ou onlineprinters. Et ces petits cubes, ils ne sont pas du tout visibles, comme vous pouvez le voir (3). Et c'est exactement ce que nous voulons intégrer également sur notre billet d'entrée. Vous pouvez donc être impatients et c'est parti. Commençons tout de suite par un coup d'œil sur InDesign.
Étape 2
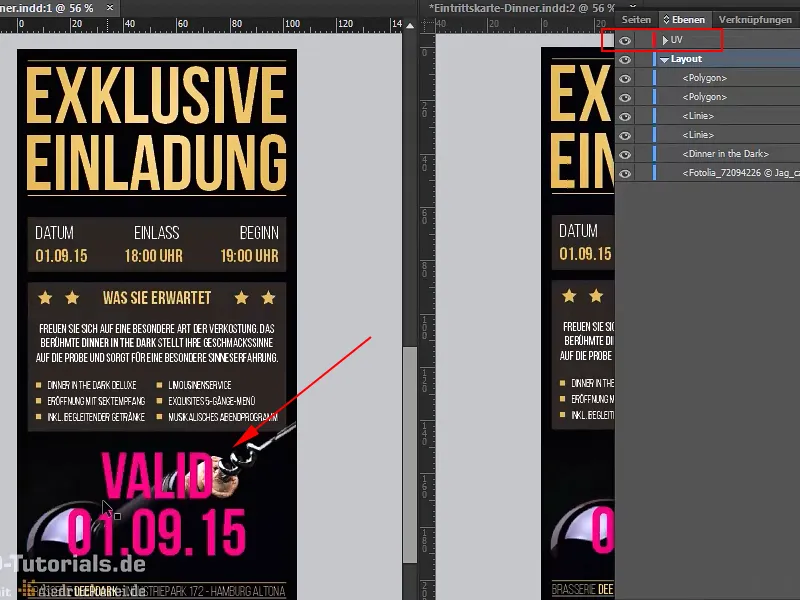
Voici notre carte d'invitation glamour : élégante et définitivement tournée vers la haute société en termes d'apparence. Le format est un format DIN-long, nous voyons ici le recto (à gauche), le verso (à droite), et maintenant je vais vous montrer où cet effet lumière noire est intégré, à savoir sur le verso.
Étape 3
Si je montre la couche appropriée (« UV ») dans le panneau des Calques, vous verrez ici : c'est l'effet lumière noire que nous allons intégrer. Mais avant d'arriver là, regardons d'abord ce qui est important pour une carte d'invitation aussi particulière.
Étape 4
Comme je n'ai pas l'équipement technique pour imprimer une carte d'entrée enduite UV à la maison dans le sous-sol, je me tourne vers notre partenaire d'impression compétent sur Internet, et là nous pouvons dérouler la page d'accueil : Voici les Billets>d'Entrée (Effet lumière noire). C'est exactement ce dont nous avons besoin.
Étape 5
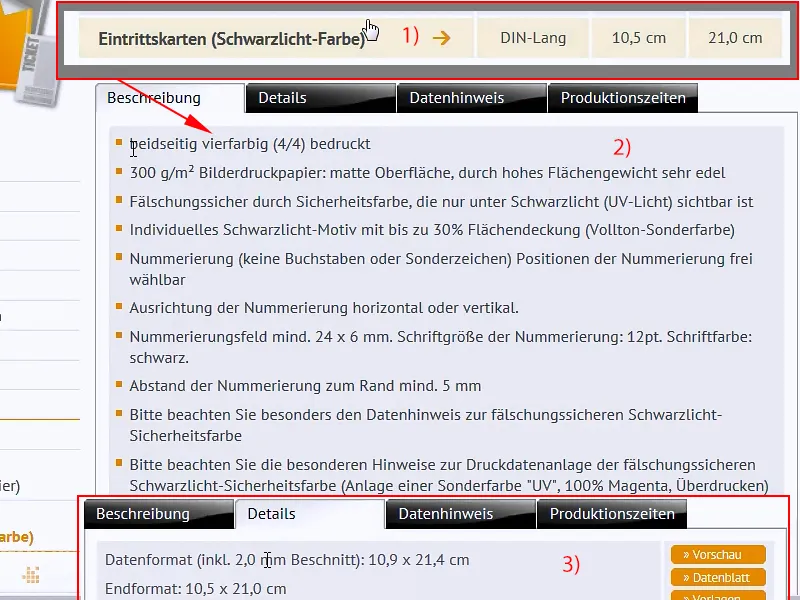
Format : Nous avons choisi le format DIN-long (1), et là vous voyez les différents paramètres (2) : imprimé en quadrichromie recto verso (4/4), papier couché brillant 300g/m² avec une surface mate et une qualité très noble due à son poids lourd. Nous voulons aussi une apparence vraiment noble, garantie contre la contrefaçon grâce à une encre de sécurité visible uniquement sous une lumière noire (lumière UV), motif personnalisé en lumière noire, que nous pouvons créer nous-mêmes, jusqu'à 30 % de couverture. Nous devons créer une couleur spéciale en aplat et dans les détails nous trouvons également le format final : 10,5 sur 21 cm (3). Je vous conseille également d'utiliser toujours le format prédéfini. Bien sûr, cela ne peut pas être garanti de manière générale, parfois il faut personnaliser quelque peu ses impressions, mais je voudrais vous expliquer sur un exemple pourquoi ces formats standards existent.
Étape 6
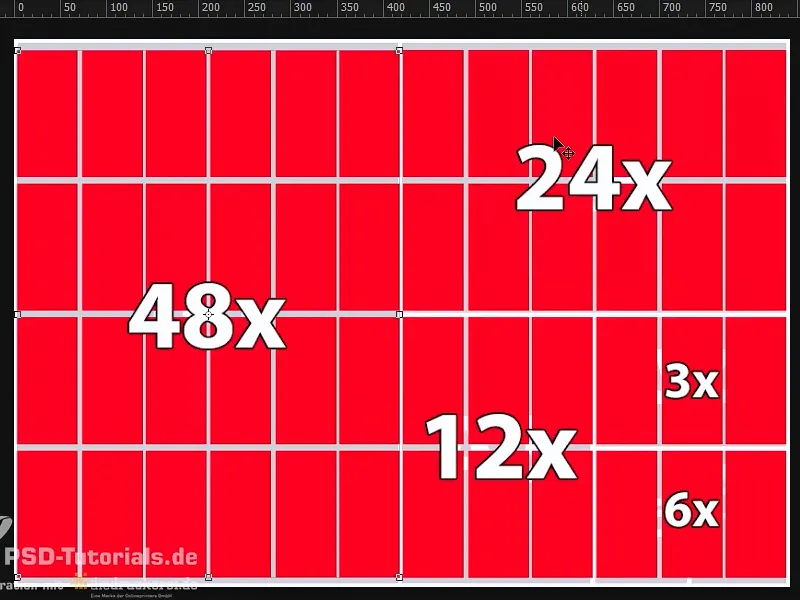
Ouvrons Photoshop une fois, et je vous ai apporté une feuille d'impression. Sur une telle feuille, il y a bien sûr beaucoup d'espace pour l'impression, bien sûr, nous voyons ici le format DIN-A4, plus petit c'est le format DIN A5, DIN A6, le double de DIN A4, jusqu'à DIN A3, le double de celui-ci est DIN A2 et le double de celui-ci est DIN A1. Nous avons vraiment beaucoup d'espace ici.
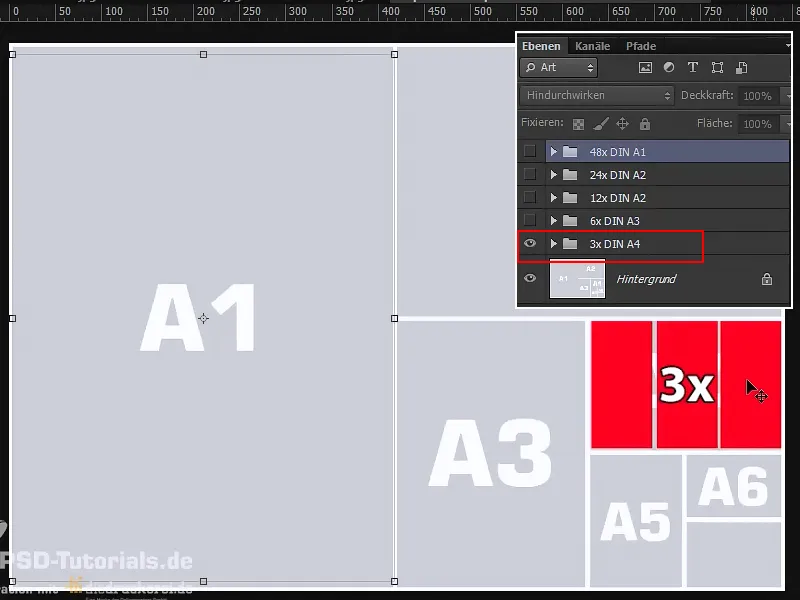
J'ouvre mes panneaux de commandes, je zoome un peu ici, et maintenant vous pouvez tout voir. Si nous restons sur le format standardisé, alors sur la surface d'un format DIN-A4, nous obtenons trois ce qu'on appelle « bénéfices », c'est-à-dire, trois pages peuvent être imprimées dessus, et cette production efficace est appelée « bénéfice ».
Vous n'avez pas besoin de vous soucier de la répartition sur une telle feuille d'impression en tant que designer. C'est la tâche de l'imprimerie. Allons encore un pas plus loin en affichant le groupe suivant, nous obtenons déjà sur la surface double six bénéfices. Encore un pas de plus : Nous obtenons donc douze bénéfices sur un quart de la surface de la feuille d'impression. Encore un deuxième, puis nous arrivons à vingt-quatre bénéfices et nous avons déjà couvert 50 %, et si nous exploitons toute la feuille d'impression, nous avons donc 48 pages, 48 bénéfices, qui sont disponibles pour notre carte d'entrée.
Et maintenant, imaginez que vous ayez un format différent du format DIN-long. Peut-être est-il seulement 5 cm plus large ou 5 cm plus long en bas, alors la conséquence logique est la suivante : vous n'aurez plus 48 bénéfices sur la feuille d'impression, mais beaucoup moins. Cela devient bien sûr plus cher, car la feuille d'impression ne peut pas être utilisée complètement et génère beaucoup de surplus. Et cela devient vraiment cher aussi si vous utilisez par exemple un papier très spécial pour votre impression. L'excès qui reste alors dévore bien sûr l'argent, c'est pourquoi il vaut vraiment la peine de travailler avec les formats standard. Et si cela ne peut vraiment pas être fait, alors discutez toujours avec l'imprimerie, souvent un ou deux centimètres peuvent peut-être faire la différence pour avoir une rangée supplémentaire disponible.
Étape 7
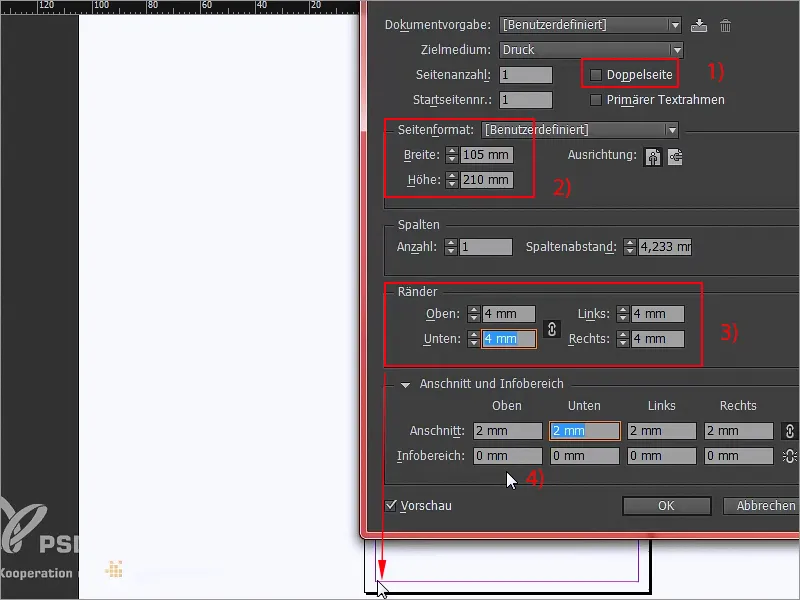
Arrivés dans InDesign, nous allons maintenant créer un nouveau document, supprimer directement la double page (1), car nous n'en avons pas besoin, et définir le format en largeur sur 105 mm et en hauteur sur 210 mm (2). Ensuite, nous avons besoin de marges, exactement 4 mm (3). C'est une marge de sécurité que nous allons mettre en place par rapport au format final, pour éviter que quelque chose soit trop proche du bord, puis nous passons au fond perdu et à la zone d'infos, où nous allons ajouter 2 mm de fond perdu (4), et ainsi nous avons défini la zone de travail.
Étape 8
Parfois on se pose la question : Portrait ou paysage ? À ce stade, je tiens à vous dire : Plus le format est mince, plus il est élégant. Nous aurions pu créer ce billet d'entrée en format paysage, mais cela aurait peut-être plutôt l'ambiance d'un billet d'entrée pour le stade de football suivant.
Nous restons en format portrait, car le portrait est élégant, le portrait est glamour, et c'est précisément cet effet dont nous avons besoin ici. Avec Ctrl+D j'ouvrirai la boîte de dialogue Placer...
Étape 9
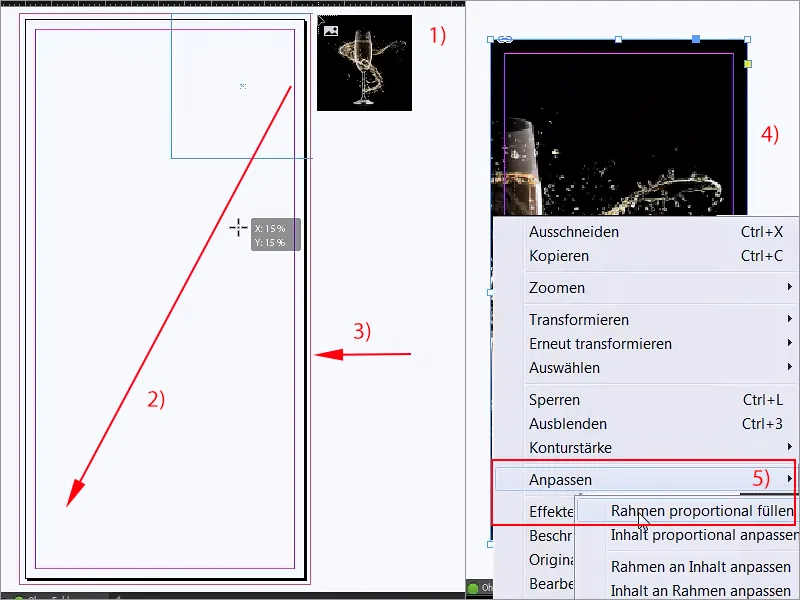
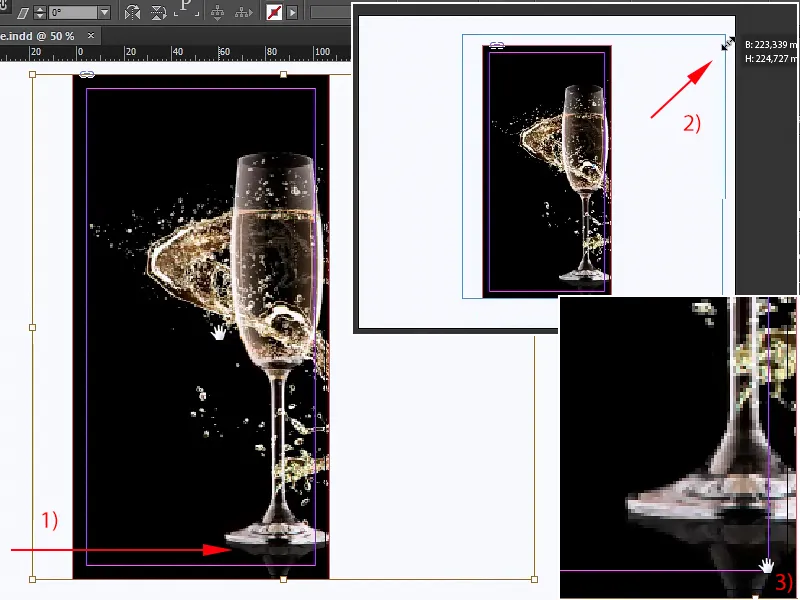
... et je vais tout de suite chercher l'image adaptée pour l'arrière-plan et l'agrandir (1+2). Faites bien attention à emmener le fond perdu avec vous, donc partout jusqu'à la ligne rouge (3). Maintenant, je vais zoomer dehors (4) puis cliquer avec le bouton droit de la souris sur l'option Ajuster> ; Remplir le cadre de manière proportionnelle (5).
Étape 10
Le verre est actuellement centré, une belle chose en soi, mais pas adaptée pour nous car nous avons besoin d'espace sur la gauche. Je vais simplement déplacer le contenu de l'image vers la droite (1), l'agrandir encore un peu (2), faites bien attention à la réflexion en bas (3) pour qu'elle ne soit pas coupée.
Étape 11
Voici ce que je peux imaginer pour le moment. Si vous voyez aussi des pixels, vous pouvez augmenter la qualité d'affichage simplement en faisant un clic droit en haut, vous y trouverez ensuite la qualité d'affichage, malheureusement elle s'échappe de ma fenêtre, mais vous la trouverez bien sûr, puis choisissez Affichage haute qualité.
Étape 12
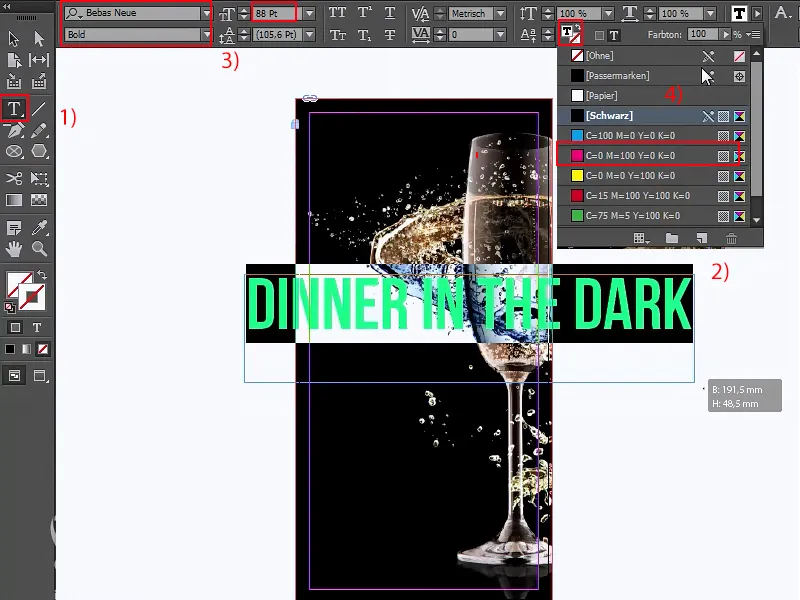
Je vais alors verrouiller cette image une fois avec Ctrl+L pour « lock » et ensuite plus rien ne se passera. Ensuite, nous continuons avec le titre approprié dont nous avons encore besoin. Alors prenez l'outil texte (1), agrandissez-le énormément (2), et chaque fois que vous avez des doutes sur la célèbre Helvetica, utilisez simplement la Bebas. La Bebas est une police géniale, elle déchire, elle est vraiment forte, et nous l'utiliserons en gras avec une taille de police de 88 pt (3).
Vous n'avez pas besoin d'activer les majuscules, car cette police n'existe qu'en majuscules, et c'est parti : « Dinner in the Dark ». Ce sera le titre, la couleur n'est pas encore tout à fait adaptée, je vais la mettre provisoirement en magenta (4), car nous devrons ajuster encore un peu ici.
Étape 13
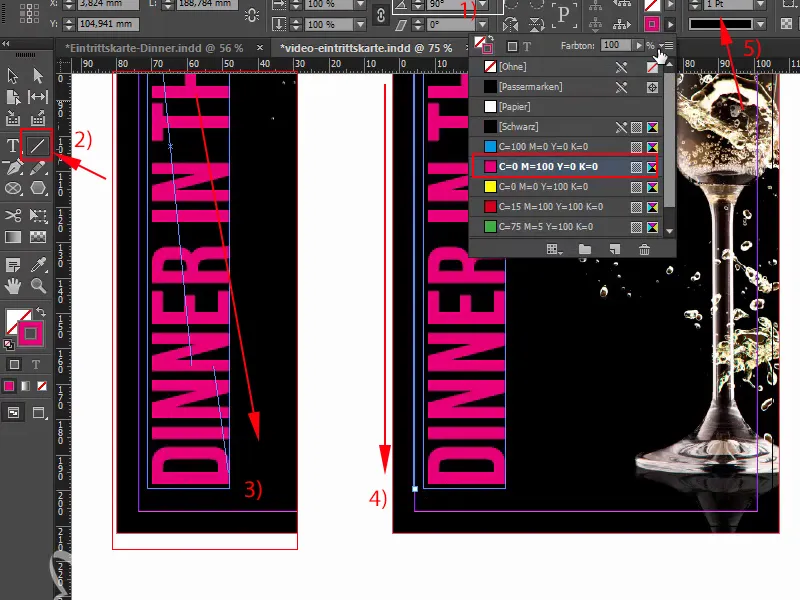
Je vais alors tourner ce champ de texte de 90° (1) et le déplacer ici, au milieu, c'est bon comme ça, puis nous pouvons zoomer un peu et déplacer le tout vers la gauche en maintenant la touche Shift- et la flèche gauche enfoncée, et pour le caractère glamour, nous allons simplement tracer une ligne de haut en bas avec l'outil ligne (2). Si cela clignote comme une queue de vache chez vous (3), appuyez simplement sur la touche Shift, cela va devenir tout droit (4).
Ensuite, mettons cette ligne également en magenta, 1 pt de large (5), c'est bon, nous sommes d'accord. Faites attention à ce que la ligne se termine bien en haut et en bas avec le texte. Les guides sont extrêmement utiles pour ce genre de chose.
Étape 14
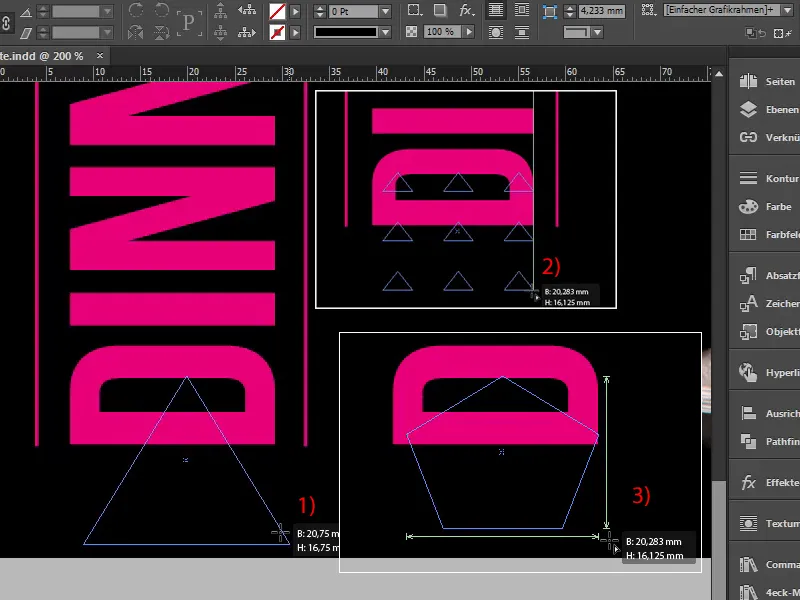
Ensuite, en maintenant les touches Alt- et Shift, je vais en faire une copie, la placer directement ici et la déplacer encore vers la gauche (1). Si la distance entre le texte et les surfaces noires à droite et à gauche est de taille différente (flèches en haut), c'est simplement parce que nous avons un peu de surplus ici (2). Nous pouvons le compenser manuellement en le plaçant approximativement au milieu.
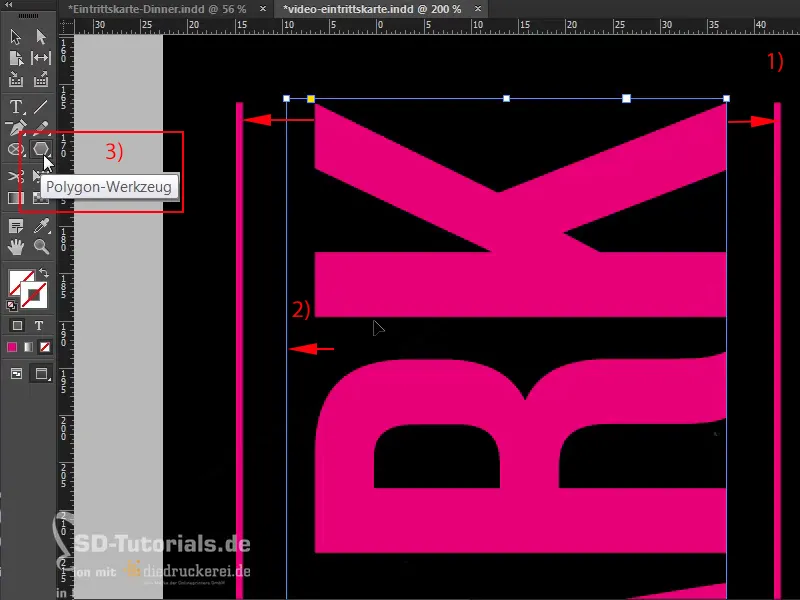
Il manque encore quelques étoiles en haut et en bas, nous les ajoutons tout simplement manuellement : Bienvenue à la party polygonale ! Vous trouverez dans votre barre d'outils à gauche l'outil polygone (3).
Étape 15
Vous pouvez simplement commencer par déplacer (1), et avant de relâcher maintenant, voici un petit conseil : si vous déplacez les touches fléchées de votre clavier vers la gauche ou vers la droite, vous pourrez voir que vous pouvez varier le nombre de vos polygones (2). Cependant, si vous voulez une étoile, que nous n'avons pas ici, je vais simplement appuyer sur la barre d'espace une fois, et si vous avez appuyé sur la barre d'espace maintenant, utilisez à nouveau les touches fléchées : nous changeons maintenant la forme en ajoutant plus de sommets. 1,2,3,4 ... 5 sommets (3). Mais cela ne ressemble pas vraiment à une étoile, n'est-ce pas ?
Allons-y : Étapes 16–25
Étape 16
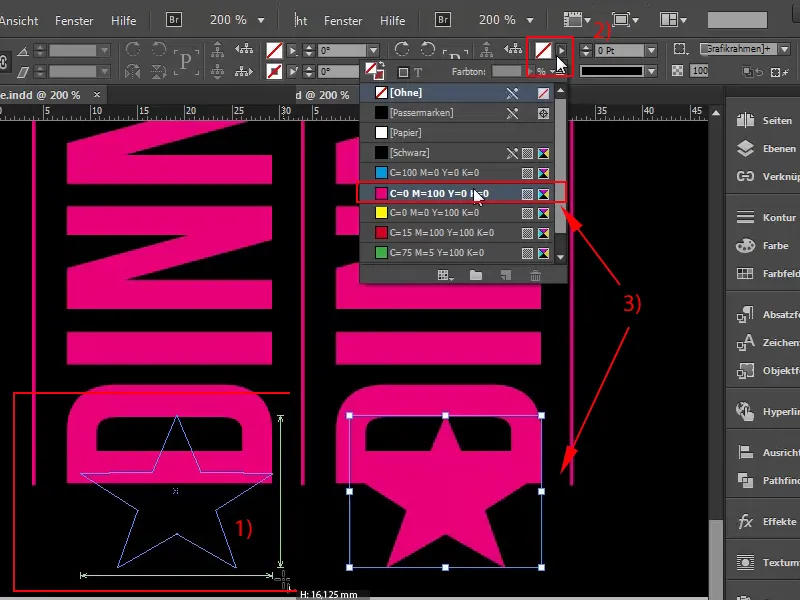
Que pensez-vous ? Mais si vous déplacez maintenant les touches fléchées vers la gauche et vers la droite, vous pouvez définir la forme de l'étoile (1). Je vais le déplacer vers la droite maintenant, ... je l'aime bien comme ça. Et maintenant je peux lâcher prise et lui appliquer une couleur (2-3).
Bien sûr, notre étoile est un peu trop grande, donc nous allons la réduire et l'aligner au centre. Faites attention à maintenir l'écart, donc un peu plus petit et à nouveau centré. En maintenant la touche Alt, vous pouvez étirer un peu en largeur, et maintenant nous allons en faire une copie, Ctrl+C, allons tout en haut vers K et Ctrl+V. Aligné au centre, c'est bon.
Étape 17
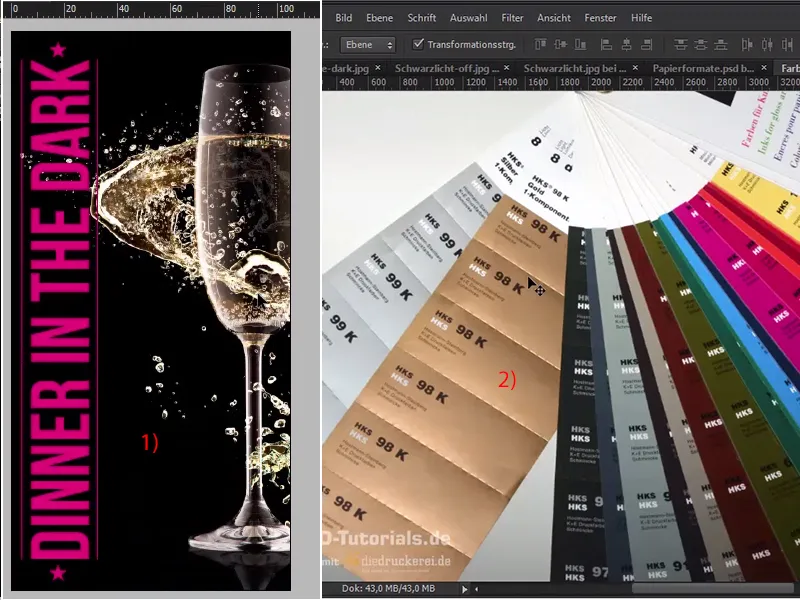
Nous avons maintenant toutes les petites étoiles, le recto serait presque terminé, on pourrait dire, mais évidemment quelque chose ne va pas (1). Bien sûr, alors nous allons certainement changer la couleur, et nous voilà directement confrontés à un autre problème, à savoir le problème de l'or. Pour obtenir une teinte d'or raisonnable maintenant, il faudrait en fait recourir à une couleur pleine du système Pantone ou HKS.
Bien que le système Pantone se soit imposé comme standard dans les pays de langue allemande, je vais vous montrer un nuancier HKS, et là, voici à quoi ressemble une couleur d'or. J'ouvre pour cela Photoshop ; voici : C'est un nuancier HKS, et là, à gauche, nous voyons déjà 98 K, c'est de l'or ! (2) Et c'est avec cette valeur que nous allons devoir travailler.
Étape 18
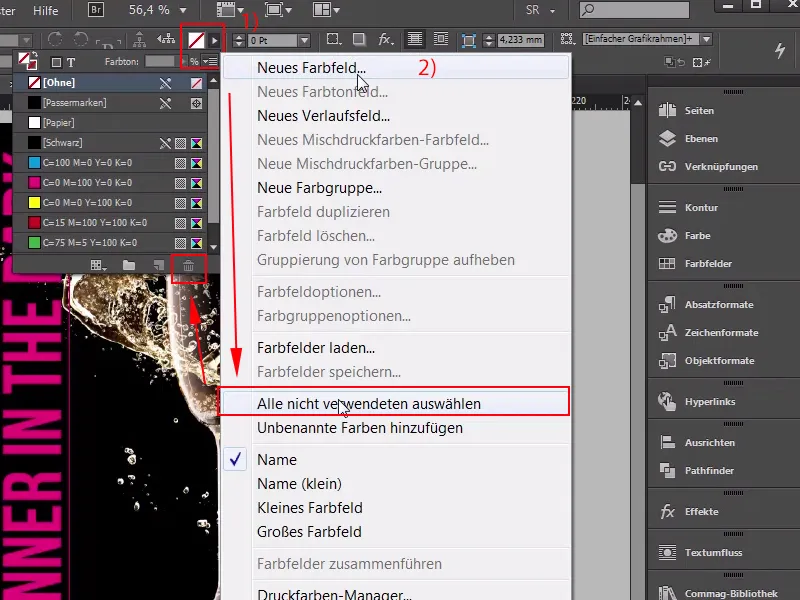
Revenons donc à InDesign, 98 K, et supprimons toutes les plages de couleur inutilisées (1) et créons maintenant une nouvelle, via Nouvelle plage de couleur (2), ...
Étape 19
... pas comme une couleur process, mais comme une couleur pleine (1). J'ai le mode couleur HKS K (2), et en descendant complètement, nous trouvons 98 K, que je vais ajouter maintenant, et comme nous n'imprimons pas avec des couleurs pleines, mais en quadrichromie, il est possible, dans InDesign, de simplement passer en mode couleur CMJN en un seul clic. Voici à quoi cela ressemblera ensuite (3), mais honnêtement : Je vais maintenant supprimer cette teinte, puis tout transformer en HKS, cela ressemble déjà assez brun, n'est-ce pas ? Qu'en dites-vous ? En fait, on ne doit absolument pas s'attendre à ce que cette valeur corresponde à ce que l'on vient de voir sur le nuancier..webp?tutkfid=65105)
En fait, c'est tout le contraire ! L'impression donnera plutôt une teinte brune, qui n'a vraiment plus rien à voir avec l'or, simplement parce que l'espace colorimétrique CMJN est beaucoup plus restreint et ne peut de toute façon pas rendre les couleurs vives aussi brillamment que l'espace colorimétrique HKS ou Pantone. Dans notre cas, nous avons de toute façon opté pour une impression en quadrichromie, donc on obtient de meilleurs résultats en arborant un nuancier de couleurs et en choisissant ensuite la meilleure valeur d'approximation possible.
Étape 20
C'est pourquoi une nouvelle plage de couleur (1), j'en ai déjà choisi une, non pas une couleur pleine, mais une couleur process, à savoir : 18, 34, 80 et le numéro supplémentaire 0. Mais nous pouvons ajouter un nom avec valeur de couleur (2), d'accord. C'est une teinte d'or que je trouve maintenant assez acceptable, mais ce n'est pas encore ça.
En jetant cette teinte HKS une fois de plus de ma liste et en la remplaçant par celle que je viens de créer, cela donne ceci (3) :
C'est plutôt correct en soi, pourrait-on penser, mais visuellement, l'or ne se perçoit pas directement par la couleur, mais plutôt par l'ensemble du jeu de couleurs des ombres aux lumières, qui se reflètent dans le matériau, et il est alors possible de représenter cela graphiquement sur papier uniquement en créant artificiellement un tel jeu de couleurs.
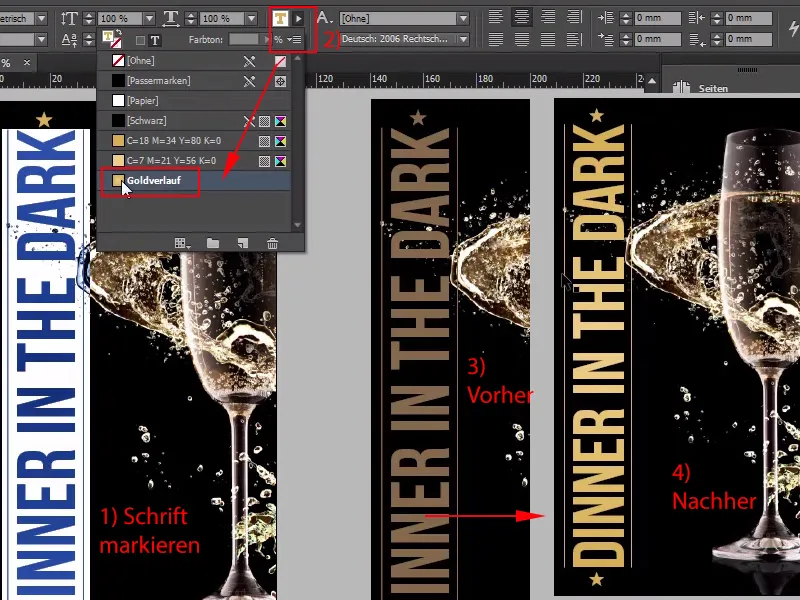
Étape 21
Et cela peut être fait très simplement avec des dégradés de couleur. Je vais maintenant créer un nouveau champ de couleur (1), un peu plus clair : environ 7,21, 56,0, Ajouter (2) OK (3). Une fois confirmé, …
Étape 22
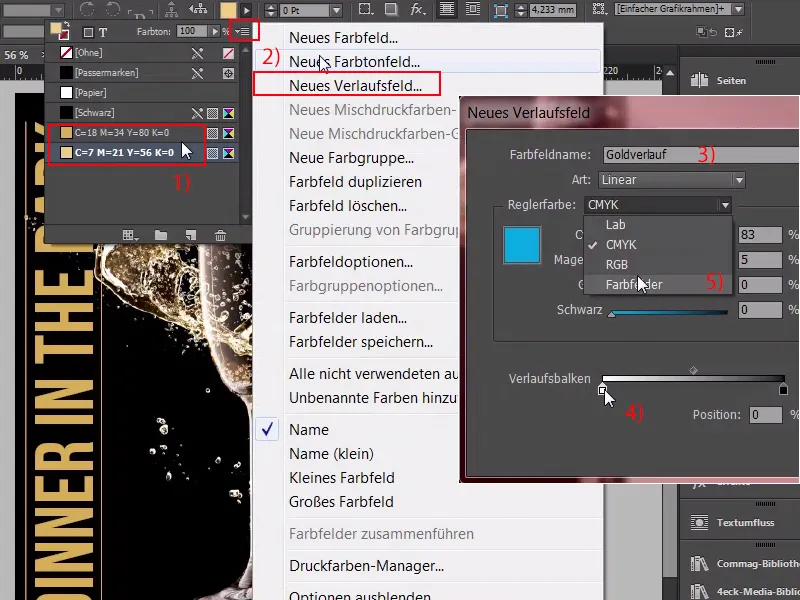
… donc maintenant nous avons deux champs de couleur (1), et je vais maintenant construire pour nous un champ de dégradé. Regarde ça : ici en haut (2), une fois nouveau champ de dégradé, je l'appelle « Dégradé d'or » (3), et j'ai cliqué une fois sur le pot de peinture blanc ici (4) ; vous pourriez maintenant le saisir manuellement, mais c'est totalement ennuyeux, on ne veut pas ça, donc cherchons ici les champs de couleur en haut (5).
Étape 23
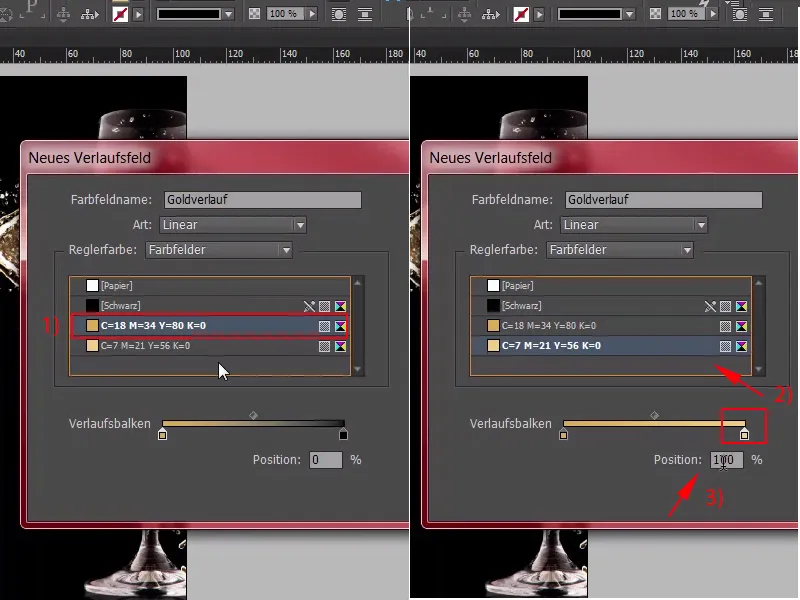
C'est le premier champ de couleur (1) et ici nous choisissons le deuxième champ de couleur (2). Maintenant il s'agit de déterminer la position, et vous pouvez cliquer ici (3), …
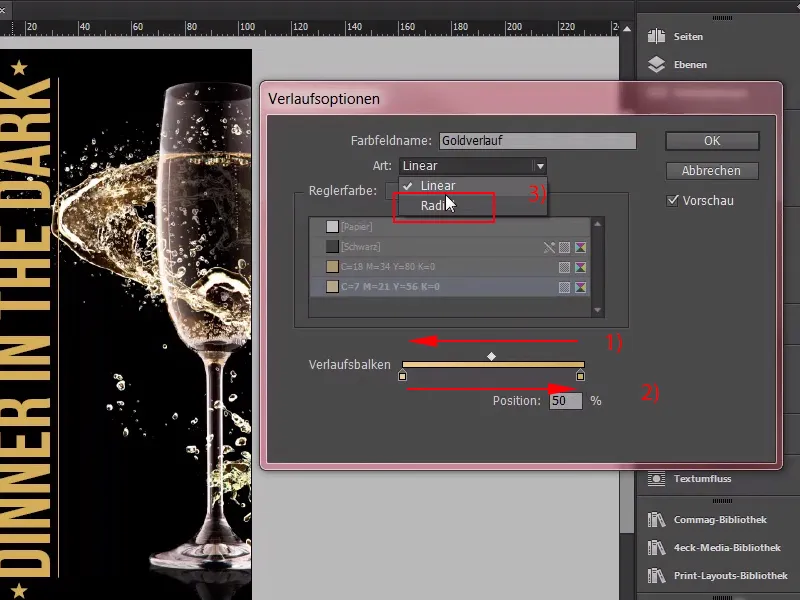
Étape 24
… c'est actuellement à 50 %, en fait c'est assez correct, mais je pense que nous devons échanger les couleurs ici (1). Ce devrait être à peu près comme ça, 50 % (2), vous pourrez ajuster ensuite, vous devez juste choisir un dégradé radial dans le type ici en haut (3).
Étape 25
Je confirme, et maintenant regardez ce qui se passe avec l'inscription « Dîner dans le noir » (1) lorsque je la mets en dégradé d'or (2). Alors, maintenant nous avons ici un effet de lumière. Je vais maintenant appliquer la même chose aux deux lignes de contour ; nous utilisons également le dégradé d'or ici, nous excluons les étoiles en bas, sinon elles auront un point blanc au milieu et se déplaceront vers l'extérieur dans ce doré foncé profond, mais cet effet serait illogique, car la lumière rayonne du centre, et ici la différence significative est très claire entre ce que nous avions avant (3), et ce que nous avons maintenant (4), cela signifie que vous devez construire manuellement la plasticité et l'éclat glamour de l'or, et je pense que nous l'avons bien réussi et pouvons passer directement à la deuxième page.