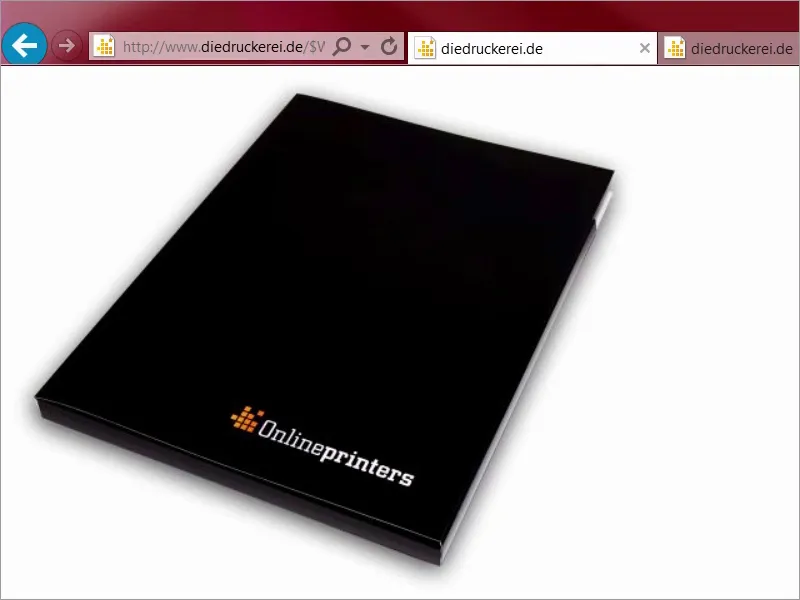
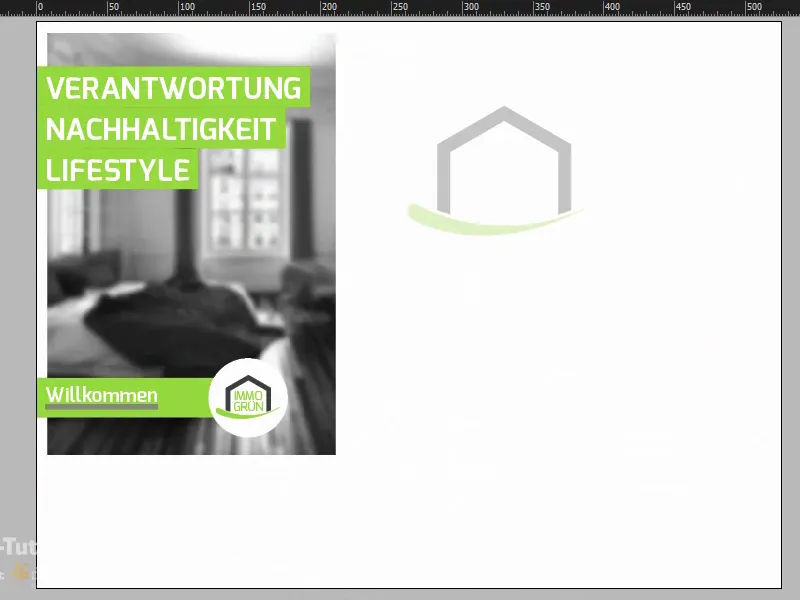
Oui, bonjour tout le monde et bonjour le monde, ici c'est votre Stefan de PSD-Tutorials.de. Nous sommes dans une nouvelle partie de notre grand projet « Fresh Printlayouts in InDesign », et aujourd'hui nous concevons quelque chose qui n'est peut-être pas nécessairement le chêne fort dans le portefeuille de chaque imprimerie comme les cartes de visite ou les dépliants, mais qui présente néanmoins un caractère de conception très captivant : Nous concevons en fait un classeur DIN A4, comme le montre cet exemple ici.
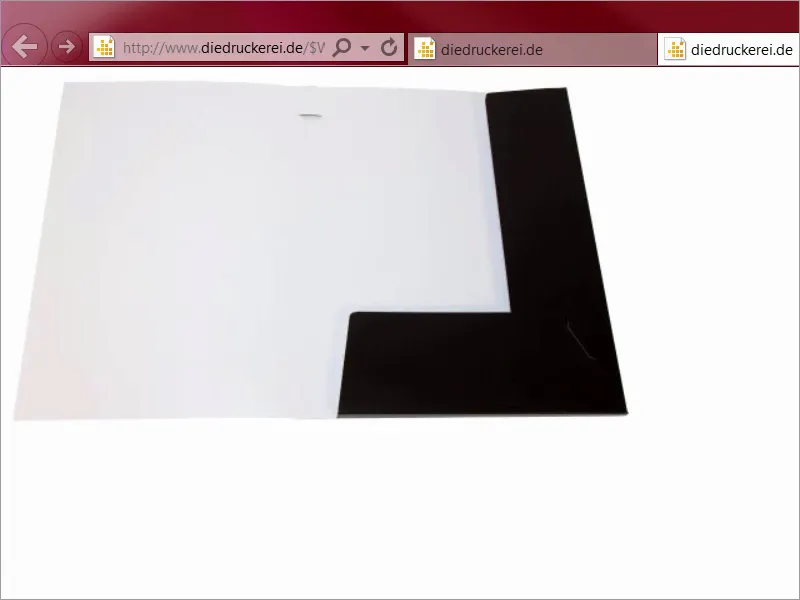
Ou cet exemple une fois ouvert. Vous connaissez de tels classeurs, on les obtient par exemple lors de visites salons, en tant que brochure, lors de présentations, comme brochure d'entreprise, et ainsi de suite, et c'est précisément ce que nous allons faire aujourd'hui.

C'est parti : Étapes 01-10
Étape 1
Ce qui rend bien sûr cette affaire intéressante, c'est qu'il faut réfléchir un peu de façon détournée, plutôt à travers le coin, pour être honnête, car nous devons penser en trois dimensions, comme le produit lui-même le suggère déjà. Pour la conception, j'ai choisi un thème tout particulier, car j'aimerais utiliser la couleur comme ambassadeur de marque, car la couleur ne rend pas seulement les murs beaux ou les vêtements intéressants, mais est aussi un instrument pour un branding percutant.
Pour cela, j'ouvre un nouvel onglet, regardons chez notre collègue Google, une fois dans la recherche d'images, et maintenant je vais vous montrer quelque chose : publicité pour la caisse d'épargne. Alors, qu'est-ce qui en ressort ? Jetez-y un œil. Les caisses d'épargne en Allemagne utilisent exactement cet effet. Nous avons des images monochromes, donc unicolores, et toujours que du rouge, rouge, rouge, rouge, rouge, rouge, rouge. Partout du rouge.
Étape 02
Derrière cette idée se cache bien sûr une réflexion très intéressante, car il s'agit de provoquer une association automatique dans l'esprit des visiteurs : banque - caisse d'épargne - rouge. Mais ce n'est pas seulement un trio dynamique, non les gars, je vous le dis ! Ça fonctionne aussi ! J'ai moi-même travaillé là-bas il y a quelques années, et ça montre comment des histoires publicitaires peuvent être écrites avec des composants simples. Dans ce cas, avec une seule couleur, qui n'a que trois lettres et lue à l'envers mène à une explosion de joie et de vagues mexicaines dans tous les stades de foot. Mais nous allons retourner la situation et passer de la couleur du sang et de la vie humaine et comme je l'ai dit maintenant aussi la couleur de l'argent à la couleur de la croissance et de la fertilité, et quelle couleur est-ce ? Exact, vert. Oui, regardons ce que Google nous crache si on entre un nouveau mot-clé en haut : Le vert est en effet la couleur de l'écologie, on ne pense qu'aux fruits bio. Je vais entrer ceci : écologie. Regardez ce qui en ressort : tout est magnifique en vert. Le vert a donc un effet apaisant, c'est la couleur du milieu, qui évoque des associations positives.
Étape 03
Je rentre un nouveau mot-clé : Regardez ceci, à savoir : feu vert. Ici nous ne voyons heureusement plus de rouge, non, le feu vert signifie la libre circulation ou donner le feu vert. En réalité, la couleur verte devrait déjà vous plaire plus que la couleur rouge, car qui aime rester sur place ?
Curieusement, le vert a aussi quelque chose de démoniaque, oui de toxique. Ou de dangereux. Regardez ce mot-clé : Alors, vous le connaissez ? Il est certainement moins docile qu'une belle pomme bio juteuse, mais ce que je veux dire par là, c'est que ça dépend toujours aussi du contenu.
Étape 04
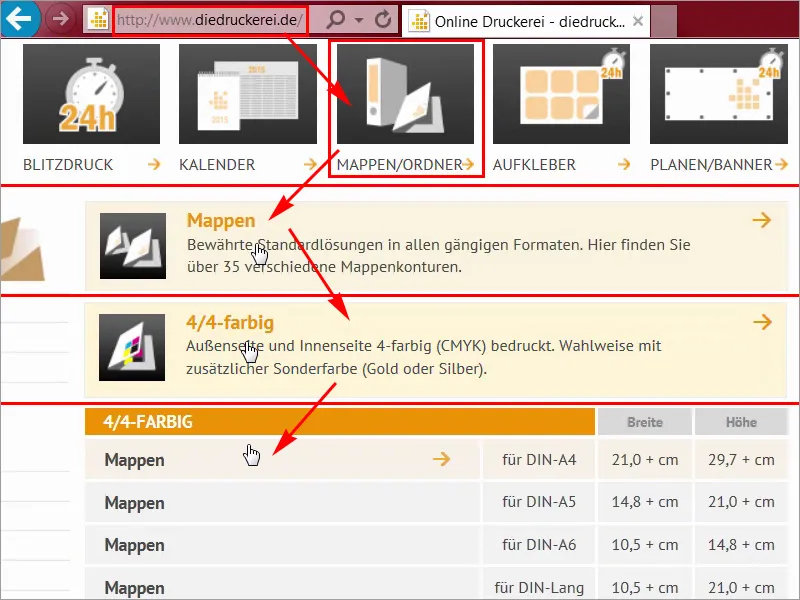
En résumé, nous pouvons vraiment dire : Le vert est la couleur de choix quand il s'agit de naturel, de bio, d'un caractère authentique, et nous allons combiner cela : Nous allons reprendre l'idée des caisses d'épargne, utiliser le vert comme ambassadeur de marque, et coupler cela avec des biens immobiliers qui non seulement ont une image verte, mais qui ont aussi l'air sacrément luxueux. Je pense que nous allons simplement sur la page de notre imprimerie et regardons de plus près les paramètres d'impression. Sous Chemises/Dossiers, c'est déjà là : Chemises 4/4 couleurs, cela signifie que nous imprimons en quadrichromie à l'extérieur et à l'intérieur, puis nous choisissons le format DIN A4, et maintenant regardez ce que nous réserve d'extraordinaire ici, car en plus des informations générales que nous connaissons déjà des autres vidéos, il y a vraiment beaucoup à découvrir ici.
Étape 05
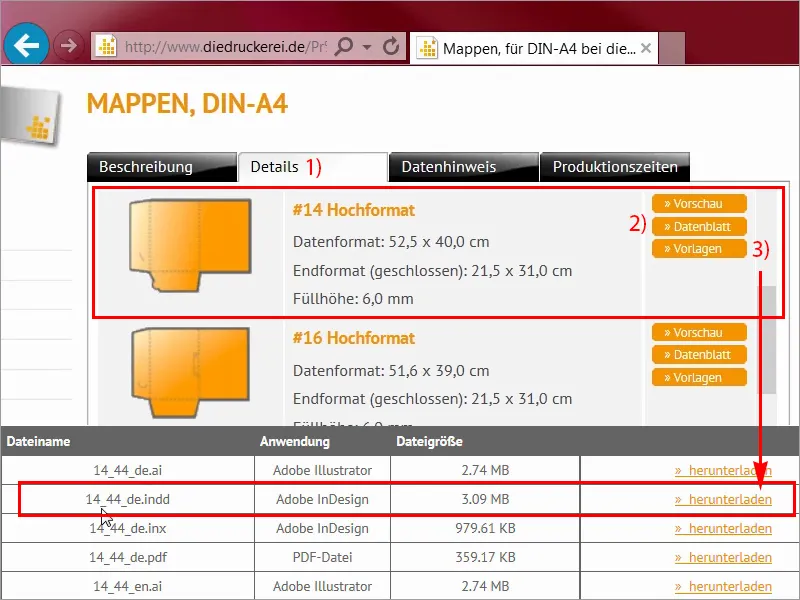
Sous les Détails (1), vous pouvez choisir le format, et ici il y a vraiment différentes variantes. Ça va de sept, et vous pouvez toujours voir ce qui change, ou même avec un stylo à bille, pour insérer des cartes de visite ou des CDs, ou utiliser le double format, etc. J'ai déjà choisi le format de découpe numéro 14, et je vais sûrement jeter un œil sur la fiche technique (2). J'ouvre ceci dans un nouvel onglet et je vais également télécharger le modèle associé, l'« 14_44_fr.indd », (3), car c'est aussi simple que ça. Il n'est pas nécessaire de recréer quelque chose à chaque fois. Surtout en tant que concepteur, je n'aurais vraiment pas le temps de préparer un tel modèle, non, je suis très reconnaissant que notre imprimerie fournisse déjà le fichier de travail InDesign.
Étape 06
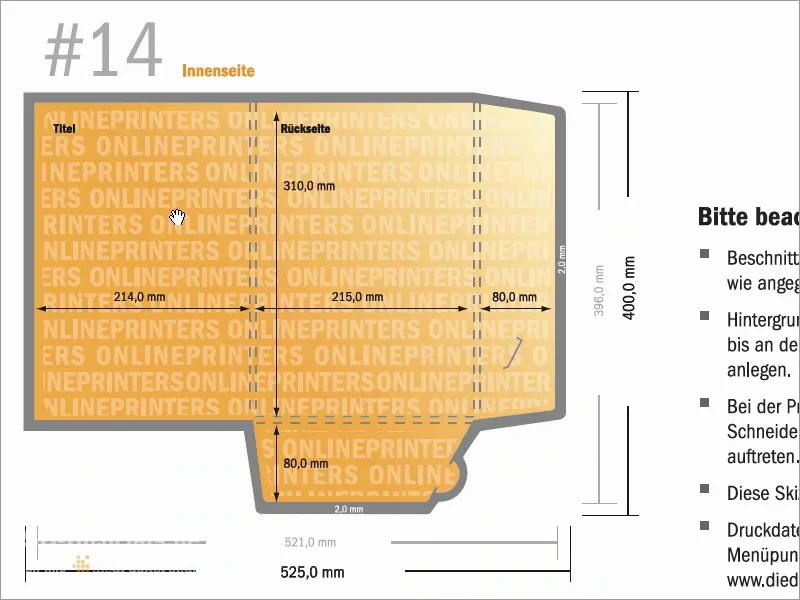
Revenons une fois de plus à la fiche technique, je vais la fermer ici une fois, et là vous pourrez voir à nouveau comment cela va se présenter exactement. Nous avons ici un recto, c'est le verso du dossier et ce sont les deux petites ailes, une à gauche, une en bas, que vous pourrez insérer joliment l'une dans l'autre ici, et qui seront ensuite pliées vers l'intérieur..webp?tutkfid=68144)
Étape 07
Les formats de données sont en fait maintenant plus accessoires pour nous, car nous travaillons déjà avec le modèle que je viens de charger, et c'est maintenant la partie intérieure, avec toutes les dimensions dont nous aurions besoin. Je vais maintenant ouvrir le modèle dans InDesign et nous commencerons.
Étape 08
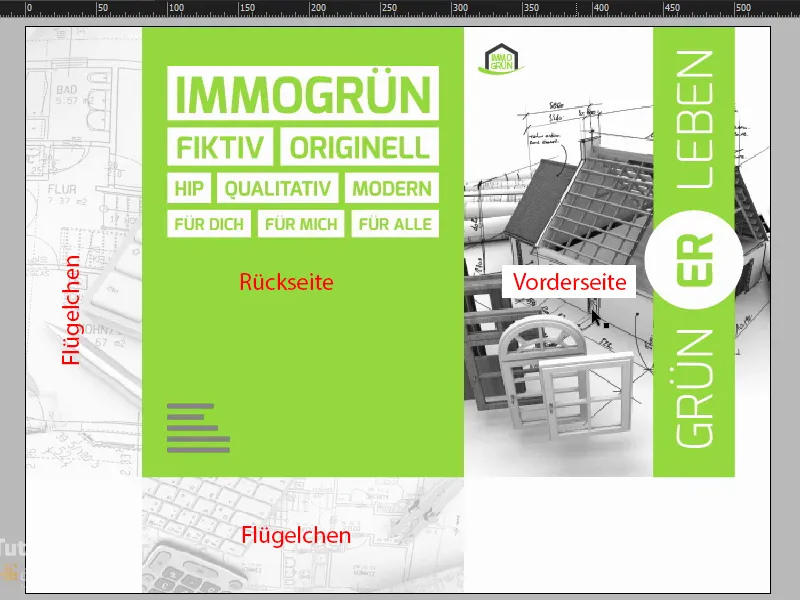
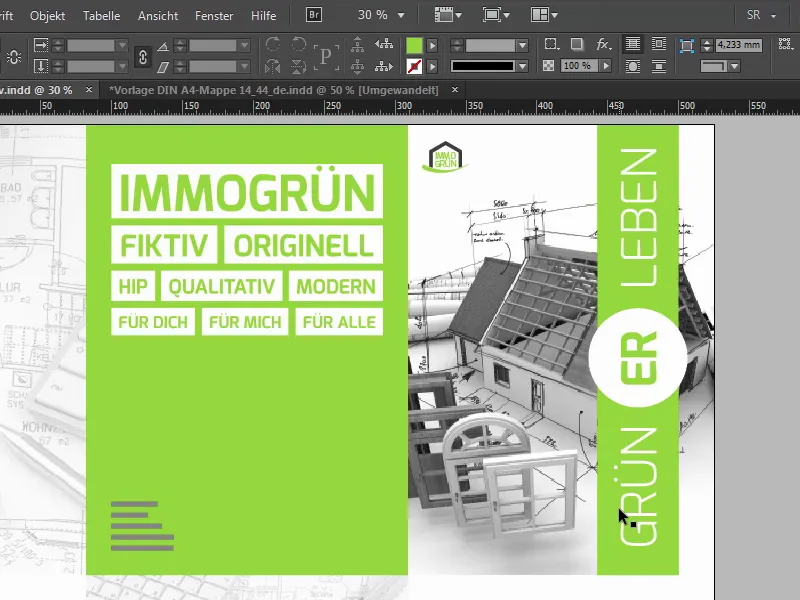
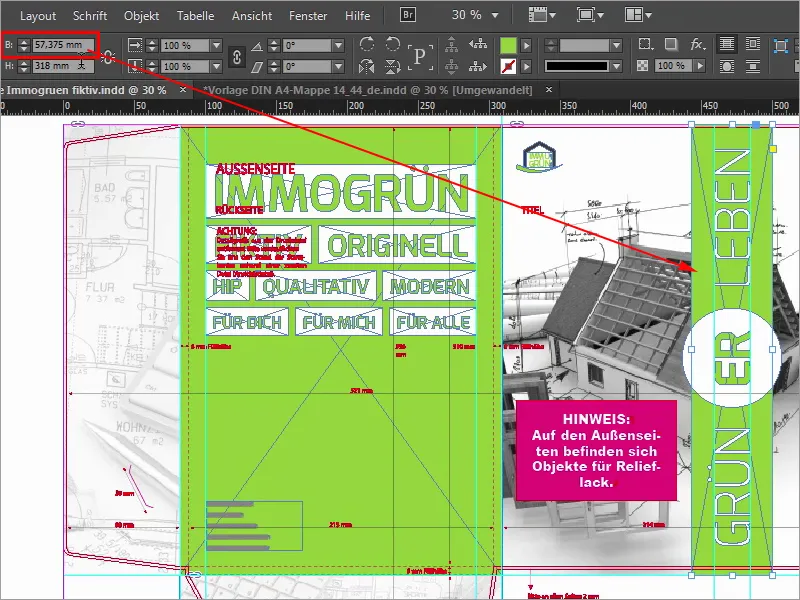
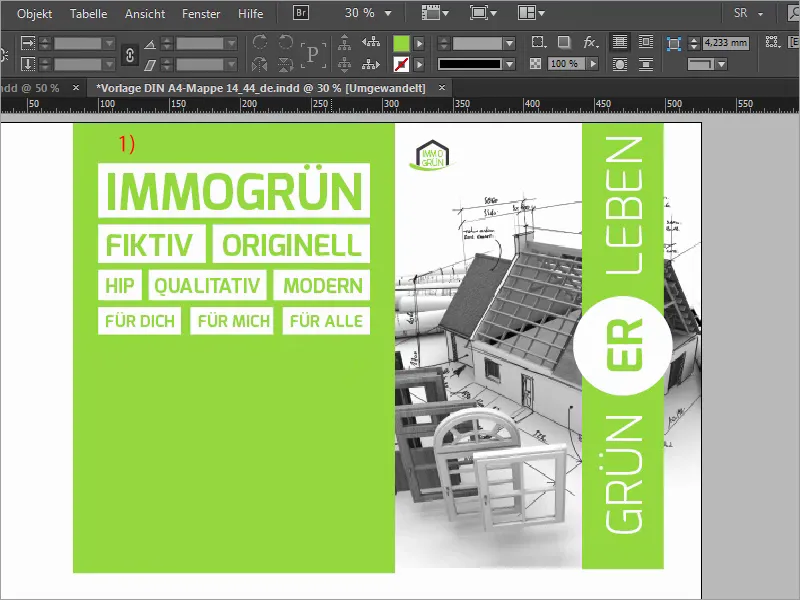
Nous voilà arrivés dans InDesign CC. Maintenant, vous pouvez enfin voir ce que nous allons créer aujourd'hui. Notre design repose sur deux piliers essentiels, qui sont principalement responsables du message de la marque. Examinons-le de plus près. D'une part, nous avons combiné la couleur vert herbe avec des images en noir et blanc comme vous pouvez le voir ici, et les éléments de décoration blancs ici sur le verso. Donc à droite, nous voyons le recto du dossier, à gauche nous voyons le verso du dossier, et ce sont les deux petites ailes.
Étape 09
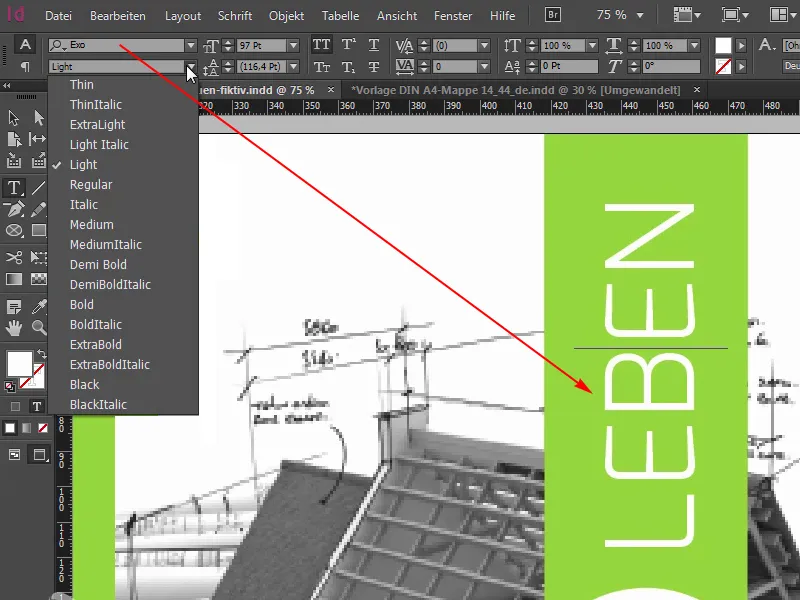
Le deuxième pilier essentiel avec lequel nous travaillons est la typographie conviviale aux courbes. Regardez cela : C'est l'Exo, je vais faire un double-clic dessus, il existe en différentes versions, comme vous pouvez le voir ici, vous pouvez également le télécharger librement sur fontsquirrel ou dafont. Et l'Exo est certes complètement dépourvu de tout empattement, mais il est doté d'un caractère amical, rond et agréable. Cela lui permet de se mettre parfaitement en valeur. Examinons cela de plus près. Regardez cette lettre E merveilleusement formée : originale et pourtant totalement aboutie, même ce L en bas, là où il y a généralement des arêtes ou des angles durs. Très délicat, charmant et rond.
Étape 10
J'aime énormément cette police, elle convient parfaitement pour notre design à venir, alors retenez-le : l'Exo. Mais le meilleur dans tout le design de dossier, c'est l'embellissement incorporé. Bien sûr, vous ne le verrez pas ici sur le moniteur, mais nous avons la possibilité du côté de l'imprimerie d'embellir notre produit imprimé avec un vernis en relief partiel. Cela concerne uniquement les extérieurs, c'est-à-dire que les intérieurs en restent exempts, cela signifie que nous allons recouvrir toutes les zones blanches de ce vernis en relief, à gauche, ici à droite le cercle ; Living green, je trouve que c'est un jeu de mots vraiment intéressant ; on peut dire vivre vert ou vivre le vert, et le ER au milieu, sera bien sûr également enrichi de ce vernis magnifiquement beau.
Poursuivons avec les étapes 11 à 20
Étape 11
La question se pose bien sûr de savoir ce que fait en fin de compte un vernis en relief. Cela permet de mettre en relief des lettres ou des motifs en trois dimensions. Cependant, le matériau imprimé n'est heureusement pas déformé, et c'est pourquoi c'est parfait pour ce dossier. Et en tant que graphiste, il s'agit également de réfléchir au-delà du simple processus de conception. Le PDF final que nous voyons n'est de loin pas la fin de l'histoire. Car en ce qui concerne l'embellissement, l'intermède se poursuit avec le second acte, et il faut prendre en compte ceci : l'embellissement fait bien sûr aussi partie de la conception. Ce n'est pas juste un accessoire que l'on acquiesce avec un regard sceptique par la suite. Non, cela contribue à l'impression globale ou plutôt à l'expérience d'impression.
Étape 12
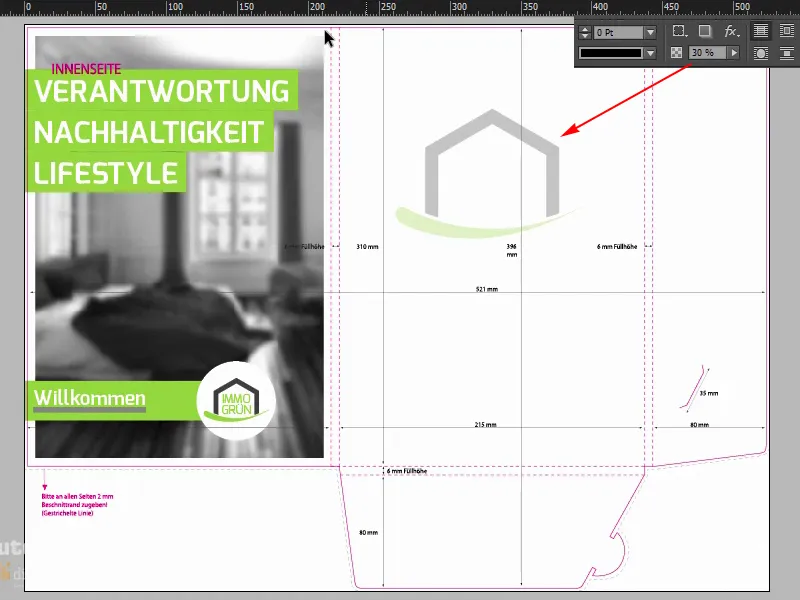
Je veux donc vous encourager à envisager la possibilité d'embellir en fonction du budget disponible, car le commanditaire et le spectateur apprécieront grandement les sensations tactiles fraîchement acquises. Nous allons bien sûr examiner cela de plus près par la suite, devant la caméra. Avant de commencer, jetons un coup d'œil rapide à la deuxième page, voici à quoi elle ressemble : Nous la reconnaissons ici.
Étape 13
Je peux également vous montrer dans le panneau Calques le contour de découpe, vous verrez comment est réellement effectuée la forme.
Étape 14
Ici, nous avons encore une fois les faces intérieures des ailes, qui restent blanches. Sur l'intérieur centré avec une opacité réduite à 30 % le logo et sur la gauche, à l'intérieur que l'on ouvre, trois mots clés percutants : Responsabilité, Durabilité, Lifestyle. Bienvenue dans le monde d'immogrün. Et en arrière-plan une image entièrement floue, là le flou gaussien dans Photoshop a fait tout le travail. Cela a été fait ainsi pour que l'œil capte vraiment le cœur de ce message, qui repose définitivement sur la couleur et ces trois mots clés. Rien ne doit donc détourner de la couleur.
Étape 15
Bien, je dirais que nous commençons par le modèle, que j'ai déjà ouvert ici une fois, et nous sommes du côté extérieur. Nous avons à nouveau deux calques ici : le contour de découpe, que je peux afficher ou masquer. Si cela vous dérange, masquez-le. Au début, il est très utile de le laisser dedans pour l'instant. Et le calque de mise en page sur lequel nous allons travailler en fin de compte.
Étape 16
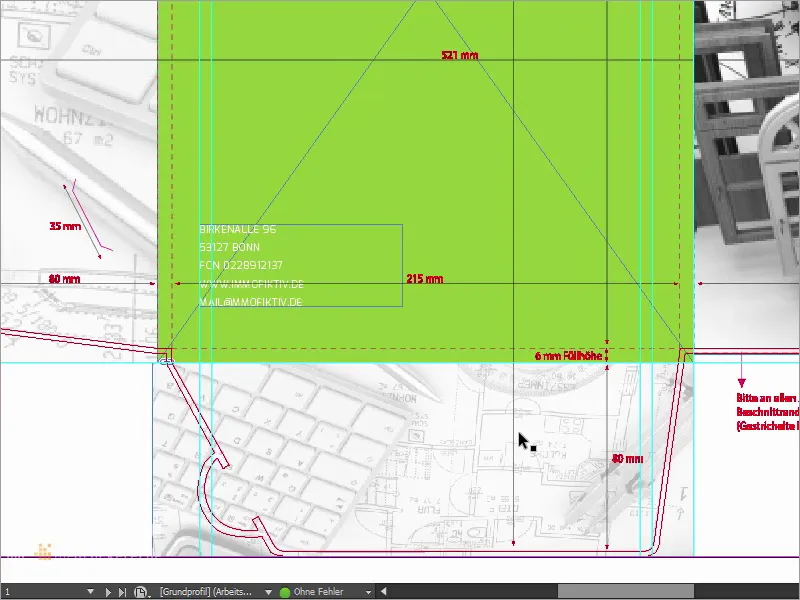
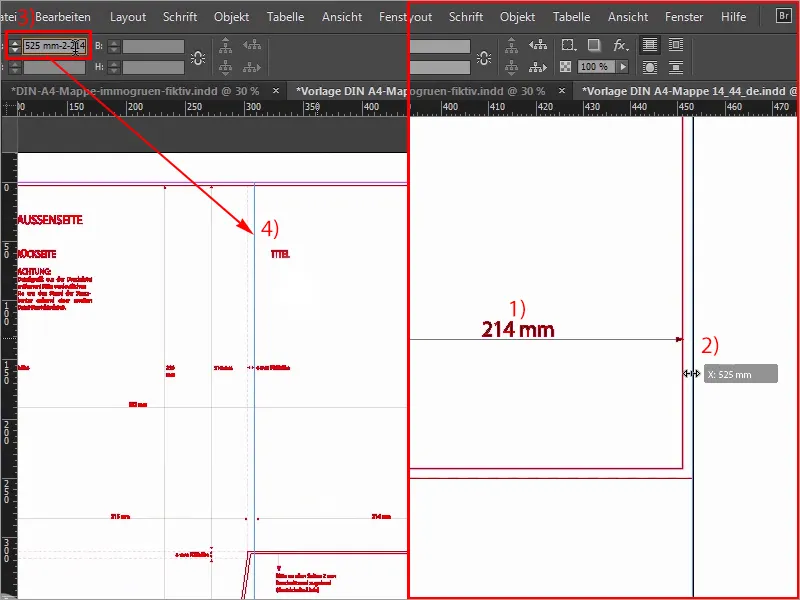
Nous commençons donc par placer une image du côté droit, et ici nous voyons déjà la ligne, là se termine le côté extérieur, malheureusement nous n'avons pas de ligne d'aide ici, cela signifie que nous ne pouvons pas travailler avec des lignes d'assistance qui s'attachent, donc nous allons nous faciliter la tâche maintenant, nous faisons défiler vers la droite, sur le bord droit, un peu vers le bas ici, et là nous voyons que nous avons une largeur de 214 millimètres à disposition. Je vais simplement tirer une ligne d'assistance au bord ici. Elle s'attache automatiquement, car c'est la fin du document.
Je la laisse tomber, et maintenant je vais entrer une petite formule ici en haut. Nous commençons par réduire de -2 mm, ce sont les deux millimètres de fond perdu que nous avons ici, et je rentre : -214 mm, et maintenant la ligne d'aide a sauté vers la gauche, précisément à cet endroit.
Étape 17
Maintenant nous pouvons facilement ouvrir la boîte de dialogue Placer une fois avec Ctrl+D, choisir notre image appropriée et cliquer sur Ouvrir.
Étape 18
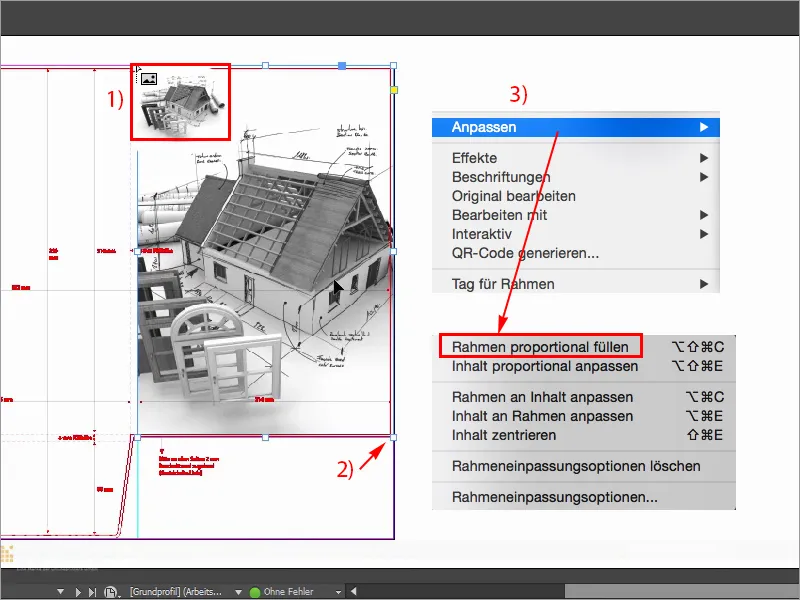
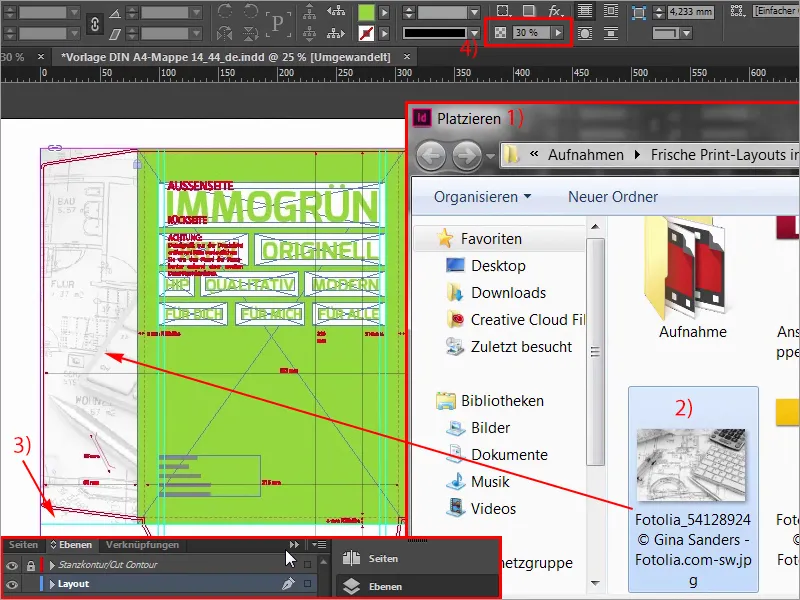
Ensuite, s'accrocher à la ligne d'assistance ici en haut et étirer l'image au-delà du fond perdu (1). En bas, nous allons un peu plus loin, à peu près comme ça, le principal, c'est que nous dépassions le fond perdu (2). Et maintenant nous choisissons Clic droit> ; Ajuster> ; Remplir le cadre proportionnellement (4), et l'étape suivante consistera à placer correctement l'image.
À gauche, nous voyons donc des portes légèrement coupées, à droite la maison est également plutôt bien, peut-être pourrions-nous la déplacer un peu vers la gauche, pas beaucoup, je pense cependant, en gros, nous pouvons la laisser directement ainsi. En cas de doute, il faudra ajuster à nouveau par la suite.
Étape 19
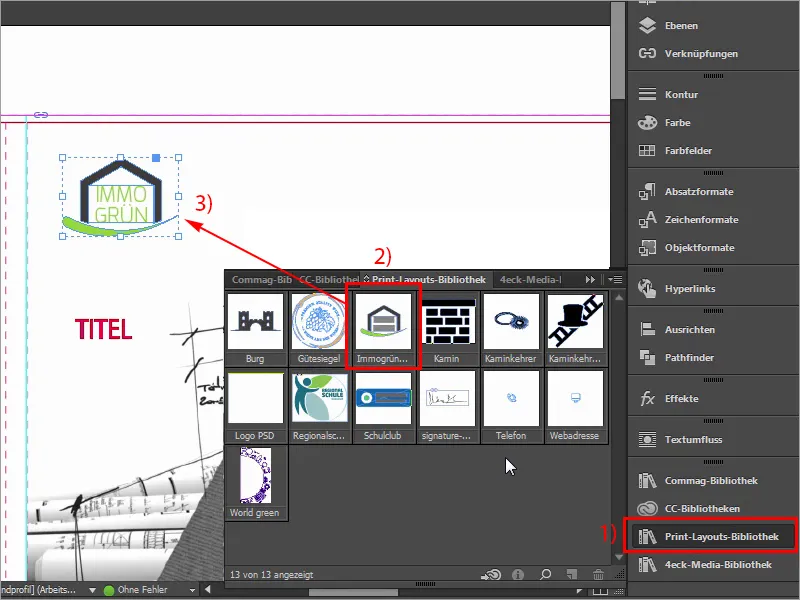
Pour une meilleure visualisation, j'augmenterai également les performances d'affichage ici une fois (Affichage> ; Performances d'affichage> ; Affichage en haute qualité), cela vient de sauter par la fenêtre, mais en bas je peux choisir Affichage en haute qualité, nous aurions en fait des pertes de performances, mais mon ordinateur, il peut y arriver comme ça. En tout cas, le logo doit apparaître en haut à gauche de la couverture, et je le placerai depuis ma bibliothèque (1), je le cherche rapidement, ici j'ai immogrün (2). C'est un groupe, je vais le placer tout en haut, dans le coin, puis vers le bas, vers la droite, vers le bas, vers la droite, vers le bas, vers la droite, vers le bas, vers la droite. Environ quatre fois, je peux bien le visualiser de cette façon (3).
Étape 20
Ce qui manque maintenant bien sûr, c'est notre bande de couleur ici, qui s'étend du haut vers le bas.
Je vous le montre à nouveau sur le modèle : c'est ainsi que cela se présente, c'est ce dont nous avons besoin. Regardons rapidement les mesures : avant tout, cette valeur est importante pour moi (57,375 mm) : je vais la copier.
Étapes 21–30
Étape 21
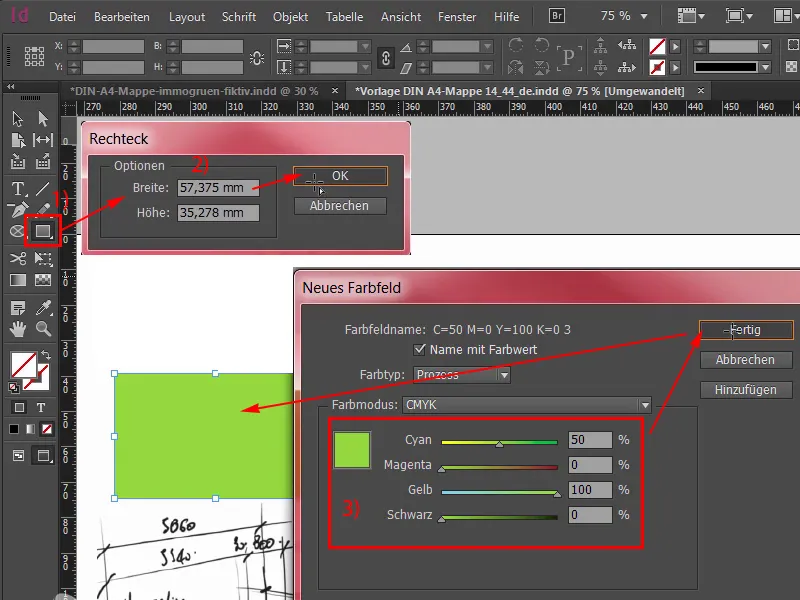
Cliquez une fois dessus (1), copiez la largeur depuis le presse-papiers (2), confirmez, puis tout cela a bien sûr besoin de la bonne couleur, à savoir 50 0 100 0 (3).
Étape 22
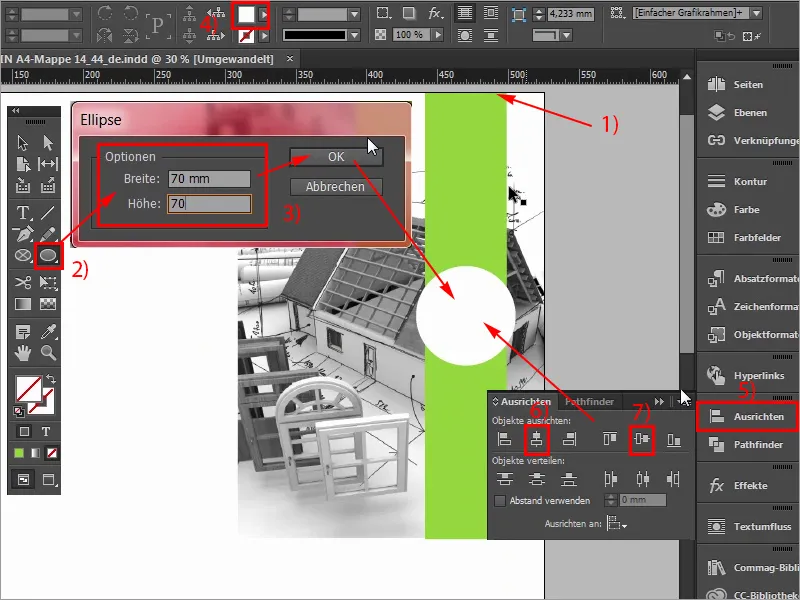
Ajouter, et maintenant je vais déplacer ce tout en haut de la coupe (1) et faire un peu de défilement, d'ailleurs cela se fait en maintenant la touche Alt enfoncée et en utilisant la molette de la souris, puis tirer vers le bas. En plus, nous avons besoin d'un cercle au milieu, que je peux sélectionner très facilement : Outil Ellipse (2), cliquez une fois, confirmez avec 70 sur 70 mm (3), je choisis la couleur blanche pour cela (4), je fais défiler à nouveau vers l'intérieur, j'ai sélectionné le cercle, sélectionne l'élément derrière en maintenant la touche Shift et essaie l'onglet Aligner (5), en alignant le tout sur l'axe horizontal (6) et l'axe vertical (7). Maintenant ça a un peu bougé, pas de problème, avec Shift et en appuyant à gauche sur les touches fléchées, on peut le remettre à la bonne position. Je me base un peu ici sur le pignon du toit.
Étape 23
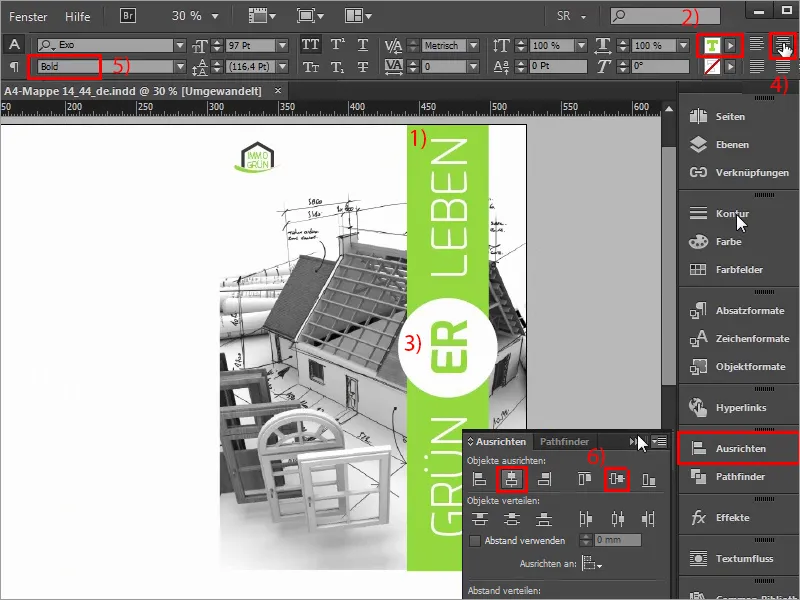
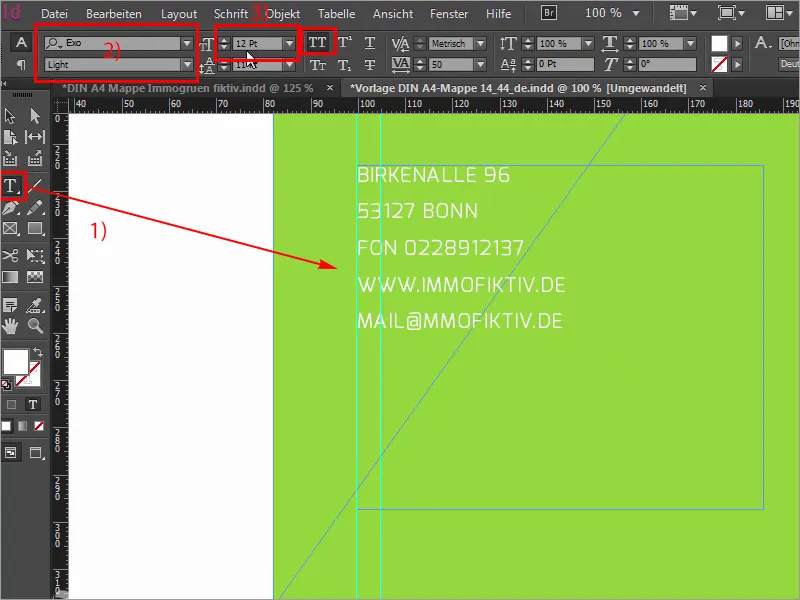
Maintenant il manque bien sûr l'écriture dessus, Vivre en vert, nous allons donc tout simplement le faire via l'outil de Texte (1). Étirez une zone de texte, la taille de la police sera de 97 pt (2), la police choisie est Exo avec style Light (3). Ensuite, la couleur blanche (4), et ensuite je peux simplement commencer à taper : Vert, sélectionner tout, en majuscules (5), confirmer, puis je vais réduire la taille à la bonne taille en double-cliquant sur les poignées, faire pivoter de 90° (6), et là les repères ont déjà fait leur apparition, c'est-à-dire que nous sommes déjà sur le bon axe, et je vais accrocher cette zone de texte au cercle au début et maintenant aussi avec la touche Shift enfoncée et les flèches vers le bas 1,2,3,4,5 déplacer vers le bas (7).
Étape 24
Je défile un peu et ensuite je crée une copie avec Alt et Shift, et puis je l'accroche également au cercle. Voilà. J'agrandis un peu tout le champ et change le texte en « Vie ». Maintenant à nouveau cinq fois vers le haut, d'accord, parfait, simplement veillez à ne pas être trop près du bord, cela devrait faire 4 mm (1). Mais je vois aussi que nous sommes certainement du bon côté. Maintenant je vais copier ce zone de texte une dernière fois, le déplacer au milieu, changer la couleur une fois en vert (2). Ici j'écris : « ER » (3), centre (4), et en style de police Gras (5), je veux le rendre un peu plus gras, le réduire à la taille nécessaire, puis avec la touche Shift enfoncée, réaligner derrière le cercle, utiliser l'onglet Aligner et ajuster aux axes (6). C'est aussi simple que ça pour l'extérieur, nous avons déjà terminé avec cela, et nous continuons rapidement avec l'arrière, que nous allons concevoir sur la gauche.
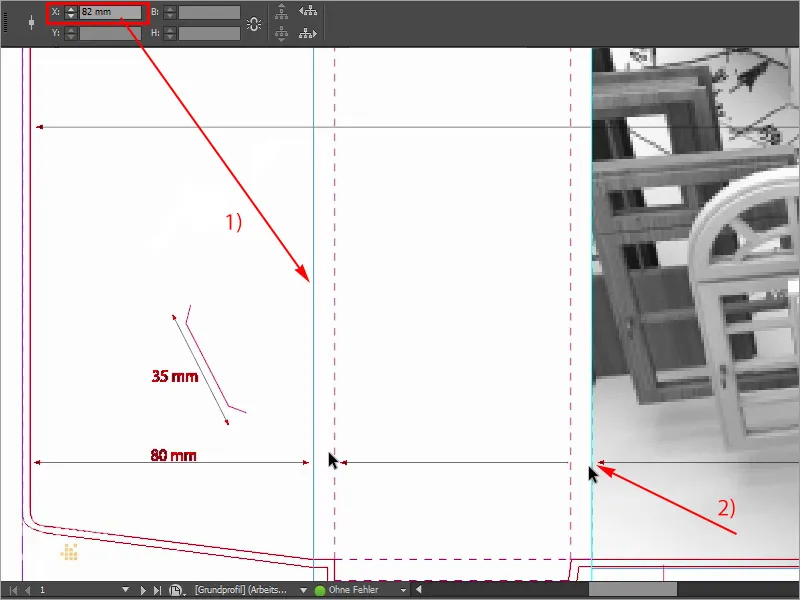
Étape 25
Nous commençons donc une nouvelle fois à dessiner nos repères, sur le côté gauche nous commençons ici à partir de l'aile vers le bas, et vous pouvez clairement voir, lorsque vous tirez le repère ici, qu'il s'attache. Nous comptons maintenant : les 2 mm de marge que nous avons ici, plus les 80 mm de l'aile, cela signifie que nous sommes à 82 mm (1), et cette partie ici est identique à cette partie ici (2), donc une hauteur de remplissage - dans ce cas-là, le dos du dossier, et c'est le même scénario que celui-ci également. Je voudrais bien en tenir compte à la couleur.
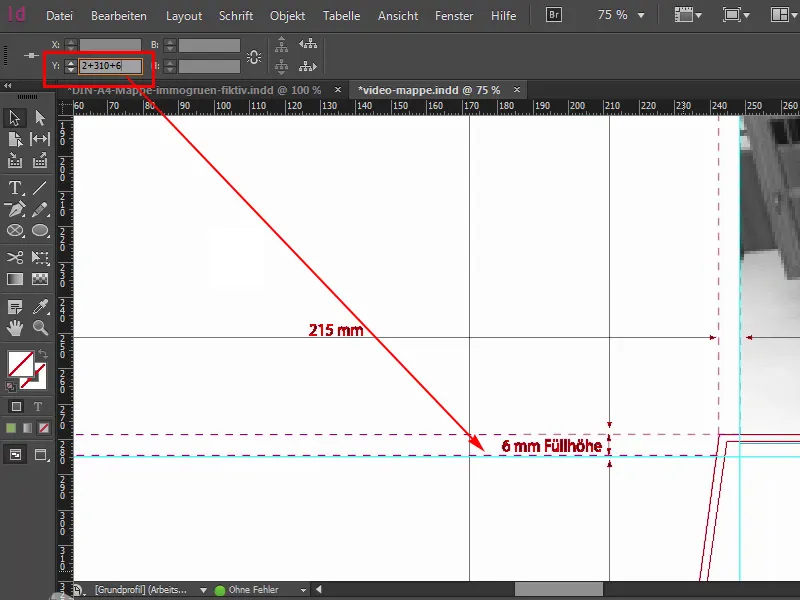
Étape 26
De même dans la partie inférieure, nous avons le même scénario ici aussi, donc je vais à nouveau tirer un nouveau repère, si je zoome un peu, alors vous voyez ici, c'est 310 mm jusqu'à ici en bas de haut en bas donc, et si je tire un repère de la règle, j'ajoute les 2 mm en haut de la marge, plus 310 plus les 6 mm de hauteur de remplissage que nous avons ici, qui sont donnés ici, alors nous sommes exactement à 318 mm, et c'est maintenant la surface de texte sur laquelle je veux travailler.
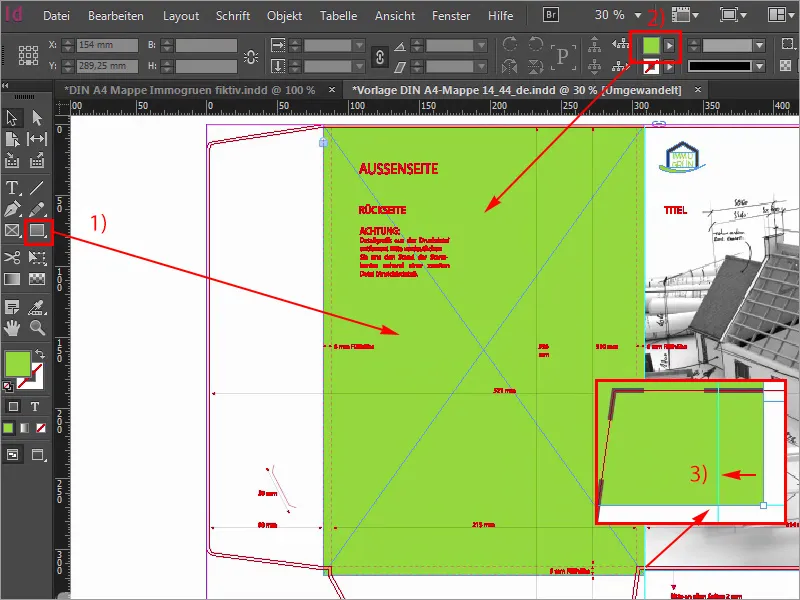
Étape 27
Premièrement, il faut tout de même que ce soit un peu plus vert. Donc : Étirez un nouveau rectangle (1), commencez en haut à gauche, je vérifie tout de suite si nous sommes bien positionnés là, une fois étiré, la couleur est correcte, exactement, 50 et 100, c'est notre vert herbe (2), et maintenant je regarde en haut pour voir si nous sommes aussi exactement positionnés ici. Cela semble bien. Faisons défiler un peu vers le bas, jusqu'ici, et là nous devons encore corriger. Alors, où est la poignée ? La voici. Tire vers le bas une fois, d'accord, puis vérifions la même chose ici à la transition : nous avons un peu dépassé notre objectif (3), donc je corrigerai aussi manuellement, directement sur le repère. Maintenant notre verso brille d'un beau vert juteux et ce qui manque encore, ce sont bien sûr nos boîtes de texte marquantes, que nous allons créer ensemble.
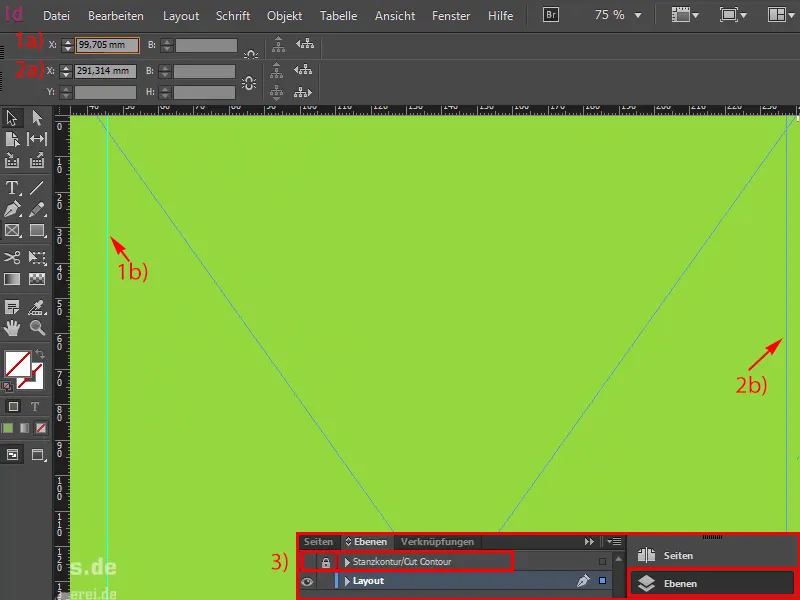
Étape 28
Pour commencer, je trace des guides correspondants et ne soyez pas surpris par ces valeurs faussées que j'entre maintenant, mais je les ai déjà mesurées une fois. Donc : 99,705 mm (1) et le deuxième va à 291,314 mm (2). Nous avons maintenant tracé une ligne ici et une ligne à droite. Je vais masquer le plan de travail (3) pour que vous puissiez mieux voir.
Étape 29
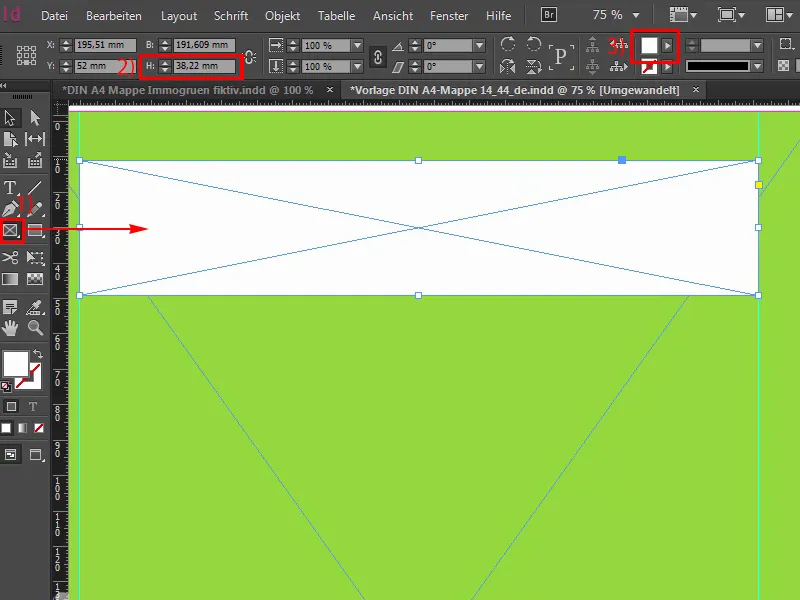
Et maintenant, continuons. Nous allons d'abord créer des boîtes blanches (1). Pour cela, je commence sur le guide de gauche, vais tout mettre en blanc (2) et définir une hauteur très spécifique, à savoir 38,22 mm (3).
Étape 30
Ensuite, je vais placer une boîte de texte (1).
On pourrait bien sûr tout faire en une seule fois, c'est-à-dire, dessiner une boîte, la remplir de blanc et en faire un cadre de texte approprié, mais nous en aurons besoin plus tard pour l'effet de vernis en relief, donc nous devons le faire sur des calques différents. Vous verrez pourquoi, même si c'est un peu compliqué au début, cela a bien sûr un but.
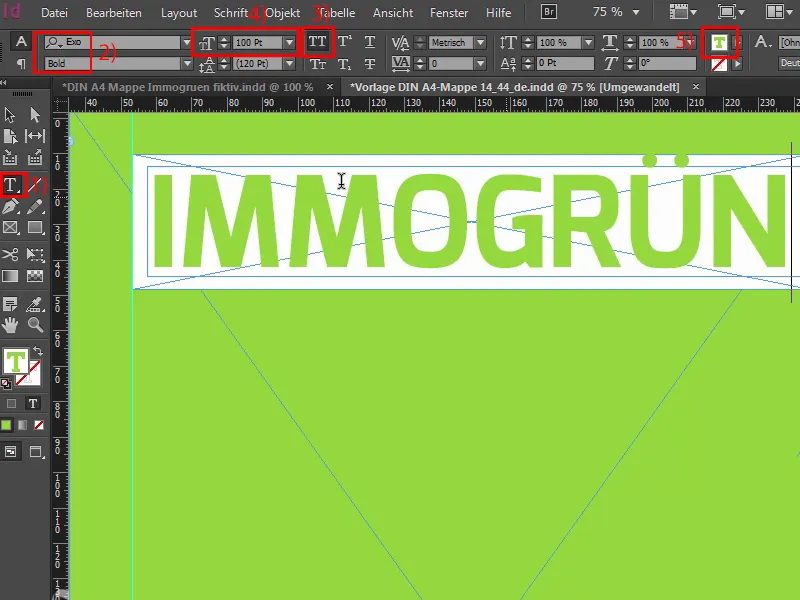
Je vais donc mettre Exo en Gras (2), activer les majuscules (3), en taille 100 Pt (4). Et la couleur, eh bien, je vais la mettre en vert (5) pour le moment. Ensuite, nous écrivons : immogrün.
Les dernières étapes
Étape 31
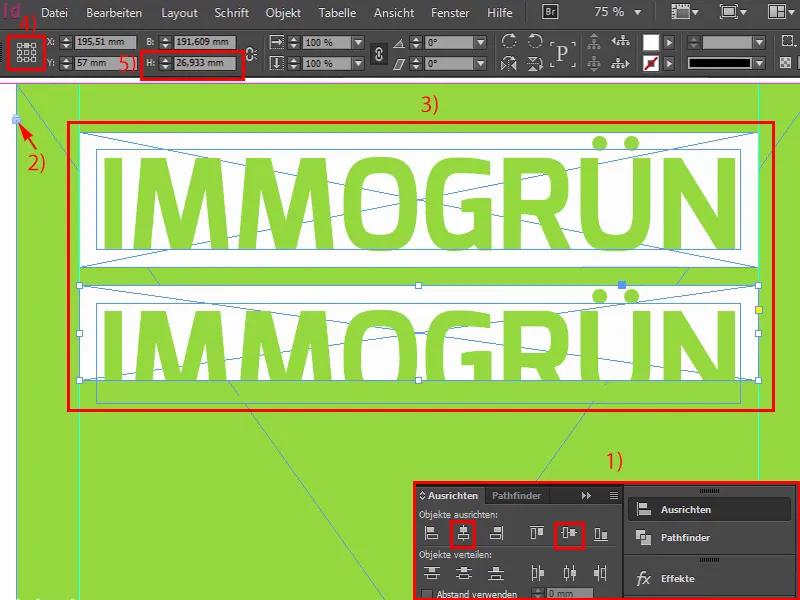
Je vais maintenant réduire la taille du cadre de texte pour qu'il soit nécessaire, les sélectionne tous les deux et les aligne correctement via le panneau d'alignement (1). D'accord. L'arrière-plan est verrouillé (2), vous pouvez le voir ici avec ce symbole de cadenas. Cela signifie qu'il ne se passe rien ici si nous cliquons simplement avec la souris. Maintenant, je vais copier ces deux éléments (3), en créer une copie, les ancrer directement à cet endroit, puis, en maintenant la touche Shift enfoncée et en appuyant sur la flèche vers le bas, sauter deux espaces vers le bas. Et maintenant, la réduction de la taille de la boîte blanche, en hauteur précisément à 26,933 mm. Définir le point de référence (4) vers le haut et à nouveau à 26,933 mm (5).
Étape 32
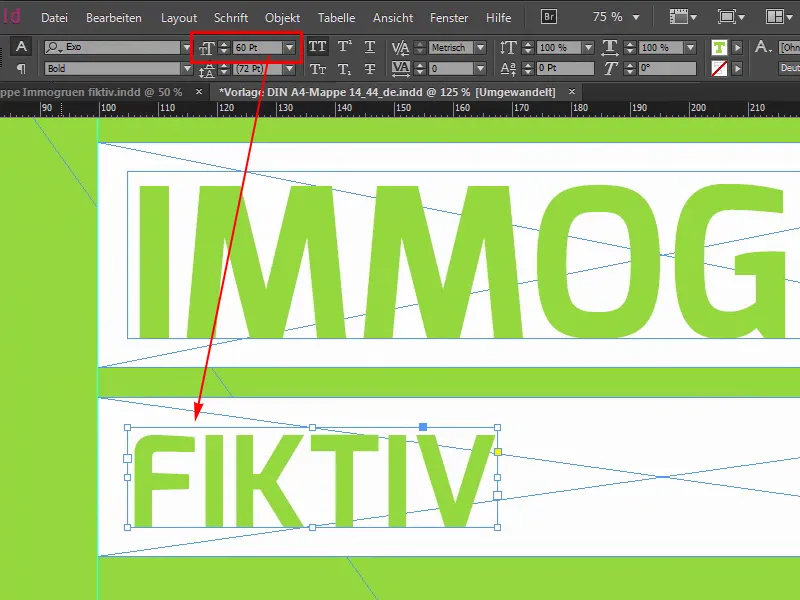
Nous réduisons la taille de la police à 60 Pt. Donc, je l'ai entré ici, puis nous écrivons : Le premier mot est « Fictif », ce qui ne correspond peut-être pas tout à fait à ce que nous voulons transmettre comme messages clés, mais dans ce cas, nous devons le inclure. Je vais maintenant dessiner une deuxième ligne de guidage, car sinon ça deviendrait assez asymétrique si nous ne faisions pas attention lors de l'enchaînement des différents mots-clés à avoir un bel alignement.
Étape 33
C'est pourquoi je trace simplement une ligne de guidage (1) ici et aussi là-bas (2), pour que nous ayons toujours une fin claire à gauche et à droite, et à ces endroits où cela ne correspond pas tout à fait, nous jouerons alors avec un peu de valeurs variables au milieu. Ensuite, je continue avec la réduction de cette boîte blanche (3). Copier les deux une fois, les aligner à droite, … ainsi (4), je vais maintenant l'étirer un peu plus, il faut bien sûr chercher les mots adaptés. Pour cet endroit, j'ai choisi « Original », car cela convient vraiment bien, et maintenant nous pouvons utiliser l'outil de justification de texte, car nous allons maintenant aligner les espaces.
Étape 34
C'est l'outil de justification de texte. Si je clique ici en haut, nous sommes à 5 mm (1). Ici nous sommes à 10 mm, en maintenant enfoncée la touche Ctrl et en déplaçant la souris vers la gauche, je réduis le tout et nous atterrissons à 5 mm (2).
Étape 35
En suivant ce principe, je vais maintenant simplement concevoir les lignes suivantes, 12, Maj- et flèche vers le bas, vous connaissez déjà tout cela, en fait, il suffit de copier l'un d'eux, pas besoin de tout copier. Et la taille de police dans ce cas est de 40 (1). Changer pour le mot « Hip ». Un mot court qui sert probablement de remplissage, comme vous pourriez déjà le deviner, mais qui correspond bien sûr à l'image de notre entreprise.
Donc, l'écart : 21,289 mm (2). D'accord. Déplacer une fois là-bas et créer une copie, vers la droite, étirer les deux, et le mot suivant est « Moderne », complètement à droite jusqu'au guide. Nous l'avons fait pour cela. Haut en haut, nous devons aussi faire attention à atteindre le guide, que je n'ai pas pris en compte tout à l'heure. Voilà. Et maintenant, nous en faisons une copie, étirons-la de façon aléatoire, car nous savons que notre outil de justification va s'en charger. « Qualitativ ». Tous ces beaux mots que les entreprises utilisent toujours. Voilà : outil de justification. Ok. Tout d'abord, déplacer un peu vers la droite, puis 5 mm (3) …
Étape 36
Oui, continuons gaiement à la ligne suivante ou à la dernière ligne, donc copiez une fois, hop hop, agrandissez les deux un peu, changez la taille de la police en 33 pt, un peu une valeur bizarre que l'on n'utilise probablement pas souvent, mais je devais la mesurer comme ça, et en hauteur la boîte blanche mesure 19,313 mm. D'accord. Ensuite, poussons-la vers la gauche et créons-en une copie. À partir du D, transformons-le en M, puis nous avons une surcharge. « Pour moi ». Et une fois de plus vers la droite : « Pour tous ». Aligné à droite à nouveau, ici nous devrons peut-être encore ajuster la hauteur, exactement, également sur celui-ci, vous devez être vigilant. Mais c'est pourquoi je vous montre cela ici. Et maintenant, cherchons encore l'espace approprié ici, c'est aussi une aide pratique ici, cependant, il est un peu trop grand pour moi. Peut-être comme ça. Je pense que si nous regardons le tout d'un point de vue aérien, nous avons ici un format cubique merveilleusement beau, il y a encore un peu trop peu d'espace en haut, ce qui signifie que nous pouvons faire descendre un peu plus le tout ici. C'est comme ça que je l'imagine. Oui, chef !
Étape 37
Maintenant, en bas à gauche, nous ajoutons notre adresse, donc simplement tirer sur un champ de texte (1). J'ai déjà le texte dans le presse-papiers, c'est Exo Light (2) en douze points (3). Ensuite, nous pouvons simplement l'aligner comme nous le souhaitons.
Étape 38
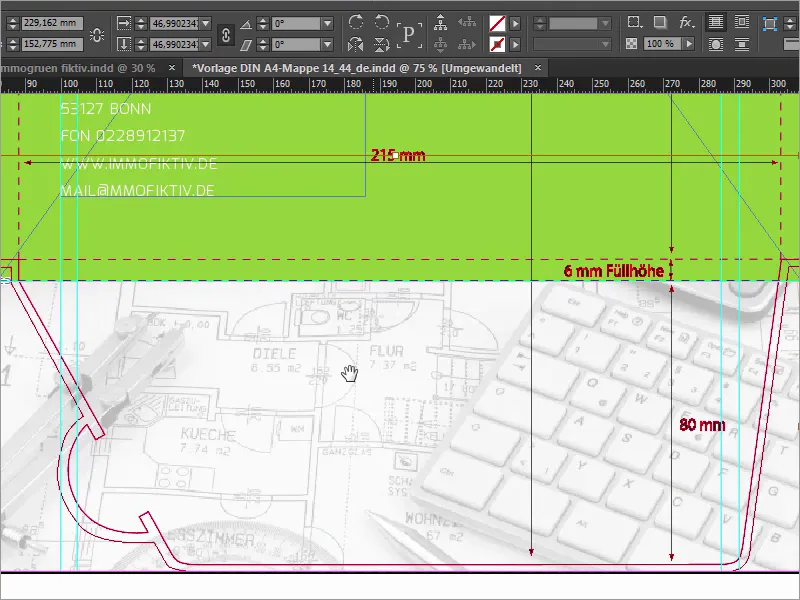
Et maintenant notre dossier prend des ailes. Ensuite, affichez une contour de découpe, peut-être tirez encore une ligne d'assistance sur la partie inférieure, presque jusqu'au socle inférieur du rectangle vert, puis ajoutez simplement les ailes avec Ctrl+D (1) et une image correspondante (2). Je l'étire de tout en haut à tout en bas, jusqu'à la ligne d'assistance (3). Réduisez la taille, et vous obtiendrez exactement 6 mm de hauteur de remplissage de cette image, ce qui semble déjà très, très dominant, malheureusement. Alors que faire ? Bien sûr, astuce 17 : Il suffit de réduire simplement l'opacité de 30 % (4), en retirant un peu de la puissance de l'image, ce qui la rend un peu plus homogène et peut-être moins intrusive. Ensuite, nous avons bien sûr besoin du bon cadrage de l'image, donc je sélectionne le contenu de l'image et je cherche l'endroit correct, là où se trouve maintenant ce couloir ici, c'est correct, prenons un peu du clavier avec, du merveilleux stylo à bille, voilà comment je l'imagine.
Étape 39
Ensuite, je peux créer une copie de cette image et je la redimensionne simplement et la tire vers le bas, car nous avons bien sûr aussi besoin d'une représentation imagée sur la partie inférieure de l'aile.
Assurez-vous toujours de bien emporter ces contours ici, et si vous regardez le tout maintenant, ça a l'air plutôt bien, le cadrage de l'image n'est toujours pas bon, donc je vais sur Ajuster> ; Remplir le cadre proportionnellement, je regarde comment ça rend, je me dis, oui, en fait c'est bien, on a le compas dessus, on a à nouveau le clavier dessus.
Étape 40
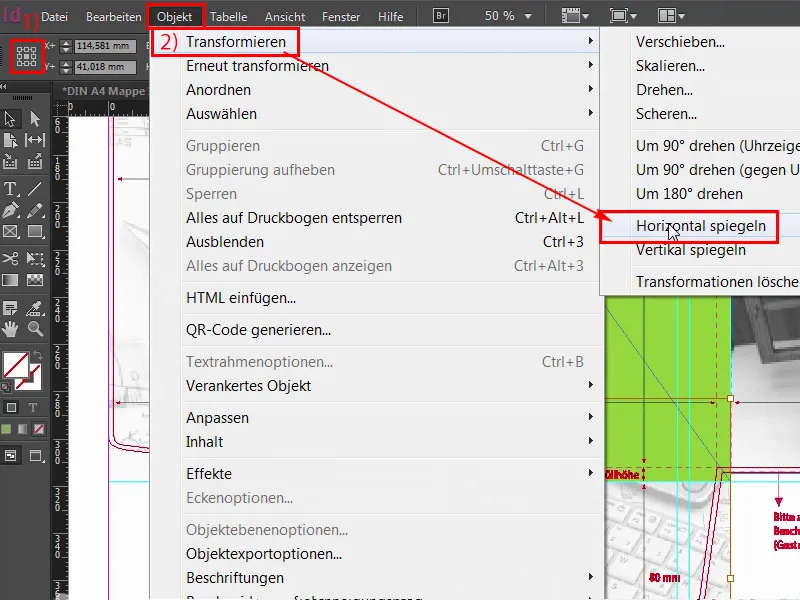
Mais maintenant nous devons bien sûr changer de perspective : Imaginez que le dossier est maintenant fermé. Lorsque le dossier est fermé, toute cette image est à l'envers, et nous ne voulons pas cela. Nous devons donc marquer le contenu de l'image. Attention à ce que le point de référence soit au milieu (1), puis par Objet> ; Transformer une fois Miroir horizontal (2).
Étape 41
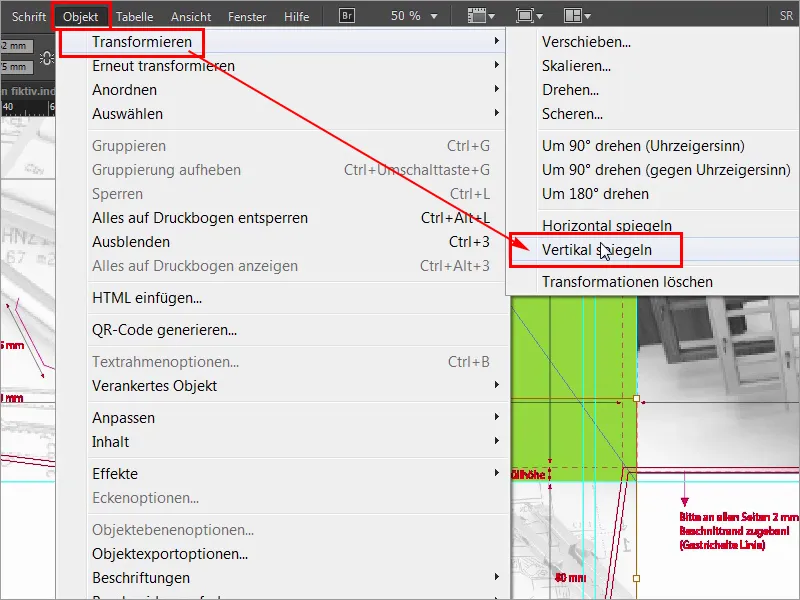
Mais ce n'est pas suffisant, nous devons également Objet> ; Transformer> ; Miroir vertical.
Étape 42
Voilà, nous l'avons maintenant reflété dans les deux sens, et lorsque vous pliez le dossier maintenant, donc si l'aile est vers l'intérieur et que le dossier est ouvert, tout est correct et il est assez révélateur, si bien sûr on a des mots comme cuisine, couloir ou chiffres, ceux-ci devraient alors être lisibles correctement. Alors, veuillez procéder avec vigilance dans de tels cas, cela pourrait en effet devenir assez gênant. C'est tout pour la première partie, la deuxième partie suivra bientôt, alors restez connectés, les gens, d'ici là.