La compréhension de la structure d'une application React est essentielle pour un développement et une programmation efficaces. Dans ce tutoriel, vous apprendrez les bases de la construction d'une application React et comment l'intégrer dans une page web. Nous examinerons la structure du fichier HTML d'index, du fichier JavaScript correspondant, ainsi que les concepts fondamentaux de JSX et des modules ES6.
Principales conclusions
- Le fichier de départ pour les applications React est index.html.
- React utilise le concept de « nœud racine » comme ancre pour toutes les composantes.
- Avec la méthode createRoot, un nœud racine est créé dans lequel les éléments React sont rendus.
- JSX est une extension syntaxique pour JavaScript permettant une syntaxe semblable à HTML.
- Les modules ES6 sont importants pour structurer le code en React.
Guide pas à pas
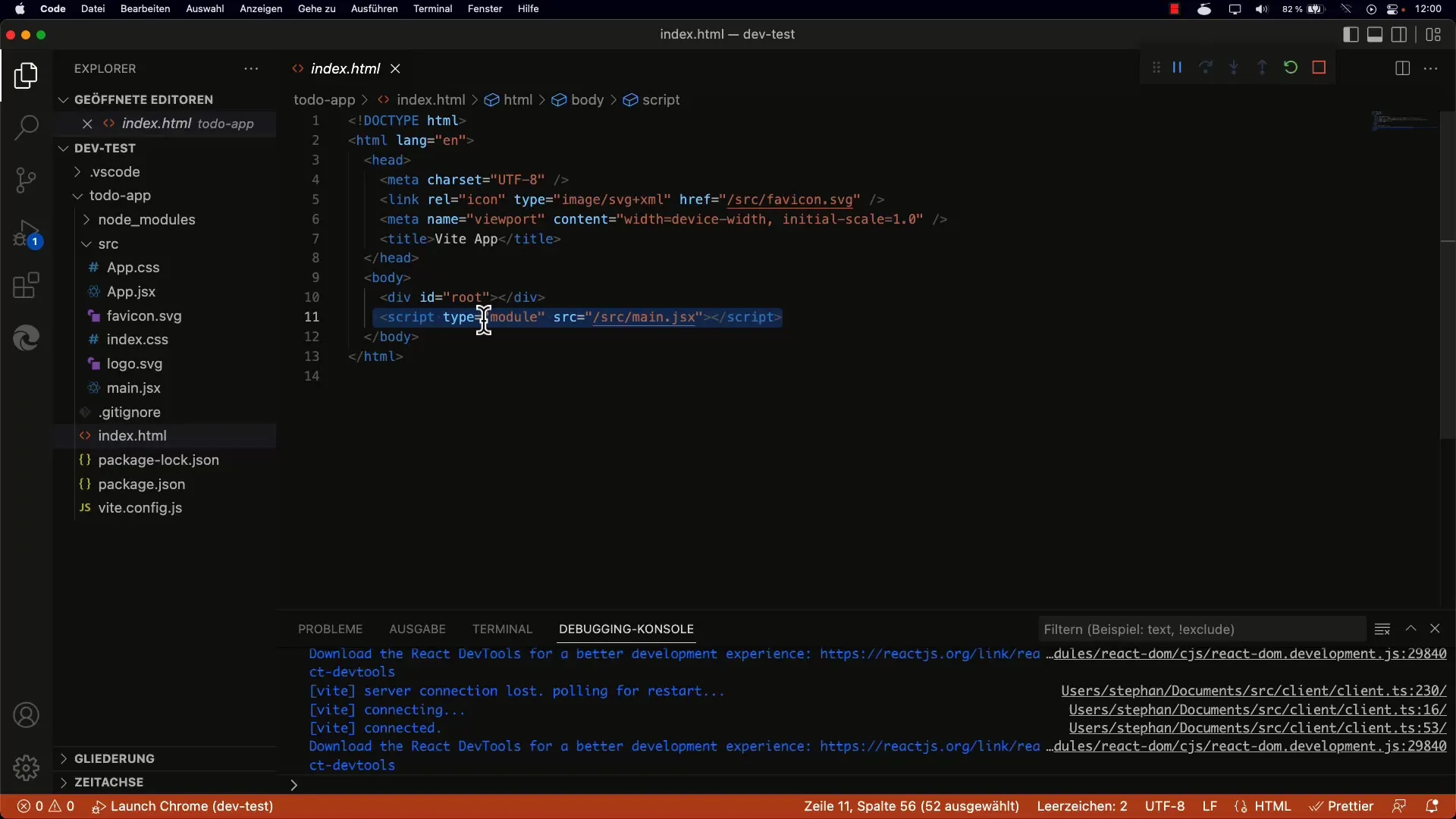
1. Comprendre index.html
Lorsque vous créez une application React, il est inévitable de consulter le fichier index.html. C'est le point d'entrée de votre code d'application et il charge les scripts nécessaires. Dans un fichier typique, vous verrez une balise div avec l'ID root. Ce DIV sert de nœud racine pour toute l'application React.

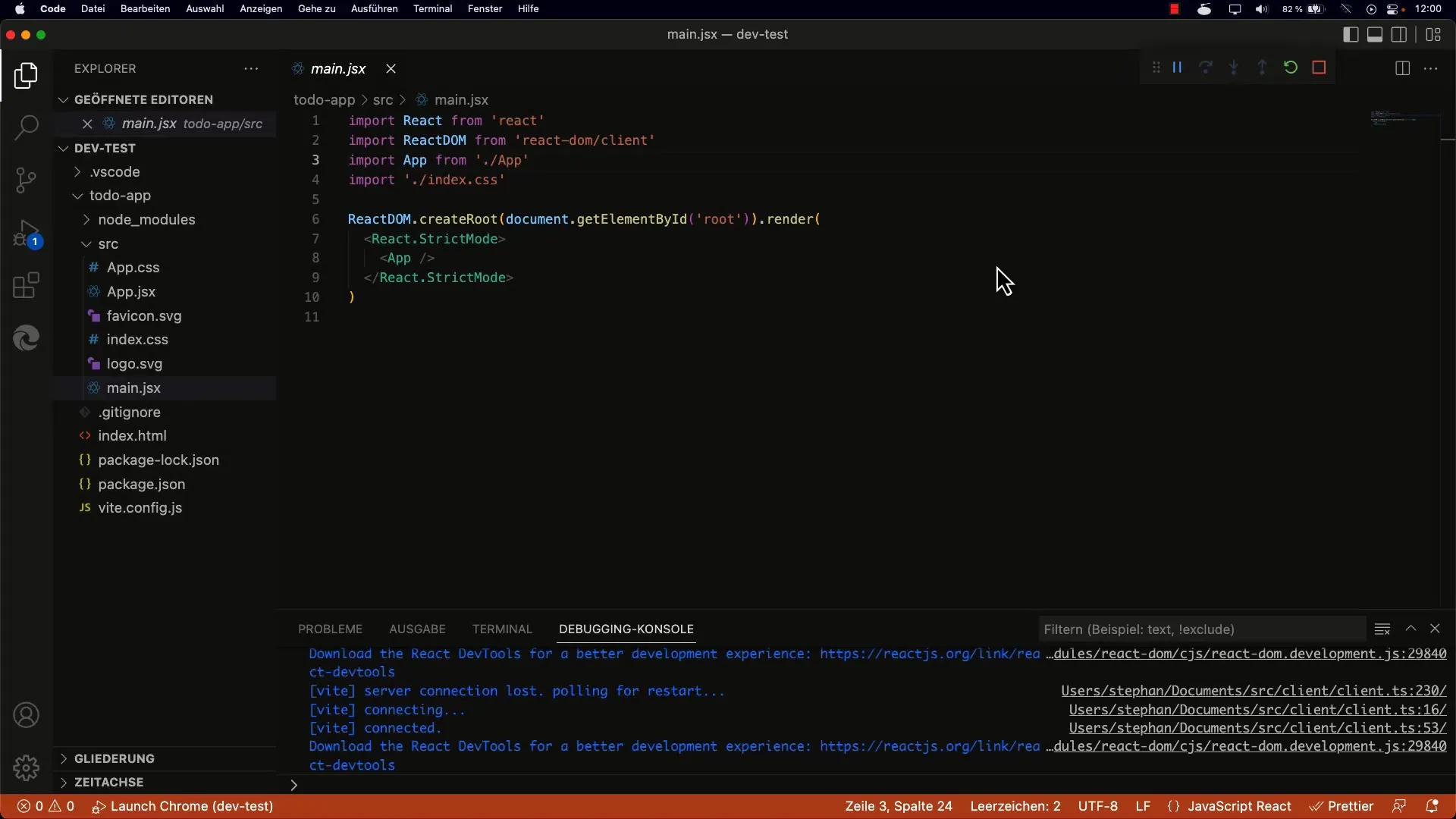
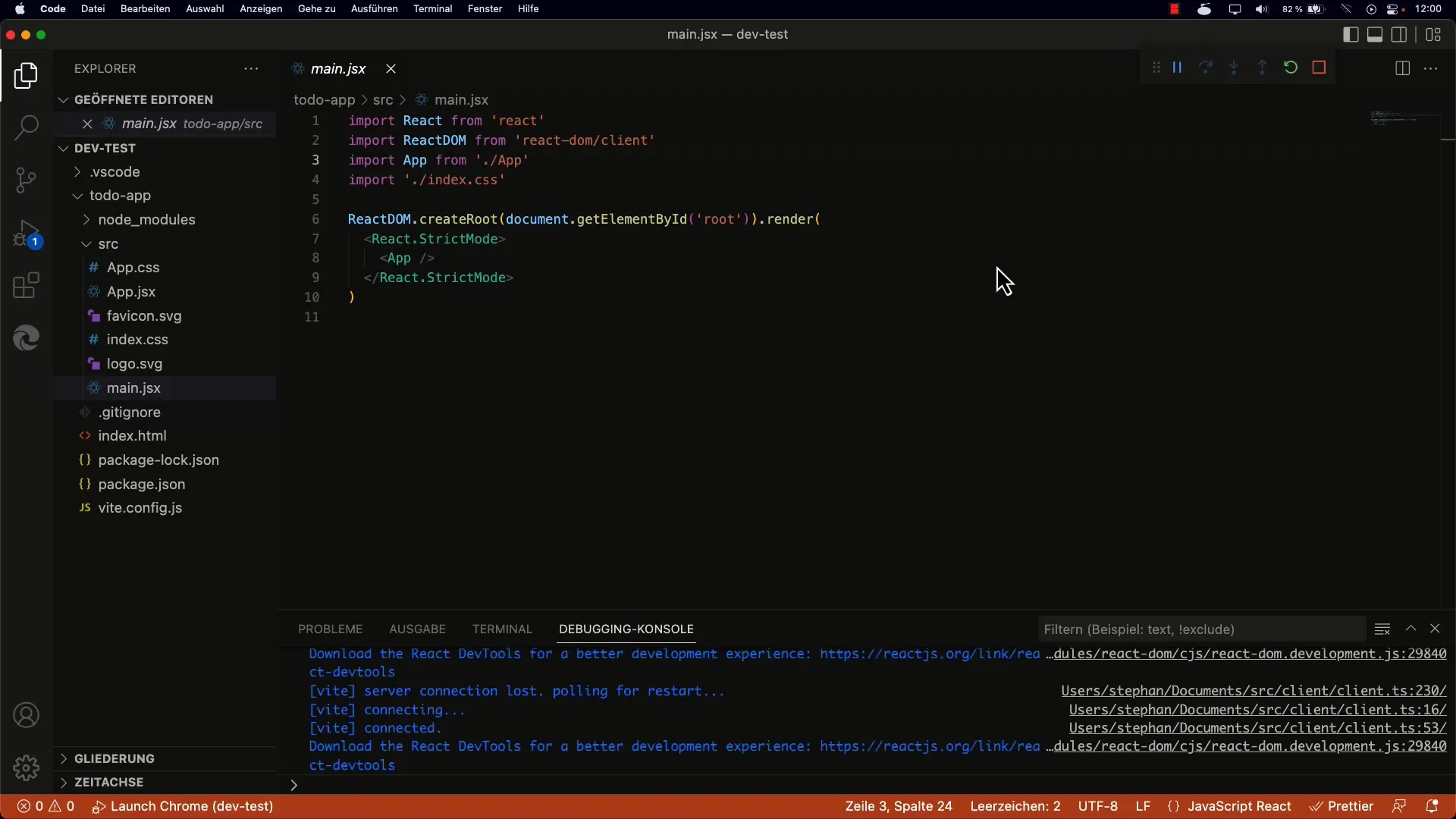
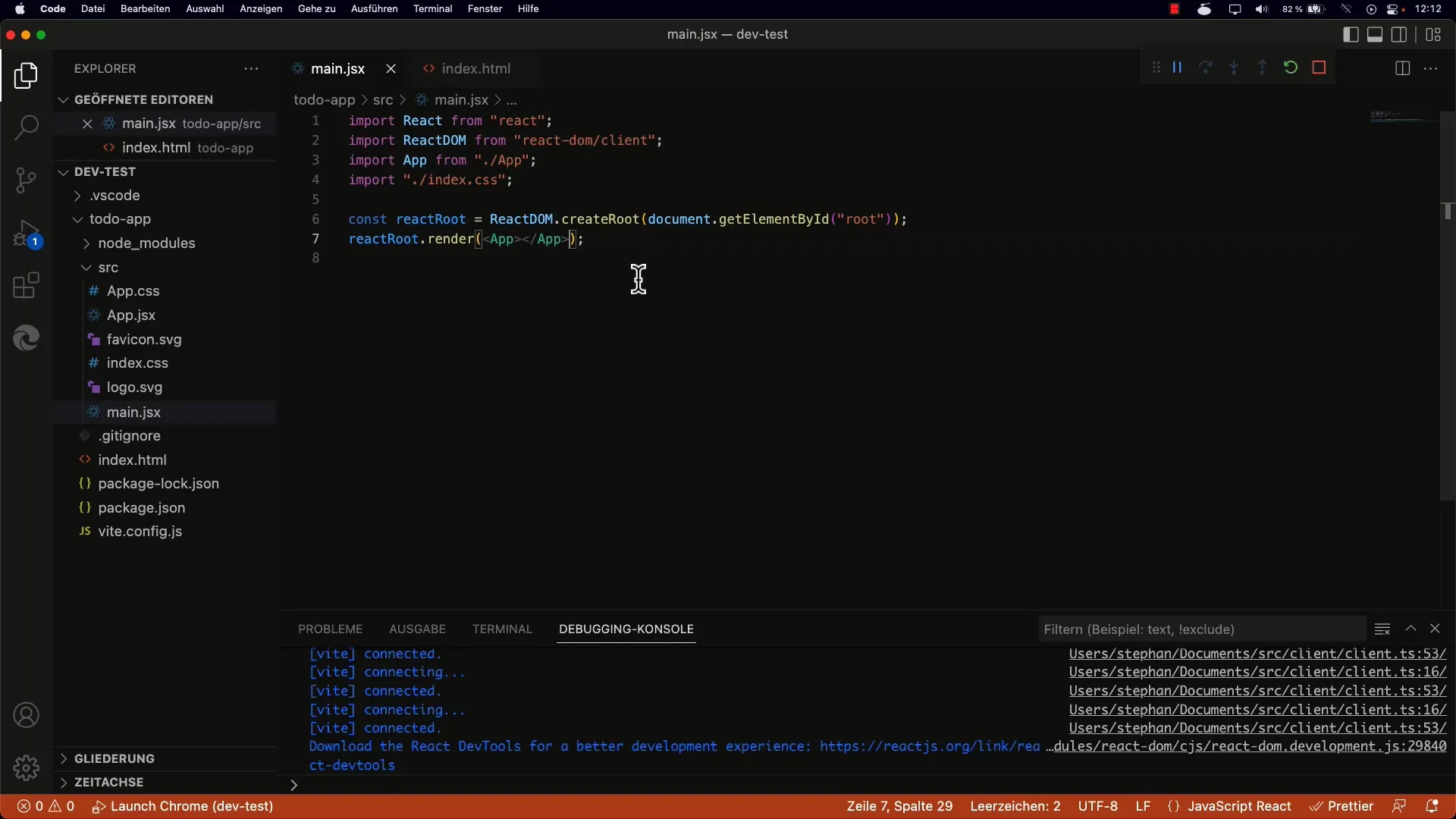
2. Importer les modules nécessaires dans main.jsx
Dans main.jsx, qui est chargé par index.html, vous verrez les imports. Ici, vous importerez React, ReactDOM et éventuellement du CSS. Les modules sont nécessaires pour créer l'application et vous assurer de tirer parti des meilleures fonctionnalités disponibles. Assurez-vous d'importer ReactDOM de react-dom/client.

3. Créer le nœud racine
Vous devez maintenant créer un nœud racine React. Cela se fait avec la méthode createRoot. Vous le passez à l'élément DOM que vous avez défini précédemment dans index.html. Vous accédez à la balise div avec l'ID root et vous initiez le nœud racine.

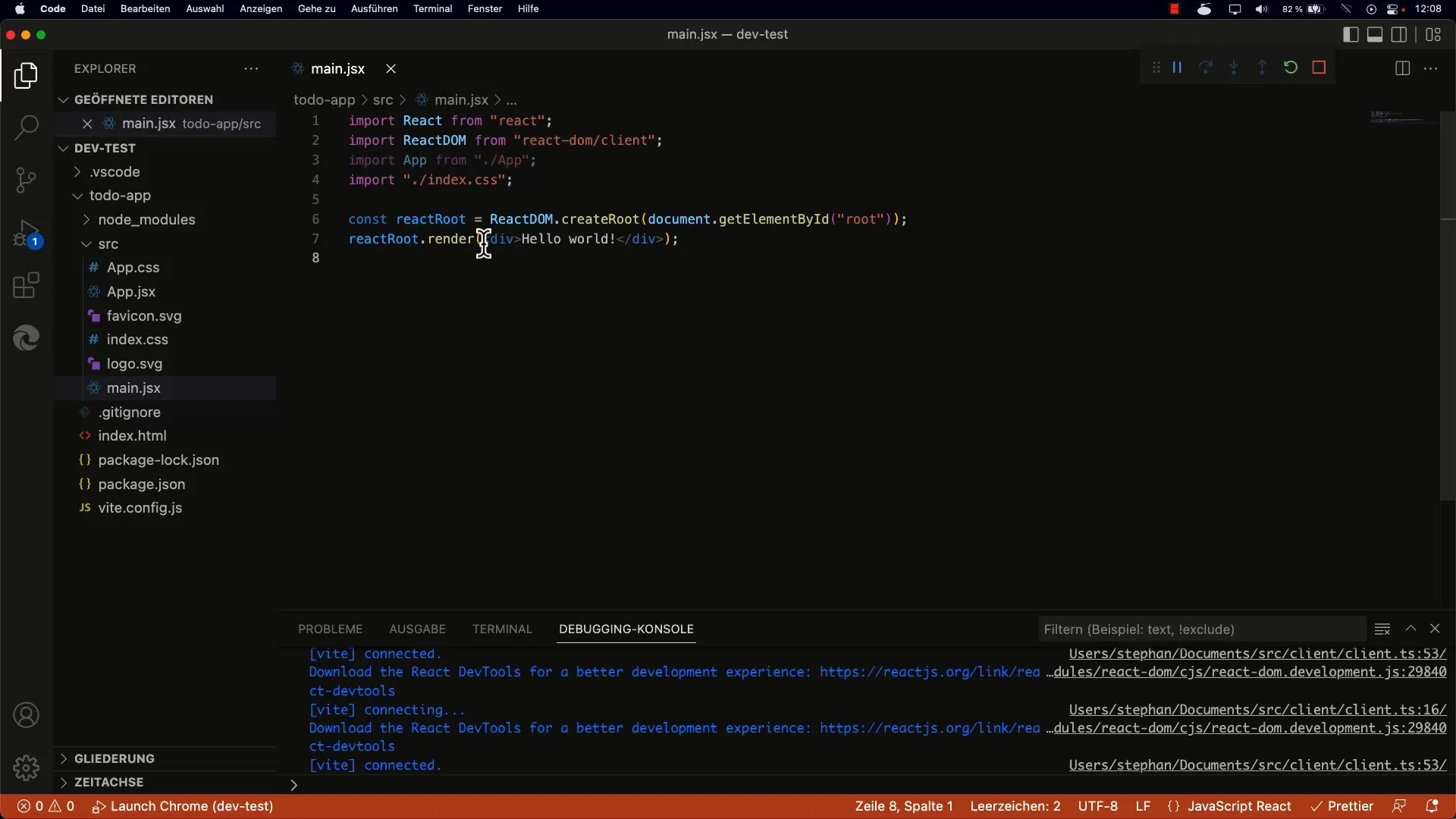
4. Utiliser la méthode de rendu
Après avoir créé le nœud racine, vous utilisez la méthode de rendu. Vous passez ici les éléments JSX à rendre. Le JSX ressemble presque à du HTML, mais il est traduit en JavaScript. Par exemple, vous pourriez tout simplement rendre un nœud texte tel que « Bonjour le monde ».
5. Comprendre la syntaxe JSX
JSX est un mélange de JavaScript et de HTML. Cela signifie que vous écrivez du code similaire à HTML à l'intérieur de JavaScript. Cela vous permet de structurer votre interface utilisateur de manière simple et compréhensible. Dans l'exemple ci-dessus, vous avez écrit un simple texte dans un div. C'est la première étape pour créer une composante React.
6. Structure basée sur les composants
Il est recommandé d'utiliser des composants pour structurer votre application. Au lieu de simplement rendre du HTML, vous devriez utiliser des composantes React que vous importez dans votre application. Cela améliore non seulement la lisibilité de votre code, mais favorise également la réutilisabilité. Il est par exemple recommandé de créer une composante d'application et de l'insérer ensuite à l'aide de JSX.

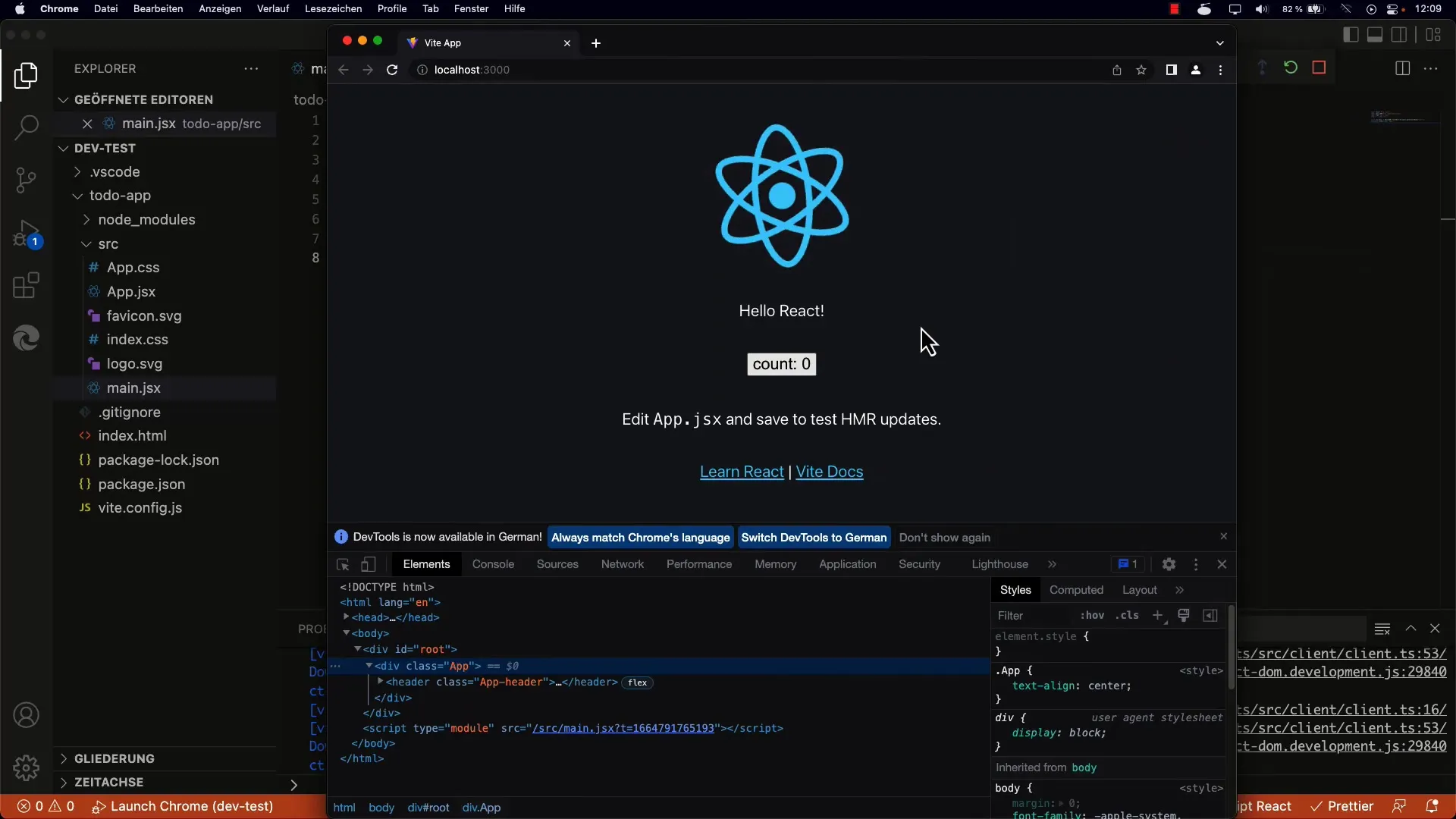
7. Mettre à jour le DOM et l'interactivité
En continuant, vous pouvez ajouter des éléments interactifs, tels que des boutons qui changent les valeurs. React s'assure que le DOM est mis à jour de manière efficace, de sorte que seules les parties nécessaires de l'interface utilisateur sont rendues à nouveau. À ce stade, vous verrez comment l'interface de l'application réagit lorsque les utilisateurs interagissent avec elle.

8. Importer la composante d'application et le rendre
Bien que nous ayons principalement travaillé avec du HTML simple dans les exemples précédents, n'oubliez pas qu'il est plus efficace de diviser votre interface utilisateur en composantes. Vous pouvez importer la composante d'application dans main.jsx et ensuite l'insérer avec render. Cela vous permet de rester dans le cadre des bonnes pratiques de React.

Résumé
Avec les étapes ci-dessus, vous avez compris les structures et les fonctions fondamentales d'une application React. Vous savez maintenant comment créer le nœud racine, utiliser JSX et importer correctement les composants. Ces connaissances constituent une base solide pour votre voyage dans le monde du développement React.
Questions fréquemment posées
Qu'est-ce que le nœud racine dans une application React ?Le nœud racine est l'élément principal du DOM dans lequel tous les composants React sont rendus.
Qu'est-ce que JSX ?JSX est une extension syntaxique de JavaScript qui permet d'utiliser une syntaxe similaire à HTML dans React.
Comment importer des composants dans une application React ?Vous pouvez facilement importer des composants en utilisant la commande d'importation dans votre fichier JavaScript.
Comment gérer le rendu des composants en React ?Cela se fait via la méthode de rendu de ReactDOM, qui vous permet de rendre du JSX ou d'autres composants React sur le nœud racine.


