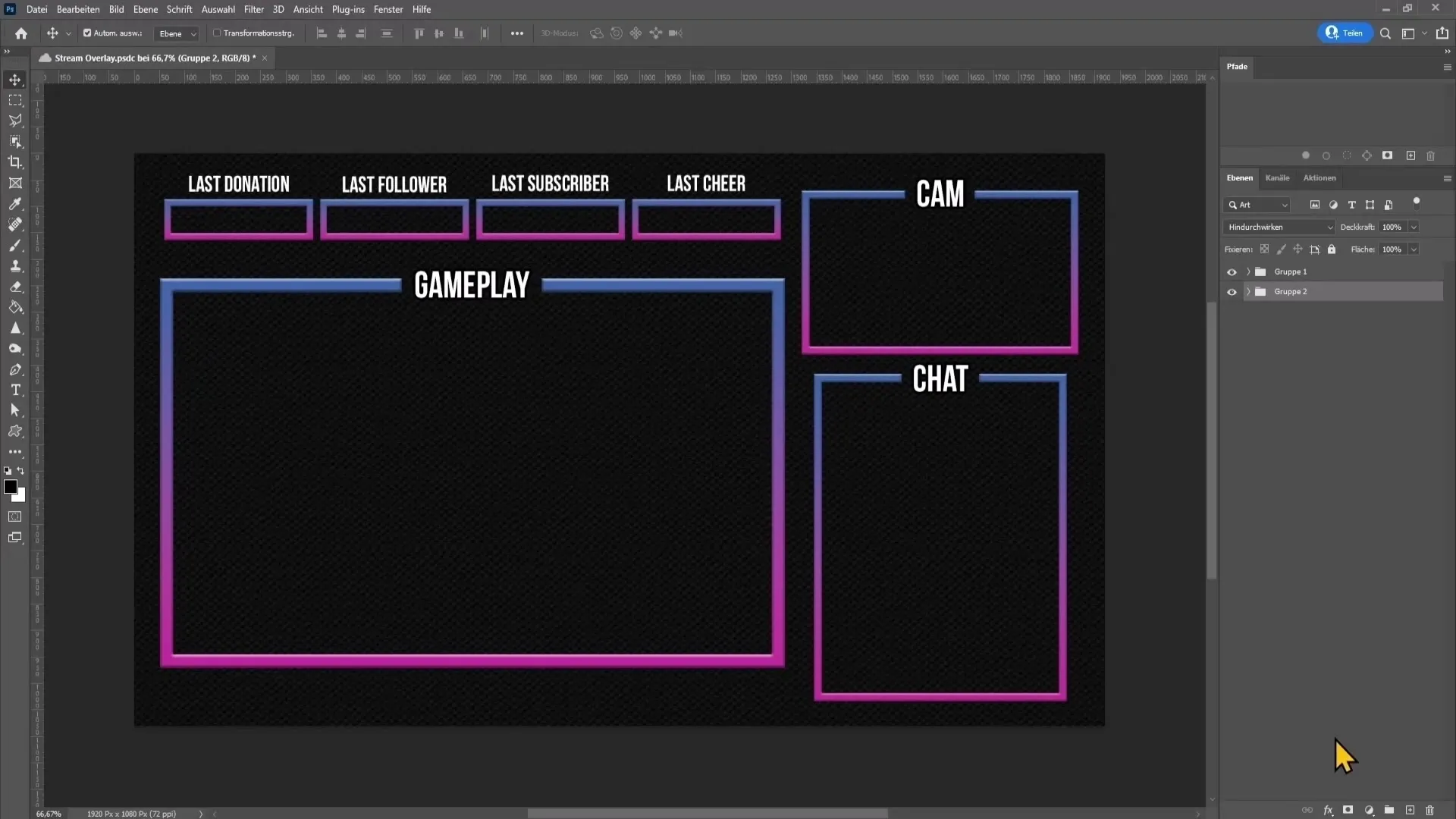
Une superposition de stream bien conçue est essentielle pour laisser une impression professionnelle à tes spectateurs. Avec Photoshop, tu peux créer une superposition personnalisée qui correspond parfaitement à ton style. Dans ce tutoriel, je vais passer par le processus étape par étape pour te montrer comment concevoir une superposition efficace pour tes diffusions sur YouTube ou Twitch.
Principales conclusions:
- Utilisation des outils de base de Photoshop pour la conception de superpositions.
- Création autonome et adaptation des éléments de superposition.
- Exportation des éléments de superposition pour une utilisation dans des logiciels de streaming tels que OBS.
Guide étape par étape
Créer un nouveau document
Pour commencer, ouvre Photoshop et crée un nouveau document. Va dans Fichier > Nouveau. Régle la largeur sur 1920 pixels, la hauteur sur 1080 pixels et laisse la résolution à 72 dpi, car tu veux utiliser la superposition uniquement en numérique. Laisse les autres paramètres inchangés et clique sur "Créer".

Définir la couleur d'arrière-plan
Il est temps de concevoir l'arrière-plan. Crée un nouveau calque vide en cliquant sur l'icône correspondante en bas à droite. Appuie sur D pour définir la couleur de premier plan sur noir. Remplis ce calque de noir en maintenant la touche Alt enfoncée et en appuyant sur la touche Suppr. Supprime ensuite le calque d'arrière-plan en cliquant dessus avec le bouton droit de la souris et en choisissant Supprimer.

Ajouter une superposition de motif
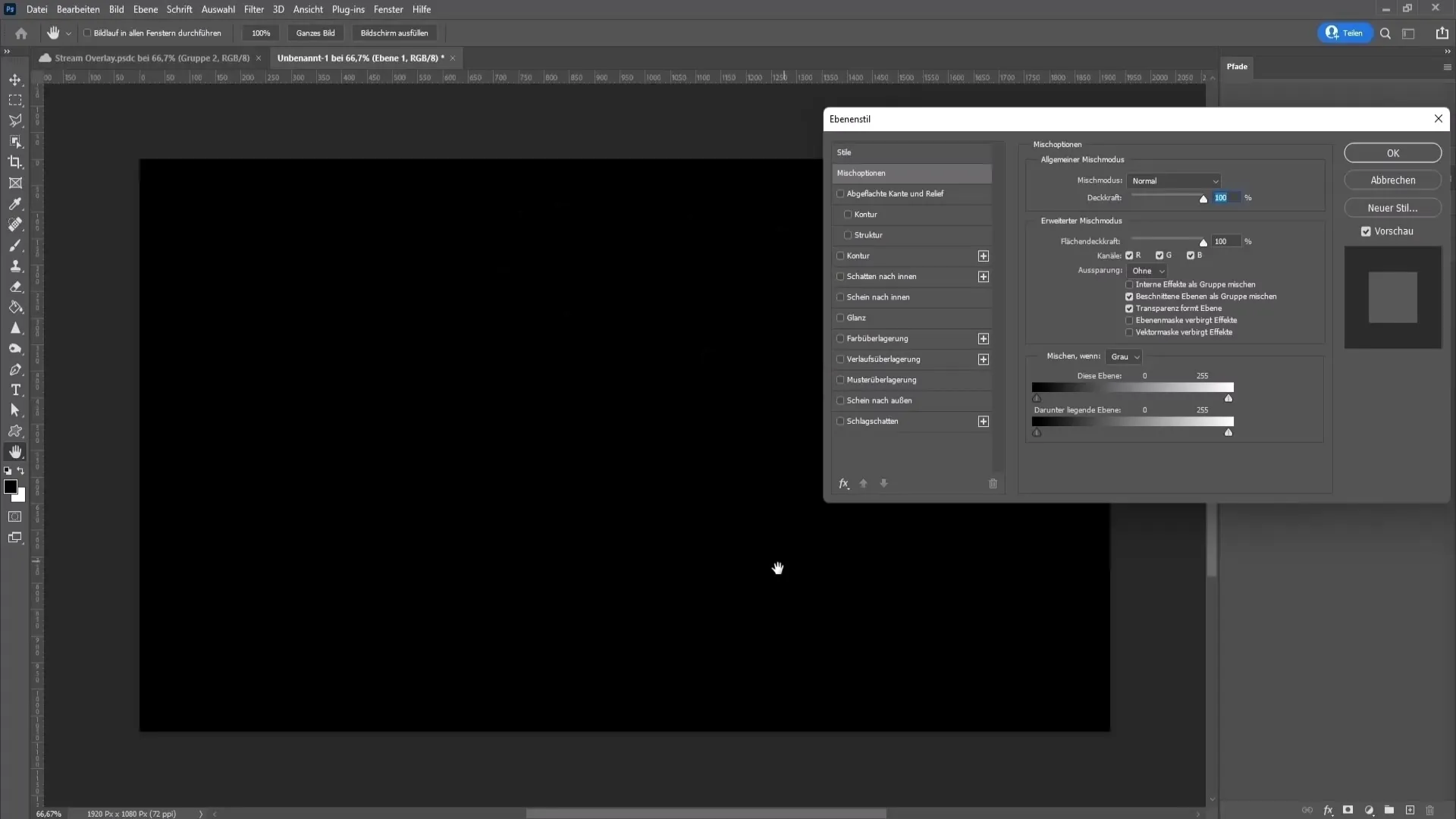
Pour donner plus de profondeur à l'arrière-plan, ajoute une superposition de motif. Va dans les options de remplissage du calque noir (Clic droit -> Options de remplissage) et active la superposition de motif. La méthode de remplissage devrait être définie sur Normal, et tu peux réduire l'opacité à environ 13%. Choisis un motif approprié dans la liste — pour mes besoins, cela reste ainsi. Clique sur "OK" pour appliquer les réglages.

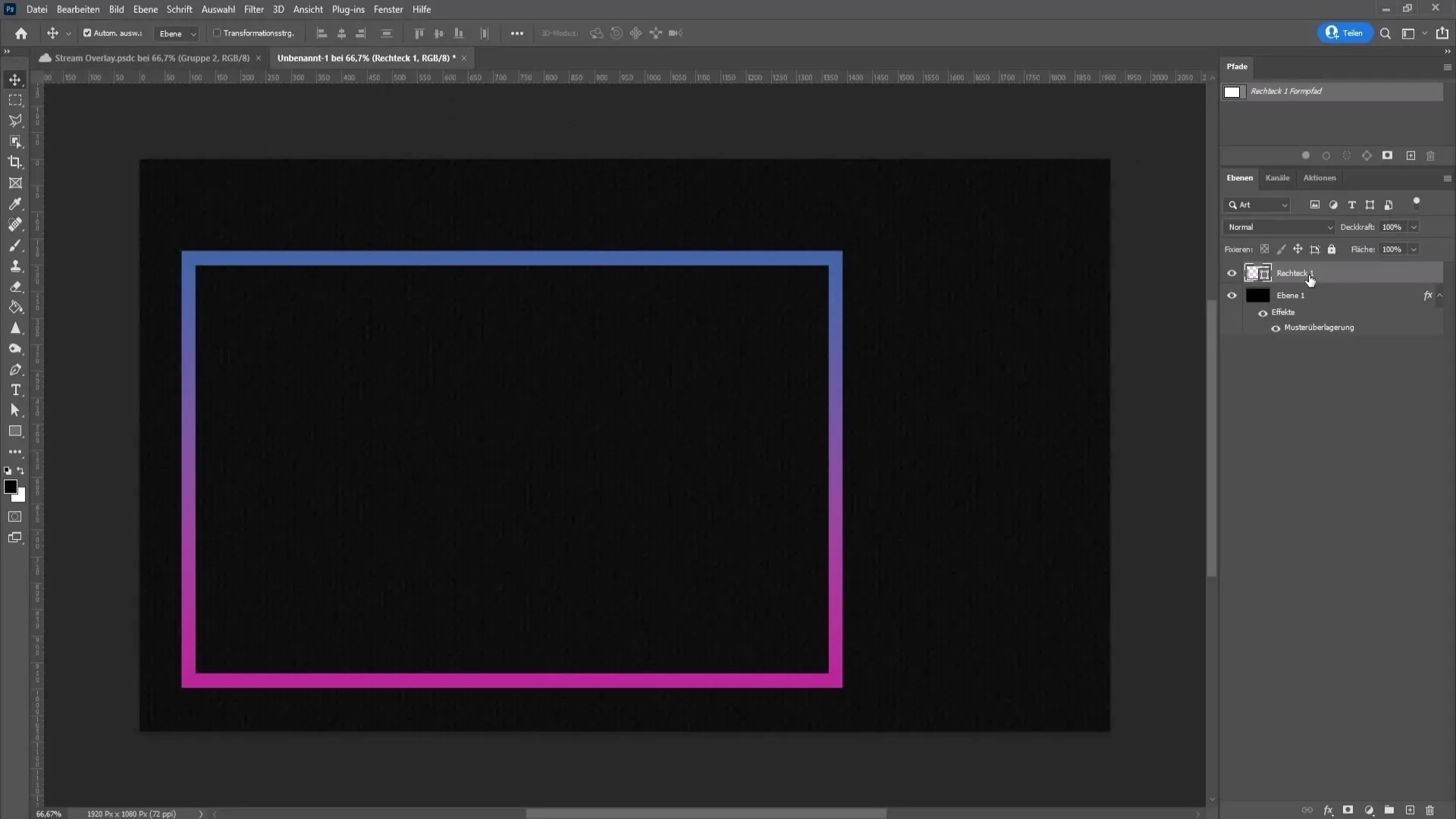
Créer des rectangles pour les éléments de superposition
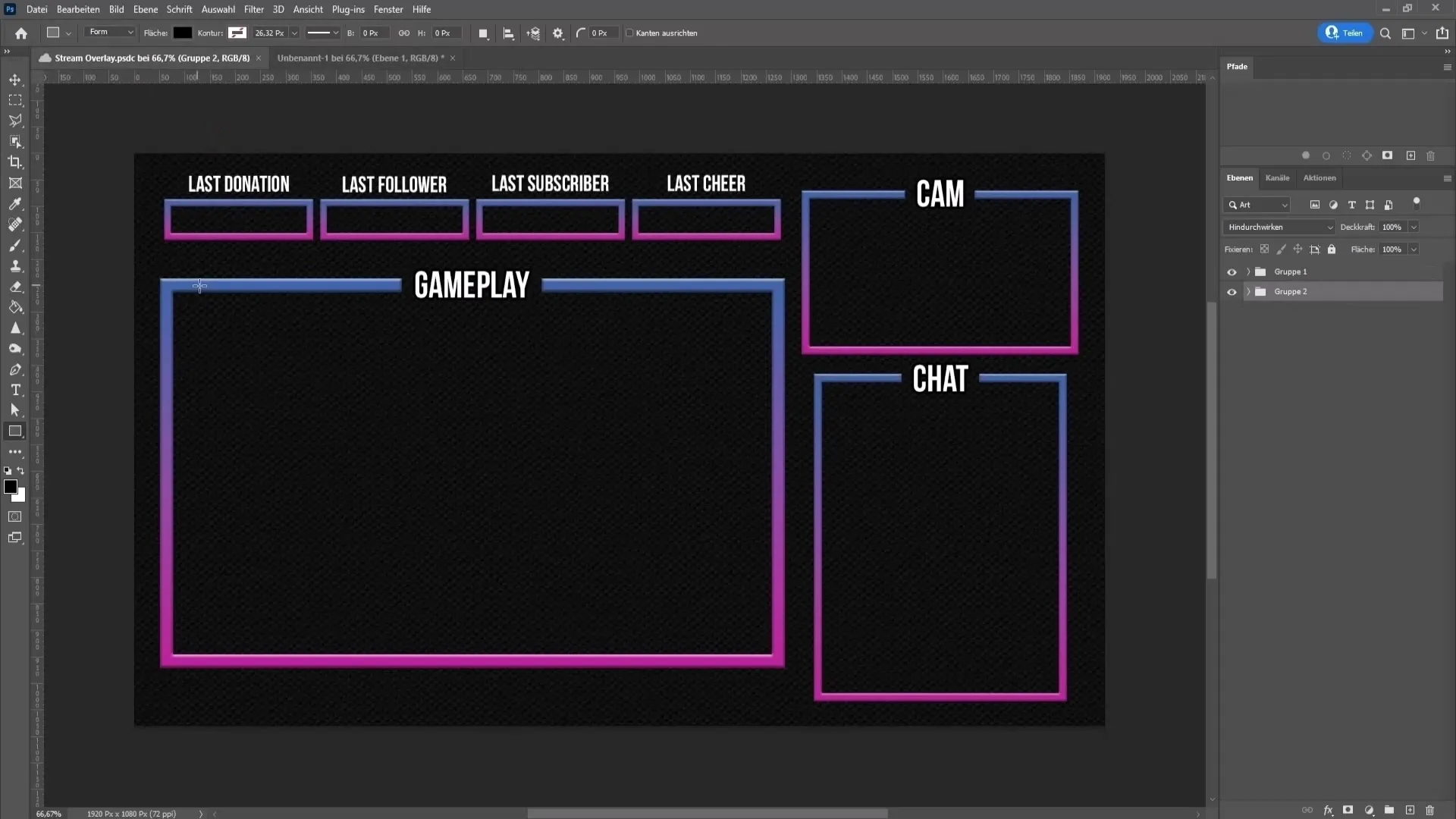
Crée maintenant les rectangles pour la superposition. Sélectionne l'outil Rectangle, dessine un rectangle de la taille souhaitée. Tu peux ajuster la couleur de remplissage selon ton choix; je recommande d'utiliser d'abord une bordure. Clique sur la case de couleur de remplissage et choisis un dégradé à utiliser. Ajuste la taille et la bordure selon tes préférences.

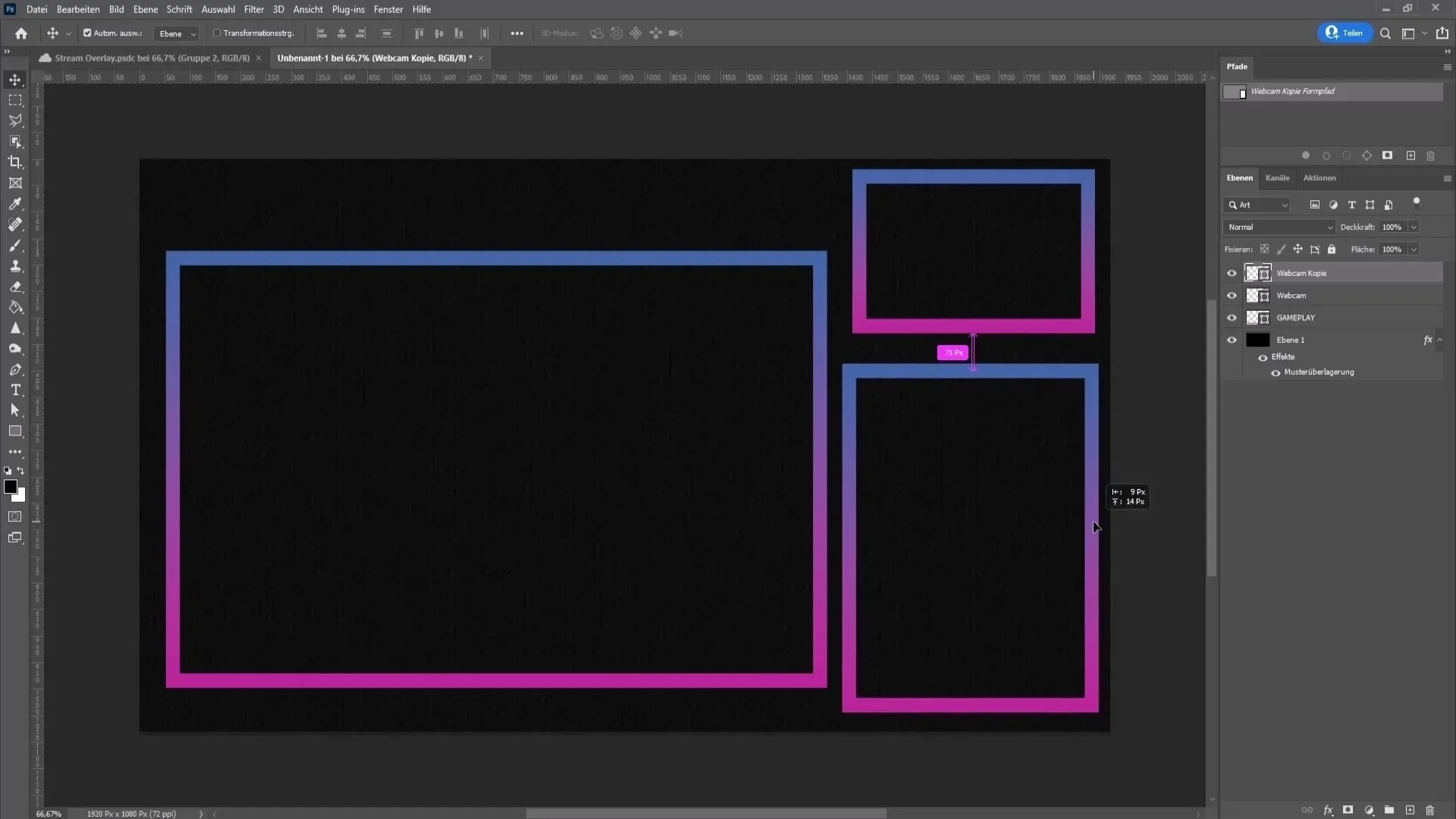
Dupliquer les rectangles et les annoter
Pour dupliquer les rectangles, commence par sélectionner le rectangle actuellement créé et appuie sur les touches Ctrl et J simultanément pour en créer une copie. Renomme le rectangle en double-cliquant sur le texte en dessous et en l'adaptant à tes besoins. Par exemple, tu peux l'appeler "Gameplay". Utilise la combinaison Ctrl + T pour le transformer et ajuster la taille appropriée. Déplace-le à un endroit approprié pour libérer de l'espace pour d'autres éléments.

Intégrer la fenêtre de chat
Pour la fenêtre de chat, crée à nouveau une copie de l'un des rectangles, fais-le glisser vers le bas et tire les coins pour l'élargir. Renomme également ce rectangle en l'appelant Chat. Place-le de manière appropriée pour une bonne position.

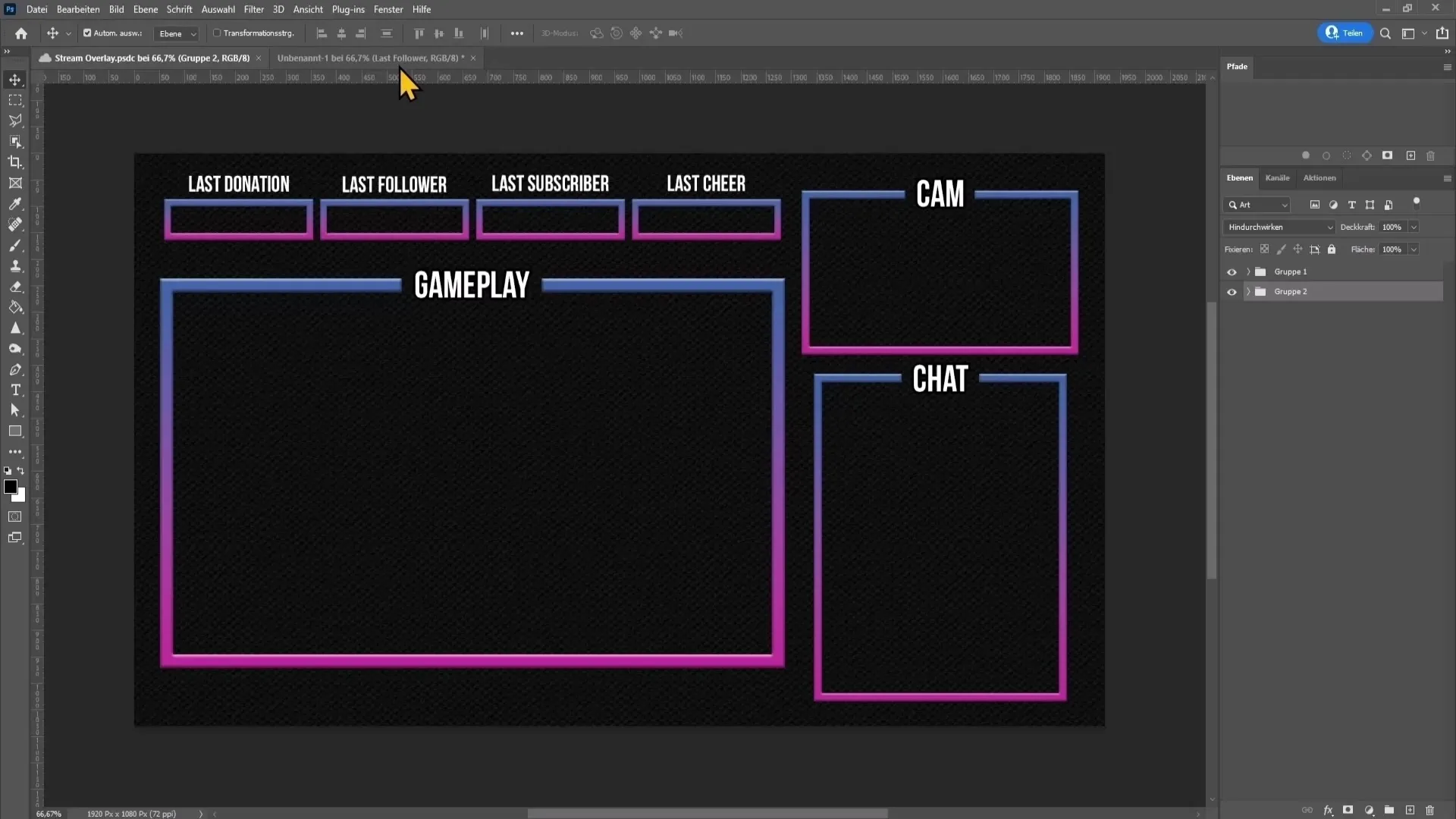
Ajouter des éléments supplémentaires
Ajoute d'autres rectangles pour les derniers dons, followers, etc., en répétant le même processus. N'oublie pas d'annoter les rectangles en conséquence et de les organiser. Je recommande d'utiliser au moins trois rectangles pour offrir suffisamment d'espace pour les informations.

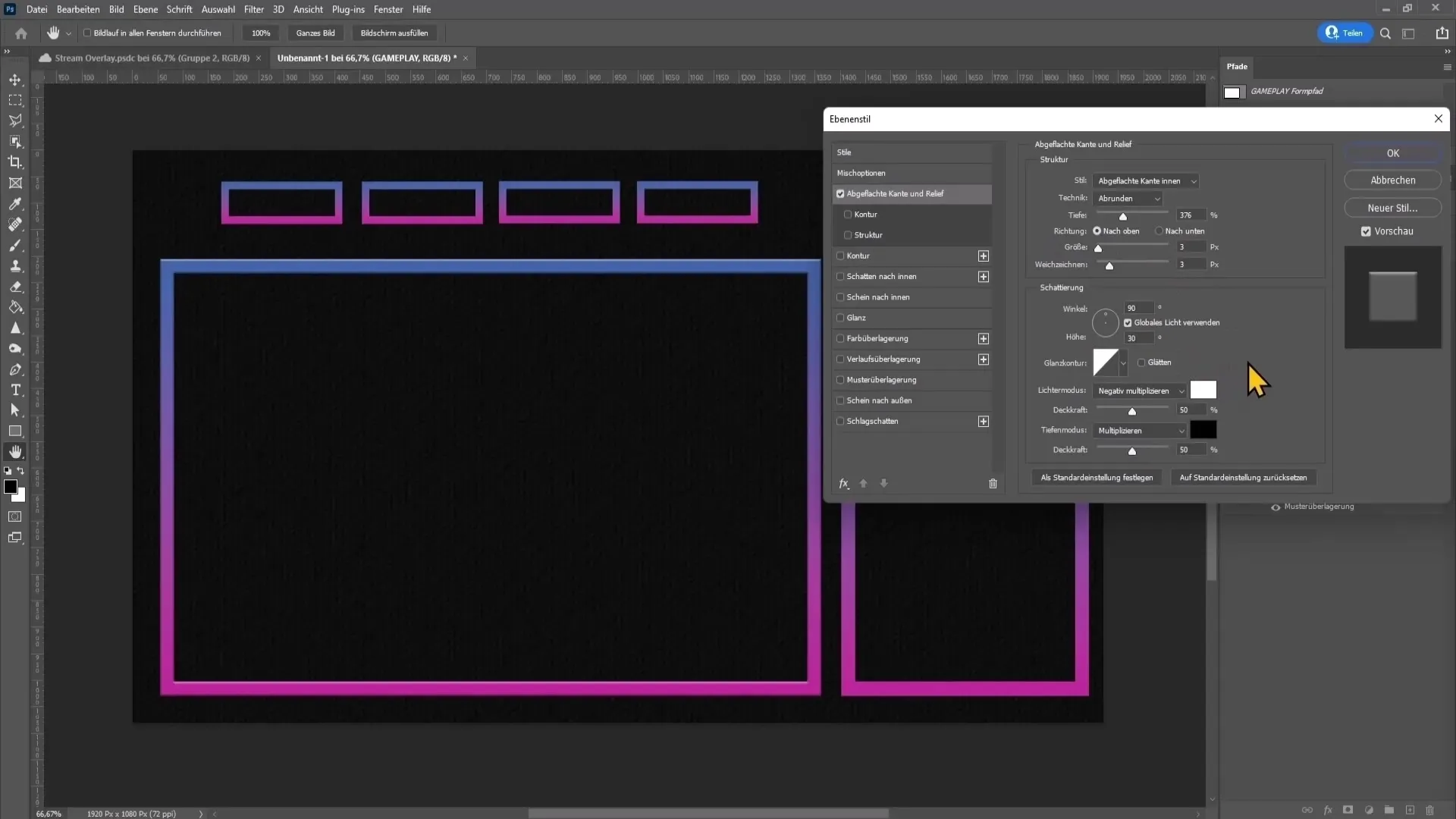
Ajouter des effets 3D
Pour ajouter un effet 3D attrayant à vos boîtes, retournez dans les options de remplissage et expérimentez avec les paramètres de bord plat et de relief. Adoptez les paramètres ou ajustez-les selon vos goûts.

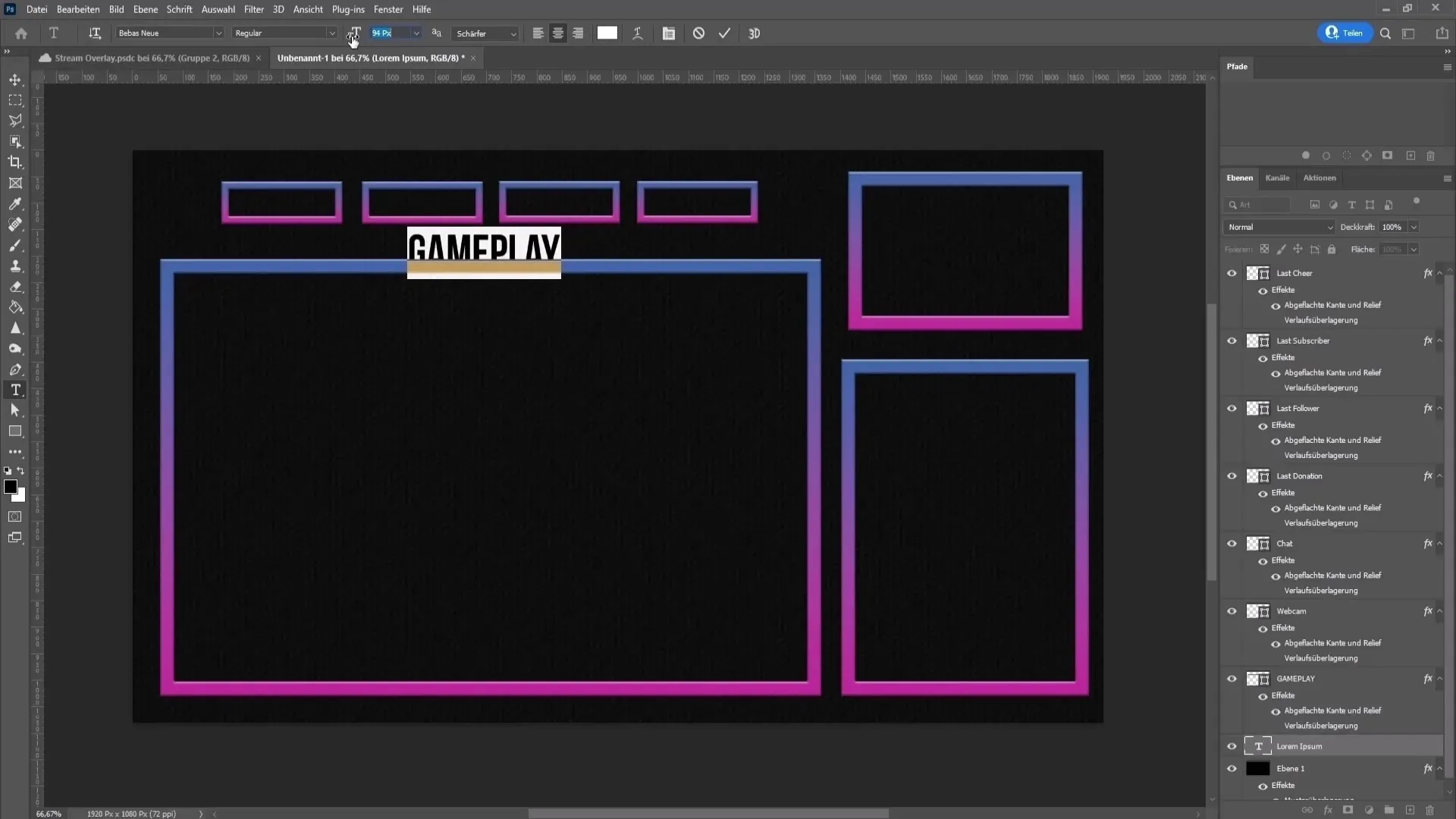
Ajouter du texte
Il est temps maintenant d'ajouter le texte à chaque élément d'overlay. Sélectionnez l'outil texte, cliquez sur votre overlay et écrivez le texte correspondant, tel que Gameplay, Chat, etc. Veillez à ajuster la taille et le style de police pour obtenir des textes lisibles mais non distrayants.

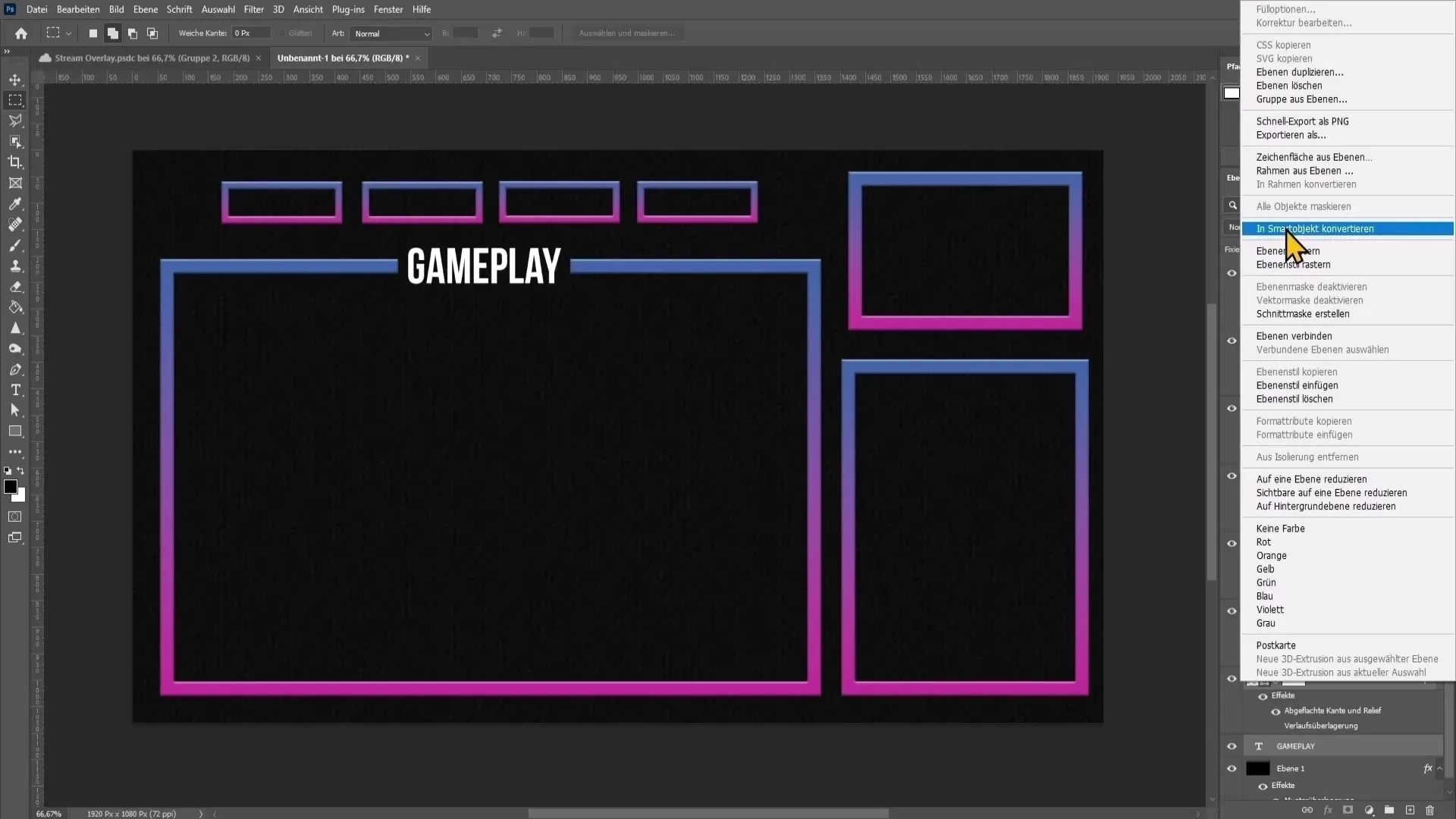
Assigner toutes les couches
Après avoir créé tous les éléments, il est conseillé de les convertir en objets intelligents (clic droit sur les calques -> Convertir en objet intelligent). Cela vous permettra de les modifier plus facilement par la suite.

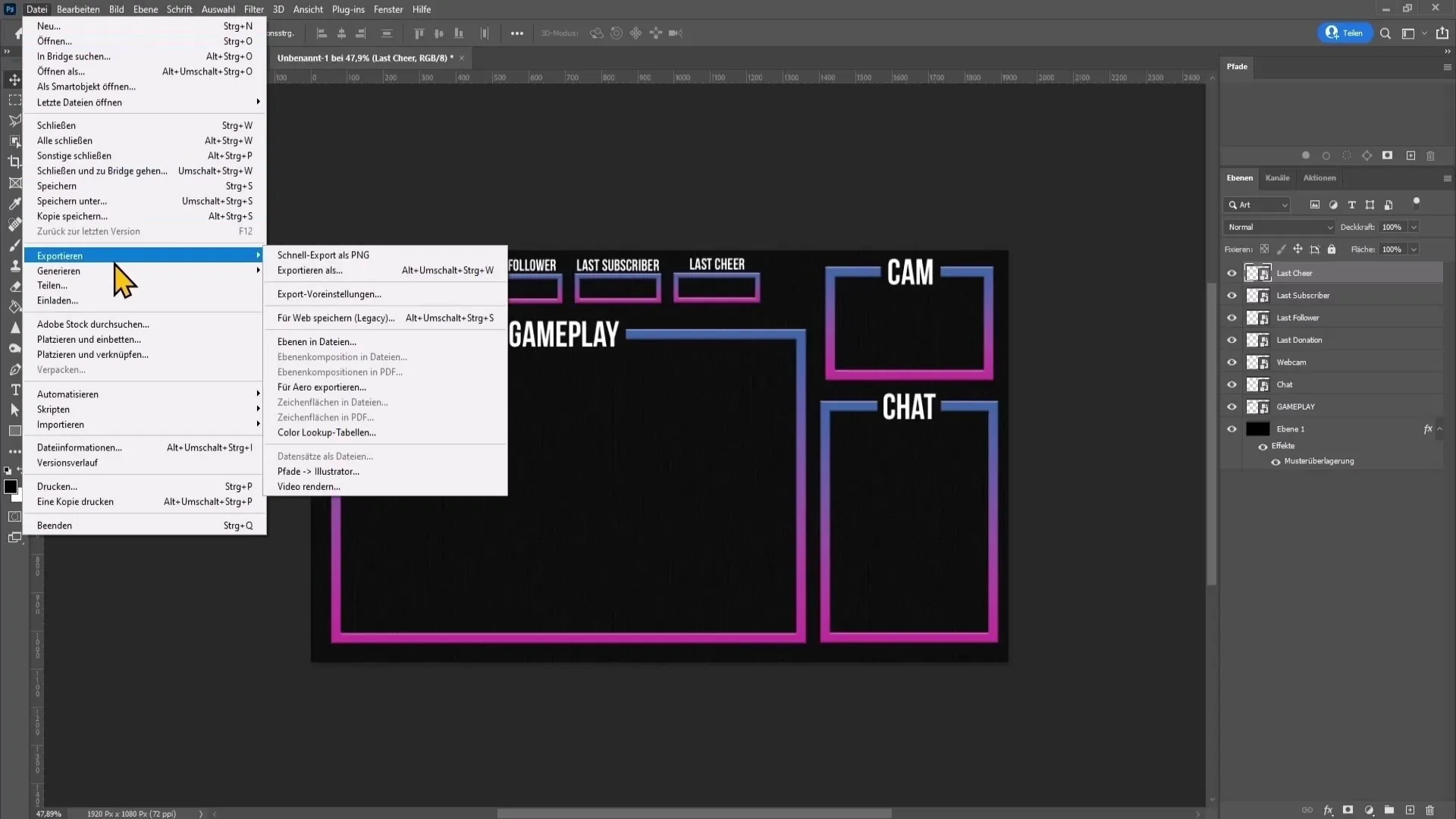
Exporter les éléments d'overlay
Vous pouvez maintenant exporter tous les éléments pour les utiliser dans OBS ou tout autre logiciel de diffusion en direct. Allez sur Fichier > Exporter > Sélectionner calques dans fichiers. Choisissez un dossier de destination et assurez-vous de sélectionner PNG 24 comme type de fichier pour obtenir un arrière-plan transparent.

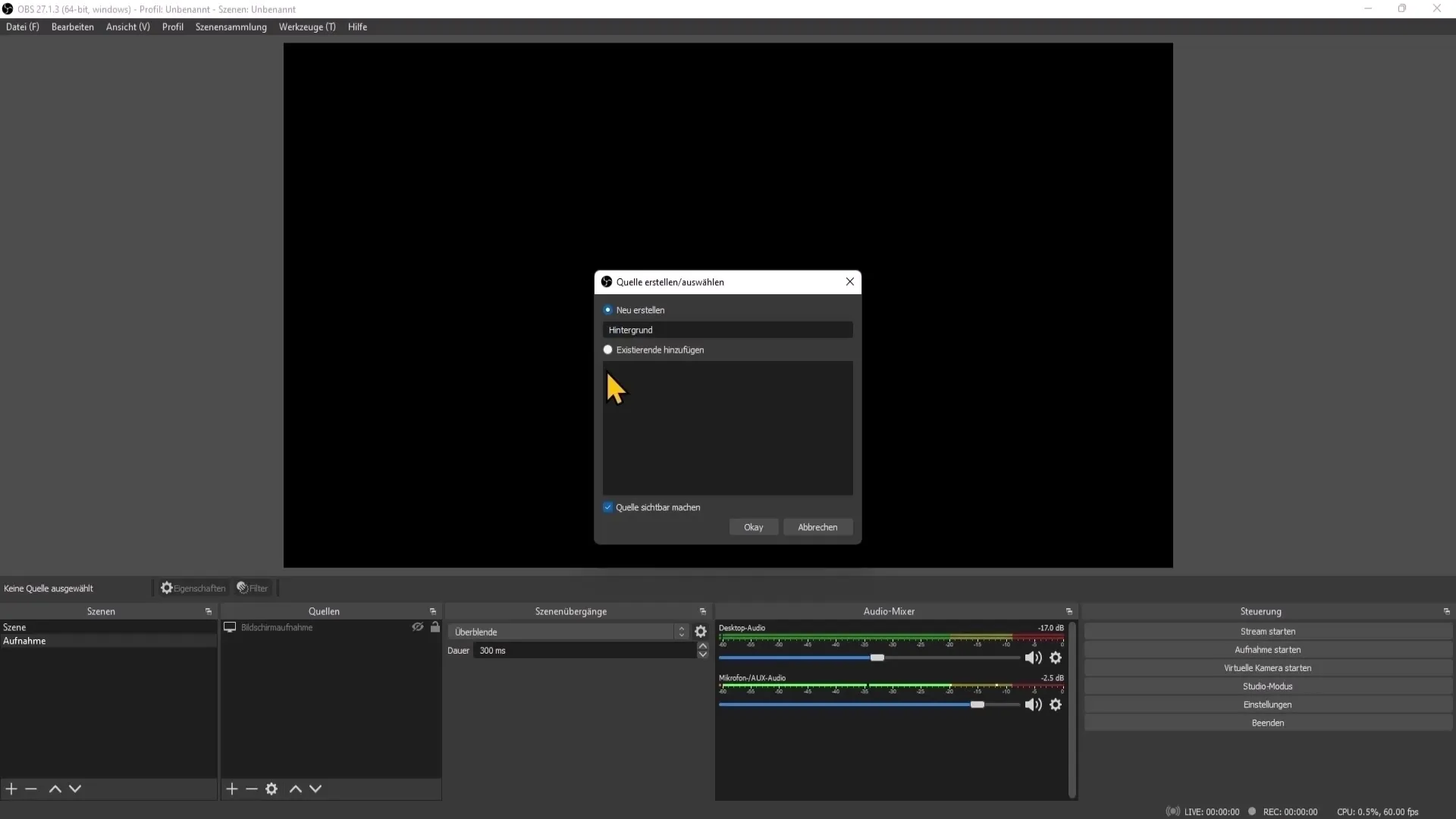
Insérer l'overlay dans OBS
Pour utiliser votre overlay dans OBS Studio, allez dans votre scène, cliquez sur le signe plus dans la liste des sources, sélectionnez Image et ajoutez successivement tous les éléments d'overlay exportés. Assurez-vous de les placer dans le bon ordre pour qu'ils s'affichent correctement.

Résumé
Ce guide vous a montré comment créer un overlay de stream professionnel dans Photoshop. Vous devriez maintenant être capable de concevoir vos éléments, les exporter et les utiliser dans votre logiciel de diffusion en direct.
Questions fréquemment posées
Quelle devrait être la résolution d'un overlay de stream?La résolution optimale est de 1920 x 1080 pixels.
Quels sont les meilleurs formats de couleur pour les arrière-plans transparents?Le format PNG est le plus approprié car il prend en charge la transparence.
Puis-je ajuster mon overlay plus tard?Oui, si vous enregistrez vos éléments d'overlay en tant qu'objets intelligents, vous pouvez les ajuster à tout moment.
Comment ajouter mon overlay à OBS?Dans OBS, cliquez sur le signe plus dans les sources et ajoutez les images exportées.
Est-il important de respecter l'ordre des sources dans OBS?Oui, l'ordre est crucial pour s'assurer que votre overlay est correctement affiché.


