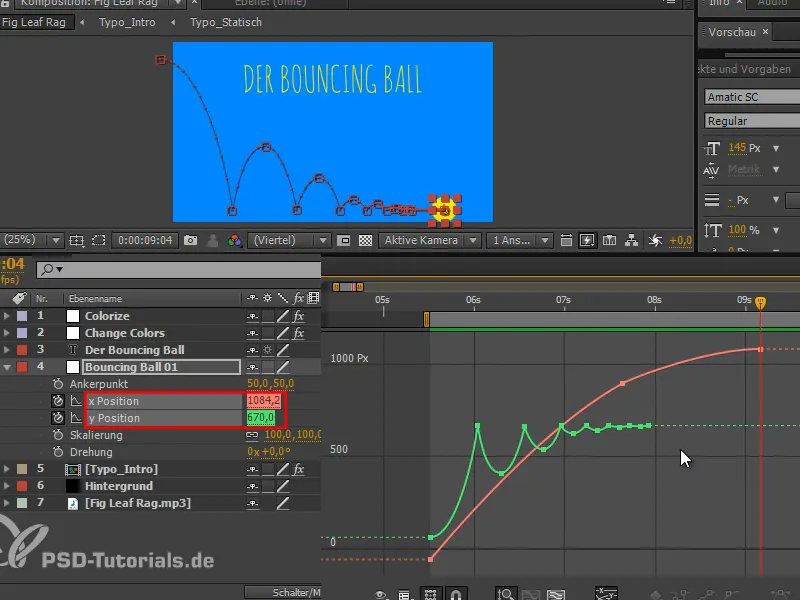
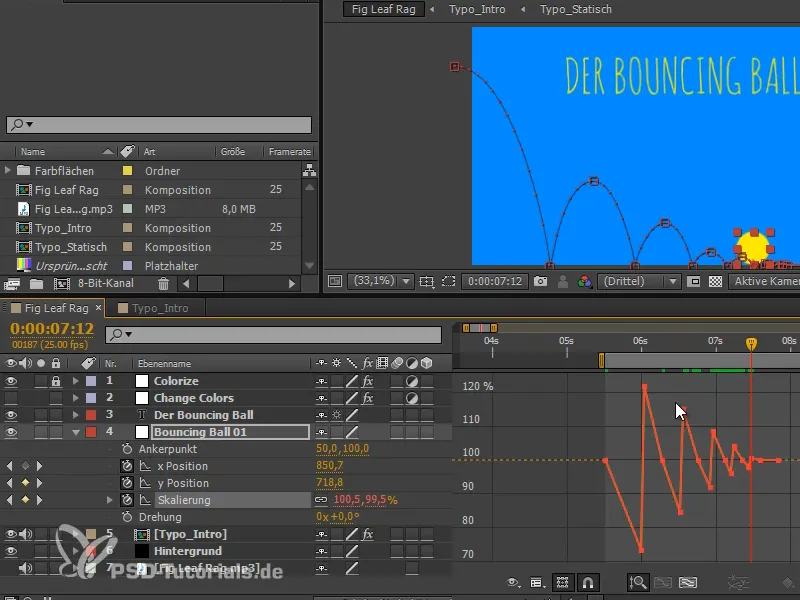
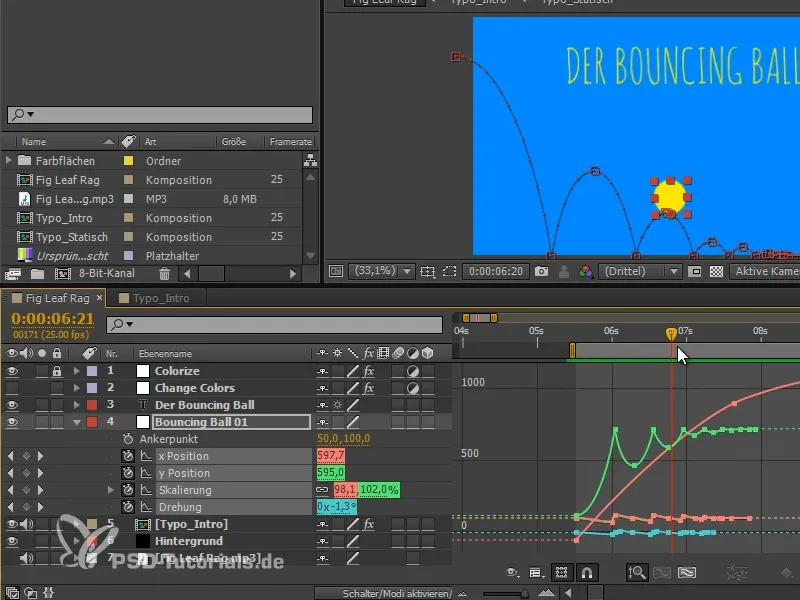
J'ai travaillé un peu plus sur les courbes et la synchronisation, et j'ai déplacé quelques éléments. Vous pouvez voir comment les courbes et la position x sont maintenant.
J'ai ajouté une clé d'animation de plus à la position x et ai adouci la courbe à la fin, de sorte qu'elle ne saute pas et que la balle roule doucement.
J'aime beaucoup le tout dernier petit saut, car on le remarque à peine, on le ressent seulement.
Nous avons toujours le problème que la balle semble très raide. Je vais donc encore la compresser et la stretch.
Il s'agit de modifier la forme sous l'effet de la force extérieure, tout en conservant le volume inchangé : lorsqu'elle touche le sol, l'ensemble doit se compresser, puis s'étirer en l'air, et se recompresser en touchant à nouveau le sol.
Étape 1
Tout d'abord, nous devons nous occuper du point d'ancrage du calque.
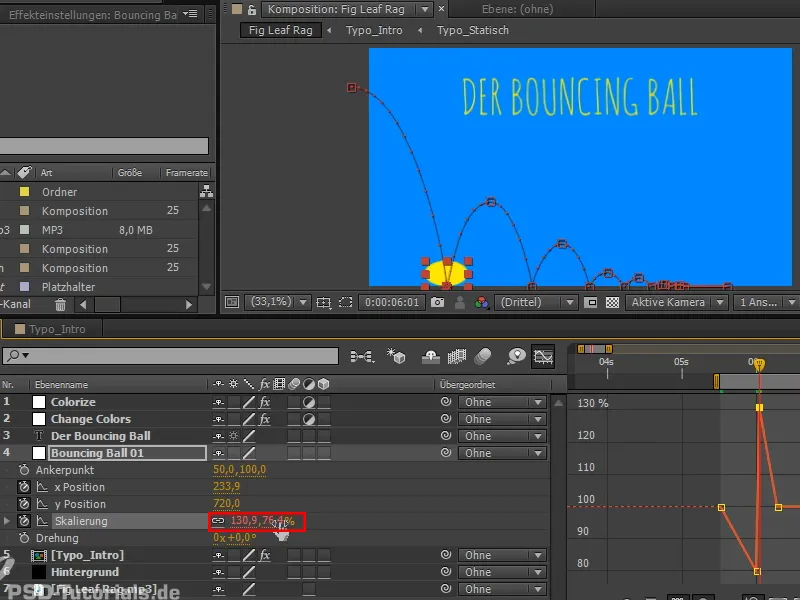
Actuellement, il est situé exactement au centre de la balle. Cela signifie qu'en redimensionnant, cela se fera à partir du centre. Cependant, nous avons déjà positionné toutes les poses de manière à ce qu'elles se trouvent parfaitement sur la ligne de base. Nous voulons conserver cela, mais si je redimensionne et agrandis la balle, elle ne sera plus alignée sur la ligne de base. Si je l'élargis ou la rétrécis, elle ne touchera plus le sol et je devrai la déplacer vers le bas.
Vous pouvez également supprimer le lien pour mieux voir cela..webp?tutkfid=68375)
Donc, j'aimerais vraiment avoir le point d'ancrage sur le côté inférieur de l'objet.
Lors de la création, nous avons pris un solide de couleur de 100x100 pixels. Si nous saisissons « 100 » au lieu de 50 pour la position y du point d'ancrage, le point d'ancrage sera exactement sur le fond de la balle.
Cela devrait rester ainsi..webp?tutkfid=68376)
Étape 2
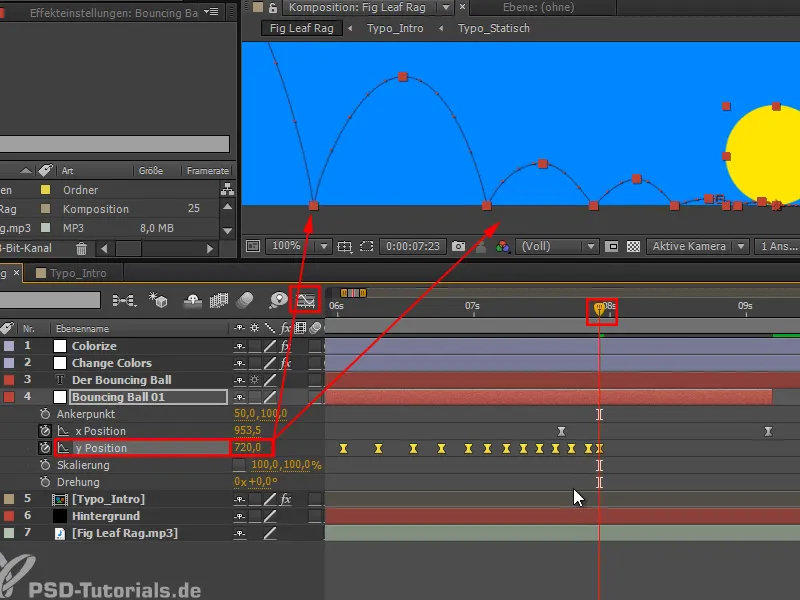
Nous devons tout de même déplacer le chemin de déplacement de 50 pixels. Il est préférable de le faire dans la vue des clés d'animation.
Parcourez la chronologie en maintenant la touche Majuscule enfoncée, puis accrochez-vous un instant à chaque image. Allez directement sur une image et laissez-la là.
Ensuite, sélectionnez la position y vous-même afin que toutes les clés d'animation de la position y soient sélectionnées, et faites glisser le curseur à « 720 ».
Ainsi, tout a été déplacé exactement de 50 pixels vers le bas. Notre animation est toujours la même, mais le point d'ancrage est désormais en bas. Cela signifie que lorsque nous compressons et étirons maintenant, le point reste en bas.
Étape 3
L'aspect le plus important du squash et du stretch est que le volume reste inchangé. Si je rends la balle plus plate, elle doit également devenir plus large et vice versa. Si je la tire vers le haut, elle doit devenir plus étroite pour que le volume reste constant.
Ce n'est pas si simple de le faire manuellement avec des pourcentages, c'est pourquoi il existe une expression pour cela, que je vais expliquer brièvement à ce stade.
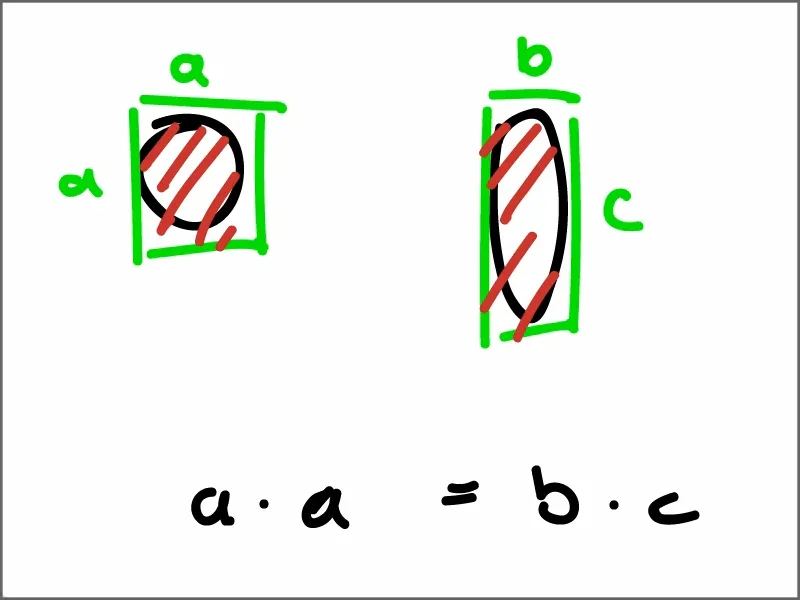
Si nous imaginons la balle comme un rectangle, tel qu'il est en réalité, puisque notre balle était à l'origine un solide de couleur, nous avons un côté a et un autre côté a de la même taille.
Ensuite, si nous compressons et étirons la balle d'une manière ou d'une autre, la surface rouge b/c doit être exactement de la même taille que la surface rouge a/a.
Mettons cela sous forme d'équation : a * a = b * c
Nous savons que a a une valeur de 100.
La valeur actuelle en x est b et en y est c.
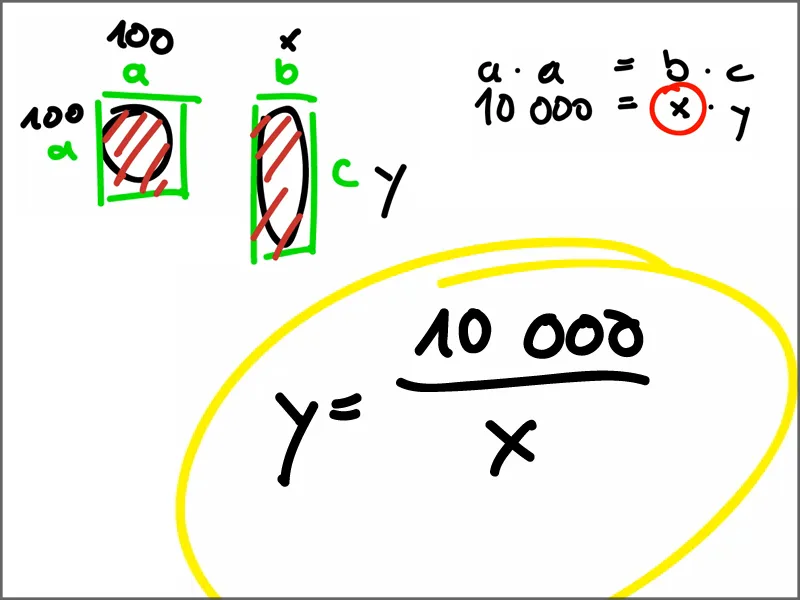
Nous en influençons l'un, prenons la valeur de x, alors nous avons 10 000 = x * y
Si x peut rester inconnu, nous pouvons le déterminer par y.
y = 10 000 / x. C'est ce que j'appelle la formule de squash et stretch et elle est intégrée dans la mise à l'échelle sous forme d'expression.
Étape 4
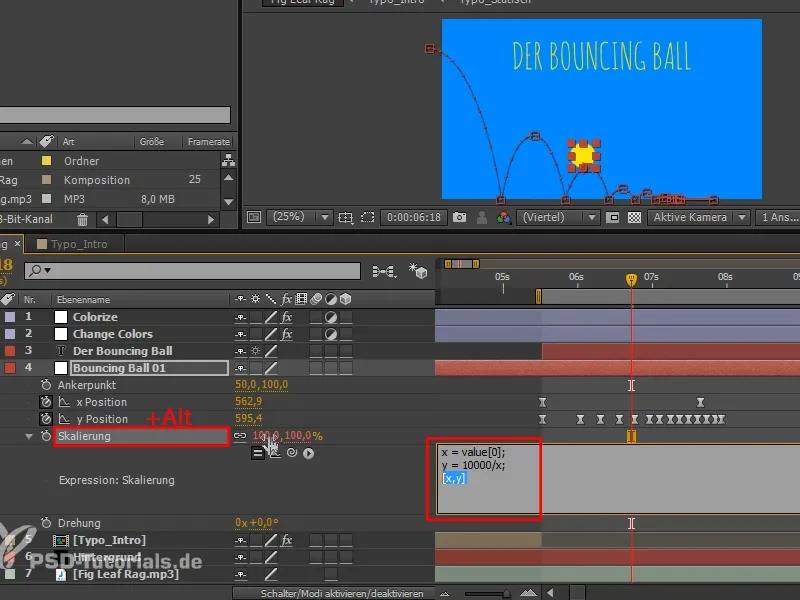
Nous allons sur l'échelle en maintenant la touche Alt.
« x = value ». La valeur me donne toujours la valeur actuelle. Elle a 2 emplacements, 2 arguments.
Je veux le premier argument, je le précise entre crochets avec 0. Le 1 serait le second.
Et « y = 10 000/x ».
Enfin, nous ajoutons « y, x » entre crochets. C'est la syntaxe pour obtenir à nouveau les deux valeurs de l'échelle.
Validez et rien ne se passera au début,...
Étape 5
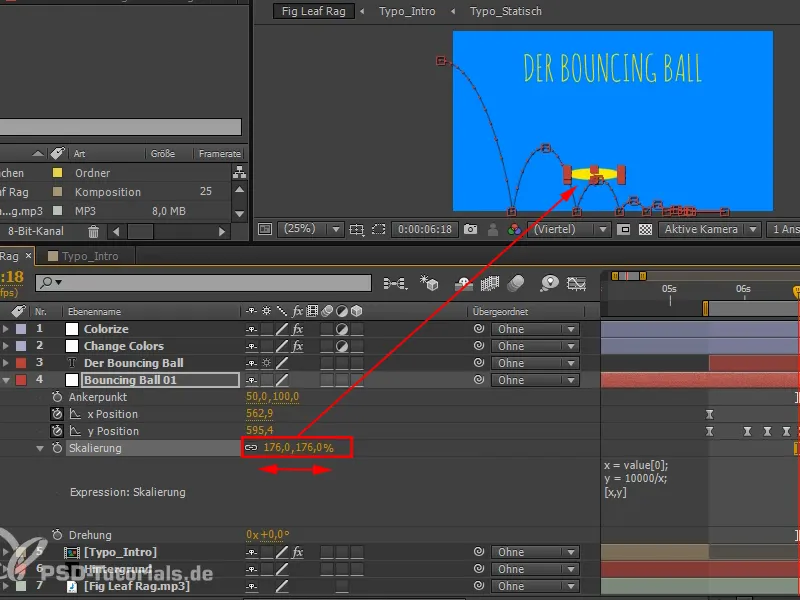
… mais dès que nous déplaçons x, nous obtenons un squash fantastique et un étirement, le volume restant toujours le même.
Étape 6
Pensons à la façon dont le squash et l'étirement se déroulent.
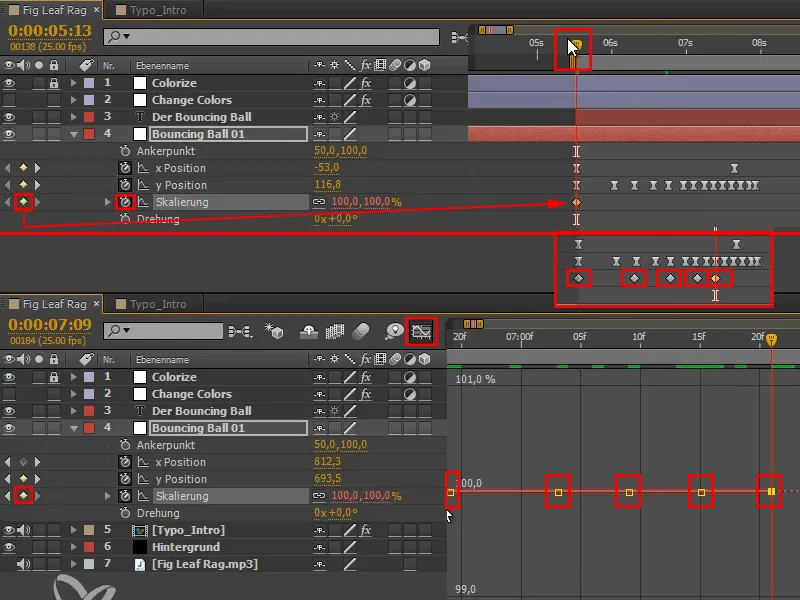
Lorsque la balle est en haut, il y a équilibre des forces. Cela signifie que des images clés peuvent être placées à tous ces endroits, car aucune autre force que la sienne n'agit. Ce sont des images clés à 100 %.
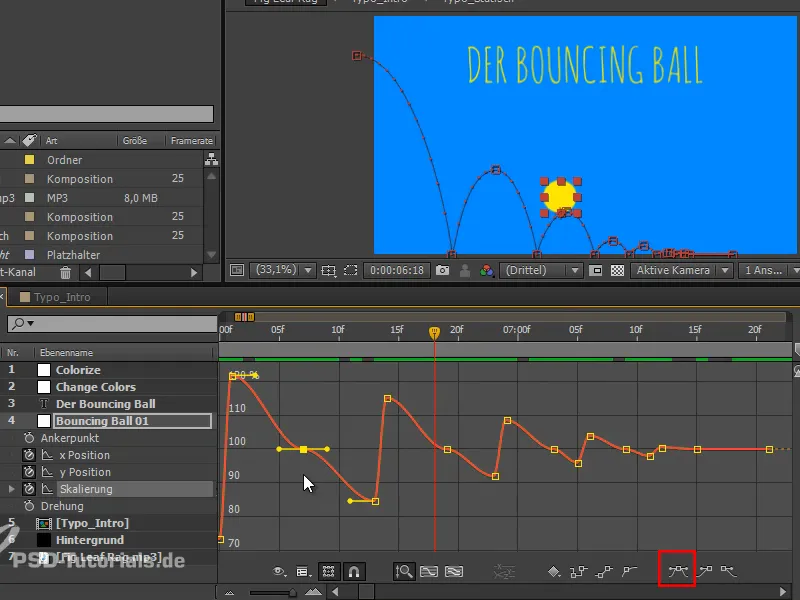
Pour les tout petits sauts, il devient difficile dans le mode d'affichage normal de déterminer clairement quels sont les points corrects. Vous pouvez simplement basculer vers un autre mode d'affichage où les points se distinguent clairement les uns des autres afin éviter les erreurs.
Étape 7
On pourrait penser que la balle est la plus rapide à mi-hauteur - non. Juste avant de toucher le sol, elle est la plus rapide. L'image clé avant que la balle ne touche le sol est la plus rapide. La balle ne sait pas que le sol arrive bientôt, et n'a pas peur du sol, elle est juste soudainement jetée sur le sol. C'est exactement la force qui agit sur elle.
Ainsi, l'animation du squash et de l'étirement est faite de telle sorte que la balle soit la plus longue un frame avant de toucher le sol. Nous la tirons donc en longueur …
… et au moment de l'impact, elle est aplatie, nous la tirons donc en largeur.
C'est ainsi que nous obtenons une belle animation nerveuse : « dur contre mou », écrasé en bas, de nouveau droit en haut.
Étape 8
Un frame avant que la balle ne touche à nouveau le sol, nous l'étirons à nouveau et la compressons en bas. Nous continuons ainsi, les intervalles devenant bien sûr de plus en plus petits. Plus le rebond de la balle est faible, moins elle s'étire et se compresse, car moins de force agit sur elle. À un moment donné, cela peut être négligeable.
Nous commençons à voir le motif se former ici.
Étape 9
Ça a l'air plutôt bien, mais quelque chose ne va toujours pas : la balle ne s'étirerait pas de manière aussi droite, mais le long du chemin. Mais pour l'instant, elle se déplace toujours tout droit vers le haut et vers le bas - ce qui est encore incorrect.
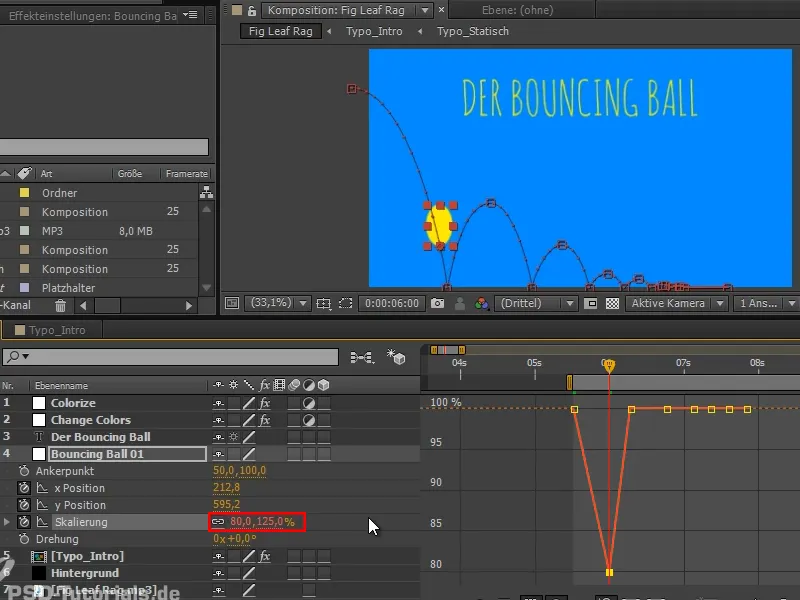
Je commence par créer des images clés Easy Ease, ce qui nous permet d'avoir une meilleure répartition des espaces. De plus, nous obtenons de plus jolis accents aux points de virage grâce aux zones plus plates, ce qui signifie qu'à ces endroits, il y a de l'accélération ou du ralentissement lorsque le squash et l'étirement se produisent, et nous avons également plus de moments en l'air où aucune force ne l'affecte. J'aime beaucoup cela.
Étape 10
Maintenant, nous ajoutons la rotation, la dernière chose que nous devons animer avec le Bouncing Ball, et c'est aussi très simple.
Je maintiens la touche Shift et j'ajoute l'échelle. En fait, nous reprenons le timing de l'échelle et le tournons dans la direction souhaitée, de sorte que nous nous déplacions vraiment vers la partie concernée.
La rotation est à zéro aux points de rotation en haut et en bas.
Entre les deux, nous alternons les valeurs à mi-hauteur dans la plage positive et négative, selon la direction dans laquelle la rotation doit aller..webp?tutkfid=68387)
Étape 11
Nous appliquons à nouveau un Easy Ease pour éviter les petits à-coups.
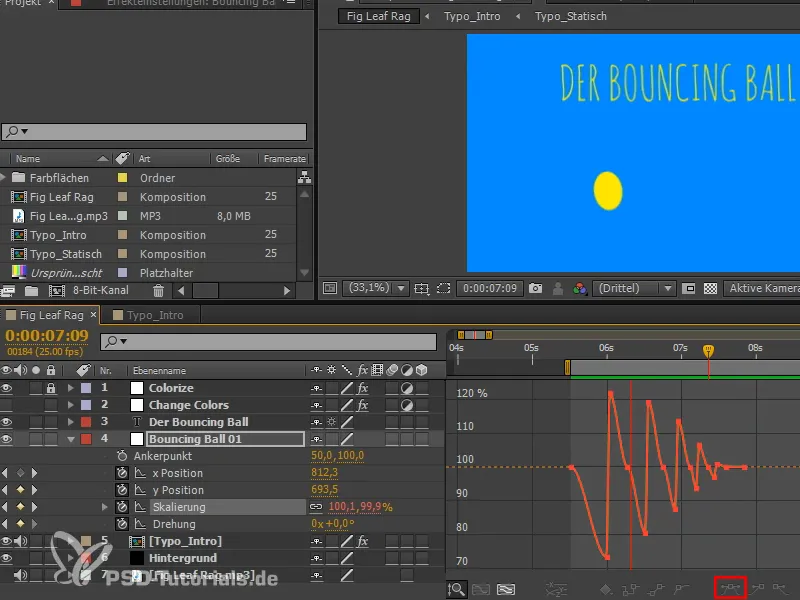
Après quelques ajustements supplémentaires, voici ce que ça donne :
Nous avons presque tous les éléments nécessaires pour un Bouncing Ball : nous avons le mouvement classique de la balle, mais aussi son squash et étirement ainsi que sa rotation.
Il ne reste plus qu'à éclater la balle, car ensuite la balle revient et son trajet de mouvement est montré. C'est en quelque sorte la partie d'analyse du Bouncing Ball.
Cela sera abordé dans la prochaine partie de la série de tutoriels « Animation dans After Effects : Bouncing Ball - Éclatement ».


