Cette astuce est vraiment très petite et simple, mais néanmoins efficace.
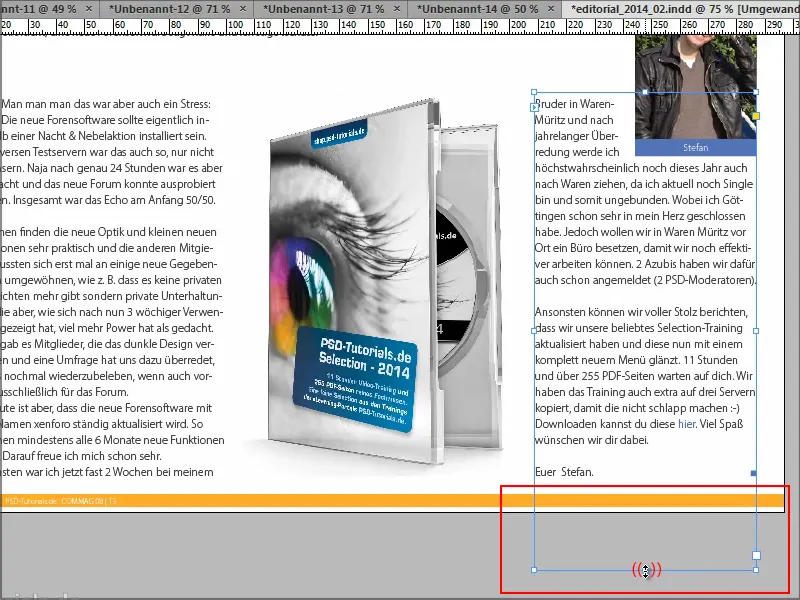
J'ai ici plusieurs boîtes de texte qui sont liées entre elles. Le problème est parfois que j'ai étiré une boîte de texte trop longtemps.
Comment puis-je faire en sorte qu'elle atteigne exactement la dernière ligne du texte?
Certains savent peut-être que cela peut se faire en double-cliquant sur le petit pointeur en bas. Alors je l'ai déjà. Cependant, il n'est pas toujours si facile à atteindre.
Mieux : il est possible de programmer un script pour automatiser cette fonctionnalité.
Et je vais maintenant vous montrer comment faire.
Étape 1
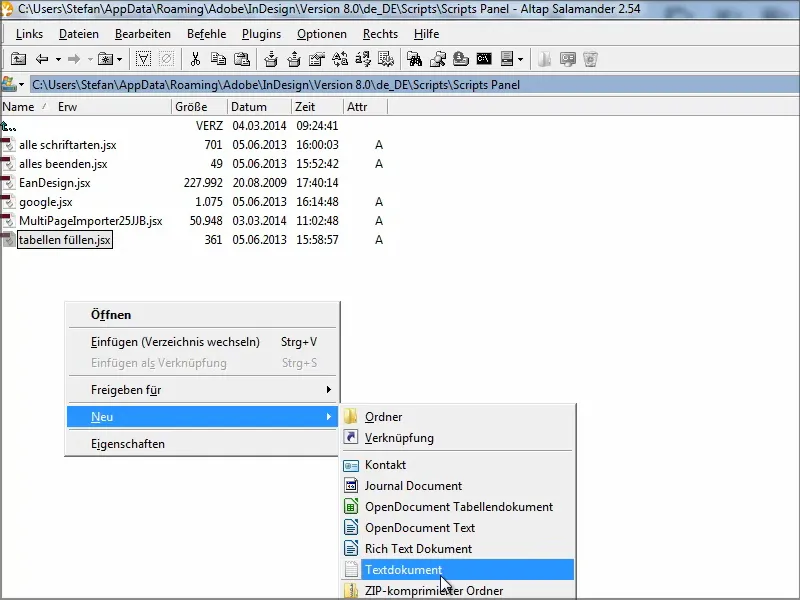
Je vais dans le répertoire des scripts. Vous pouvez simplement rechercher "Panneau de scripts".
Là, vous créez un nouveau document texte en faisant un clic droit...
Étape 2
... et le renommez comme bon vous semble ; je l'appelle "cadre de texte".
L'extension du fichier doit être ".jsx" - tout comme les autres fichiers.
Étape 3
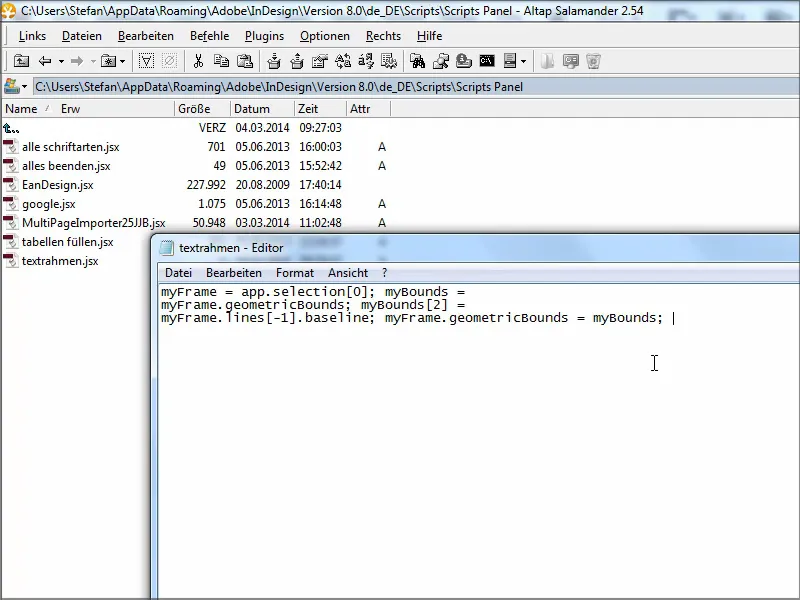
Vous pouvez l'éditer avec n'importe quel éditeur de texte, selon ce que vous avez installé.
Vous n'avez qu'à insérer ce code. Vous le trouverez également dans les supports de ce tutoriel.
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
Ensuite, je sauvegarde et ferme.
Étape 4
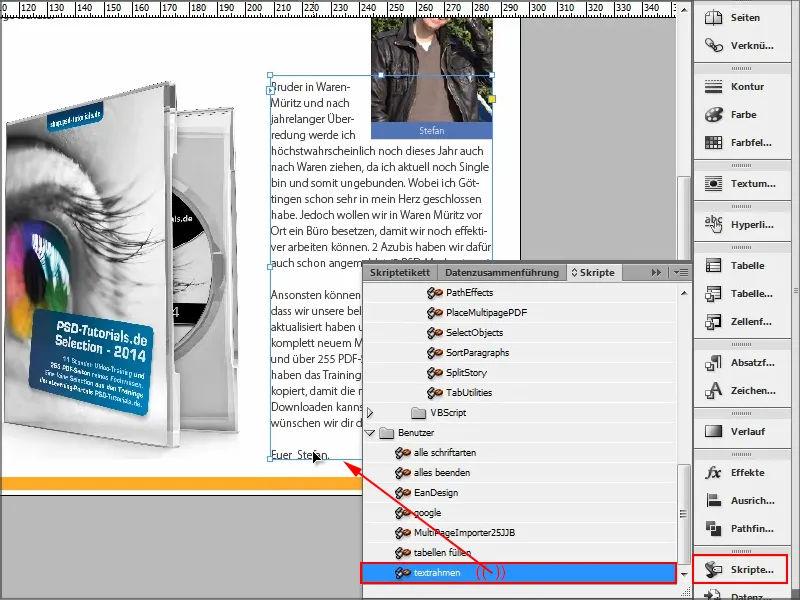
Ensuite, je vais dans InDesign et dans le panneau des Scripts.
Là, j'ai maintenant le script "cadre de texte". Un double-clic dessus suffit et mon cadre de texte a exactement la bonne taille.
Cependant, c'est un peu contraignant de devoir double-cliquer chaque fois. Autant rechercher de nouveau le pointeur.
Mais il y a aussi la possibilité d'assigner des raccourcis clavier ...
Étape 5
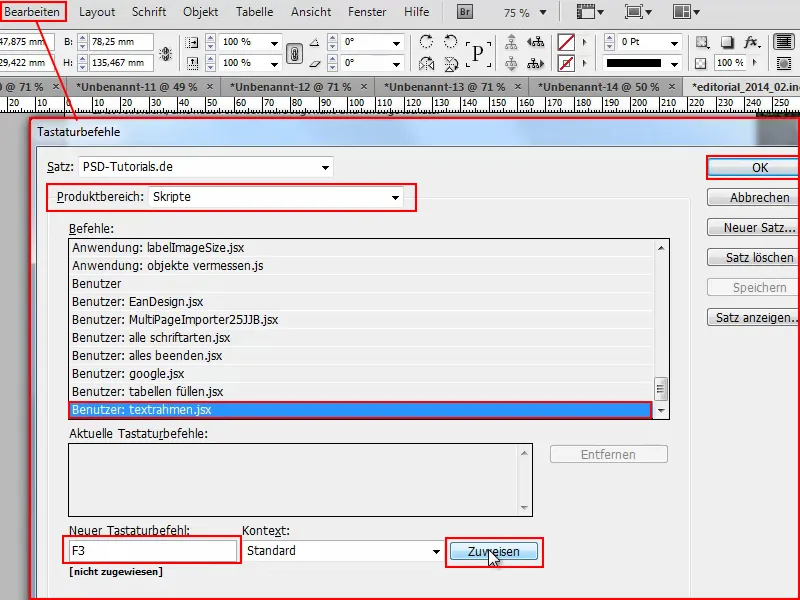
Dans le menu sous Édition, vous trouverez les Raccourcis clavier.
Là, dans la Zone de produit, vous pouvez sélectionner les Scripts, et tous les scripts installés ou personnalisés apparaîtront.
Je sélectionne Utilisateur : cadre de texte.jsx et en bas je peux attribuer un raccourci clavier.
De préférence un qui n'est pas déjà utilisé. Je vais simplement dire "F3" et l'information s'affiche immédiatement en dessous disant que la commande n'est pas encore "assignée".
Donc je clique sur Assigner et confirme le tout avec OK.
Étape 6
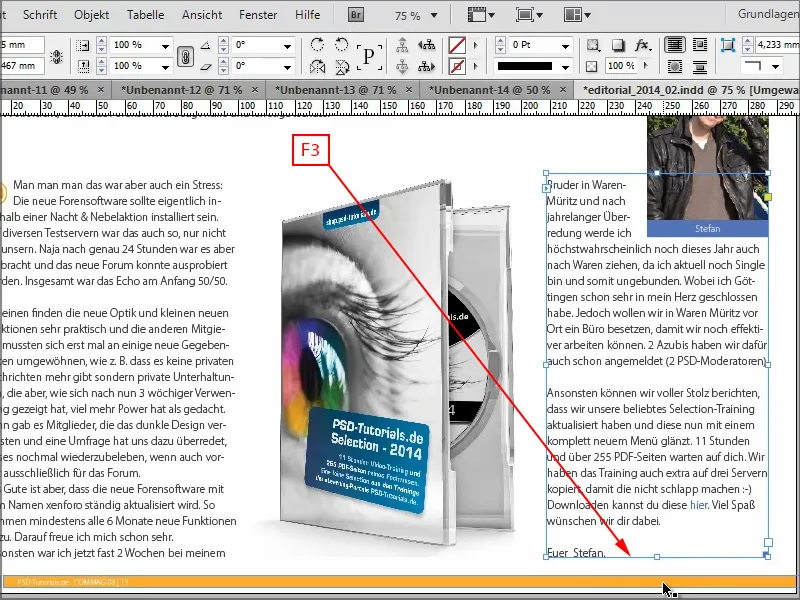
Maintenant je peux masquer toutes les fenêtres, et quand je teste cela, en faisant glisser la boîte de texte et en appuyant ensuite sur la touche F3, elle s'ajuste au texte. Exactement comme je le voulais.
Et c'est plus rapide que d'essayer de cibler le pointeur. De plus, c'est très simple : seulement trois lignes de code dans ce script et ensuite attribué comme raccourci clavier - vous pouvez déjà placer les boîtes de texte exactement à la taille souhaitée pour correspondre au texte.
Et je pense que c'est une belle chose, pas révolutionnaire, mais cela aide à accélérer le flux de travail un peu.
En ce sens, j'espère que l'astuce sera bien reçue!
Nous nous retrouverons au prochain tutoriel.


