Dans ce tutoriel, je vais vous montrer comment créer une carte de visite et ce à quoi il faut faire attention. À titre d'exemple, nous créerons la carte de visite d'un médecin spécialisé en médecine interne.
C'est parti : Étapes 01-10
Étape 01
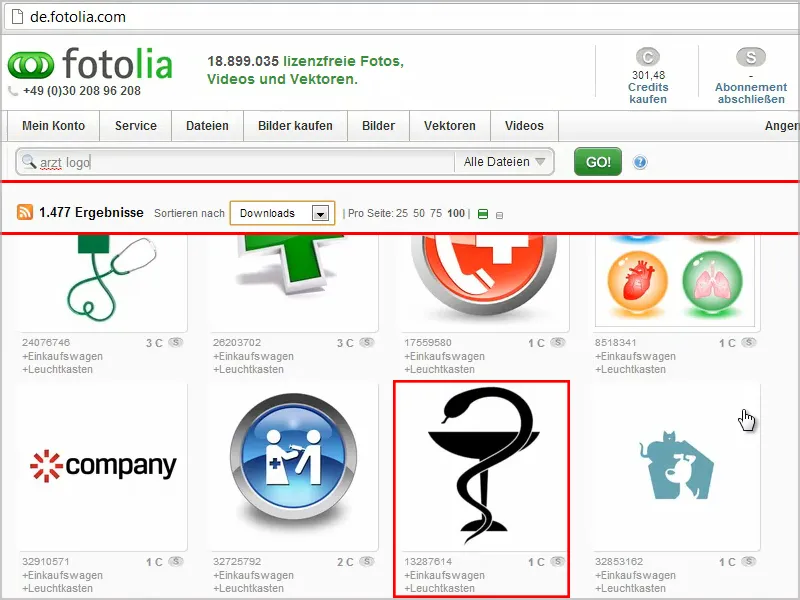
Sur fotolia.de, vous pouvez trouver à un prix relativement abordable du matériel d'image et des logos pour lesquels les licences sont claires.
Je recherche "médecin" et je trie par téléchargements, car les meilleurs sont ainsi affichés en premier ou ceux qui ont été les plus achetés.
Lorsque j'en choisis un, je clique dessus…

Étape 02
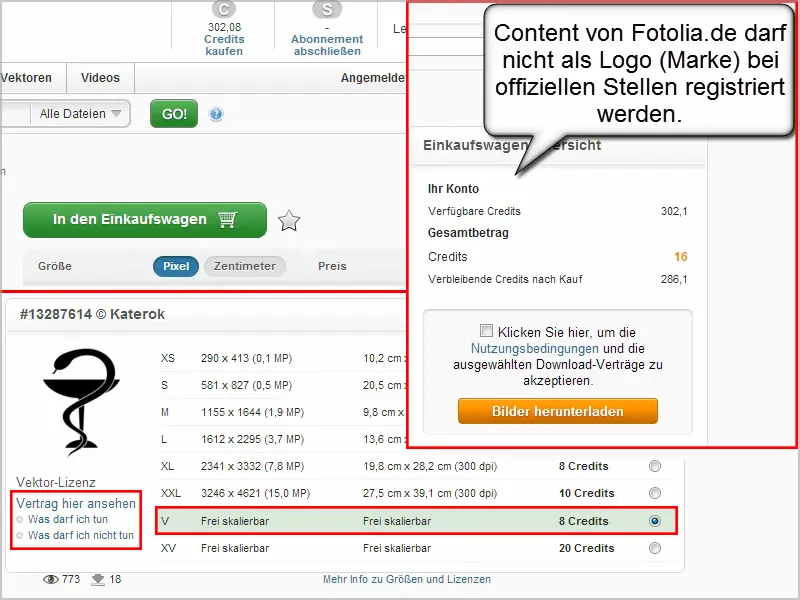
… et je vois qu'il est également disponible sous forme de licence vectorielle. Je peux donc le redimensionner à l'infini.
Je le mets dans le panier et j'accepte les accords de licence. Sous l'image de prévisualisation à gauche, tout ce que je peux faire avec le logo est résumé, ainsi que ce que je ne peux pas faire. Par exemple, je peux l'utiliser sur des supports imprimés tels que des cartes de visite ou des sites Web, ce que je veux faire exactement.
Je télécharge donc l'image.
Étape 03
Le fichier est un fichier .svg, un fichier vectoriel, que je ne peux cependant ouvrir qu'avec des programmes vectoriels. Je ne peux pas l'ouvrir avec Adobe InDesign, je recevrais juste un charabia comme vous pouvez le voir en bas à gauche.
C'est pourquoi je lance Adobe Illustrator et j'ouvre le fichier avec.
Étape 04
Si vous n'avez pas Illustrator, vous pouvez également le faire avec des logiciels open source tels que Inkscape. Vous pouvez rechercher le programme sur Google, puis le télécharger et l'installer.
Étape 05
Je vais maintenant ouvrir le fichier.
Malheureusement, je ne peux pas simplement copier le logo d'ici et le coller dans InDesign à sa position d'origine. Cela ne fonctionne malheureusement pas.
Étape 06
Je dois convertir le logo en un autre format via Illustrator ou Inkscape.
Je vais dans Fichier>Enregistrer sous, où j'ai différents types de fichiers à choisir. Les formats .eps, .ai ou PDF sont très bien.
Je vais le sauvegarder en PDF en conservant toutes les options telles quelles.
Étape 07
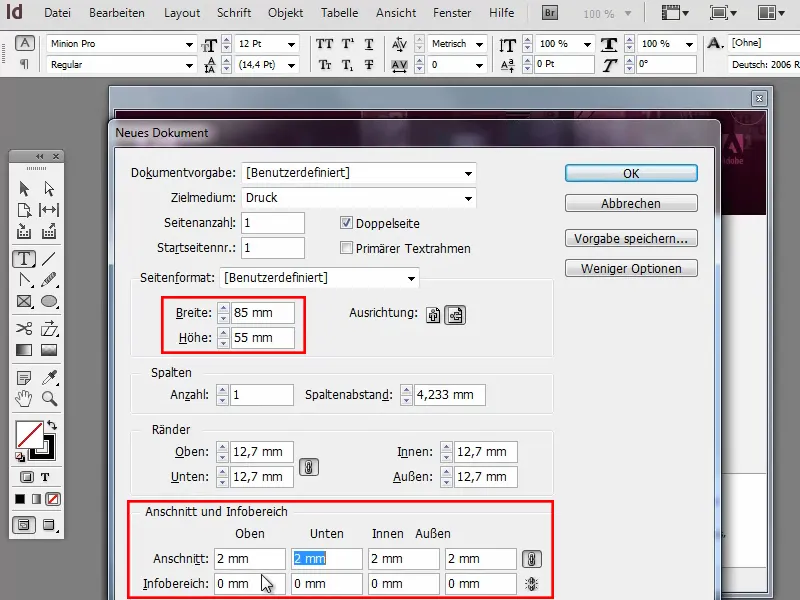
Je crée un nouveau document avec une largeur de 85mm et une hauteur de 55mm.
Il est important de travailler immédiatement avec un débord afin que l'imprimerie puisse bien découper les cartes. Il ne doit pas y avoir de bords blancs si jamais elles se décalent d'un millimètre.
En cliquant sur le bouton Plus d'options, je peux définir un débord et une zone d'infos de 2 mm en bas. Dans la plupart des cas, cela suffit, sinon vous pouvez aussi entrer 3 mm.
Étape 08
Je peux maintenant insérer le graphique dans InDesign via Fichier>Placer.
Si nous voyons des motifs en escalier sur le bord, ce n’est qu’un problème d'affichage qui peut être facilement corrigé. Dès que je vais dans Affichage>Qualité d'affichage>Affichage haute qualité, les bords redeviennent lisses.
Étape 09
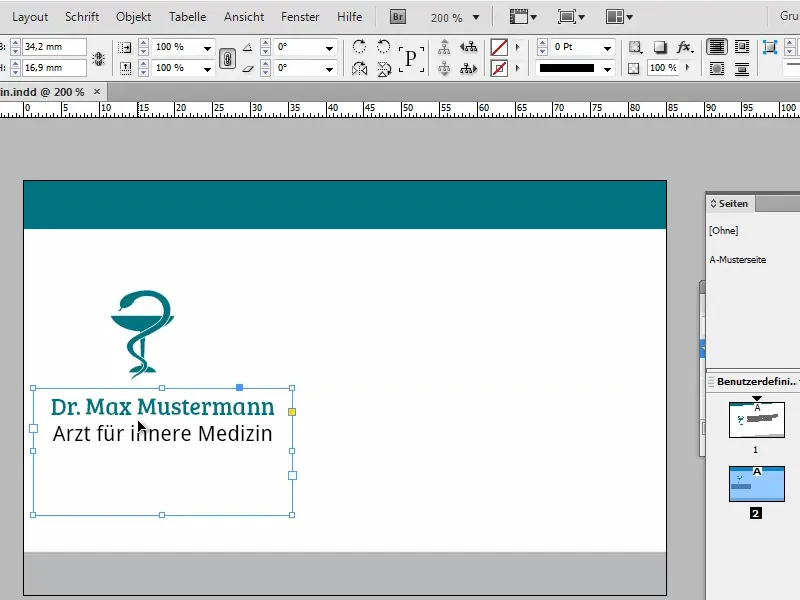
En maintenant les touches Majuscule- et Ctrl- enfoncées, je réduis le logo de manière proportionnelle et l'ajuste à la taille de la carte de visite.
Étape 10
Le problème, c'est que je ne peux pas facilement et rapidement colorier le logo ici, car cela ne fonctionne qu'avec de vrais fichiers vectoriels, que je copie par exemple d'Illustrator et que je colle dans InDesign via le presse-papiers.
Je peux cependant essayer de le colorier via Fenêtre>Effets, en donnant à l'objet un Effet interne et en sélectionnant le Mode : Normal, Technique : Précise, la Couleur : Bleue, avec une Opacité de 100%..webp?tutkfid=70397)
Étapes 11 à 20
Étape 11
Mais c'est bien mieux avec Illustrator, ou je peux aussi définir à l'avance dans Inkscape la couleur que je veux avoir.
Je peux cliquer sur chaque objet individuel et lui attribuer les couleurs correspondantes. Ensuite, je vais de nouveau sur Enregistrer sous et l'enregistrer dans le format de fichier correspondant..webp?tutkfid=70398)
Étape 12
Dans InDesign, j'ouvre le logo en sélectionnant Fichier>Placer et en le redimensionnant à la bonne taille.
Je change de vues en cliquant sur le symbole dans la barre d'outils.
Je vais sur Fichier>Enregistrer sous et nomme le document "Carte de visite médecin généraliste".
Étape 13
Maintenant, je place le logo à peu près à mi-hauteur, crée un champ de texte et écris "Dr. Max Mustermann, médecin généraliste".
Ce qui me dérange un peu, c'est la ligne rose intérieure, qui devrait être la bordure. Mais je n'en ai pas besoin du tout, donc je vais dans Disposition>Marges et colonnes. Je mets toutes les valeurs à 0 mm et le rectangle gênant disparaît du document.
La ligne rose est maintenant à la fois la bordure du document et la zone de débord. Si j'ai une image dans le document qui doit être découpée sans bord, je dois la faire glisser jusqu'à la ligne rouge.
Étape 14
Je voudrais utiliser une police différente de celle déjà prédéfinie. Je pourrais par exemple télécharger une police sur Internet.
J'aime toujours aller sur www.dafont.com, où l'on peut télécharger différentes polices.
Je peux par exemple afficher les Top 100 et aussi saisir immédiatement mon texte, qui apparaîtra en exemple dans la police respective. Il y a un grand choix de polices et on peut télécharger immédiatement celle souhaitée pour Windows ou Mac..webp?tutkfid=70401)
Mais je voudrais une police spécifique que je ne trouve pas sur www.dafont.com. Je la cherche simplement sur Google ("Bree Serif") et je trouve un site où je peux la télécharger.
Ensuite, je n'ai qu'à décompresser le fichier .zip par Clic droit et la police est déjà installée dans le système. C'est en fait très simple..webp?tutkfid=70402)
Étape 15
Maintenant j'ai la police "Bree Serif" directement parmi les polices dans InDesign et je peux l'utiliser normalement.
La Droid Sans est pour le "médecin généraliste" - on la trouve également facilement sur Google. En maintenant la touche Majuscule, je peux sélectionner le logo et le champ de texte ensemble et les déplacer légèrement vers la gauche.
Je sors du mode de saisie de texte avec Échap, sans avoir à changer d'outil à chaque fois.
Étape 16
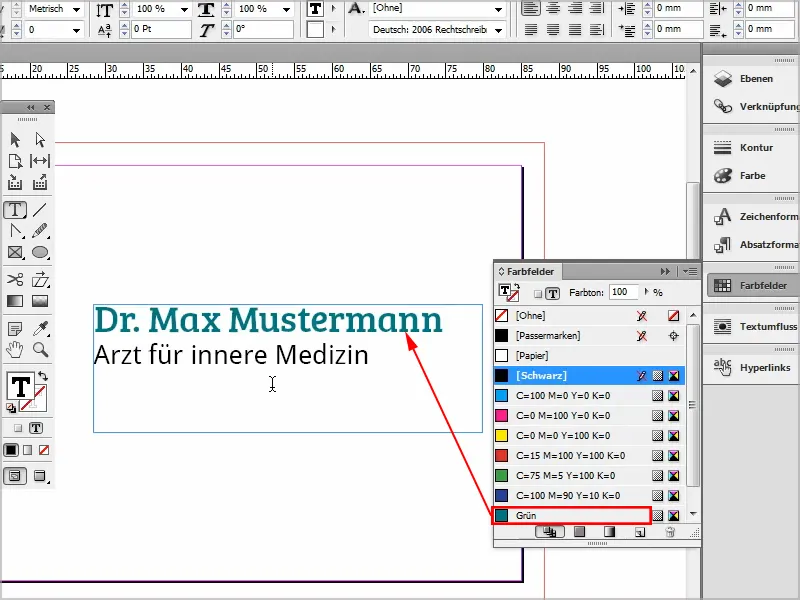
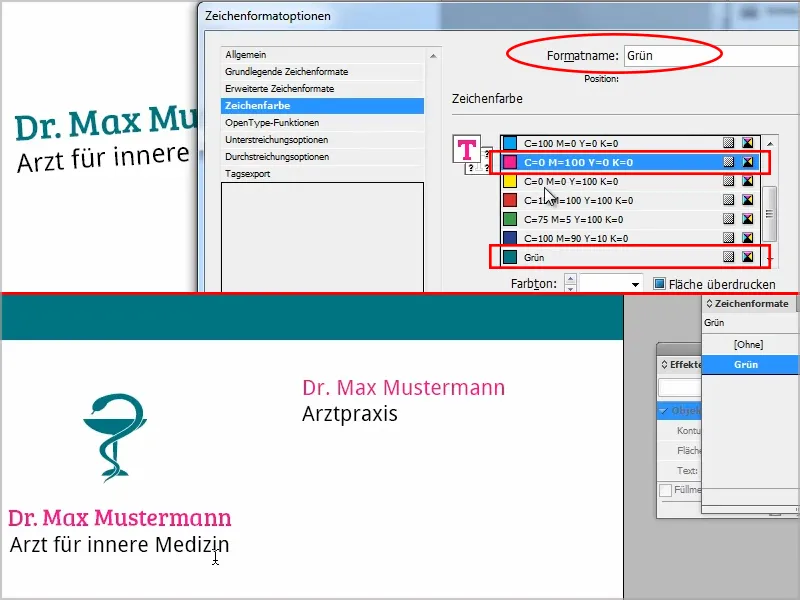
Je voudrais bien sûr utiliser la couleur du logo également pour la police. Pour cela, je crée d'abord la couleur comme un Nouveau champ de couleur : Je clique simplement sur le symbole Nouveau, choisis le mode CMJN, car cela doit être imprimé, et l'appelle "Vert".
Le champ de texte lui-même ne doit pas recevoir de couleur, il est défini sur Aucun.
Étape 17
Je prends l'Outil Texte et je sélectionne le texte "Dr. Max Mustermann". Un clic sur "Vert" suffit pour que le texte ait la couleur souhaitée.
Étape 18
Ensuite, je veux ajouter un autre élément, pour lequel je prends l'Outil Rectangle et je dessine un rectangle en haut sur toute la longueur de la carte. Je le remplis de couleur verte, sans contour.
Je pourrais ajouter un peu de dynamisme en cliquant sur le rectangle, en passant la souris sur le côté droit et en le faisant pivoter un peu.
Je copie le rectangle en le faisant glisser avec l'Outil Sélection tout en maintenant la touche Alt enfoncée vers le bas. Je fais glisser la copie vers le bas tout en maintenant la touche Majuscule.
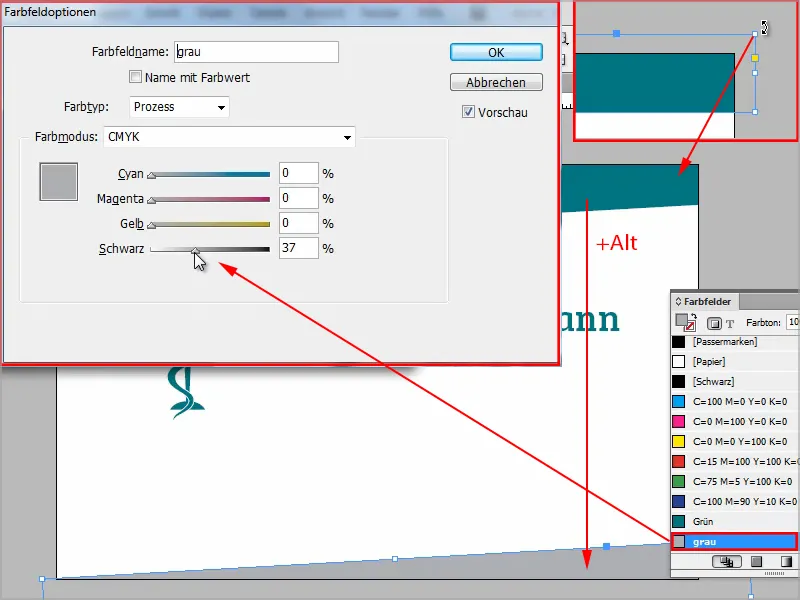
Ensuite, je le remplis de noir, je crée un nouveau Champ de couleur, j'y accède en double-cliquant et je fais glisser le curseur du noir un peu vers la gauche. Je l'appelle "gris" et je confirme avec OK.
Étape 19
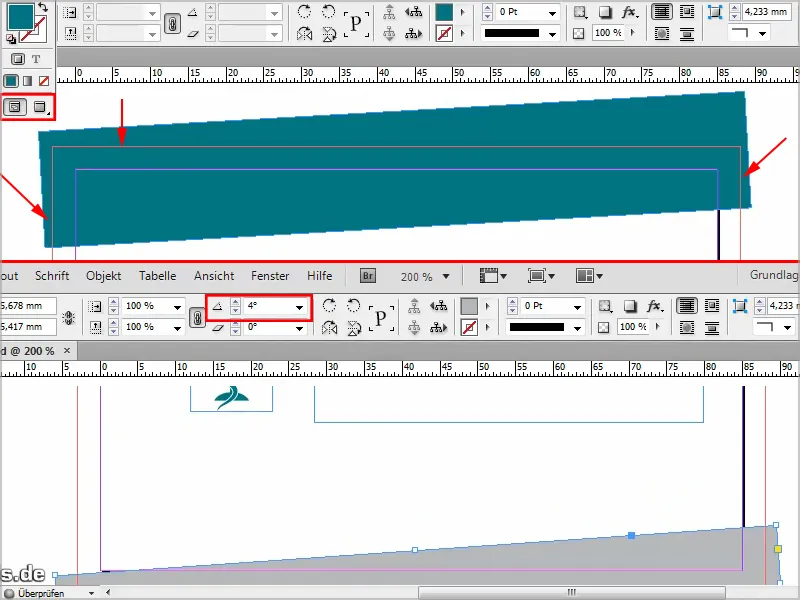
Assurez-vous que les rectangles colorés s'étendent bien jusqu'au bord de découpe. Regardez éventuellement dans la vue Normal et ajustez la taille pour que tout soit bien rempli jusqu'au trait de coupe.
Cela semble déjà assez bien, cependant, les rectangles et le texte devraient être tous orientés de la même manière.
En haut, je vois l'angle dans lequel le rectangle est réglé quand je le sélectionne. Je sélectionne le logo et le champ de texte avec la touche Maj enfoncée et je règle l'angle à 4° en haut.
Étape 20
Je déplace le texte et le logo vers le bas et je positionne les rectangles un peu plus de manière à ce qu'ils sortent exactement de l'angle.
Cela semble en fait assez bien. Je suis assez satisfait de la première page.
Continuez : Étapes 21 à 30
Étape 21
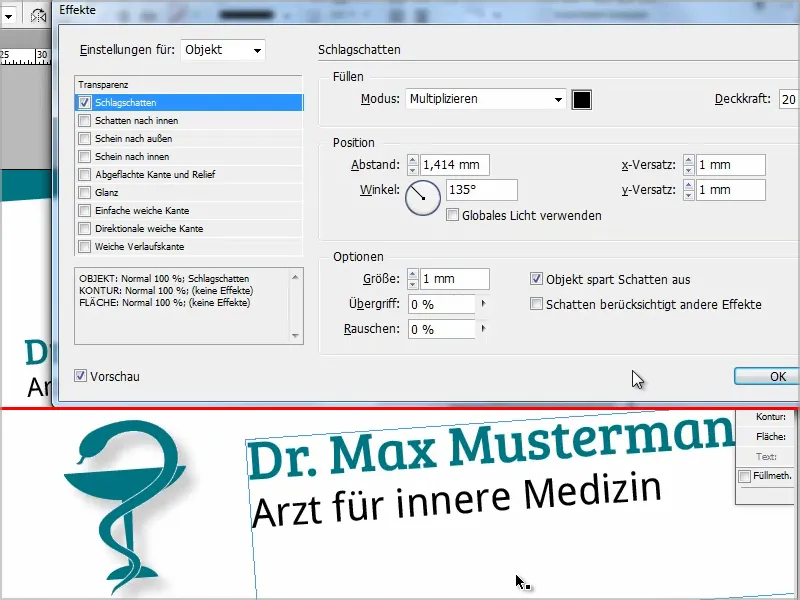
Vous pourriez également ajouter une ombre portée au logo via le panneau Effets, dans Ombre portée.
Si vous souhaitez le faire, veuillez ajuster la transparence au minimum et prendre 1 mm comme décalage, la taille également 1 mm. Cela donnera ceci :
Personnellement, je préfère cependant sans ombre portée et je reviens en arrière avec Ctrl+Z. Ensuite, je sauvegarde avec Ctrl+S.
Étape 22
Les informations telles que le numéro de téléphone, etc., doivent être sur le verso de la carte de visite. Il est toujours bon de travailler avec des formats de paragraphe et des formats de caractères.
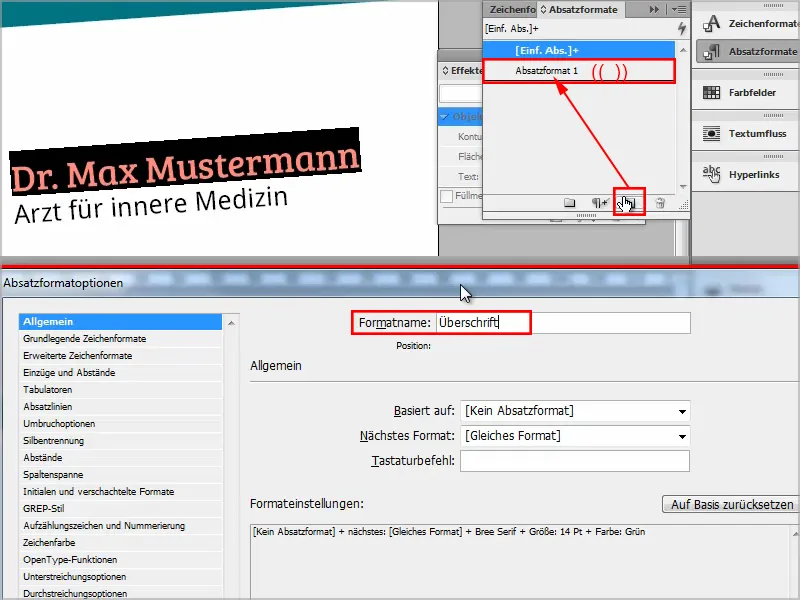
Je sélectionne le texte bleu et entre dans les formats de paragraphe. Là, je clique sur Créer un nouveau format et je le sauvegarde en tant que "En-tête" via les options de format de paragraphe.
J'en fais de même avec la ligne de texte "Médecin spécialiste en médecine interne", car c'est une autre police. Je nomme ce format "Texte".
Étape 23
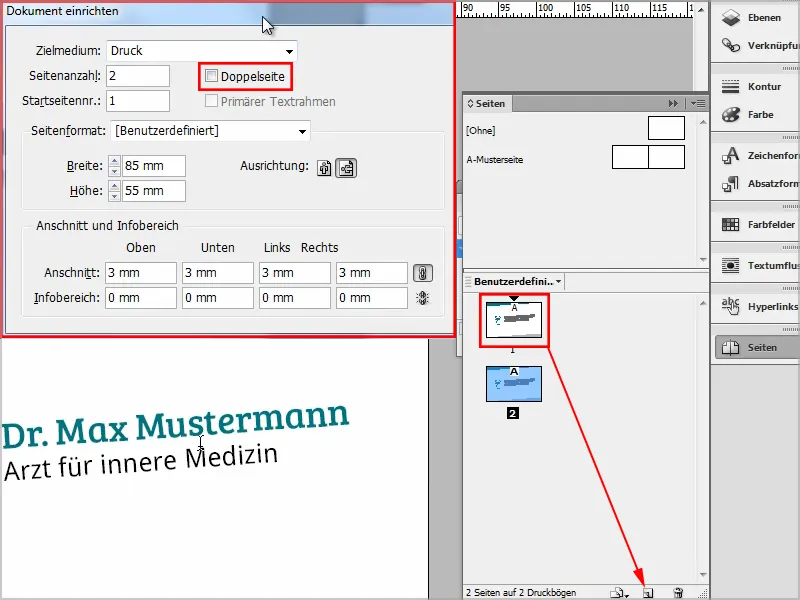
Ensuite, je crée une nouvelle page : je copie simplement la page existante dans le panneau Pages sous Fenêtre>Pages en la saisissant et en la glissant directement sur le symbole Nouveau.
Au départ, j'avais accidentellement activé les pages en vis-à-vis lors de la création du document. Mais je peux les supprimer ultérieurement via Fichier>Configuration du document, car je n'ai pas besoin de pages en vis-à-vis.
Étape 24
Sur le verso, je remets les angles des rectangles, du logo et du champ de texte à 0°. Le logo peut être répété, je le déplace en haut à gauche et je le réduis légèrement.
Je place le champ de texte en dessous, mais les lignes seront dans une police plus petite. Je règle la taille de la police du nom à 9 pt et celle de la ligne de texte en dessous à 8 pt. Je centre le texte dans le champ de texte et ajuste la taille du champ de texte en double-cliquant pour l'adapter au texte.
Étape 25
Je saisis les données dans un nouveau bloc de texte dans la partie droite.
Je crée un format de caractères qui présente le texte - quelle que soit sa mise en forme - dans la couleur de caractère "vert". Maintenant, je peux sélectionner n'importe quel texte formaté dans mon document et le changer en "vert" en cliquant sur le format de caractères. La police et la taille de caractère restent inchangées. L'avantage est que si un jour je décide de préférer le rose au vert, je n'ai qu'à modifier la couleur dans le format de caractères - et tous les éléments de texte colorés en vert seront automatiquement convertis en rose - je n'ai pas besoin de les changer un par un.
Cela me permet de modifier rapidement les choses.
Étape 26
La même chose s'applique bien sûr aux formats de paragraphe, où je peux modifier la police, par exemple, et cela se met automatiquement à jour dans tout le document aux endroits définis avec le format de paragraphe. C'est bien sûr génial.
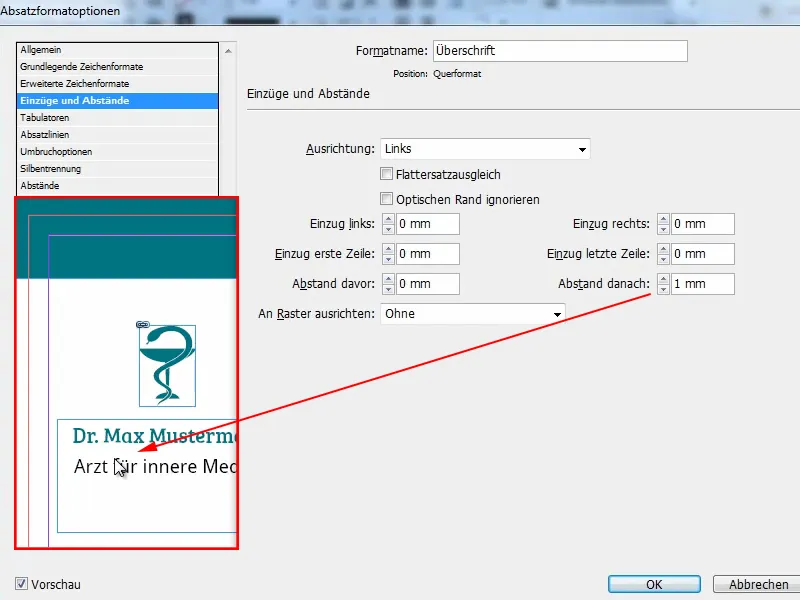
Ou si vous souhaitez avoir plus d'espace après le titre, vous pouvez le régler dans les retraits et espacements
Ma recommandation : travaillez vraiment avec des formats de paragraphe et des formats de caractères. Cela en vaut la peine - peut-être pas nécessairement pour les cartes de visite, mais au moins pour des documents plus complets comme une brochure, par exemple.
Les formats de caractères sont utilisés pour la couleur ou pour mettre en évidence quelque chose dans le texte, par exemple, en l'italique.
Les formats de paragraphe sont utilisés pour la taille de la police, l'espacement entre les lignes de texte et éventuellement les puces de liste, etc.
Étape 27
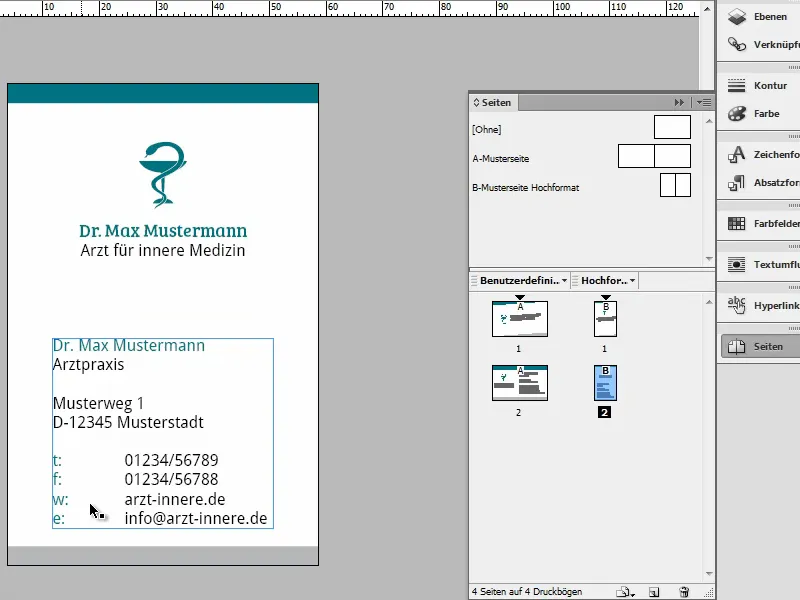
Ensuite, j'écris l'adresse et les coordonnées sur le côté droit dans un nouveau champ de texte. Taille de police 8 pt, mais je voudrais aussi que ce soit à nouveau écrit en vert, donc j'applique le format de caractère "Vert" dessus.
Si je veux réduire l'espace, je peux aller sous Texte>Tabulations, sélectionner le texte et placer la tabulation là où je veux qu'elle soit. Ensuite, c'est un peu plus serré.
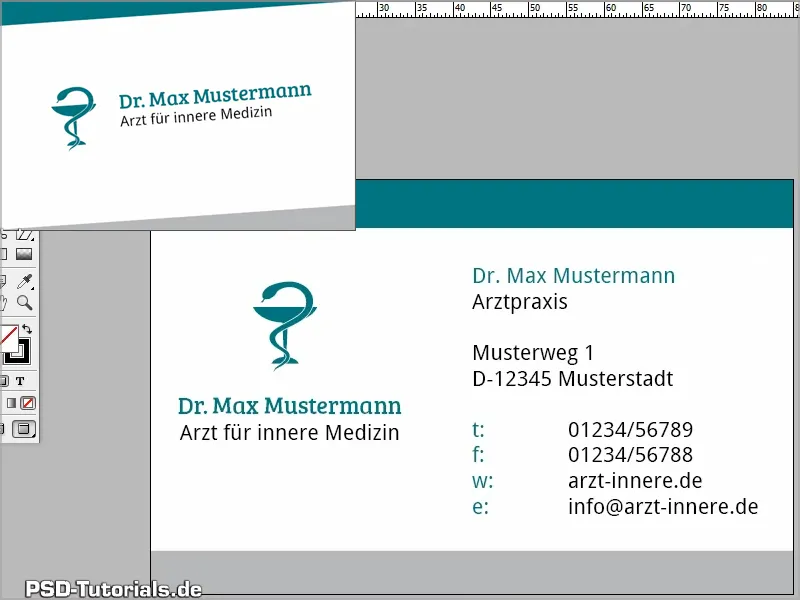
Ça a l'air plutôt bien comme ça.
Certains préfèrent cependant le format portrait. J'ai donc un conseil pour vous ...
Étape 28
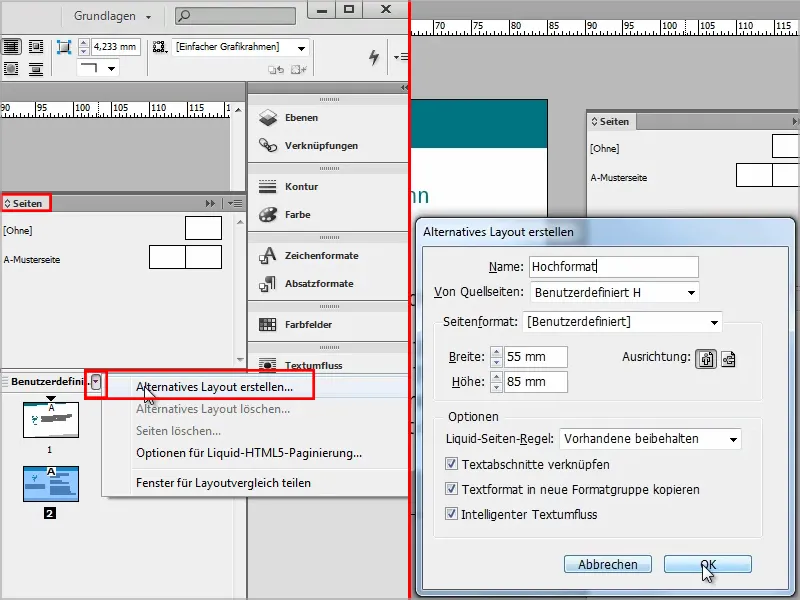
Dans le panneau de Pages, depuis CS6, il est possible de créer un autre format. Pour cela, je clique à côté de Personnalisé, sur la petite flèche et je choisis Créer un autre plan. Je le renomme en "Mode Portrait".
Des pages sources devrait être Personnalisé H.
Ensuite, je règle la largeur sur 55 mm et la hauteur sur 85 mm. Tout le reste devrait être conservé en conséquence.
Étape 29
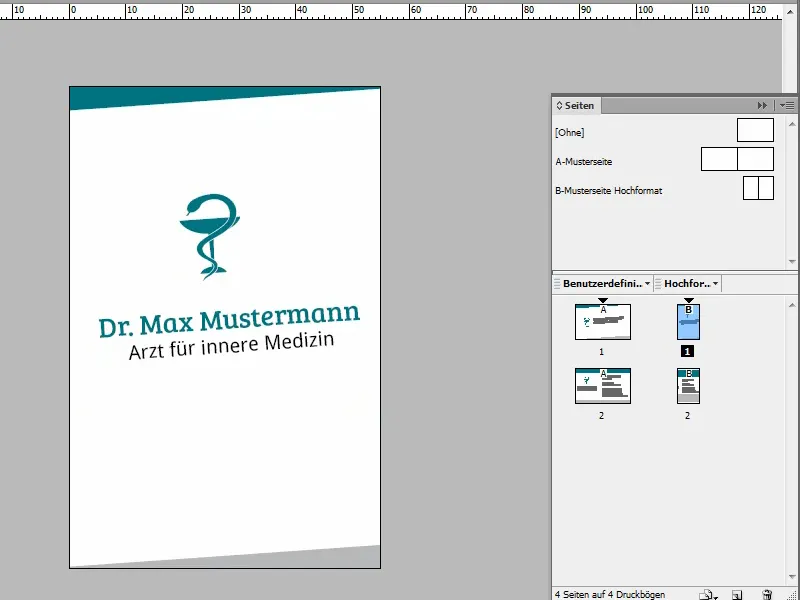
Ensuite, la carte de visite est créée en mode portrait. Bien sûr, ce n'est pas encore parfait, mais je rectifie rapidement en déplaçant les rectangles à la bonne place et en adaptant également le logo et le texte en conséquence.
Pratique, je peux ainsi basculer rapidement entre le format portrait et paysage. Ainsi, le client ou moi-même pouvons facilement voir lequel des deux versions est préférable.
Étape 30
Je m'adapte également rapidement l'arrière de la carte en mode portrait, tout en ayant bien sûr réactivé la vue normale pour pouvoir vérifier si tout est compris dans la zone de fond perdu.
Voici à quoi ressemble l'arrière en mode portrait :
Les dernières étapes
Étape 31
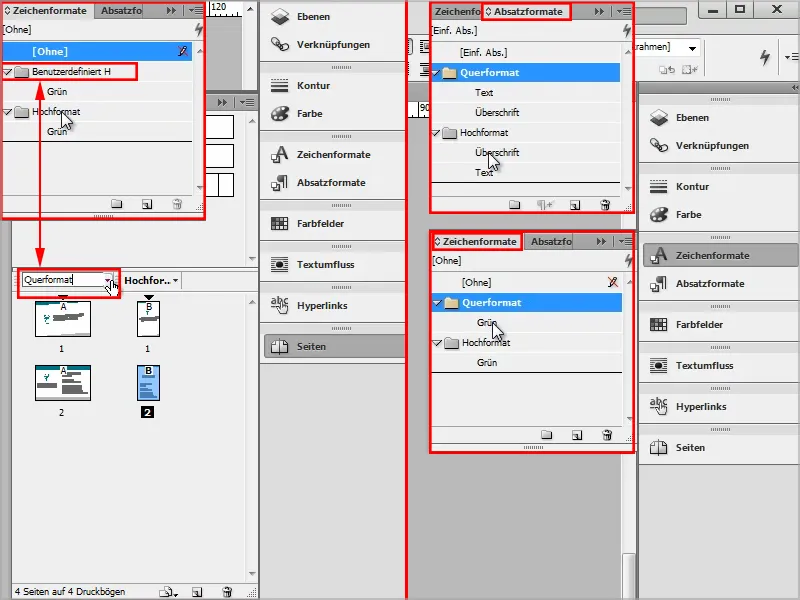
Lorsque je vais dans mes styles de caractère, je vois que les styles de caractère sont maintenant disponibles pour les deux versions de format.
Comme j'ai laissé le nom "Personnalisé H" pour la page tout à l'heure, à la fois le paragraphe et le style de caractère du format paysage d'origine sont répertoriés comme "Personnalisé H".
Étant donné que c'est un peu confus, je renomme chacun en "Paysage", et nous savons ainsi d'un coup d'œil quel paragraphe ou style de caractère appartient à quelle carte de visite.
C'est très pratique, car je peux modifier les styles de paragraphe et de caractère des deux versions de format indépendamment l'un de l'autre. Si je change par exemple la couleur de police dans le format paysage, les modifications n'apparaissent que dans le format paysage.
Étape 32
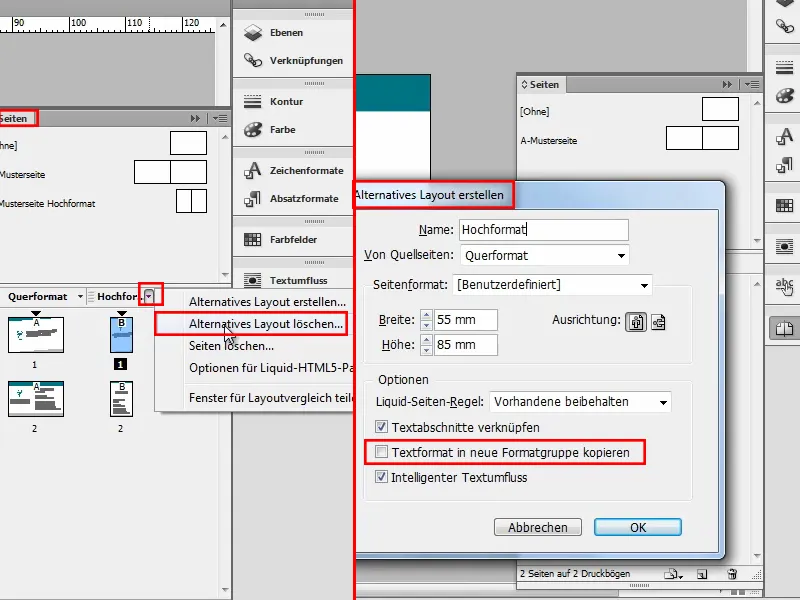
Si je souhaite que les formats de caractère et de paragraphe ne soient pas réglés séparément dans les versions de format, je vais dans le panneau de Pages et je supprime à nouveau la mise en page alternative.
À la place, je crée immédiatement une nouvelle mise en page alternative et je décoche la case Copier le format de texte dans un nouveau groupe de styles.
Maintenant, il ne reste plus qu'un seul style de caractère qui agit sur toutes les variantes. Il suffit donc de cocher ou non la case selon que vous souhaitez un style de caractère global ou non.
Étape 33
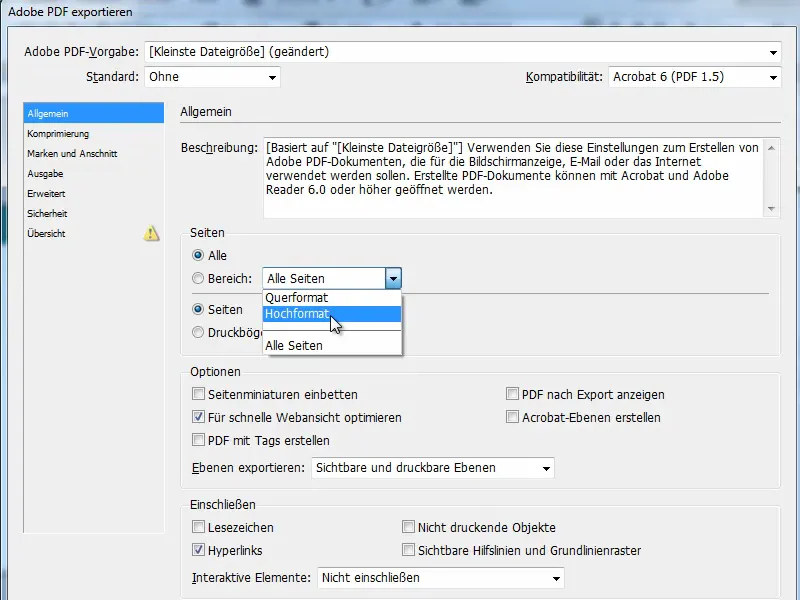
Les deux versions peuvent également être exportées merveilleusement en PDF. Je vais dans Fichier>Exportation et je peux définir si je veux exporter toutes les pages ou seulement les pages en mode portrait ou en mode paysage (elles sont appelées ainsi car je les ai nommées comme ça).
Je choisis de dire toutes les pages, afin que le client puisse ensuite décider ce qu'il préfère.
Étape 34
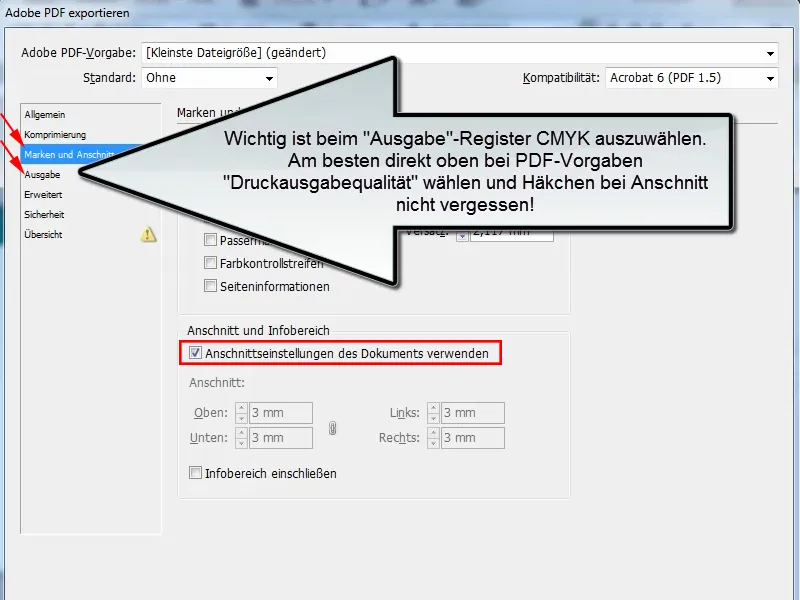
Il est important de cocher la case Utiliser les paramètres de fond perdu du document, sinon il y aura des bavures blanches sur les bords.
De plus, je dois sélectionner Sortie : CMJN. Idéalement directement en haut dans Préférences PDF.
Je choisis Qualité d'impression et je clique ensuite sur Exporter.
Étape 35
Un PDF est désormais créé et - oh, je vois encore une bavure. J'aurais dû regarder de plus près. Mais ce n'est pas un problème, je retourne dans le document InDesign et je corrige cela. Ensuite, bien sûr, je dois exporter à nouveau.
Autrement, tout a été exporté parfaitement et le client peut maintenant choisir quelle version il préfère.
Étape 36
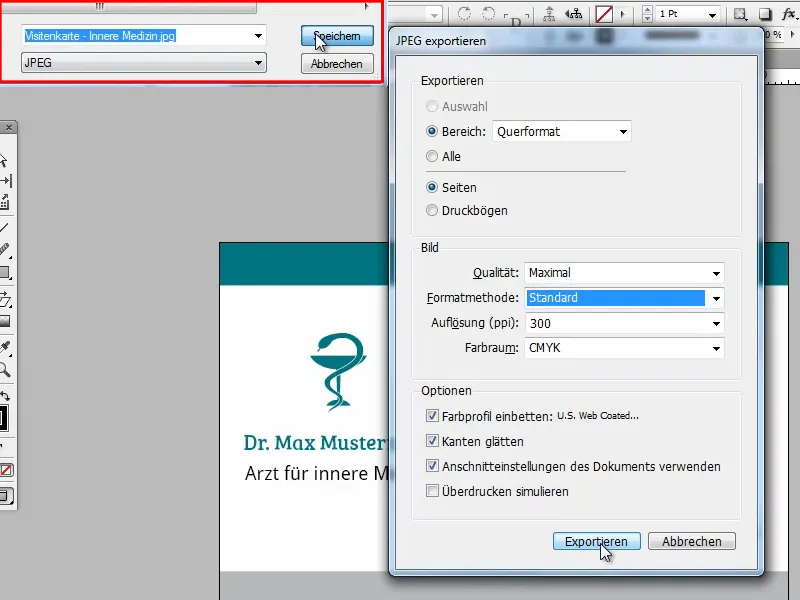
Astuce finale : Si l'imprimerie ou le site web où vous souhaitez créer les cartes de visite n'accepte pas les PDF, vous pouvez également exporter le tout en tant que fichier .jpg ou .png. Allez dans Fichier>Exporter et choisissez simplement .jpg en bas. Cliquez sur Enregistrer.
Cette fois-ci, j'exporte uniquement en format paysage et je règle la qualité sur Maximale, la résolution sur 300ppp et je choisis comme espace colorimétrique bien entendu le CMJN.
Il est important que je coche à nouveau la case Utiliser les paramètres de fond perdu du document, sinon le fond perdu ne sera pas inclus. 
Étape 37
Ensuite, nous obtenons le fichier .jpg correspondant ici.
Dans mon programme de prévisualisation, la couleur semble un peu différente maintenant, mais sinon tout est très, très bien et je peux télécharger les fichiers pour l'impression. 
J'espère que vous avez pu apprendre beaucoup de choses et que vous pouvez maintenant créer vos propres cartes de visite - surtout avec les formats pratiques variés.
Je vous souhaite beaucoup de succès avec cela et peut-être que vous jetterez un œil aux autres tutoriels sur les cartes de visite, vous y trouverez également d'autres styles.


