Il est temps d'optimiser votre application vidéo en implémentant une fonction de playlist qui permet de lire automatiquement les vidéos les unes après les autres. Cela améliore l'expérience utilisateur et garantit que l'utilisateur n'a pas besoin d'intervenir manuellement pour démarrer la vidéo suivante. Dans ce guide, vous apprendrez pas à pas comment mettre en œuvre cette fonctionnalité en React.
Principales conclusions
- Vous apprendrez comment configurer un événement lors de la lecture des vidéos.
- Vous mettez en œuvre la logique pour déterminer la vidéo suivante dans la playlist.
- Vous ajoutez les états et les props nécessaires pour contrôler les interactions.
Guide étape par étape
Pour implémenter la fonctionnalité de playlist, suivez les étapes suivantes :
Étape 1: Ajouter un écouteur d'événements pour la fin d'une vidéo
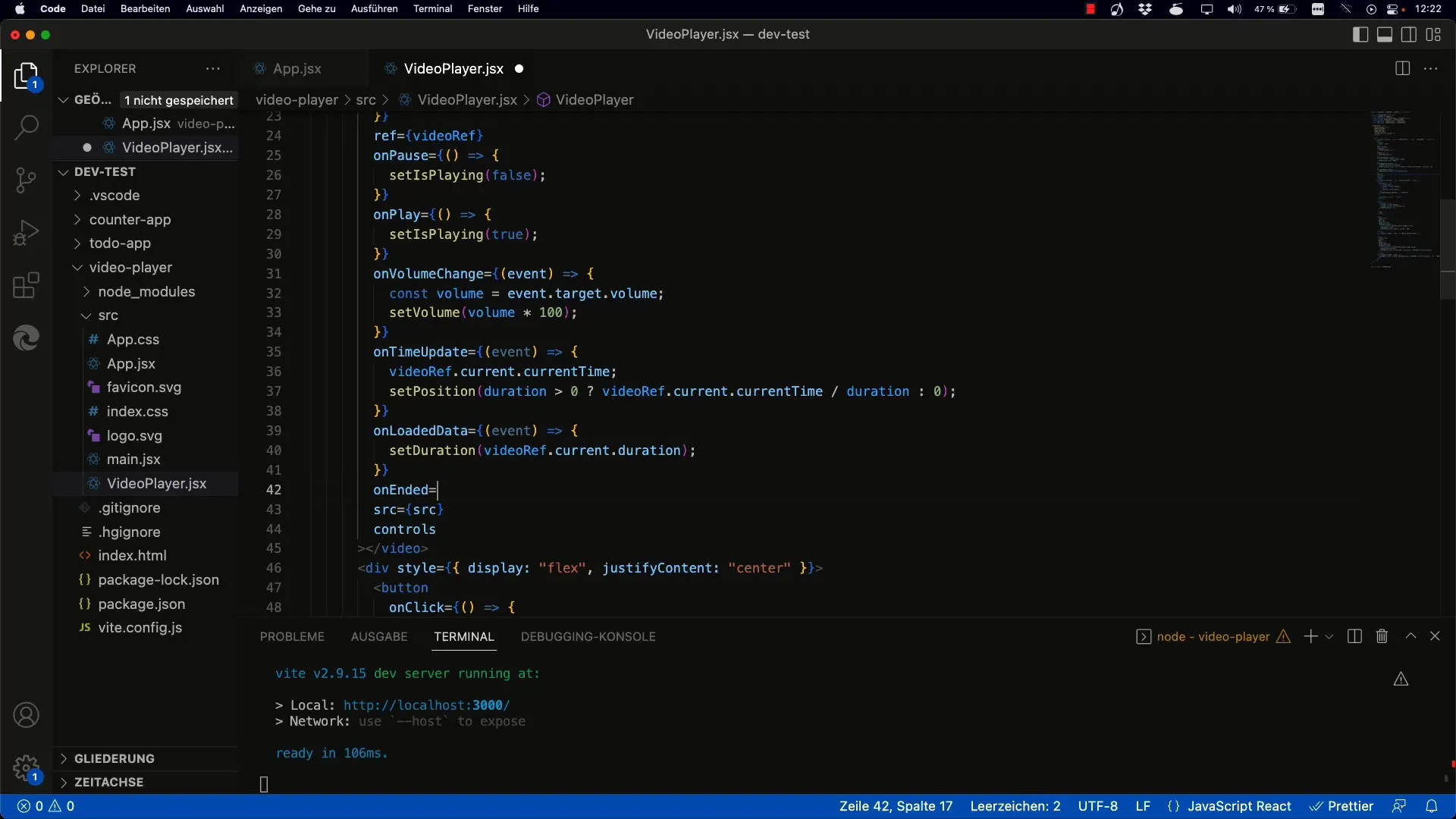
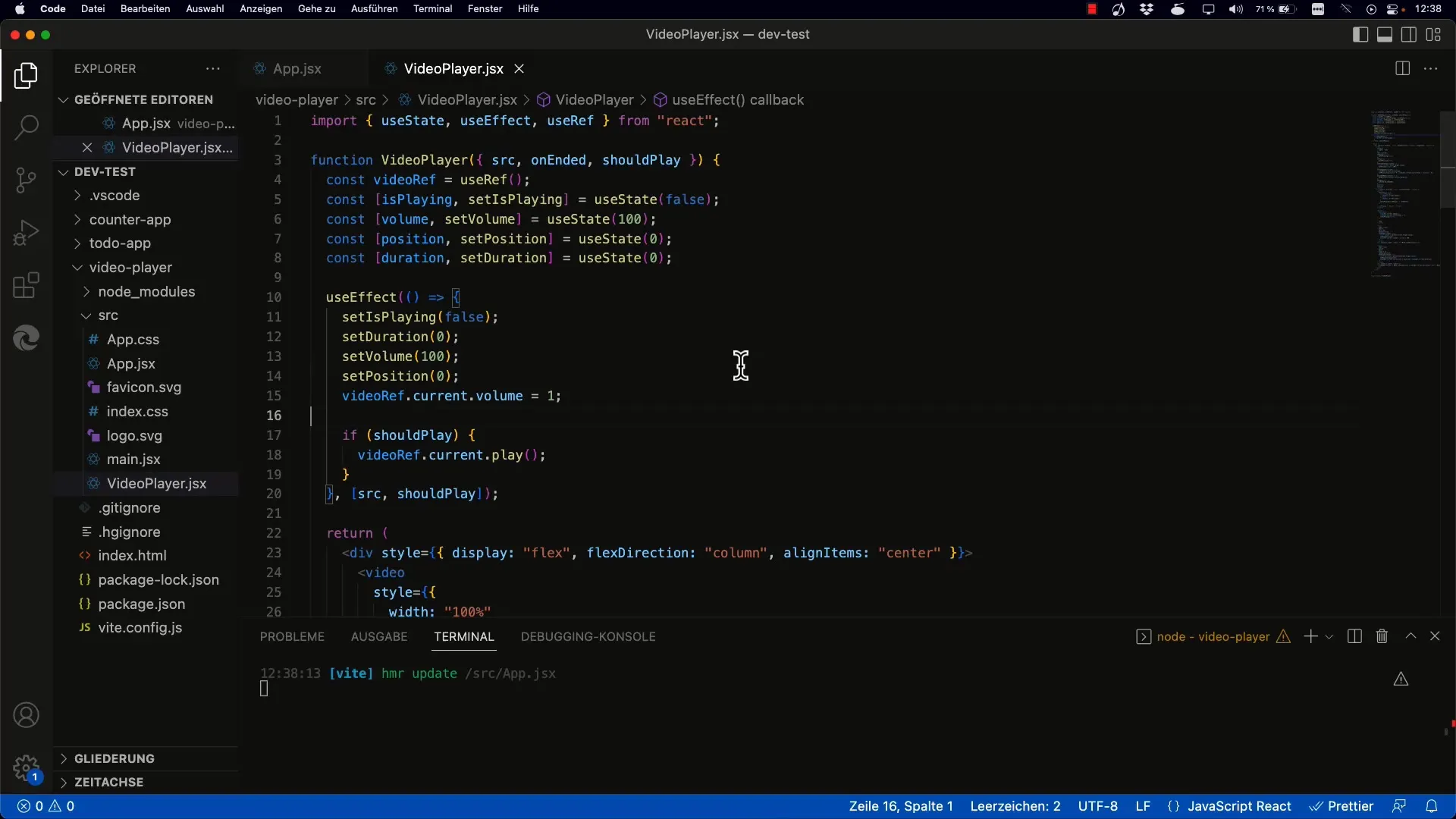
Vous devez d'abord vous assurer que votre lecteur vidéo déclenche un événement lorsque la vidéo est entièrement lue. Pour ce faire, nous utilisons l'événement onEnded de l'élément vidéo.

Dans votre fichier de composants, ajoutez un gestionnaire d'événements pour l'événement onEnded. Celui-ci sera transmis à un composant parent.
Étape 2: Implémenter la logique pour déterminer la vidéo suivante
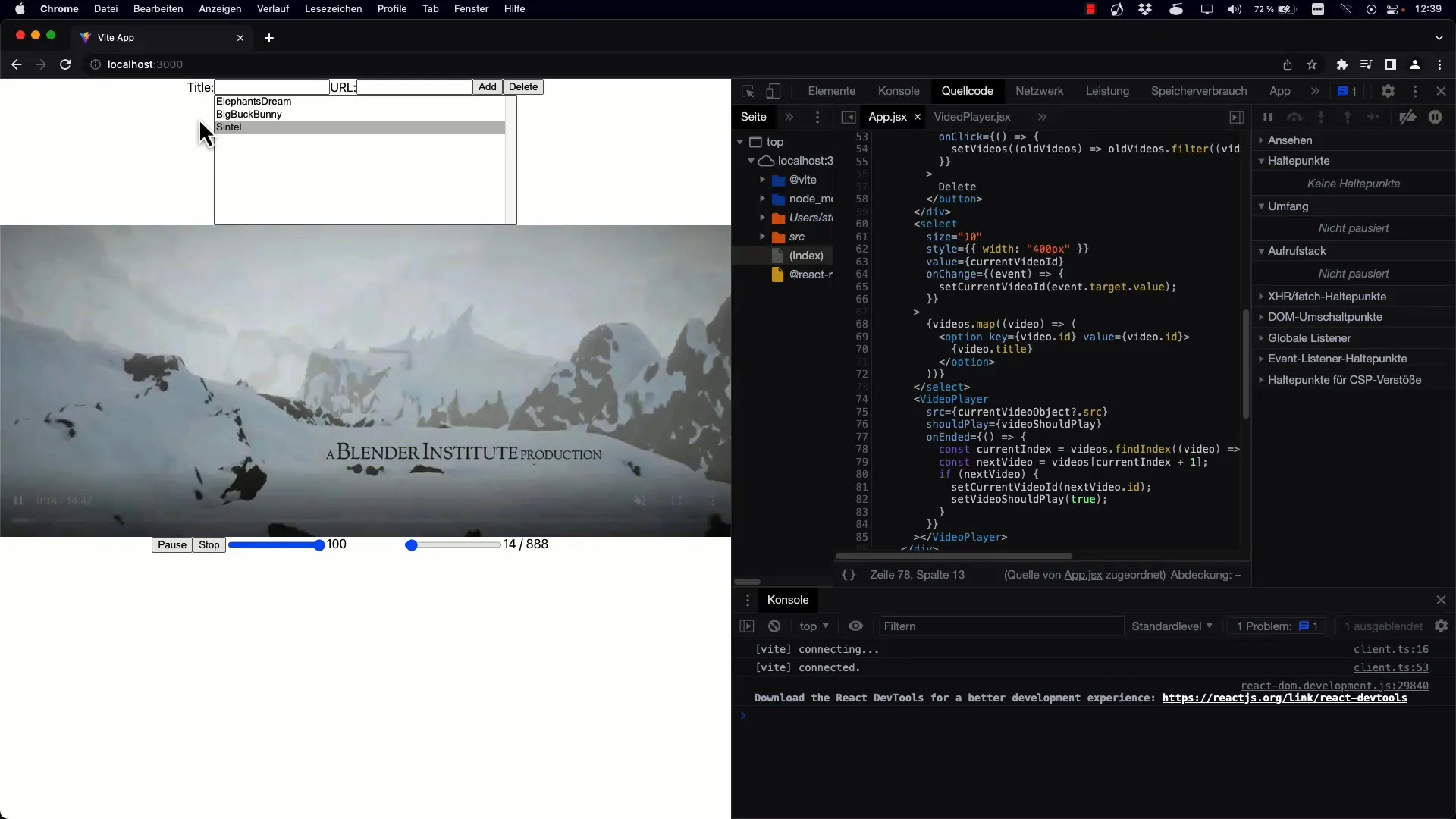
Maintenant que nous savons quand une vidéo se termine, nous devons savoir quelle est la vidéo suivante dans la playlist. Pour ce faire, nous vérifions l'index de la vidéo actuelle et l'augmentons de un.

Une fois que nous avons déterminé le prochain index, nous devons nous assurer qu'il se trouve dans les limites de la playlist.

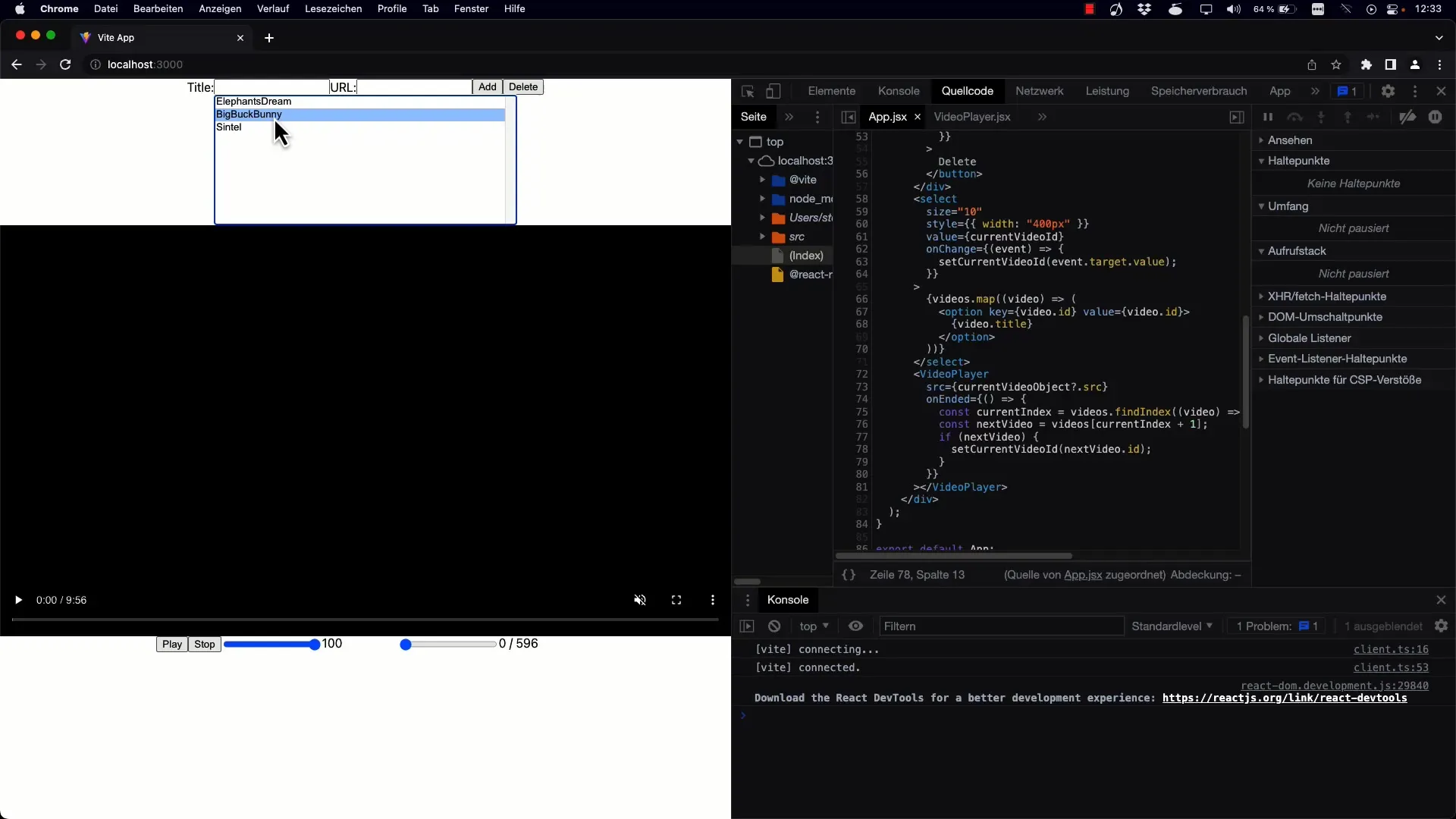
Étape 3: Réglage de la vidéo actuelle
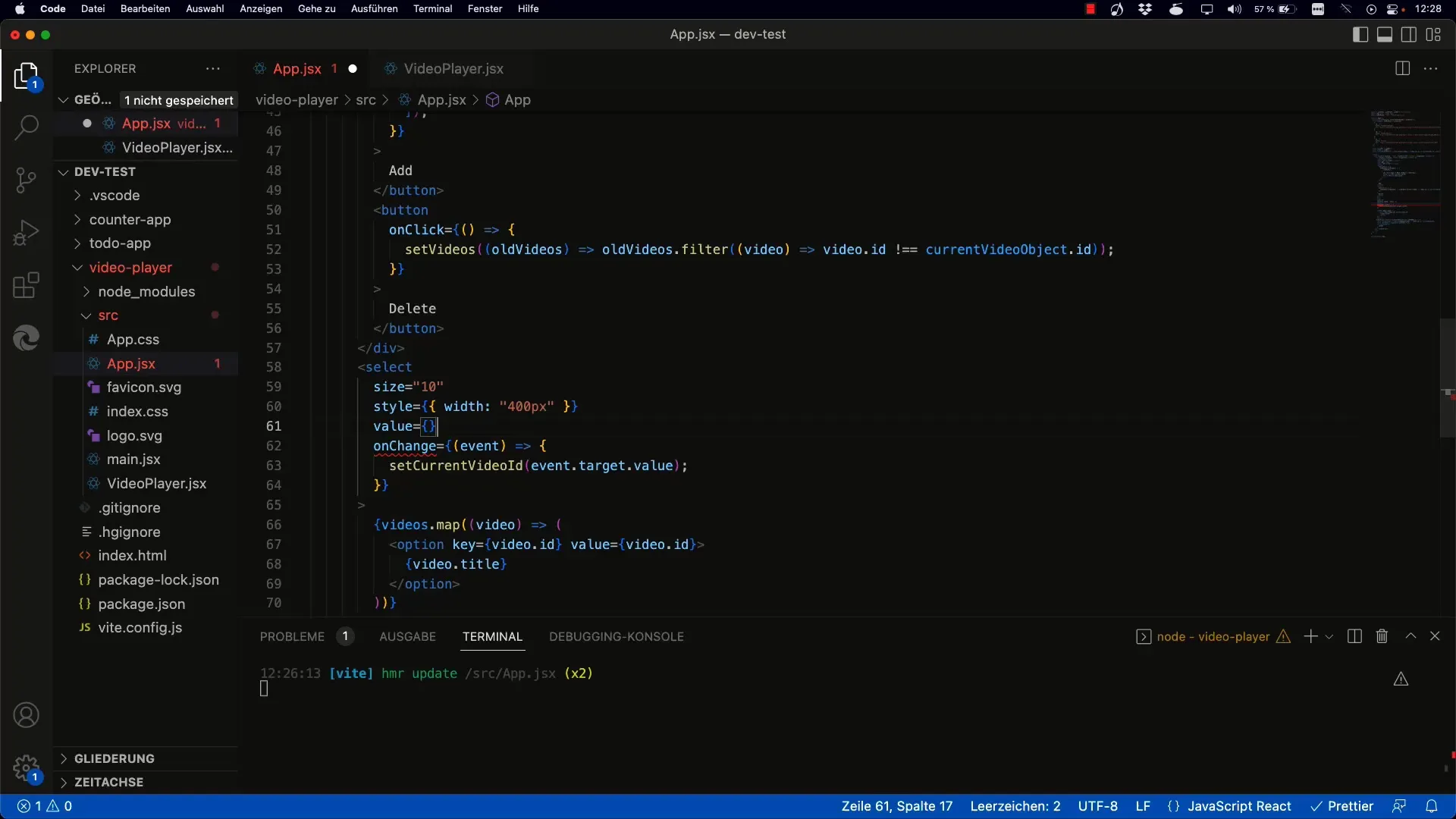
Une fois que nous avons déterminé la vidéo suivante, nous définissons l'ID de la vidéo actuelle sur l'ID de la prochaine vidéo. Cela se fait via la fonction de gestion de l'état setCurrentVideoID.

La valeur de l'élément Select (le menu déroulant affichant les vidéos) est également mise à jour en conséquence.

Étape 4: Lecture automatique de la vidéo suivante
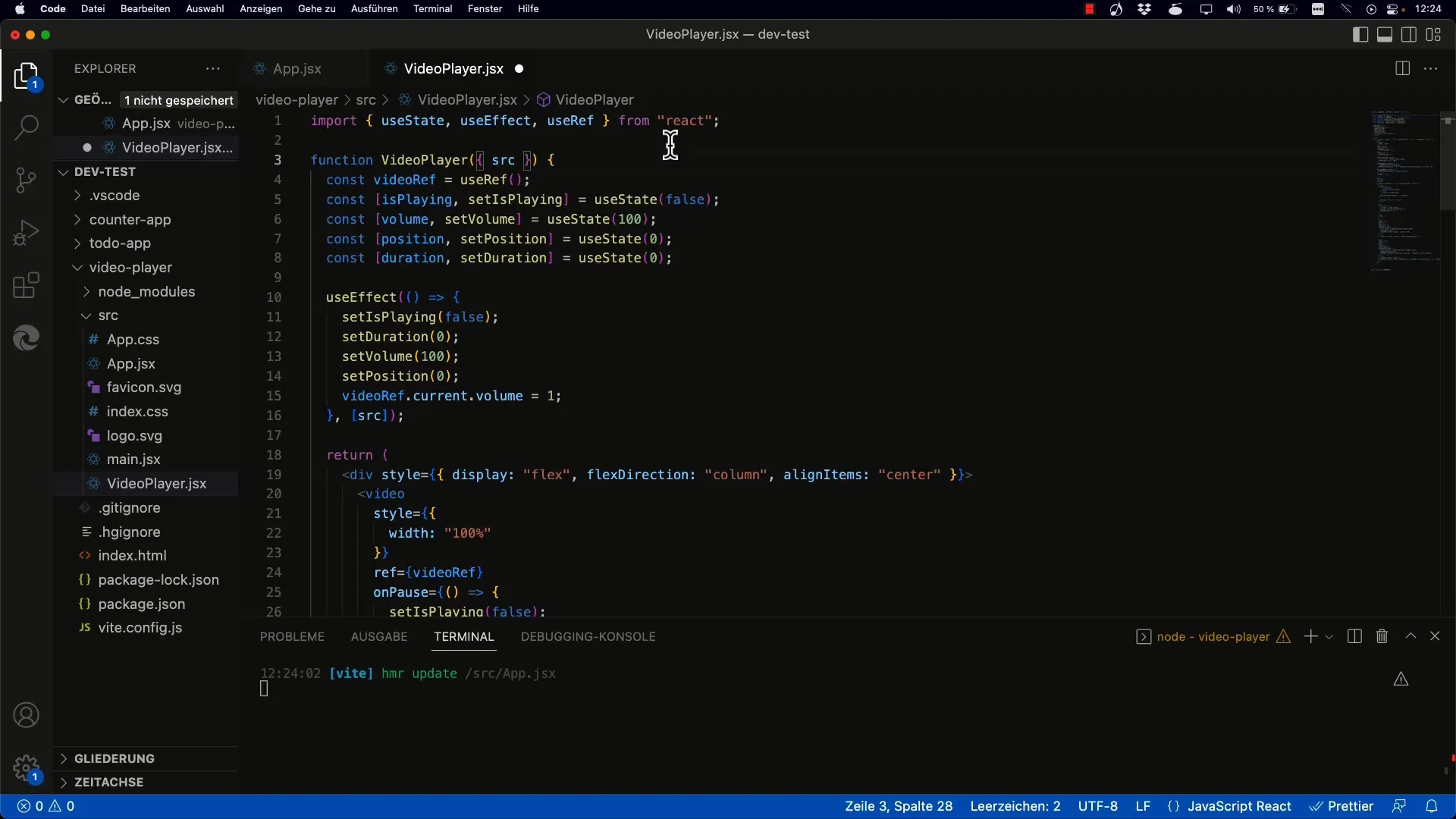
Pour vous assurer que la vidéo suivante est lue automatiquement, vous devez implémenter la logique shouldPlay. Lorsque la vidéo suivante est définie, l'état shouldPlay doit également être défini sur vrai.

Pour cela, ajoutez un nouvel objet d'état et vérifiez dans useEffect si la valeur de shouldPlay change.

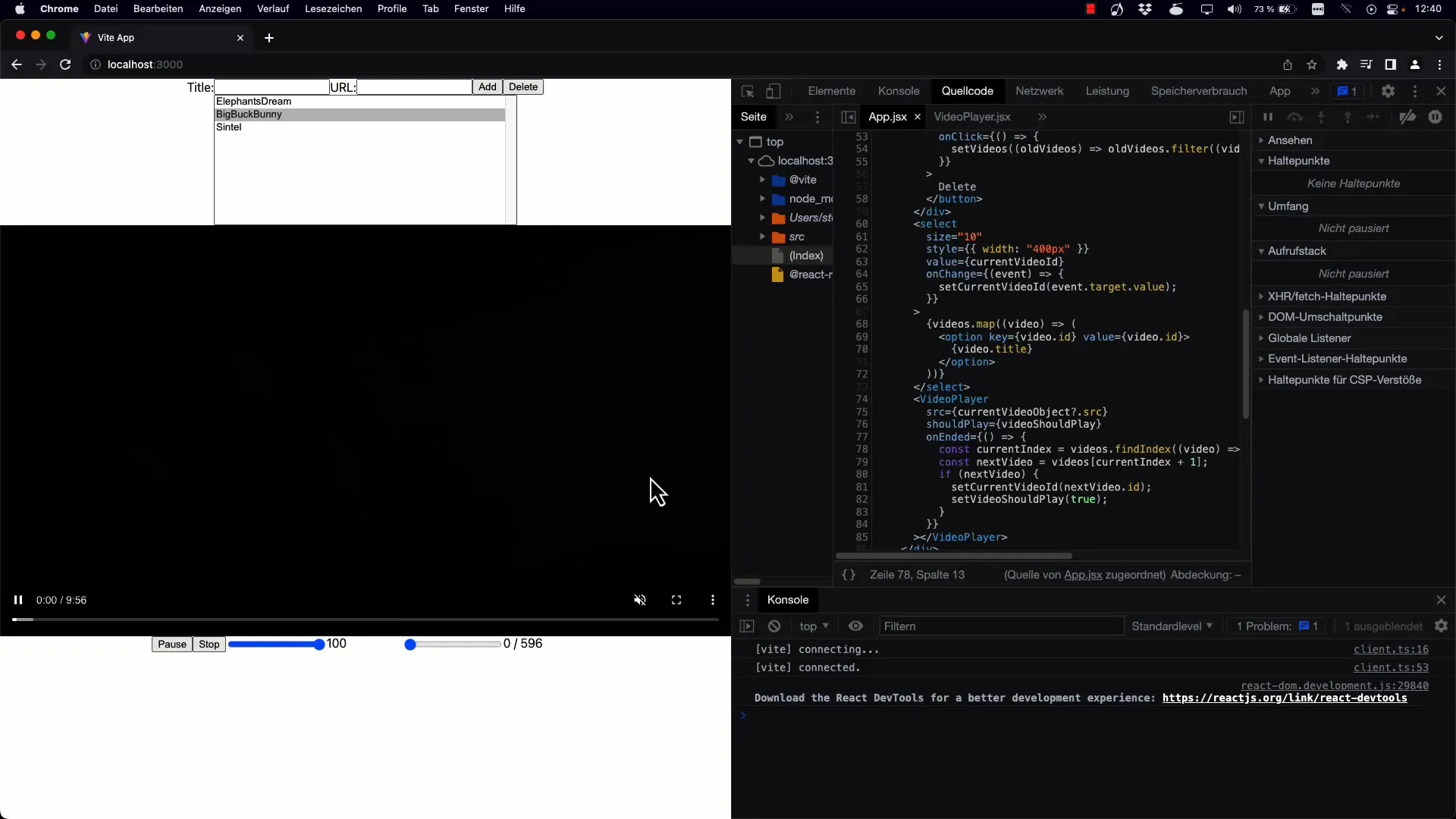
Étape 5: Vérification du fonctionnement
Vous pouvez maintenant tester si la fonctionnalité fonctionne comme souhaité. Démarrez la lecture d'une vidéo et avancez-la jusqu'à ce qu'elle se termine. Vous devriez voir la vidéo suivante démarrer automatiquement.
Étape 6: Fonctions de pause et de reprise
Il est important d'implémenter également la fonction de pause pour que l'utilisateur puisse interrompre la lecture. Assurez-vous de gérer correctement la logique pour shouldPlay lors du passage d'une vidéo à l'autre.

Résumé
Dans ce guide, vous avez appris comment mettre en place une fonctionnalité de playlist pour une application vidéo en React en implémentant. De la gestion des événements à la détermination de la vidéo suivante en passant par la mise en œuvre de la lecture automatique - vous avez appris toutes les étapes nécessaires.
Questions fréquemment posées
Comment puis-je ajouter d'autres vidéos à la playlist ?Vous pouvez étendre la liste de manière dynamique en ajoutant de nouveaux objets vidéo à l'état.
Que se passe-t-il lorsque j'atteins la fin de la playlist ?Lorsque la dernière vidéo est terminée, la lecture s'arrêtera et aucune autre vidéo ne sera chargée automatiquement.
Puis-je sélectionner manuellement la vidéo actuelle ?Oui, vous pouvez sélectionner manuellement la vidéo actuelle dans la liste. La sélection déroulante vous permet de basculer entre différentes vidéos.
Comment puis-je mettre la lecture en pause ?En utilisant un bouton correspondant qui modifie l'état isPlaying, vous pouvez arrêter la lecture.
Quels hooks React ont été utilisés dans ce tutoriel ?Principallement, les hooks useState et useEffect ont été utilisés dans ce tutoriel pour gérer l'état et les effets secondaires.


