L'effet effet rayures est un moyen efficace de donner aux conceptions dans Photoshop une profondeur particulière et un style visuel attrayant. Il peut être utilisé en combinaison avec différentes images et textes pour créer des dépliants et des fonds d'écran impressionnants. Dans ce guide, vous apprendrez comment créer vous-même cet effet.
Principales conclusions
- Vous apprendrez à créer un dégradé de fond qui servira de base pour l'effet.
- À l'aide des outils pinceau et dessin, vous ajouterez les rayures.
- Vous apprendrez à ajuster les structures et les couleurs pour obtenir une impression globale harmonieuse.
- L'utilisation des modes de fusion crée des effets de lumière et d'ombre intéressants.
Guide étape par étape
Tout d'abord, ouvrez Adobe Photoshop et créez un nouveau document dans lequel vous intégrerez votre effet rayé. Nous commençons par l'arrière-plan.

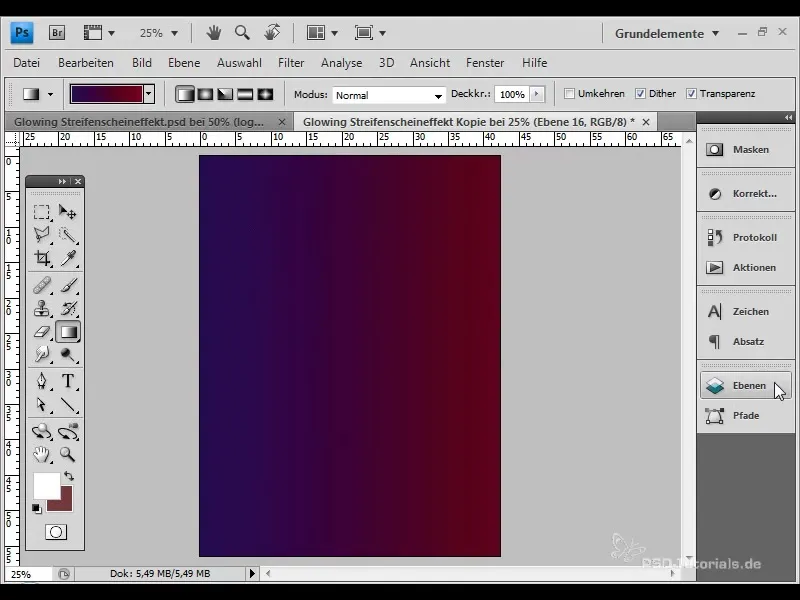
Créez maintenant un dégradé de fond. Choisissez l'outil de dégradé et définissez une combinaison d'un bleu foncé et d'un rouge foncé. Maintenez la touche Maj enfoncée tout en faisant glisser le dégradé pour vous assurer qu'il reste droit.

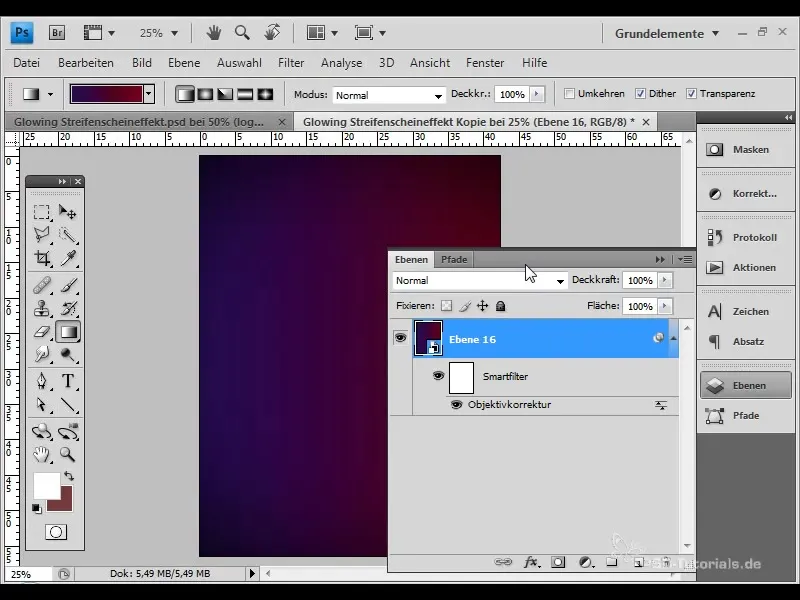
Pour donner plus de profondeur à l'arrière-plan, convertissez la couche de dégradé en objet intelligent. Allez dans "Filtre" > "Filtres de distorsion" > "Correction de l'objectif". Ici, vous choisissez un bol d'environ -70 et une moyenne de +45.

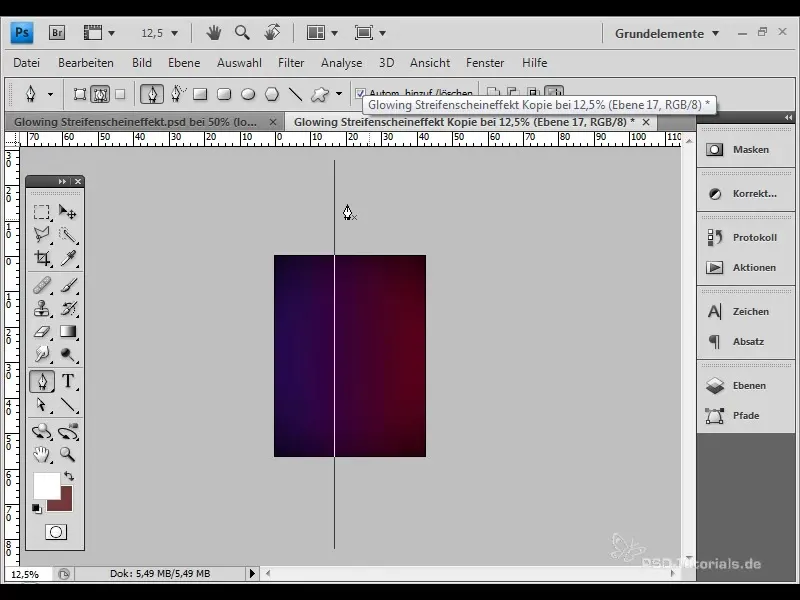
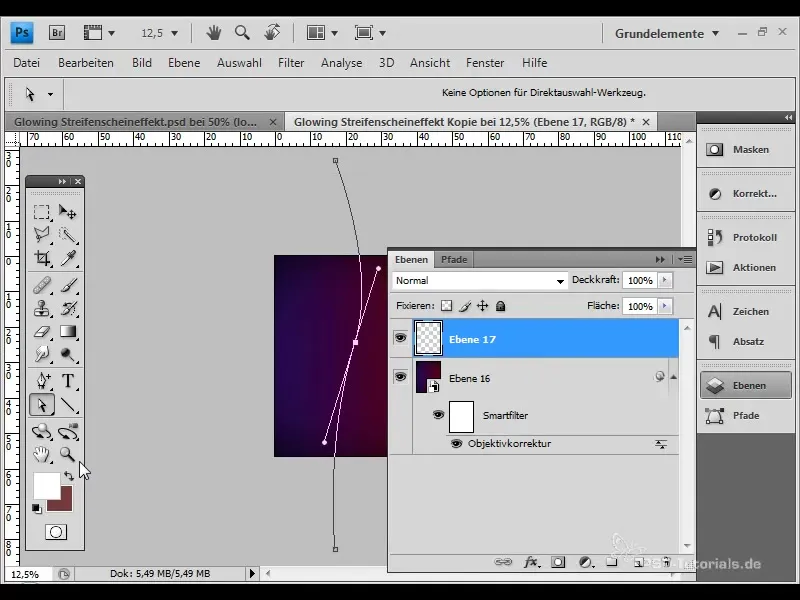
Il est maintenant temps d'ajouter les rayures. Pour ce faire, créez une nouvelle couche et choisissez l'outil de crayon. Réduisez la vue du document pour avoir plus d'espace. Tracez une ligne longue qui servira plus tard de rayure.

Ajoutez des points d'ancrage à la ligne et utilisez l'outil de sélection directe pour modifier la forme de la ligne selon vos souhaits. Avec les poignées, vous pouvez créer des formes courbées.

Vous changez maintenant la couleur de la ligne. Choisissez le pinceau et définissez une taille de pinceau de 10. Remplissez la ligne avec la couleur blanche en utilisant l'outil pinceau.

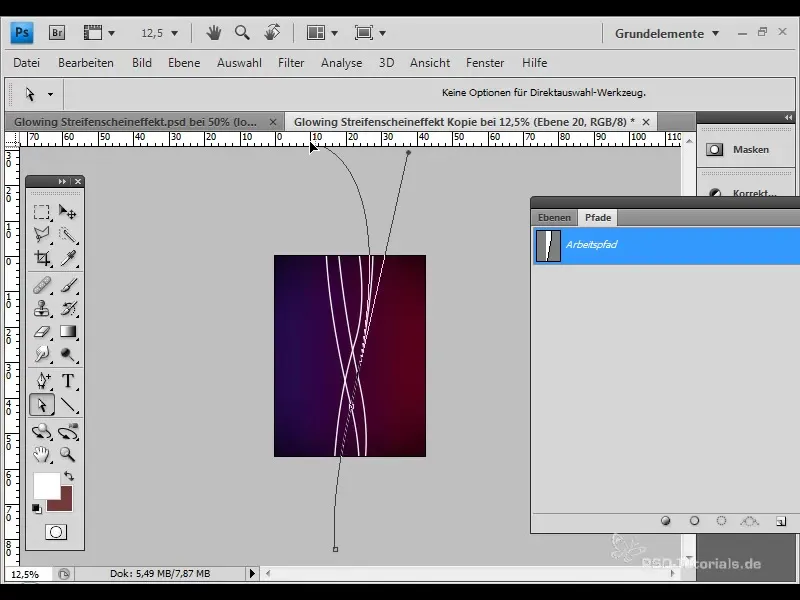
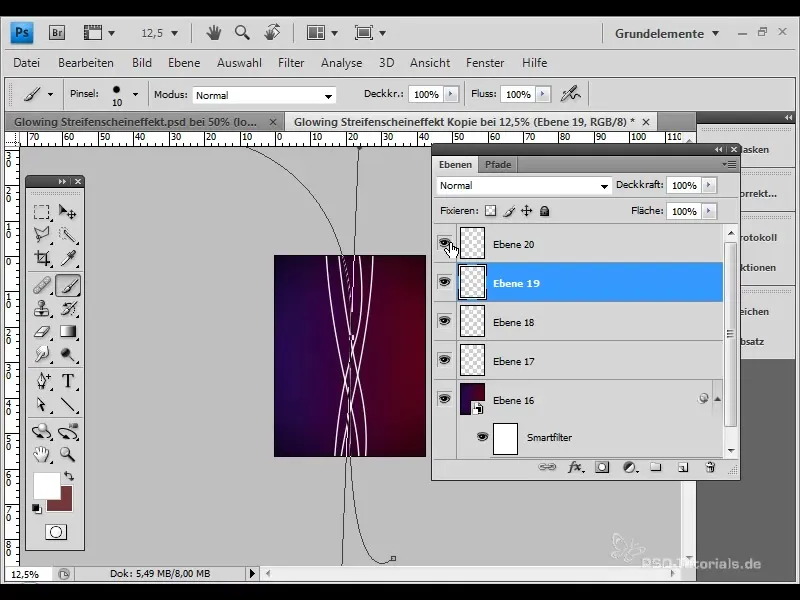
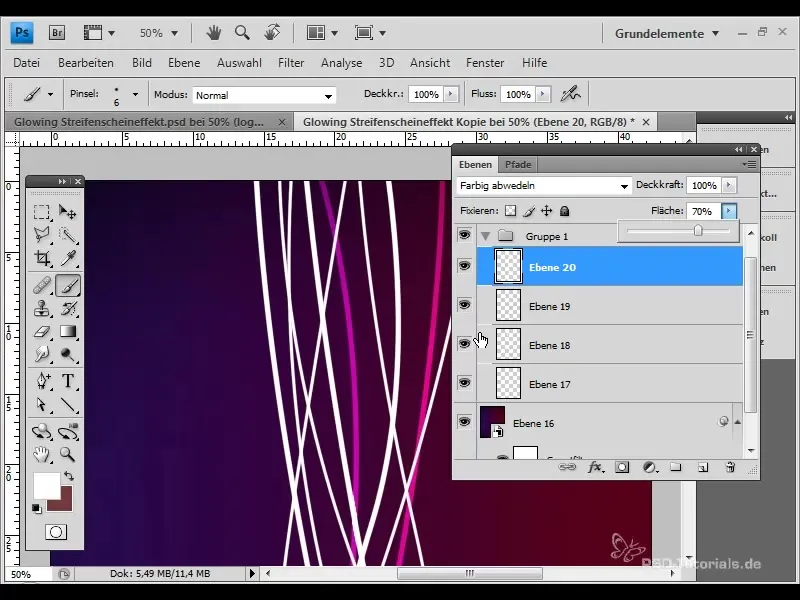
Répétez le processus en créant plusieurs nouvelles couches et en ajoutant à chaque fois une autre ligne. Faites cela cinq fois au total, avec des contours différents à chaque fois.

Après avoir créé toutes les lignes, regroupez-les. Cela vous permettra de les éditer plus facilement et de mieux contrôler leur positionnement.

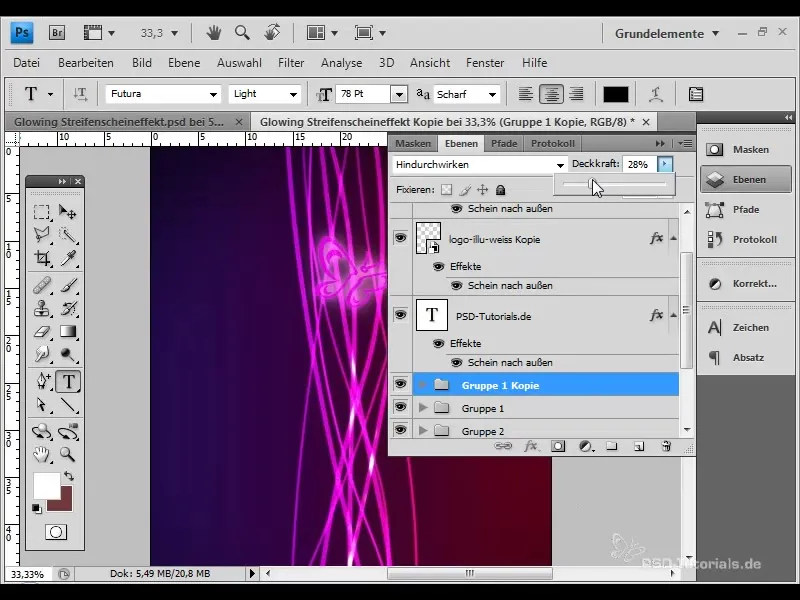
Ensuite, prenez les rayures les plus larges et changez le mode de fusion en "superposition". Réduisez l'opacité du mode de fusion pour créer un effet visuel intéressant.

Appliquez également le mode de fusion et les ajustements de forme aux autres rayures pour vous assurer qu'elles sont harmonieusement liées les unes aux autres. Utilisez des valeurs différentes pour varier les contrastes et la visibilité des rayures.

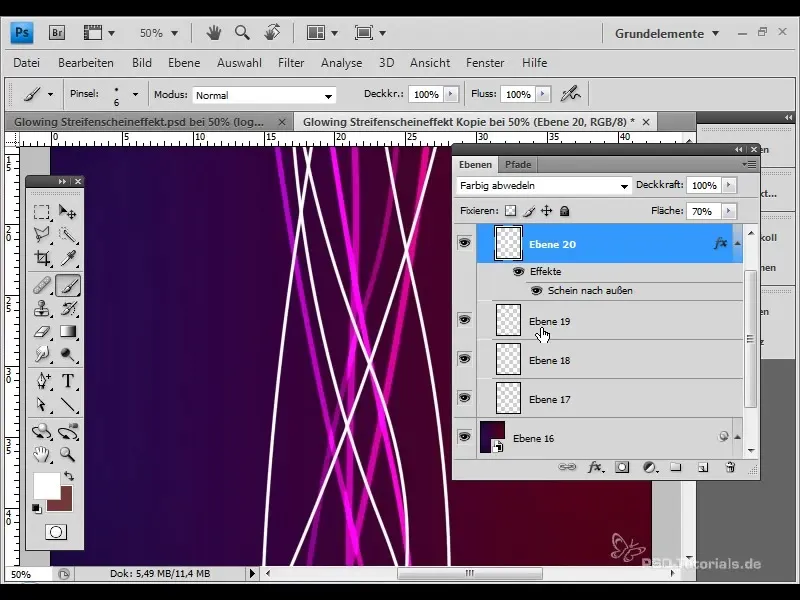
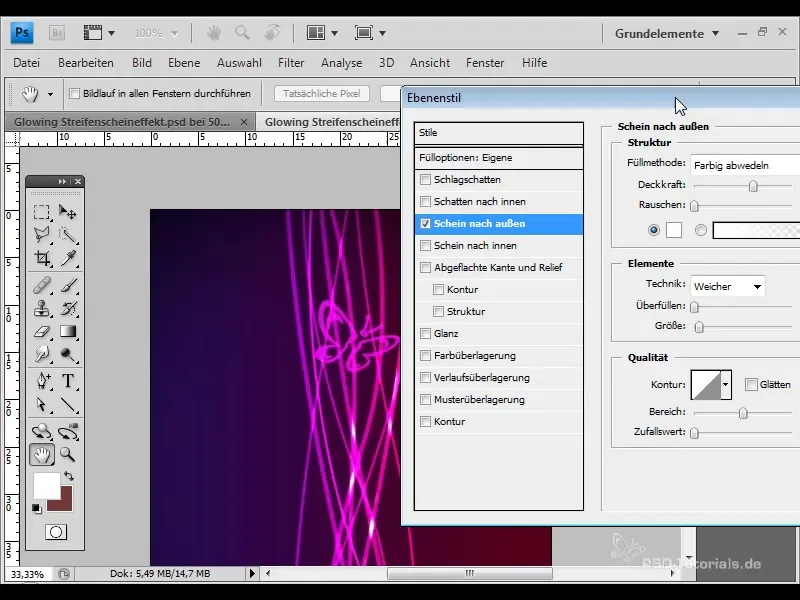
Ajoutez maintenant une lueur externe aux rayures plus larges. Sélectionnez "Calque" > "Style de calque" et réglez l'opacité à 70% pour obtenir un effet lumineux subtil.

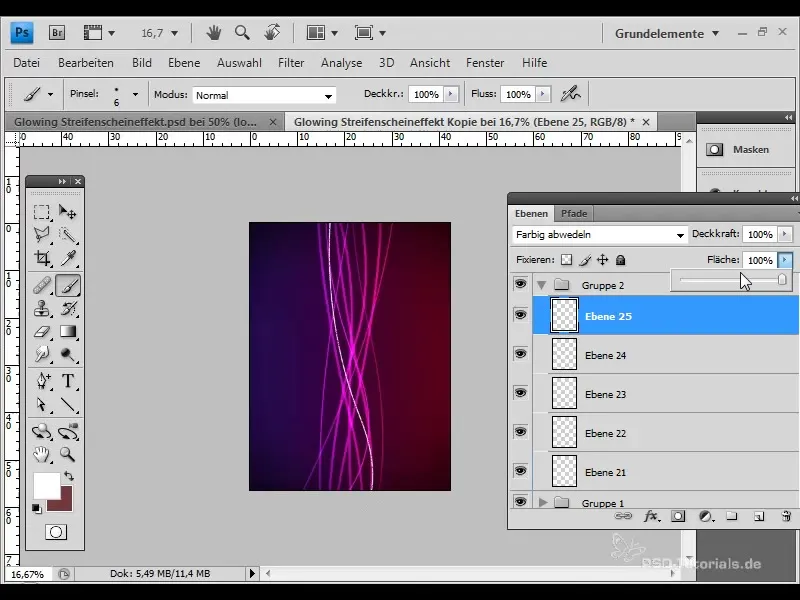
Maintenant, occupez-vous des rayures plus fines. Ajoutez-les de la même manière, mais en vous orientant vers les structures et la méthode de remplissage des rayures précédentes pour la taille et la méthode de remplissage.

Pour mettre en valeur les intersections des rayures, vous pouvez créer un nouveau calque et les peindre avec un pinceau de couleur blanche. Réduisez l'opacité à environ 15% pour un éclat subtil.

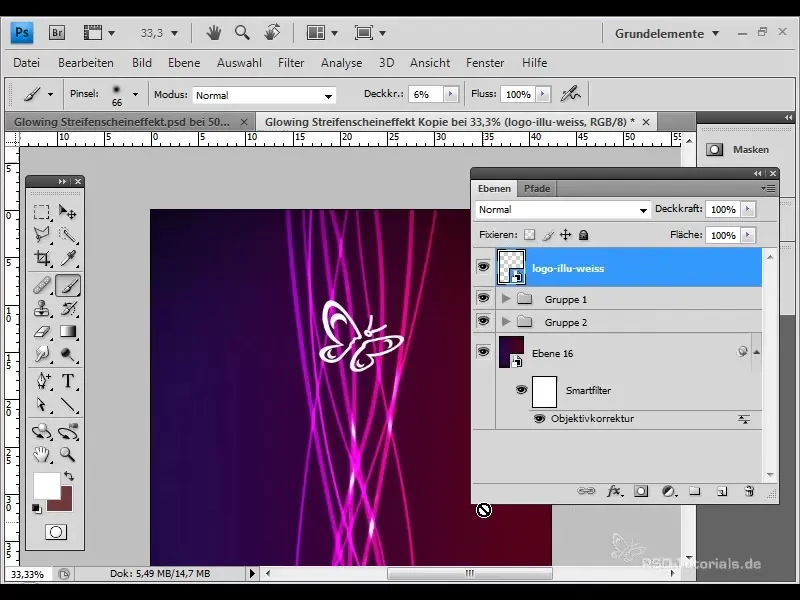
La prochaine étape consiste à ajouter un logo à votre design. Allez dans "Fichier" > "Placer" et sélectionnez le logo. Positionnez-le à l'endroit souhaité et redimensionnez-le en conséquence.

Modifiez également le mode de remplissage en "éclairage linéaire" et ajustez l'opacité ainsi que la hauteur de forme pour créer une transition harmonieuse avec l'arrière-plan.

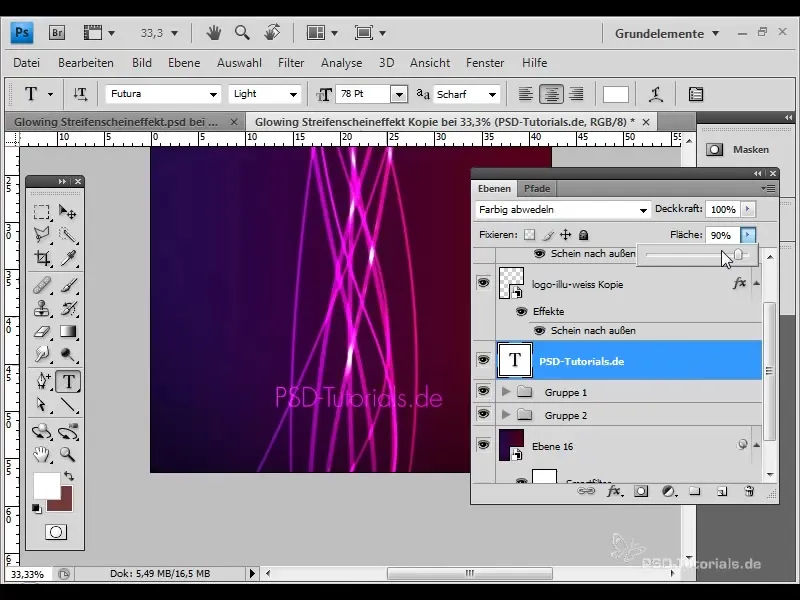
Ajoutez maintenant un texte. Sélectionnez l'outil texte et créez un cadre de texte. Utilisez une couleur blanche, définissez le mode de remplissage sur "éclairage linéaire" et réglez la forme à 90%.

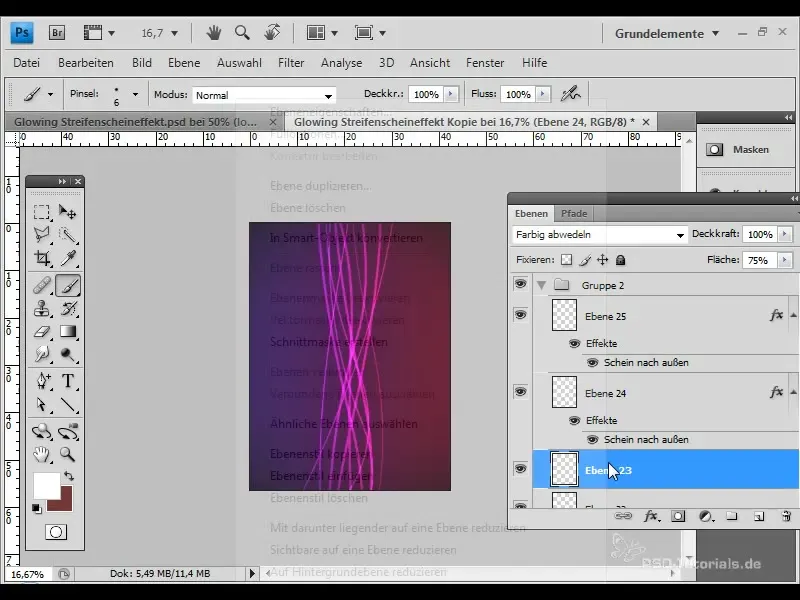
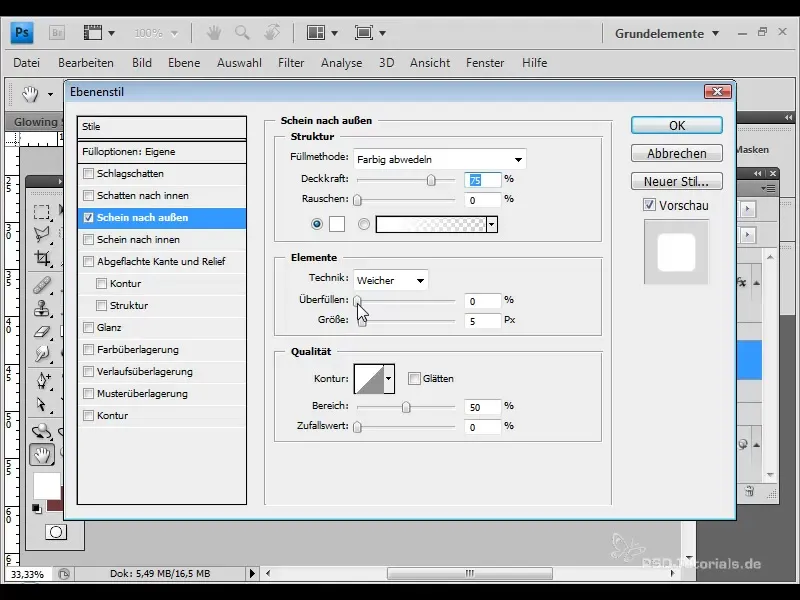
Apportez également une lueur externe au texte pour compléter l'ensemble du look. Gardez à l'esprit les paramètres tels que l'opacité et la taille pour obtenir un style coordonné.

Une fois tout terminé, vous pouvez dupliquer chaque groupe pour renforcer les effets dans votre design. C'est un moyen simple d'optimiser la brillance et la profondeur de votre design.

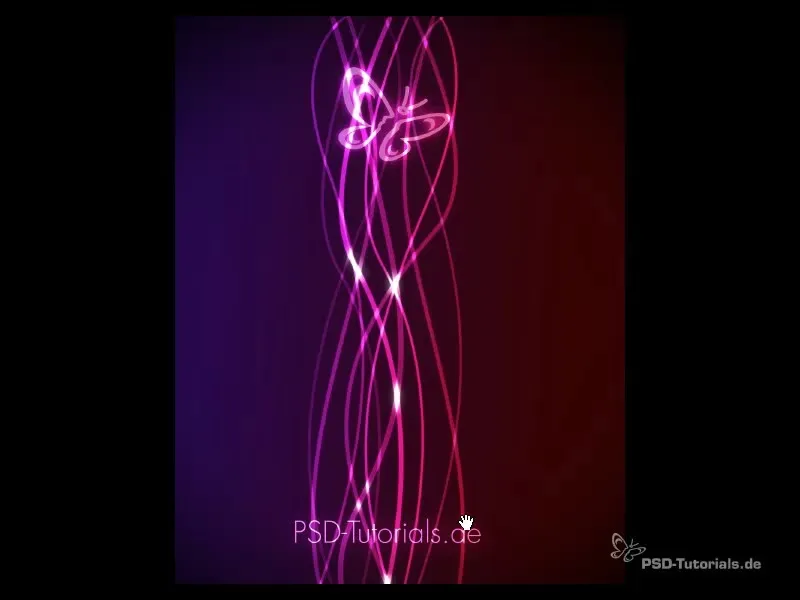
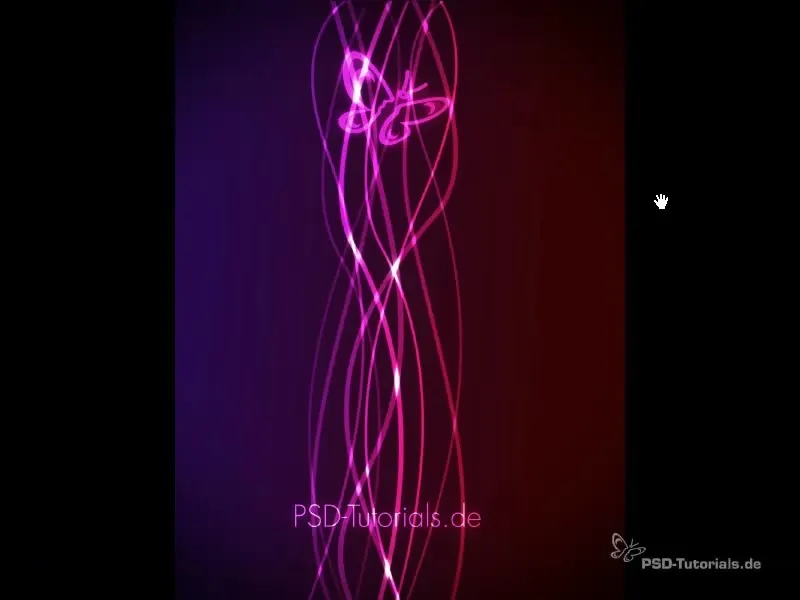
Appréciez le résultat final que vous avez créé avec ces étapes. Vous avez désormais créé un effet de rayonnement de bandes efficace pour vos flyers ou fonds d'écran.

Résumé
Ce guide vous montre comment créer un effet de rayonnement de bandes attrayant pour vos designs en utilisant Adobe Photoshop. Avec les bons outils et techniques, vous pouvez obtenir des résultats visuellement impressionnants qui rehausseront vos flyers et fonds d'écran.


