Dans le dernier tutoriel, nous avons déjà défini les positions - uniformément réparties - sans même prêter attention au timing. Nous devons faire un peu plus d'efforts à ce niveau. Lorsque nous le visionnons, nous constatons que ce n'est pas si bien et que l'exercice du Bouncing Ball n'est pas si simple.
Étape 1
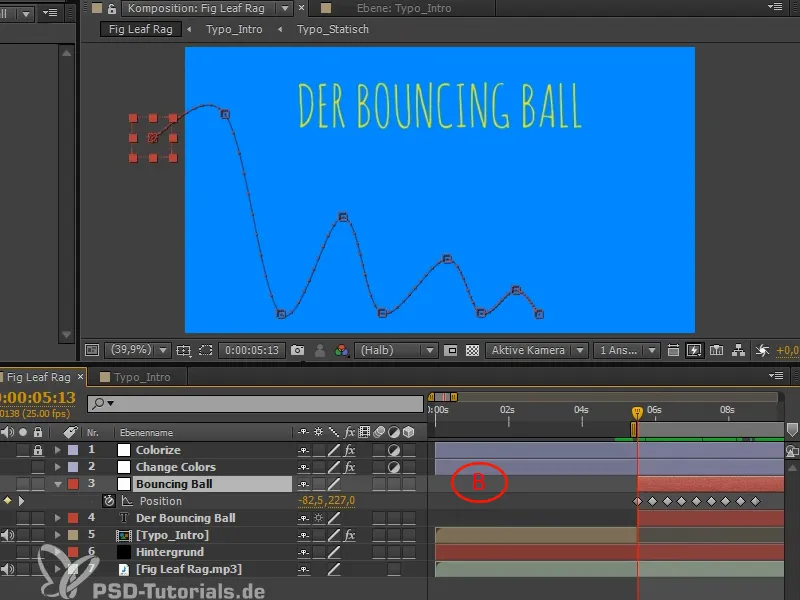
Je presse B, pour commencer ici mon espace de travail. Il est très important de définir non seulement les points d'entrée et de sortie, mais aussi de toujours définir l'espace de travail actuel. Sinon, cela prendra beaucoup de temps, car tout devra être recalculé à chaque fois et je devrai regarder tout depuis le début en permanence.
Utilisez donc l'espace de travail pour recadrer votre composition en fonction de la zone actuelle.

Étape 2
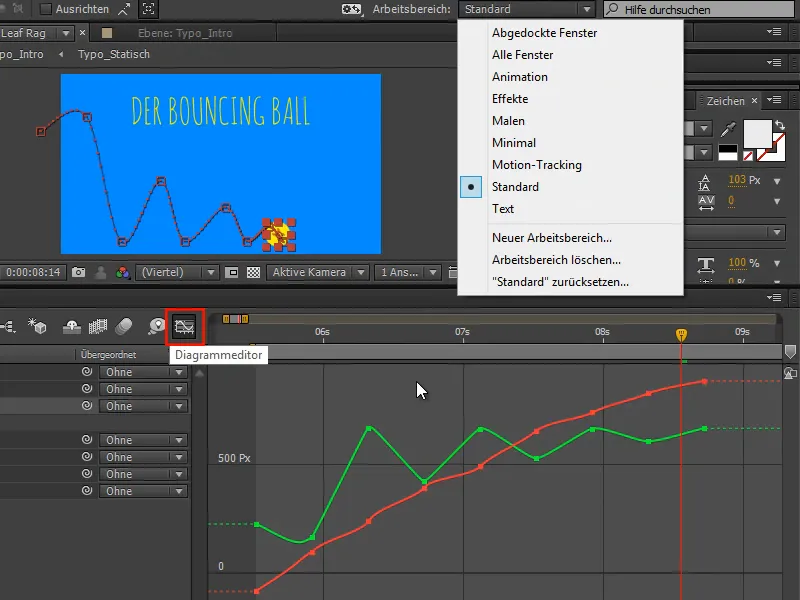
Pour les réglages fins et pour que la balle puisse tomber joliment, nous avons besoin des courbes dans l'Éditeur de graphique. Si vous avez un deuxième moniteur, utilisez-le entièrement pour les courbes. Soyez audacieux et créez différents espaces de travail, modifiez-les et ajustez-les. Appuyez sur Ü et passez en plein écran dans l'espace de travail.
Étape 3
Actuellement, je ne peux pas déplacer indépendamment les deux courbes, car After Effects combine de manière pratique les positions X et Y. Dans 95 % des cas, c'est pratique, mais cela n'aide pas lorsque l'on souhaite animer.
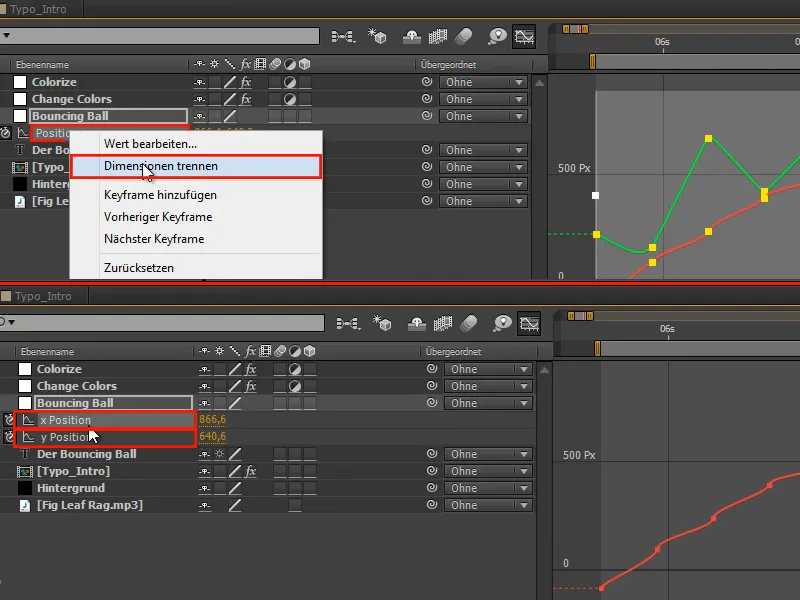
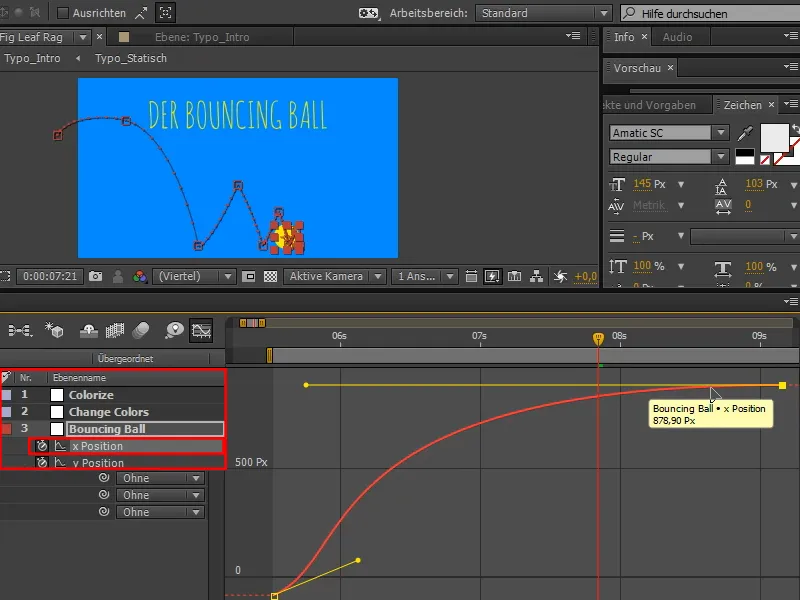
En animation réelle, il est essentiel de contrôler les courbes. On peut y parvenir en faisant un clic droit sur séparer les dimensions.
Cela nous permet d'obtenir les positions X et Y séparément. Si nous en sélectionnons une, les tangentes correspondantes sont également affichées sur la droite, ce qui nous permet de bien travailler avec les courbes.
Étape 4
La position X lors d'un lancer horizontal est un mouvement uniforme. Rien ne le gêne ou ne l'arrête. Il continue avec sa vitesse initiale jusqu'à ralentir à un moment donné.
Tous ces keyframes peuvent être supprimés.
Étape 5
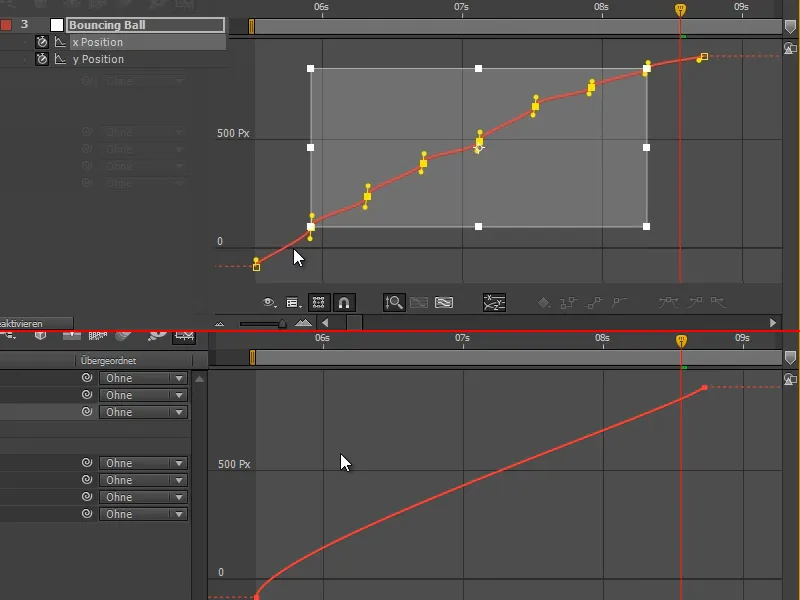
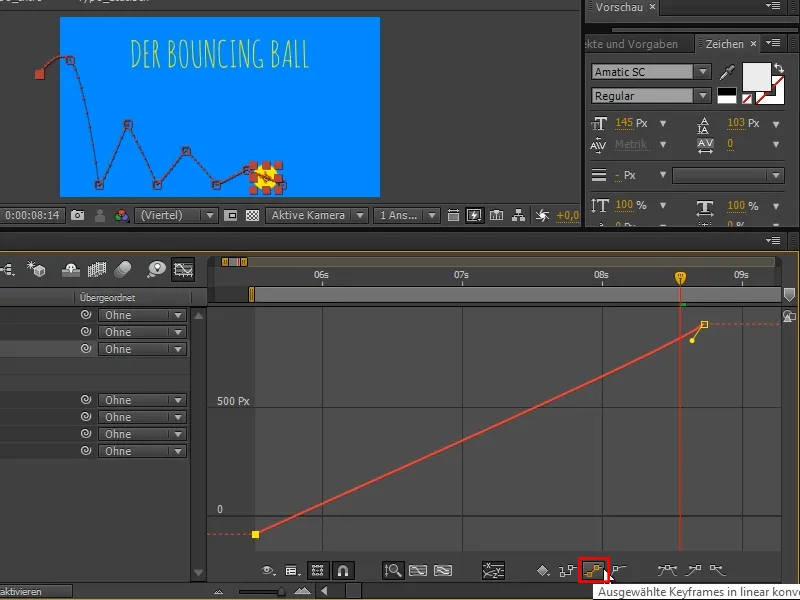
Nous concevons cette première partie de manière linéaire à l'aide des boutons ou manuellement via les tangentes.
Étape 6
Enfin, la balle doit s'épuiser. Nous faisons donc une partie droite et laissons la finir sur un final plat.
Étape 7
Vous devez être conscient d'une chose avec les courbes : la courbe reflète votre valeur. Nous avons déjà touché des courbes tout à l'heure, ce sont les courbes de vitesse. After Effects sélectionne automatiquement entre les deux par défaut.
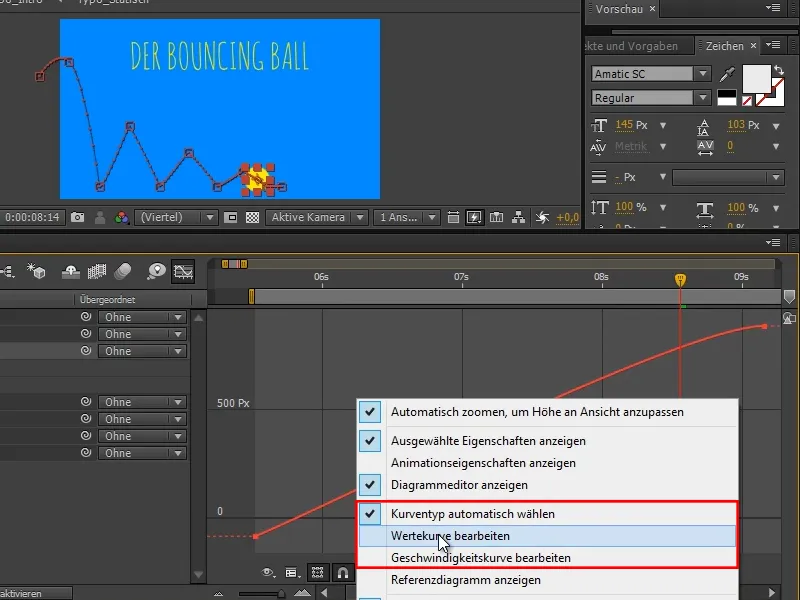
En faisant un clic droit dans les courbes, je peux choisir entre modifier la courbe des valeurs, modifier la courbe de vitesse ou choisir automatiquement le type de courbe.
La sélection automatique du type de courbe est le paramètre par défaut.
Je choisis la courbe de vitesse lorsque je travaille sur de nombreuses choses simultanément.
J'aime utiliser modifier la courbe des valeurs dès que j'en ai l'occasion. J'utilise la courbe des valeurs lorsque je m'occupe de choses individuelles comme le Bouncing Ball par exemple.
Étape 8
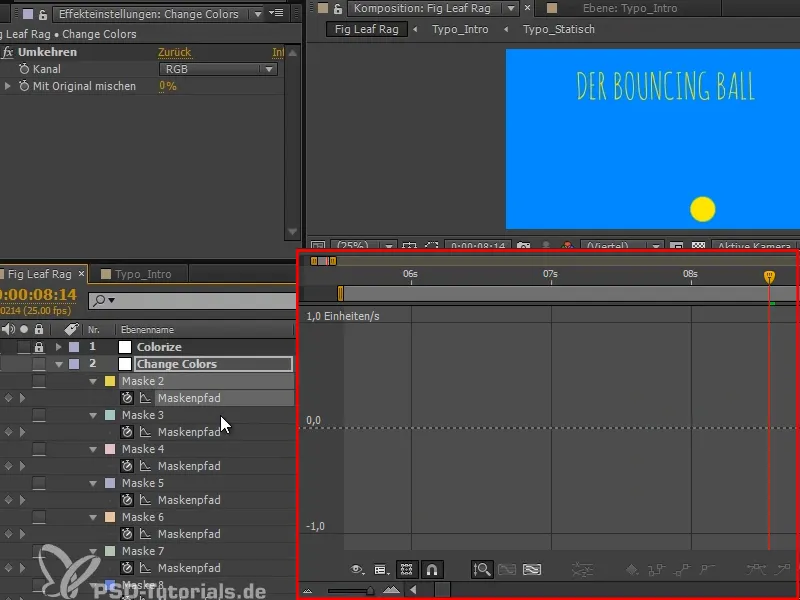
Lorsque j'influence de nombreuses choses, comme avec les Change Colors dans les masques, il n'y a même pas de points de valeur, je ne peux donc pas le faire via la courbe des valeurs.
Étape 9
Avec la courbe des valeurs, vous devez être conscient que la pente de la courbe représente la vitesse ; c'est en quelque sorte la dérivée de la courbe.
Prenons l'axe des x, il est relativement simple : lorsque je rends ma courbe plate, comme c'est le cas ici, elle passe très rapidement d'une valeur à une autre au début, puis elle modifie les valeurs en très, très petits pas.
Plus la courbe est plate, plus le mouvement est lent. Plus la courbe est raide, plus le mouvement est rapide.
C'est un principe très important que vous devez garder à l'esprit en permanence. Si un mouvement est trop lent, rendez la courbe plus raide. Si un mouvement est trop rapide, rendez la courbe plus plate. Il faut un peu penser en termes de courbes.
Étape 10
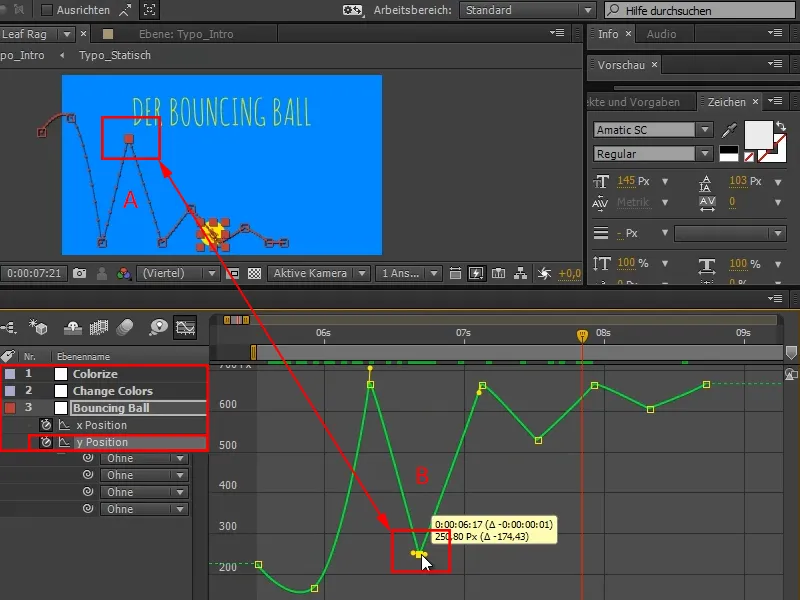
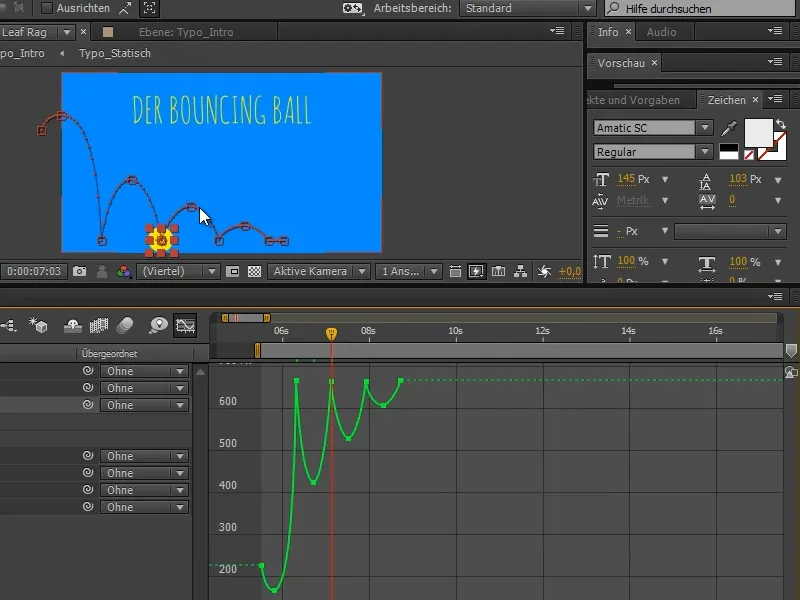
Les choses deviennent vraiment excitantes avec la courbe y.
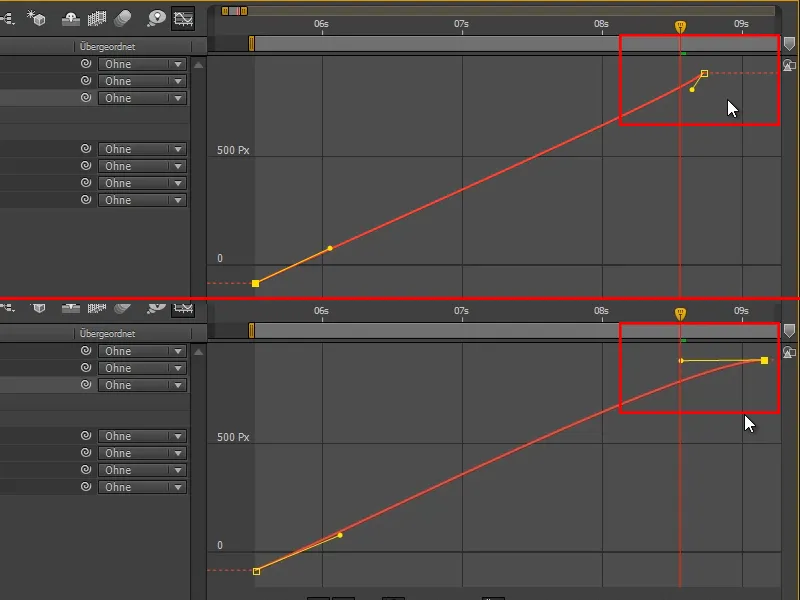
Lorsque nous comparons les deux motifs (A et B), nous remarquons déjà la similitude. Si je prends un point et le tire vers le bas (B), le point correspondant (A) sera tiré vers le haut.
Cela est dû au fait que le système de valeurs d'After Effects est tel que les grandes valeurs de y se trouvent en bas, les petites valeurs de y en haut. Je me souviens toujours de cela comme du poids - plus il y a de y, plus ça tire vers le bas.
Normalement, cela devrait être l'inverse, mais ce n'est pas un problème. La courbe est à l'envers, mais on s'y habitue et on s'en sort bien.
Étape 11
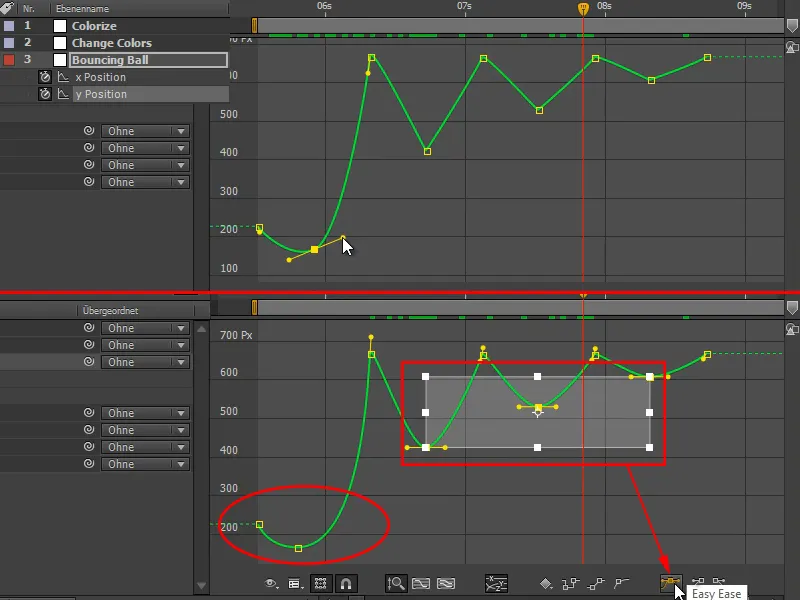
Ici, nous avons déjà pensé qu'il y a un équilibre des forces à cet endroit (1). Nous avons donc besoin d'une courbe plate.
En maintenant la touche Shift, nous y arrivons bien.
Dans l'animation, il est dit « Les belles courbes donnent une belle animation. » Donc, si vous voyez que l'arc n'est pas très joli, comme précédemment, changez-le jusqu'à ce que la courbe soit vraiment belle.
Ensuite, je sélectionne tous mes points de départ et j'appuie sur Easy Ease (2)…
Étape 12
De cette manière, j'ai obtenu exactement cette fonctionnalité et je peux rendre les courbes encore plus belles en les aplatissant un peu.
Étape 13
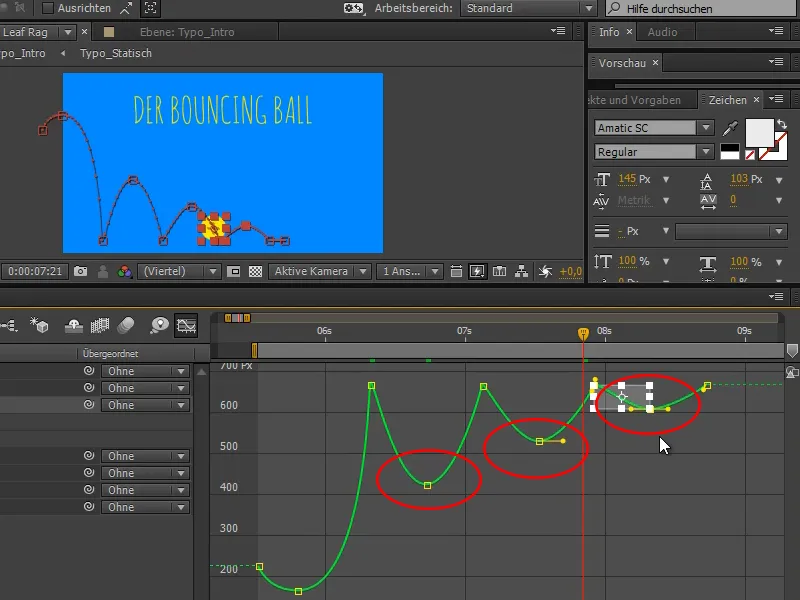
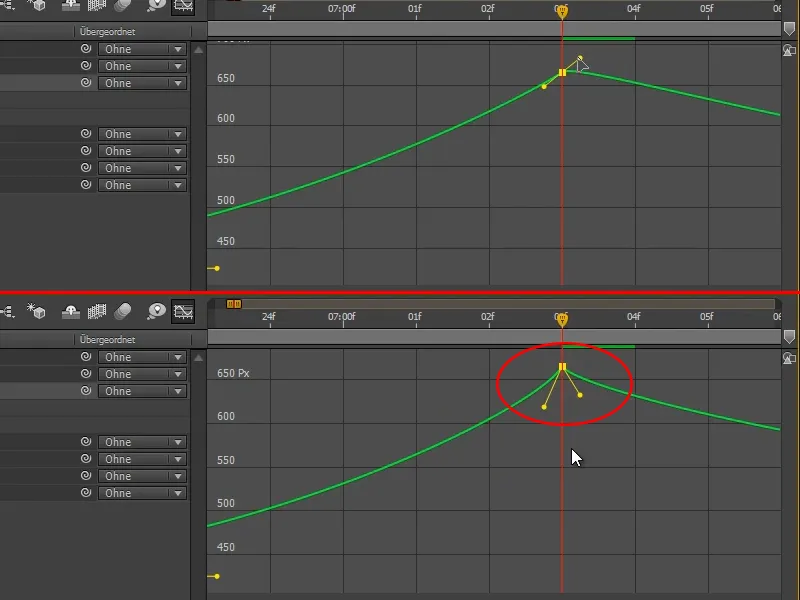
Ici, en haut, une force arrive et entre en conflit avec une autre, est submergée d'un instant à l'autre et la balle est tirée dans la direction opposée.
Pour cela, nous devons casser la tangente, nous ne pouvons pas le faire avec une tangente continue, car la tangente assure une belle transition et nous ne le voulons pas ici. Nous voulons avoir du mordant à cet endroit.
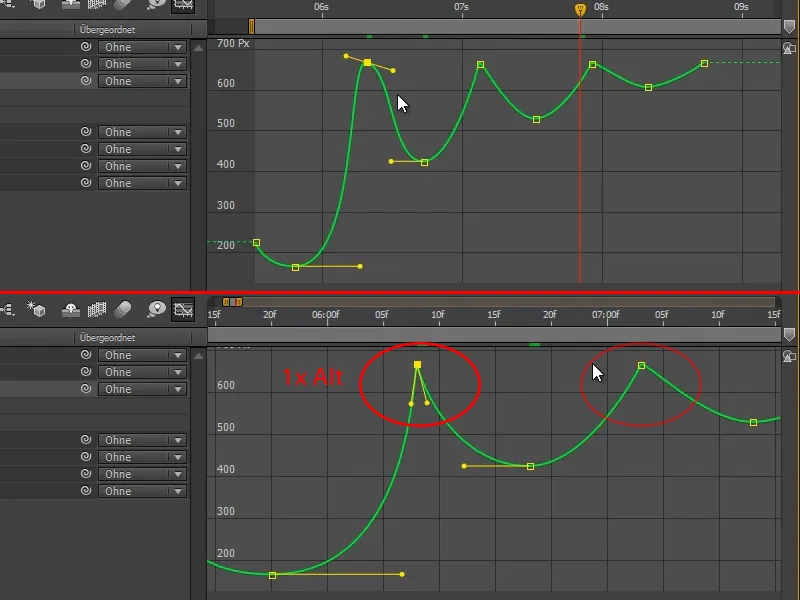
En maintenant la touche Alt, je peux séparer la tangente. Très important : Il suffit de casser la tangente une seule fois. Un clic Alt par tangente suffit. Si je déplace la deuxième moitié tout en maintenant à nouveau la touche Alt, les deux moitiés sont à nouveau connectées. Donc : une seule fois.
Étape 14
La suivante doit être également comme ça. À première vue, elle ne semble pas si mal, mais si vous zoomez, c'est différent.
Lorsque je casse la tangente, c'est une autre courbe. Et ces petites différences se ressentent.
Prenez donc suffisamment de temps pour ce genre de choses et zoomez-y de près.
Étape 15
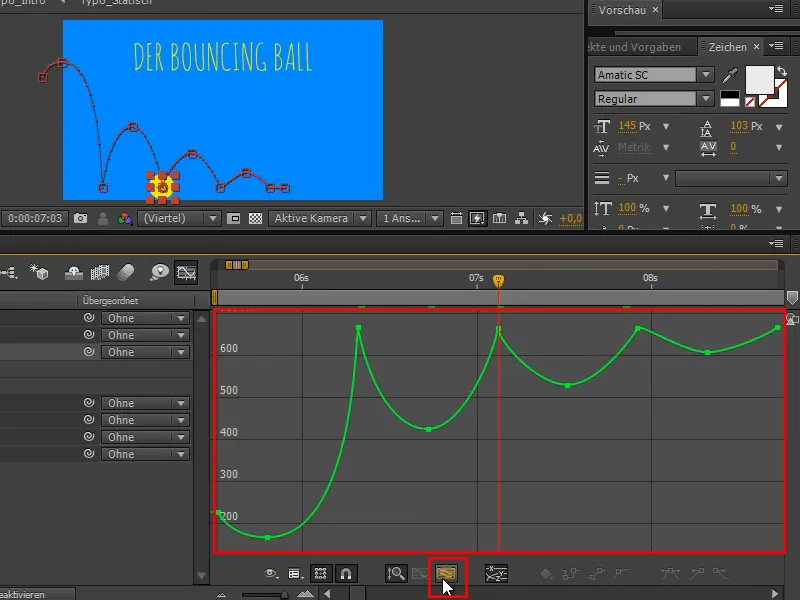
Ce bouton ici est très pratique, il dit Ajuster tous les graphiques à la vue, cela signifie qu'il zoomera suffisamment pour que je puisse tout voir correctement.
Étape 16
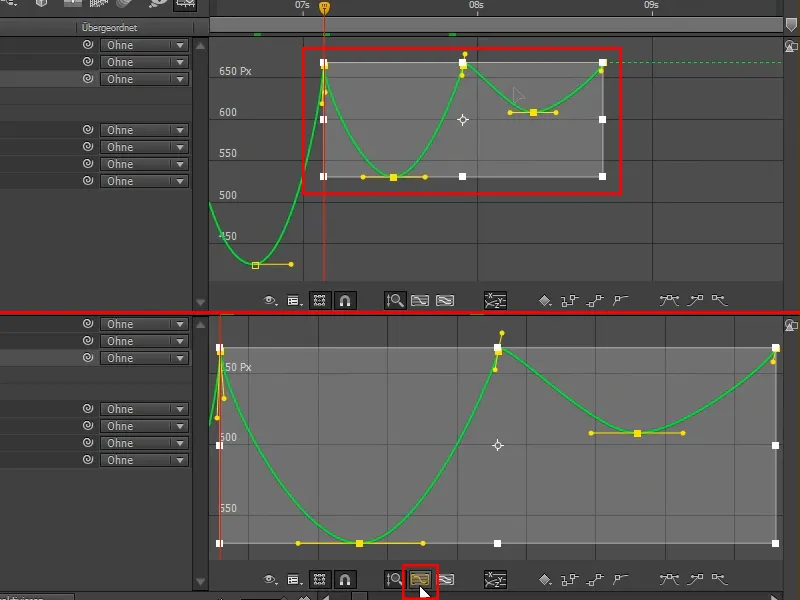
Un autre bouton important est celui-ci :
Lorsque vous sélectionnez la plage de la courbe que vous souhaitez spécifiquement modifier, puis appuyez sur Ajuster la sélection à la vue, il zoomera exactement cette zone à la taille maximale.
Étape 17
Vous avez remarqué : Je n'ai même pas encore regardé l'animation. Parce que si je la regarde, cela concerne le timing. Ici, il s'agit de l'espacement - nous réfléchissons très précisément à la façon dont les courbes doivent être.
Je vais donc encore ajuster un peu ces courbes.
Maintenant nous avons les premiers sauts, et si vous examinez les poses précédentes, cela s'est déjà nettement amélioré.
La balle saute déjà bien, mais cela ne fonctionne pas encore tout à fait correctement. Beaucoup d'ajustements au niveau du timing et des poses doivent encore être faits.
Et nous aborderons le timing dans la prochaine partie de la série de tutoriels « Bouncing Ball - le timing ».


