C'est parti : Étapes 01–10
Étape 01
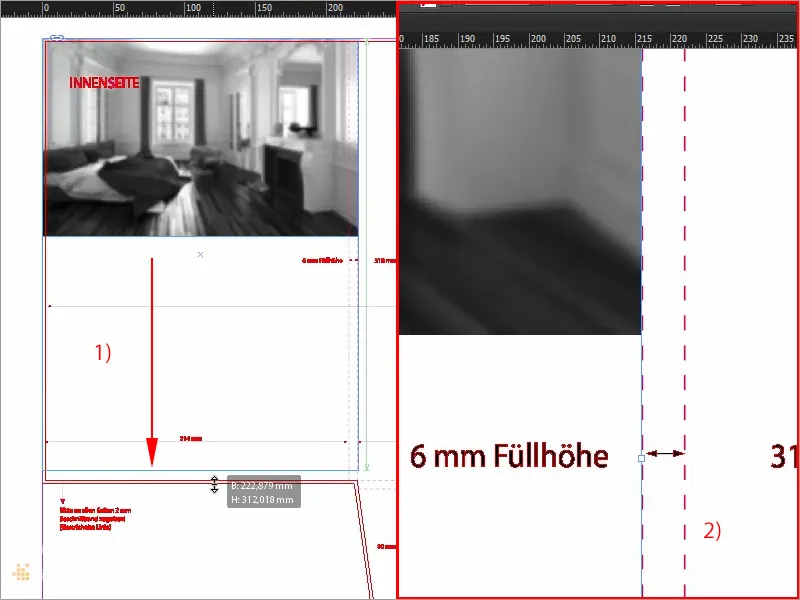
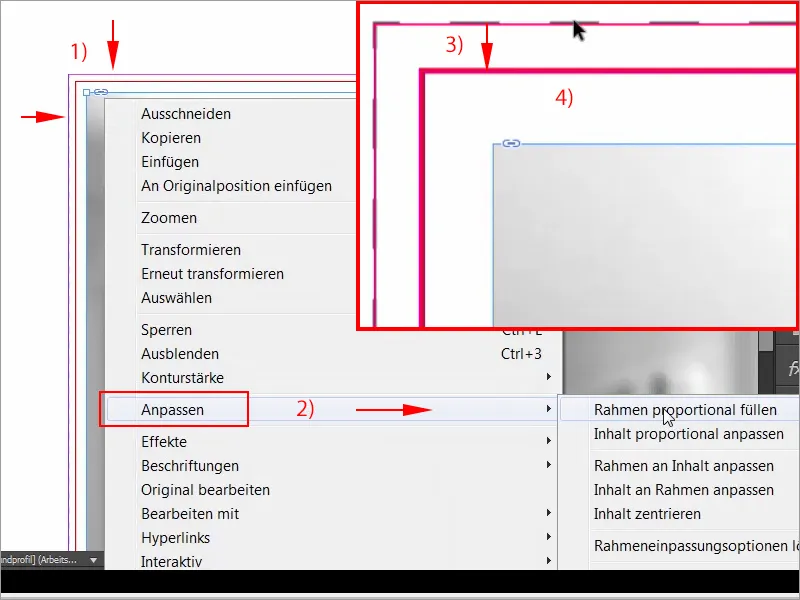
Allons vers la section intérieure, car à l'intérieur il fait généralement chaud et douillet, et c'est précisément ce que nous allons exploiter, car nous allons maintenant placer la première image ici, je choisis donc Ctrl+D, je sélectionne l'image appropriée une fois, que je peux étendre ici de manière flexible vers le bas jusqu'au fond (1) et sur le côté droit jusqu'à cette ligne (2). Ok. Ajuster> Remplir proportionnellement le cadre.

Étape 02
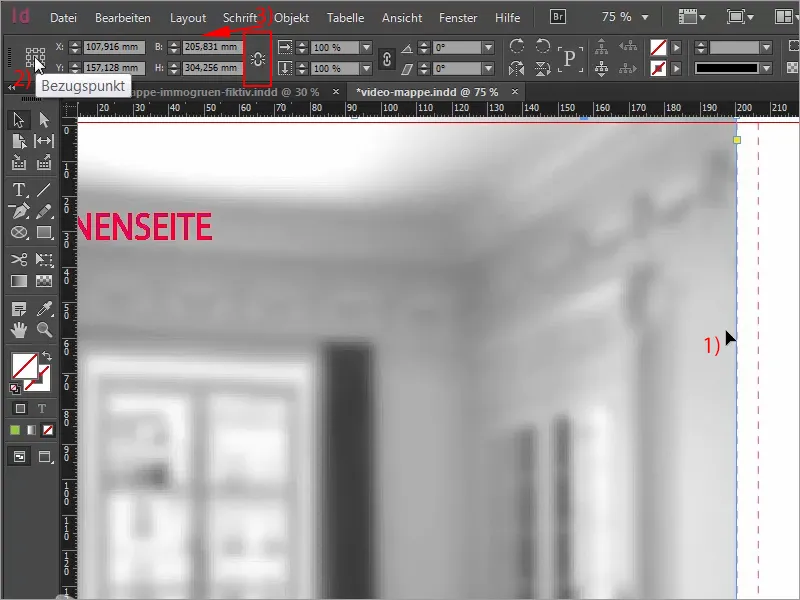
Et maintenant, il y a un petit conseil à prendre en compte, notamment ici au milieu de l'intérieur de notre dos de pochette (1), où nous devons peut-être gagner un peu de distance, car la pochette sera pliée ensemble, et l'image pourrait être coupée. Cela pourrait ne pas avoir l'air vraiment bien, c'est pourquoi nous allons simplement contrer cet effet. Placez le point d'ancrage de l'image au milieu (2) et réduisez pas de manière proportionnelle, mais manuellement en largeur de -10 mm et en hauteur également de -10 mm (3).
Étape 03
Nous avons maintenant une distance symétrique (1), une fois de plus Ajuster> Remplir proportionnellement le cadre. (2) Maintenant, regardez une fois cela, j'ai zoomé : Nous avons maintenant d'une part les 2 mm de fond perdu que nous gagnons ici (3), et là (4) nous avons également la marge de sécurité nécessaire. Cela ne signifie pas que vous ne pouvez pas étendre ces images jusqu'au fond perdu. Vous pouvez le faire. Je le fais juste dans cet exemple parce que j'aime avoir une image proportionnelle avec une bordure blanche tout autour, que vous devriez pouvoir voir sur les quatre côtés.
Étape 04
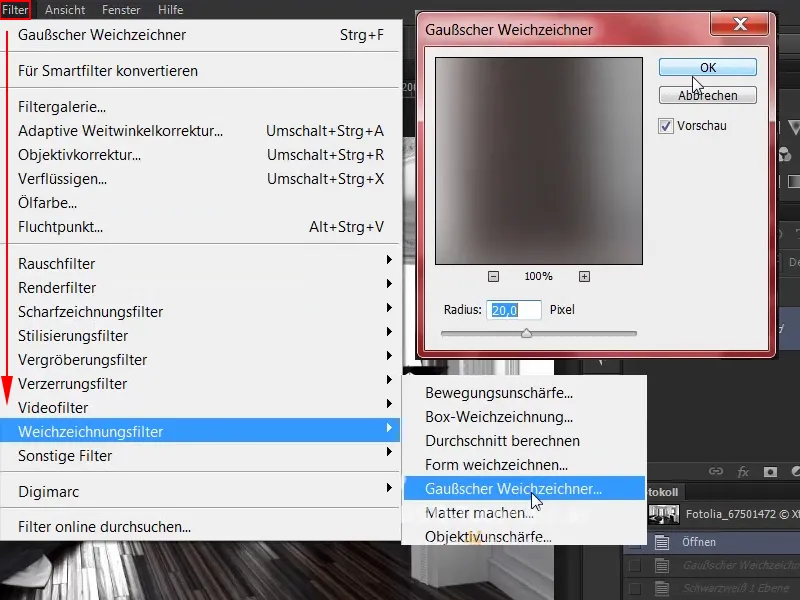
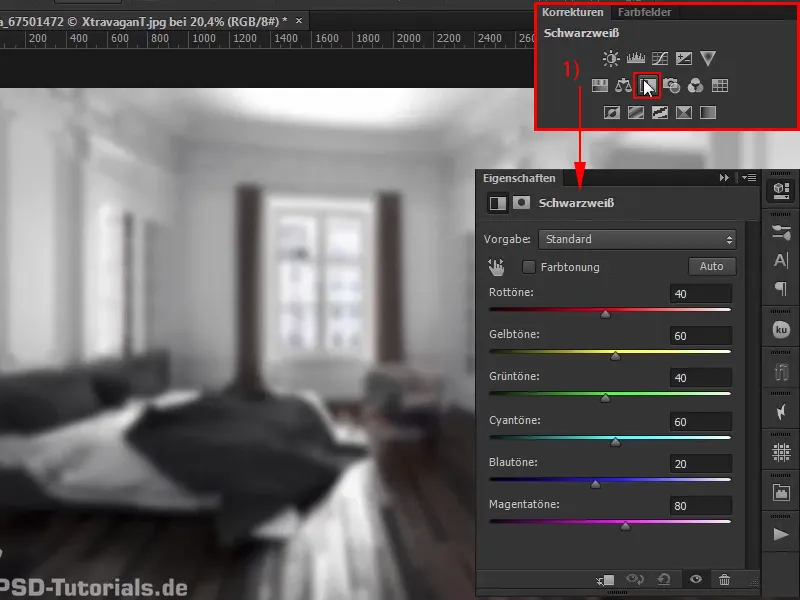
Pour obtenir une image floue en noir et blanc, ce n'est en fait pas sorcier. Vous avez juste besoin d'une image appropriée et de Photoshop. Je vais vous montrer rapidement pour ceux qui ne le savent pas. Il vous suffit d'ouvrir l'image dans Photoshop et de sélectionner sous Filtre>Filtre de flou gaussien le Flou gaussien. Et actuellement il est de 20 pixels, c'est bien, je suis d'accord, …
Étape 05
… et maintenant nous avons une belle image floue. Ce qui est encore nécessaire, c'est notre calque d'ajustement Niveaux de gris. Un clic ici (1) et voilà, c'est aussi fait. Nous n'avons utilisé que des images en noir et blanc dans notre design.
Étape 06
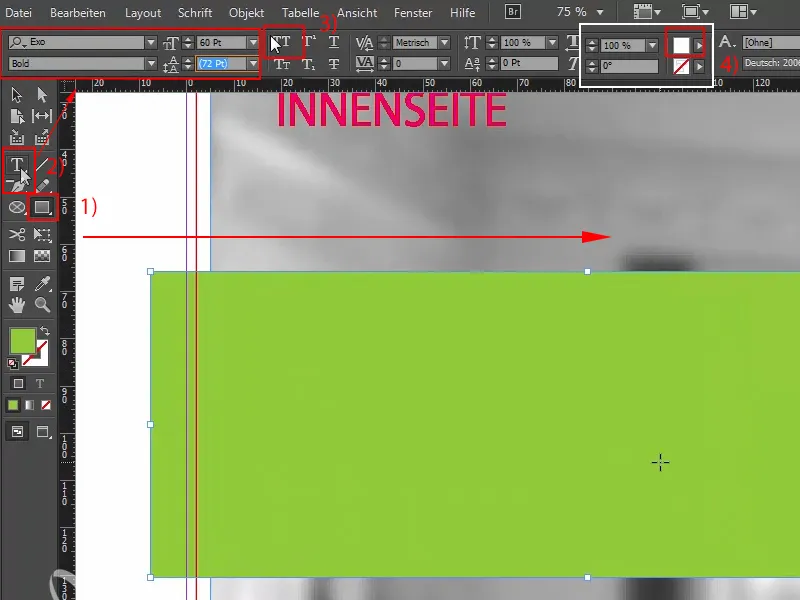
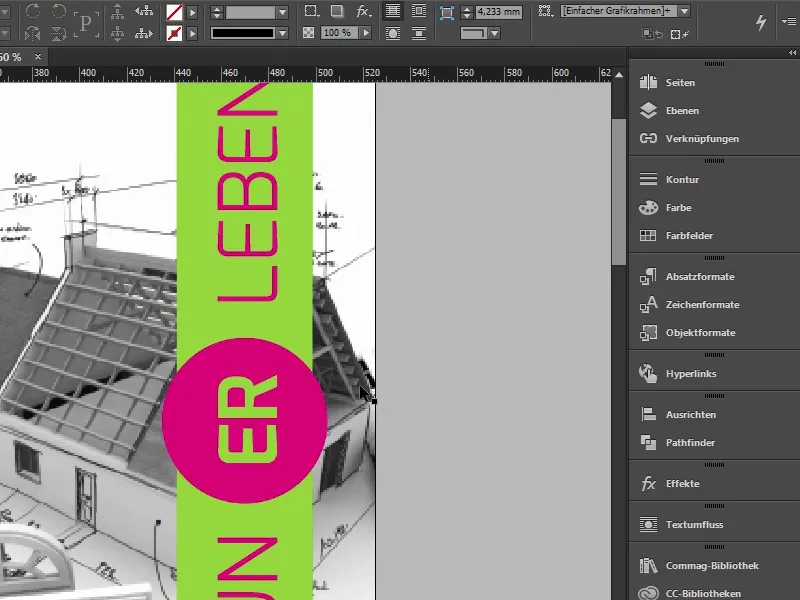
De retour dans InDesign : Nous voyons exactement cette image, je pourrais peut-être l'aligner un peu mieux, afin de voir le lit, le stuc en haut et la belle fenêtre, et ensuite nous passerons à l'inscription. Pour cela, je crée simplement avec l'outil Rectangle un grand cadre, assez volumineux pour commencer (1), j'utilise l'Outil texte pour cliquer une fois à l'intérieur, le cadre graphique devient alors un cadre texte, nous choisissons bien sûr notre police Exo, en gras, en taille 60 Pt (2). Majuscules activées (3), en blanc (4), …
Étape 07
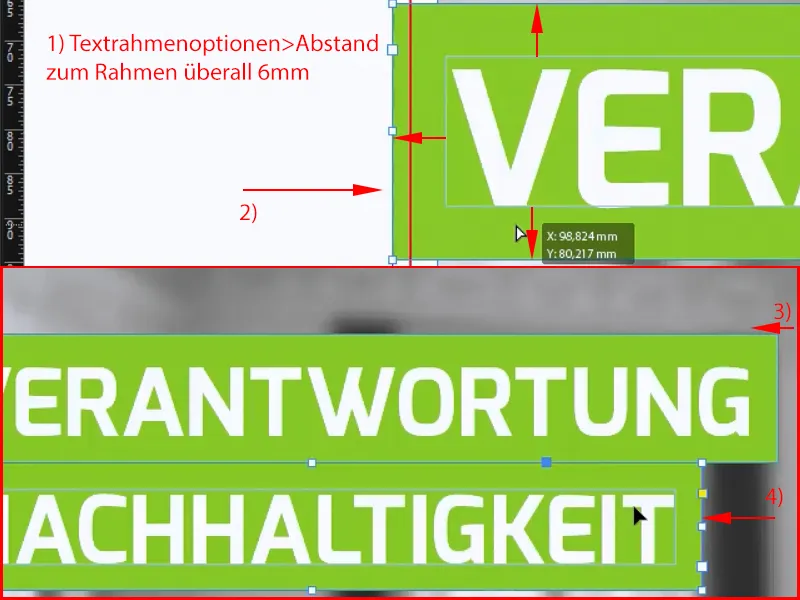
… et ensuite vient le premier mot : "Responsabilité". Maintenant, nous devons gagner un peu d'espace, donc Ctrl+B, gagner 6 mm partout pour espacement du cadre (1). C'est fait. Confirmez, réduisez à la taille nécessaire et maintenant rapprochez-le du fond perdu (2), ok, puis nous pouvons réduire également ce champ de texte sur la droite (3) et dupliquer avec Alt et Shift. Le mot suivant est "Durabilité". Ici aussi nous le réduisons (4). Vous voyez comment les espaces sont pratiques? Cela ne tient qu'au fait que nous avons pris les dispositions nécessaires dans les Options de cadre texte. Une fois de plus et ensuite le dernier terme clé est "Style de vie".
Étape 08
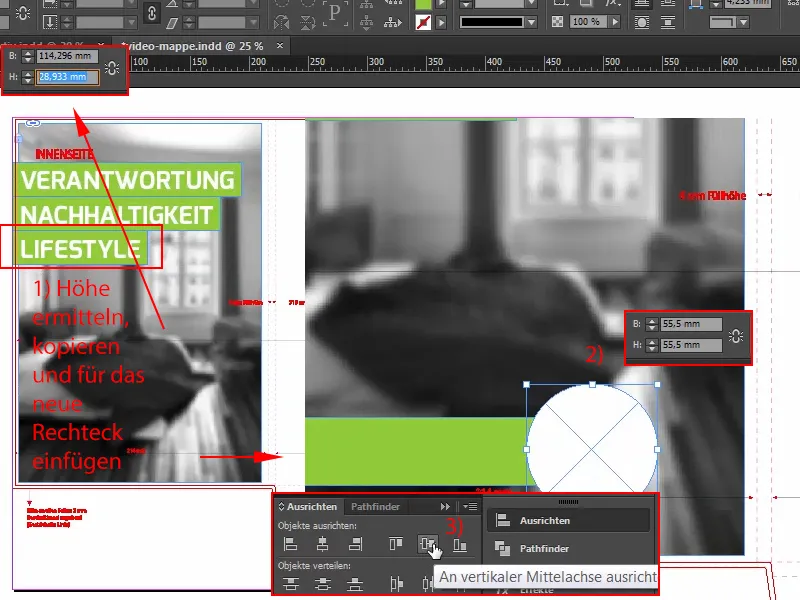
Donc, nous allons peut-être déplacer le tout vers le tiers supérieur, je vais verrouiller l'image de fond via Clic droit>Vérouiller (Ctrl+L), ainsi rien ne peut arriver. Maintenant, je sélectionne tout et le soulève un peu. Dans le tiers inférieur, nous créons à nouveau un Rectangle, juste totalement arbitraire, cherchons la hauteur que nous avons déjà utilisée en haut, donc on clique une fois, hauteur 28,933, exactement, c'est ce qu'on prend aussi (1), maintenant adaptons à la même hauteur et ensuite je peux examiner le tout. Ensuite, je crée avec l'outil Ellipse ou le cadre ellipse, c'est ainsi qu'on l'appelle officiellement, un cercle d'environ 55 mm de diamètre (2), je le remplis de blanc (3), puis l'aligne sur l'axe médian (4), …
Étape 09
… et maintenant je vais chercher le logo approprié dans ma bibliothèque (1). Toujours Aligner>Centré, (2) il pourrait peut-être être légèrement plus grand, donc le marquer une fois et le redimensionner. 
Étape 10
Et ensuite, il ne manque vraiment qu'un Champ de texte, (1) que je vais également créer manuellement, en choisissant Exo en gras, avec une taille de police de 40 pt. (3), en couleur blanche (4), et j'écris ici: "Bienvenue". Oh, j'aime cette police ! Regardez ces magnifiques lettres, magnifique. Ensuite, nous affichons les caractères cachés : Texte>Afficher les caractères masqués, insérons un paragraphe, réduisons la taille de la police à 13 pt, choisissons le style de police Moyenne, (6) là je dois changer la vue, voilà, "Dans le monde de", Moyenne, 13 pt, réduisons un peu ici, voilà, et alignons "Dans le monde de" à droite (7), puis nous pouvons placer cela au bon endroit. Pour cela, nous n'avons bien sûr plus besoin d'un guide d'alignement, mais nous pouvons simplement le faire manuellement avec l'axe médian, je voudrais juste qu'il soit aligné à gauche (8).
Étapes 11-20
Étape 11
Alors, regardons cela. Ce que nous pouvons certainement faire ici, c'est travailler avec les espaces. C'est pourquoi je mets tout dans un groupe (1) et la partie supérieure dans un autre groupe, puis je choisis simplement une aide avec l'Outil Rectangle (2). Laissons-le se fixer tout en haut, donc la hauteur est 38 (3). Changeons rapidement la couleur, pour éviter toute confusion (4), et je vais maintenant coller la même distance en bas avec Ctrl+X (5), déplacer le groupe vers le haut et supprimer le rectangle de support. 
Étape 12
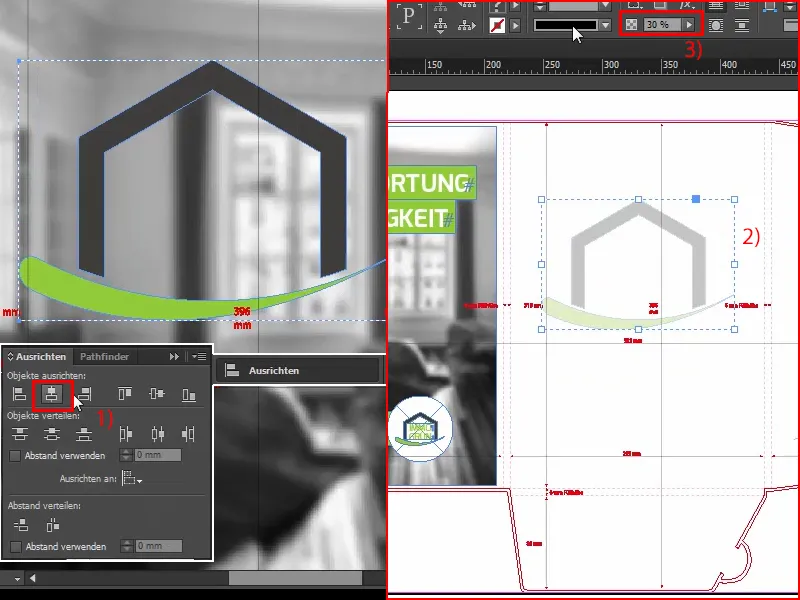
Maintenant nous avons des espaces égaux et nous pouvons continuer avec la partie intérieure, qui contient en fait seulement ce filigrane. Donc je prends à nouveau ce logo, j'appuie sur la touche Alt pour en faire une copie (1), maintenant je vais enlever le slogan de ce logo, je veux en effet seulement la maison avec l'arc vert, et maintenant je vais agrandir cette chose un peu (2). Voilà à quoi je pourrais le voir provisoirement. Et je dois juste le centrer, donc vous voyez ici, à droite il y a l'aile (3), cela signifie que nous n'avons que cette zone. 
Étape 13
Et la même chose en bas. L'aile commence ici, donc je fais rapidement ceci : Nous avons déjà défini les espaces ici une fois, je choisis donc l'image, la déverrouille au début, en fais une copie, la déplace ici, maintenant InDesign vient de m'afficher une aide, une ligne verte, et je peux maintenant aligner cette maison au milieu en fonction de l'arrière-plan (1). En hauteur, je ne veux pas le centrer, car si on replie les ailes inférieures de la pochette, ce logo sera trop proche. Je préfère qu'il soit libre. Donc je le déplace vers le haut dans le tiers supérieur (2) et réduis l'Opacité à 30 % (3). 
Étape 14
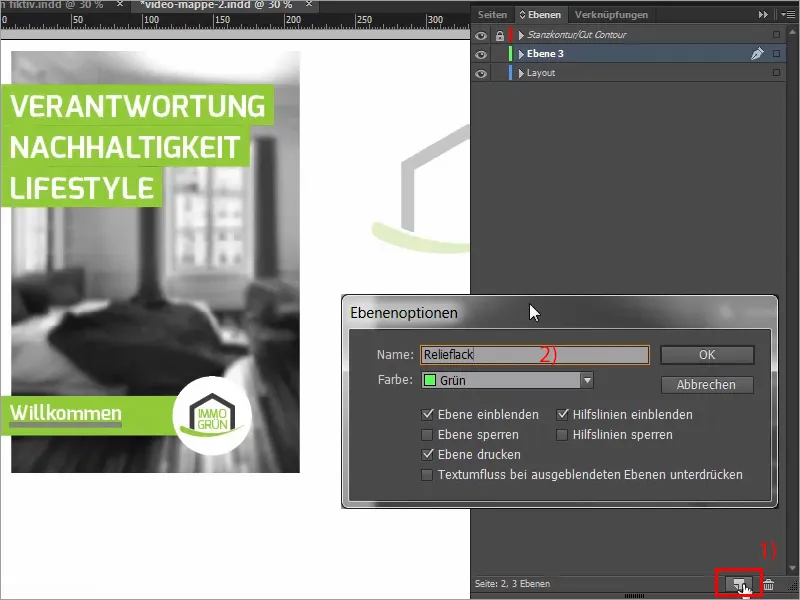
Voilà, c'est donc terminé avec la partie intérieure, ce n'est donc pas si compliqué, enregistrons une fois avec Ctrl+S et passons à la partie que vous attendiez probablement tous, à savoir l'embellissement. Pour commencer, nous allons nettoyer les calques et en créer un nouveau en premier lieu avec ce petit symbole ici en bas (1). Double-clic dessus et renommons-le (2), nous laissons de côté le Champagne pour le baptême. D'accord. 
Étape 15
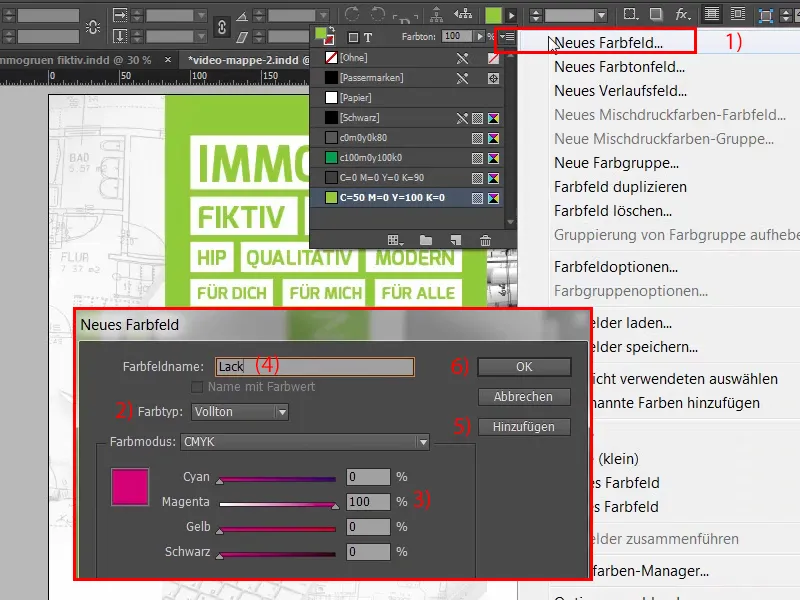
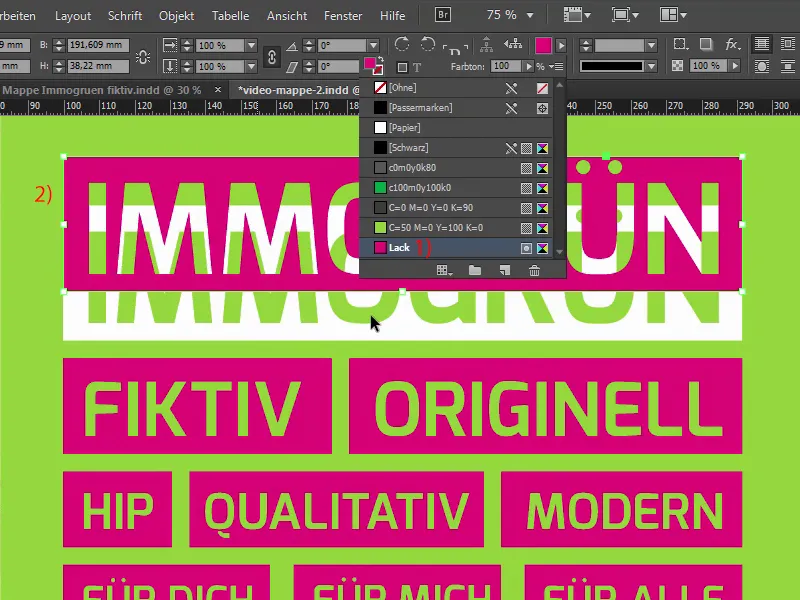
Ensuite, passons aux pages avant, car j'ai déjà mentionné que ce vernis en relief n'est possible que sur les côtés extérieurs. À l'intérieur, ce n'est pas possible, mais ce n'est pas un problème. Nous voulons maintenant ajouter partiellement, c'est-à-dire, en partie - sur toutes les zones blanches de cette page, ce vernis en relief. Donc, qu'est-ce qui est nécessaire pour cela ? Bien sûr, d'abord une couleur dite tout plein,. Vous ouvrez donc le panneau des couleurs, cliquez ici : Nouvelle couleur, (1) puis s'ouvre ce merveilleux dialogue et là, au lieu de la couleur process, vous choisissez la couleur tout plein, (2). Je vais maintenant la régler à 100 % Magenta (3) pour que nous voyons clairement que c'est la couleur tout plein, et nous lui donnons également un nom particulier, à savoir "Vernis" (4). Ajouter (5), confirmer (6).
Étape 16
À ce stade, quelques indications importantes : lorsque vous travaillez avec une couleur pleine dite "Lack", cet objet doit absolument avoir une opacité de 100 %. Les lignes doivent avoir au moins trois Pt de large, soit un peu plus de 1 mm, et les polices doivent avoir au moins 14 Pt. Surtout pour les empattements, cela pourrait être un peu délicat, alors assurez-vous de consulter votre imprimeur pour connaître les paramètres individuels de votre partenaire d'impression. Comment fonctionne maintenant ce processus de finition? C'est très simple, le principe est en réalité assez simple à expliquer. Nous imprimons ce layout de manière traditionnelle, en quadrichromie, et ensuite nous ajoutons ce vernis par-dessus, ce qui signifie que vous n'avez pas besoin de rien changer pour le moment, vous ne pouvez pas non plus omettre quoi que ce soit. La couleur pleine est donc placée audessus. Cela signifie : si nous ne voulons pas embellir le texte de "immogrün" ici, mais l'arrière-plan, donc cette zone blanche, cela ne signifie pas que nous devons recouvrir cette zone blanche de la couleur de vernis (1), ce serait faux, car que se passerait-il? Lors de l'impression, nous n'aurions plus de zone blanche, mais seulement un revêtement en relief sans la zone blanche.
Étape 17
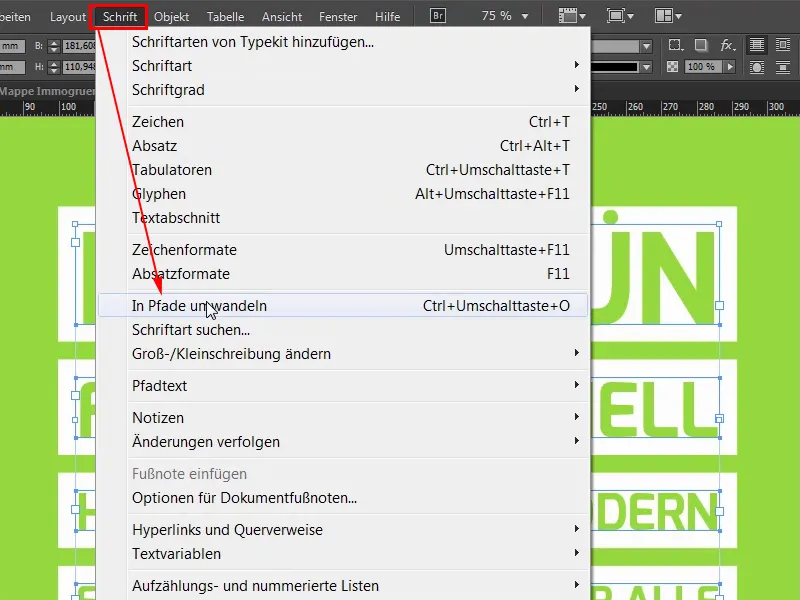
La bonne méthode est donc la suivante : vous conservez cette zone blanche et ajoutez le revêtement en relief par-dessus. Donc, revenons rapidement en arrière : Ctrl+Z, et nous allons maintenant déplacer les éléments dont nous avons besoin sur le nouveau calque. Pour cela, je vais d'abord sélectionner toutes les boîtes de texte et convertir ce titre en tracés.
Étape 18
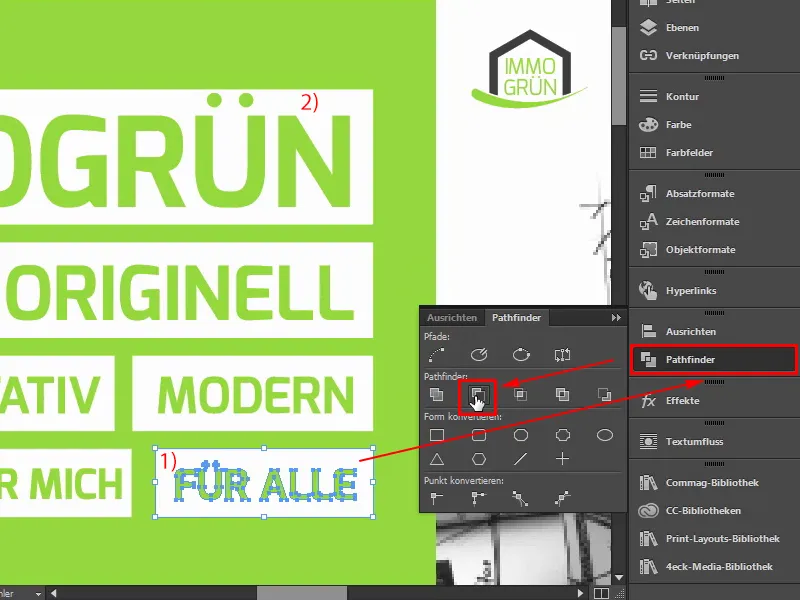
Maintenant que nous avons des tracés, je peux soustraire ce tracé de la zone blanche simplement via le Pathfinder (1). Il est maintenant soustrait, cela signifie que nous avons en fait seulement cette seule boîte blanche et à l'intérieur se trouve en réalité une découpe à partir de la police (2). Je vais faire exactement la même chose ici, je vais répéter cela quelques fois, donc cela va se dérouler rapidement. C'est parti. Voilà.
Étape 19
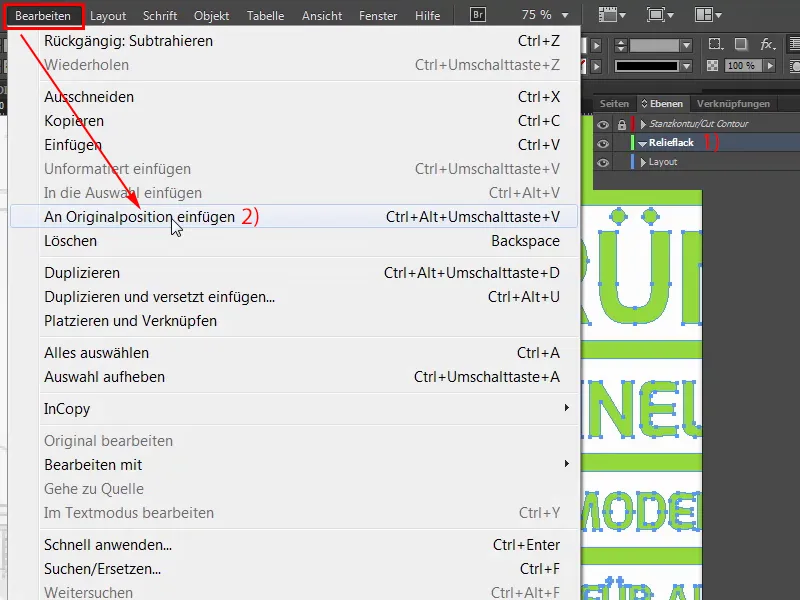
Nous avons donc maintenant seulement des formes individuelles et je vais toutes les marquer une fois : Ctrl+C. Ensuite, je vais basculer sur le calque du revêtement en relief (1) et aller sur Modifier>Coller en place. (2)
Étape 20
Nous avons maintenant créé une copie de cela et je peux maintenant définir la couleur de vernis dessus (1). Cela se trouve directement au-dessus, je vais vous montrer une fois, si je déplace ce champ (2), nous verrons à l'arrière-plan l'objet original.
Continuons : Étapes 21–30
Étape 21
Alors, Ctrl+Z, revenons en arrière. Que voulons-nous laisser en blanc encore ? Ce qui est en bas ici est trop petit pour avoir un revêtement en relief, mais ici nous avons encore quelques éléments. Je vais également convertir les deux cadres de texte en tracés pour commencer. Ensuite, je peux déplacer les deux cadres de texte et le cercle blanc en utilisant Ctrl+C également sur le calque du revêtement en relief, les insérer à leur position d'origine et les colorier en vernis. C'est aussi simple que ça.
Étape 22
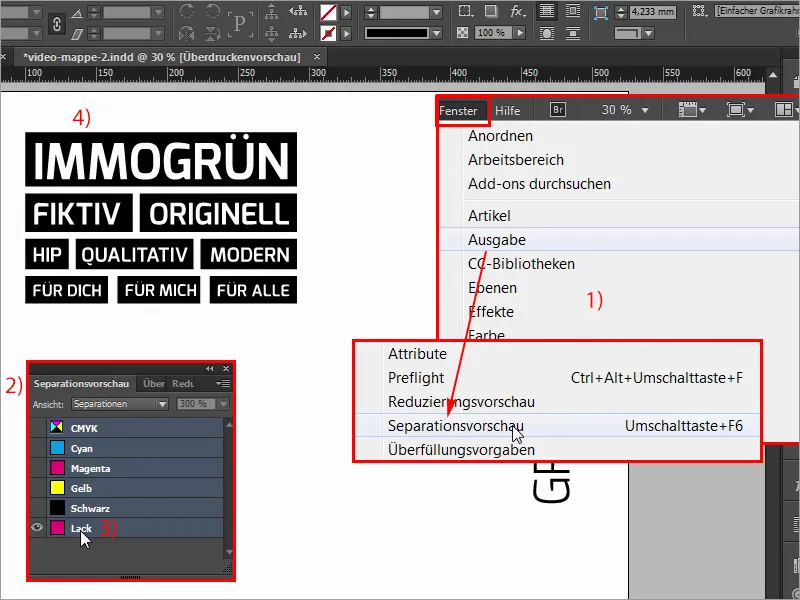
Donc, avec cela, c'est en fait déjà fait, vous ne le pensiez pas, hein? Oui, et comment diable allons-nous savoir maintenant si nous avons tout fait correctement? Heureusement, InDesign le montre à travers Fenêtre>Sortie, plus précisément avec la prévisualisation des séparations (1). Je vais l'intégrer ici. La prévisualisation des séparations (2), vous la connaissez déjà d'autres vidéos de cette formation. Si je clique ici, nous avons en plus de nos couleurs de base encore une cinquième couleur, à savoir la couleur de pleine. Si je masque tout ici et que nous affichons seulement la couleur de vernis (3), nous pouvons voir ce qui doit être vraiment sublimé parmi tous ces éléments. C'est assez cool parce que tout ce qui est représenté en noir ici (4) sera finalement sublimé et ressorti de la machine. Je trouve ça en fait assez fantastique et vous pouvez certainement le vérifier ici.
Étape 23
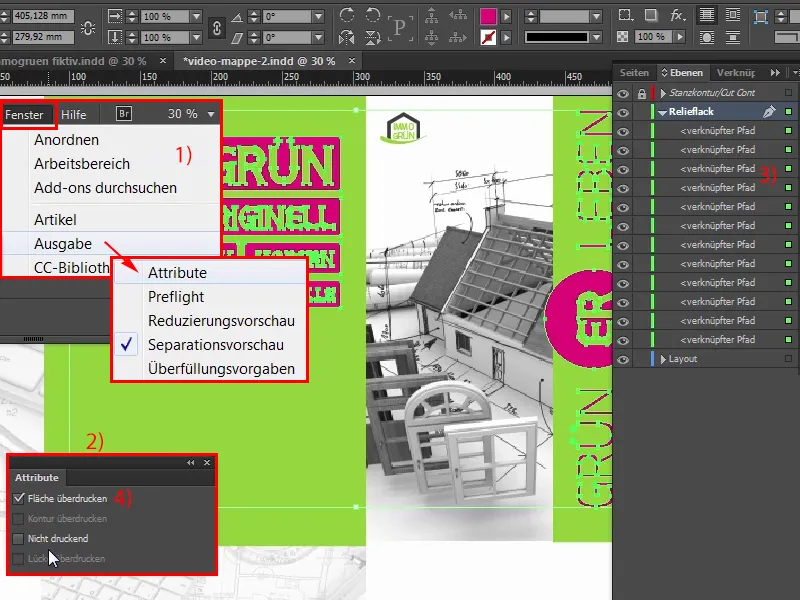
Voilà. Je désactive la prévisualisation des séparations. Ensuite, il est toutefois important que ces champs ou tout ce qui se trouve sur ce calque soit défini comme surimpression. Où se fait cela ? C'est en fait assez simple, je le déplace ici. Via Fenêtre et également Sortie>Attributs. (1) Là, j'ai cette fenêtre Attributs (2). Et si vous avez travaillé avec des calques, vous pouvez simplement sélectionner tous les éléments sur ce calque de revêtement en relief (3) et cocher Surimprimer le remplissage (4).
Étape 24
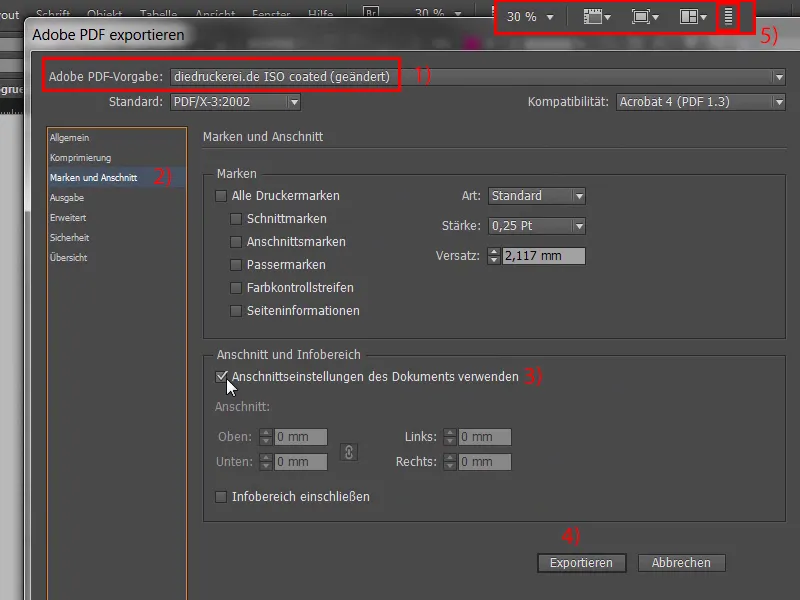
C'est tout le secret. Ce qu'il faut retenir : lorsque cette technique de peinture est utilisée, les teintes peuvent légèrement changer. Je vous recommande vivement de consulter à nouveau votre imprimerie, ils sont bien informés à ce sujet, donc voilà : fermez une fois la fenêtre et passons à l'export. Ctrl+E, nous voulons exporter une fois, ISO Coated (1), il y a un problème avec l'espace couleur, donc, voilà, tout est en ordre. Marques et fonds perdus (2) : Ici, on pourrait en fait activer la case à cocher (3), cependant, le fond perdu est déjà pris en compte, donc, nous allons simplement cliquer sur Exporter (4). La barre de progression en haut nous indique que le processus est en cours. 
Étape 25
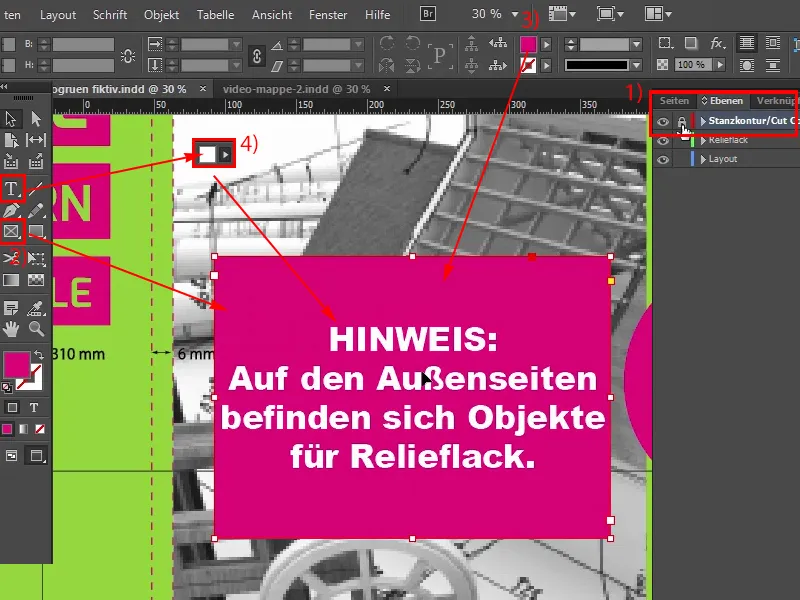
Voici notre maquette PDF prête pour l'impression, page 1, page 2. Tout est clair. Vous aiderez l'imprimerie, cependant, si vous téléversez également un fichier de prévisualisation en plus de cette maquette prête à imprimer, et c'est ce que nous allons faire maintenant. Ainsi, nous allons afficher une fois le contour de découpe dans les calques, désactiver le verrouillage (1) puis je vais simplement créer un cadre de texte ou un cadre rectangulaire (2), remplir avec la couleur Vernis (3) et écrire ici en blanc le texte de mon presse-papiers (4). "Remarque : il y a des objets pour le vernis relief sur les côtés extérieurs." Vous pouvez également centrer le tout. 
Étape 26
Voilà. Tout est clair. C'est maintenant un fichier de prévisualisation, car nous avons inclus toutes les marques dans ce fichier, ensuite allons encore une fois sur Exporter et nommons le fichier "Fichier de prévisualisation Impression Immobilier fictif", enregistrer, exporter une fois, c'est fini. Donc, voici également le fichier de prévisualisation. 
Étape 27
D'accord. Passons aux dernières étapes.
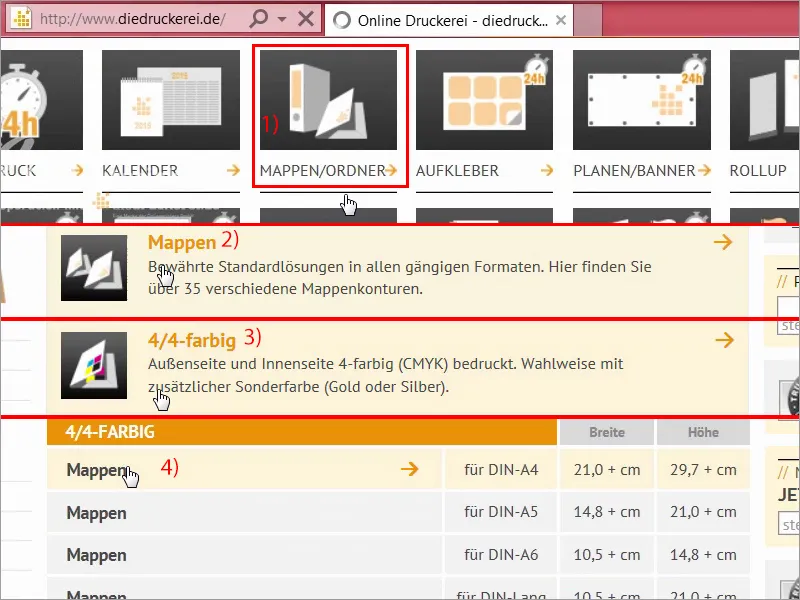
Une fois arrivés, cherchons les chemises et les chemises de classement (1), bien que chercher soit un grand mot, car on peut trouver tout assez rapidement ici, chemise (2) A4, quadri (3+4), revenons dessus une fois de plus. 
Étape 28
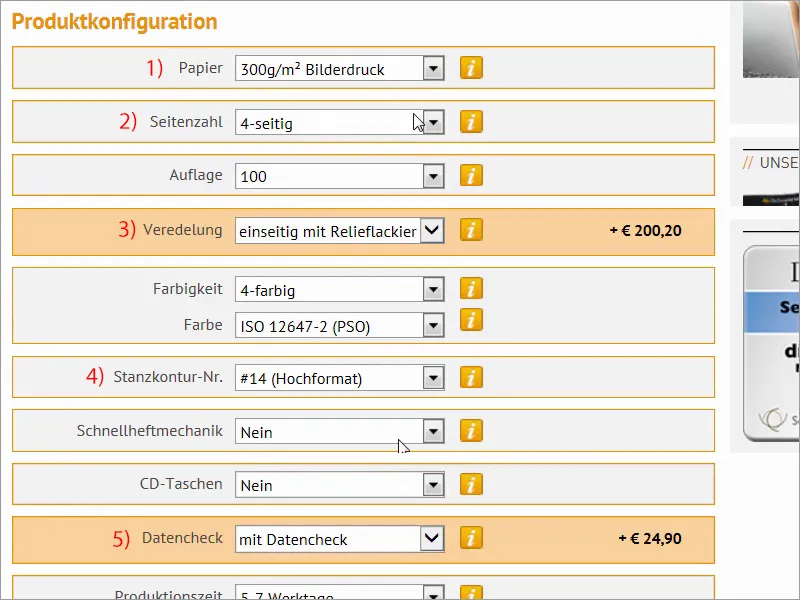
Passons maintenant aux paramètres. 300 g de papier couché d'impression pour images (1), c'est ce pour quoi nous optons, ainsi nous avons une qualité de papier brillante pour une superbe restitution des couleurs sur toutes les pages. Il y aurait bien sûr d'autres options, cependant, nous choisissons le papier couché d'impression pour images. Pour le nombre de pages, nous sélectionnons quatre côtés (2), ce qui nous convient. Allons maintenant à la finition. Ici, ça devient intéressant, à savoir : unilatéral avec vernis relief (3). Pour le contour de découpe, nous avions le numéro 14 (4). D'accord, contour de découpe numéro 14, mécanisme à levier rapide Non, pas besoin de pochettes triangulaires, pas besoin non plus de pochettes pour cartes de visite, pas besoin non plus de pochettes pour CD, cependant, nous prenons le contrôle de données (5). 
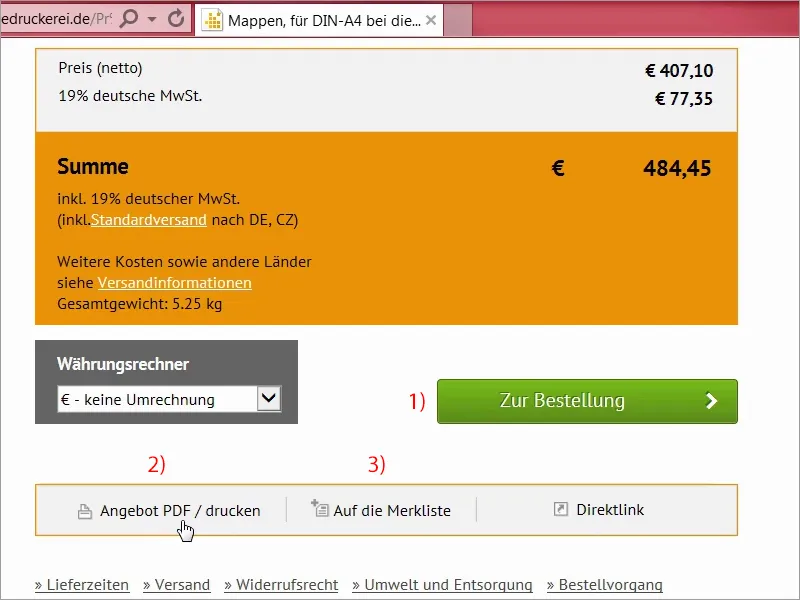
Étape 29
Allons donc à la commande (1). D'ailleurs, ici, vous pouvez également imprimer une fois l'offre, si vous agissez au nom d'une tierce personne et que vous souhaitez lui envoyer l'offre, ou si vous devez vous concerter avec votre client, il suffit de cliquer sur Impression/Déclaration d'offre PDF (2) ou de la placer dans la liste de souhaits (3). Pas de souci si vous avez un compte client. 
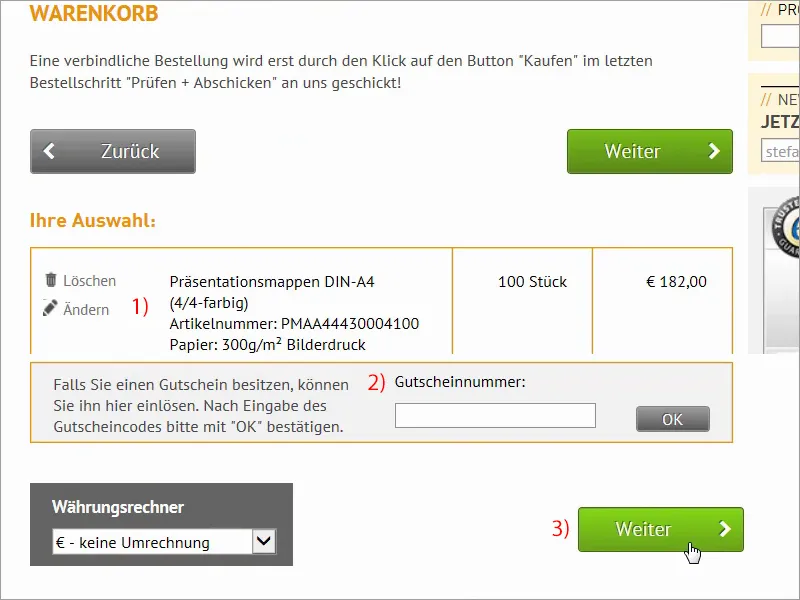
Étape 30
Voici un récapitulatif (1). Tout est correct, nous n'avons malheureusement pas de bon, mais ce n'est pas un problème. Cliquons sur Continuer. (3) 
Les dernières étapes
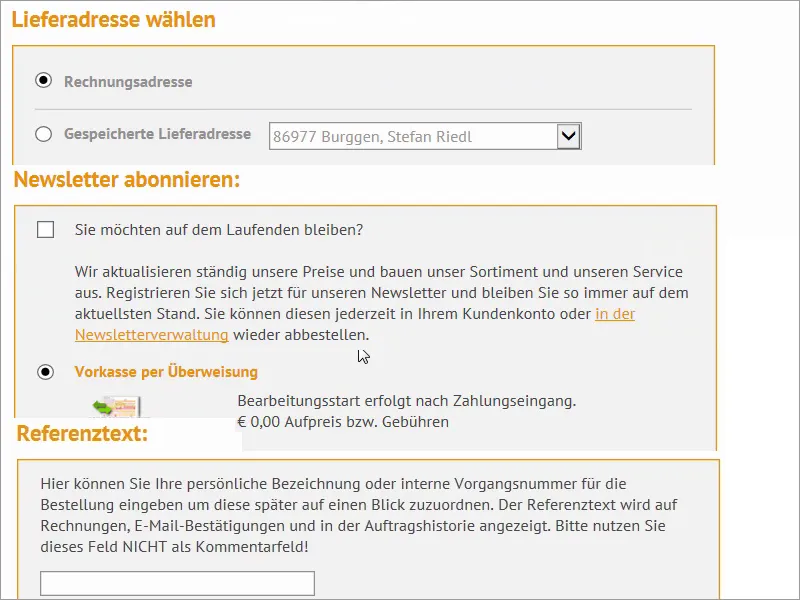
Étape 31
Adresse de facturation. Au fait, vous avez également la possibilité de fournir une adresse de livraison différente ici. "Vous voulez rester informé ?", vous pouvez également vous abonner à la newsletter, mais allons simplement sur Continuer, choisissons Prépaiement et avons ici de nombreuses autres options ou, c'est pratique, un texte de référence. C'est un numéro de traitement interne, que l'on peut assigner, et qui sera ensuite affiché sur la facture ou dans la confirmation par e-mail et dans l'historique des commandes. 
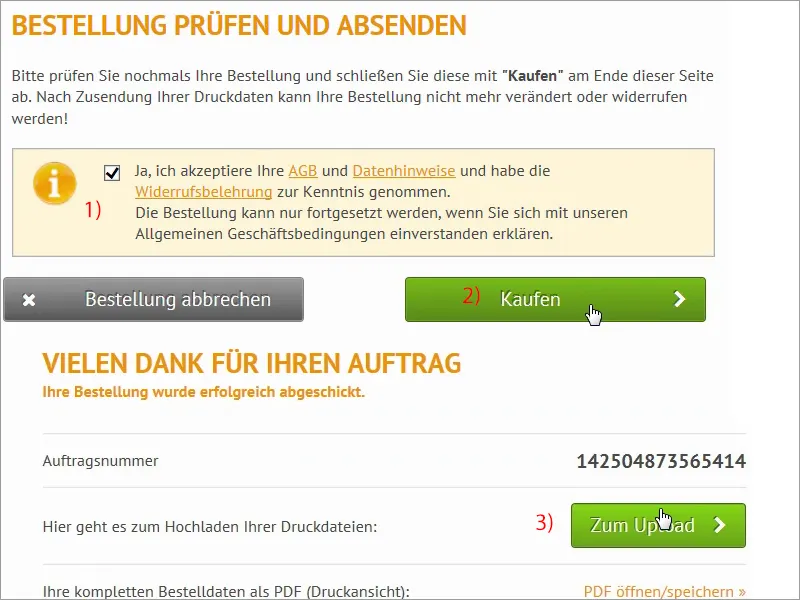
Étape 32
Acceptons les CGV (1), descendons, sur Acheter (2). Oui, nous voulons cela. Et puis direction vers le Téléversement (3). 
Étape 33
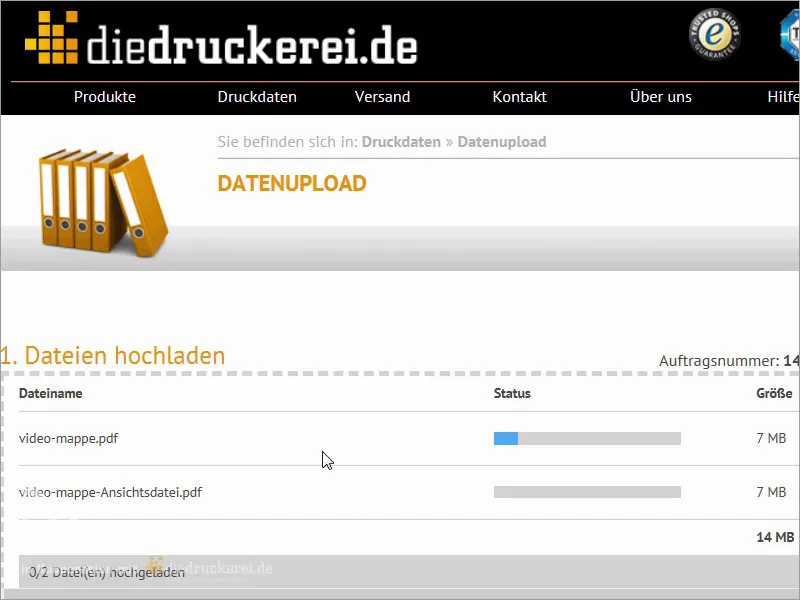
Oui, nous sommes de retour avec notre gestionnaire de téléversement bien connu, et nous allons maintenant l'utiliser un peu; donc, j'ai simplement glissé les deux fichiers dans le gestionnaire de téléversement, cela prendra un moment, je pense, faisons un petit saut dans le temps et nous serons de retour tout de suite.
Étape 34
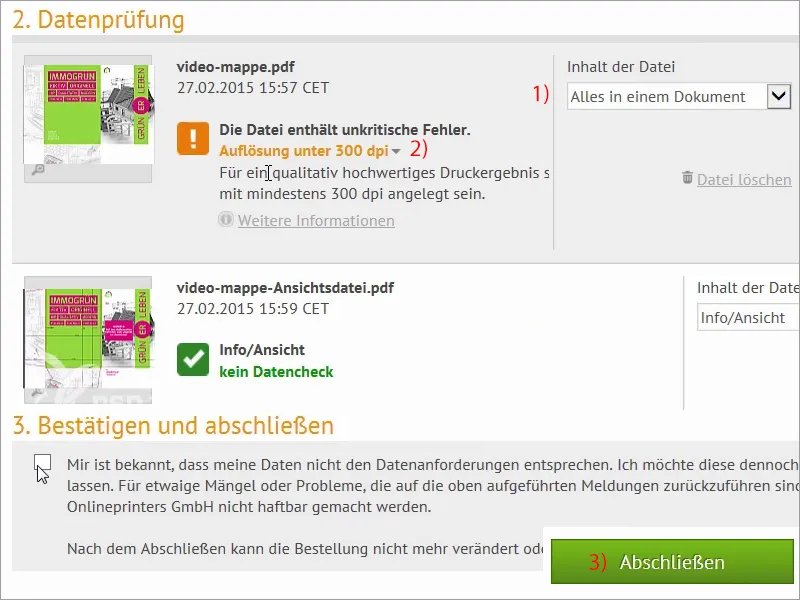
Nous voilà de retour, tout est téléversé et je choisis "Tout dans un seul document" pour le premier PDF (1), ensuite cela dit ici: "Le fichier contient des erreurs non critiques" (2), cela indique: "Résolution inférieure à 300 dpi", je sais déjà à quel image cela se réfère, c'est celle que nous avons adoucie, celle qui est à 270 dpi, mais cela ne se remarque pas vraiment sur une image traitée avec le flou gaussien, donc je peux certainement continuer comme ça et conclure.
Étape 35
Notre colis est arrivé et nous allons maintenant voir ce qu'il contient dans ce carton bien attaché.
Étape 36
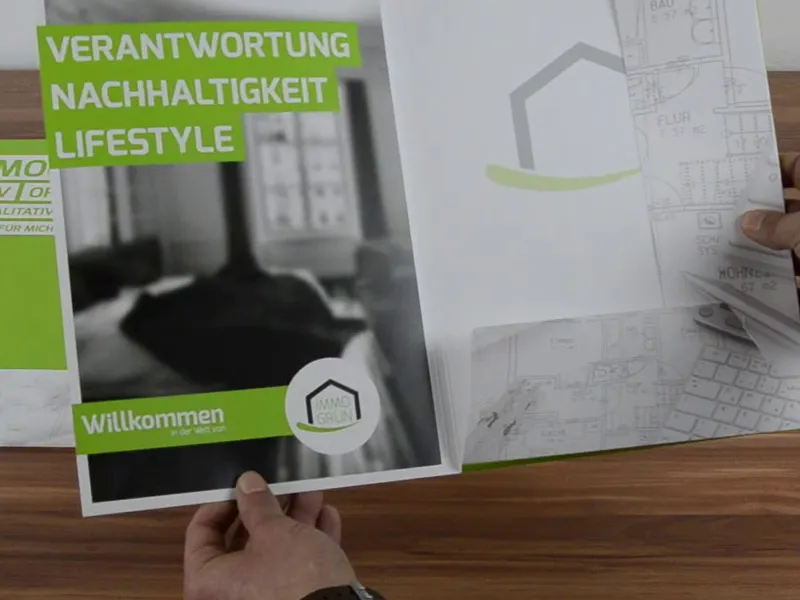
Et les voilà déjà: Regardez. Ici nous avons la perle. Je vais en sortir une pile et mettre le carton de côté. Donc. Oui, donc : c'était du papier couché en 300 g avec une impression en relief, et ça a l'air vraiment super, surtout ce vert vif que j'aime beaucoup. Nous avons ici les contours, une hauteur de remplissage de 6 mm, c'est tout prédécoupé, donc vous pouvez simplement le plier confortablement, et le plier une fois de plus, nous allons le faire maintenant, puis il y a aussi une aile ici, donc nous allons aussi le plier à cet endroit. Ensuite, on continue. Qu'avons-nous d'autre? Oui, ici il y a une autre aile, nous devons aussi la plier une fois et ensuite l'insérer l'une dans l'autre. Donc. Ok, les gens, regardons cela. Waouh ! Le recto et l'impression en relief ont l'air vraiment bien, donc tout ce qui est blanc ici est équipé de cette impression en relief. Cela a l'air vraiment bien, mais c'est encore mieux au toucher. Donc l'impression en relief a vraiment un bel éclat, j'aime beaucoup ça. Passons au verso. Ici, nous le voyons aussi: impression en relief ici en haut. Du point de vue du toucher, c'est ok, là en bas l'adresse que nous avons saisi, et maintenant si nous tournons, ça donne ça. Waouh.
N'est-ce pas impressionnant, les gens? Ça a l'air bien, non? Ensuite les ailes : avons-nous fait ça correctement ? "Diele" - on peut le lire correctement. "Flur" on peut aussi le lire correctement. Pas trop dominant, mais délicat dans son apparence. J'aime beaucoup l'image adoucie. Je suis satisfait, j'en ai encore quelques-uns devant moi, cela signifie que je peux maintenant les plier un peu plus, mais je pense, dans l'ensemble, on peut très bien travailler avec cela et cela vaut vraiment la peine. Essayez de reproduire cela, c'est très amusant, et surtout, quand vous avez un tel produit imprimé devant vous, c'est vraiment, vraiment cool.


