Bienvenue à ce tutoriel. Alors que nous approchons inévitablement de la fin de l'année, un sujet se démarque fortement : les calendriers.
Aujourd'hui, je vous ai apporté un atelier qui vous fournira les outils nécessaires pour créer de très bons calendriers.
Que pouvons-nous attendre ? Nous passerons par les étapes suivantes :
• Présentation du projet Calendrier mural format paysage DIN-A3
• Où trouver un modèle de calendrier utilisable ?
• Travail avec les formats de dessin, les champs de couleur et les pages modèles
• Conception du calendrier selon la méthode du split screen
• Le bon choix des images et éléments textuels ainsi que l'utilisation de différentes polices
• Création d'une quatorzième page pour le portrait de l'entreprise
• L'export correct à partir d'InDesign
• Aperçu final des documents sur le site web de l'imprimerie et soumission de la commande
• Déballage et conclusions
Nous commençons par le modèle. Où puis-je obtenir un modèle actuel ? Quelles particularités dois-je prendre en compte ?
Ensuite, nous créerons ensemble le calendrier de A à Z. Nous allons créer des formats et des champs de couleur et utiliser l'interaction des incitations visuelles illustrées combinée aux effets typographiques. Nous discuterons de l'exportation correcte depuis InDesign et ensuite nous enverrons le produit à l'impression. Vous pouvez vous adresser à votre imprimeur de confiance, moi je vais sur viaprinto.de.
Ensuite, nous verrons si la version imprimée est aussi belle que sur ordinateur et si elle constitue également un véritable accroche-regard sur notre mur de bureau.
.webp?tutkfid=66418)
Nous utilisons sur la couverture un simple effet typographique. PENSER GRAND - nous voulons nous dépasser et faire quelque chose qui ne rentre pas forcément dans le cadre. C'est pourquoi les lettres B et R dépassent également de la page, elles sont coupées.
Sur toutes les pages mensuelles, nous avons une disposition à deux volets, un split screen, avec une image à gauche et la partie typographique à droite. La combinaison d'image et d'éléments typographiques a un attrait très particulier et les deux éléments se renforcent mutuellement.
Les différentes pages se distinguent par des tons homogènes et pastel, tout en restant bien plats conformément au design plat tendance, avec une orientation classique vers les clients d'entreprise et les entreprises avec des devis motivants. Nous avons les 12 mois et une dernière page avec le portrait d'entreprise.
Grâce à l'interaction de l'image et du texte, c'est le cadeau idéal pour les partenaires commerciaux, investisseurs, collègues, employés, grands-mères ou amis. Nous voulons simplement suggérer un peu de motivation chaque mois et dans cet esprit, commençons simplement par le modèle.
Commencez : Étapes 1–10
Étape 1
D'où obtenons-nous le modèle ? Sur www.viaprinto.de.
viaprinto est une imprimerie qui nous fournit déjà le calendrier dont nous avons besoin en tant que fichier InDesign.
Sur la page d'accueil, choisissons le produit Calendrier mural. Ensuite, sélectionnons le format paysage DIN-A3 sur du papier 170g/m2, choisissons 14 pages, car nous voulons ajouter le portrait d'entreprise.
Ensuite, vous pouvez également choisir le tirage. Avec 50 exemplaires, il n'y a pas d'options de finition. Cela commence à partir de 100 exemplaires, où vous pourrez choisir le vernis UV, mat, les laminages etc. À partir de 100, vous pouvez donc donner un coup de pouce supplémentaire à l'ensemble et en plus le prix unitaire diminuera.
Étape 2
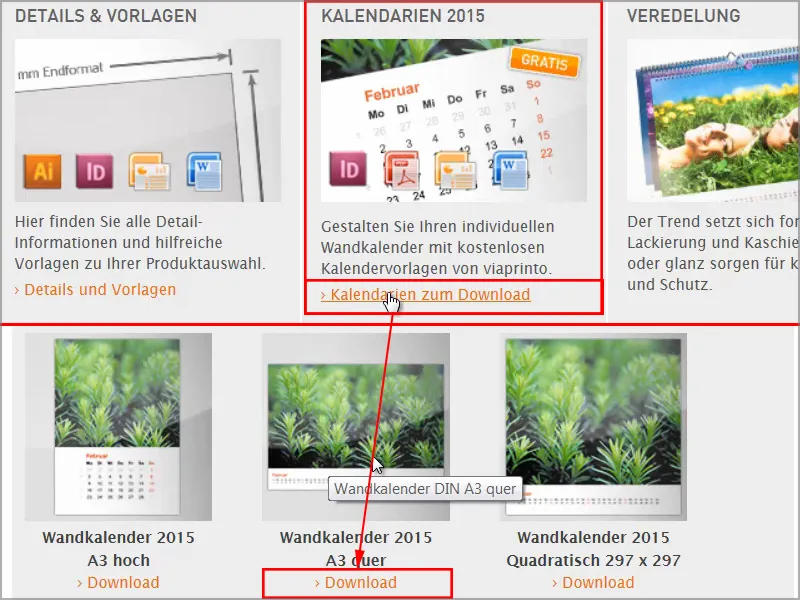
Ensuite, faites défiler vers le bas et vous trouverez Détails & Modèles et Calendriers.
Détails & Modèles est très intéressant, car ici nous voyons les dimensions, obtenons diverses informations sur les documents, y compris des détails sur la reliure à spirale et des indications sur l'espace que nous devons laisser en haut. Il y a également des informations sur les éléments de bord, la zone de sécurité, la qualité de l'image, les polices, etc. On trouve de nombreux conseils pour créer correctement la base de travail sur la page d'aide à la création de calendriers.
Toutes ces informations ne sont pas nécessaires pour le moment, car nous allons simplement télécharger un modèle préétabli depuis le serveur. Lorsque vous cliquez sur Détails & Modèles, vous obtenez un fichier sans calendrier.
Ce dont nous avons besoin, ce sont les Calendriers 2015. Il y a différents modèles, parfois très élaborés et des mises en page très intéressantes. Comme nous avons déjà choisi le modèle A3 paysage, cliquons sur Télécharger et enregistrons le fichier.
Étape 3
Ensuite, allez dans votre répertoire de dossiers, faites un clic droit sur le dossier .zip et choisissez Extraire tout.
Étape 4
Ici, nous avons le fichier « Calendrier mural_A3_paysage_2015.indd ». Il existe également des modèles pour Word, en PDF ou même en présentation PowerPoint, mais aucun fichier n'est aussi agréable à travailler qu'avec InDesign.
C'est pourquoi je glisse simplement ce fichier dans ma fenêtre InDesign.
Étape 5
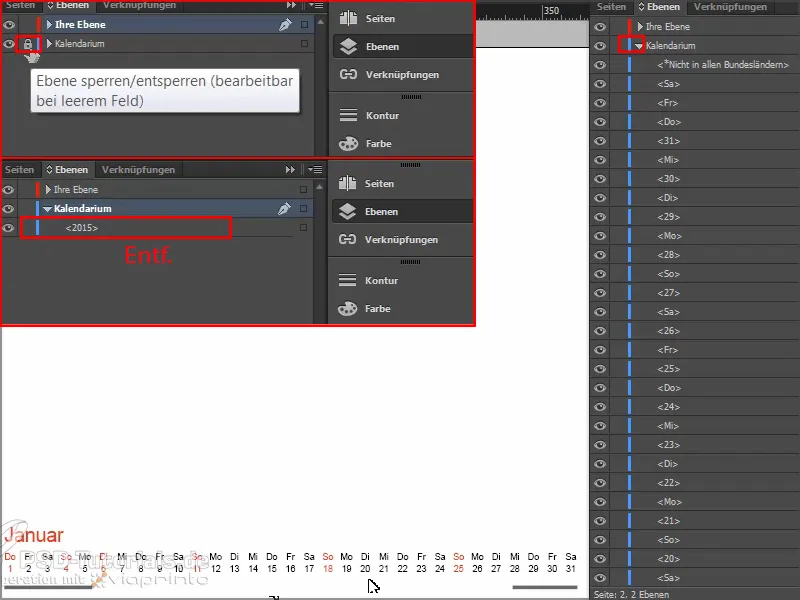
Lorsque l'on manipule des fichiers de travail étrangers, il est judicieux de d'abord se faire une idée générale, et nous jetons donc un coup d'œil aux calques :
Nous avons un calque « Calendrier » et « Votre calque ». Le cadenas signifie que le calque « Calendrier » est verrouillé. Comme nous voulons y apporter des modifications, nous déverrouillons cela en cliquant sur le cadenas.
Et lorsque nous ouvrons l'onglet « Calendrier », vous verrez que pour l'instant il ne contient que « 2015 ». Nous pouvons le supprimer car cela ne nous est pas utile.
Si je vais à la page suivante et ouvre l'onglet « Calendrier », nous verrons que les jours individuels sont sur le calque du calendrier et notre calque de conception « Votre calque » est encore vide pour le moment.
Étape 6
Ensuite, regardons les champs de couleur.
Il en existe déjà deux. Mais comme chaque entreprise a ses propres couleurs dans le cadre de son identité visuelle, nous allons d'abord charger des champs de couleur - et c'est typique d'Adobe : plus la fonction est importante, plus le bouton est petit.
Ensuite, nous ouvrons ce fichier .ase et notre palette de couleurs est enrichie de nombreuses valeurs CMJN.
Étape 7
Prochaine question : Y a-t-il déjà des styles de paragraphe ? Non, et pas non plus de styles de caractères, ce qui pose un petit problème car nous ne voulons pas tout modifier individuellement. L'avantage des styles est que l'on peut effectuer des modifications dans tout le document en un seul clic. Si je veux utiliser notre police de maison à la place de la police prédéfinie, je ne veux évidemment pas tout changer manuellement.
Comme il n'y a pas de styles prédéfinis, nous allons utiliser une astuce.
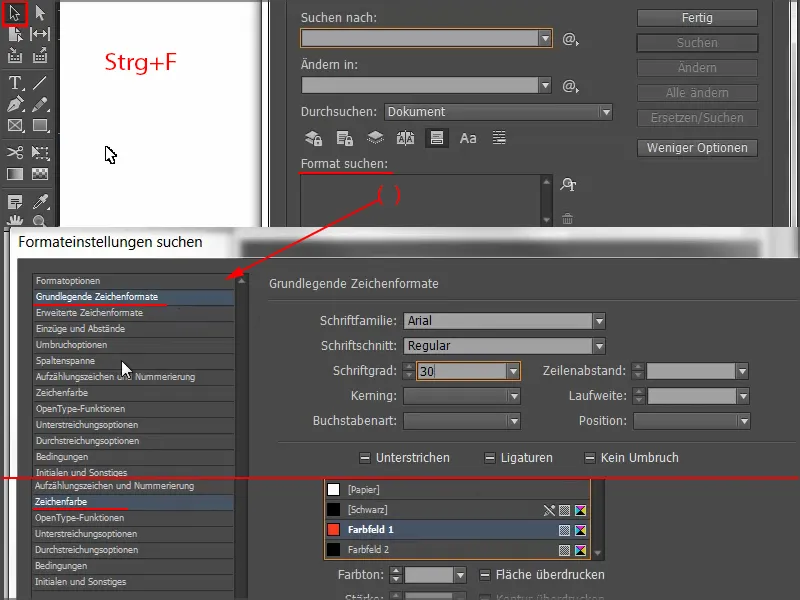
Je clique pour sortir et j'ouvre avec Ctrl+F la boîte de dialogue Rechercher et remplacer. Je clique dans la fenêtre discrète Rechercher le format et la boîte de dialogue Rechercher les paramètres de format s'ouvre.
Sous Formats de base des caractères, j'indique pour la famille de polices Arial avec l'attribut Régulier et la taille de police 30pt.
Je recherche également la couleur du texte Rouge.
Maintenant, nous voyons dans Rechercher le format la liste des paramètres à rechercher.
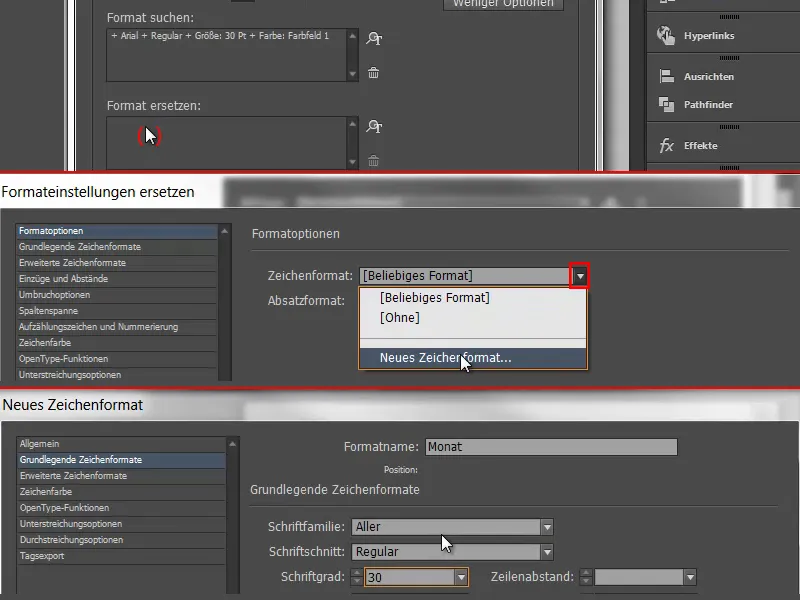
Ensuite, nous cliquons sur Remplacer le format, puis une autre boîte de dialogue s'ouvre où je peux définir que tout ce qui est sélectionné doit être changé en un nouveau format de caractère ou de paragraphe.
Je choisis Nouveau format de caractère, je l'appelle « Mois », et dans Formats de base des caractères je choisis la famille de polices Aller en Régulier de 30pt et comme couleur de texte je veux avoir notre rouge maison.
Je confirme le tout avec OK, ...
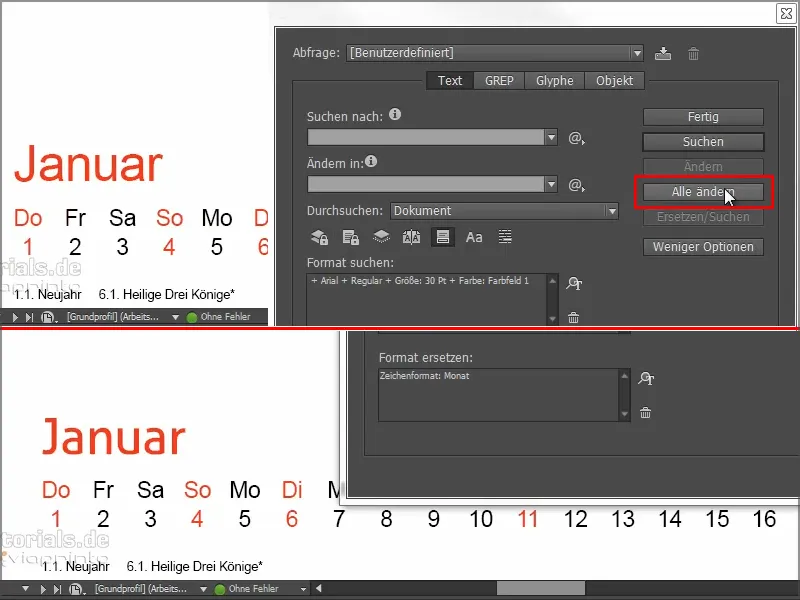
... et maintenant regardez en bas sur « Janvier », comment le texte change une fois que j'appuie sur Tout remplacer.
On me dit que la recherche est terminée et que 12 remplacements ont été effectués - et les noms des mois sont maintenant tous dans le format souhaité.
Nous allons répéter la même opération pour les jours rouges et noirs. Pour cela, nous vérifions quelle taille de police a été utilisée pour chacun, car nous pouvons ainsi reprendre la taille de police du modèle. Ici, nous avons 13,5pt.
Nous répétons l'étape 7 et recherchons tout en Arial, Régulier, avec 13,5pt en couleur de texte rouge et le remplaçons par un nouveau format de caractère, que je nomme « Calendrier rouge », choisis Aller et notre rouge maison. Je confirme et on me dit que 136 remplacements ont été effectués.
Et de même pour les jours noirs : je recherche tout en Arial, Régulier, 13,5pt et ayant Champ 2, et je remplace par un nouveau format de caractère que je nomme « Calendrier noir », choisis Aller, 13,5pt, et comme couleur de texte je choisis cette valeur CMJN presque noire (C=0, M=0, J=0, N=90).
Un noir très éclatant serait ici trop contrasté, alors qu'un noir plus doux est plus homogène.
Cliquez sur Tout remplacer et il est confirmé que 373 modifications ont été effectuées. Terminé.
Maintenant, notre police de maison est présente partout et en cas de besoin de modification ultérieure, il suffit de cliquer sur les formats et tout sera modifié dans le document. De telles possibilités d'accélération doivent absolument être utilisées.
Étape 8
Chaque page du calendrier d'entreprise nécessite bien sûr également le logo.
Nous examinons les pages et avons ici un modèle-type. Si nous plaçons le logo ici et appliquons cette page modèle à toutes les autres, le logo se retrouvera au même endroit partout.
Dans de tels cas, je préfère travailler avec des bibliothèques. Ils sont stockés localement sur l'ordinateur et peuvent être créés via Fichier> ; Nouveau> ; Bibliothèque. Ensuite, vous avez les fichiers dont vous avez souvent besoin immédiatement à portée de main et vous pouvez simplement les faire glisser et les déposer dans le document.
Étape 9
Voici notre logo avec le slogan. Je place cela sur la page modèle.
Et puis je sors tout de suite les lignes d'assistance que je me suis déjà préparées. Le moyen le plus simple est de tirer grossièrement les lignes d'assistance dans l'image, puis de saisir le chiffre exact dans le champ en haut :
Nous avons besoin de trois lignes d'assistance verticales. Une au centre, donc exactement à 210 mm, une autre à 105 mm et la troisième à 315 mm. Cela définit nos zones pour l'image et le texte, et nous avons également une ligne de référence pour le centrage.
Nous avons également besoin de deux lignes d'assistance horizontales : Une fois que nous avons mesuré 15 mm à partir du haut, car nous devons calculer la distance par rapport à la reliure spirale. Et une deuxième que nous traçons à 244,3 mm. C'est notre ligne de fin en bas.
Comme nous avons créé ces lignes d'assistance sur la page modèle, elles seront également visibles sur les pages de travail normales.
Mais nous avons maintenant ces lignes d'assistance et le logo sur la page de couverture, même si nous n'avons pas besoin de lignes d'assistance ni de logo là-bas.
C'est pourquoi je glisse la page modèle vierge à la page 1 et tout disparaît déjà.
Étape 10
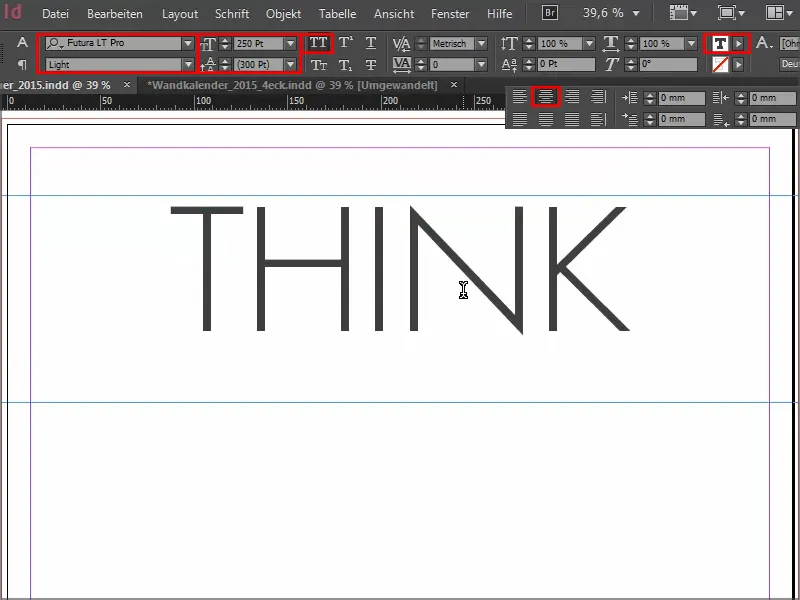
Ensuite, nous commençons à concevoir la couverture. Je regarde le modèle : Nous avons trois champs de texte, en Futura, 250 Pt et en Futura Bold en 360 Pt.
Je place un champ de texte, bien orienté sur le gauche et le droite de la coupe, choisis la Futura en Light, indique la taille 250Pt et prenons maintenant une couleur gris très doux. Avec cela, j'écris « Think », le sélectionne à nouveau et active les majuscules, et le centre et c'est fini.
Ensuite, je descends cette inscription en maintenant la touche Alt+Shift- enfoncée, ce qui me donne une copie.
J'écris « BIGGER » à l'intérieur, le sélectionne et l'agrandit à 360Pt et met en gras. Comme pour cette taille de police le champ de texte n'est pas suffisant, je l'agrandis et utilise la ligne d'assistance, qui s'active automatiquement..webp?tutkfid=66434)
Si la ligne d'assistance n'est pas visible pour vous, allez dans Affichage> ; Grille et activez l'option Lignes d'assistance intelligentes. C'est un soulagement très important, car partout où des symétries sont détectées, les lignes d'assistance sont automatiquement affichées.
Étapes 11–20
Étape 11
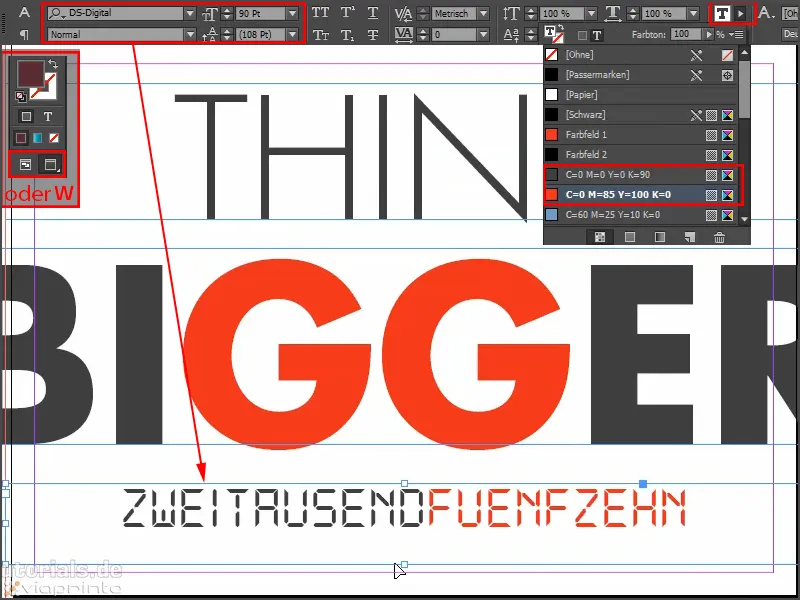
Je marque les deux « GG » et les colore avec notre champ de couleur rouge.
Ensuite, je sélectionne les deux champs de texte et les déplace vers le haut en maintenant la touche Shift et les touches fléchées, et je regarde cela dans l'aperçu en cliquant entre les deux fenêtres ou en appuyant simplement sur D.
J'écris « deuxmillequinze » en DS Digital en Normal, nous augmentons la taille de la police avec Shift+Tab par incréments de dix, jusqu'à ce qu'elle convienne, à environ 90 Pt, et bien sûr on le centre aussi.
Lors du centrage, il est toujours utile de tirer le champ de texte exactement jusqu'aux bords de droite et de gauche, alors le texte est vraiment centré.
La couleur est encore trop noire à mon goût, je la change en gris plus clair et le « quinze » en rouge. Ensuite, je place la ligne.
Étape 12
Nous regardons de nouveau le modèle pour voir à quoi devrait ressembler janvier.
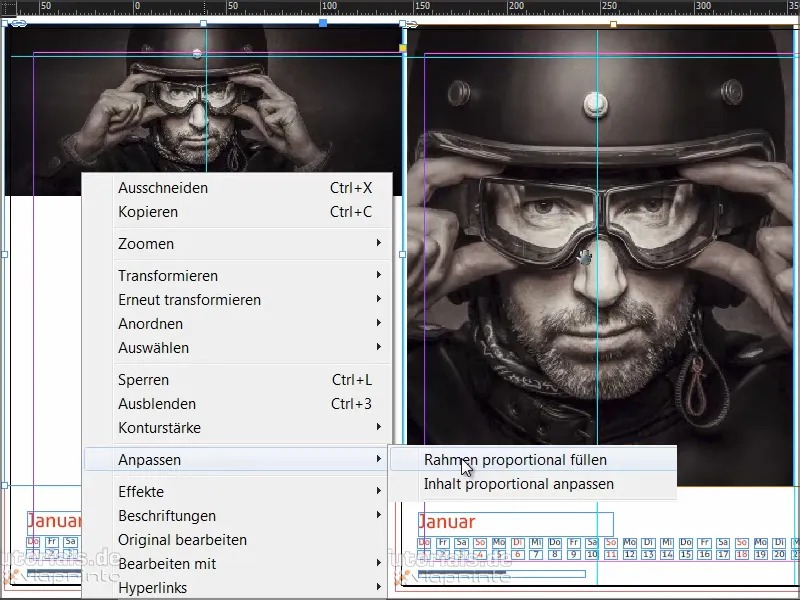
Ensuite, nous ouvrons avec Ctrl+D la boîte de dialogue Placer. Un clic sur le matériel visuel, puis je fais glisser l'image jusqu'à la coupe et la ligne d'assistance au milieu.
Ensuite, je fais un clic droit sur l'image et choisis Ajuster> ; Remplissage proportionnel du cadre.
Avec Shift+touches fléchées, nous allons aligner le contenu de l'image de manière concrète. Assurez-vous toujours de savoir si vous avez activé le cadre de l'image ou le contenu de l'image. Vous le reconnaîtrez au cadre : si le cadre de l'image est activé, le cadre est légèrement turquoise autour. Si le contenu de l'image est activé, nous avons un cadre marron.
Étape 13
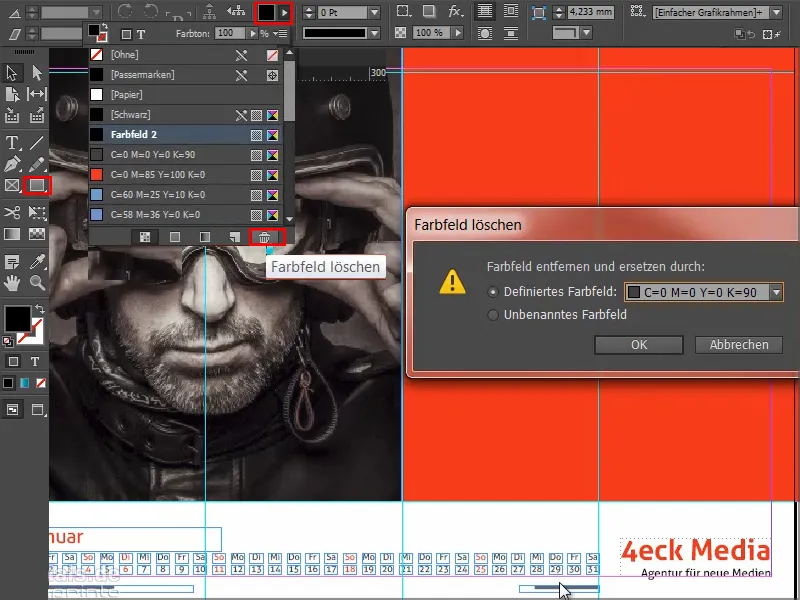
Une fois que l'image est placée, nous ajoutons un champ de couleur sur la droite. Je recommence à la coupe, je le tire proprement jusqu'aux lignes d'assistance et je choisis à nouveau notre rouge en tant que champ de couleur.
À cette occasion, nous pouvons d'ailleurs également supprimer les anciens champs de couleur dont nous n'avons pas besoin, à savoir « Champ de couleur 1 » et « Champ de couleur 2 ».
Nous recevons un message d'erreur car nous avons apparemment omis de remplacer « Champ de couleur 2 » quelque part plus tôt. Il est toujours utilisé dans le document, je suppose, dans le pied de page. Mais nous pouvons aussi dire ici que la couleur de remplacement devrait être notre noir à 90 % (C=0, M=0, J=0, N=90). Nous le confirmons en cliquant sur OK.
Étape 14
Nous travaillons avec un design très épuré et nous concentrons sur l'essentiel. C'est pourquoi nous n'avons pas besoin d'ombres portées, de bords arrondis, et ainsi de suite. Un design graphique simple et plat. Nous avons ici un merveilleux contraste et nous ajoutons maintenant une écriture blanche. (Le noir ne va pas du tout sur un fond rouge, personne ne le reconnaît).
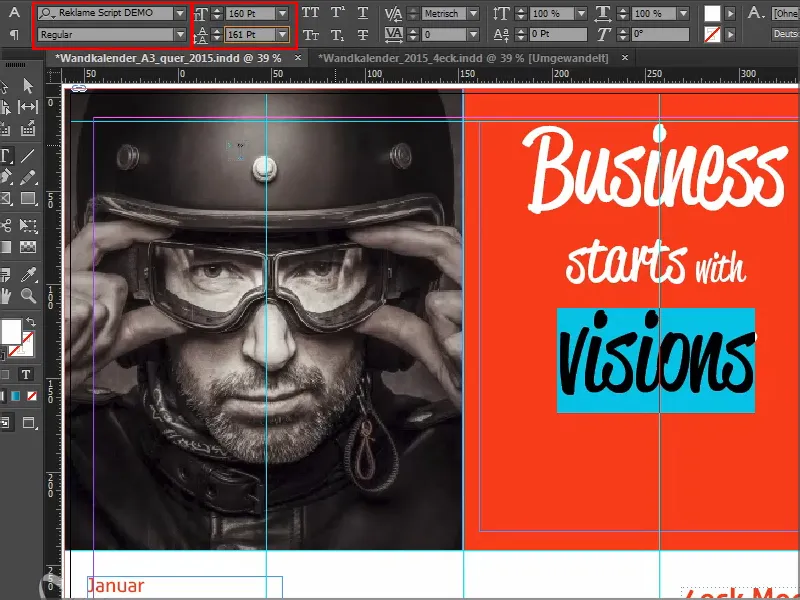
Je tire donc à nouveau un champ de texte, puis je prends le champ de couleur Papier et choisis la famille de polices Reklame Script. Je centre le tout et écris « Le business commence avec des visions ».
Ensuite, nous devons jouer avec la taille de police : « Business » est en 160 Pt, « Visions » également en 160 Pt, « commence » est fixé à 100 Pt et « avec » est en 60 Pt. Cela apporte de la dynamique.
L'espacement entre les lignes est gênant, car nous avons besoin d'une impression visuellement égale des deux espaces. Vous pouvez peaufiner les détails, mais ici cela devrait suffire : je sélectionne « visions » et je définis l'espacement des lignes à 161 Pt.
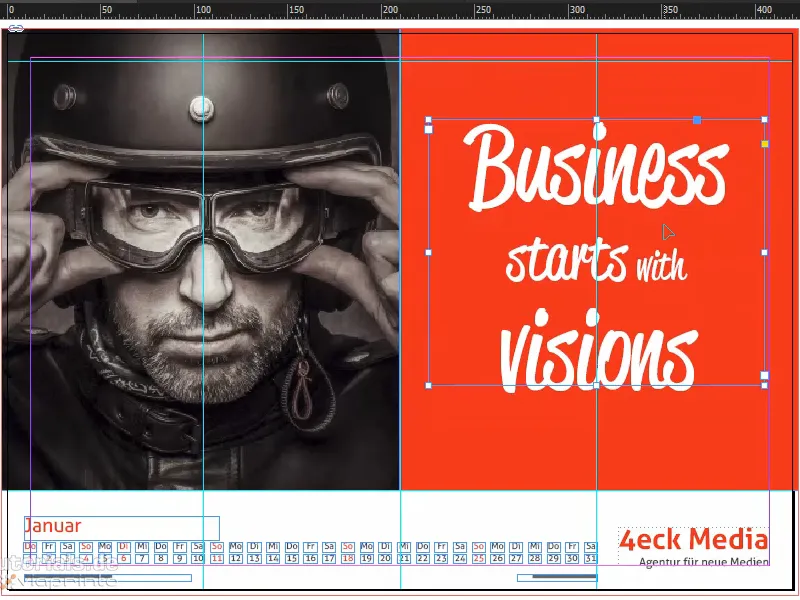
Ensuite, alignez tout sur la ligne d'assistance et positionnez-le correctement - et voilà, janvier est terminé.
Voici à quoi cela ressemble une fois terminé :
Étape 15
Passons maintenant à février.
Nous intégrons l'image de la même manière qu'auparavant et la plaçons. Cependant, j'ai ici inversé l'image d'origine afin qu'elle regarde vers la gauche hors de l'image. Pour ce faire, je sélectionne l'image une fois et je vais sur Objet> ; Transformer> ; Miroir horizontal.
Nous avons également une spécificité dans la conception ici. Nous devons imaginer que l'imprimerie coupe le long de la ligne de coupe. Si j'éteins la surface de montage (D), je ne veux pas voir une partie du talon de la botte qui dépasse. Je déplace donc l'image vers la gauche jusqu'à ce que je ne voie plus son talon droit.
Ensuite vient le nouveau cadre graphique, que je crée comme précédemment et je remplis la zone en gris à 20 %.
Ensuite, je prends l'Outil rectangle, je clique une fois sur la surface colorée et je définis les dimensions : 160 en largeur, 23 mm en hauteur..webp?tutkfid=66441)
J'aligne le cadre au milieu.
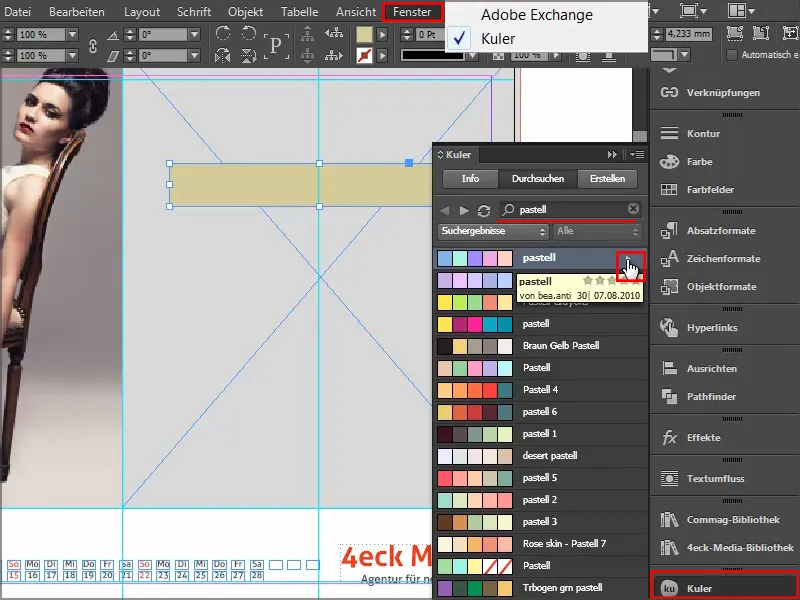
À l'étape suivante, nous remplissons cela avec une couleur, avec cette teinte de vert qui s'harmonise très bien avec son environnement.
Si vous recherchez de telles teintes, utilisez le Adobe Kuler. Vous pouvez y saisir un mot-clé et il vous donnera différents champs de couleur que vous pouvez directement importer dans votre palette de couleurs via cette petite flèche.
Si vous n'avez pas encore affiché le Kuler dans la barre d'outils, vous pouvez l'activer en passant par Fenêtre> ; Extensions> ; Kuler.
Étape 16
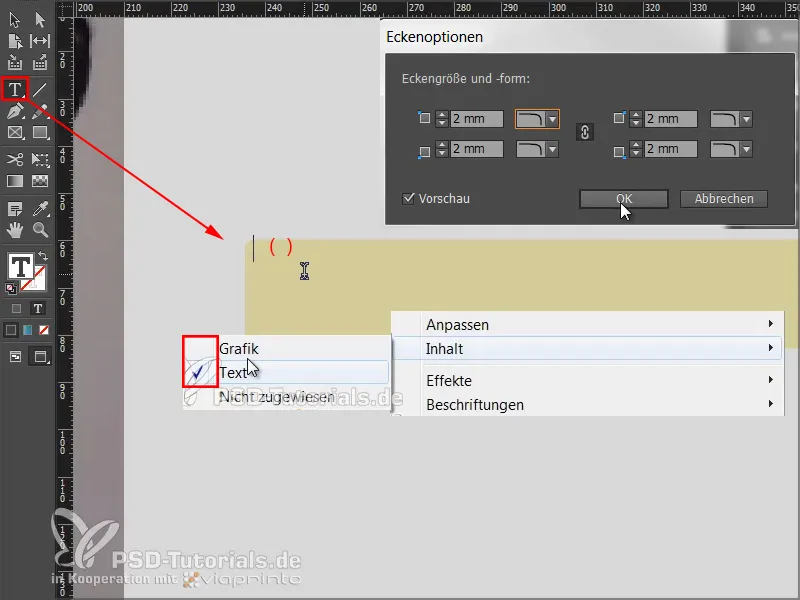
Nous sélectionnons ce cadre vert et allons dans Objet> ; Options de coin. Nous mettons 2 mm. Cela arrondit légèrement les coins.
Ensuite, nous transformons le cadre graphique en cadre de texte, en choisissant l'outil de Texte, puis en cliquant une fois dans le cadre. Ainsi, ce n'est plus un cadre graphique mais un cadre de texte.
Vous pouvez également vérifier cela en faisant un clic droit, vous verrez dans Contenu, que la case est maintenant cochée pour Texte. Si vous ne voulez plus cela, vous pouvez le reconvertir en cliquant simplement sur Graphique, pour remettre la coche.
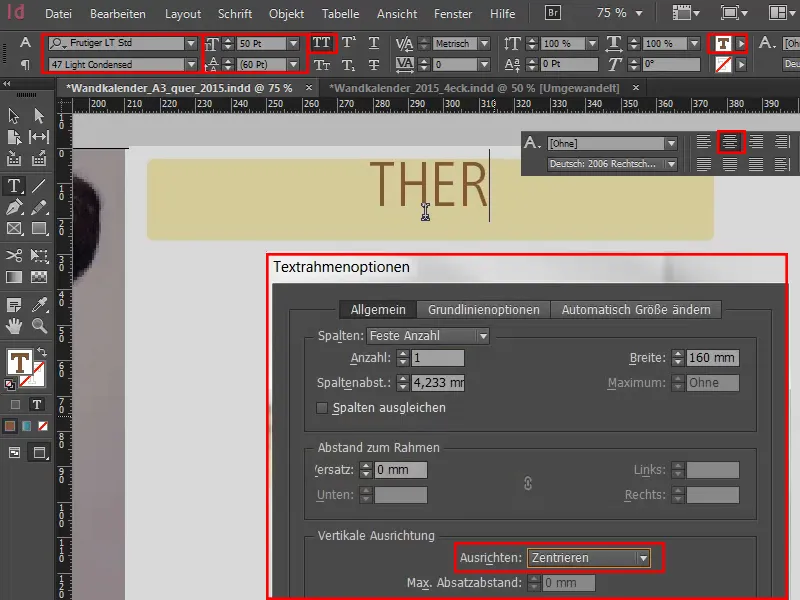
Ensuite, nous ajustons les paramètres de police : Frutiger LT en Light Condensed, 50 Pt, Majuscules, centré, couleur brune.
Et puis nous écrivons simplement « THERE ARE ».
Nous voulons centrer ce texte dans le cadre graphique. Vous avez besoin des options de cadre texte, que vous pouvez obtenir soit en faisant un clic droit, puis dans le menu contextuel, soit en appuyant sur Ctrl+B ou avec le classique : Alt+double-clic. Cela ouvrira une boîte de dialogue où vous sélectionnerez Centrer sous Alignement vertical :
Étape 17
Je déplace le tout vers le haut, je crée un clone en maintenant la touche Alt enfoncée, et je le tire vers le bas en maintenant la touche Shift enfoncée sur l'axe. Je répète cette opération pour obtenir des lignes d'assistance vertes une fois que les espaces sont symétriques.
Ensuite, nous réécrivons le texte - toujours formater d'abord et puis copier, sinon nous aurons double travail.
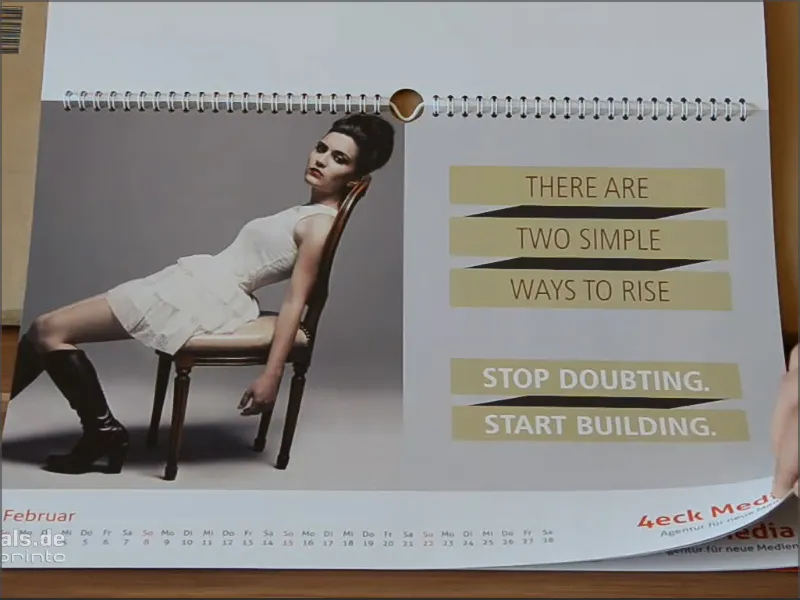
Ensuite, nous appliquerons une règle classique en design graphique : nous utiliserons le « principe de proximité ». Cela signifie que les éléments regroupés les uns à côté des autres sont perçus comme une unité.
Nous avons un appel en haut et voulons exprimer une solution en bas. Donc, nous gagnons un certain écart vers le haut et écrivons dans la ligne suivante : « Arrêtez de douter ».
J'accentue encore la déclaration en mettant délibérément un point à la fin. « Et point » - c'est en quelque sorte une déclaration irréfutable..webp?tutkfid=66445)
Étape 18
Nous changeons le style de police en Gras Condensé et la couleur en Blanc.
Nous copions encore une fois la dernière ligne, déplaçons la copie vers le bas et réécrivons le texte en « Commencez à construire ». Veillez à ce que les espaces soient vraiment identiques.
Pour mesurer l'espace, j'aime toujours créer un petit cadre rectangle à un endroit de référence et le déplacer ensuite vers d'autres endroits pour prendre les mesures. Ensuite, je le supprime à nouveau, c'est le plus rapide.
À la dernière étape, je crée une autre copie, supprime le texte et transforme à nouveau le cadre de texte en cadre graphique avec la technique décrite ci-dessus. Je supprime également les options de coins et choisis une couleur de remplissage de 90 % en noir.
Je tourne légèrement ce champ. Comme je veux le placer sous les champs de texte, je clique sur le champ de texte et le place en avant en faisant un clic droit Mettre au premier plan..webp?tutkfid=66446)
Je peux ajuster un peu la taille.
Ensuite, je m'assure qu'il est aligné au centre, je le copie et le tire vers le bas.
Cette page est terminée et j'apprécie beaucoup l'aspect plat et le message réduit.
Étape 19
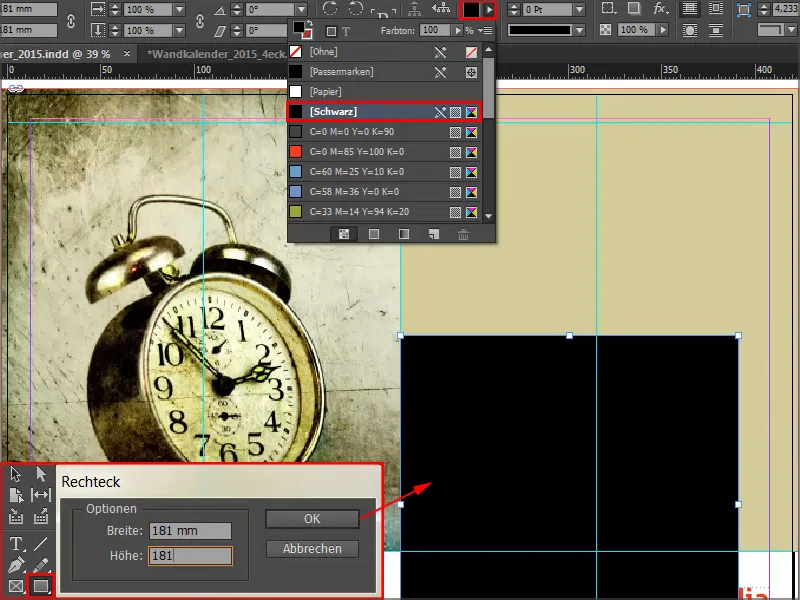
Passons au mois de mars. Nous avons déjà placé l'image dans notre fichier de travail et j'ai déjà créé un cadre rectangle. Je veux le remplir avec un noir vraiment profond.
Mais le noir n'est pas toujours noir. Ici dans la palette de couleurs, nous avons différentes nuances de noir.
Certains utilisent des marques de repère, mais ce n'est pas une couleur pour l'impression, cela sert uniquement à l'alignemen précis des plaques d'impression. De petits croix sont imprimées là-bas - ce n'est pas une couleur.
Pour le noir, nous avons Cyan, Magenta et Jaune chacun à zéro et un K à 100 %, mais cela n'apparaît pas vraiment en noir à l'impression. Pourquoi ?
Je vais vous montrer cela dans ce comparatif : Comparaison du noir.
Nous avons des marques de repère. Puis un plus, c'est le noir que InDesign a prédéfini. Avec une valeur de K à 100. Mais comparez ce noir avec le Noir profond 1 en dessous. Le Noir profond 1 est nettement plus profond, car il a été ajouté 40 % de Cyan et 100 % de Noir.
Mais il y en a un autre niveau : Noir profond 2, qui a encore 50 % de Cyan, 50 % de Magenta et 100 % de Noir.
Si nous les comparons tous, nous voyons clairement que nous avons en bas un noir très profond, et c'est exactement ce que je veux obtenir.
C'est pourquoi nous créons un nouveau champ de couleur et ajoutms C 50 %, M 50 % et K 100 %. Cliquez sur Ajouter et ensuite sur OK.(1).webp?tutkfid=66448)
Essayez de faire attention quand vous voyez des comparaisons d'impression, la profondeur de votre noir. Si ce n'est pas assez noir, ajustez simplement les valeurs et ne prenez pas la valeur prédéfinie par InDesign.
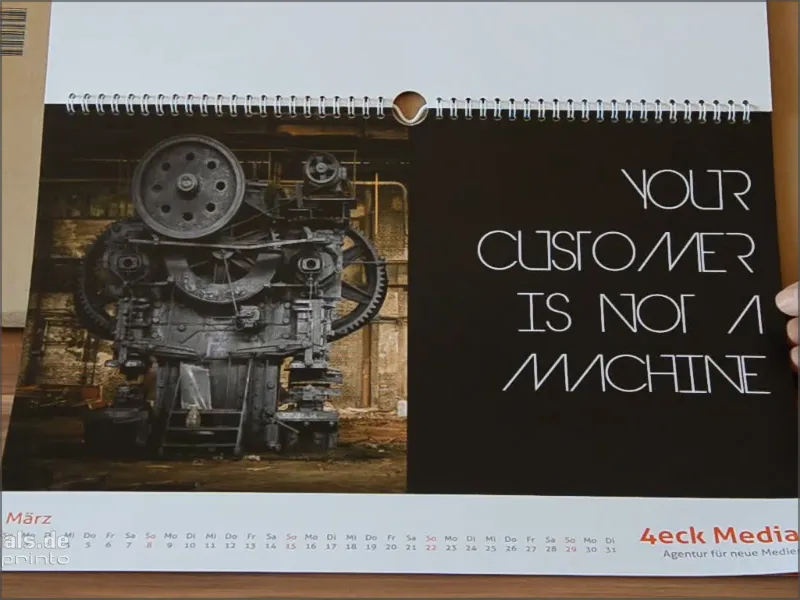
Étape 20
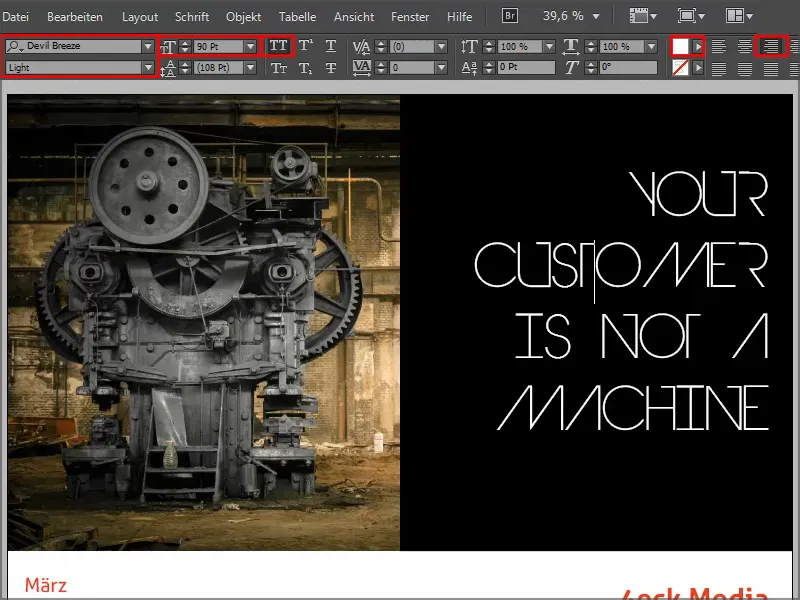
Ensuite, nous ajoutons un autre champ de texte, nous alignons à droite, nous augmentons la taille de police à 90 pt, la couleur en blanc (Papier) et comme police nous choisissons Devil Breeze en Light.
Nous mettons le texte en majuscules et nous avons fini.
Voici à quoi cela ressemble une fois terminé :
Continuons : Étapes 21–30
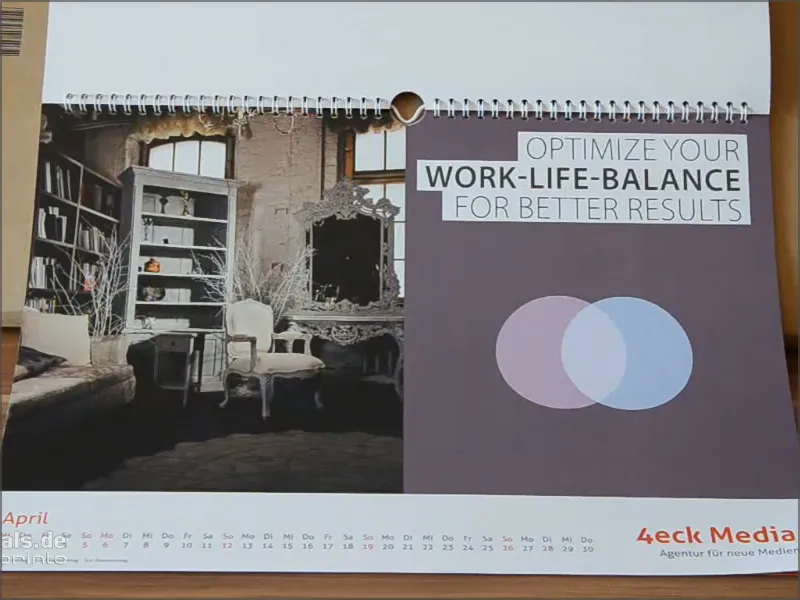
Étape 21
Maintenant, nous déplaçons simplement le texte à l'endroit souhaité en haut à droite et faisons une copie en appuyant sur la touche Alt. Dans le nouveau champ, j'écris « Équilibre travail-vie personnelle », j'applique le style Semibold et ajuste le cadre.
Ensuite, je copie à nouveau la première ligne et j'écris « Pour de meilleurs résultats ». Ainsi, nous obtiendrons ces titres qui peuvent se présenter très bien sur des cadres colorés personnalisés. Et ce, de manière à toujours avoir des espaces symétriques..webp?tutkfid=66452)
Étape 22
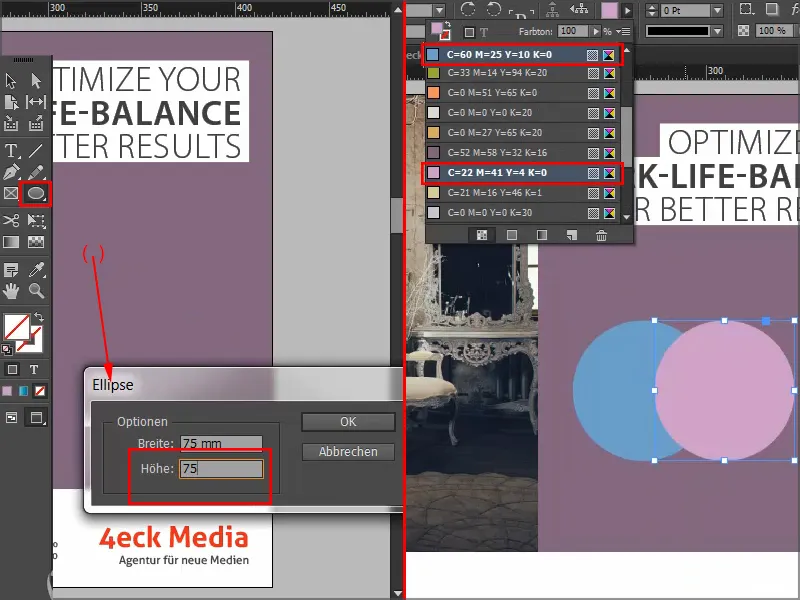
Maintenant nous voulons créer une symbiose entre les deux cercles. Je prends l'outil Ellipse, clique une fois et entre les valeurs 75 sur 75 mm.
J'obtiens un cercle, que l'on ne peut pas encore voir à moins de lui donner une couleur. Je crée une copie, en utilisant une deuxième couleur.
Et maintenant, nous voulons obtenir une intersection des deux cercles. Pour cela, nous utilisons les méthodes de mélange du panneau Effets : Multiplication négative..webp?tutkfid=66454)
Voilà à quoi ça ressemble une fois terminé :
Étape 23
Pour le mois de mai, nous prenons les champs d'image et de texte du modèle avec Ctrl+C, les plaçons dans le presse-papiers, et les insérons dans le nouveau document via Modifier>Coller à l'original.
Ensuite, je sélectionne simplement l'outil Rectangle, clique une fois dans le document et entre les valeurs 181 sur 181 mm.
Nous remplissons le cadre en Noir.
Étape 24
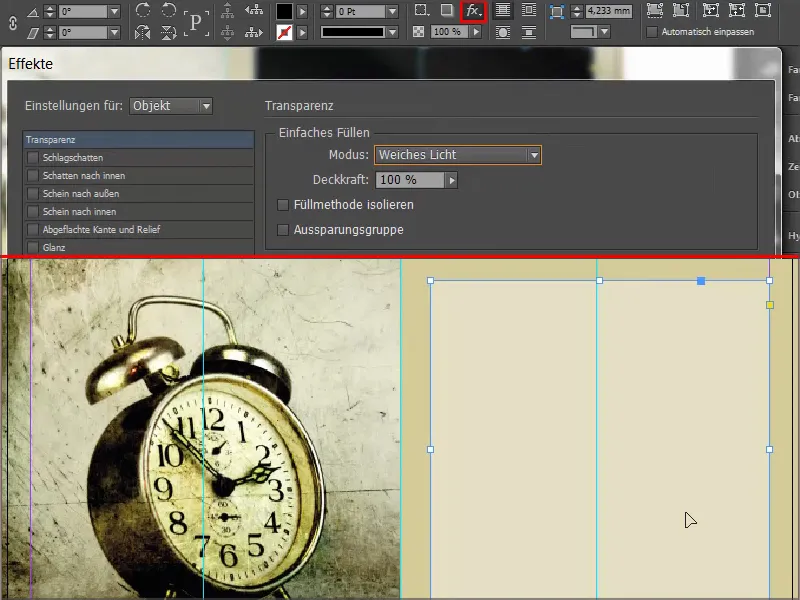
Ensuite nous utilisons à nouveau un de ces formidables modes de fusion, en l'occurrence Lumière douce. Cela rend le champ très délicat.
Étape 25
Avec l'outil Plume, il y a l'option de Supprimer le point d'ancrage. En cliquant sur le point d'ancrage ici en haut, le carré devient un triangle..webp?tutkfid=66458)
Étape 26
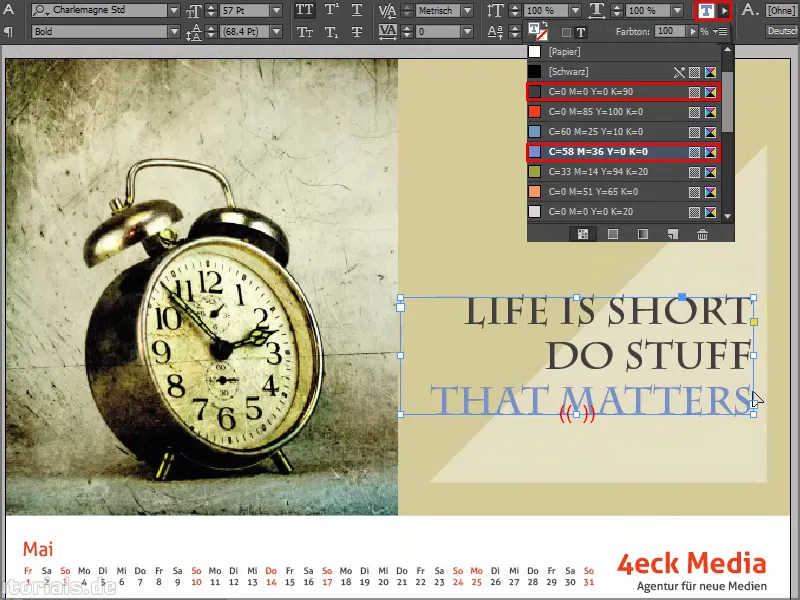
Je redimensionne le champ de texte et choisis la police Charlemagne en gras, alignée à droite, 57Pt en majuscules. Nous écrivons notre texte et changeons la troisième ligne en une teinte de bleu.
En double-cliquant sur le cadre du champ de texte, nous l'ajustons exactement à la taille de la police. Nous décalons encore un peu le champ de texte vers la gauche, pour ne pas être trop près du bord. Il ne doit pas paraître écrasé ou tassé.
Voilà à quoi ça ressemble une fois terminé :
Étape 27
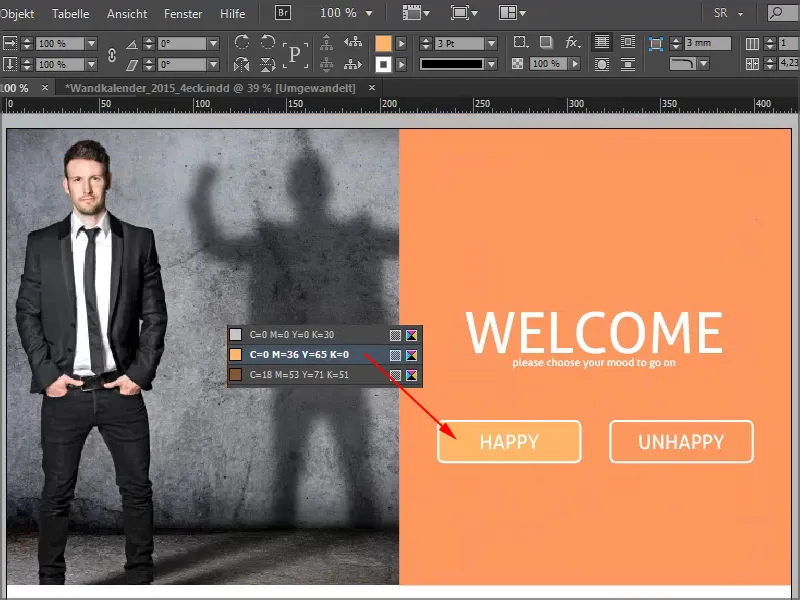
En juin, le mois avec la nuit la plus courte et la journée la plus longue, nous demandons l'humeur personnelle du spectateur et avons inclus un effet de survol très cool dans les options de réponse, que vous connaissez des sites web : Avec Heureux la couleur change. Cette structure simple combinée à la photo très expressive donne un excellent résultat.
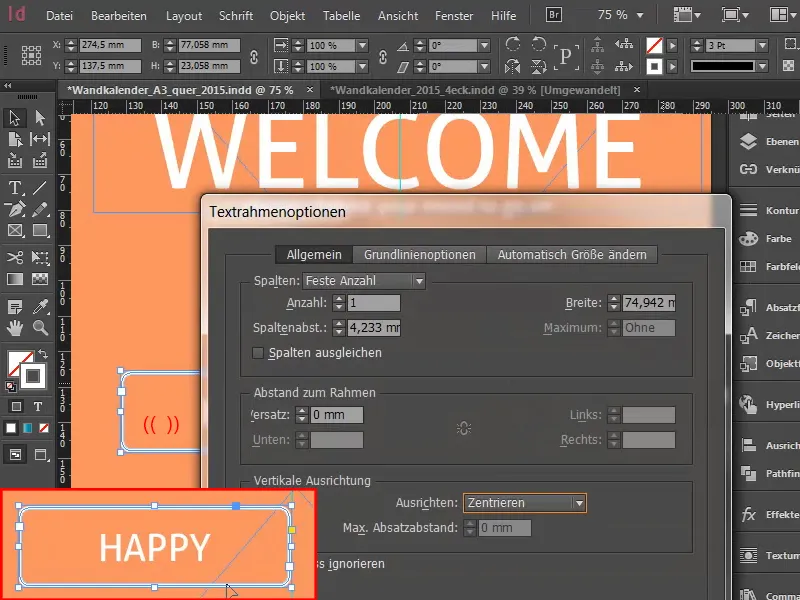
L'image et l'arrière-plan coloré sont déjà configurés, et maintenant passons au texte. Je prends l'outil Texte, étends le champ de texte, choisis la police Aller en 86Pt en blanc et écrit « Bienvenue ».
Nous réduisons la deuxième ligne à 16Pt et retirons les majuscules. Le tout est aligné au centre.
Ensuite, nous créons un encadrement graphique avec contour blanc (Papier) de 3Pt, activons à nouveau les Coins arrondis via Objet et les réglons à 3mm arrondis.
En cliquant dans le cadre graphique avec l'outil Texte, nous changeons la taille à 30Pt et écrivons en Papier ou Blanc « Heureux ».
En double-cliquant, nous ouvrons à nouveau les Options du cadre de texte et centrons le texte dans le cadre.
Nous positionnons le champ sur la ligne médiane. Ensuite, je copie le champ, le colle et le positionne de l'autre côté sur la ligne médiane. Ici, je change le texte en « Malheureux ».
Ensuite, je déplacerai les deux champs pour qu'ils aient tous deux un peu d'écart par rapport à la ligne médiane. En appuyant sur Maj+Fleche vers la gauche je déplace 3 fois par pas de 10. J'en fais autant vers la droite, également 3 fois.
Je sélectionne le champ « Heureux » et définis la couleur pour l'effet de survol.
Enfin, je descends un peu tout.
Voici à quoi cela ressemble une fois terminé :
Étape 28
Nous avons un ton noir très subtil de 20 % en arrière-plan.
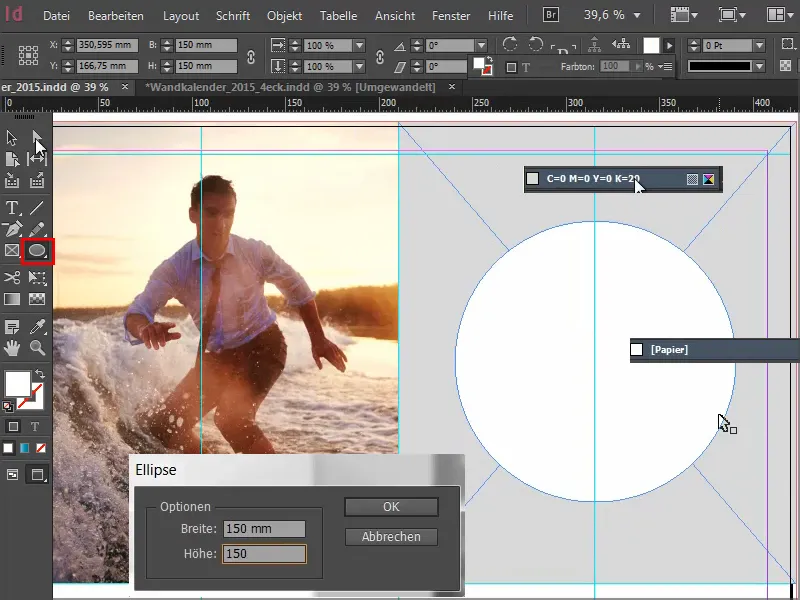
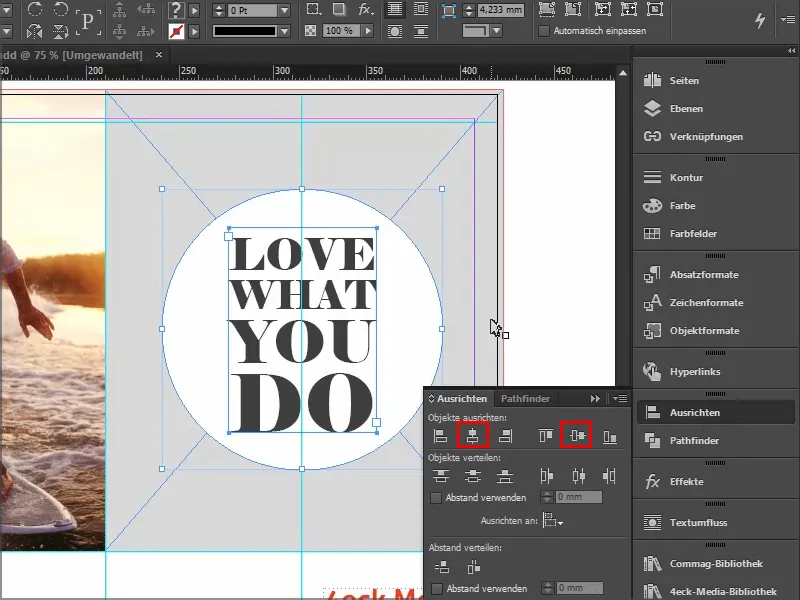
Pour le cercle dans lequel nous allons placer la typographie, cliquez une fois dans la zone avec l'outil Ellipse et réglez les valeurs dans le panneau de contrôle à la fois pour la Largeur et la Hauteur sur 150.
Nous donnons au cercle la couleur Papier et l'alignons au centre des guides.
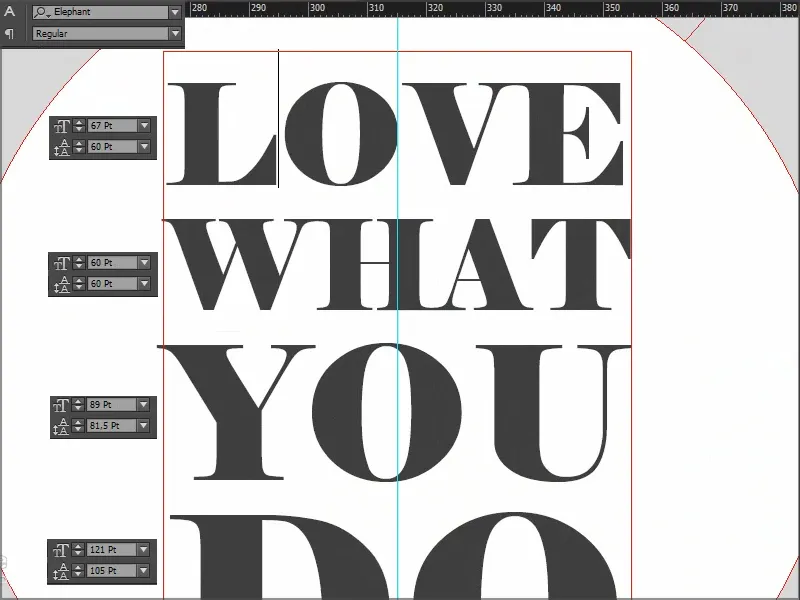
Ensuite, nous créons un cadre de texte avec la police Elephant Regular en 67Pt, en majuscules, centré. La particularité ici est que les lignes individuelles ont des tailles de police différentes, à savoir 67, 60, 89 et 121.
Les interlignes ont bien entendu été ajustés en conséquence, de sorte que nous obtenions une symétrie visuelle. Vous pouvez utiliser simplement les rectangles que je vous ai montrés auparavant.
Je sélectionne le cadre de texte et en maintenant la touche Maj, je sélectionne également le cercle derrière, puis je centre horizontalement et verticalement avec Aligner.
Voici à quoi cela ressemble une fois terminé :
Étape 29
Ce que j'aime particulièrement dans la feuille d'août, c'est l'image combinée à la palette de couleurs.
Si vous avez des difficultés à mélanger manuellement la couleur : 27 % de magenta, 65 % de jaune et 20 % de noir - alors vous pouvez simplement utiliser l'outil Pipette pour choisir une couleur d'ornement à partir de la photo.
Cette ligne en pointillé indique que le texte est actuellement regroupé. En cliquant dessus avec le bouton droit, je peux dissocier le groupe. Nous avons ensuite trois cadres de texte et en bas encore une boîte graphique.
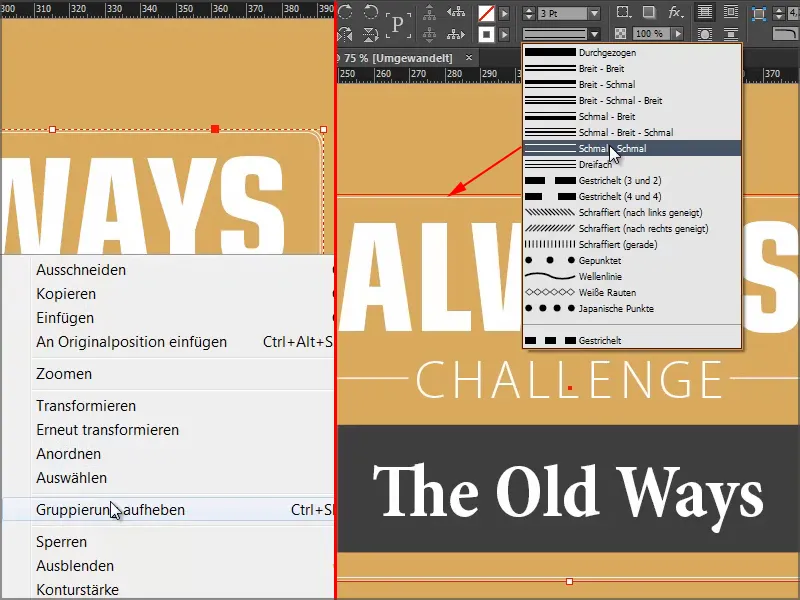
Que s'est-il passé ? Nous avons simplement créé un rectangle, réglé les coins arrondis et ajouté une bordure discrète. Pour la bordure, « moins c'est plus », donc je choisis Étroit - Étroit.
Vous pourriez aussi choisir Triple, mais alors vous devriez éventuellement ajuster la taille en point (p. ex. à 5Pt) pour que cela se distingue vraiment.
Voici à quoi cela ressemble une fois terminé :
Étape 30
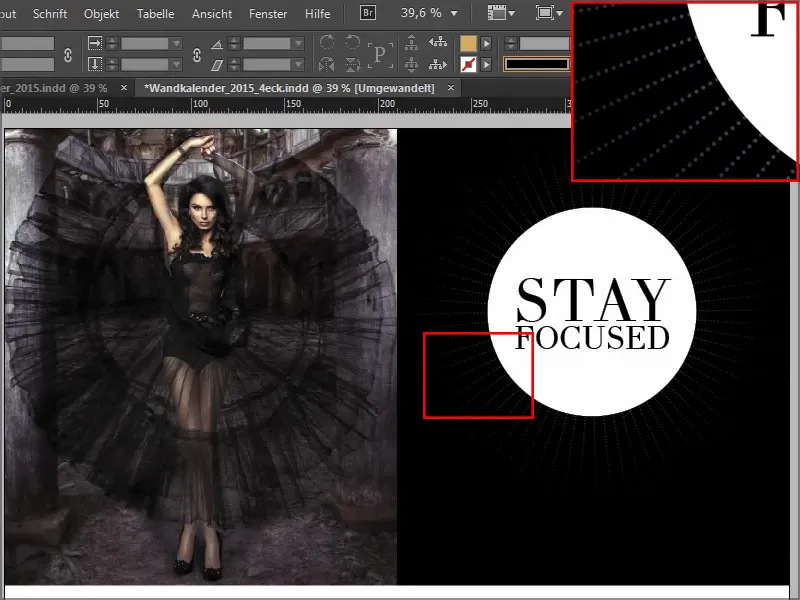
Avec la feuille de septembre, nous avons quelque chose de très cool : la photo à gauche n'est pas un problème, mais à droite, nous avons un effet très subtil, les lignes en pointillé qui s'estompent vers l'extérieur - avec le message : Restez concentré - Bleib fokussiert.
Le cadre de texte est en fait un reflet de la forme de la photo, un contraste, centré sur le message principal.
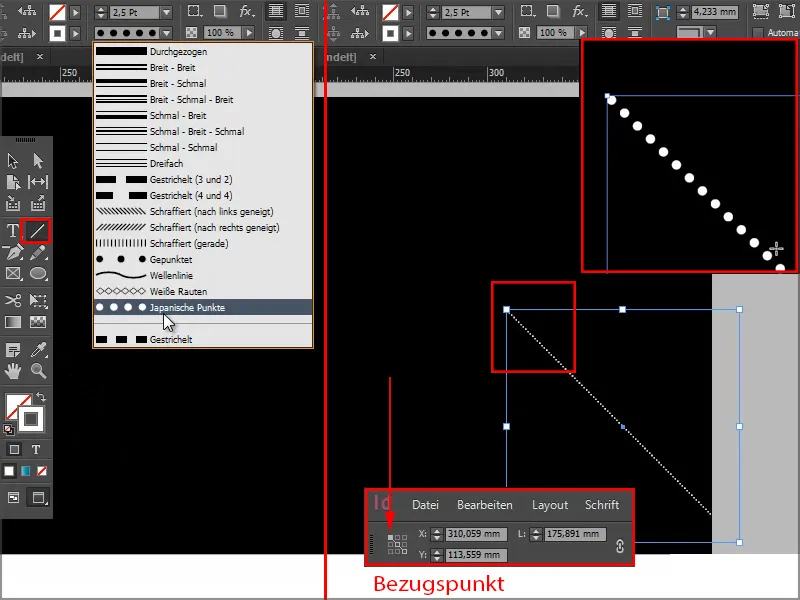
Nous dessinons une ligne en blanc, avec des points japonais de 2,5Pt de large environ. Je commence au milieu et tire vers le bas et vers la droite. Zoomez pour les voir de plus près. Pour reculer, utilisez Ctrl+O.
Ensuite, nous allons modifier le point d'ancrage. Pour l'instant, il est bien sûr centré, mais nous voulons le déplacer en haut à gauche.
Rester concentré : Étapes 31–40
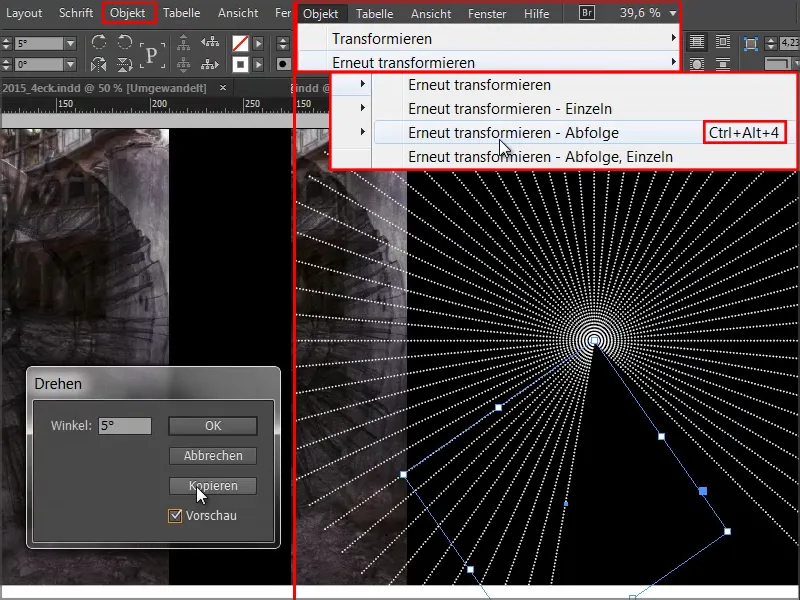
Étape 31
Et maintenant, passons par Objet> ; Transformé> ; Rotation et réglons l'angle à 5° avec Aperçu, pour voir ce qui se passe, puis cliquons sur Copier.
Nous avons maintenant deux de ces lignes de point et en passant par Objet> ; Transformer de nouveau - Séquence ou le raccourci Ctrl+Alt+4 nous obtenons d'autres copies. Nous cliquons donc autant de fois que nécessaire pour arriver à fermer le cercle.
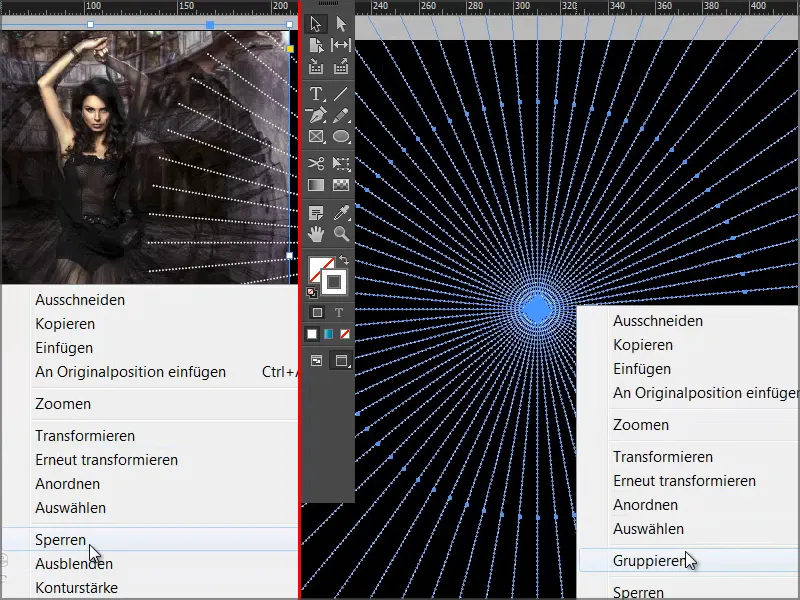
Étape 32
Je vais donc verrouiller la photo à gauche ainsi que l'image de fond noire à droite en cliquant avec le bouton droit et en choisissant Verrouiller.
Ensuite, je peux simplement faire glisser un rectangle de sélection autour de tous les éléments individuels et les regrouper.
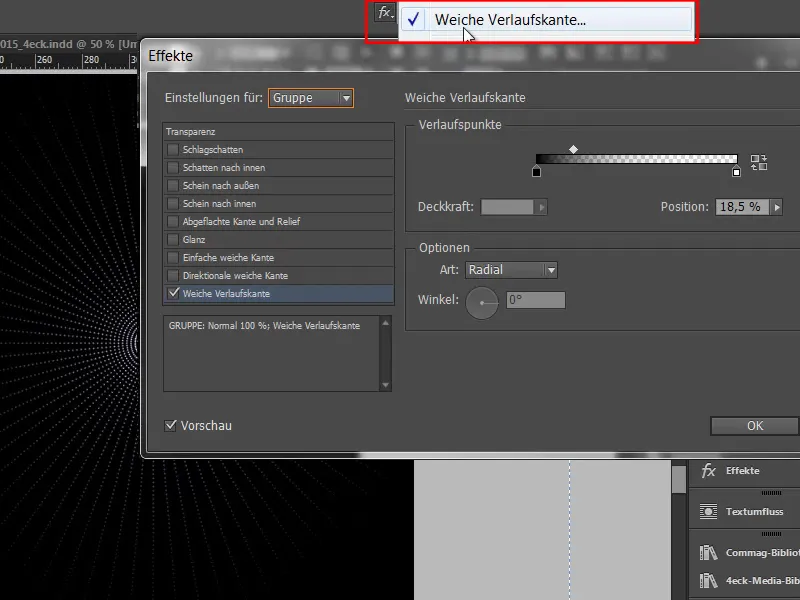
Étape 33
Maintenant, en utilisant le panneau d'Effets, j'applique la Transition douce. Le Type doit être Radial.
L'effet est encore un peu trop fort pour moi, je décale donc légèrement le curseur médian vers la gauche. À environ 18,5 %, nous pouvons confirmer.
Veillez à ne pas avoir de bandes dans la photo - en superposant le calque de la photo par-dessus.
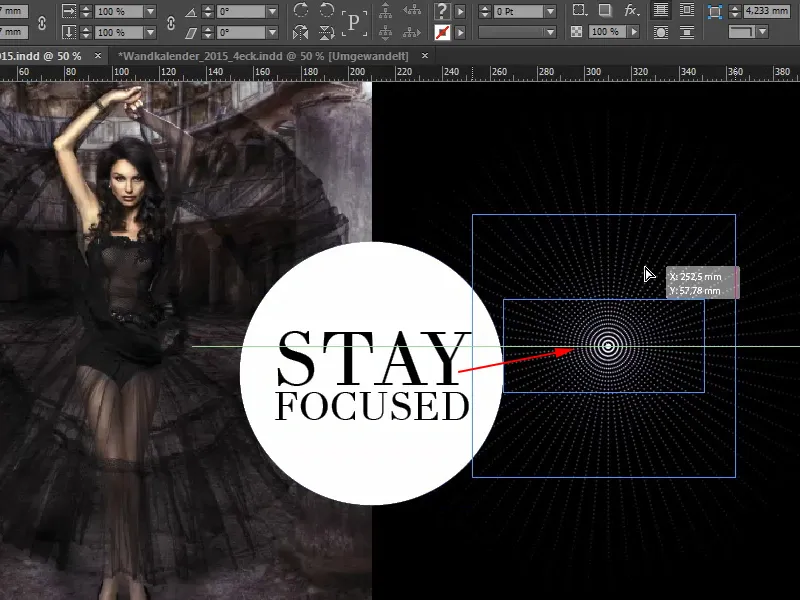
Étape 34
Ensuite, il nous suffit d'ajouter le cercle blanc avec du texte à l'intérieur et de le placer au centre.
Voilà à quoi cela ressemble une fois terminé :
Étape 35
La feuille d'octobre est simple - la police est Myriad Pro en version Light et il suffit ensuite de dessiner le cercle et la ligne..webp?tutkfid=66479)
Étape 36
Le design de novembre se résume à dessiner des rectangles avec des champs de texte. Sur tous les textiles, on trouve des indications de lavage et c'est de là que cela est inspiré. Il suffit de copier avec Ctrl+C et de coller à la position d'origine en novembre..webp?tutkfid=66480)
La couleur est également importante, ce vert pastel, qu'on retrouve quelque part dans le look de la photo. En tout cas, gardez-le léger, rien de criard.
Étape 37
J'ai extrait la teinte du champ de droite avec l'outil Pipette à partir du rideau de la photo.
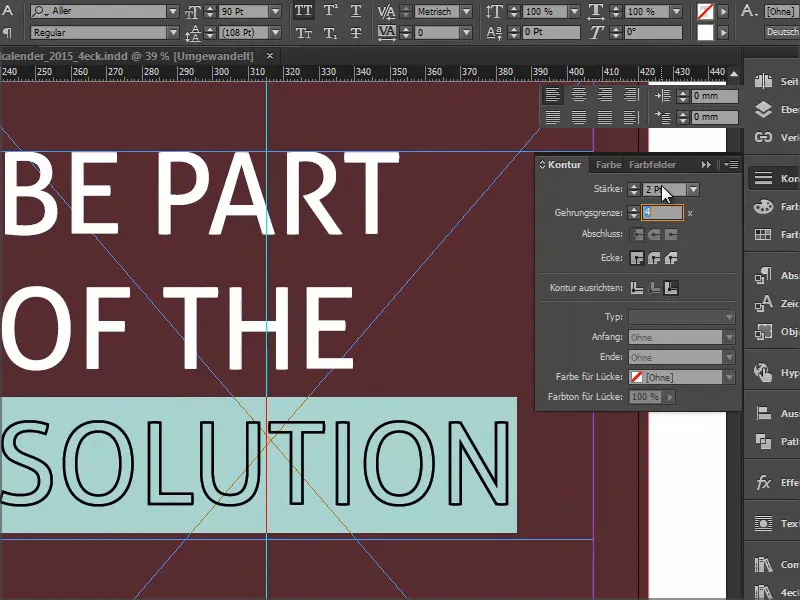
Nous dessinons à nouveau un champ de texte, choisissons Aller en version Regular, couleur de texte Papier, taille 90Pt.
Pour « Solution », nous retirons la couleur et ajoutons plutôt un contour blanc, très léger, de 2 pt maximum. Lorsque l'on travaille avec des lignes fines, cela doit encore être reconnaissable à l'impression. Mais avec 2 pt, c'est parfait.
Étape 38
Ensuite, nous dessinons simplement une ligne blanche, en maintenant la touche Maj enfoncée pour la maintenir bien droite, Pointillée, 2Pt.
Nous ajustons la taille du champ de texte en double-cliquant exactement sur la taille du texte, de sorte à pouvoir aligner symétriquement la nouvelle ligne en hauteur.
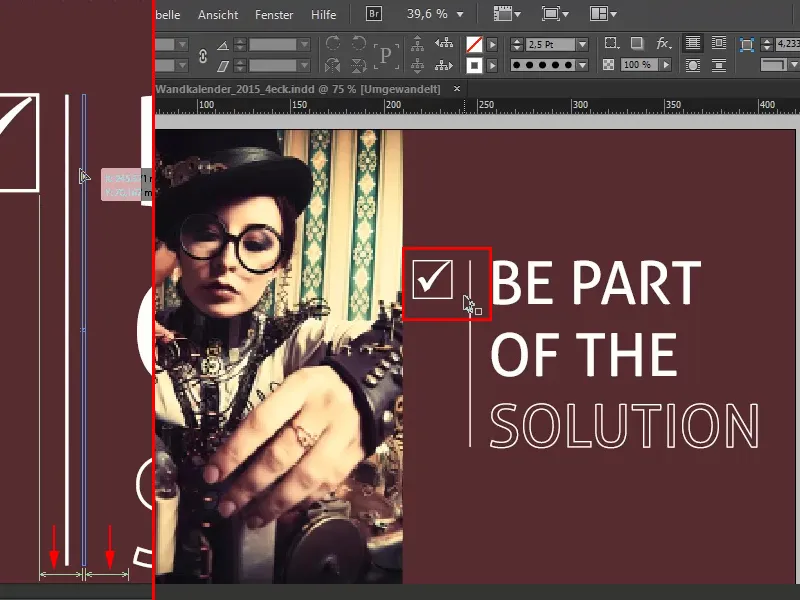
Ensuite, nous voulons ajouter une case à cocher. Pour cela, nous dessinons un carré en maintenant la touche Maj enfoncée, en Blanc, nous utilisons également de nouveau les 2 pt.
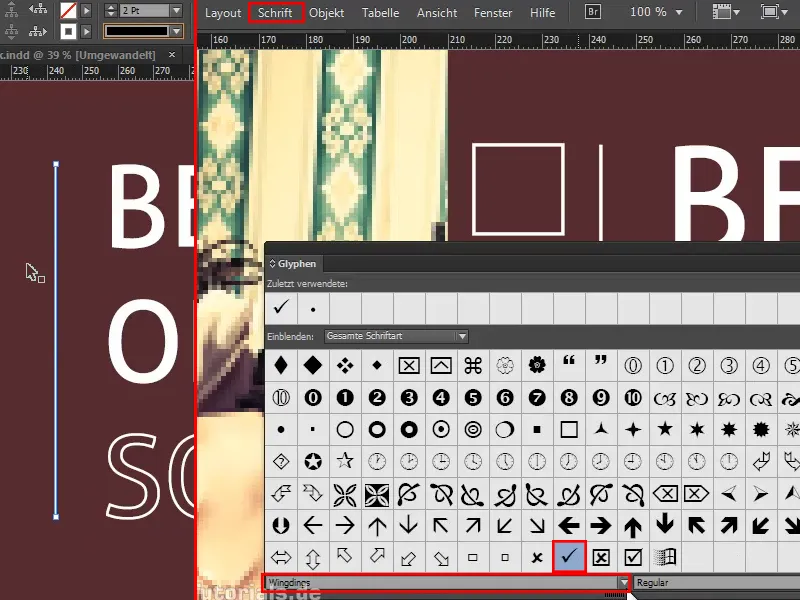
Avec l'outil Texte, je clique une fois à l'intérieur. Puis je règle la taille de la police à 72Pt, je mets la couleur en Blanc et je vais dans Texte> ; Glyphes, je saisis Wingdings en bas et je choisis la coche. En double-cliquant, je l'insère dans le document.
Si la coche n'apparaît pas dans le champ de texte, c'est que le champ de texte est un peu trop petit, je l'agrandis alors à la bonne taille.
Étape 39
Faites attention aux espaces entre la case à cocher et la ligne, ainsi qu'entre la ligne et le texte - ils doivent être équilibrés. Je décale la ligne vers la droite et la lignette me montre quand c'est parfaitement aligné.
Avec Ctrl+0, vous pouvez jeter un œil à l'ensemble. Vous verrez que l'espace entre la case à cocher et l'image devrait également être identique à l'espace entre la case à cocher et la ligne. Ce n'est probablement pas immédiatement évident, c'est plutôt une perception subconsciente où l'on dit, quelque chose va ou quelque chose ne va pas. Donc, si nous voulons que ce soit ordonné, alors…
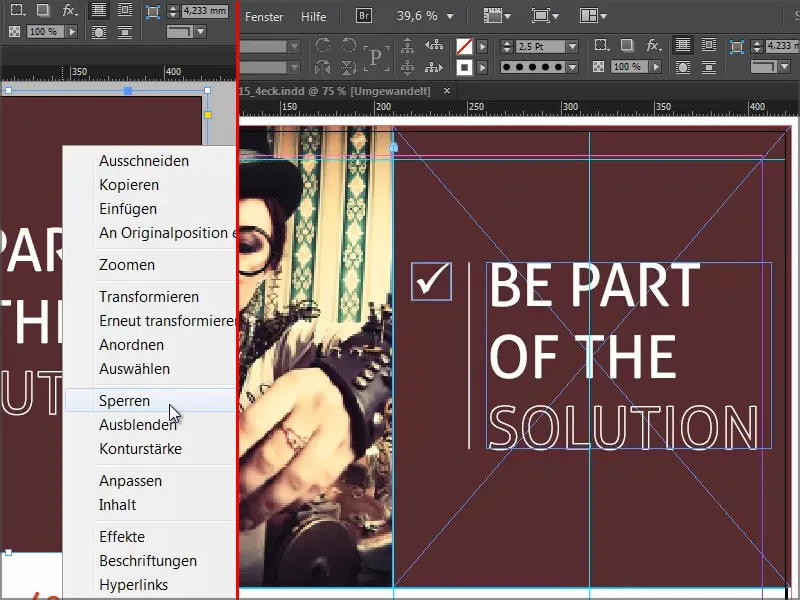
… nous verrouillons d'abord l'arrière-plan bordeaux, sélectionnons la case à cocher, la ligne et le champ de texte et les déplaçons un peu vers la droite. Je le fais de manière purement visuelle, veuillez être un peu plus précis.
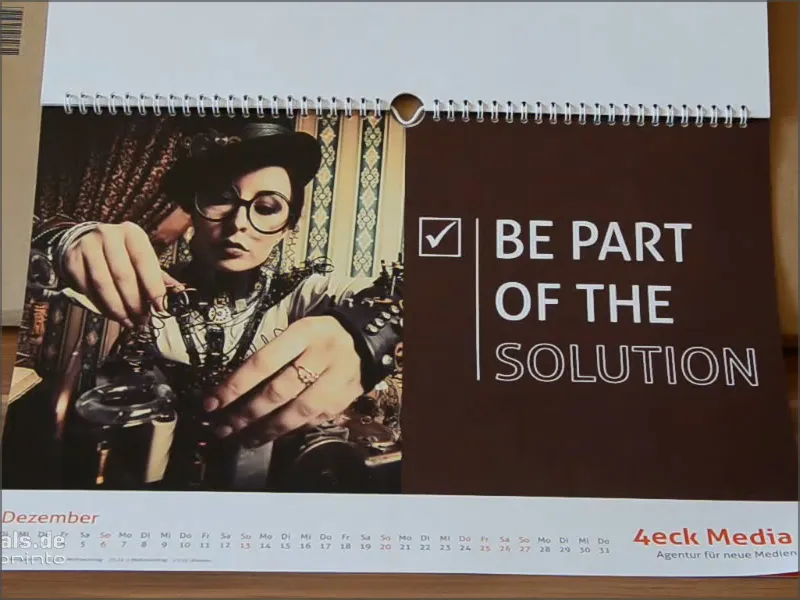
Et voilà à quoi ressemble le mois de décembre :
Étape 40
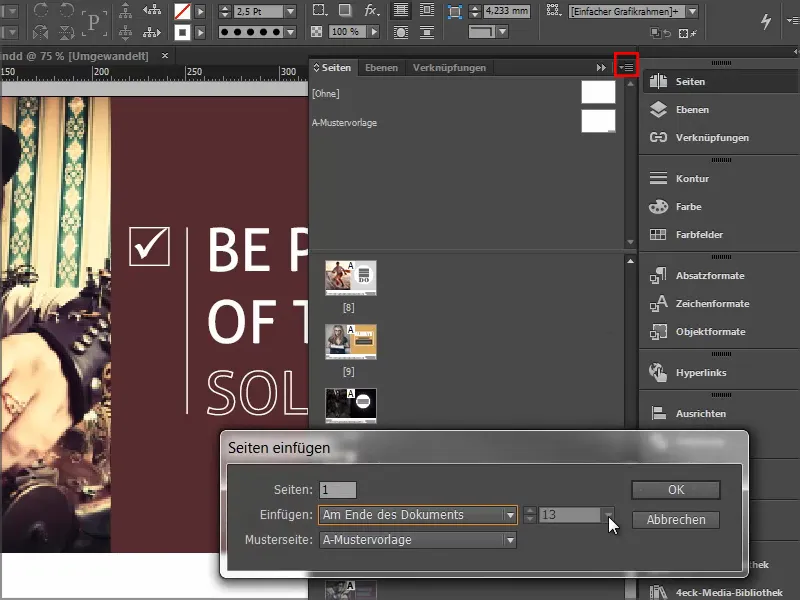
Enfin, examinons les pages. Nous insérons une page supplémentaire à la fin du document où nous complétons le portrait de l'entreprise.
Les dernières étapes
Étape 41
Nous retrouvons la page de modèle avec le logo, mais nous allons simplement corriger cela en plaçant la page Autre.
Ensuite, je fais glisser le logo de la bibliothèque, le fais pivoter de 28° et l'agrandis généreusement.
Étape 42
Je copie les données d'adresse du modèle et je clique sur Coller à la position d'origine.
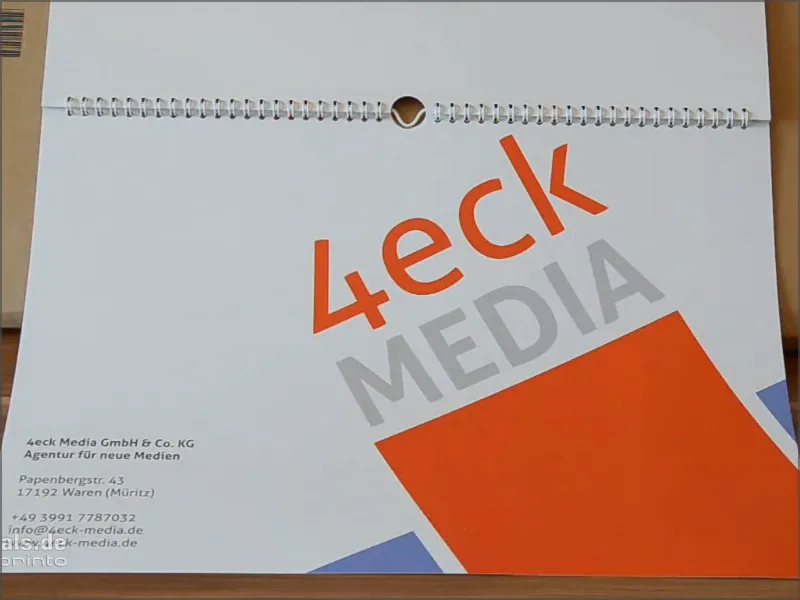
Et voilà, la page est terminée. Une fois le calendrier imprimé, elle ressemblera à ceci :
Je sauvegarde le tout pour l'instant.
Étape 43
Maintenant nous voulons bien sûr également imprimer le calendrier. Je le ferai chez viaprinto.
Nous allons sur Aide> ; Tutoriels> ; Créer des documents sources. Et là je choisis dans mon cas PC.
Nous obtenons Adobe InDesign pour PC et cliquons dessus.
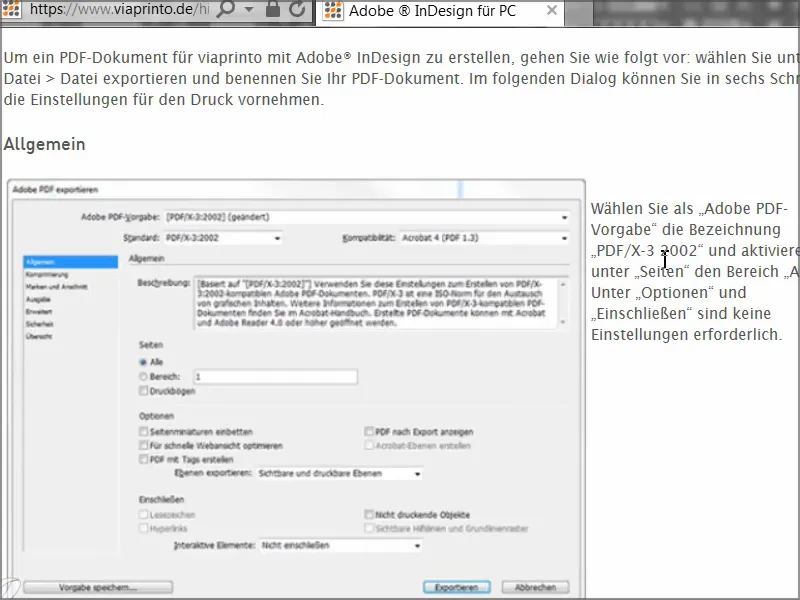
Nous trouvons un excellent guide d'aide sur comment créer correctement le document, et surtout comment l'exporter correctement.
Nous allons le faire ensemble maintenant.
Étape 44
Nous allons donc ouvrir la boîte de dialogue via Fichier> ; Exporter et donner un nom au fichier d'impression.
Étape 45
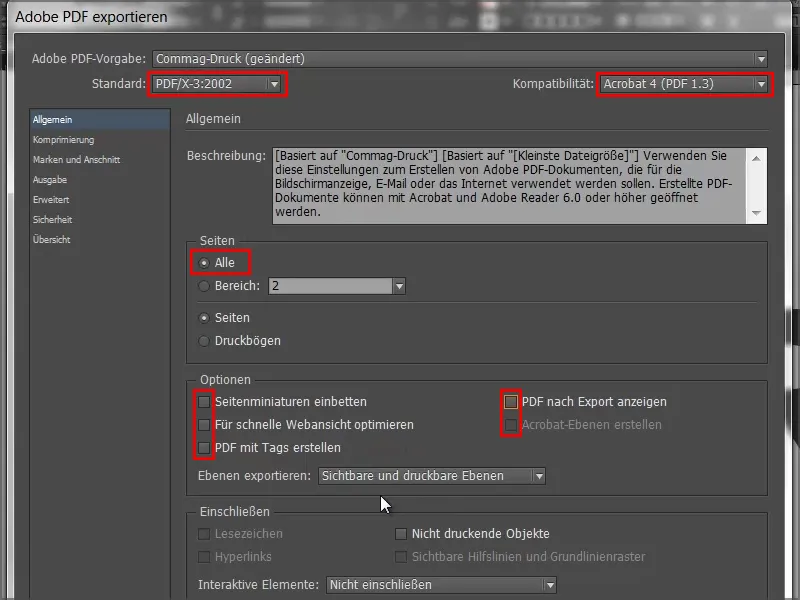
Ensuite s'ouvre la boîte de dialogue Exportation et là nous allons commencer à saisir les paramètres. Dans Général les valeurs suivantes :
• Standard : PDF/X-3 : 2002.
La compatibilité est automatiquement définie sur Acrobat 4.
• Pages : Toutes les pages
Les options ne nous concernent pas, nous pouvons toutes les désactiver.
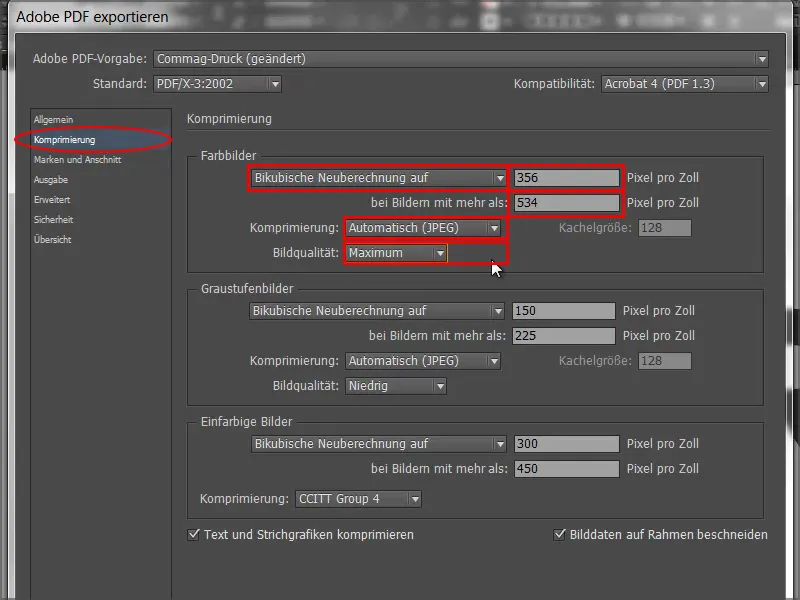
Étape 46
Pour la Compression nous choisissons la Redimensionnement bicubique à 356 et nous écrivons « 534 » dans le champ en dessous.
• Compression : Automatique (JPEG)
• Qualité de l'image : Maximum.
Étape 47
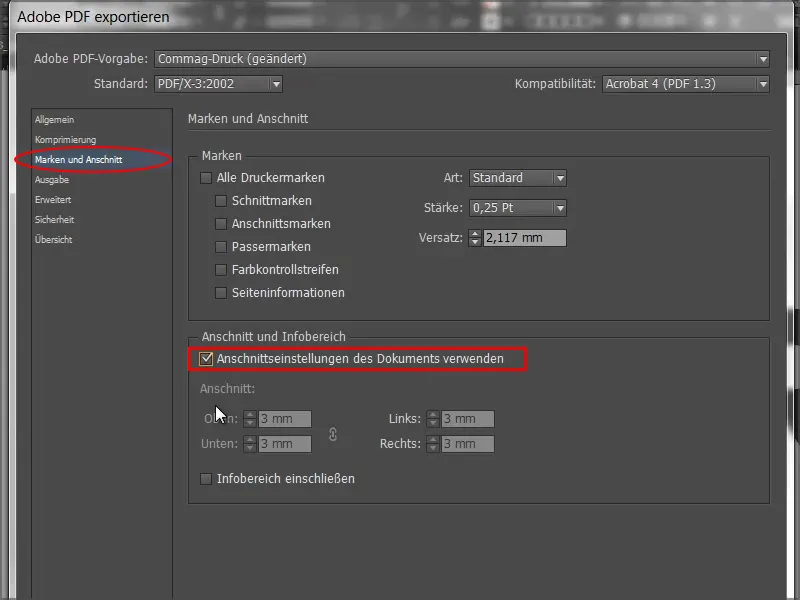
Et dans l'onglet Marques et fond perdu nous choisissons Utiliser les paramètres de fond perdu du document, car nous avons déjà reçu les 3 mm de fond perdu dans le modèle.
Nous pourrions le faire après coup, mais nous aurions alors le problème que les images ne sont pas entièrement tirées au bord.
Il suffit donc d'activer cette case à cocher, et tout est en ordre.
Étape 48
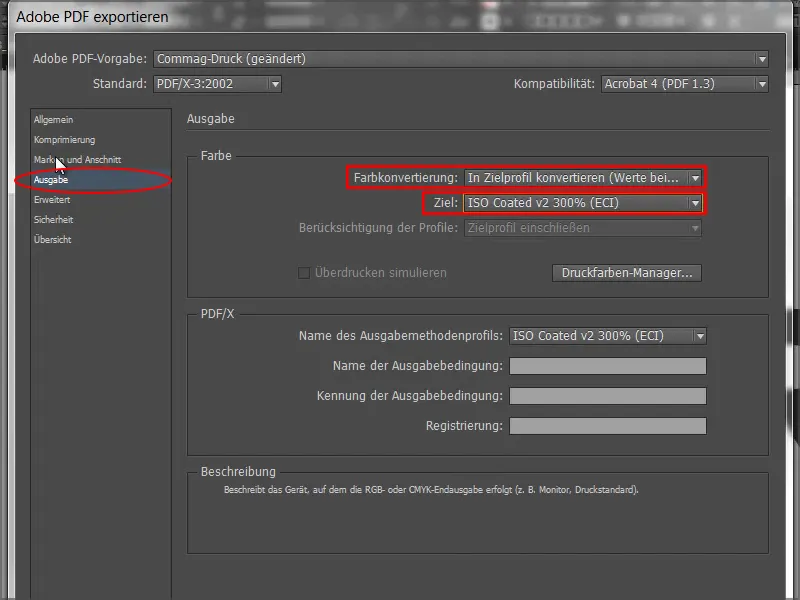
Dans la Sortie nous sélectionnons Convertir en profil de destination (conserver les valeurs) et comme Destination nous choisissons ISO Coated v2 300 % (ECI). C'est le bon réglage pour du papier couché.
Étape 49
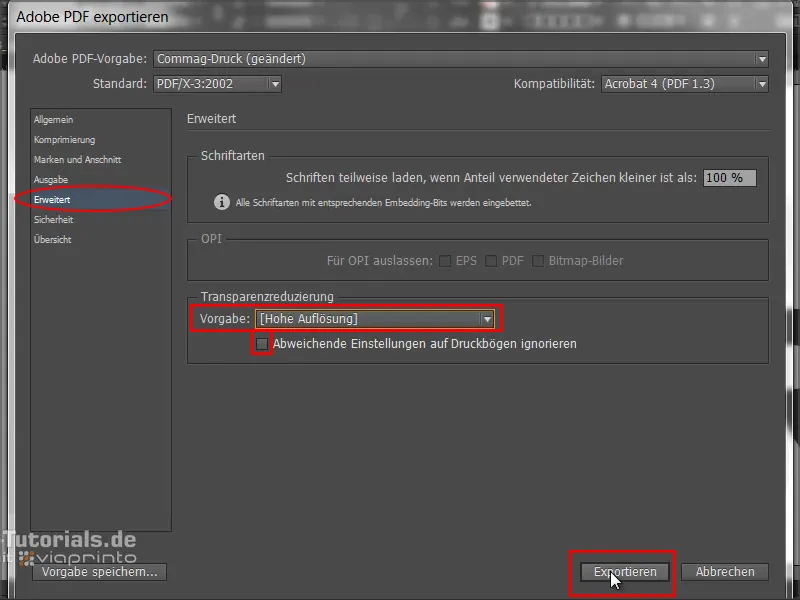
Dans la boîte de dialogue Avancé nous choisissons pour la Résolution de transparence le Statut prédéfini : Haute résolution.
Si cette case à cocher en-dessous est activée, veuillez simplement la désactiver.
Ensuite nous cliquons sur Exporter et obtenons un PDF.
Étape 50
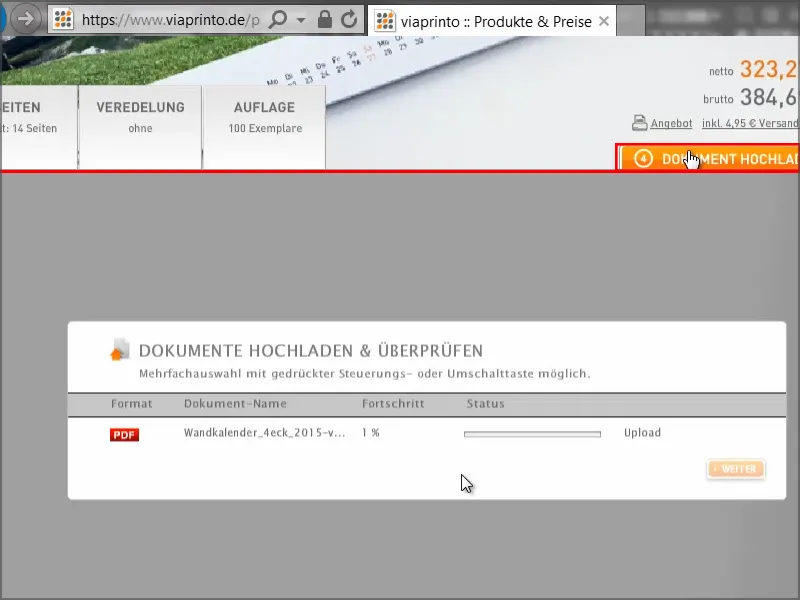
De retour sur le site web de viaprinto, nous allons sur Télécharger des documents.
Ensuite je choisis mon PDF et le téléchargement démarre. Sa durée varie en fonction de la vitesse de connexion.
Étape 51
Ici nous avons le calendrier et pouvons utiliser cette fonction d'aperçu vraiment pratique pour voir exactement à quoi ressemblera le calendrier.
Nous voyons très bien la reliure en spirale et nous pouvons passer d'une page à l'autre à notre guise. Tout semble parfait..webp?tutkfid=66498)
Cette option d'aperçu est inestimable. Il vous est sûrement déjà arrivé de passer une commande sans être sûr que tout est conforme. Cela ne se produit pas ici du tout.
Étape 52
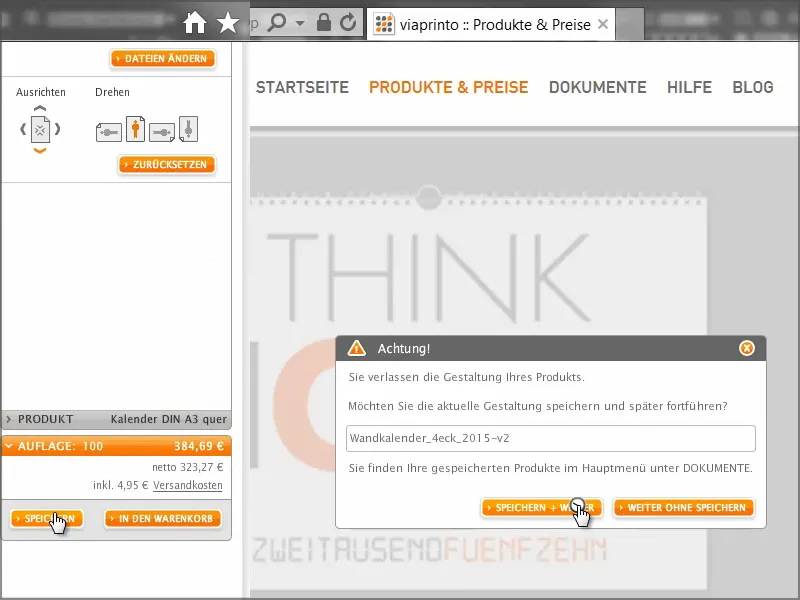
Il est également très pratique de pouvoir enregistrer le document pour plus tard. Pour ce faire, nous allons sur Enregistrer et le plaçons dans notre panier.
Ensuite nous avons la possibilité de passer par Documents - où je dois encore une fois sélectionner Sauvegarder + Continuer ...
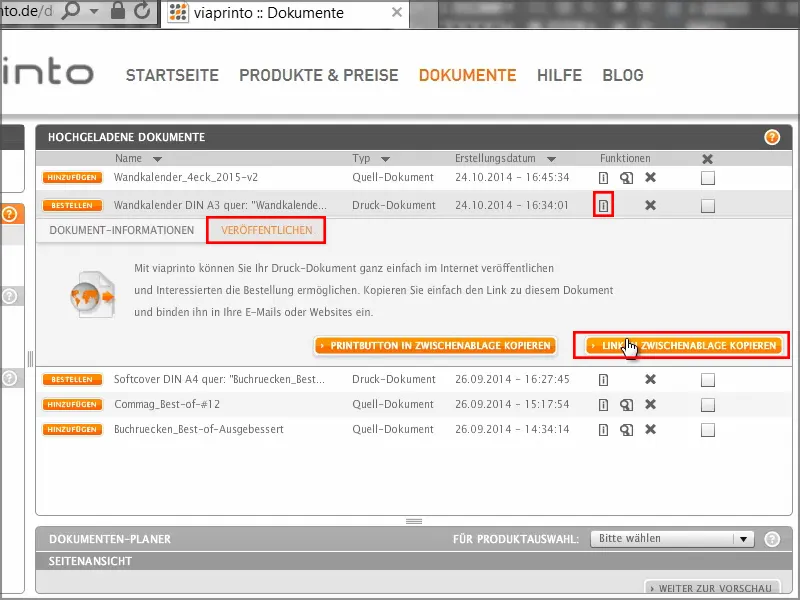
... et j'accède au gestionnaire de documents. Là, je choisis le calendrier mural, je vais sur Informations et ensuite sur l'onglet Publier. Ici je peux copier le lien dans le presse-papiers.
Lorsque je clique dessus, je dois confirmer quelques questions légales, mais ensuite j'ai le lien dans le presse-papiers.
Je peux maintenant le coller par exemple dans un nouvel onglet du navigateur, ou le transmettre à des collègues ou des clients, qui pourront ainsi accéder à un aperçu du calendrier. C'est particulièrement intéressant lorsque vous travaillez pour des entreprises ou des clients et que vous voulez vous assurer une dernière fois que tout est en ordre. Publiez le lien, transmettez-le à l'agence cliente, qui peut alors examiner le produit et ainsi vous et l'agence cliente êtes du bon côté. 
Je retourne au panier et reçois un récapitulatif des coûts, quantité et paramétrages. Puis vient la saisie de l'adresse, où vous pouvez bien sûr spécifier en détail les adresses d'expéditeur, de facturation et de livraison. Je finalise ma commande, passe au paiement, et reçois ensuite un bref récapitulatif ainsi que la confirmation.
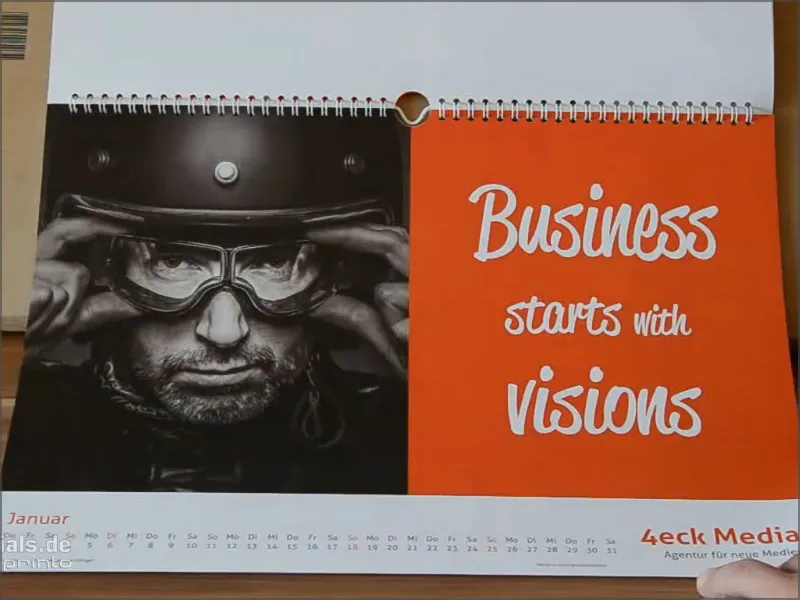
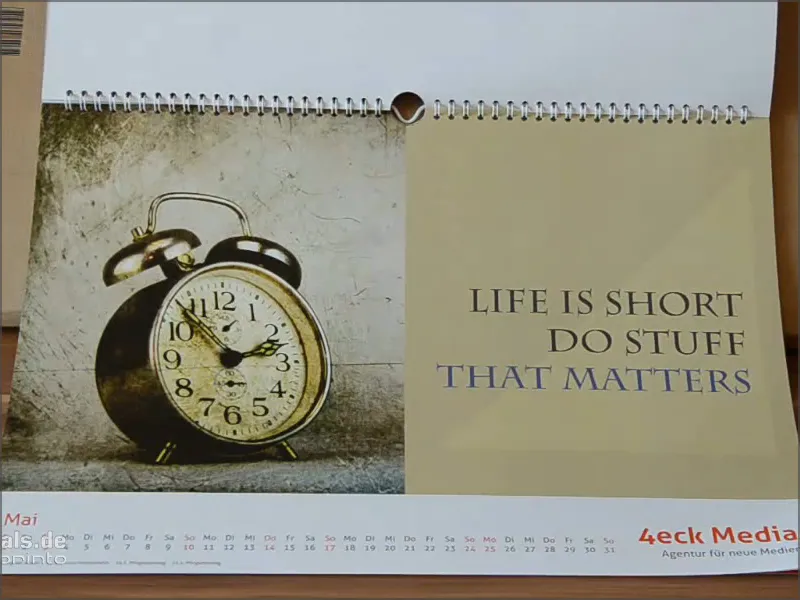
Alors, le calendrier est arrivé et a l'air superbe.
À gauche et à droite, il est coupé proprement, les doubles G sont très accrocheurs et la typographie fine en haut - vraiment génial.
Et aussi en termes de grammage, il est excellent - les 250 grammes par mètre carré offrent une excellente sensation au toucher.


