Chers hommes, bonjour chères dames, c'est à nouveau votre Stefan Riedl de PSD-Tutorials.de. Nous sommes arrivés à la dernière grande étape de notre grand projet de design. Dans les prochaines minutes, j'espère que vous passerez un peu de temps avec moi, car nous allons créer cette merveilleuse carte pliante. Il s'agit indubitablement d'un salon de coiffure tendance, plus précisément du nouveau salon de coiffure "Les Cheveux". Ça va donc être chevelu.
Le format avec lequel nous travaillons aujourd'hui est le format DIN lang, en paysage, comme on peut le voir ici. C'est la première page, la page d'accueil, joliment colorée avec cette élégante dame et bien sûr cette incroyablement fantastique, voire diaboliquement rouge crinière.
Nous continuons à l'arrière de notre carte pliante avec les horaires d'ouverture et des prestations supplémentaires. Nous intégrons un code QR. Nous inclurons les coordonnées dans la section des médias sociaux.

Ici, nous entrons dans la partie intérieure, c'est-à-dire le côté droit et le côté gauche. À droite, nous présentons l'équipe, ...
... à gauche, nous présentons à nouveau tous les services. Le tout est agrémenté de superbes images, d'une disposition propre, de belles symétries et d'un caractère rangé. Je suis impatient de commencer ce voyage ensemble ...
Indications d'impression pour la carte pliante
Évidemment, il est nécessaire de découvrir d'abord quelles sont les paramètres d'impression. C'est pourquoi nous allons jeter un œil chez notre imprimeur, diedruckerei.de. Là, nous trouvons déjà des cartes postales et des cartes pliantes (1). Nous choisissons les cartes pliantes (2). Prenons garde au format, il y a le portrait et le paysage. Nous optons pour le paysage (3). Les dimensions sont déjà indiquées ici : 21 cm sur 10,5 cm.
Cependant, nous devons tenir compte d'une chose, car parmi les détails, vous voyez que le format final est différent, à savoir 42 cm sur 10,5 cm. Logique, car nous avons un pli 1-brush, cela signifie que nous devons doubler les 21 cm.
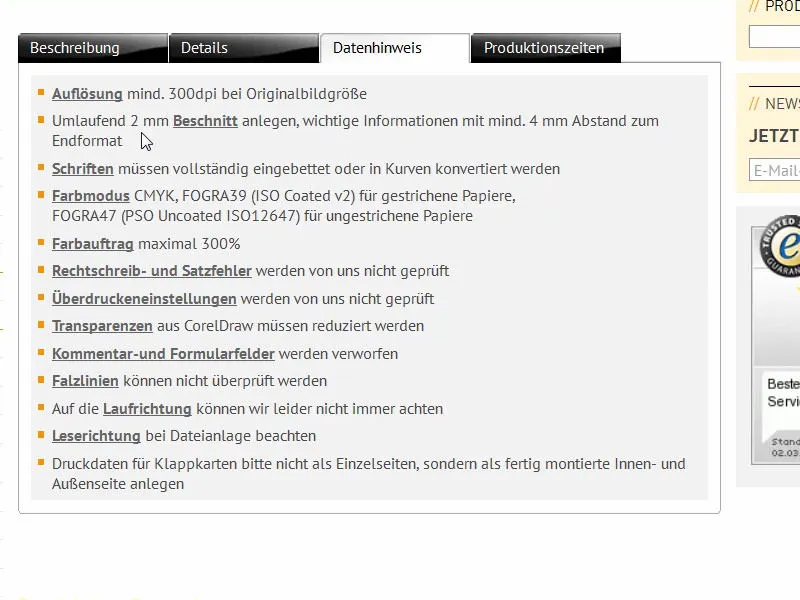
Sinon, il y a encore beaucoup d'autres indications ici concernant le sujet de l'embellissement et ce qu'il faut également prendre en compte.
Aussi, par exemple, sous indication de données, vous trouverez dans quel mode de couleur vous devez travailler, l'encre à utiliser, vous voyez que nous devons ajouter un débord de 2 mm. Et sous les détails, vous pouvez également télécharger la fiche technique et les modèles au besoin. Nous n'en avons pas besoin, nous le faisons manuellement. Nous avons en effet la bonne mentalité pratique. Alors montons à bord avec InDesign CC ... C'est parti.
Préparer le document InDesign
À travers Fichier> Nouveau> Document..., nous créons d'abord un nouveau document. Nous pouvons nous passer de la double page (1) dans ce cas, car nous créons le format manuellement avec la largeur appropriée. Cela fait 420 mm de largeur et 105 mm de hauteur (2). Nous laissons les colonnes telles quelles, car nous allons ensuite tracer une grille avec des guides. Pour les marges (3), je choisis 4 mm dans toutes les directions. C'est simplement une marge de sécurité pour les textes que nous utiliserons ou d'autres lignes critiques. En bas, nous avons encore la coupure et la zone d'info. Si cela manque chez vous, il suffit de cliquer sur cette petite flèche (4). Nous réglons tout sur 2 mm (5) et confirmons le document (6).
Définir les champs de couleur
Pour une meilleure visibilité et pour faciliter les choses, je marquerai comme d'habitude toutes les couleurs (1) dont nous n'avons pas besoin, je les supprimerai grâce à l'icône de la poubelle (2).
Dans le même temps, je définirai de nouveaux champs de couleur (1) nécessaires pour notre mise en page. Le premier est la couleur du texte : C=0, M=0, J=0 et N=90 (2). Après chaque définition de couleur, cliquez sur Ajouter (3). Nous continuons avec C=68, M=100, J=27 et N=24, puis nous avons cette couleur pourpre inspirée des mûres (4). Ajoutez-la une fois. On continue avec C=43, M=88, J=0 et N=0 (5). C'est donc la version plus claire. Et enfin, une autre chose s'ajoute : C=22, M=0, J=100 et N=0 (6). Maintenant nous avons un jaune éclatant. Cela ressemble déjà à un jaune réacteur nucléaire, mais nous en avons besoin, c'est en fait la couleur complémentaire de nos tons violets. Confirmez avec OK (7).
Ajouter des guides sur la page de modèle
Maintenant, je vais sur la page de modèle. Là, je crée la grille appropriée à l'aide de guides, puis je n'aurai pas à le faire manuellement sur toutes les pages. Pour cela, dans le panneau Pages, sélectionner la page Modèle ...
... et à travers Disposition>Créer des guides… tirer les lignes appropriées. Je veux diviser tout en groupes de trois, donc 3 lignes avec un espacement de colonne de 0 mm et 6 colonnes, également avec un espacement de colonne de 0 mm (1). Cela ressemble alors à ce qui est déjà perceptible en arrière-plan (2).
Continuons : Je tire une ligne de guidage sur la gauche (1) et la place manuellement à 28,8 mm (2). Et une autre (3), que je déplace à 391,2 mm (4). Donc c'est à gauche ici et à droite ici.
Revenons à notre page normale habituelle. Nous avons cette grille et nous ne risquons pas de déplacer quelque chose par erreur, car ce qui se trouve sur la page Modèle est verrouillé.
Créer une barre arrondie avec une teinte unie
Nous commençons sur la page de couverture à droite en ajoutant une petite bordure en haut et en bas. Pour cela, je peux tout simplement placer un cadre rectangulaire (1), puis je choisis la couleur correspondante (2) et je réduis la hauteur de l'élément à 3,5 mm (3).
Il s'agit maintenant de positionner l'élément de manière esthétique dans le gouttière dans le coin supérieur droit (4). Vous pouvez également zoomer avec la molette de la souris en maintenant la touche Alt ... pour le positionner précisément dans la gouttière (5). Celle-ci a une largeur de 2 mm et l'élément fait 3,5 mm de large, ce qui signifie que nous aurons 1,5 mm qui seront effectivement visibles dans le format final.
Ensuite, nous devons étendre cet élément à la largeur appropriée (1), jusqu'à la ligne centrale, il est préférable de zoomer de nouveau pour travailler de manière précise (2).
Maintenant, je tire à nouveau un rectangle (1). La hauteur doit être de 10 mm (2), je mets la couleur en violet foncé (3). Je le remonte (4).
Maintenant, nous avons besoin de l'outil de transformation du point de direction-pour donner à ce point (2) une belle courbe élégante et ronde (3). Voilà ce à quoi je pensais. Regardons cela sans guides (4) : Il a donc maintenant une nouvelle forme.
Que faisons-nous avec cela? C'est clair - nous lui appliquons un effet. Via le panneau d'effets (1), vous pouvez effectuer les propriétés correspondantes ou cliquez ici sur fx en haut (2). Choisissez Ombre portée vers l'intérieur (3), venant du bas, c'est-à-dire avec un angle de -90° (4). La transparence reste à 75 % (4). Confirmer avec OK (5). Nous avons donc exactement cet effet ici (6), passant du noir foncé au violet (Flèche à 6).
Ensuite, je duplique ce chemin (1) en le faisant simplement glisser sur ce symbole (2). Il y a d'innombrables façons dans InDesign de dupliquer des éléments, c'en est une. J'active le chemin supérieur (3).
Maintenant, je supprime l'effet en désactivant la case à cocher ici (1). Ensuite, je l'agrandis un peu. Nous avons une hauteur de 10 mm ici. Je peux déplacer le point d'ancrage vers le haut (2) et agrandir jusqu'à 11,8 mm (3) - Résultat, comme indiqué sur l'image. Maintenant, je dois le déplacer vers l'arrière (4).
Cela ressemble à ça (1).
Dans le panneau d'effets, nous apportons quelques ajustements : Nous choisissons l'Ombre portée vers l'intérieur (2). Nous pouvons laisser les -90° (3). Mais réduisons la transparence à 50 % (4), la distance à 1 mm (5) et la taille à 1 mm (6). Cela signifie que l'ombre se trouve très près du bord (7).
C'est toujours un peu trop fort à mon goût, alors entrez simplement 75 % ici (1). Vous pourriez également le faire ici (2) ... Entrée ... et nous construisons progressivement de la plasticité.
Enfin, nous en faisons également une copie. Cela signifie que je duplique également ce chemin sur le nouvel étage (1). Je vais encore l'élargir un peu en hauteur, de 11,8 mm à 13,4 mm (2). Faites attention à ne pas exagérer, mais c'est tout à fait correct. Nous pouvons conserver les effets, mais je réduis à nouveau la transparence à 50 % (3).
C'est ainsi que se présente maintenant le jeu de couleurs (1). Un petit arc-en-ciel monochrome, pourrait-on penser. Et je marque tout cela et je crée un doublon en maintenant les touches Alt- et Maj- enfoncées (2). Sur la poignée (3) extérieure, je peux tout faire tourner une fois (4)...
... et ce, de 180° (1). Ensuite, je peux le positionner délicatement en bas sur la coupe (2 et 3).
Nous avons donc maintenant sur le bord supérieur et sur le bord inférieur une image entièrement symétrique et identique. C'est un clone exact. C'est ainsi qu'on se facilite le travail - on n'a pas besoin de tout créer en double. La copie fait des miracles.
Placement de l'image
En utilisant la commande Placer avec Ctrl+D, vous pouvez choisir l'image appropriée. Regardez cette dame. Waouh! C'est un vrai accroche-regard. Ensuite, nous l'importons...
... Elle est maintenant au centre, mais ce n'est pas grave, car elle va bientôt glisser vers l'arrière (veuillez suivre les indications sur l'image).
Ensuite, nous faisons un clic droit, Ajuster>Remplir proportionnellement (1). Puis nous déplaçons cette image tout en bas dans le panneau Calques (2).
Nous avons maintenant coupé les yeux de la jolie dame (1). Ce n'est pas ce que nous voulons. Afin de mieux visualiser cela, je fais à nouveau un clic droit et je mets la Qualité d'affichage en haute résolution. Maintenant, je peux sélectionner le contenu de l'image en double-cliquant et en maintenant la touche Maj- enfoncée et en appuyant sur la touche de direction vers le bas pour inclure suffisamment des yeux de la dame et même une partie de ses ongles dans l'image (2). Voilà à quoi cela pourrait ressembler pour vous.
Insérer du texte et appliquer un effet
Ensuite, il faut bien sûr donner un nom au coiffeur. Nous le faisons dans l'étape suivante en tirant un cadre de texte. La police utilisée est Nouvelle Vague, elle est disponible dans une seule version (1). La taille de la police est de 50 pt, nous activons les majuscules (2), nous mettons la couleur en blanc (3), puis après la centrage (4) nous commençons à taper... Et nous réduisons une fois la taille du cadre de texte (double-clic à 5).
Ensuite, je souhaite ajouter plus de profondeur, ce que nous réalisons via le panneau Effets (1). Vous pouvez choisir l'option Ombre portée (2). La distance de trois millimètres est souvent trop grande. Je la réduis à 1 mm (3), ce qui est suffisant, aussi pour la taille de 1 mm (4) et un angle d'environ 104° (5). L'opacité reste à 75% (6).
Si vous regardez cela (7) : ici, nous gagnons effectivement en profondeur, ce qui améliore la lisibilité des lettres.
La police Nouvelle Vague est certainement une excellente police, mais elle n'est vraiment pas adaptée aux textes plus longs que les titres. C'est pourquoi je tire un deuxième cadre de texte. Et puis nous avons besoin d'une autre police. Pour mon exemple, j'ai choisi la Fira Sans, en version Light. Nous voyons ici un symbole spécial, le symbole Typekit (1). Cela signifie que si vous n'avez pas la police, vous avez la possibilité de télécharger les polices correspondantes via le service d'Adobe, c'est-à-dire via Typekit. Je vais vous montrer comment cela fonctionne.
Je formate rapidement : centrage (2), couleur en blanc (3), majuscules activées (4). Ensuite, je tape : "Votre nouveau coiffeur tendance en ville" (5).
Je copie simplement l'effet d'ombre portée via le panneau Effets (sélectionnez le titre, 1), en cliquant sur l'icône fx (2) et en l'appliquant au deuxième élément (3). Il y a probablement un peu trop d'effet, donc je reviens dessus (double-clic à 4) et réduis la distance et la taille à 0,5 mm chacune (5, résultat à 6).
Excursus : Polices de Typekit
Retour à Fira Sans : d'où vient-elle ? Comment l'obtenir ? Je veux la prendre maintenant, que dois-je faire ? Si vous avez un abonnement à Creative Cloud d'Adobe, ouvrez votre application CC une fois. Vous pouvez cliquer sur le bouton Accueil en haut. Bien sûr, il y a les applications, donc toutes les applications. Et puis vous pouvez charger divers actifs via Éléments (1), donc des fichiers. Vous avez également un espace de stockage cloud. Vous pouvez tirer des éléments appropriés du Market et les utiliser. C'est comme un grand marché où vous pouvez vous servir. Il y a des polices (2).
Si vous avez besoin d'une autre police, il vous suffit de vous rendre sur la page d'accueil. Vous avez ici des possibilités incroyables (voir l'image)... Voulez-vous des empattements ou peut-être plutôt une police sans empattements, pour la zone de bureau, pour la zone Web ou peut-être faire quelques autres ajustements en bas ? Quelle devrait être l'impression de la police ? Ensuite, vous pouvez les charger en un clic, ils seront automatiquement synchronisés avec votre InDesign tant que vous êtes connecté à Internet, et vous pourrez les utiliser dans votre document. Cependant, cela présente un inconvénient : vous ne pourrez utiliser la police que si vous êtes connecté en ligne. Donc, si vous n'êtes plus en ligne à un moment donné, vous aurez le problème que la police ne sera pas disponible, car elle ne peut tout simplement pas être synchronisée. Je vais conclure ici, mais vous savez maintenant d'où provient cette police.
Et nous l'utiliserons de manière cohérente dans tout le design, car elle est joliment frappante, facile à lire, elle exprime exactement ce que nous voulons transmettre - c'est vraiment une police merveilleuse.
Ajuster l'espacement des lignes
Dans le titre, je souhaite ajuster l'espacement des lignes. Il est actuellement réglé à 60 pt. Je le réduis manuellement à 50 pt.
Créer une ligne avec un dégradé de couleurs
Maintenant, passons à la ligne. Vous pouvez la dessiner à l'aide de l'outil de trace de ligne (1), de l'extrême gauche du titre jusqu'à l'extrême droite du titre (2). Ensuite, nous utilisons notre couleur complémentaire jaune réacteur nucléaire (3). À ce stade, cela semble assez dur (4).
Nous allons donc ajouter un dégradé. Vous pouvez facilement le faire via la fenêtre d'effets (double-clic sur 5), en choisissant ici le dégradé progressif (6). Dans les options, vous choisissez le dégradé radial (7). Maintenant, quelque chose a changé : la ligne s'atténue progressivement ici (8).
C'est presque un peu trop pour moi (1), donc je fais une petite modification, je déplace simplement ce losange ici en haut et le pot de peinture noir un peu vers la droite, environ à mi-chemin (2, dans les effets de dégradé progressif). Si je confirme maintenant, le dégradé est nettement plus doux (3), et je suis complètement d'accord avec ça.
Ordonner le texte et la ligne dans la mise en page
Nous devons maintenant rapprocher un peu tout cela : je fixe la ligne en bas du titre (1), puis je descends une fois avec Shift et la flèche vers le bas (2). Je fixe le texte à la ligne jaune (3), et je descends également une fois (4).
Je sélectionne maintenant les trois éléments en maintenant la touche Shift enfoncée pour mieux les aligner. Je descends le tout, de sorte que nous utilisons la direction du regard du modèle comme un guide. Je veux qu'elle regarde le nom, même le doigt peut pointer un peu.
Ensuite, je le glisse de nouveau tout à fait sur le bord (1) et je vais ensuite à droite trois fois avec Shift et la flèche vers la droite (2). Ainsi, je pense que nous sommes en sécurité. Maintenant, notre recto est presque terminé.
Placer des icônes
La seule chose qui manque, ce sont ces petites icônes en bas ici. Je les prends dans ma bibliothèque. Je zoome un peu, ouvre la bibliothèque (1) et commence par choisir le sèche-cheveux (2) - que l'on trouve dans tous les salons de coiffure. Je le place tout à droite, sur notre ligne d'espacement de 4 mm (3). Comment cet ensemble d'éléments a-t-il été conçu ? - Nous avons un cercle avec un contour blanc de 2 pt d'épaisseur, et à l'intérieur se trouve une icône de Fotolia. Ensuite, le suivant à côté, le produit capillaire correspondant. Il va juste à côté (4). Ensuite, avec Shift et la flèche vers la gauche on va à gauche (5). Puis vient le dernier élément, les ciseaux, et pour le positionner, nous refaisons la même manipulation. Vous pouvez voir sur tous ces chemins que c'est un fichier vectoriel, c'est-à-dire un fichier AI d'Adobe Illustrator que j'ai importé ici.
En regardant le tout d'en haut (1) : À mon goût, un peu plus d'espace pourrait même être ajouté. Cela semble très compact maintenant. Vous devez absolument en tenir compte dans votre mise en page : est-ce correct ? Est-ce comme je le veux ou non ? C'est pourquoi je verrouille l'arrière-plan avec Ctrl+L (2).
Puis je prends ces deux éléments (3), encore une fois Shift et vers la gauche. Et en déplaçant les ciseaux une fois de plus Shift vers la gauche. Maintenant, nous avons gagné un peu d'espace, cela a tout simplement meilleur aspect (4). Vous devez vraiment regarder cela de manière critique avec votre œil de designer : Est-ce que ça va ? Est-ce correct ? Les harmonies, les proportions sont-elles correctes ? L'ensemble semble-t-il cohérent ? Je pense que nous sommes maintenant sur la bonne voie.
Comment trouvez-vous le recto ? Je le trouve en fait plutôt bien.
Verso : éléments graphiques pour la mise en page de base
Nous passons élégamment sur la gauche pour arriver au verso de notre carte pliante pour le coiffeur. Nous commençons par dupliquer ces lignes délicates ici en haut (1), que nous avons équipées d'incroyables 3,5 mm. Vous sélectionnez l'objet, maintenez la touche Alt- pour créer une copie et la touche Shift- pour rester sur l'axe. Vous le déplacez une fois vers la gauche (2) et le positionnez tout près du fond perdu (3). Ensuite, vous le réduisez en taille (4). Ensuite je fais à nouveau une copie, la déplace vers la droite et l'étire jusqu'à cette ligne d'assistance (5). Et copier à nouveau et étirer l'objet jusqu'à la ligne d'assistance (6).
Nous devons maintenant échanger les couleurs : La gauche et la droite reçoivent chacune la couleur blanche (1). Maintenant je peux sélectionner les trois éléments et les déplacer vers le bas du fond perdu en maintenant Alt et Shift (2).
Une fois que tout est descendu au sous-sol, nous continuons en ajoutant une grande surface colorée à gauche et tout à droite. Nous utilisons ici une autre couleur - le violet profond (1). Je dessine un rectangle ici (2). Faites attention en haut (3) à ce que nous arrivions à la même hauteur.
Je fais également une copie de cela et je l'étire de là (4) jusqu'au pli (5).
De cette manière, nous pouvons créer une mise en page de base en quelques secondes sur laquelle travailler. Nous placerons un mot-clé à gauche de l'image, qui décrit ce qu'il y a sur cette page, c'est-à-dire l'emplacement. Au milieu, nous reprendrons les coordonnées. Nous insérerons l'adresse, intègrerons un code QR, etc. Et enfin, ce champ accueillera enfin le complément de la gamme de services.
Placement du texte
Commençons par donner un nom à l'enfant : dessiner un champ de texte (1), sélectionner la police Fira Sans en Gras, mettre les majuscules et régler la taille de la police sur 48 pt, centrer. La couleur est blanche (toutes les configurations en haut de l'image à 2). Écrivez alors : "Emplacement" (3).
Double-cliquez à nouveau sur le poignée pour adapter le champ de texte (4). Faites-le tourner de 90° et déplacez-le à l'endroit souhaité, en l'alignant au centre (en vous basant sur les lignes d'assistance à 5). Ainsi, nous avons déjà placé avec succès le premier élément (6).
Voici à quoi ressemble maintenant la page.
Intégration de l'image et des services supplémentaires
Nous continuons sur la partie droite de la page. Nous travaillons ici avec un mélange de textes, d'une image et de certaines transparences pour créer un bel effet visuel : dessinez un champ de texte (1), changez la police en Fira Sans Light. La taille de la police est de 14 pt, désactivez les majuscules, la couleur est blanche (paramètres à 2). "Bon à savoir", puis une ligne vide.
Réduisez ensuite la taille de la police à 9 pt, désactivez les majuscules, puis Texte>Remplir avec du texte de substitution (paramètres à 3). Nous avons actuellement cinq lignes, je les réduis à quatre, je réduis la taille du champ de texte (double-cliquez sur le anse inférieure du champ de texte). Puis laissez simplement cette zone à gauche, car nous nous occuperons de l'alignement lorsque nous aurons également l'image appropriée.
Avec Ctrl+D, appelez la boîte de dialogue Placer, choisissez l'image appropriée (4), agrandissez-la une fois (5). Elle est bien sûr beaucoup trop grande, donc je la réduis en hauteur. Je pense que 47 mm devraient suffire (6). Ensuite, je place le contenu de l'image, de sorte que nous obtenions également la dame avec son joli visage (7). Lors du placement d'images, il est également important que le visage regarde toujours vers l'intérieur de la mise en page. Elle regarde donc légèrement vers le haut ici. Ce serait dommage qu'elle regarde hors de la mise en page, car il n'y a rien à voir là-bas.
Je le déplace maintenant jusqu'à la ligne d'assistance en haut (1) et appuie une fois sur Shift et vers le bas. De même pour ce champ (2), Shift et vers le bas.
J'en fais une copie et je la déplace vers le bas (3). Avec Ctrl+Y, vous sélectionnez cette boîte de dialogue (4), et là vous voyez également le texte non formaté (5), supprimez-le une fois. Et puis nous restons sur "Bon à savoir", c'est la ligne avec laquelle nous allons travailler.
Il est derrière l'image, donc le déplacer un peu vers le bas (1). Et puis nous écrivons: "Nous nous réjouissons de votre visite" - "de votre visite" est mis en police Moyen (2). C'est un effet très populaire que de travailler avec des polices différentes, donc Gras et Light par exemple, lorsque vous avez simplement du gras et du mince côte à côte. Mais bien sûr, vous mettez en gras les passages essentiels et importants.
Le déplacer tout en bas vers la ligne d'assistance (3) et appuyer une fois sur Shift vers le haut (4). Ensuite, c'est bon.
Ensuite, nous passons aux prestations complémentaires que nous mettons en place ici. Choisissez une fois le cadre rectangulaire (1), cliquez sur la surface de travail et définissez la largeur à 30 mm, la hauteur à 5 mm (2). Couleur en blanc (3). Réduisez le tout à 80 % en opacité (4), et vous obtiendrez une légère transparence. Maintenant, prenons l'outil texte (5), cliquez une fois à l'intérieur et formatez-le comme suit : Fira Sans, cette fois avec Light, 10 Pt (6). Pour la couleur, ne prenez pas le noir fort, mais quelque chose de plus doux (7).
Et maintenant en utilisant Ctrl+B, définissez la distance par rapport au cadre : 2 mm à gauche (8), de sorte que le curseur s'éloigne du bord. Ensuite, nous pouvons choisir de centrer (9). Maintenant, nous commençons à taper, par exemple : "Conseil en Image" (10).
Ensuite, vous pouvez copier ce champ en appuyant sur Shift et Alt, le placer directement en dessous (1), et avec Shift et la flèche vers le bas définir la distance (2). "Coiffure de mariage". Et aux éléments suivants, les lignes d'assistance devraient déjà s'afficher automatiquement (3). Vous pouvez donc les copier plusieurs fois et les remplir avec les textes correspondants (4).
Ensuite, sélectionnez tous les éléments et maintenez la touche Shift enfoncée, afin de ne pas dévier de l'axe, et alignez-les au centre de l'image. Ici, vous pouvez voir la ligne d'assistance (5). Terminé (6).
Ajout du texte pour l'adresse, alignement et mise en forme des éléments
Que manque-t-il évidemment ? Logique – l'adresse, car qu'est-ce qu'un coiffeur sans savoir où est son salon. Alors on commence.
À l'arrière, le nom doit également être visible. Je le prends simplement de l'avant en sélectionnant ces trois éléments et en les déplaçant vers la gauche tout en maintenant la touche Alt enfoncée (1).
Ensuite, nous devons encore changer la couleur, donc Ctrl+A, tout cela doit être dans une couleur différente (2) et avec une taille de police de 30 Pt (3). Vous pouvez ignorer l'interligne, cela sera en une seule ligne. Et je vais aussi renoncer à l'ombre portée à cet endroit. Ce n'est pas nécessaire, car les deux couleurs créent un bon contraste entre elles. Alors une fois ici en haut (4) sur le symbole de l'ombre portée, et elle disparaît déjà.
Ensuite, amenez cet élément tout en haut, fixez-le une fois (5) et réglez la position avec Shift et la flèche vers le bas. Ainsi, nous avons les mêmes proportions que sur l'avant (6).
Ici (1), nous retirons également l'ombre portée (2) et changeons la couleur en noir à 90 % (3). Cette ligne sera également échangée de couleur, du jaune réacteur nucléaire au violet de sureau (4).
Ensuite, regroupez tous les éléments (5), déplacez-les vers le haut jusqu'à la ligne d'assistance (6), puis utilisez Shift et une fois la flèche vers le bas (7). Maintenant, nous avons exactement le même axe que pour le champ adjacent (ligne rouge à 7).
Vous voyez donc, en design graphique, il s'agit toujours de créer des symétries, de créer des harmonies. Elles ne sont peut-être pas consciemment perçues, mais c'est important pour la perception subconsciente, pour donner une impression ordonnée.
Une correction que nous devons encore apporter concerne la largeur des boîtes de texte, elles sont en fait trop grandes, ce qui donne cette image (8). Nous avons également ajusté la ligne à la taille des boîtes de texte, et cela brise exactement la ligne comme je veux. Donc, je réduis cela. Et c'est également important car j'ai besoin des lignes de référence des boîtes de texte pour la partie inférieure. Donc : double-cliquez une fois sur les poignées (au 9).
Ensuite, nous devons nous assurer de le centrer. Je le déplace un peu vers la gauche, et vous pouvez déjà voir : en haut à gauche et en haut à droite, ces flèches vertes (1) – encore des lignes d'assistance, c'est merveilleux. Si elles ne sont pas visibles pour vous, veuillez activer les lignes d'assistance intelligentes dans Vue>Grille et Lignes d'assistance.
Faites de même ici, en le centrant également dans le milieu (2).
Nous allons maintenant réduire la ligne. Si je ne la manipule qu'une seule fois (3) et modifie la longueur, nous ne tirons que d'un côté. Si nous voulons la tirer des deux côtés en même temps, il suffit d'appuyer sur la touche Alt, et ainsi cette ligne sera raccourcie à gauche également (lignes vertes à 3, résultat global à 4).
Continuons : Maintenant, tirons un grand champ de texte, de la même largeur que celui de l'en-tête ci-dessus (1). J'étends cela vraiment grand, reprends la Fira Sans, le graissage Moyen. La taille de police est de 10 Pt, ce qui est tout à fait suffisant. Vous devez imaginer à quel point 10 Pt sont en réalité en variante imprimée, c'est étonnant de voir à quel point ces lettres se font encore bien remarquer. Vous pouvez donc travailler un peu plus petit. Activez les majuscules, choisissez la couleur (voir les réglages au 2) et commencez avec "Téléphone Portable".
Maintenant, je veux que "Portable" soit aligné à droite. Vous pouvez le faire très simplement en sélectionnant l'espace entre les mots (3) et en appuyant sur les touches Shift- et Tab. Hop – "Portable" saute à droite (4).
Maintenant, nous pouvons passer à la fin de la ligne, faire un saut de paragraphe et entrer un numéro de téléphone, qui varie également en style de police - nous utilisons à nouveau le style Light- et la couleur noir à 90 % (voir les paramètres de 1). J'entre le numéro de téléphone, appuie à nouveau sur Shift et Tab et saisis le numéro de mobile (2).
Comme nous aurons besoin de cela un peu plus fréquemment, je vais rapidement définir ces différentes mises en forme en tant que format de paragraphe (3) et l'appeler "Sous-ligne". Je crée également le format ci-dessous en tant que nouveau format de paragraphe. Je l'appelle "Texte d'info". (Pour chaque texte correspondant, ouvrir Formats de paragraphe sur 3, saisir un nom et confirmer).
Maintenant je peux passer à la ligne suivante, deux sauts de paragraphe. Je saisis "Adresse" et je la définis comme Sous-ligne. Encore une fois Shift+Tab, ici seront les "Horaires d'ouverture". Nous avons incorrectement formaté, je corrige cela. Oh, il s'est passé quelque chose ici ... le texte d'info est également en majuscules. Pourquoi? Voyons cela - dans les formats de paragraphe. Sous Attributs de caractères de base (1), nous avons le Style de casse. Définir sur Normal une fois (2), alors cela n'arrivera pas. Ainsi, je peux maintenant rapidement remplir cela en utilisant les formats et avec Shift+Tab attribuer respectivement les formats correspondants (3).
Génial, non? Donc si un certain format se répète souvent, comme également ce "Lieu" pourrait être défini comme format de paragraphe, alors avec la solution en un clic, vous obtenez rapidement la mise en forme correspondante et vous n'avez pas besoin de tout configurer en haut à chaque fois. Cependant, il est toujours utile d'appliquer des formats uniquement lorsque ces formats sont récurrents. Jusqu'à présent, nous n'avions pas vraiment cela, mais maintenant c'est la première fois que cela se produit.
Placement des icônes pour les réseaux sociaux
Comme le monde est connecté via les réseaux sociaux et les plateformes, nous allons également intégrer cet élément ici en bas une fois. J'ai déjà préparé le bon élément dans ma bibliothèque (1), il s'agit simplement de trois icônes représentant les plateformes les plus populaires. Je les place joliment alignées à gauche (2).
Ensuite, je commence avec de nouveaux champs de texte, je les étire simplement au hasard. Nous utilisons la police Fira Sans Light avec une taille de police de 6,5 pt, et encore une fois notre couleur violette (réglages à 4). Ensuite, je commence avec le premier texte. Je l'aligne au centre par rapport aux icônes (5), ...
... je l'ancrer à gauche (1) et je déplace deux fois à droite avec les touches Fleche→ et Shift (2). Je copie le champ de texte, Alt et Shift, je l'ancre sur le prochain icône (3), encore deux pas vers la droite (4). Enfin, il reste l'oiseau twitter. Cependant, nous manquons ici d'espace (5).
Nous devrions probablement ne pas aligner tout l'élément au centre, mais déplacer complètement vers la gauche (1). Ensuite, avec Shift et Fleche→ trois fois (2). Je pense que c'est mieux comme ça. Et maintenant nous intégrons l'oiseau twitter là-dedans (3).
Le résultat intermédiaire:
Générer un code QR avec InDesign
Depuis qu'InDesign est également tombé du côté obscur comme les frères Illustrator et Photoshop, c'est-à-dire depuis la version InDesign CC, vous avez également la possibilité de créer des codes QR à partir de l'interface utilisateur. Vous pouvez le faire très simplement via Objet>Générer un code QR.
Le problème est que les codes QR sont regardés avec méfiance. Certains trouvent cela très bien, car - pourquoi? Bien sûr - les codes QR établissent le lien entre les supports imprimés et le monde numérique. Et ils ont raison.
Par exemple, si vous avez un site Web responsive - comme le site Web de notre coiffeur ou par exemple l'un de ces comptes ici en bas - alors vous pouvez simplement saisir l'adresse. Définissez-le comme Lien hypertexte et entrez l'URL (voir image suivante), et il produira un code QR que vous pourrez scanner facilement depuis votre smartphone.
D'autres disent : "Oh mon Dieu, des codes QR? Quelque chose d'aussi moche ne va pas venir sur mon design. Je ne veux pas du tout ça. Je n'ai même pas de lecteur de code QR sur mon téléphone portable." Bien sûr, ces opinions existent également - vous devez simplement décider par vous-même.
Mais je veux vous montrer : la fonctionnalité est là. Vous pouvez ici choisir le Type, Lien hypertexte, Message texte, vous pouvez même choisir E-mail, ce qui signifie qu'en scannant le code QR, un e-mail pré-défini sera automatiquement chargé dans le dossier des brouillons, que vous n'aurez plus qu'à envoyer. Vous pouvez donc utiliser de nombreuses astuces ici. Personnellement, je trouve cela plutôt cool. Vous devez simplement décider vous-même si vous voulez ou non avoir ce gadget. Je vais certainement l'intégrer (1 et confirmer).
Maintenant nous avons un code QR, que je peux étirer facilement (1). Qu'est-ce qui nous interpelle? Le contraste de couleur est très dramatique, mais vous pouvez le modifier à nouveau en faisant un clic droit, et en choisissant : Modifier le code QR... Cliquez simplement dessus, et vous reviendrez dans la boîte de dialogue, où nous choisirons le noir à 90 % (2). Maintenant c'est un peu plus doux. Ensuite nous déplaçons le contenu à l'endroit que nous souhaitons, de manière à former une ligne ici (3).
En dessous, il y aura bien sûr un champ de texte motivant, car à présent il faut aussi convaincre l'utilisateur de scanner ce code QR, la simple curiosité ne suffit plus depuis longtemps. Et un amas de pixels bizarre ne fait pas vraiment venir le poisson sur l'assiette. J’insère le texte et le formate : 10,5 Pt, couleur violette, police Journal, qui est manuscrite. Je réduis encore l'interligne (voir les paramètres à 1), puis j'ajoute une légère inclinaison (2) et je positionne le tout (3). Maintenant, nous avons également créé une motivation pour scanner ce code QR, car sinon personne ne le ferait peut-être. Mais sitôt que l'on entend quelque part "remise, il y a des réductions, c'est la fin des soldes d'hiver, on vous offre un ours en peluche, vous recevrez un pommier en cadeau en France..." - oui, là, les gens deviennent attentifs. Donc, nous avons besoin exactement de ce moyen à l'endroit où se trouve le code QR.
Aperçu de la mise en page actuelle
Voilà. Voici notre duo, recto, verso. Nous avons terminé à ce stade. Dans la prochaine partie, vous verrez comment nous allons concevoir les pages intérieures.


