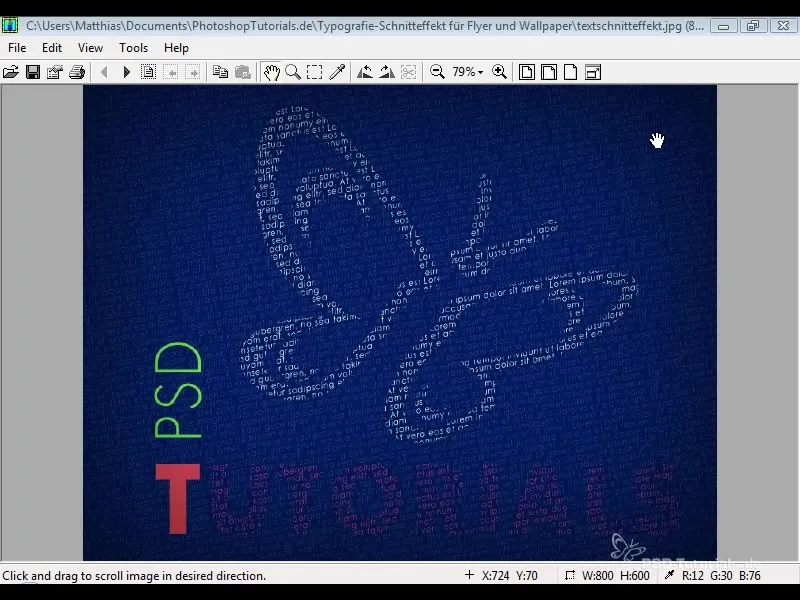
Avec un effet de coupe typographique attrayant, vous pouvez obtenir des effets visuels étonnants dans vos designs. Cette technique est particulièrement efficace pour les flyers et les wallpapers, car elle attire l'attention des clients potentiels. Dans ce tutoriel, vous apprendrez étape par étape comment créer un effet de coupe typographique dans Adobe Photoshop.
Principales conclusions
- Vous pouvez créer des effets de coupe convaincants avec du texte dans Adobe Photoshop.
- L'utilisation des masques de découpe est essentielle pour un design efficace.
- Le choix des couleurs et l'ajustement du texte contribuent grandement à l'impact du produit final.
Guide étape par étape
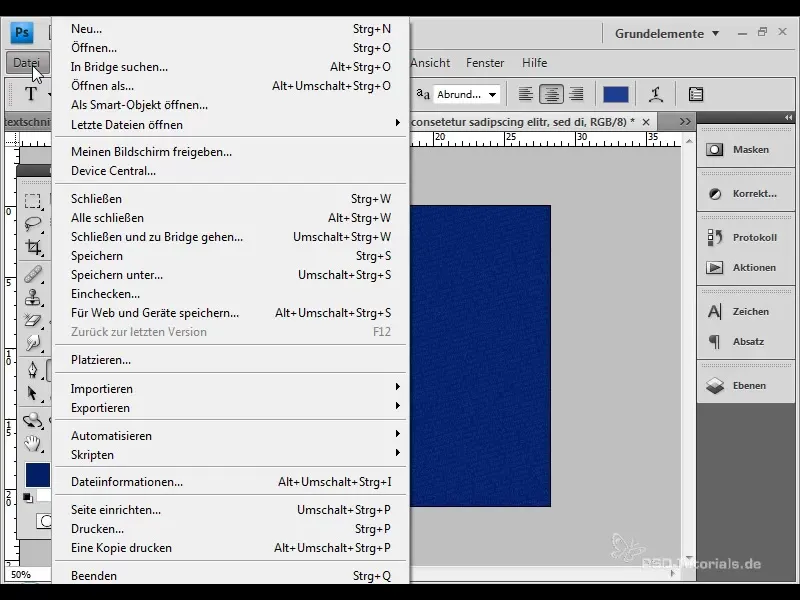
Tout d'abord, ouvrez Photoshop et commencez un nouveau projet. Pour cela, allez dans "Fichier" > "Nouveau" et choisissez les dimensions souhaitées pour votre document.

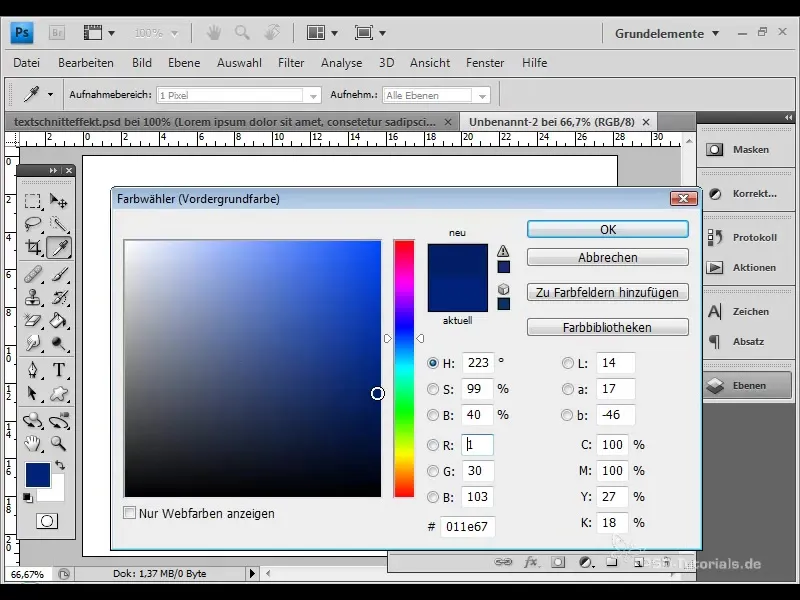
Pour un arrière-plan efficace, sélectionnez l'outil de remplissage et choisissez une couleur sombre. Remplissez d'abord votre calque d'arrière-plan avec un bleu profond.

À l'étape suivante, sélectionnez l'outil texte, créez un cadre de texte et remplissez-le avec un texte Lorem Ipsum ou votre nom souhaité. Ici, nous utilisons la police "C goovic" avec une taille de 10pt.

Pour vous assurer que le texte occupe toute votre zone de travail, sélectionnez le texte et collez-le autant de fois que nécessaire pour couvrir toute la zone. Ensuite, choisissez une couleur légèrement plus claire pour améliorer la visibilité par rapport à l'arrière-plan.

Il est maintenant temps de tourner votre texte. Pour rendre l'inscription plus dynamique, tournez-la vers la gauche de manière à ce qu'elle pointe vers le haut, comme si elle montait.
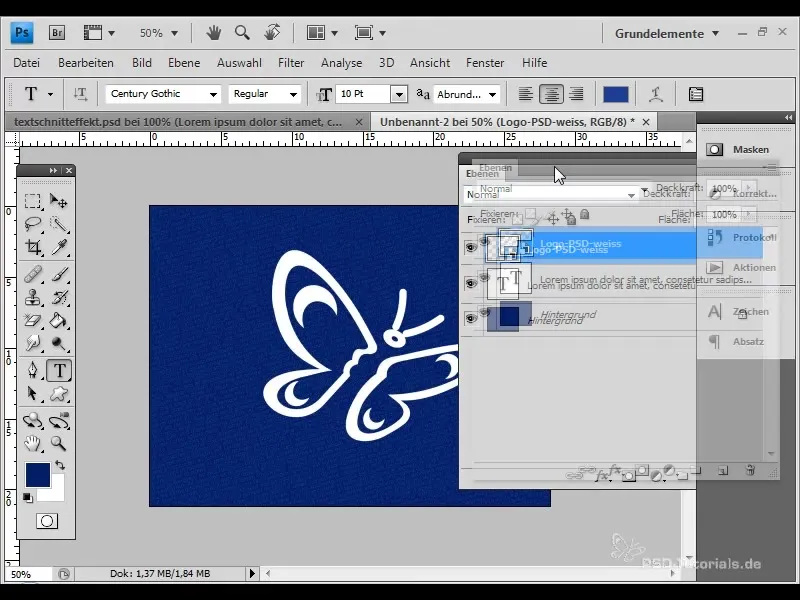
À l'étape suivante, placez votre logo. Pour ce faire, allez dans "Fichier" > "Placer" et choisissez votre fichier logo préparé. Vous pouvez ensuite le redimensionner pour qu'il s'intègre dans votre design.

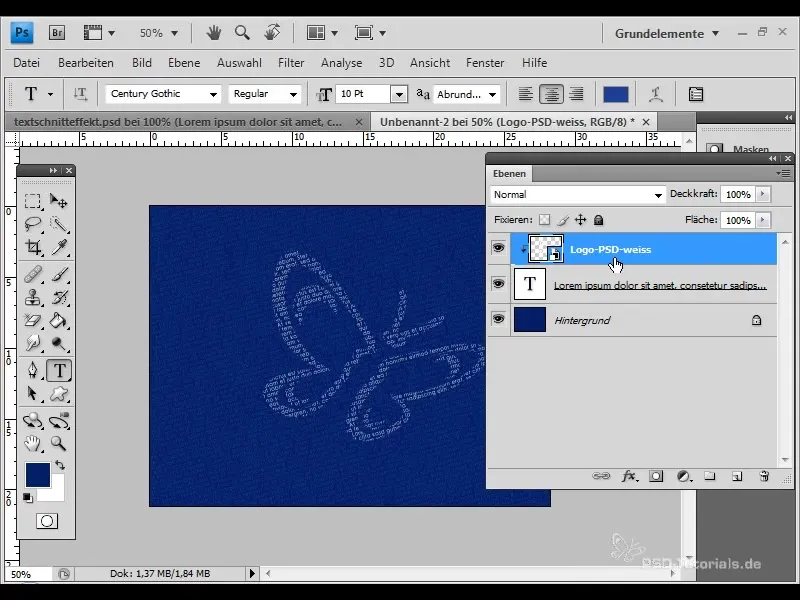
Pour créer l'effet de masque de découpe, créez un masque de découpe pour votre calque de texte. Vous pouvez le faire via "Calque" > "Créer un masque de découpe" ou utiliser le raccourci clavier "Ctrl + Alt + G".

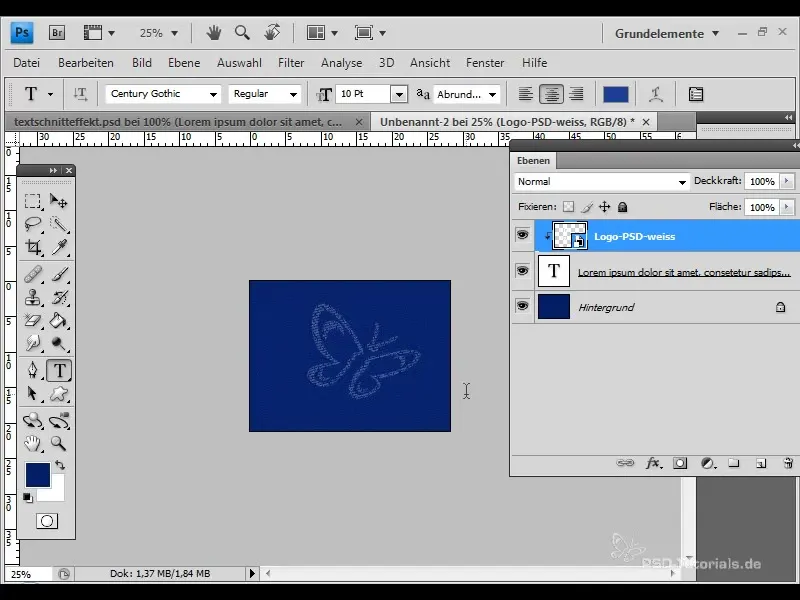
Vous pouvez déjà voir comment le texte transparaît à travers le logo. Cela rend votre conception plus vivante et attrayante.

Ajoutez maintenant un autre texte. Créez à nouveau une zone de texte et choisissez une autre police et taille. Nous optons pour une police Futur en taille 100pt et écrivons "PSD".

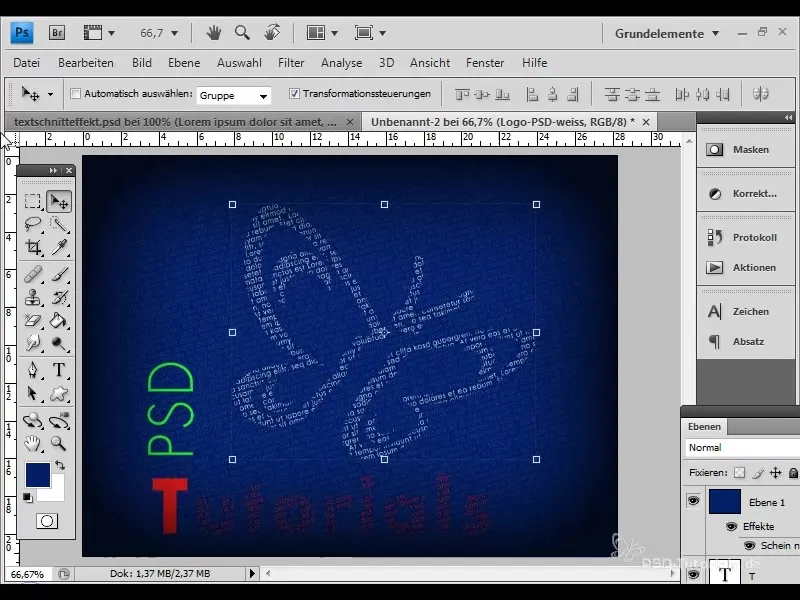
Coloriez le nouveau texte en vert vif, puis tournez-le avant de le positionner où vous le souhaitez.

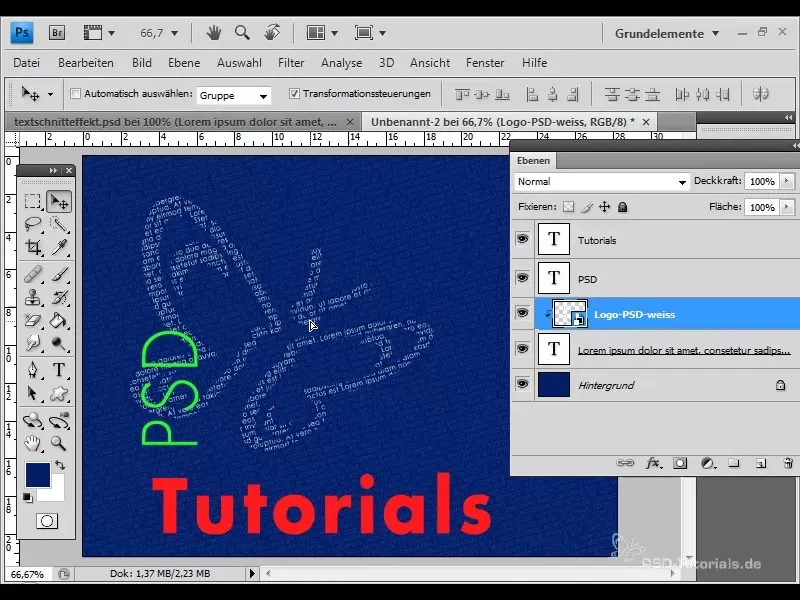
Créez une autre couche de texte, cette fois pour le texte "Tutoriels". Nous utilisons une teinte rouge pour le texte et le rendons en gras.

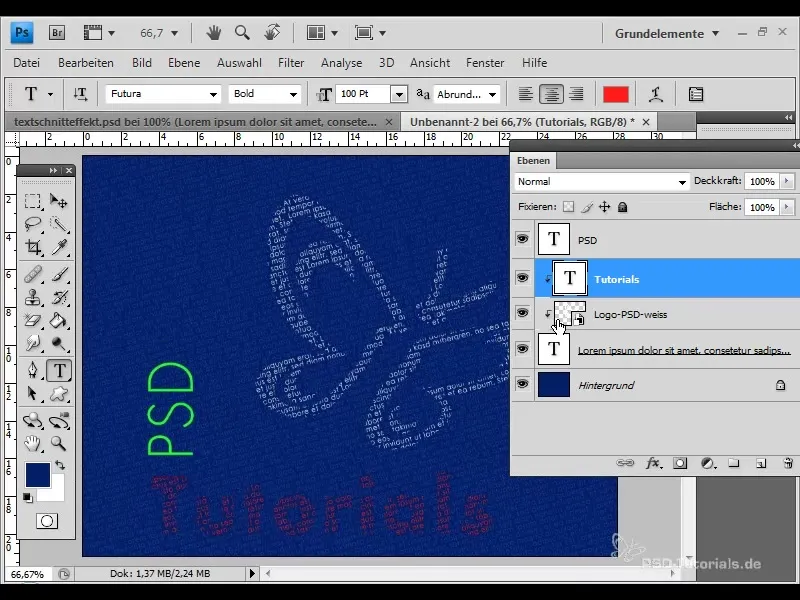
L'avantage des masques de découpe est que vous pouvez continuer à ajuster la position de votre logo sans altérer l'effet global du design. Cela permet une conception flexible.

Copiez maintenant la lettre "T" pour créer une couche de texte supplémentaire et appliquez à nouveau un masque de découpe pour obtenir le même effet.

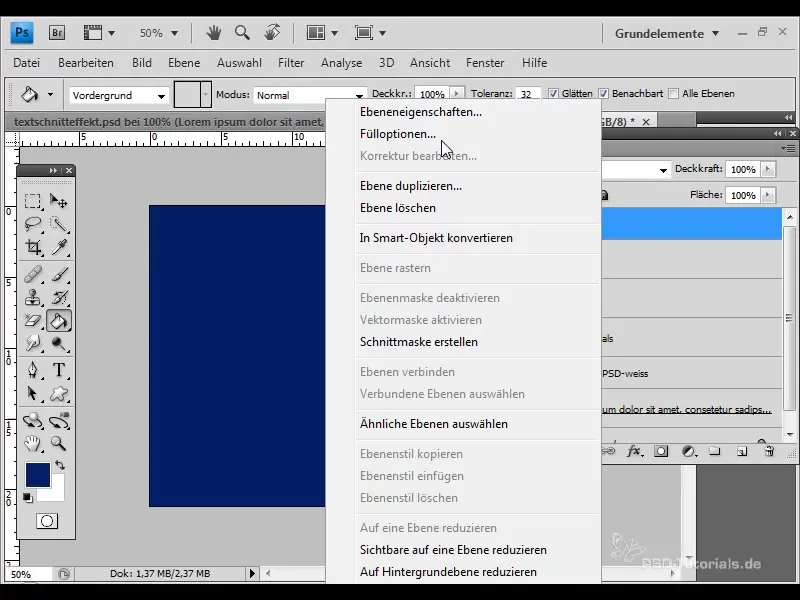
Pour améliorer encore le design, vous pouvez ajouter de l'ombre à l'arrière-plan. Créez donc un nouveau calque et remplissez-le avec une couleur de votre choix.

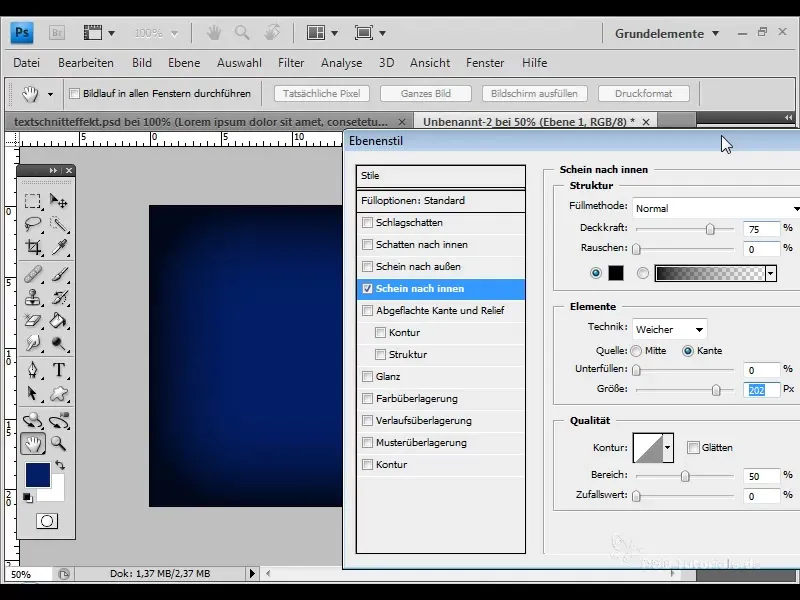
Accédez aux options de remplissage et ajoutez une lueur interne en noir. Expérimentez avec la taille jusqu'à obtenir l'effet souhaité.

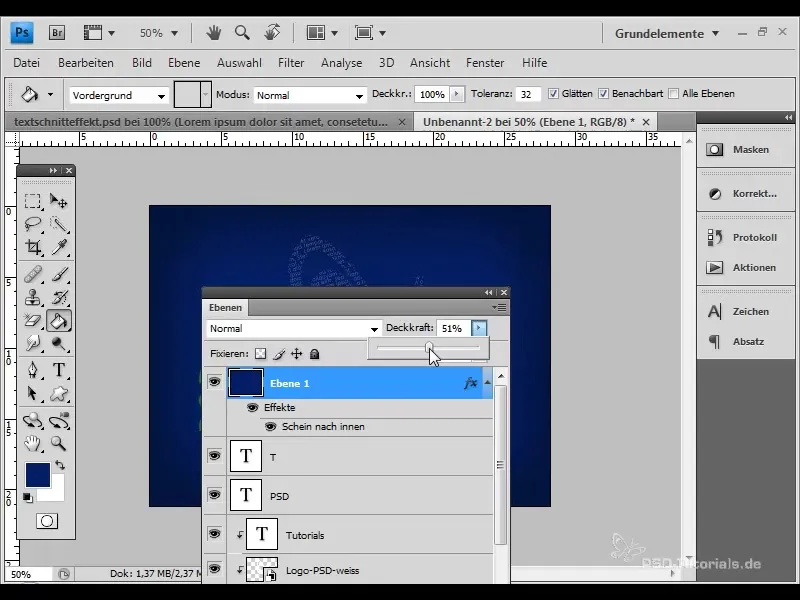
Pour affiner la lueur interne, réduisez l'opacité du calque. Cela vous permettra de garder visible l'option de remplissage tout en rendant le contenu du calque plus transparent.

Enfin, vous pouvez ajuster légèrement votre logo pour optimiser l'ensemble de la composition.

C'est tout! Vous pouvez maintenant laisser libre cours à votre créativité et utiliser cette technique pour vos propres projets.
Résumé
Dans ce tutoriel, vous avez appris à créer un effet de coupe typographique impressionnant dans Adobe Photoshop. Le processus implique l'utilisation d'outils de texte, de masques de découpe et d'un choix de couleurs astucieux pour obtenir un design attrayant. Utilisez ces étapes comme point de départ pour créer vos propres designs uniques.
Questions fréquemment posées
Quels sont les polices de caractères les mieux adaptées aux effets de coupe?Il est recommandé d'utiliser des polices de caractères claires et bien structurées.
Puis-je utiliser cette technique pour d'autres graphiques également?Oui, cette technique est polyvalente et peut également être appliquée à d'autres graphiques tels que des images.
Quelle est la différence entre les masques de découpe et les options de découpe?Oui, les masques de découpe modifient la visibilité du calque en fonction du calque sous-jacent, tandis que les options de découpe ajustent les propriétés du calque.


