Maintenant, vous pouvez ajouter le nom du bistrot et l'adresse. Pour cela, vous avez besoin de deux zones de texte où vous insérez le contenu. La partie supérieure est composée de la police Futura LT en 20 points en gras moyen. Le bloc d'adresse est également basé sur une Futura LT en Light en 14 points de taille de police et l'adresse web est à nouveau en gras moyen en 14 points.
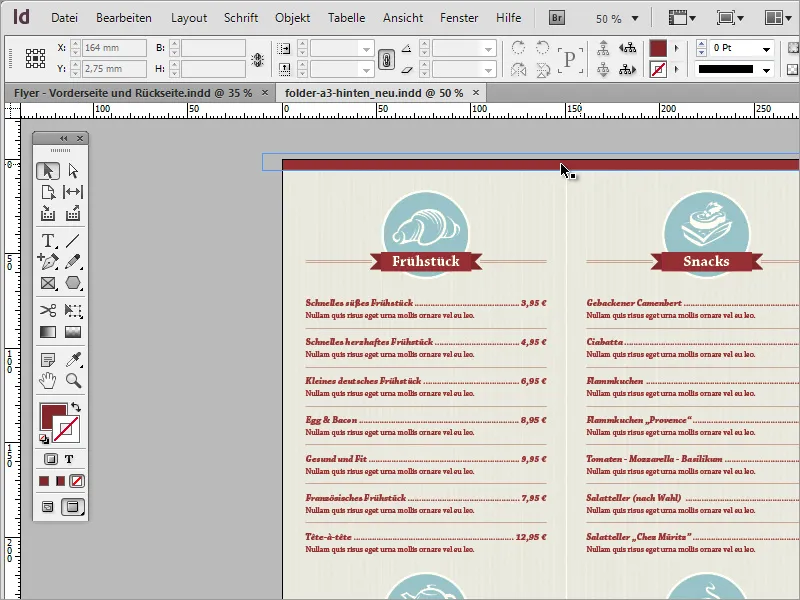
Il reste encore le dos ou l'intérieur. Celui-ci est composé d'éléments très similaires à ceux déjà utilisés à l'avant de la carte.

Vous pouvez copier la première page que vous venez de créer en la faisant glisser simplement sur le nouvel icône en bas du panneau des pages, et supprimez les parties du document inutiles.
Par erreur, vous avez peut-être supprimé le logo. Pas de problème, il vous suffit de copier simplement le logo de la page de couverture. Soit vous cliquez sur chaque élément individuellement, soit vous faites un cadre autour du logo avec l'outil de sélection pour le sélectionner entièrement.
Pour supprimer les éléments indésirables de l'image, maintenez la touche Shift enfoncée et cliquez sur la partie indésirable de l'image, par exemple l'image d'arrière-plan que vous ne souhaitez pas copier. À la fin, ne reste que ce que vous voulez réellement copier.
Avec Ctrl+C, vous copiez l'ensemble de l'objet, vous passez à la deuxième page et vous collez la copie avec Ctrl+V sur cette page. Ensuite, vous pouvez déplacer cette copie vers le bas et la réduire en utilisant la touche Shift, car elle est bien trop grande pour cette partie de la carte. Cependant, cela crée également un nouveau problème, car la police n'est pas redimensionnée de cette manière.
Vous pouvez contourner cela en appuyant sur Ctrl+Shift puis en réduisant l'objet.
Je positionne d'abord l'objet au centre de la page de droite. Afin de ne pas sélectionner accidentellement l'arrière-plan à chaque fois, vous pouvez simplement verrouiller cette couche via la fenêtre de calques. Naviguez vers le calque concerné dans cette fenêtre et activez le symbole de verrouillage.
Il manque un cercle à ce stade pour encadrer le logo. Vous utilisez à nouveau l'outil Ellipse et vous dessinez un cercle uniforme en maintenant les touches Shift et Alt enfoncées à partir du centre du logo. Déplacez ensuite le cercle vers l'arrière en appuyant sur Ctrl+O.
Comme vous avez besoin de ce logo et de ce cercle également sur la page opposée à gauche, vous pouvez sélectionner les deux éléments et en maintenant enfoncée la touche Alt, créer une copie en déplaçant les éléments. Placez cette copie à peu près au milieu de l'aile de la page.
Afin de placer cet objet réellement au centre, il est judicieux d'utiliser à nouveau un objet d'aide temporaire. Pour cela, vous utilisez un simple rectangle qui va de la pliure centrale à la limite du bord.
En déplaçant maintenant le logo, InDesign s'aligne sur les objets déjà présents et se verrouille presque sur l'axe central.
Alternativement, vous pouvez aligner les objets de manière conventionnelle les uns par rapport aux autres en les sélectionnant avec l'outil de sélection et en appuyant sur la touche Shift, puis en accédant au menu Fenêtre>Objets et disposition>Alignement pour ouvrir la boîte de dialogue d'alignement et de distribution des objets. Dans cette boîte de dialogue, il y a un bouton pour l'alignement central des objets..webp?tutkfid=74083)
Une fois les objets alignés, vous pouvez supprimer le rectangle d'aide. Ensuite, vous vous occupez du contour de la barre inférieure ainsi que des formes de cercle. Pour ce faire, vous devez d'abord annuler le regroupement du logo afin de pouvoir modifier le cercle arrière séparément du reste. Cliquez avec le bouton droit sur le logo pour annuler un éventuel regroupement.
Ensuite, vous pouvez sélectionner la surface rectangulaire d'arrière-plan ainsi que les deux cercles des arrière-plans de logo.
À l'aide de la fonction du Pathfinder que vous trouverez sous Fenêtre>Objet et disposition, vous pouvez combiner ces 3 objets en un seul grand objet.
Vous pouvez attribuer un contour de 3 points d'épaisseur qui entoure uniquement cette surface. Le résultat devrait donc ressembler à peu près à ceci en fonction du motif de fond:
Il est maintenant temps de s'attaquer au menu. Il y a quatre sections qui sont toutes structurées de manière similaire. Au-dessus de ces sections se trouvent des graphiques et des descriptions détaillées de l'offre alimentaire. Vous pouvez très facilement créer quelque chose de similaire vous-même.
Commencez par obtenir à nouveau des graphiques pertinents à partir d'une banque d'images ou créez-les vous-même à l'avance. Vous pouvez trouver des graphiques d'usage appropriés, par exemple sur www.fotolia.de.
Le fichier vectoriel téléchargé peut être ouvert dans un programme de traitement vectoriel comme Adobe Illustrator. Vous pouvez copier chaque graphique individuel avec Ctrl+C et l'utiliser dans votre document InDesign.
Pour créer ces groupes, vous pouvez également temporairement masquer le motif de fond de la page via le panneau Calques, car parfois cela peut être perturbant lors du travail ultérieur. Il suffit de cliquer sur l'œil.
Vous pouvez maintenant utiliser Ctrl+V pour insérer le graphique depuis le presse-papiers dans le document. Lorsque votre curseur est situé en dehors du graphique sélectionné aux coins, un symbole de rotation apparaît. Vous pouvez alors faire tourner ce graphique dans la direction souhaitée.
Avant que ce graphique ne soit rempli de couleur blanche, vous avez besoin d'un graphique de fond de forme circulaire. Dans le modèle, ce graphique a sa propre couleur.
Dans de tels cas, vous pouvez aussi simplifier les choses : au lieu de définir une nouvelle couleur dans le document pertinent, vous pouvez simplement copier ce graphique existant et l'importer dans le projet actuel. La valeur de couleur correspondante est automatiquement transférée dans la palette des couleurs.
Si un tel graphique n'est pas disponible, vous pouvez facilement créer un cercle à nouveau avec l'outil Ellipse et le dimensionner uniformément en utilisant la touche Majuscule.
Ce cercle reçoit également une bordure. Cependant, non pas avec une épaisseur de 3, mais de 4 pixels. Déplacez également le cercle vers l'arrière avec Ctrl+Flèche vers le bas et remplissez le graphique en beige.
Utilisez à nouveau la fonction d'alignement pour aligner verticalement les deux graphiques au centre l'un de l'autre.
Lorsque vous regardez l'élément décoratif, vous remarquerez qu'il est composé de plusieurs éléments individuels et couleurs. Pour cela, vous avez besoin d'une autre couleur rouge dans la palette des couleurs, que vous pouvez créer immédiatement.
Vous n'avez qu'à reproduire l'ensemble simplement. Pour cela, créez une petite surface rectangulaire. Veillez à désactiver la bordure. Vous avez juste besoin de la couleur de remplissage. Créez également immédiatement un autre rectangle plus petit. Ensuite, passez à l'outil Plume et sélectionnez l'outil d'ajout de point d'ancrage dans le menu déroulant. Cliquez ensuite dans le petit rectangle à la hauteur du milieu du côté gauche pour ajouter un point.
En maintenant la touche Majuscule enfoncée et en utilisant l'outil de sélection, activez ce point d'ancrage et tirez-le vers le centre de l'objet jusqu'à ce qu'un joli sommet se forme.
Vous pouvez maintenant déplacer l'objet un peu plus vers l'intérieur et vers l'arrière avec Ctrl+Flèche vers le bas et le remplir avec le rouge plus foncé.
Vous pouvez copier le petit rectangle avec Alt+Maj horizontalement vers la droite. Vous pouvez également le transformer horizontalement en le sélectionnant dans le menu contextuel.
Les petites lignes du logo sont créées avec l'outil de dessin de lignes. Tracez une ligne avec la touche Majuscule pour la positionner horizontalement.
Paramétrez la couleur de remplissage sur aucun pour cette ligne et la couleur des contours sur le rouge de l'entreprise. L'épaisseur de la ligne est d'environ 0,25 point. Avec Alt+Fleche vers le bas, vous pouvez créer une copie de celle-ci et la déplacer vers le bas.
Ensuite, vous sélectionnez les deux lignes et les dupliquez encore une fois en les déplaçant avec la touches Alt. En tenant également la touche Majuscule, vous pouvez déplacer ces lignes horizontalement au même niveau.
Maintenant, tu peux saisir le libellé plus précis de la catégorie de plat. Pour le modèle, la police Chaparral Pro en gras de taille 22 points a été utilisée. En cliquant avec le bouton droit de la souris sur la zone de texte, tu peux accéder aux options de cadre de texte et régler l'option de centrage vertical sur Centrer. Pour la distance par rapport au cadre, tu peux également saisir des valeurs personnalisées qui placeront le texte visuellement dans une meilleure position.