Comme idée de base pour le logo, une image vectorielle achetée dans la base de données d'images de www.fotolia.de.
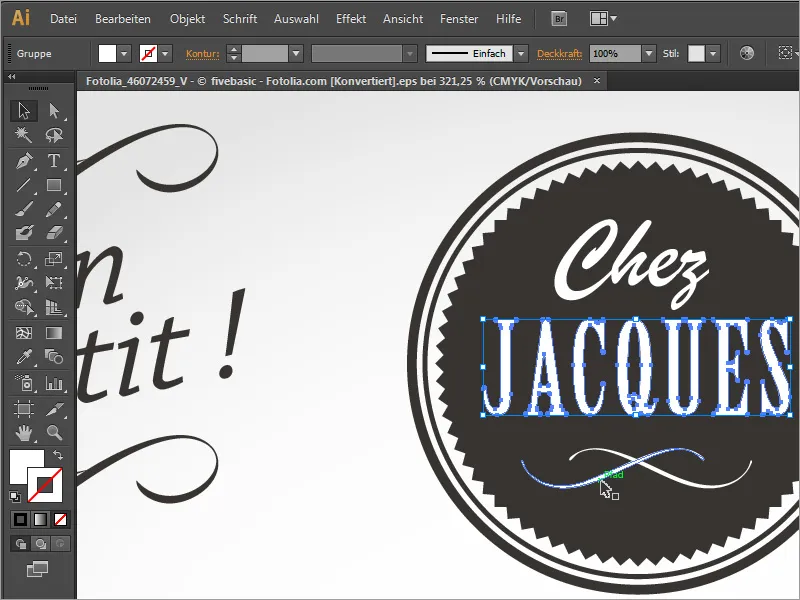
Vous pouvez l'ouvrir dans un programme de dessin vectoriel, comme Adobe Illustrator. Cependant, il s'avère qu'une image achetée ne doit pas toujours être un avantage, car par exemple les polices ont déjà été converties en courbes et ne sont donc pas facilement modifiables.

Comme cette image n'est pas particulièrement compliquée, vous pouvez la créer vous-même dès le début. Pour cela, utilisez simplement une copie de ce modèle comme gabarit.
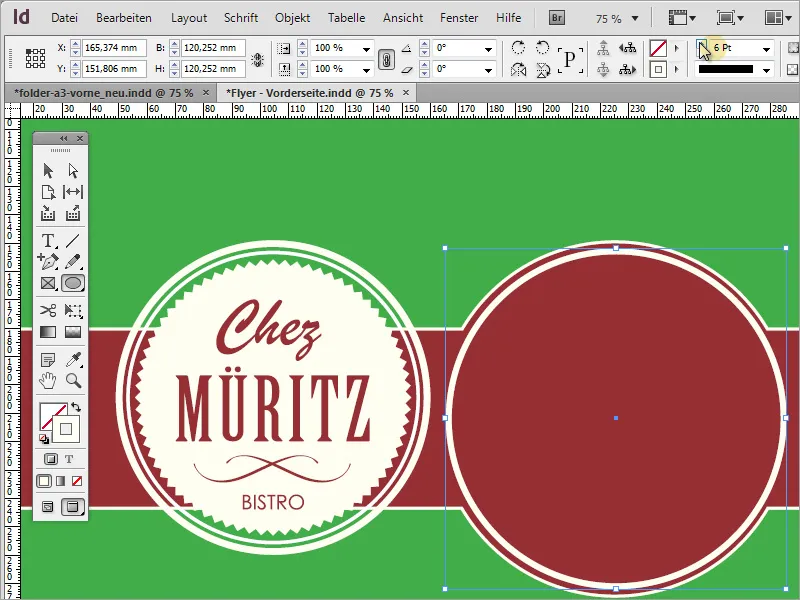
En examinant cette image, vous constaterez qu'elle se compose de plusieurs éléments. Vous pouvez commencer par exemple par créer un cercle. Pour ce faire, sélectionnez l'outil Ellipse et tirez un cercle uniforme avec la touche Alt+Shift en partant du centre, en définissant un contour de 6 pt.
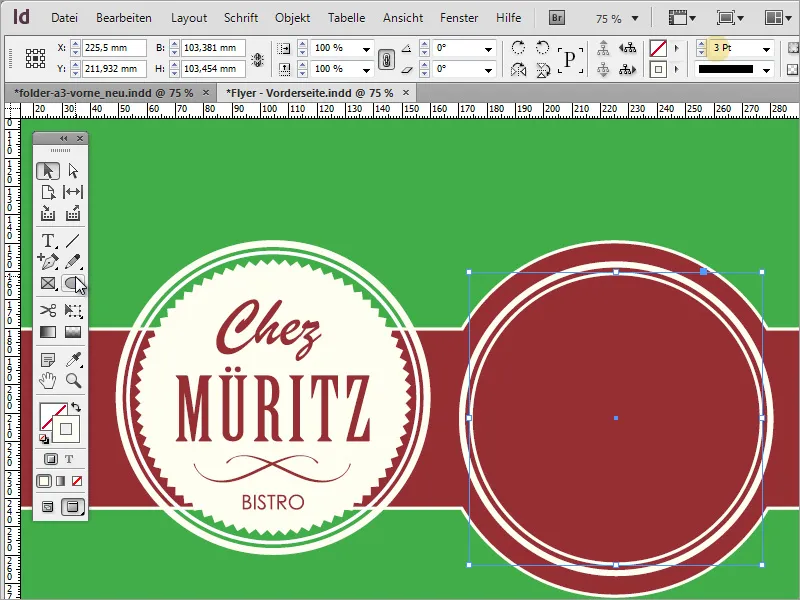
Réduisez éventuellement l'image avec Alt+Shift. Vous avez maintenant besoin d'une copie de l'objet. Avec Ctrl+C et Ctrl+Shift+Alt+V, créez une copie identique de l'objet. Réduisez le contour de l'objet à une épaisseur de 3 pt et redimensionnez-le plus petit. Assurez-vous que le point de référence est au centre.
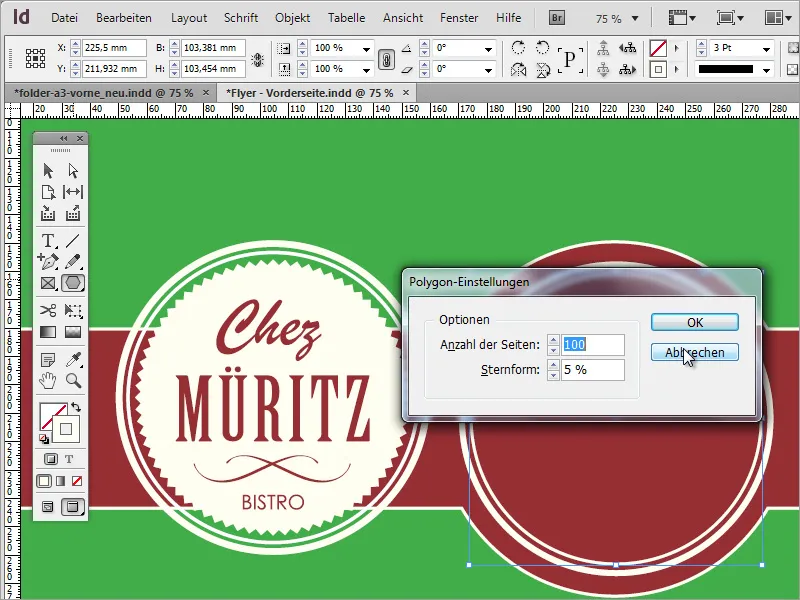
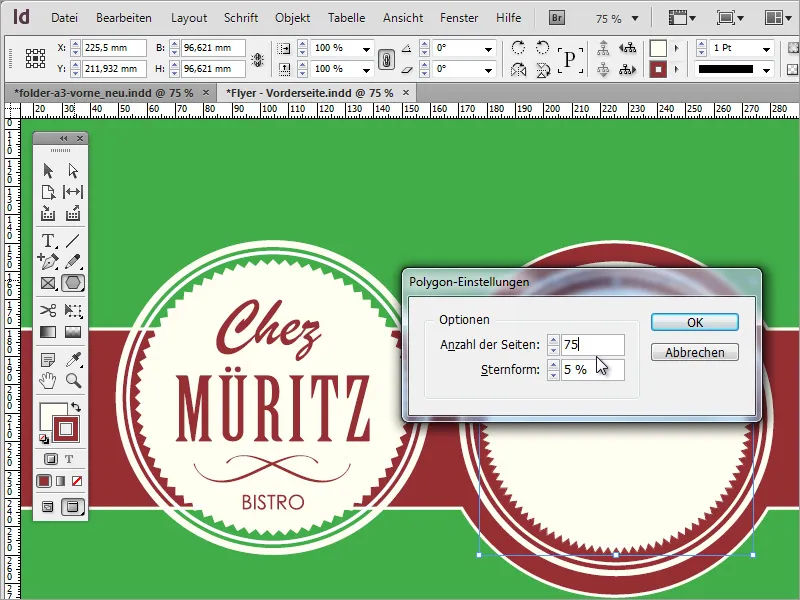
Il manque encore le cercle dentelé. Pour cela, vous avez besoin de l'outil Polygone. Après avoir activé l'outil, vous pouvez double-cliquer sur la miniature de l'outil dans la barre d'outils pour accéder aux paramètres spécifiques. Vous pouvez alors saisir le nombre de côtés (c'est-à-dire les sommets) et définir leur prononciation. Les valeurs de 100 pour les côtés et de 5 % pour la prononciation pour la forme étoilée sont les paramètres testés ici.
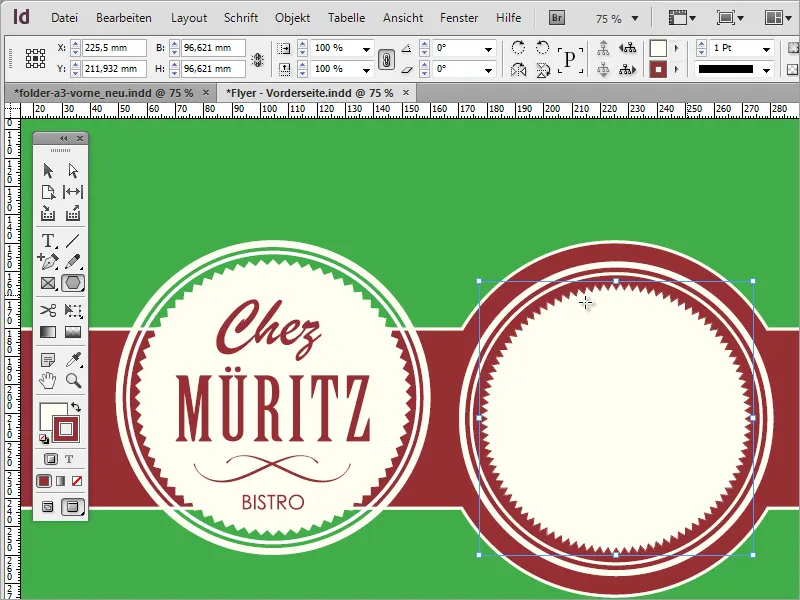
Avec Alt+Shift, vous pouvez désormais tirer ce cercle dentelé uniformément du centre. Définissez la couleur de remplissage sur beige - aucun contour n'est nécessaire.
En effectuant à nouveau un double-clic sur l'outil Polygone avec l'objet sélectionné, vous pouvez toujours modifier les valeurs des dents.
Vous pouvez maintenant saisir le texte. Utilisez l'outil Texte pour créer un cadre de texte pour le nom du bistro. Ensuite, saisissez le nom dans ce cadre. Pour l'exemple, la police Brush Script Std en style de police Medium d'environ 50 pt a été utilisée.
Il vous suffit alors de centrer ce texte et de lui attribuer la couleur de l'entreprise.
Pour la désignation de l'emplacement ou du complément, vous pouvez utiliser n'importe quelle police. Cela vaut d'ailleurs pour toutes les choses écrites. J'utilise la police Futura LT en majuscules.
En alternative, vous pouvez également utiliser la même police ou une police similaire à celle du logo. Il peut s'agir, par exemple, de Chaparral Pro en Regular et en 60 pt. Celle-ci a en outre été resserrée. À ce stade, tout dépend de la police que vous choisissez.
Si vous souhaitez allonger le texte, vous pouvez le faire en le convertissant en trajectoires puis en le redimensionnant. 
Cependant, il existe également une solution plus simple : insérez le texte dans une nouvelle zone de texte et redimensionnez-le en maintenant la touche de Shift enfoncée. (Ou simplement allongez les lettres dans le menu des options). Il y a plusieurs façons d'y arriver.
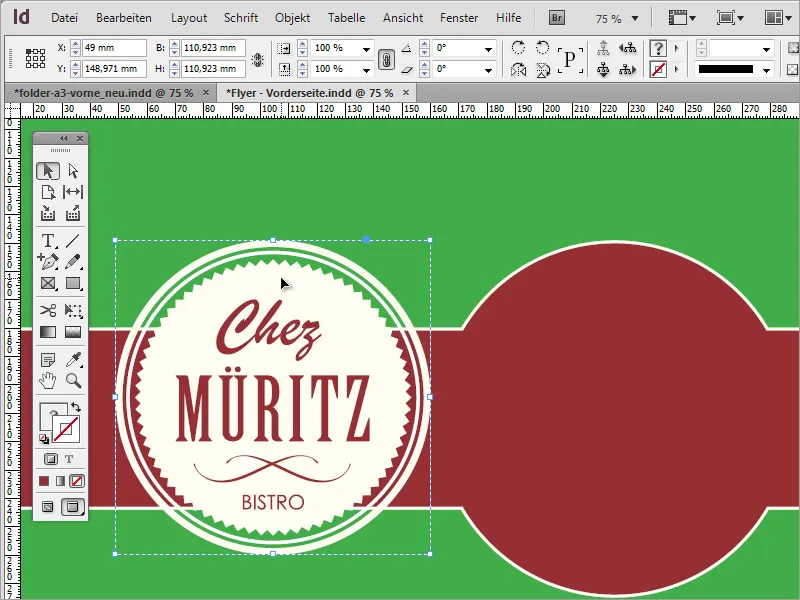
Les lignes croisées peuvent également être créées vous-même ou, si elles existent déjà, copiées à partir d'un fichier vectoriel existant et collées dans le document.
Il suffit d'insérer l'image copiée dans le document. Vous devrez peut-être désactiver la couleur du contour et modifier la couleur de remplissage ainsi que redimensionner l'objet.
Enfin, vous aurez besoin de l'indication de l'emplacement - le bon bistrot en tant que texte. Ajoutez simplement ce texte dans la zone de texte existante. Ajustez la police selon vos préférences. Dans l'exemple, la police Futura LT en majuscules d'environ 20 pt a été réutilisée.
Il ne reste plus qu'à ajouter les horaires d'ouverture du lieu. Pour ce faire, vous pouvez copier la zone rectangulaire en haut de la page et la coller en bas. Il suffit de faire glisser le rectangle vers le bas de la page en maintenant la touche Alt enfoncée.
Echelle le rectangle pour qu'il soit un peu plus grand. Entrez les horaires d'ouverture dans un cadre de texte. Pour le texte, utilisez Futura LT en 14 Pt et en gras Medium.
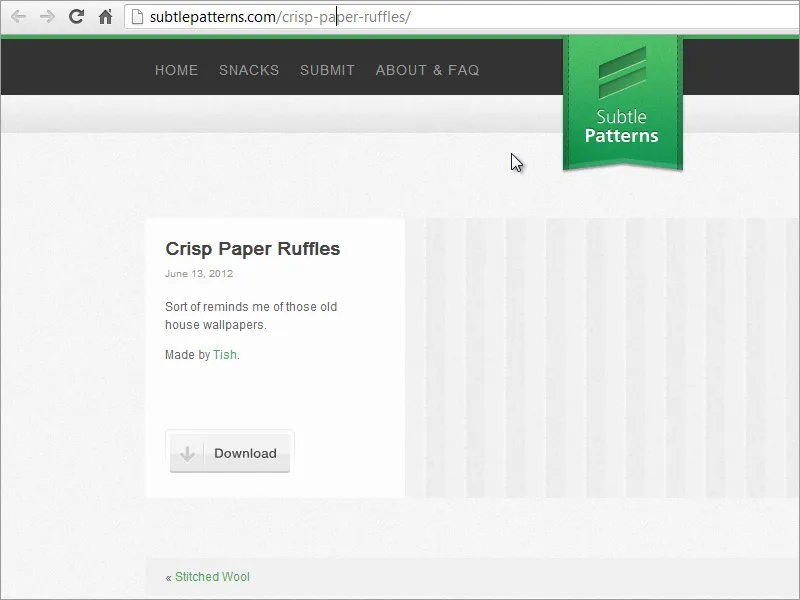
Maintenant, consacrez-vous déjà à la structure de l'arrière-plan. En gros, il y a deux façons de le faire. Une première façon consiste à obtenir une texture appropriée sur Internet. Sur le site web de www.subtlepatterns.com, vous trouverez de telles textures à télécharger.
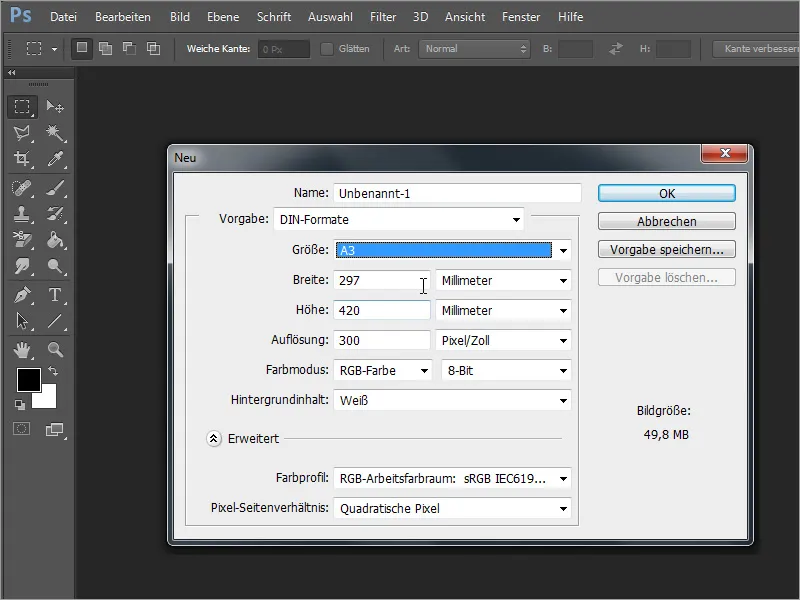
Ensuite, vous pouvez utiliser un logiciel de retouche d'images comme Adobe Photoshop pour travailler davantage sur cette texture. Créez dans ce programme un nouveau fichier au format A3.
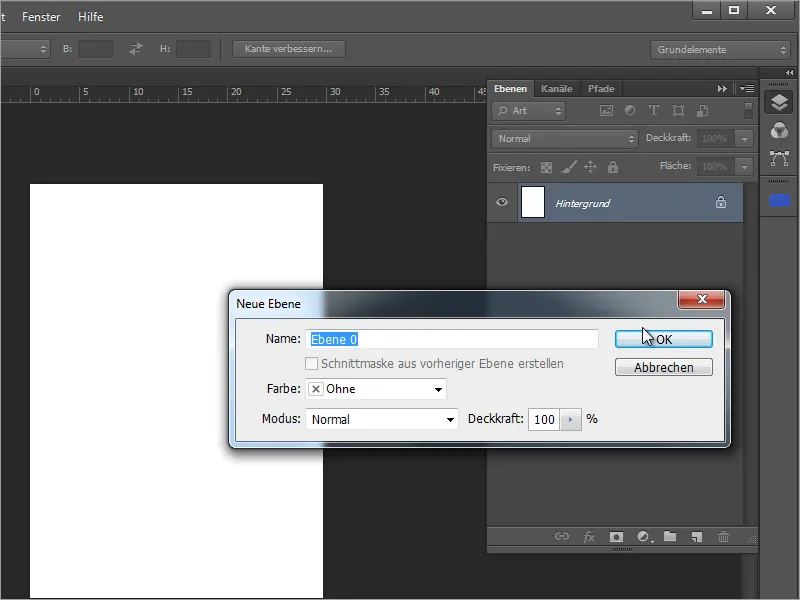
Avec F7, vous pouvez ouvrir le panneau Calques et convertir le calque d'arrière-plan en un calque normal en utilisant un double-clic.
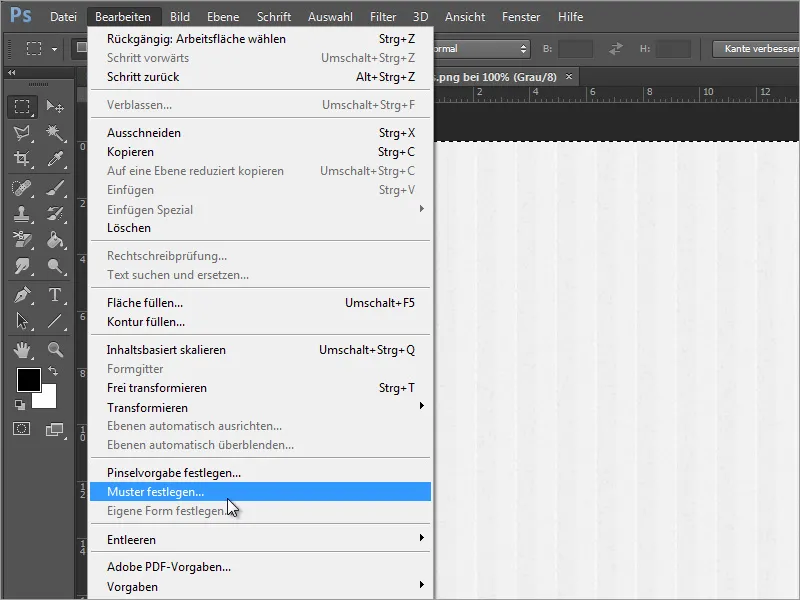
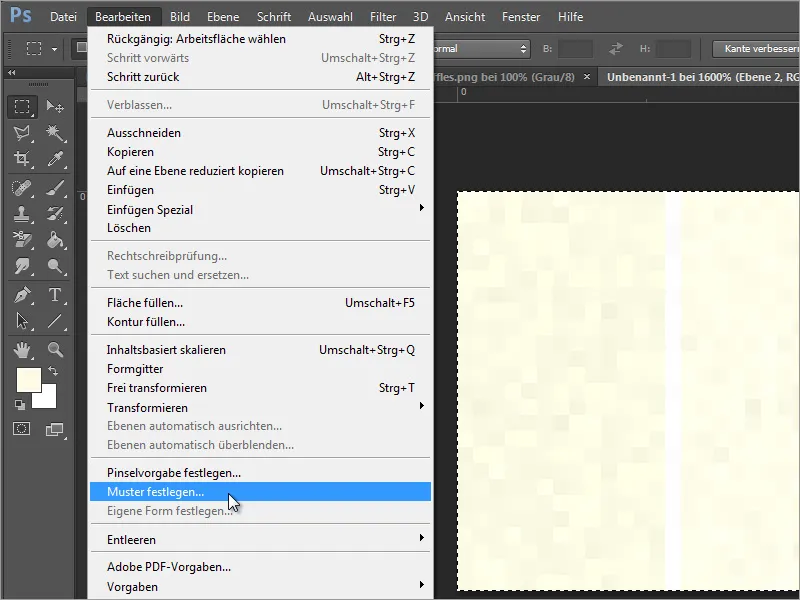
Une texture doit être appliquée sur ce calque. Mais avant de le faire, ouvrez dans Adobe Photoshop la texture téléchargée dans un fichier séparé. Avec Ctrl+A, sélectionnez toute la surface de cette texture. Avec la sélection active, rendez-vous dans le menu Édition>Définir Motif.
Une boîte de dialogue s'ouvre pour enregistrer le motif. Si nécessaire, attribuez-lui un autre nom.
Ensuite, retournez au document A3. Tout d'abord, dans le menu Image>Mode, passez l'objet en profil CMJN. Confirmez la boîte de dialogue qui apparaît.
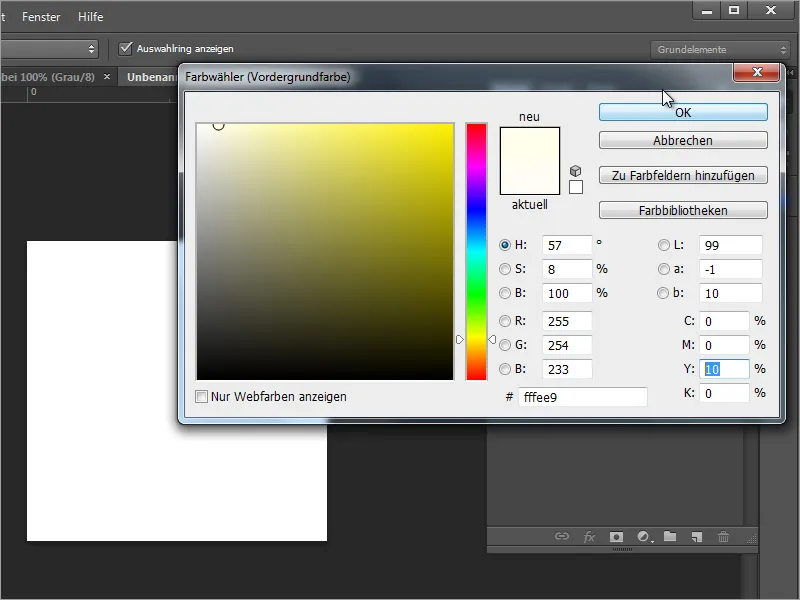
Il est important de changer la couleur d'arrière-plan dans Adobe Photoshop avant toute chose. Pour ce faire, basez-vous sur les valeurs de couleur utilisées pour le beige dans le document InDesign. Cela correspond donc à une proportion de jaune de 5%.
En cliquant deux fois sur la miniature de couleur dans la barre d'outils d'Adobe Photoshop, vous pouvez ouvrir la Boîte de dialogue du sélecteur de couleur et y entrer directement la valeur de couleur.
Avec Alt+Retour, remplissez la zone de travail active avec cette nouvelle couleur.
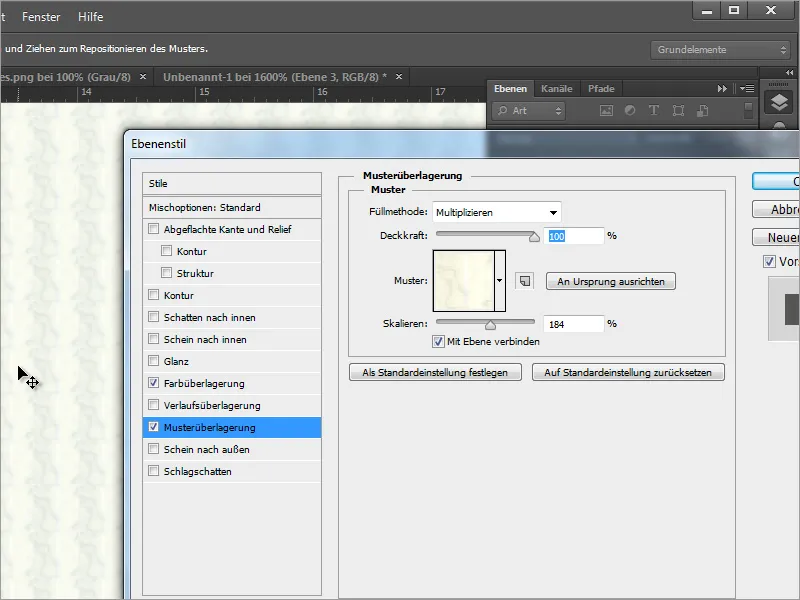
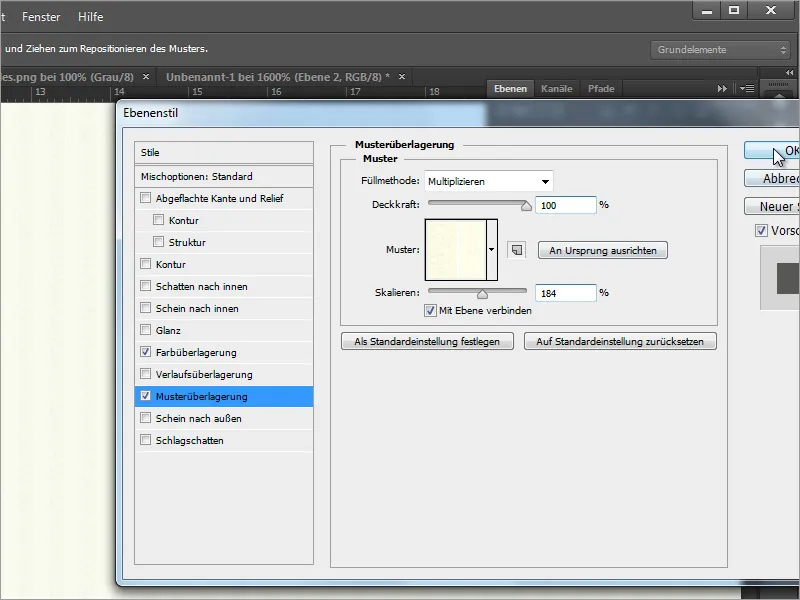
Maintenant vous avez besoin des Options de remplissage pour ce calque. Cliquez avec le clic droit sur le calque 0 dans le panneau Calques et choisissez Options de remplissage dans le menu contextuel. Vous pouvez également double-cliquer sur ce calque pour ouvrir la boîte de dialogue.
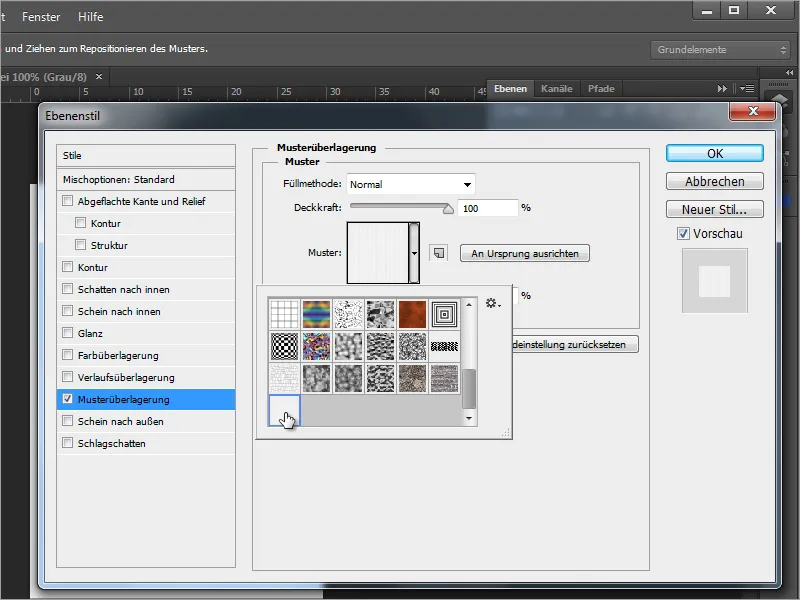
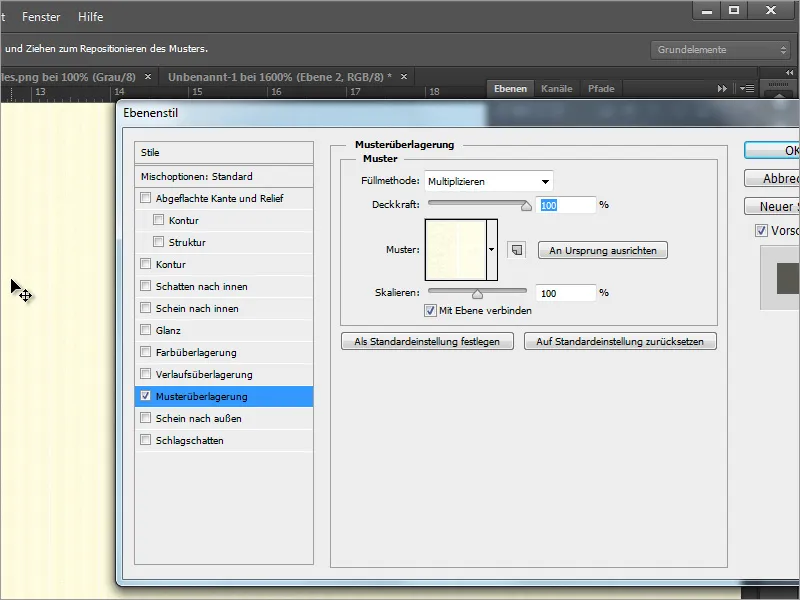
Dans la boîte de dialogue, sélectionnez Incrustration de motif. Dans la liste déroulante, descendez tout en bas pour choisir le motif que vous venez d'enregistrer.
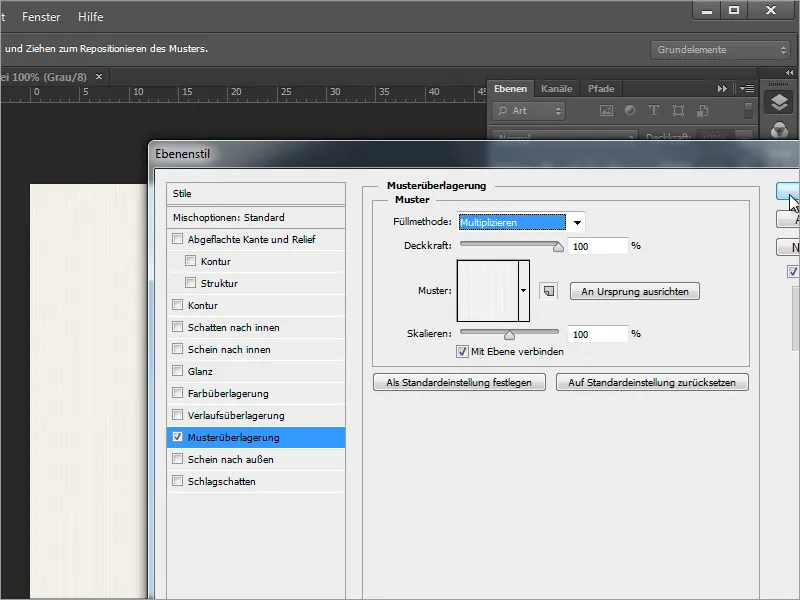
De plus, réglez la méthode de remplissage sur la valeur Multiplier pour que le jaune de l'arrière-plan transparaisse.
Lorsque vous zoomez dans le document, vous pouvez évaluer plus précisément le résultat. Enregistrez le document en tant que fichier Photoshop.
Dans InDesign, vous pouvez insérer ce document en ouvrant la fenêtre Importer avec Ctrl+D et en sélectionnant le fichier que vous venez de créer. Faites glisser le fichier sur l'ensemble du document.
Avec Ctrl+O, déplacez cette image vers l'arrière-plan, sinon elle recouvrirait tous les autres objets.
Vous pouvez également créer une telle texture d'arrière-plan très facilement vous-même dans Adobe Photoshop. Il vous suffit de suivre quelques étapes simples. Vous pouvez commencer en créant un nouveau document. Assurez-vous d'avoir sélectionné les pixels au lieu des millimètres dans les dimensions. Le document en lui-même n'a pas besoin d'être si grand.
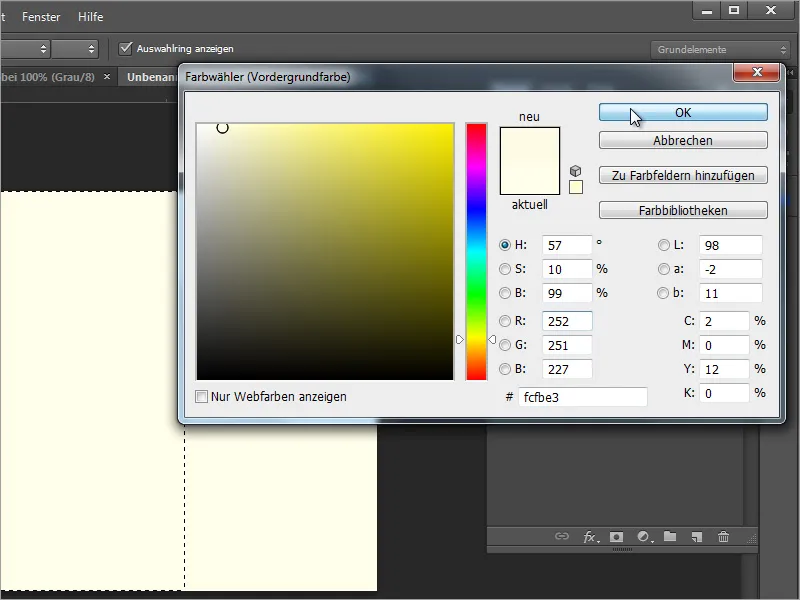
Avec Ctrl et +, vous pouvez zoomer dans le document. Ensuite, vous devez appliquer une nouvelle couleur à l'objet. Vous pouvez réutiliser la teinte de jaune à 5% que vous avez déjà testée ou en créer une légèrement plus sombre à 10%.
Avec Alt+Retour, vous remplissez l'objet de couleur. Le motif à carreaux apparaît lors des grands zooms dans les versions récentes de Photoshop, ce qui permet une édition précise des pixels de la zone.
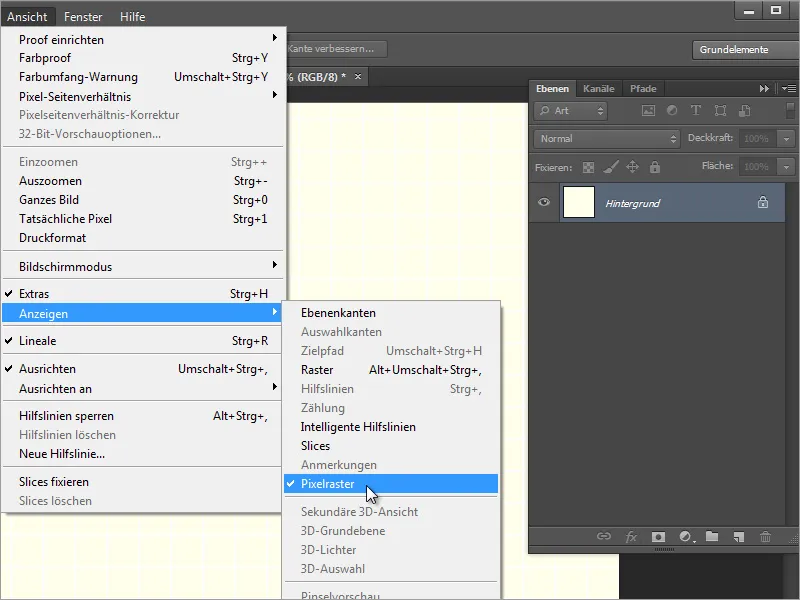
Si cela vous gêne, vous pouvez également désactiver cette vue dans le menu Affichage>Afficher>Grille de pixels.
Avec l'outil de sélection, vous faites glisser une sélection rectangulaire jusqu'au centre du document. En outre, créez un nouveau calque et définissez une nouvelle couleur plus foncée, avec laquelle la zone sélectionnée doit être coloriée.
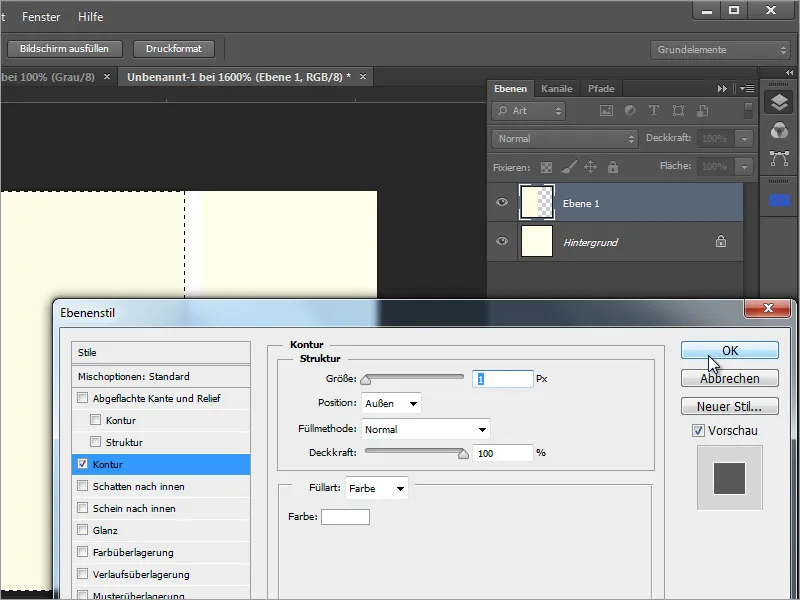
Avec Alt+Retour, vous remplissez la zone sélectionnée avec cette nouvelle couleur. Appelez ensuite les options de remplissage pour ce calque via le menu contextuel ou en double-cliquant. Là, vous définissez un contour de 1 pixel de largeur de couleur blanche avec une position à l'extérieur. Confirmez ensuite la boîte de dialogue.
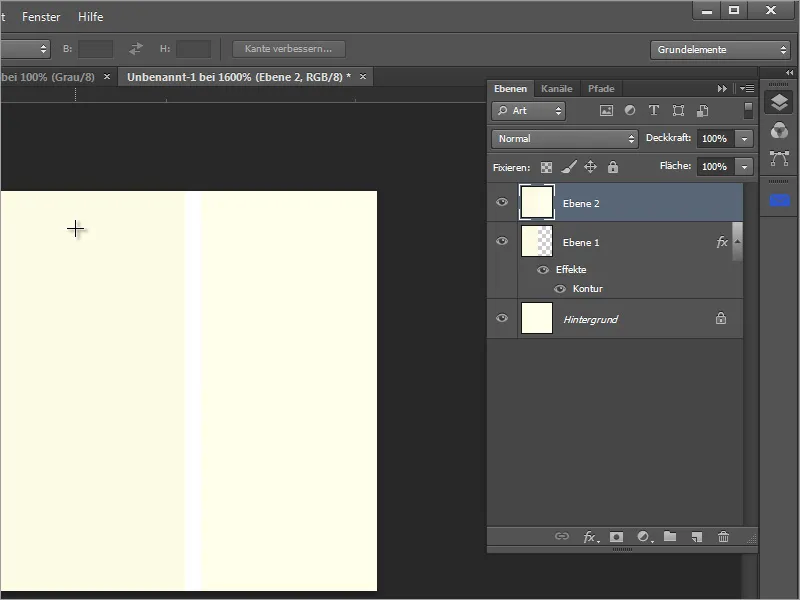
Ensuite, vous copiez tous les calques visibles. Pour ce faire, appuyez sur Ctrl+A pour sélectionner l'ensemble de la plage. Avec Ctrl+Shift+C, vous copiez tout ce qui est visible dans les calques affichés dans le presse-papiers. Avec Ctrl+V, vous collez à nouveau ce presse-papiers dans le document. Adobe Photoshop crée automatiquement un autre calque.
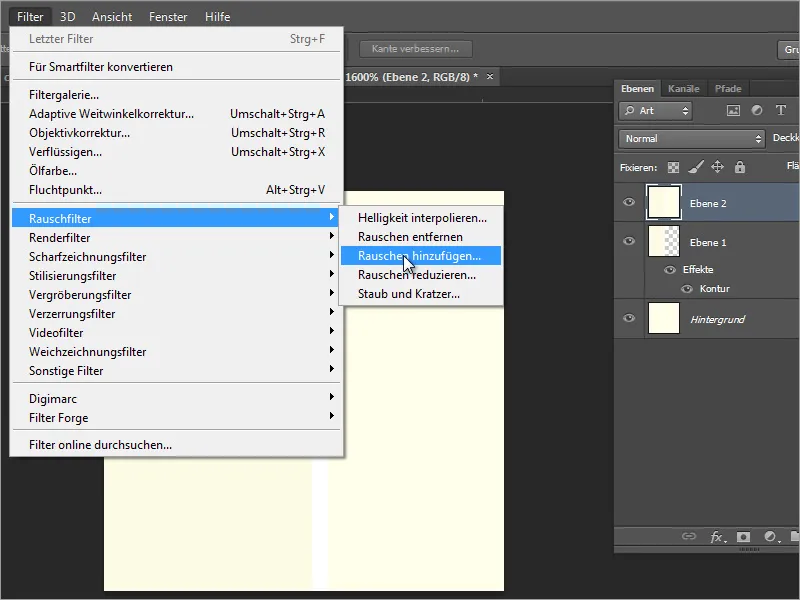
Ensuite, vous appelez le filtre de bruit. Celui-ci se trouve sous Filtre>Filtre de bruit>Ajouter du bruit.
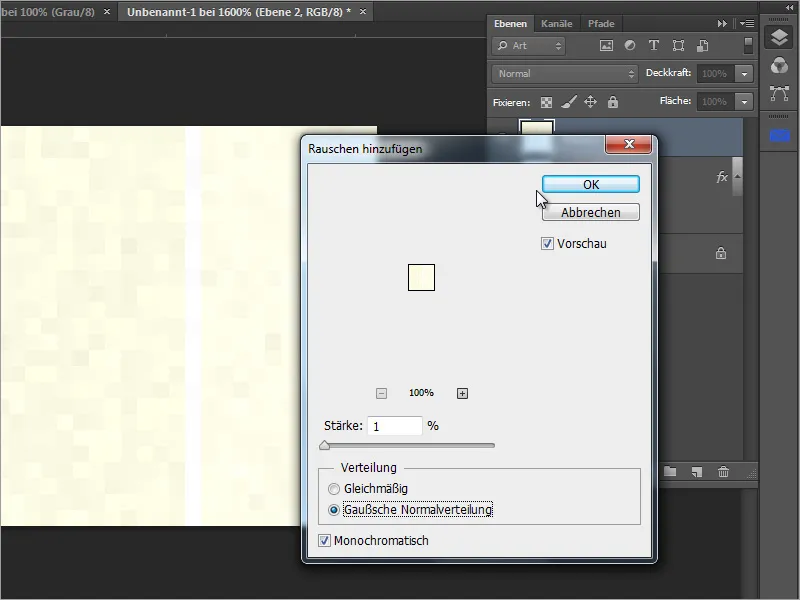
Vous pouvez maintenant ajouter un léger bruit. Cependant, pour que l'ensemble du résultat ne soit pas trop coloré, vous devriez sélectionner l'option Monochromatique et maintenir la puissance du bruit minimale à 1 %.
Ensuite, un test suit pour montrer si cette texture créée correspond réellement à ce qui devrait en résulter à la fin. Pour ce faire, sélectionnez la texture avec Ctrl+A. Naviguez vers l'entrée du menu Édition>Définir motif, pour enregistrer ceci comme motif.
Ensuite, vous pouvez tester le motif dans n'importe quel fichier. Cependant, pour mieux comparer le résultat, un test sur le fichier d'origine est recommandé. Pour ce faire, il est préférable de copier le calque et de modifier le motif. Dans l'aperçu, l'effet de rayures est déjà très bien reconnaissable.
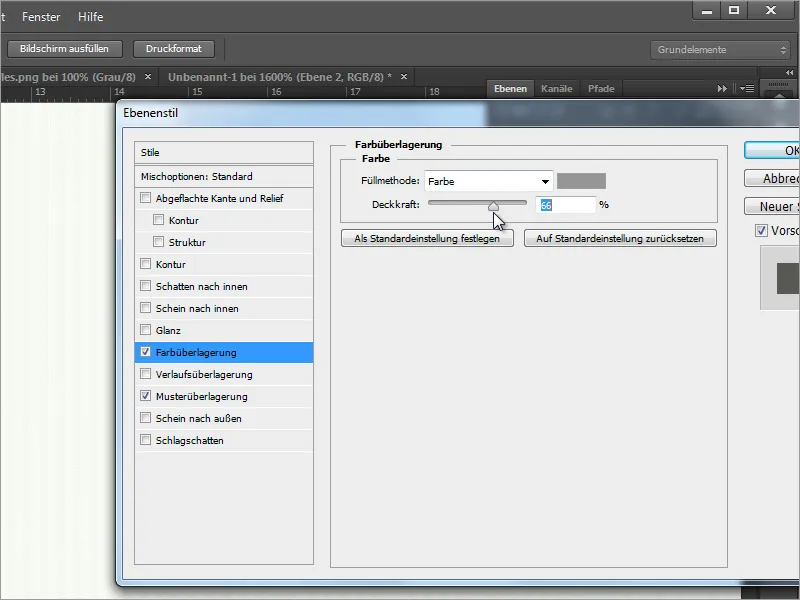
Vous pouvez également assombrir ou recolorer ce motif via une superposition de couleur. Sélectionnez le mode Couleur ou Multiplication dans le menu déroulant pour le mode de remplissage et variez l'opacité.
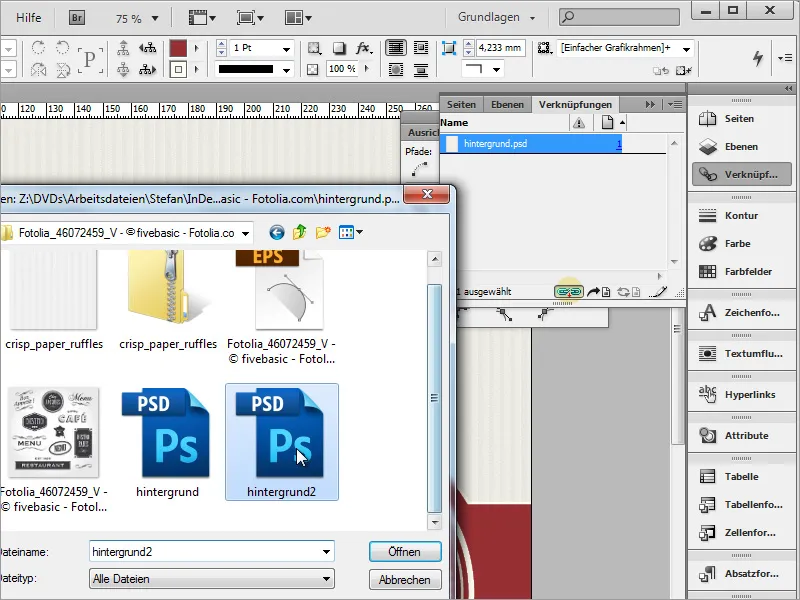
Une fois que tous les réglages ont été effectués selon votre satisfaction, vous pouvez enregistrer le document et revenir à InDesign. Dans le document InDesign, vous pouvez simplement remplacer l'arrière-plan, par exemple en modifiant dans la palette des liens le lien vers le document que vous venez de créer.
Le lien sera ensuite recréé et l'arrière-plan du document sera doté de ces nouvelles informations.
Il se peut que ces rayures ne produisent pas tout à fait l'effet perçu dans Adobe Photoshop. Cependant, comme il s'agit d'un fichier éditable que vous pouvez modifier à tout moment avec Photoshop, il est judicieux d'apporter ces modifications directement dans Photoshop. Revenez donc au programme de retouche d'image. Là, vous pouvez ajuster l'échelle du motif.
Après avoir enregistré en tant que document Photoshop, vous pouvez de nouveau actualiser le lien dans InDesign. Le nouveau graphique d'arrière-plan s'affichera alors.
Enfin, vous pouvez créer vos propres structures de fond de différentes manières. Elles ne doivent pas toujours être des lignes.