Créer des applications interactives avec React est un défi passionnant. Ce tutoriel se concentre sur l'implémentation de fonctions qui contrôlent de manière transparente la lecture et la pause des vidéos. Si vous avez déjà travaillé avec un élément vidéo en React, vous avez peut-être remarqué que les contrôles natifs du navigateur ne sont pas toujours synchronisés avec les contrôles personnalisés. Dans cet article, vous apprendrez comment utiliser efficacement les gestionnaires d'événements pour améliorer l'expérience utilisateur.
Principales conclusions
- Utilisation des gestionnaires d'événements pour afficher l'état de lecture et de pause.
- Synchronisation des contrôles vidéo natifs avec les boutons personnalisés.
- Mise en œuvre pratique avec les événements onPause et onPlay.
Guide étape par étape
Insérer l'élément vidéo et définir l'état initial
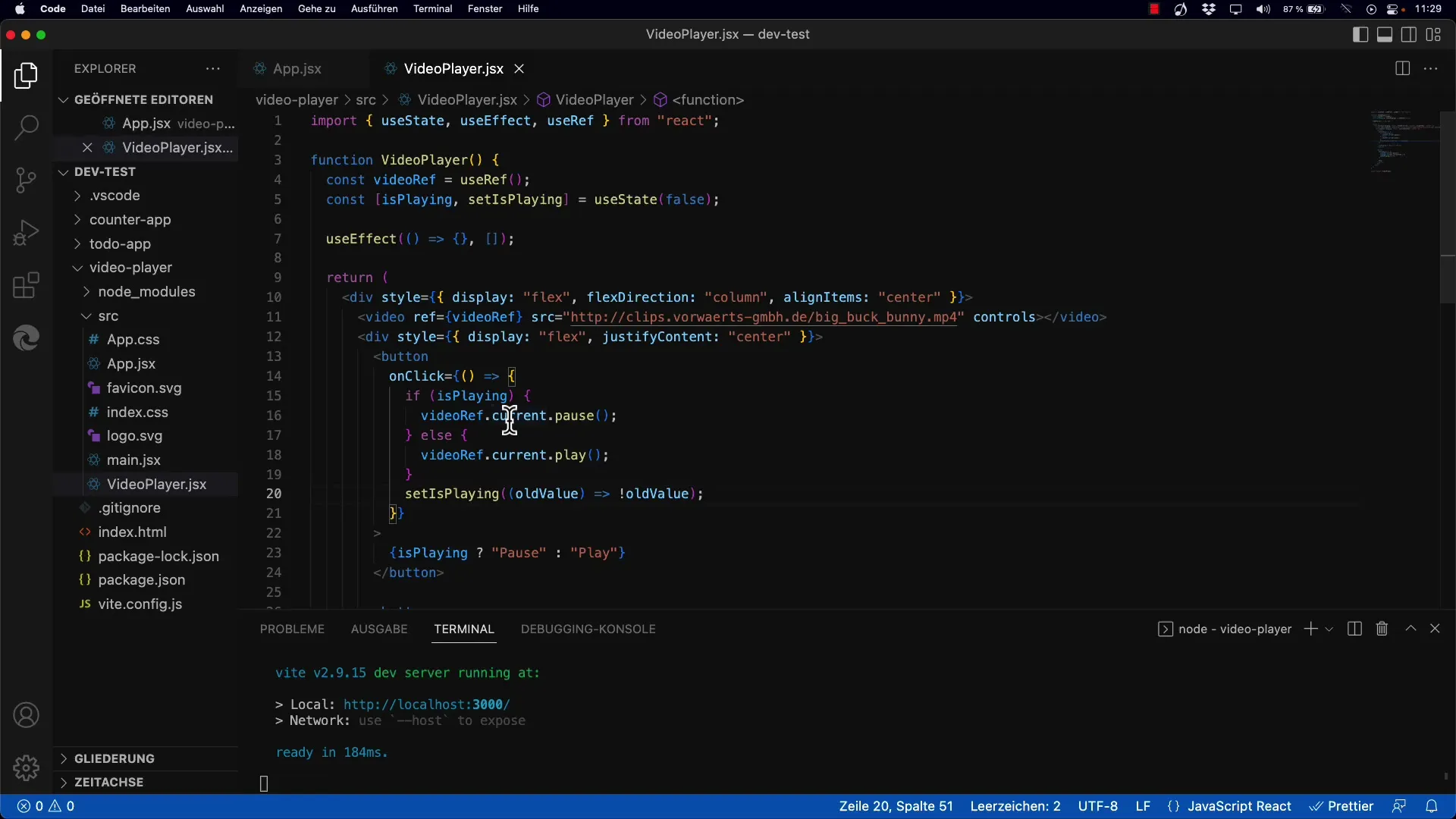
Commencez par insérer un élément vidéo dans votre composant React. Assurez-vous de définir un état pour isPlaying qui contrôle la lecture de la vidéo. Cela vous permettra de basculer l'état du bouton entre Lecture et Pause.

Ajouter des gestionnaires d'événements pour Lecture et Pause
Il est maintenant temps d'ajouter les gestionnaires d'événements. Vous devez écouter les événements natifs onPause et onPlay de l'élément vidéo. Ces événements vous permettent de détecter les changements d'état de la vidéo. Lorsque la vidéo est en pause, vous devez définir l'état isPlaying sur false.
Implémentation de l'événement onPause
Lorsque la vidéo est mise en pause via les contrôles natifs, votre gestionnaire d'événements onPause est appelé. Ici, vous définissez l'état setIsPlaying sur false, ce qui signifie que la vidéo est maintenant en pause. Cela affichera correctement le bouton - il devrait maintenant montrer le symbole Lecture.
Implémentation de l'événement onPlay
À l'étape suivante, vous ajoutez la fonctionnalité de l'événement onPlay. Lorsque la vidéo reprend, vous mettez à jour l'état avec setIsPlaying sur true. Cela modifie également l'apparence de votre bouton en « Pause ».
Tester les contrôles vidéo
Pour vous assurer que tout fonctionne correctement, testez l'application en utilisant les commandes Play et Pause natives. Assurez-vous que le texte du bouton change en conséquence et est toujours correctement affiché, en fonction de l'état de la vidéo. Utilisez vos propres boutons Lecture et Pause dans votre application.

Vérification de la synchronisation
Après avoir implémenté et testé les gestionnaires d'événements, vérifiez si la synchronisation entre l'élément vidéo et votre bouton personnalisé fonctionne correctement. Cliquez alternativement sur les contrôles natifs du navigateur et observez la réaction de votre bouton.

Perspectives futures
Dans les prochains tutoriels, nous prévoyons également d'implémenter des fonctionnalités telles que le contrôle du volume pour l'élément vidéo. Cela améliorera l'interactivité de votre application et vous permettra d'améliorer encore plus l'expérience utilisateur de manière efficace.
Résumé
Cet guide vous a appris comment utiliser les événements onPlay et onPause en React pour synchroniser vos contrôles vidéo et l'état de vos éléments de contrôle personnalisés. Cela améliore non seulement la convivialité, mais fournit également un retour plus clair sur l'état de la lecture vidéo.
Questions fréquemment posées
Comment puis-je intégrer l'élément vidéo dans mon composant React ?Vous pouvez simplement placer l'élément vidéo dans votre méthode de rendu en utilisant la balise < ; video> ; et en spécifiant la source.
Que dois-je faire si les événements ne sont pas déclenchés correctement ?Assurez-vous que vous avez correctement ajouté les gestionnaires d'événements à l'élément vidéo et que votre état est correctement mis à jour.
Puis-je également contrôler le volume de la vidéo ?Oui, le contrôle du volume peut être implémenté en ajoutant des gestionnaires d'événements supplémentaires et des fonctions de gestion de l'état.


