Remarque préliminaire: Pour créer un cube photo, j'ai été inspiré en voyant un tutoriel dans un magazine Photoshop qui montrait la création du cube photo en 17 étapes avec une durée calculée de 45 minutes. Je me suis demandé: pourquoi l'auteur complique-t-il les choses? À la fin, cela donne quelque chose de plutôt statique. Le cube que je crée dans ce tutoriel est dynamique et peut être visualisé de tous les côtés - et cela en une fraction du temps de création. Alors, allons-y.
Étape 1: Créer un arrière-plan
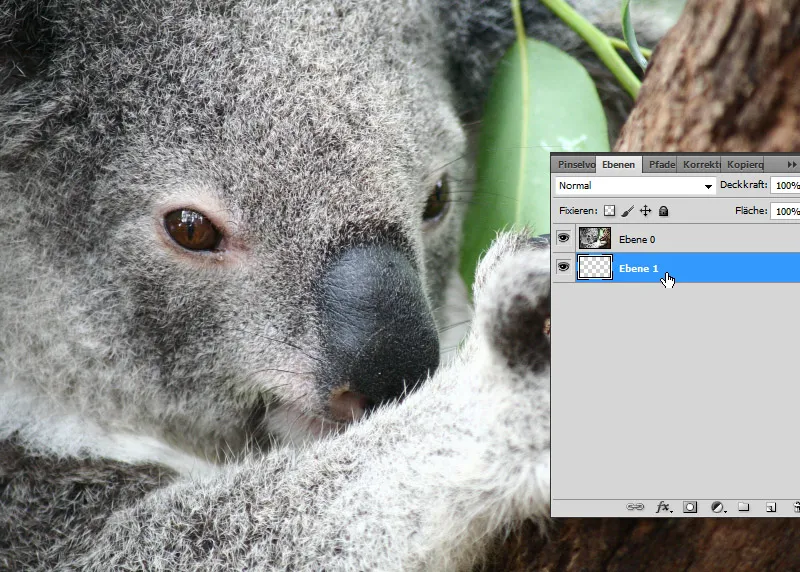
Une photo qui devrait déjà représenter un côté du cube photo est ouverte. Mon thème est l'Australie. Le calque d'arrière-plan est converti en un calque normal par un double-clic. Je crée un nouveau calque en dessous du calque photo.
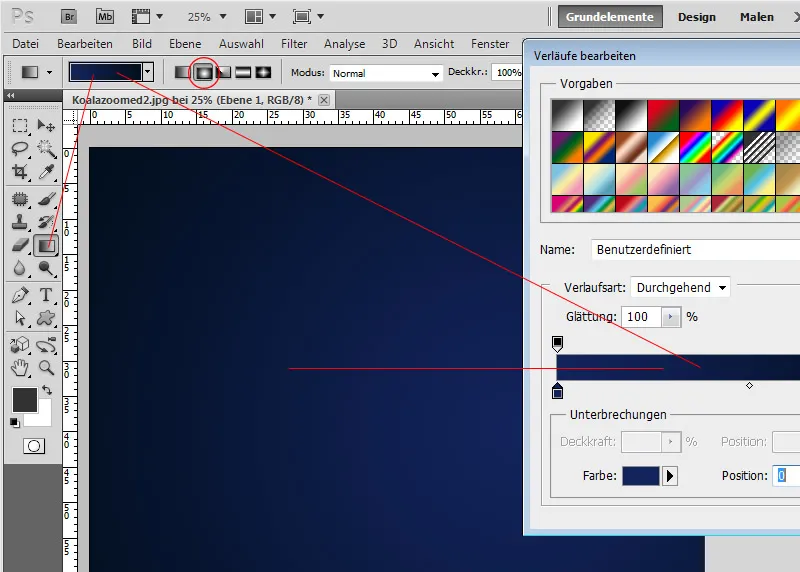
J'utilise le nouveau calque créé pour mon nouvel arrière-plan. Pour cela, je crée un dégradé du bleu moyen au bleu foncé et je le tire en dégradé radial.
Étape 2: Créer une forme 3D
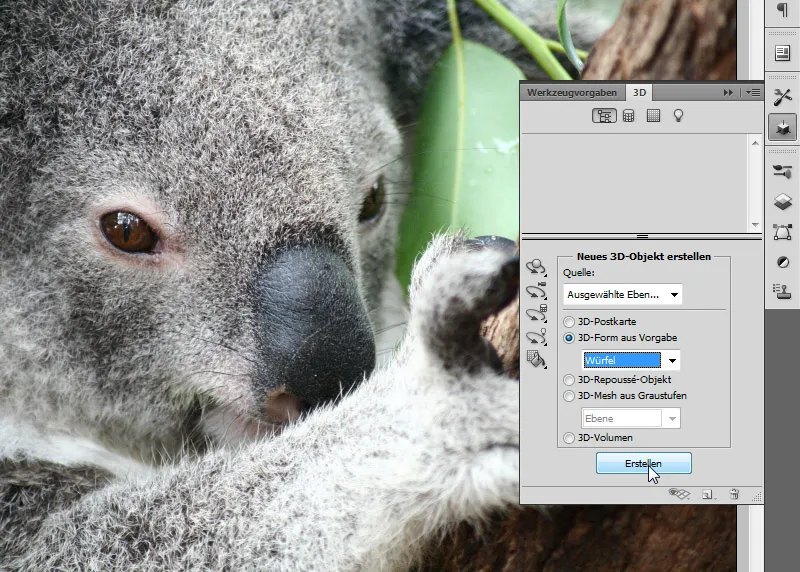
Mon calque photo est activé. Ensuite, j'ouvre le panneau 3D. Là, je sélectionne le cube avec la case à cocher activée forme 3D prédéfinie et je crée le cube à partir de mon calque photo.
Étape 3: Assigner les images aux côtés
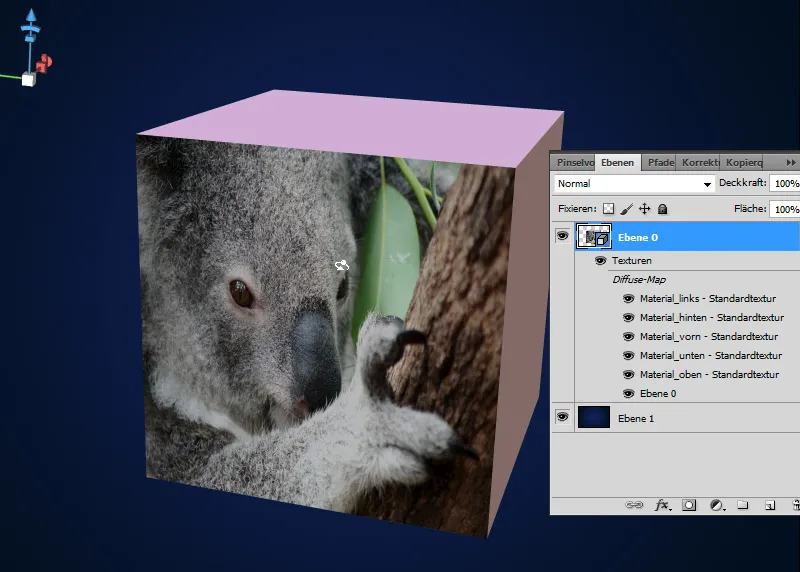
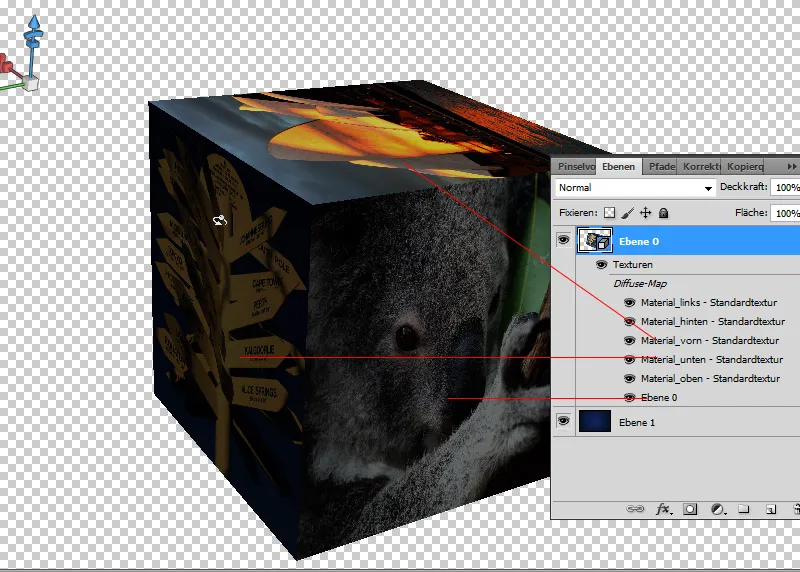
Un côté est déjà illustré avec ma photo. Dans la palette des calques, je vois les six côtés du cube. Un est nommé d'après mon calque photo. Les autres sont nommés "Matériel_gauche", "Matériel_haut", etc. et sont recouverts de textures de couleur.
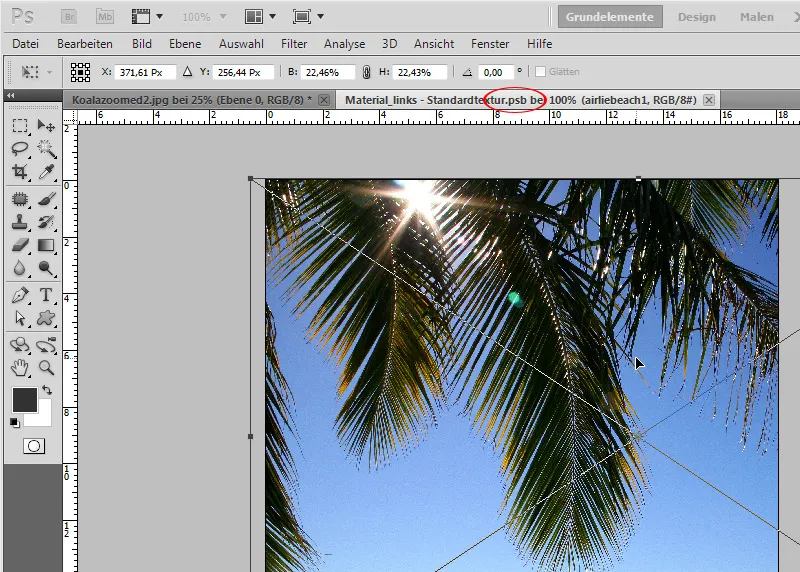
Je clique simplement deux fois sur la première texture de matériau, qui ne représente pour l'instant qu'une couleur. Une fenêtre PSB s'ouvre. Les fichiers PSB devraient déjà être connus de certains lors de l'utilisation d'objets intelligents. Ici, je peux facilement placer ma prochaine image - directement sur la texture de couleur. Important: ensuite, enregistrer!
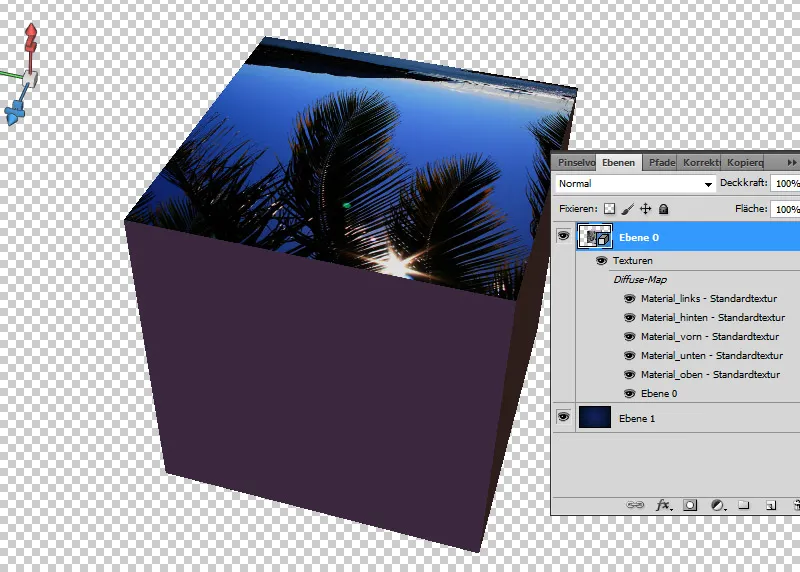
Le côté du cube, autrefois coloré, a déjà été remplacé par mon image.
Je répète maintenant cette étape avec tous les côtés ou avec trois côtés qui devront être visibles plus tard. Déjà lors de l'attribution, je veille à ne pas placer les images à l'envers si le cube est tourné.
Étape 4: Aligner le cube photo
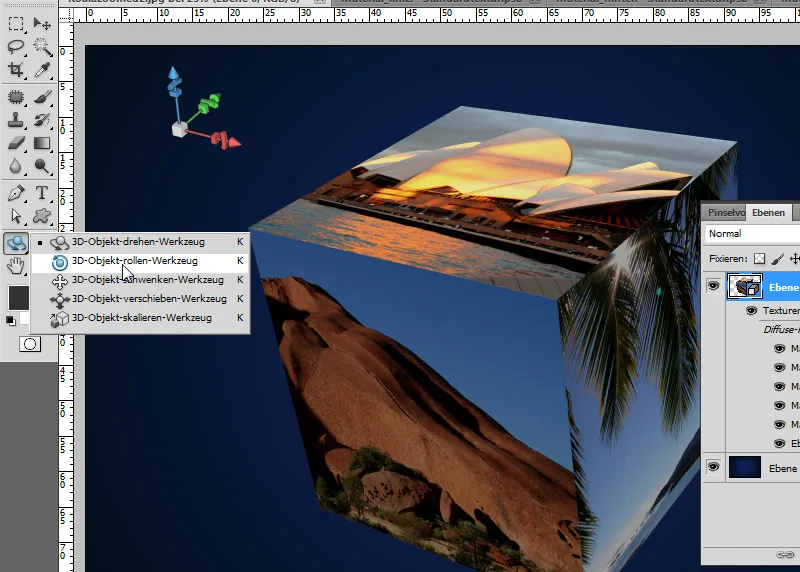
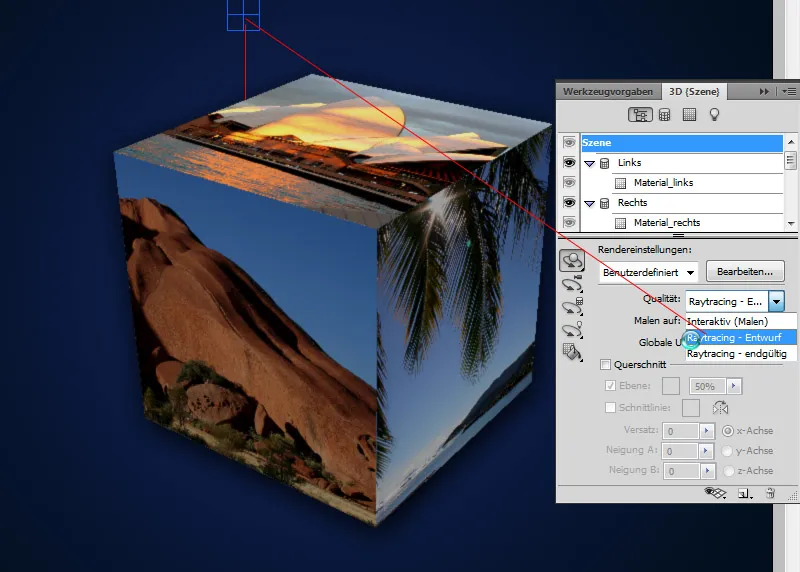
Le point clé de la technique est que je n'ai pas créé un cube photo statique en 2D, mais un cube photo dynamique en 3D. Et maintenant, je peux le tourner comme je veux. Pour cela, il suffit d'activer l'outil de rotation d'objet (K) et c'est parti. Les autres outils d'objet 3D peuvent être utilisés pour pivoter, mettre à l'échelle, déplacer, etc. mon cube photo.
Étape 5: Ombre portée
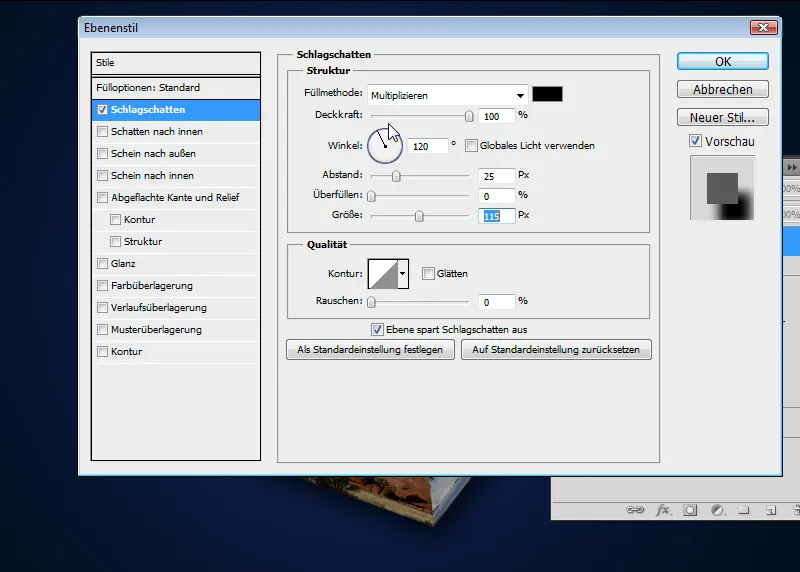
En faisant un double-clic sur le calque 3D, j'ouvre les options de fusion. Là, je configure une ombre portée plus grande pour que le cube photo se démarque un peu plus de l'arrière-plan.
Valeurs à régler:
• Opacité: 100 pour cent
• Angle: 120 degrés
• Distance: 25 pixels
• Taille: 115 pixels
Effets de gradins sur les bords
Remarque: À des résolutions élevées, les bords du cube sont déjà assez nets. À des résolutions d'image plus petites, je dois rendre pour obtenir un résultat cohérent. Je choisis dans les paramètres de rendu de la scène l'option Raytracing. Même avec Raytracing - Draft, on obtient déjà des résultats convaincants.
Mon cube photo est terminé, je peux maintenant l'utiliser très bien pour des cartes de vœux, des dépliants, des calendriers photo ou des livres photo.


