L'objectif de ce tutoriel est de créer un bouton Lecture/Pause en React qui combine les deux fonctions. Cette combinaison est particulièrement utile car souvent dans une application, on a besoin soit de l'état de lecture soit de l'état de pause, pas les deux en même temps. Vous apprendrez comment gérer l'état du bouton avec le Hook useState et contrôler les actions correspondantes.
Principales conclusions
- Utilisation de useState pour gérer l'état
- Combinaison des fonctions Lecture et Pause dans un bouton
- Mise en œuvre simple et tests de la fonctionnalité
Guide étape par étape
Étape 1: Configuration initiale des boutons
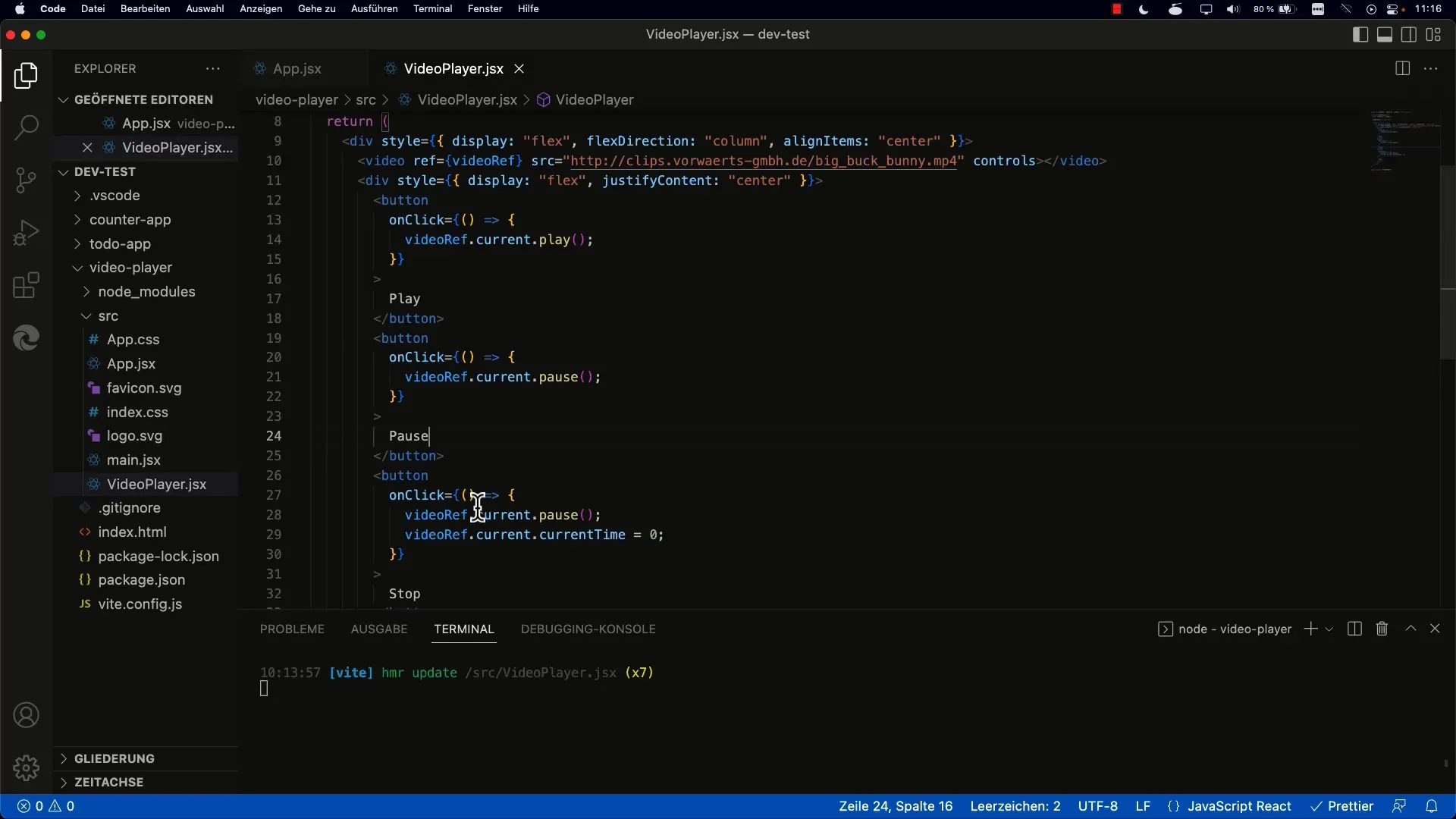
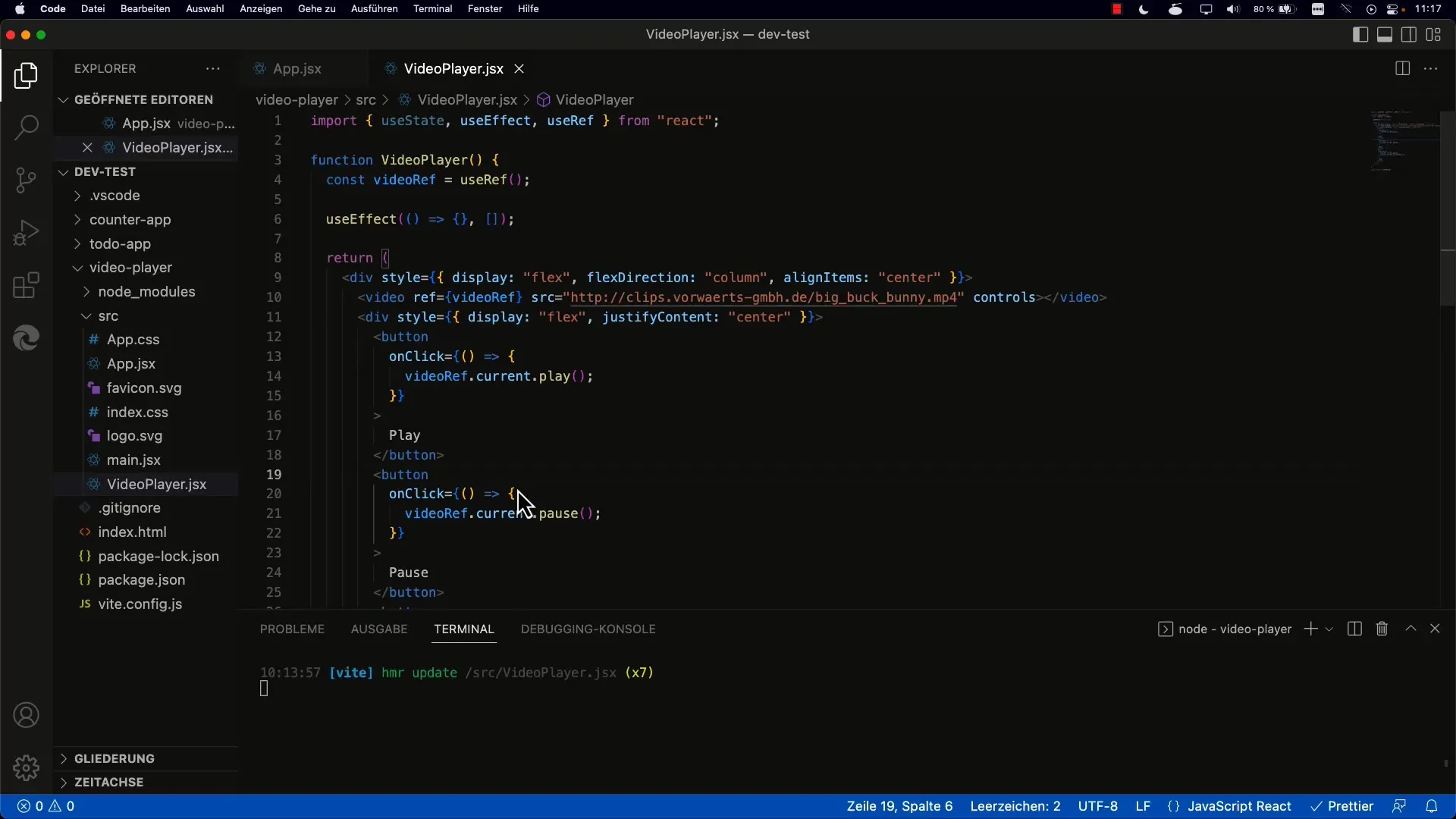
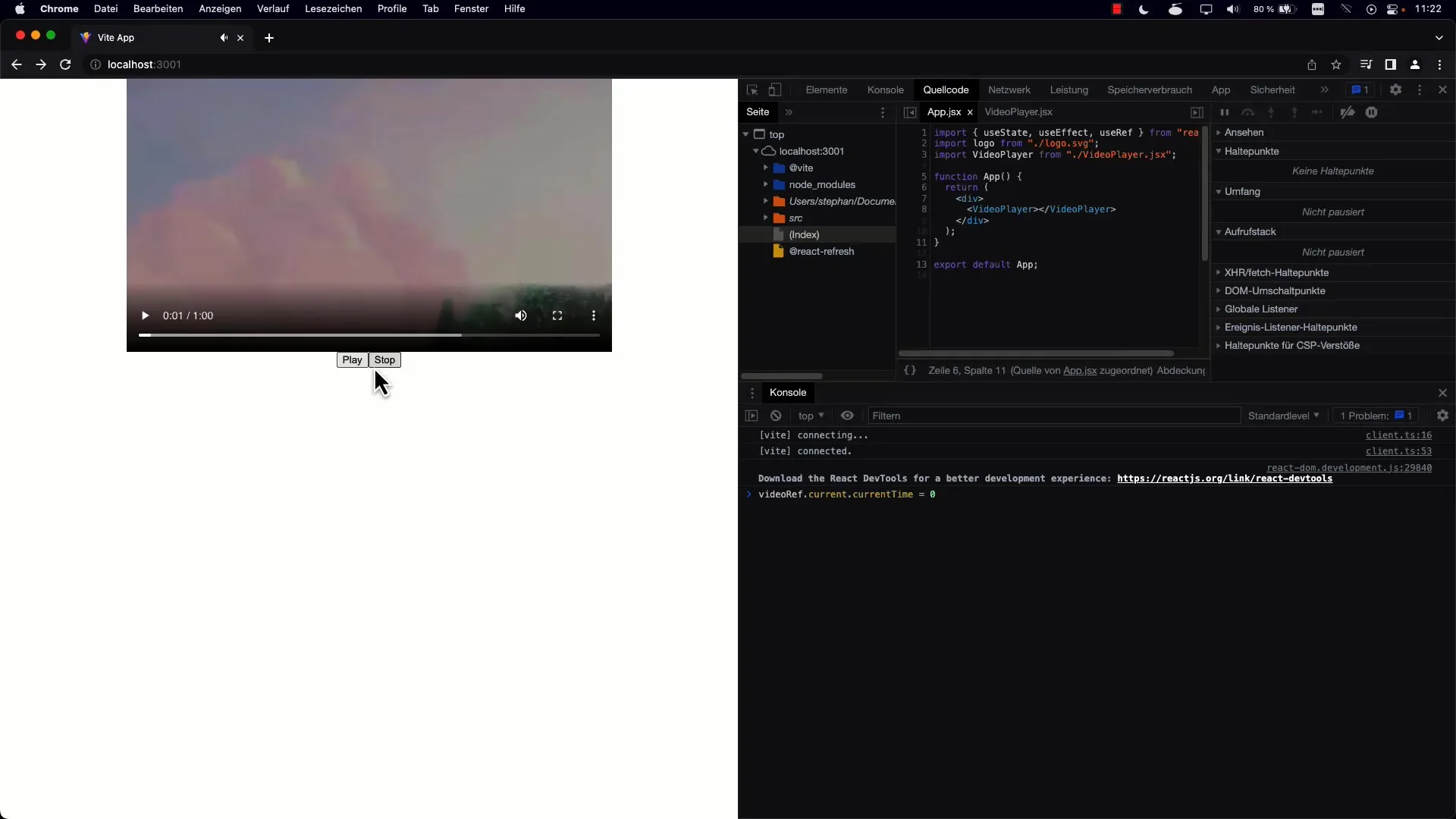
Commencez par créer deux boutons séparés pour Lecture et Pause. L'objectif est de combiner ces deux boutons en un seul. Supprimez d'abord les boutons d'origine.

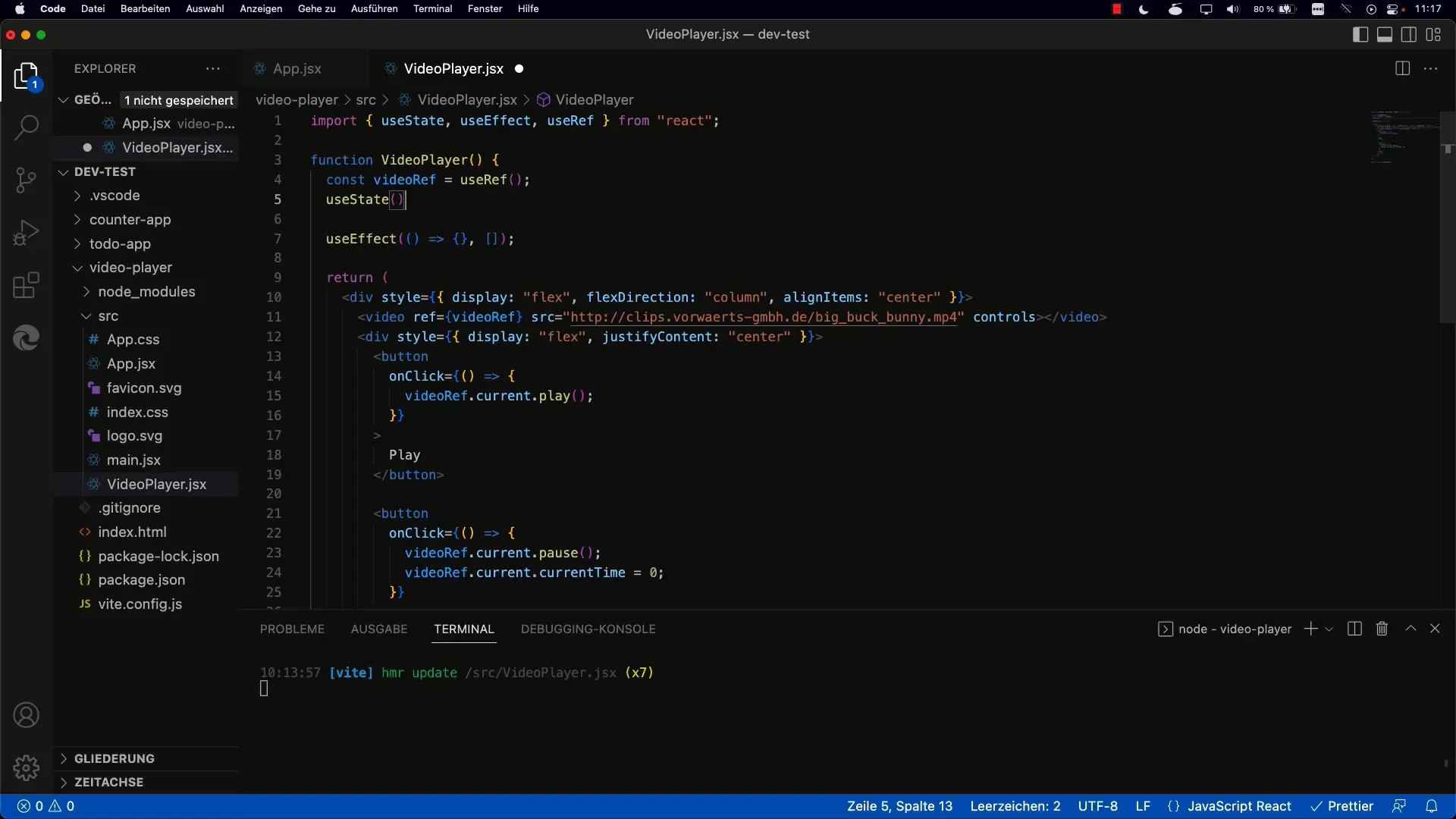
Étape 2: Enregistrement de l'état
Pour gérer l'état de Lecture et Pause, importez useState. L'état devrait indiquer si la vidéo est en cours de lecture ou non. Ceci est réalisé en créant une variable isPlaying et une fonction de définition setIsPlaying.

Étape 3: Définir la valeur initiale
Définissez la valeur initiale pour isPlaying. La valeur devrait être false car la vidéo ne doit pas être automatiquement lue au démarrage. Ce paramètre vous permet d'initialiser correctement l'application.

Étape 4: Dynamiser la l'étiquette du bouton
Vous devez maintenant personnaliser dynamiquement le libellé du bouton. Si isPlaying est vrai, le bouton devrait afficher "Pause". Sinon, il devrait afficher "Lecture". Pour ce faire, utilisez une condition simple pour définir les deux chaînes en conséquence.
Étape 5: Inverser l'état
Ajoutez une fonction qui inverse l'état de isPlaying. Vous y parvenez en appelant setIsPlaying avec la négation de la valeur actuelle. Cette fonction d'inversion doit être attribuée au bouton.
Étape 6: Implémenter des actions pour Lecture et Pause
Il est maintenant temps d'implémenter les fonctions pour lire et mettre en pause la vidéo. Via une condition if, vous pouvez définir ce qui doit se passer lorsque vous cliquez sur le bouton. Si isPlaying est true, la vidéo sera en pause et vice versa.
Étape 7: Implémenter la fonction d'arrêt
En plus, vous devriez intégrer une fonction d'arrêt au bouton . Lorsque cet état est atteint, définissez isPlaying sur false. De cette manière, le bouton est toujours mis à jour et l'étiquette est définie sur "Lecture".

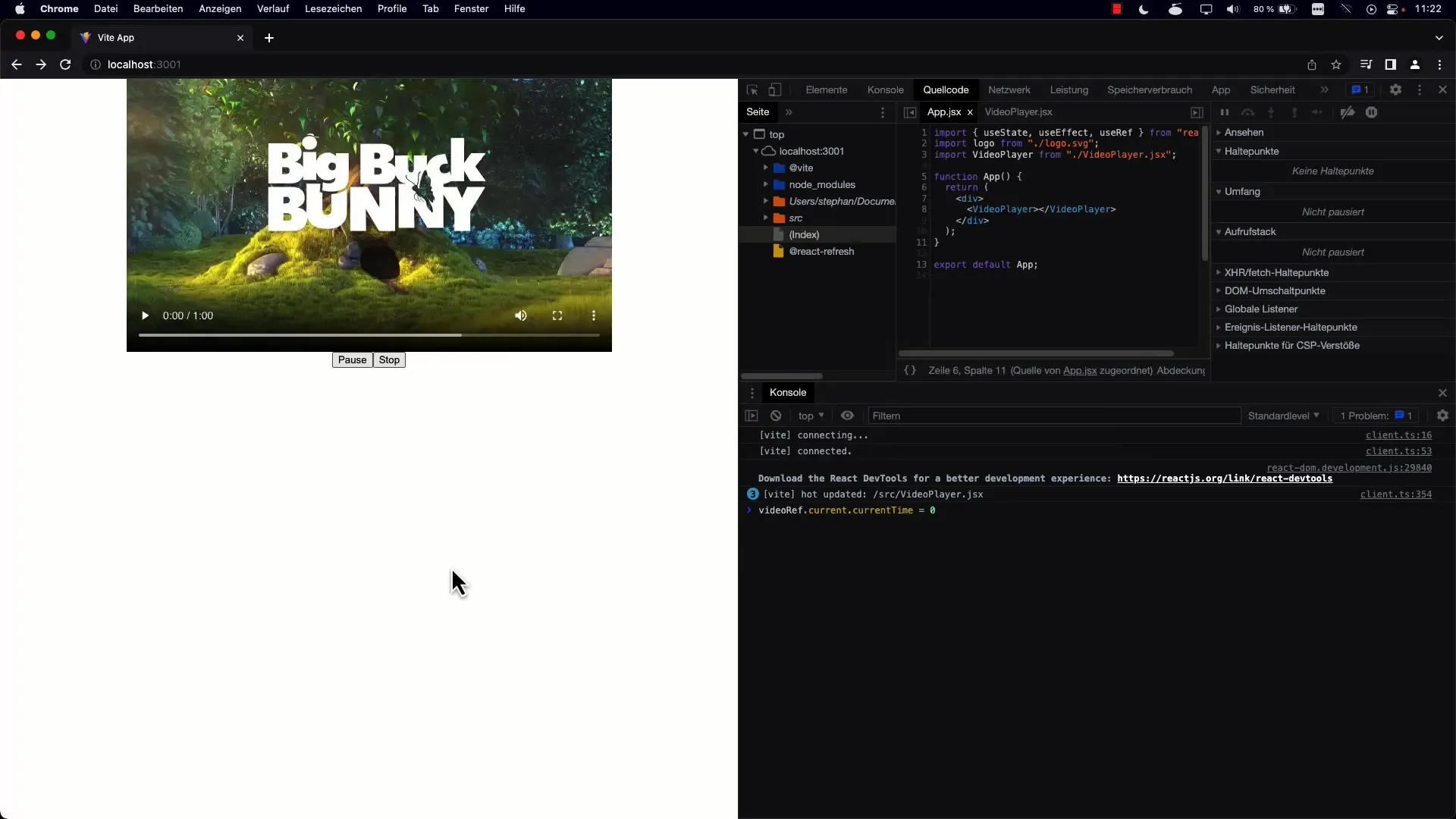
Étape 8: Tester l'interface utilisateur
Une fois toutes les mises en œuvre terminées, testez l'interface utilisateur. N'oubliez pas de vérifier si le bouton se comporte correctement et affiche les bons textes pendant que vous passez d'un état à un autre.

Étape 9: Affiner et optimiser
Pour améliorer l'expérience utilisateur, envisagez d'ajouter des états supplémentaires. Par exemple, un état de "Chargement" pourrait être utile pour indiquer que la vidéo est encore en cours de chargement.
Étape 10: Conclusion
Après avoir implémenté la fonctionnalité de base, vous pouvez également contrôler le lecteur du navigateur. Le bouton devrait maintenant pouvoir contrôler la lecture et vous avez posé des bases solides pour ajouter d'autres fonctionnalités à l'avenir.
Résumé
Dans ce tutoriel, vous avez appris à créer un bouton combiné Play/Pause en React. Vous avez pratiqué l'utilisation de useState pour gérer l'état et comment dynamiser le bouton en fonction de l'action de l'utilisateur.


