Un effet de texte lumineux donne à votre design une luminosité impressionnante et attire l'attention. Que ce soit pour des affiches, des graphiques sur les réseaux sociaux ou de l'art numérique, cet effet est polyvalent et facile à créer. Dans ce tutoriel, vous apprendrez pas à pas comment créer un effet de texte lumineux éclatant dans Adobe Photoshop en utilisant les styles de calque, les dégradés et les effets de lumière. Illuminez votre texte en quelques clics et faites briller votre design!
Étape 1:
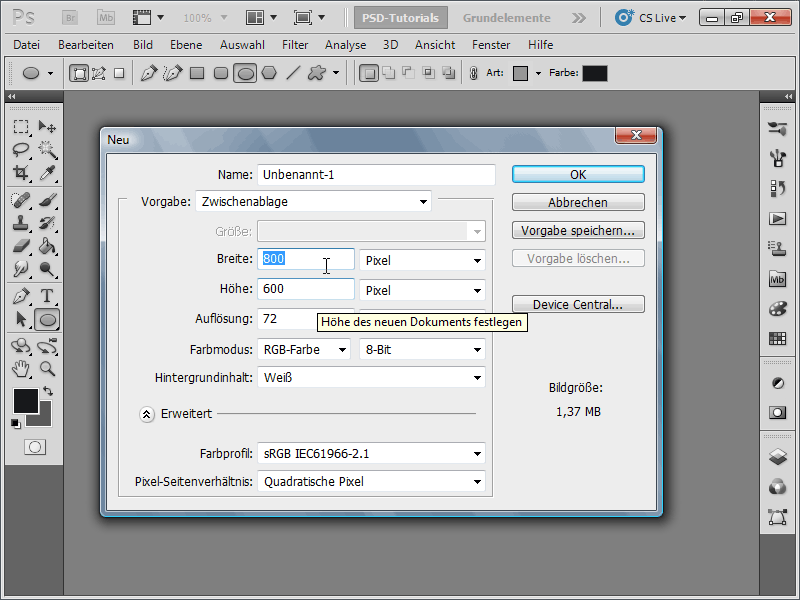
Je crée un document de 800x600 pixels, la taille importe peu.

Étape 2:
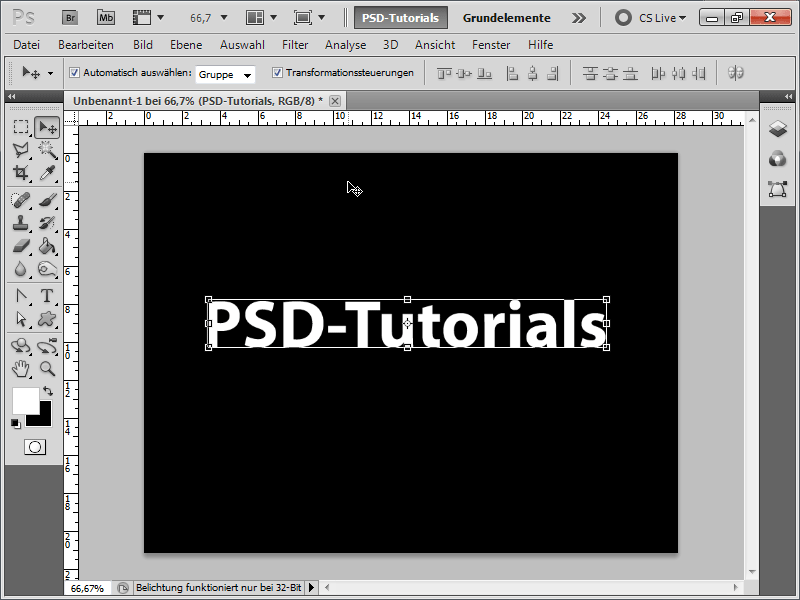
Ensuite, je rends l'arrière-plan noir et insère un texte en couleur blanche.
Étape 3:
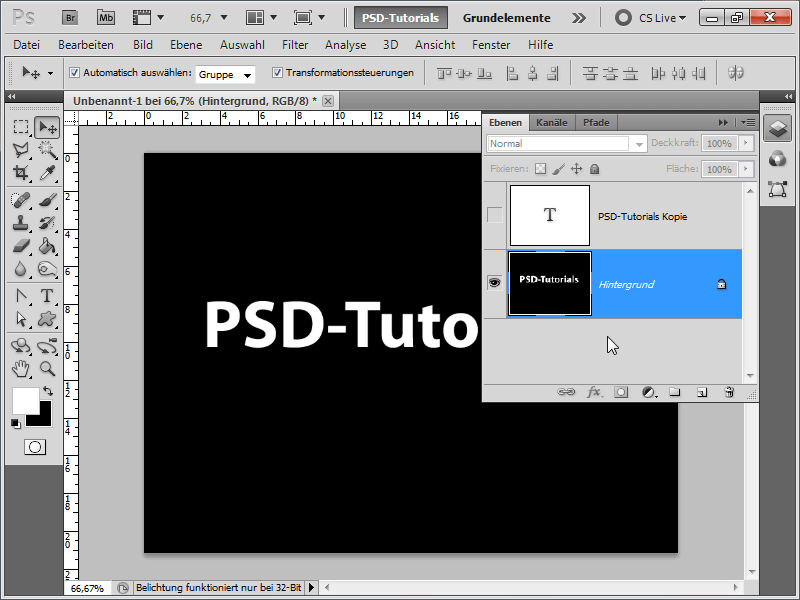
Avec F7, j'ouvre ma fenêtre Calques, duplique mon calque de texte avec Ctrl+J et cache la copie pour l'instant. Je fusionne l'autre calque de texte avec l'arrière-plan avec Ctrl+E.
Étape 4:
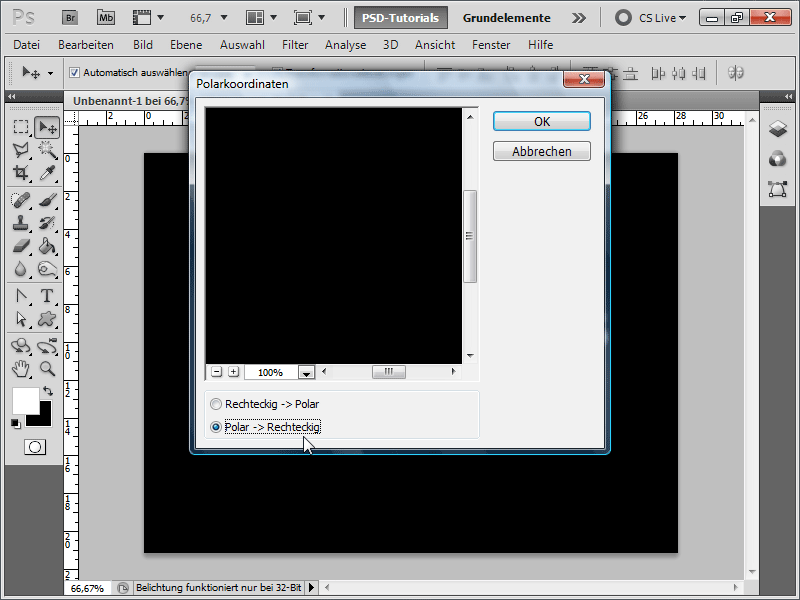
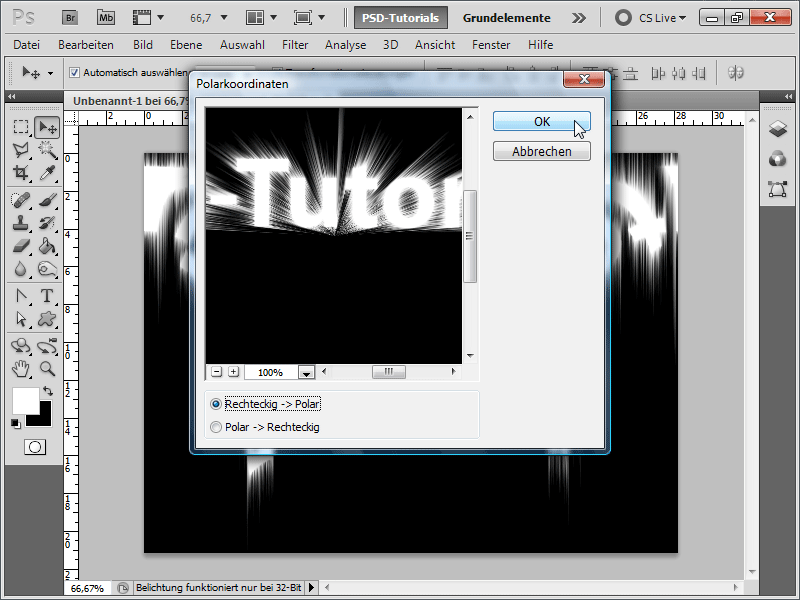
Maintenant, direction le menu Filtre, je vais dans Filtres de déformation et sélectionne Coordonnées polaires avec le paramètre Polaire->Rectangulaire.
Étape 5:
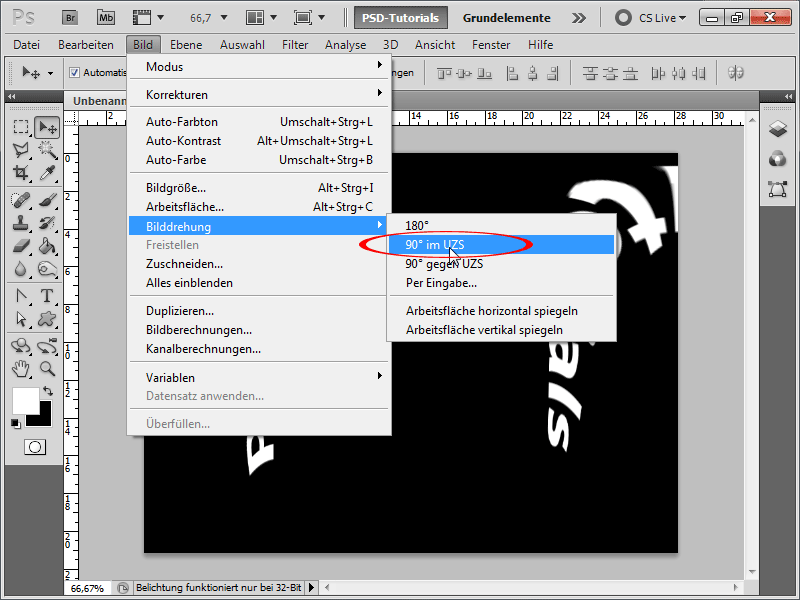
Ensuite, je choisis Menu>Image>Rotation de l'image>90° dans le sens des aiguilles d'une montre.
Étape 6:
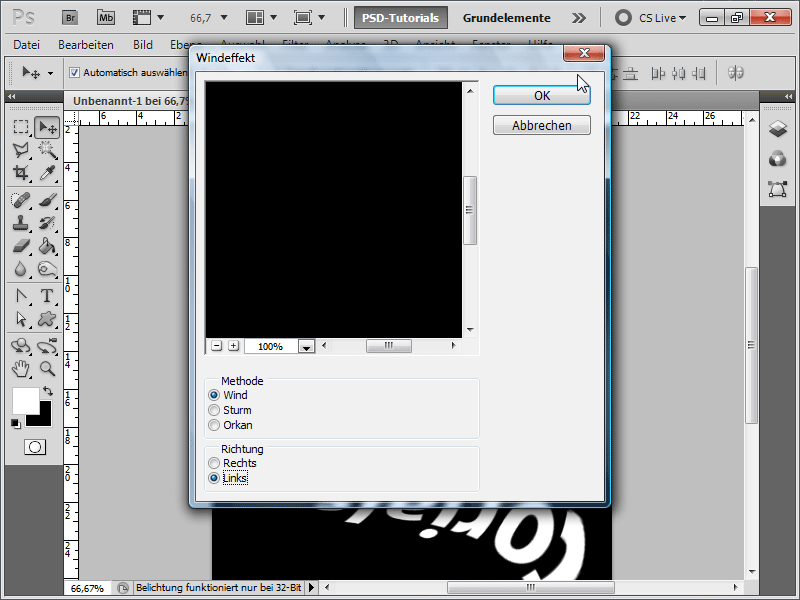
Je vais maintenant dans les Filtres de stylisation, sélectionne l'Effet de vent et choisis la méthode Vent avec la direction gauche. Ensuite, j'appuie sur Ctrl+F, pour réappliquer le dernier effet. Maintenant, Ctrl+Maj+F, pour changer l'effet vers la direction droite. Enfin, je réapplique le filtre avec Ctrl+F.
Étape 7:
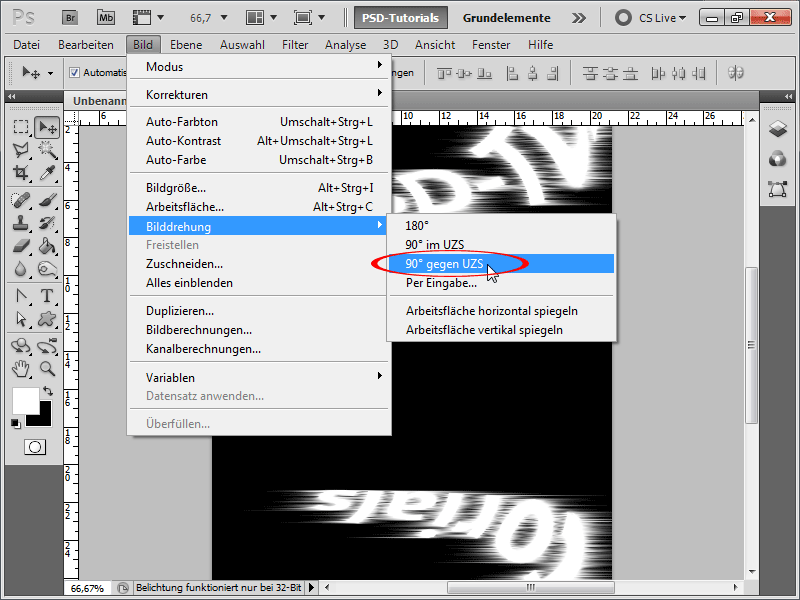
Je fais maintenant revenir l'image à sa forme d'origine.
Étape 8:
Je réapplique les Coordonnées polaires, mais cette fois avec le réglage Rectangulaire->Polaire.
Étape 9:
Ensuite, je vais dans Menu>Filtre>Filtre de netteté>Raccentuer pour appliquer le filtre avec les réglages suivants:
Étape 10:
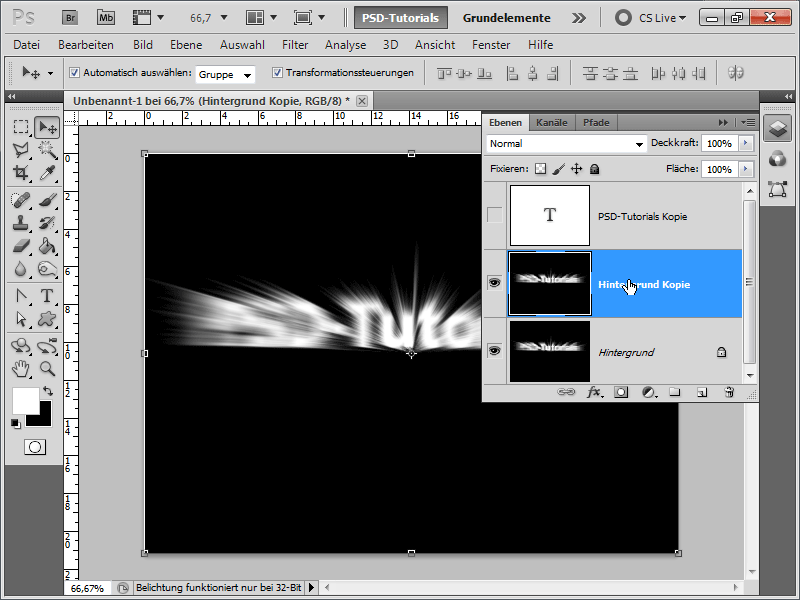
Je duplique rapidement l'arrière-plan avec Ctrl+J.
Étape 11:
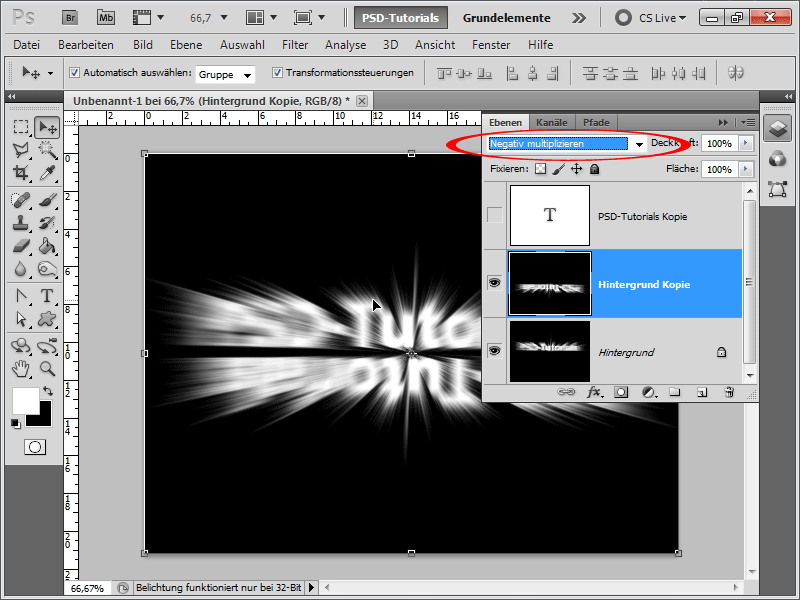
Ensuite, je pivote complètement la nouvelle couche avec Ctrl+T et définis le mode de fusion sur Multiplier. Je déplace ensuite légèrement la couche supérieure avec l'outil de déplacement vers le bas pour éviter les espaces noirs entre les deux couches d'effets.
Étape 12:
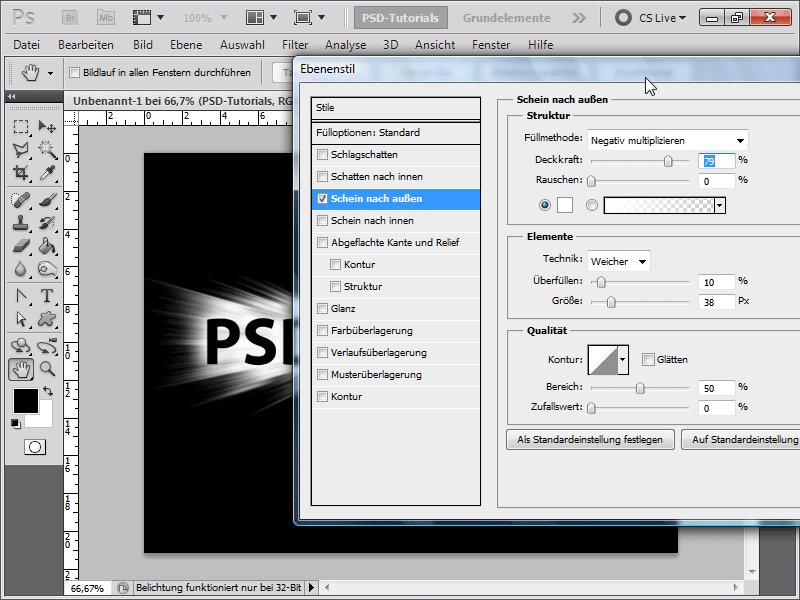
J'ajuste ensuite la couleur du texte en noir et active l'option de remplissage Contour extérieur avec les réglages suivants:
Étape 13:
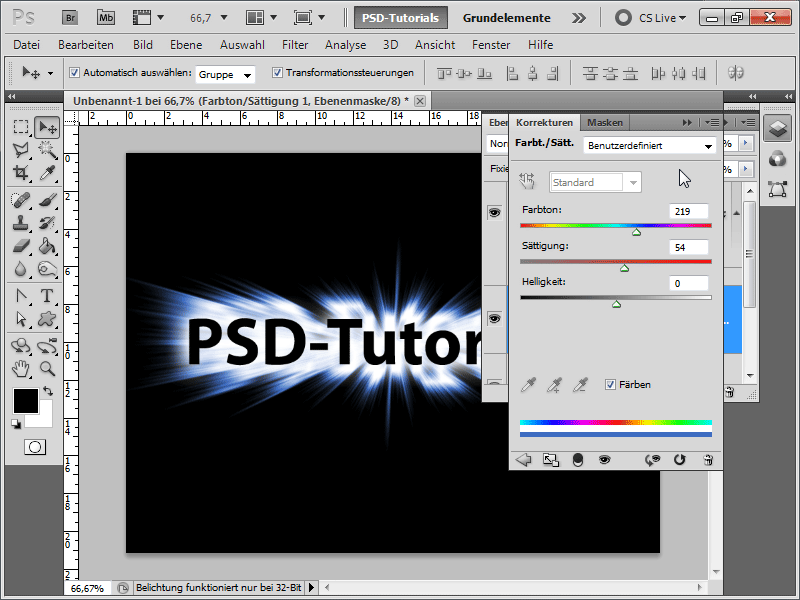
Ensuite, je crée un Calque de réglage Teinte/Saturation pour ajouter un peu de couleur.
Étape 14:
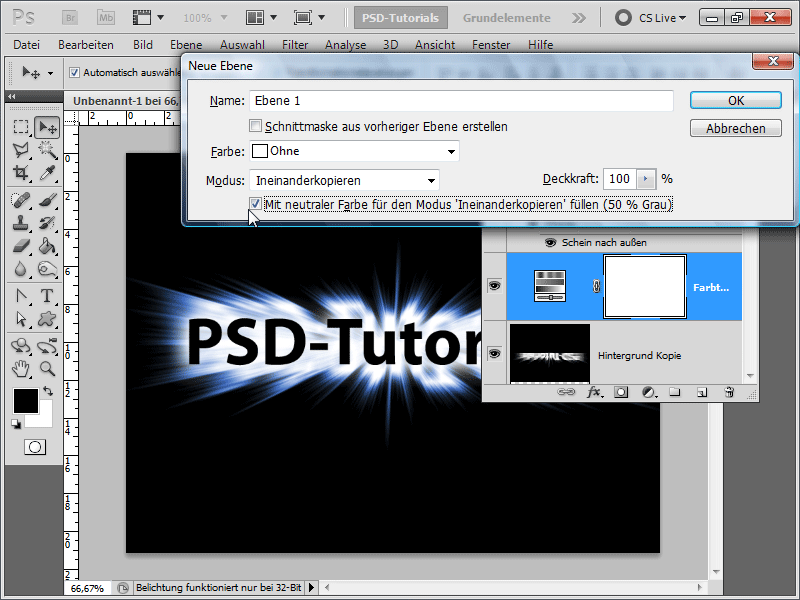
Pour renforcer davantage l'effet, je crée un nouveau calque avec Ctrl+Maj+N et les propriétés suivantes:
Étape 15:
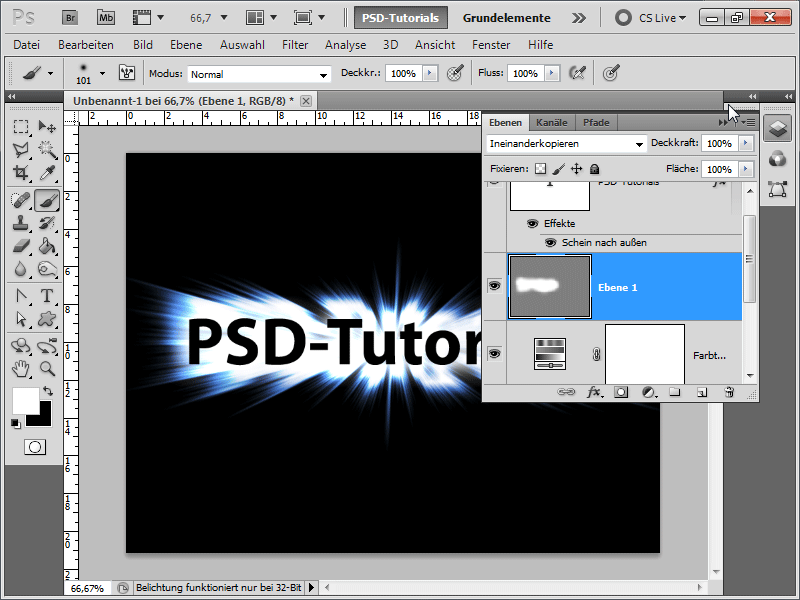
Cela me donne la possibilité de colorer de manière non destructive certains éléments avec un pinceau blanc, doux et large et de revenir en arrière à tout moment.
Étape 16:
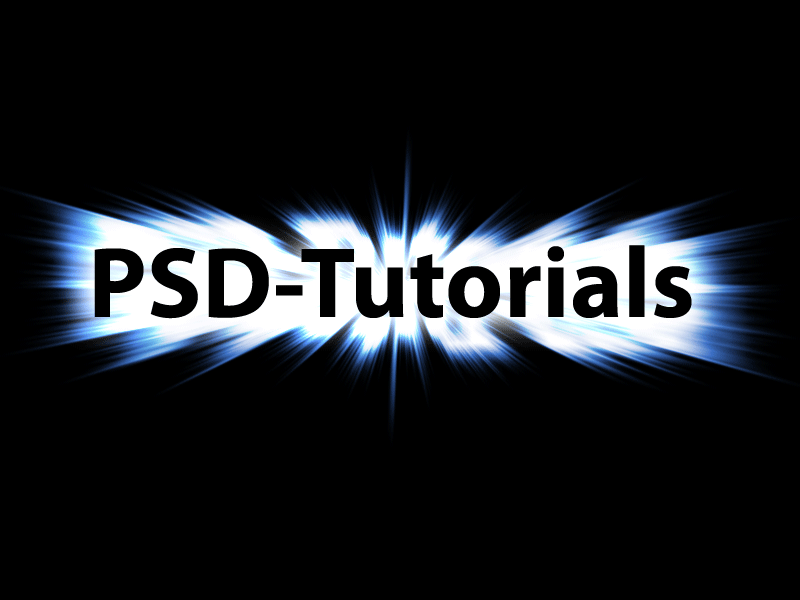
Le résultat est, à mon avis, impressionnant.
Étape 17:
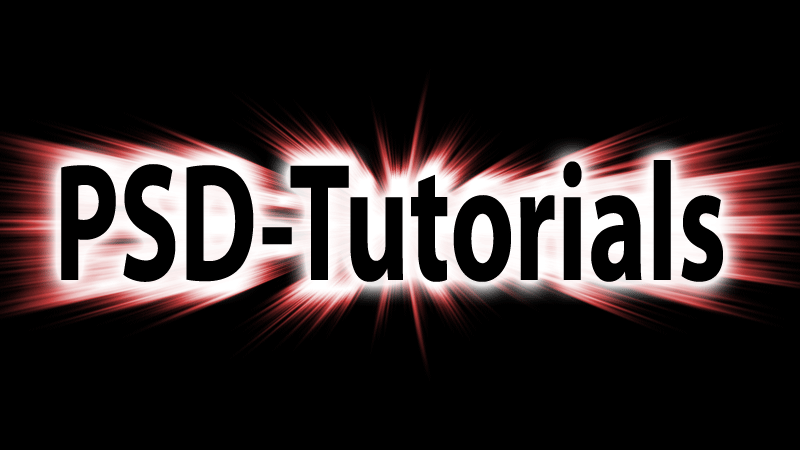
L'effet est encore meilleur si l'on ne définit pas une hauteur aussi grande pour le document au départ, et si l'on tourne ensuite la couche d'arrière-plan copiée non seulement de 180 degrés, mais également si l'on la reflète horizontalement. Le texte peut alors être encore plus haut.
Étape 18:
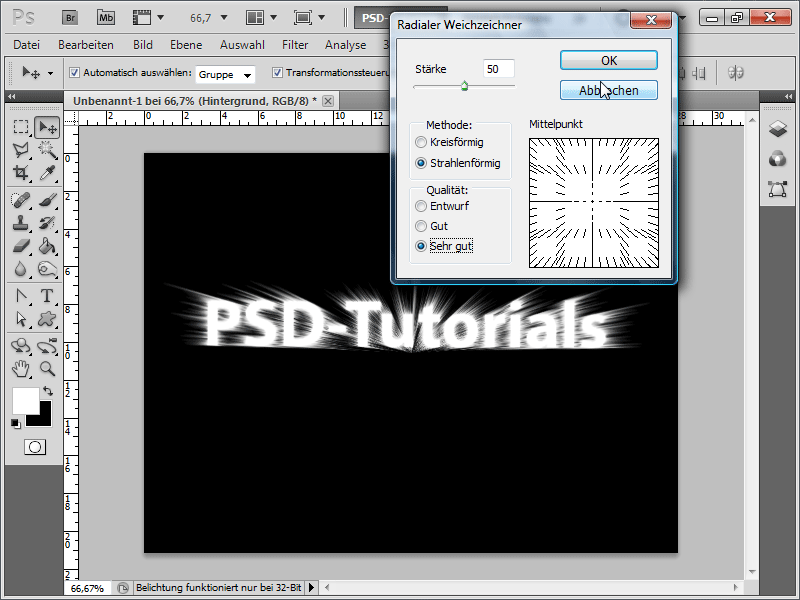
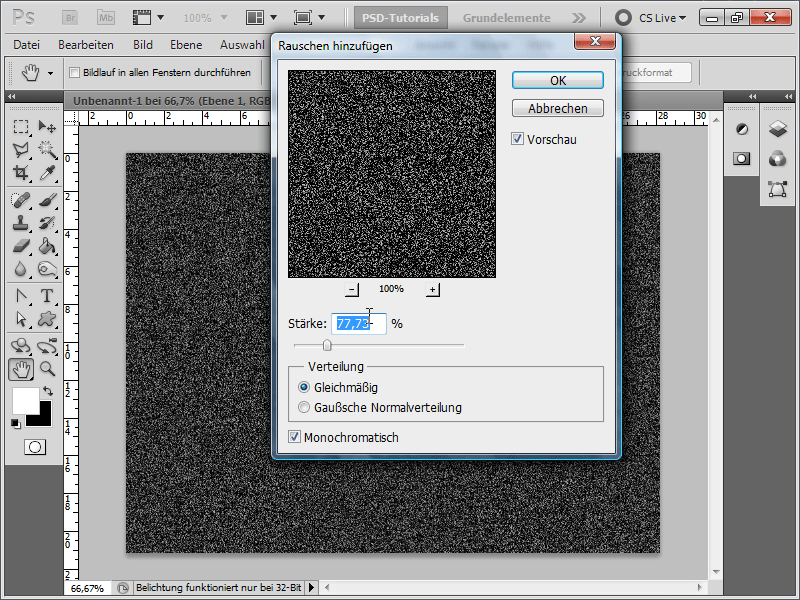
Je voudrais vous montrer brièvement ce que l'on peut faire avec le Flou radial. Pour cela, je crée à nouveau un nouveau document en 800x600 pixels et je colore l'arrière-plan en noir. Maintenant, je procède aux réglages suivants sous Menu>Filtre>Filtre de bruit>Ajouter du bruit:
Étape 19:
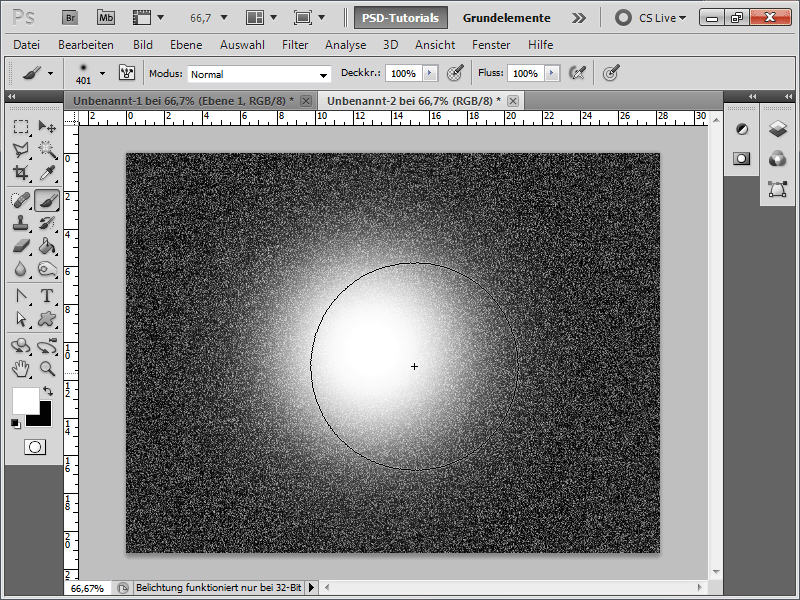
Ensuite, je peins avec un pinceau très doux et large une ou deux fois avec de la peinture blanche exactement au milieu.
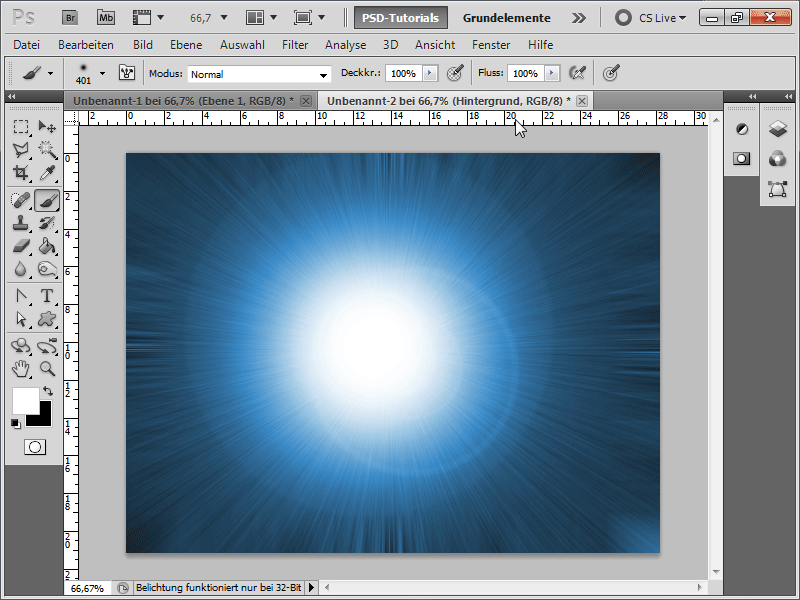
Étape 20:
Et si je réactive maintenant le Flou radial avec le réglage maximum, voici l'effet obtenu (j'ai ajouté une couche de réglage de teinte/saturation et ensuite ajouté une tache de lumière au centre).