L'effet de pixelisation est une technique impressionnante qui transforme les portraits en une composition dynamique et fragmentée. Cet effet de Smashing fait exploser votre image en carrés de pixels, créant ainsi un look moderne et numérique. Avec Photoshop, vous pouvez facilement réaliser cet effet en combinant des masques, des transformations et des structures basées sur les pixels. Dans ce tutoriel, je vais vous montrer étape par étape comment créer un portrait Smashing avec l'effet de pixelisation. Commençons et transformons votre portrait en une œuvre d'art passionnante!
Préambule
Les valeurs de réglage dans les panneaux et filtres doivent être ajustées en fonction des dimensions de l'image.

Étape 1: Sélectionner le sujet
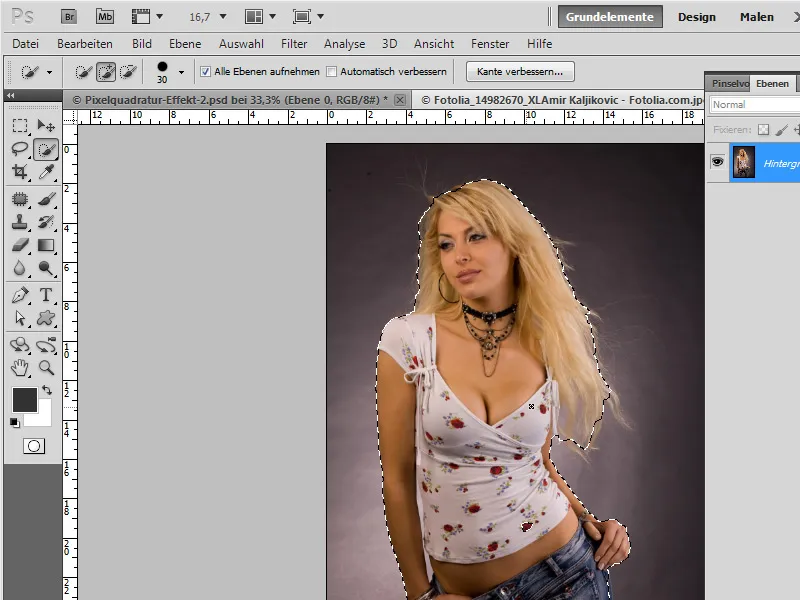
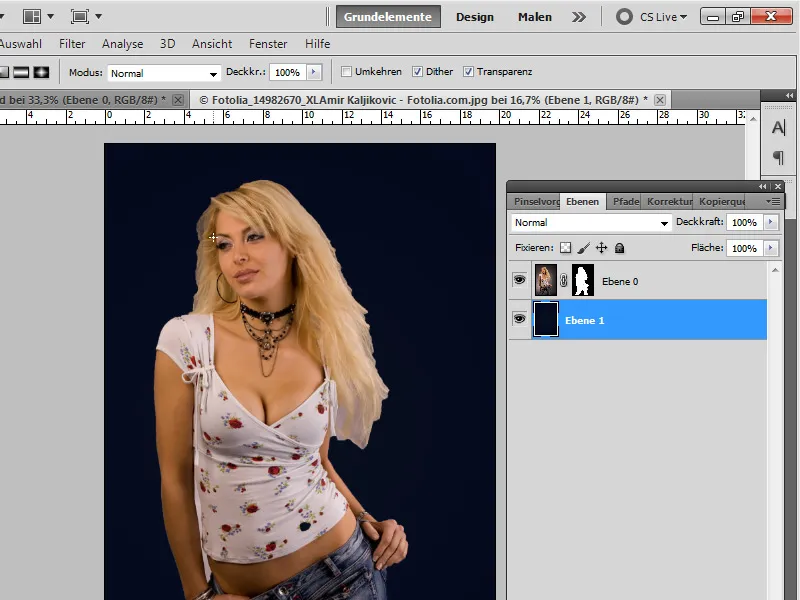
La première étape consiste à détourer le sujet principal du fond. Comme l'effet ne révèle pas vraiment les erreurs de détourage dans les zones de bordures fines comme les cheveux, je peux être un peu plus agressif dans le détourage.
Je choisis l'Outil de sélection rapide W et en maintenant la touche Alt enfoncée, je soustrais les zones non nécessaires à la sélection. Si des zones inutiles ont été sélectionnées, je peux les enlever en maintenant la touche Alt enfoncée.
Étape 2: Créer un masque de calque
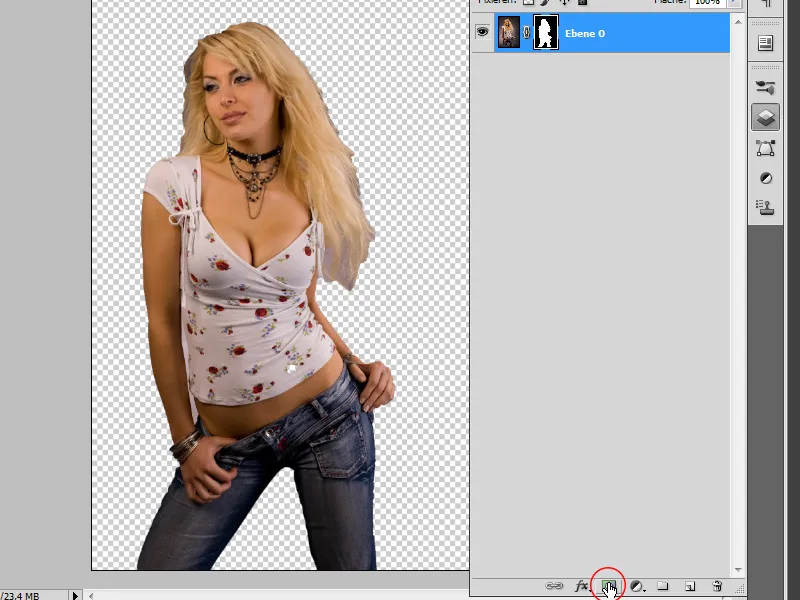
Je transforme l'arrière-plan en un calque de transparence en double-cliquant dessus. Ensuite, je sélectionne l'icône pour créer un masque de calque. La sélection effectuée précédemment est maintenant appliquée en tant que masque de calque, permettant un détourage grossier du sujet.
Étape 3: Fond avec un dégradé
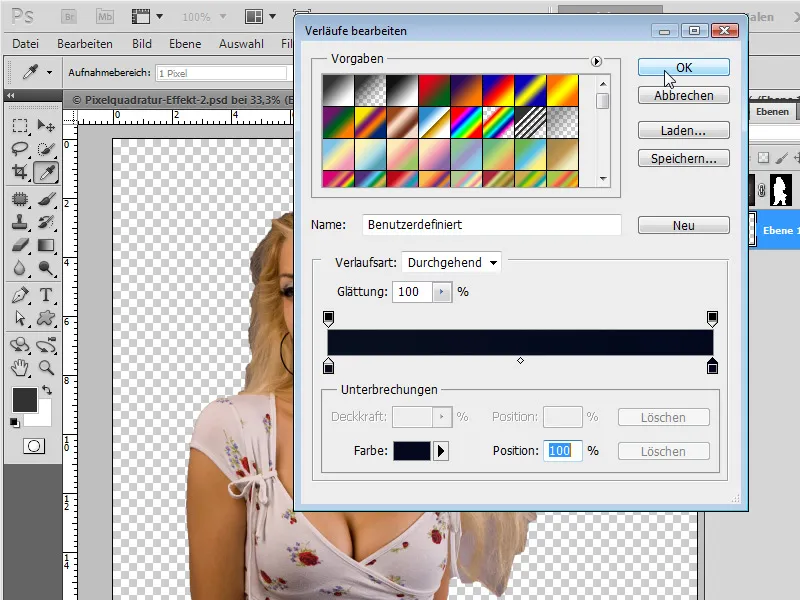
En maintenant Ctrl et en cliquant sur l'icône pour créer un nouveau calque, je crée un nouveau calque en bas de la hiérarchie des calques. Je le remplis avec un dégradé allant du bleu foncé au bleu profond, avec des couleurs légèrement atténuées.
À l'aide de l'outil de dégradé, je crée le dégradé souhaité dans la barre de menu. Le dégradé est composé des couleurs: 100e18 à 0a0910.
Avec l'outil de dégradé en sélectionnant le Dégradé radial, je dessine du centre vers l'extérieur de mon calque, de manière à ce que la zone la plus claire du dégradé se trouve au centre.
Étape 4: Définir une brosse prédéfinie
Photoshop propose certaines brosses carrées prédéfinies. Cependant, dans une application haute résolution, elles présentent quelques flous aux bords. Nous allons donc créer deux brosses personnalisées pour dessiner les carrés de brosse plus tard.
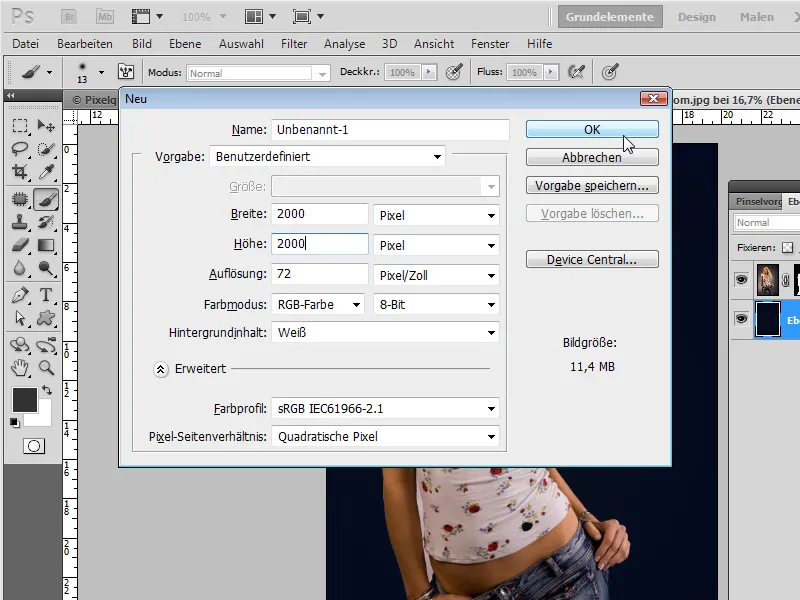
Je crée un nouveau document (Ctrl+N) de taille 2000x2000 pixels, 300 dpi.
Avec la touche D, je configure les couleurs standard dans la barre d'outils et avec Alt+Entrée, je remplis mon calque avec la couleur de premier plan (Noir).
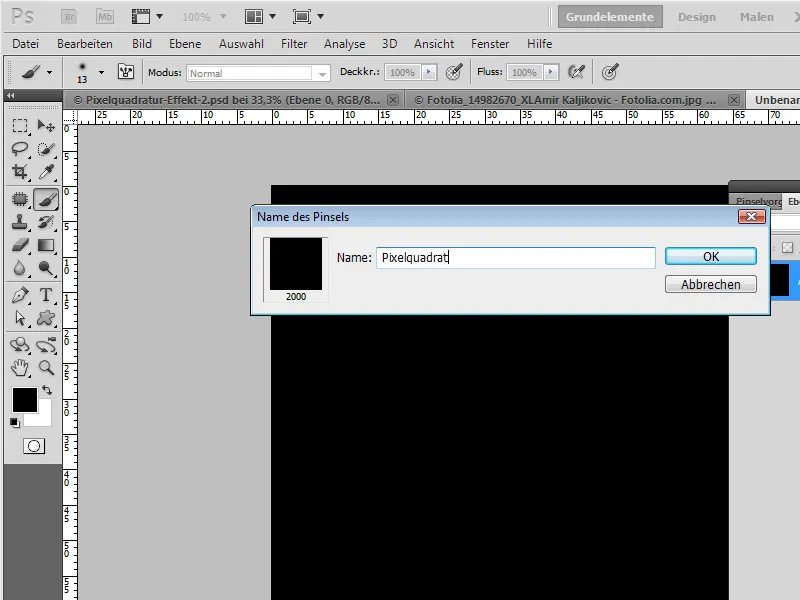
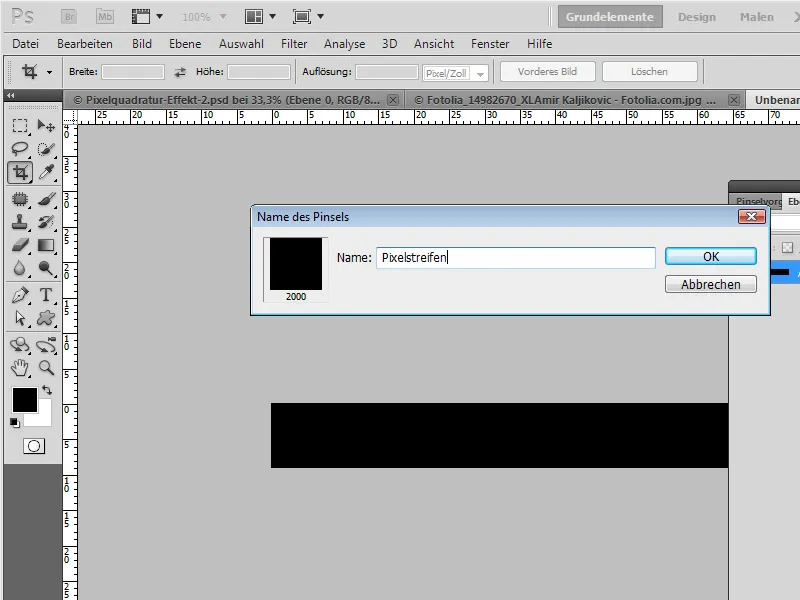
En passant par le menu Édition>Définir la brosse, je définis le nouveau pointeau de ma brosse. Dans la boîte de dialogue qui s'ouvre, je donne à ma brosse le nom "Carré de pixel".
Étape 5: Définir une autre brosse prédéfinie
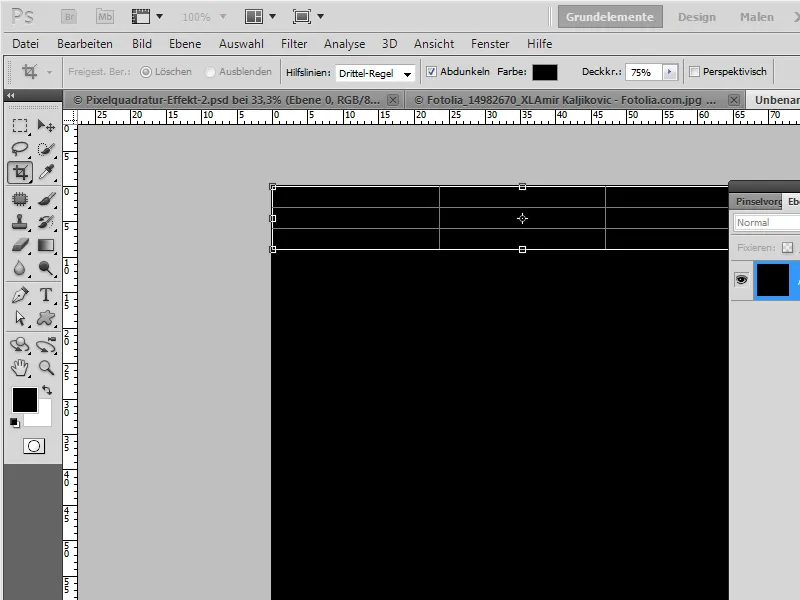
Comme j'aurai besoin d'une pointe de brosse rectangulaire et étroite plus tard, je sélectionne maintenant l'outil de détourage C et je choisis toute ma zone de travail.
En réduisant ma zone de travail via le point de côté, je confirme avec Entrée.
De nouveau via le menu Édition, je choisis Définir la brosse pour enregistrer la pointe de brosse étroite dans la boîte de dialogue qui s'ouvre, en la nommant "Brosse rectangulaire".
Étape 6: Retour au document d'origine et petites préparations
Dans le document original, je duplique maintenant le calque avec la personne détourée.
Je crée un masque de calque pour le calque dupliqué et je crée un nouveau masque de calque. Pour inverser le masque de calque nouvellement créé, je maintiens simplement la touche Alt enfoncée lors du clic sur l'icône pour le nouveau masque de calque.
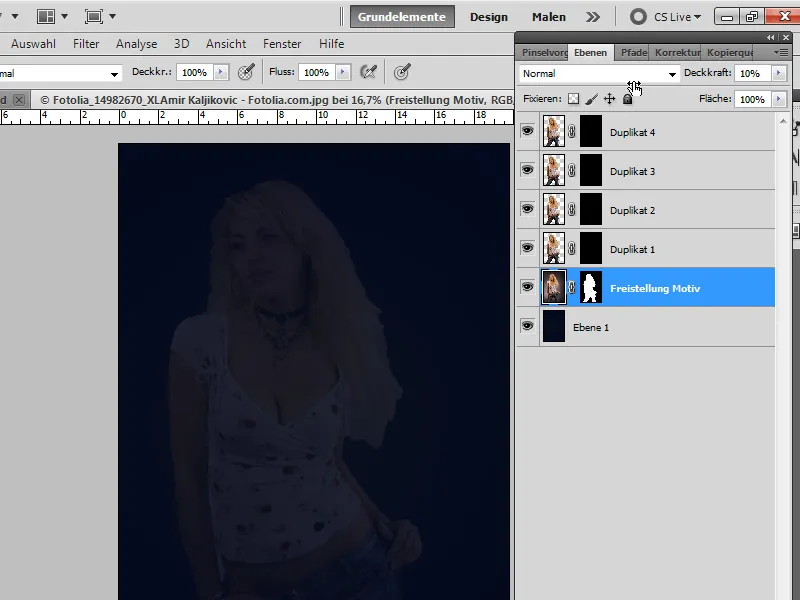
Comme je sais déjà que j'aurai besoin de ce calque avec le masque inversé plusieurs fois, je peux déjà dupliquer ce calque trois fois de plus. Je peux les renommer pour éviter toute confusion: Duplication 1, Duplication 2, 3 et 4.
Je nomme le calque avec la personne détourée "Sujet détouré" et je réduis son Opacité à 10 %.
Étape 7: Paramètres du pinceau
Je choisis maintenant l'outil pinceau B et j'ouvre le panneau de contrôle du pinceau F5. Là, je trouve mes deux préréglages de pinceau précédemment créés, dont je choisis le premier.
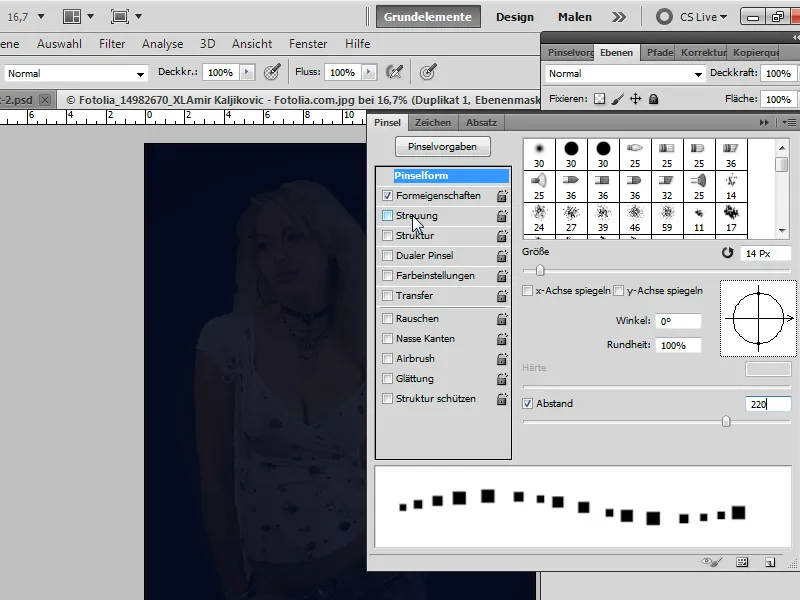
Voici les paramètres que je choisis:
Forme du pinceau:
• Taille: 14 px
• Écart: 220 Pourcentage
Propriétés de la forme:
• Aléatoire: 70 Pourcentage
• Diamètre minimum: 30 Pourcentage
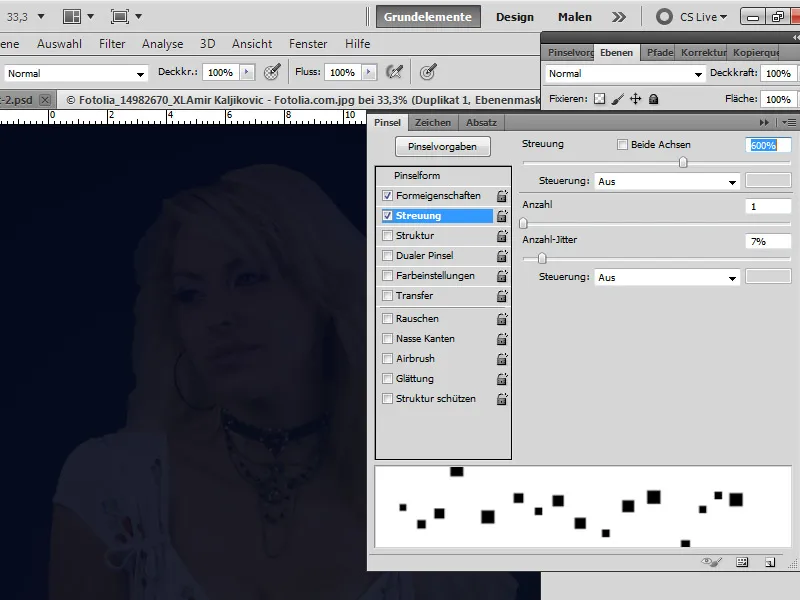
Dispersion:
• Dispersion: 600 Pourcentage
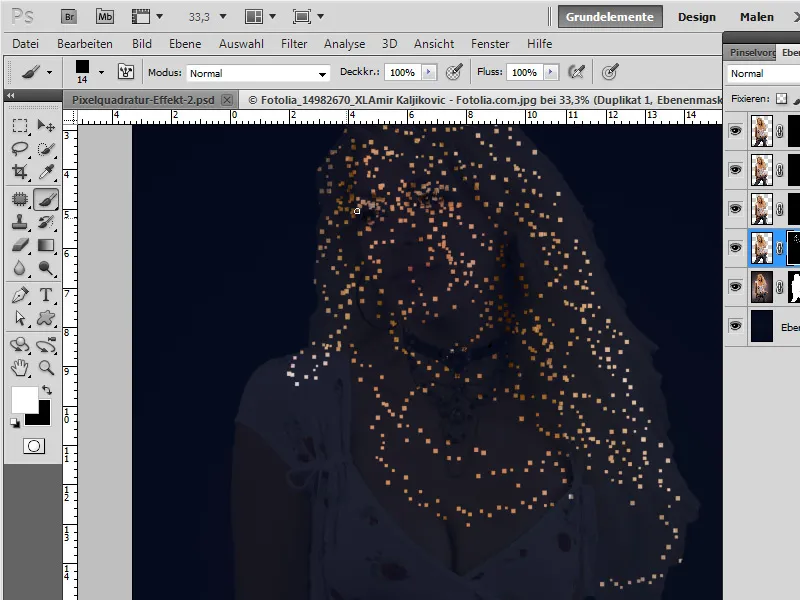
Étape 8: Peindre dans le masque de calque de la couche "Dupliquer 1"
Avec X, j'échange la couleur d'avant-plan avec la couleur d'arrière-plan, de sorte que la couleur blanche soit maintenant en avant. Je sélectionne le masque de calque de "Dupliquer 1" et c'est parti. Je peins avec l'outil pinceau en ayant la couleur d'avant-plan définie en blanc dans mon masque. Je commence par le visage.
Pour varier un peu la taille, je peux également agrandir un peu plus l'embout du pinceau. Cela se fait le plus simplement en utilisant la touche Alt + clic droit + déplacement gauche / droit avec la souris. Pour le visage, je veille à ce que les caractéristiques essentielles pour reconnaître le visage - les yeux, le nez et la bouche - soient particulièrement intensément peintes.
Particulièrement pour les zones planes comme les jambes et le t-shirt, je devrais effectuer des applications de pinceau un peu plus grandes.
Pour mieux repérer les lacunes dans l'application, je peux également simplement masquer temporairement la couche "Personne détourée". Alors le résultat intermédiaire apparaîtra, montrant où j'en suis.
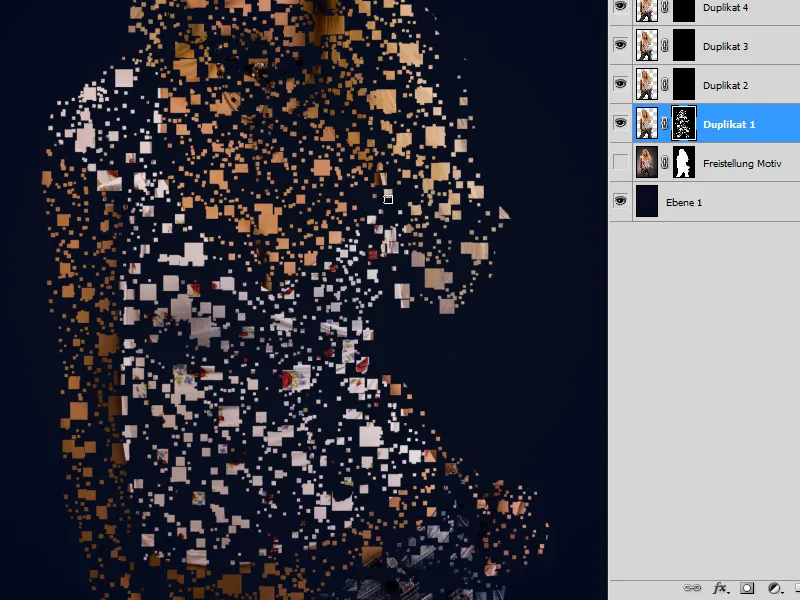
Étape 9: Peindre dans le masque de calque de la couche "Dupliquer 2"
J'active maintenant le masque de calque de la couche "Dupliquer 2".
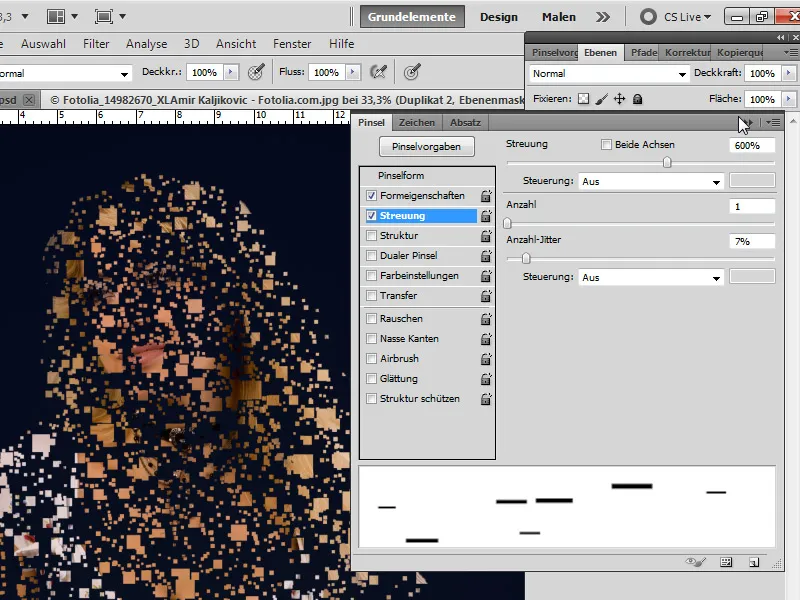
Dans le panneau de contrôle du pinceau, je choisis mon rectangle de pinceau précédemment créé avec les réglages suivants:
• Taille du pinceau: 50 pixels
• Écart: 600 Pourcentage
Propriétés de la forme:
• Aléatoire: 90 Pourcentage
• Diamètre minimum: 30 Pourcentage
Dispersion:
• Dispersion: 600 Pourcentage
Avec ce pinceau, je peins maintenant des rayures horizontales dans le masque de calque de mon image.
Comme précédemment, après avoir appliqué une première couche de brosses dans le masque, je peux agrandir légèrement l'embout du pinceau et appliquer à nouveau une couche.
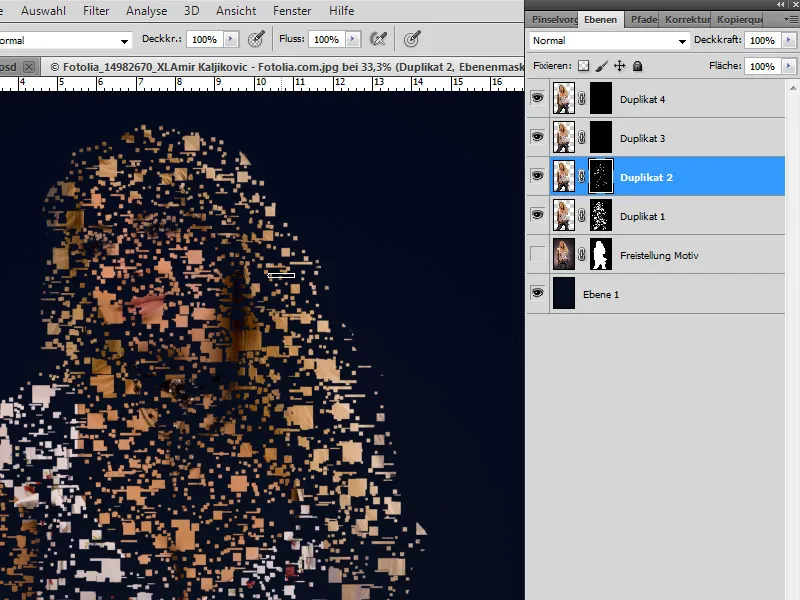
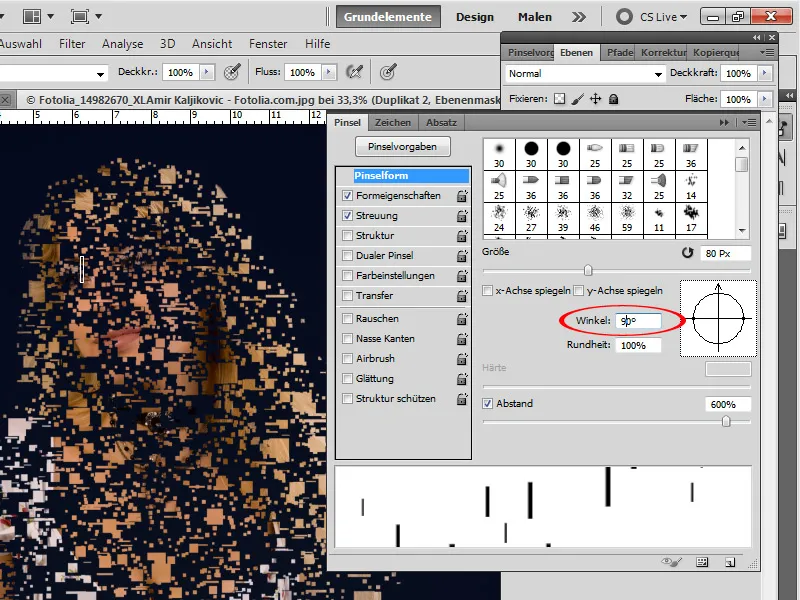
Étape 10: Rotation de la pointe du pinceau
Dans le panneau de contrôle du pinceau, je tourne maintenant la pointe du pinceau en entrant 90 degrés dans le champ de l'angle. De cette façon, je peux facilement peindre des rayures verticales dans le masque.
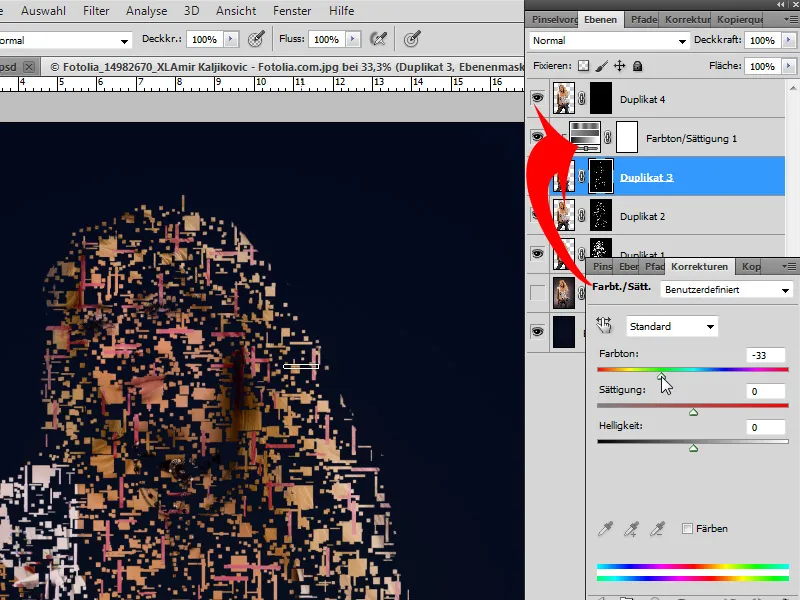
Étape 11: Peindre dans le masque de calque de la couche "Dupliquer 3" et introduire de la couleur
Avec le même pinceau, je peins maintenant des rayures horizontales et verticales dans le masque de calque de la couche "Dupliquer 3". Lorsque j'ai suffisamment de rayures dans l'image, je crée une couche d'ajustement Ton/Saturation en tant que masque d'écrêtage.
Je déplace le curseur de teinte un peu vers la gauche, ce qui donne à mes rayures une teinte rougeâtre. Si la teinte est trop prononcée, je diminue la saturation de 10 à 20 pour cent.
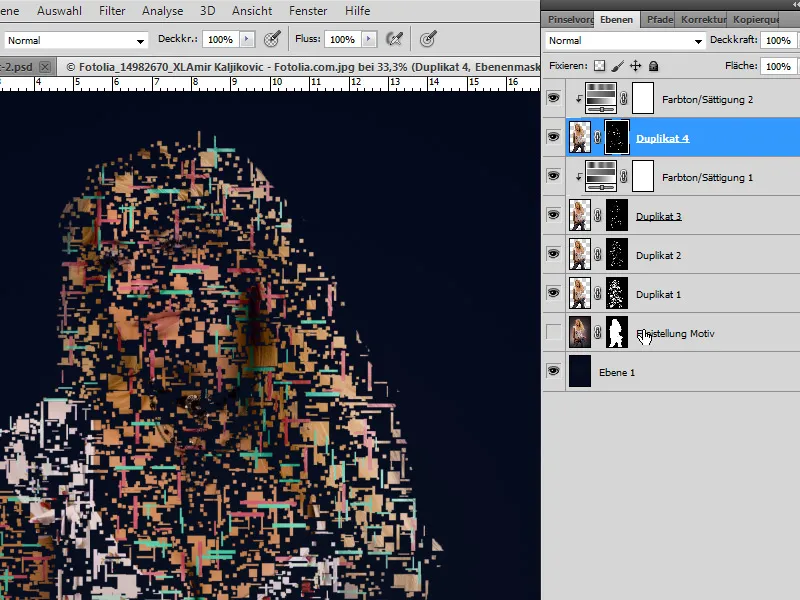
Étape 12: Répétition avec la couche "Dupliquer 4"
Je répète l'étape 11, sauf que j'active maintenant le masque de calque de "Dupliquer 4".
Après avoir brossé dans le masque de calque, je crée à nouveau une couche d'ajustement Ton/Saturation et je déplace le curseur de teinte un peu vers la droite.
Étape 13: Peaufinage
Je peux - si ce n'est pas déjà fait auparavant - masquer les calques avec la personne détourée. Si des lacunes dans mes applications de pinceau sont encore visibles, je peux idéalement les remplir dans le masque de calque de la couche "Dupliquer 1" avec un pinceau carré de petite taille d'environ 12 à 14 pixels.
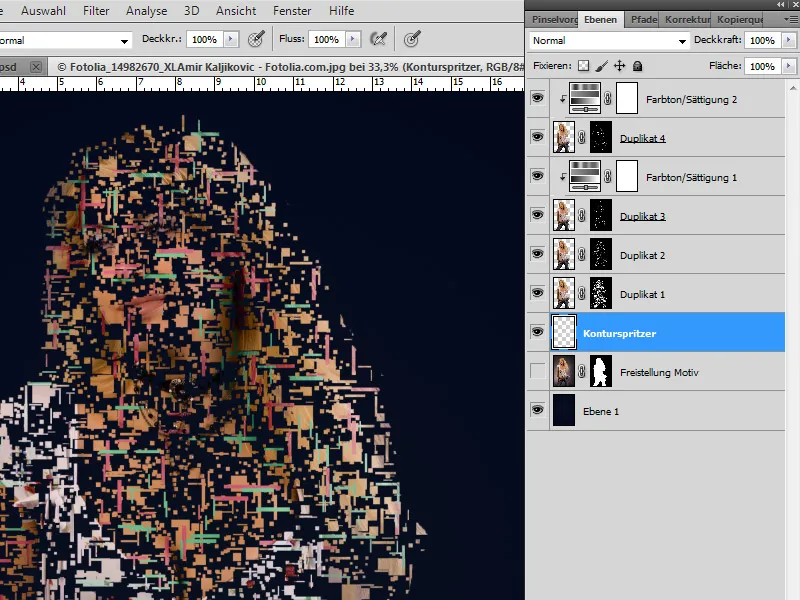
Étape 14: Contour smashing
Je crée un nouveau calque et le nomme "Éclaboussures de contour".
Avec le tampon de clonage, je peux également sélectionner mon préréglage de pinceau carré. Je choisis à nouveau les paramètres suivants pour l'embout de pinceau:
• Taille: 12 px
• Écart: 600 Pourcentage
Propriétés de la forme:
• Aléatoire: 100 Pourcentage
• Diamètre minimum: 30 Pourcentage
Dispersion:
• Dispersion: 1000 Pourcentage
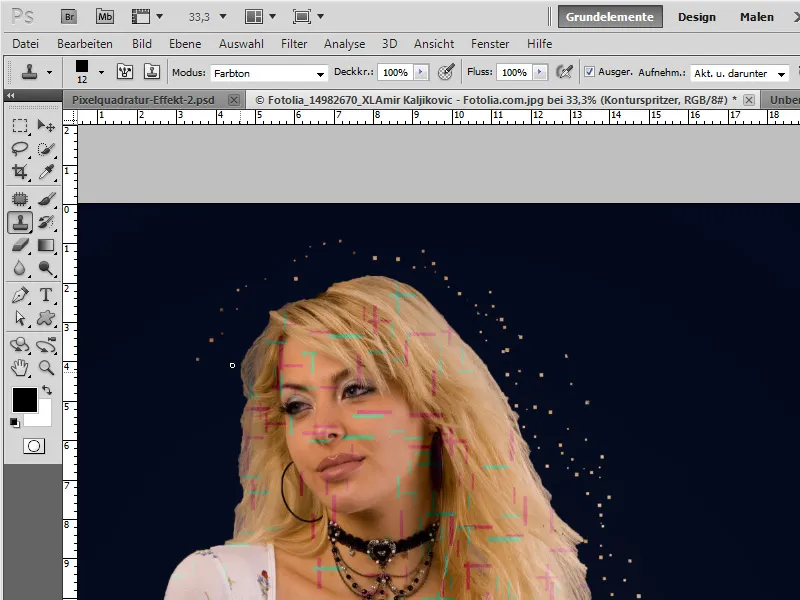
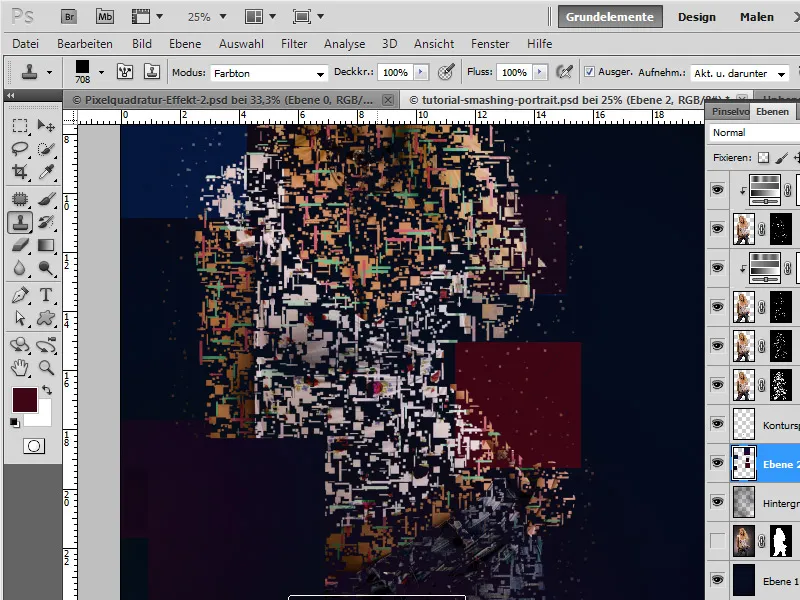
Je fais apparaître le calque avec la personne détourée avec une Opacité de 100 pour cent. Dans la barre de menu de l'outil Tampon de clonage, je choisis le mode de fusion Teinte, active la case à cocher Aligné et choisis Actuel et en dessous lors de la capture.
Avec Alt, je clique maintenant sur la bordure de mon motif et je peux peindre des éclaboussures de contour dans le nouveau calque. De cette manière, j'obtiens immédiatement les mêmes couleurs que celles voisines de mon motif principal.
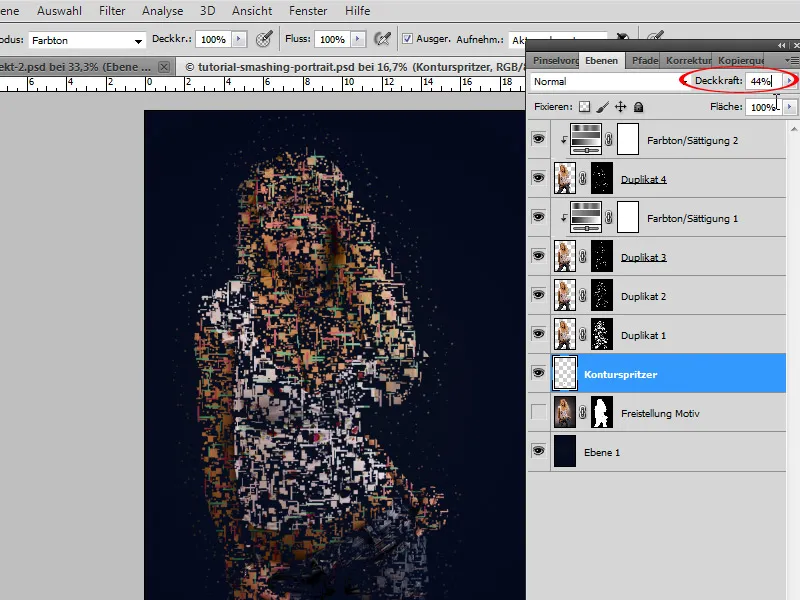
Si les éclaboussures sont trop prononcées, je peux réduire l'opacité du calque à 40 à 50 pour cent.
Étape 15: Accentuer l'arrière-plan
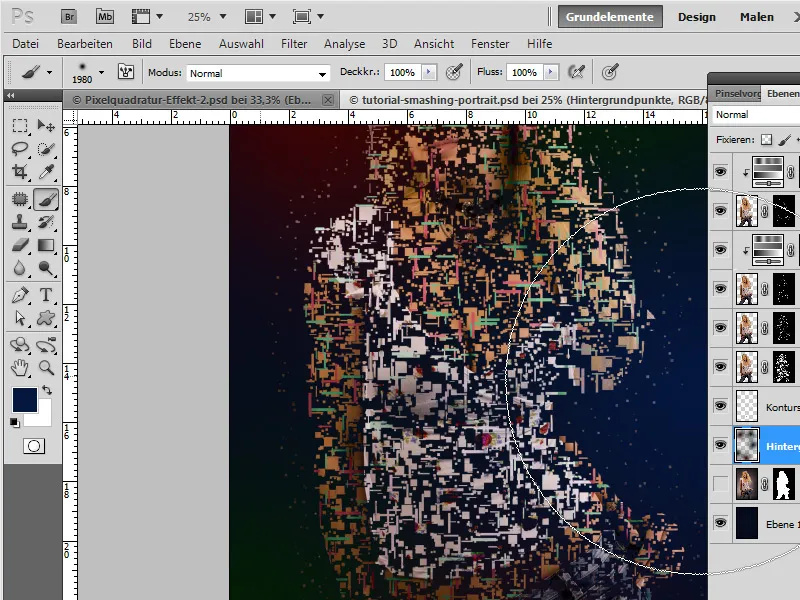
Je crée un nouveau calque qui est placé au-dessus du calque d'arrière-plan.
Avec un pinceau large et doux, je peins différents points colorés sombres sur l'arrière-plan.
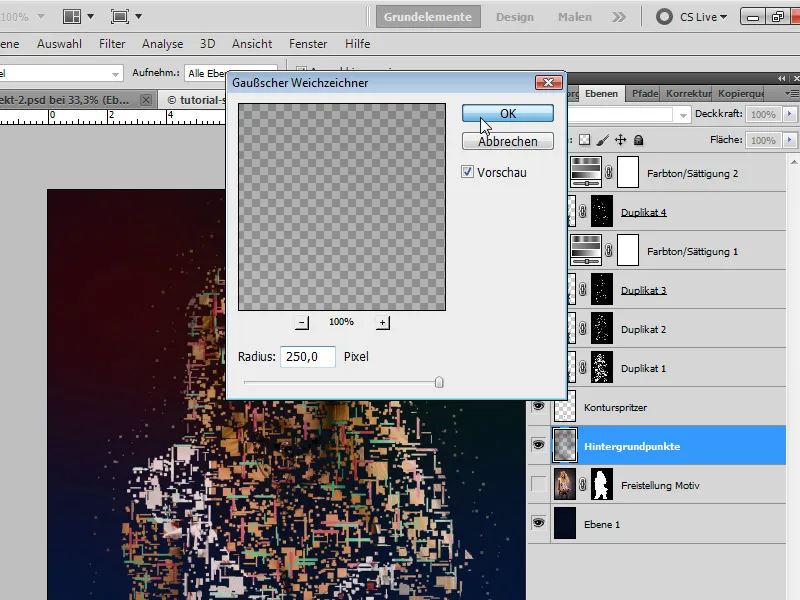
Pour que l'effet de couleur soit propre dans la transition, le calque est traité avec le flou gaussien avec un rayon très élevé. Ensuite, je regarde quelle méthode de remplissage fonctionne le mieux. Dans ce cas, c'est Différence avec une opacité d'environ 50 pour cent.
Étape 16: Grande zone carrée
Je crée un nouveau calque et sélectionne le pinceau carré avec l'outil de tampon de clonage activé avec les paramètres suivants:
• Taille: 350 pixels
• Interligne: 630 pour cent
• Jitter de taille: 100 pour cent et 30 pour cent de diamètre minimal.
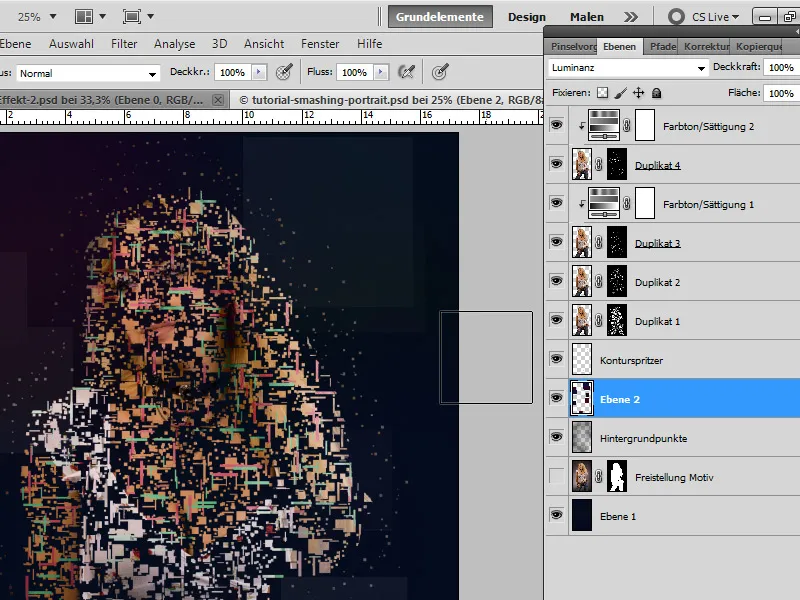
Avec Alt, je choisis des points de couleur du calque situé en dessous. En mode teinte, je peux maintenant placer différents carrés colorés sur le bord du modèle pour arrondir l'effet jusqu'aux côtés du document. Je choisis toujours de nouvelles sources de couleur pour obtenir des carrés de différentes couleurs.
Ensuite, je réduis l'opacité à environ 30 pour cent et je regarde quelle méthode de remplissage donne le meilleur effet. Dans ce cas, c'est Luminance.
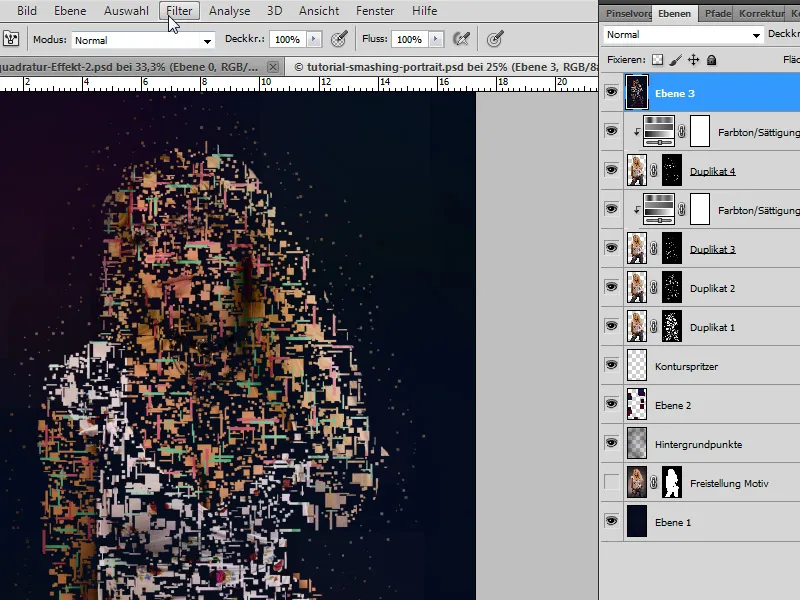
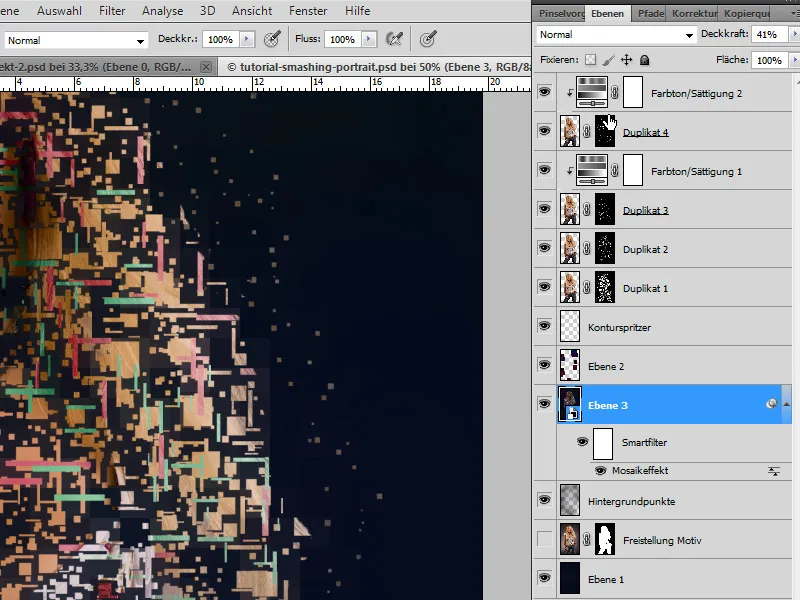
Étape 17: Effet mosaïque
Dans la dernière étape, je duplique tous les calques visibles réduits à un calque avec le raccourci Ctrl+Maj+Alt+E.
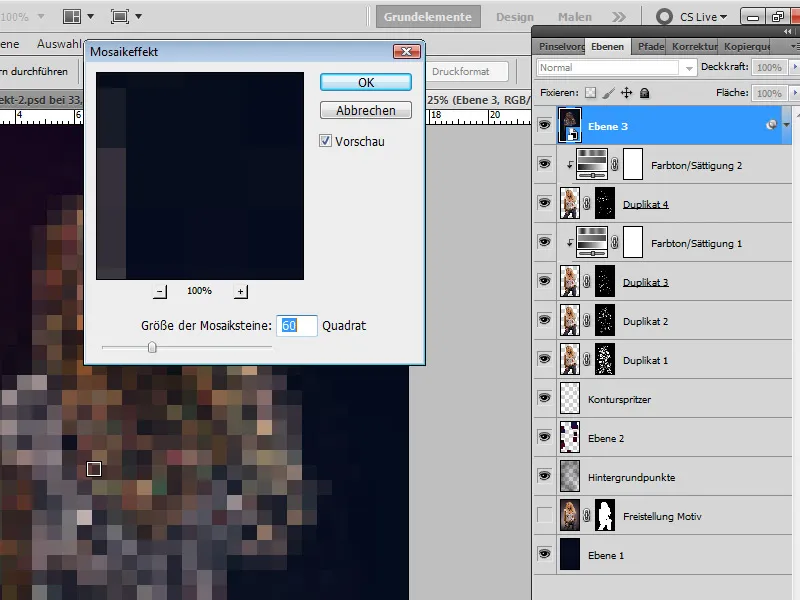
Je convertis le calque en objet intelligent et j'appelle ensuite le filtre intelligent Effet mosaïque via les filtres de pixelisation.
Je choisis une valeur d'environ 60 carrés.
Je déplace le calque vers le bas dans la hiérarchie des calques et je réduis l'opacité à environ 40 pour cent. Maintenant, des carrés arrondis supplémentaires magnifiques se forment sur les contours du motif.
Et voilà le portrait éclatant terminé.


