Vous avez réussi à créer un projet de lecteur vidéo simple en React qui se lit automatiquement. Cependant, pour améliorer l'expérience utilisateur, vous voulez implémenter des boutons Suivant et Précédent. Ces boutons permettent aux utilisateurs de naviguer rapidement entre les vidéos. Dans ce guide, vous apprendrez étape par étape comment ajouter cette fonctionnalité et pourquoi il est avantageux d'externaliser le code commun dans des fonctions pour éviter la redondance.
Principales conclusions
- L'implémentation des boutons de navigation améliore l'expérience utilisateur.
- Les fonctions réutilisables aident à éviter la duplication du code.
- En gérant correctement les événements, les utilisateurs peuvent accéder de manière intuitive aux vidéos.
Guide étape par étape
Commencez par intégrer les boutons Suivant et Précédent dans votre application React existante.
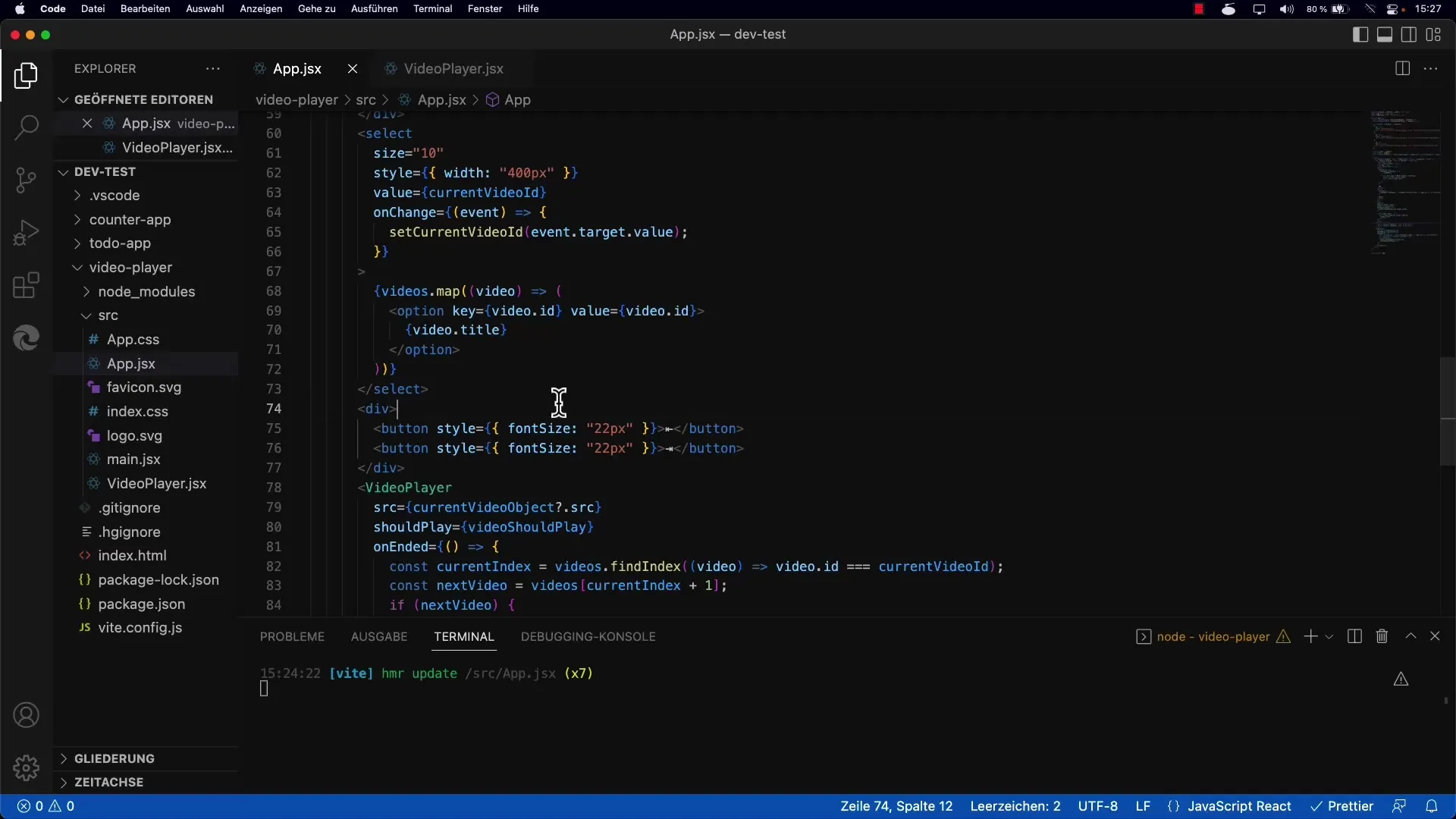
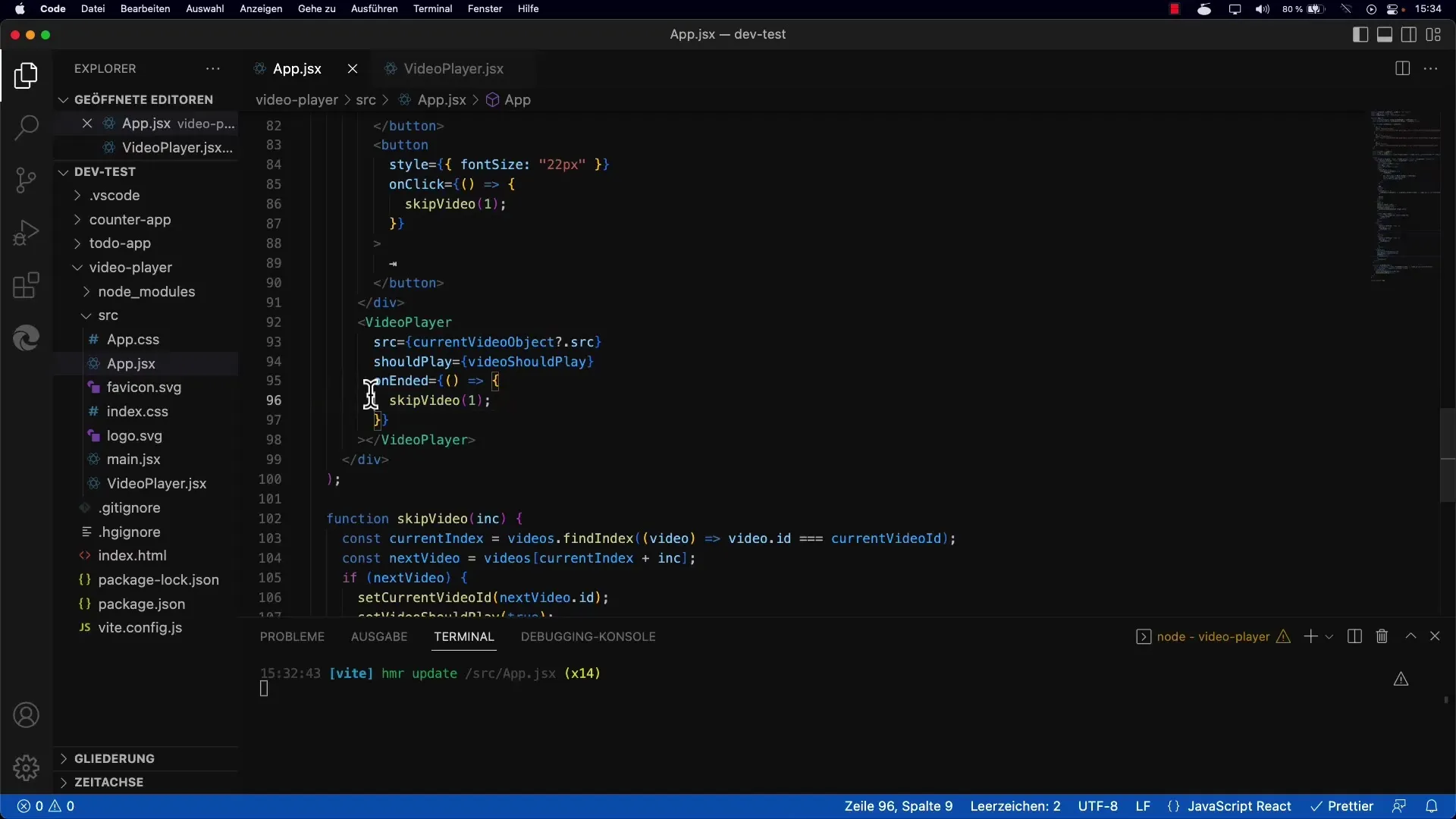
1. Préparer les boutons
Commencez par créer les boutons nécessaires dans votre composant. Vous pouvez utiliser des caractères Unicode pour afficher des flèches attrayantes facilitant la navigation.

2. Créer des fonctions pour la navigation vidéo
Il est maintenant temps d'implémenter la logique derrière les boutons. Vous devriez créer une fonction qui permet de passer à une vidéo spécifique. Pour cela, vous pouvez utiliser la fonction skipVideo qui attend deux paramètres : l'incrément et la liste de vidéos.

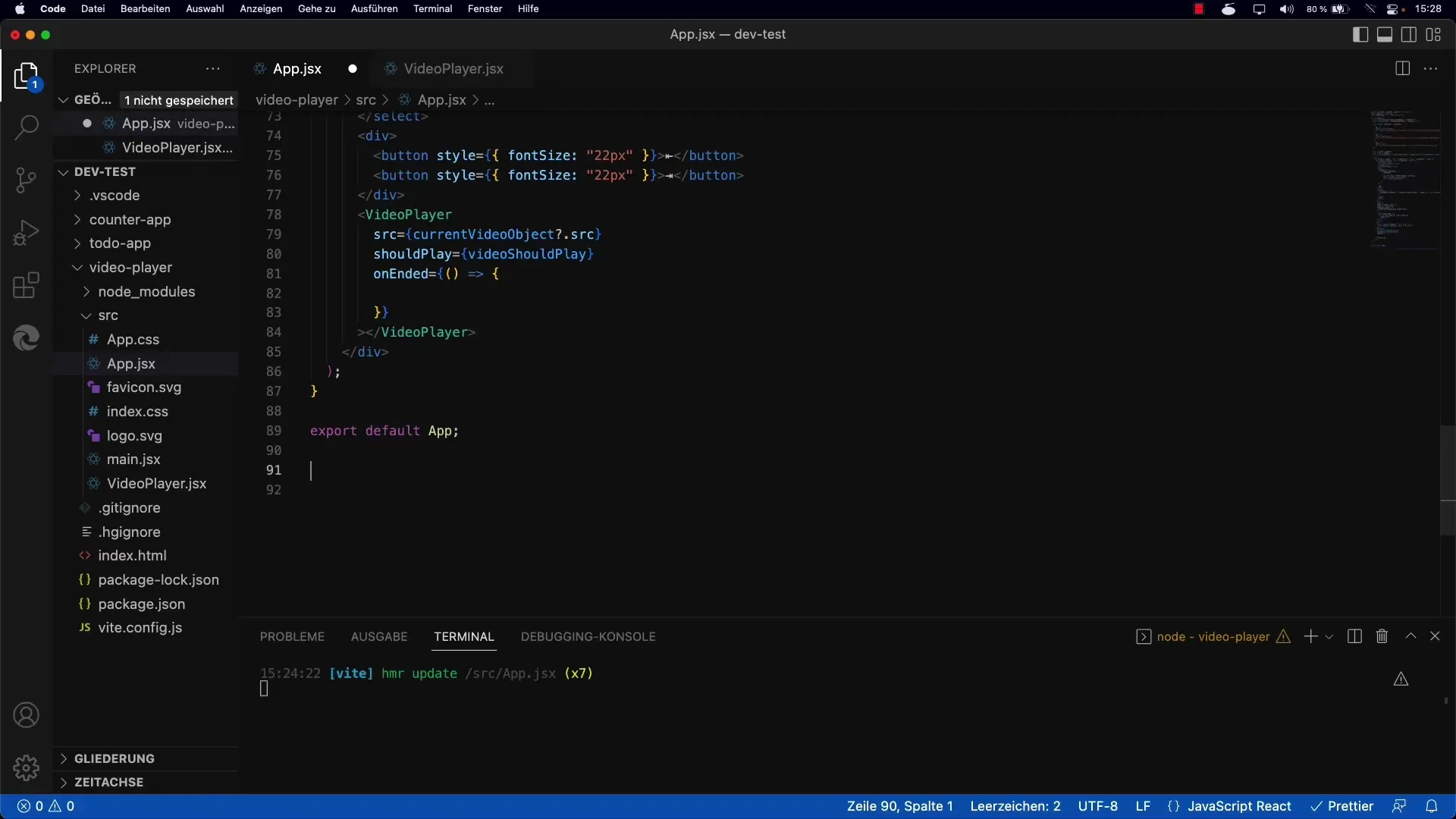
3. Externaliser la définition des fonctions
Pour améliorer la maintenabilité de votre code, il est conseillé d'externaliser la logique de navigation. Vous y parviendrez en définissant la fonction skipVideo en dehors de votre méthode de rendu. Vous transmettez à la fonction les paramètres nécessaires pour effectuer la navigation.
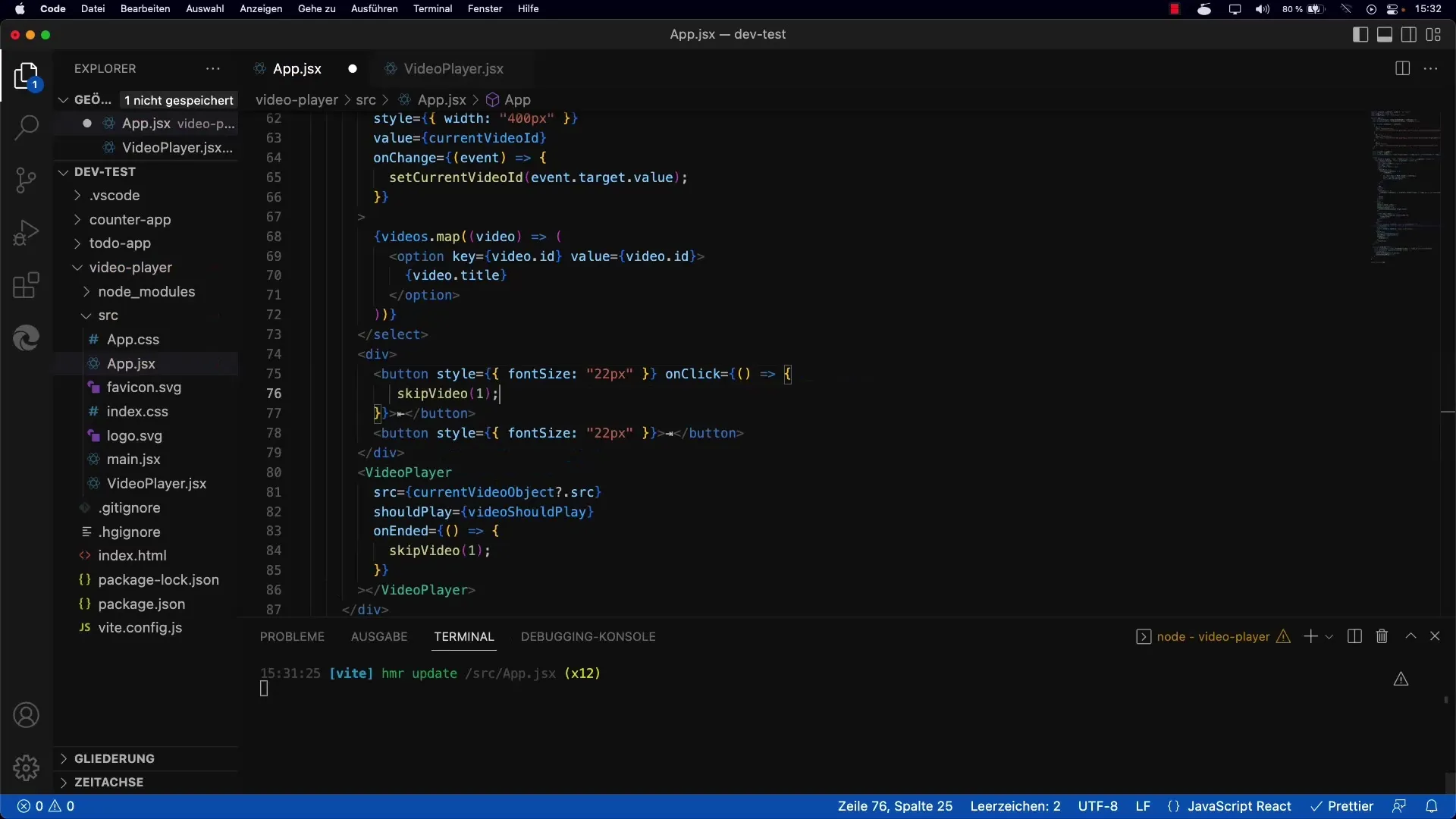
4. Assigner les gestionnaires de boutons
Maintenant, attribuez des écouteurs d'événements aux boutons qui, lorsqu'ils sont cliqués, appellent la fonction skipVideo. Assurez-vous de passer le bon paramètre pour chaque bouton : -1 pour le bouton Précédent et +1 pour le bouton Suivant.

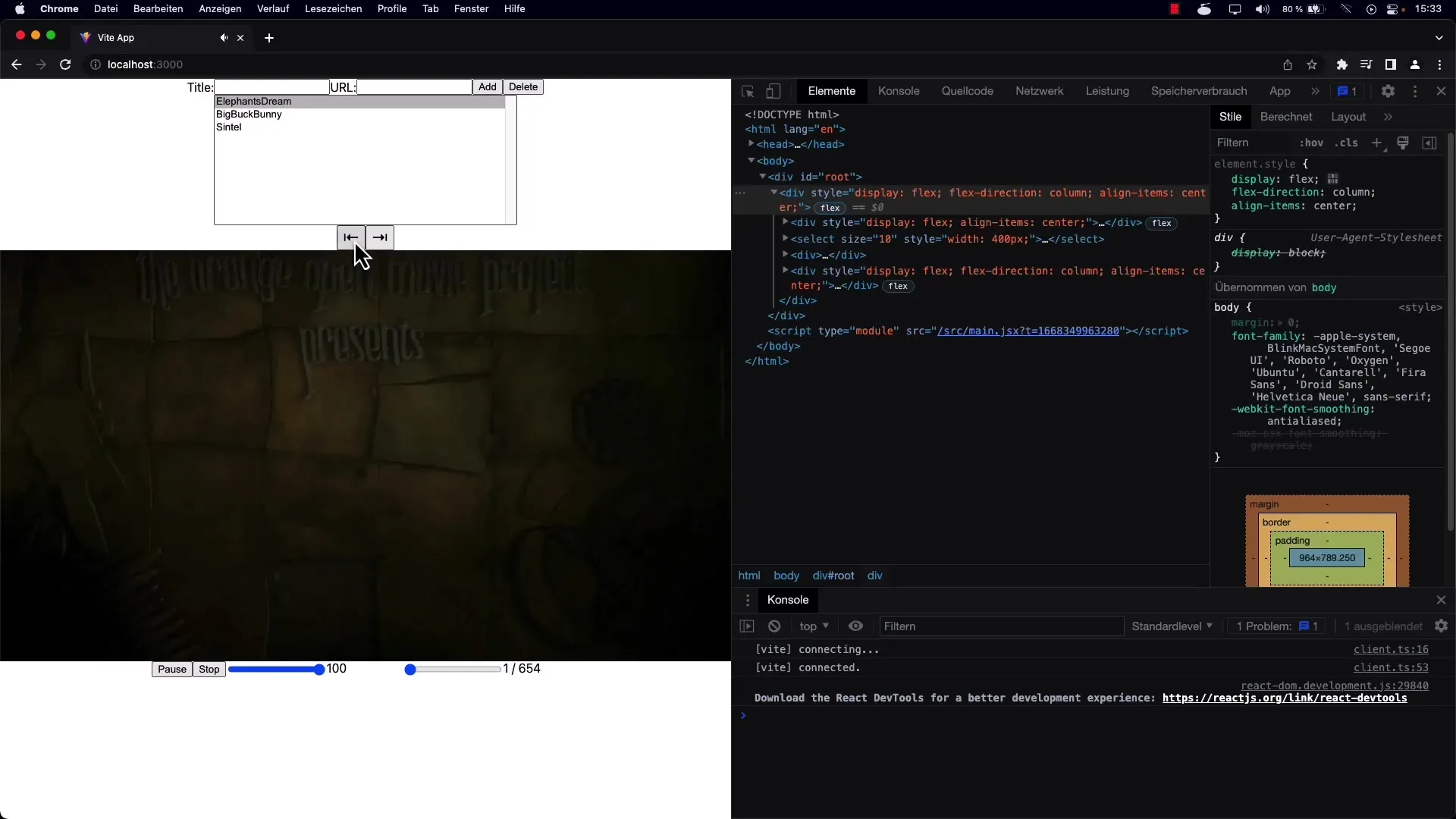
5. Vérifier la fonctionnalité
Une fois toutes les fonctions implémentées, il est important de tester votre application. Lancez une vidéo et testez les boutons pour vous assurer que la navigation fonctionne comme prévu et qu'aucune erreur n'apparaît.

6. Fignolage
En option, vous pouvez ajouter des fonctionnalités supplémentaires à l'interface, telles que le contrôle du volume ou le passage direct à une vidéo spécifique de la liste. Cela améliore l'expérience utilisateur et nécessite des ajustements mineurs à votre code existant.

Résumé
En implémentant les boutons Suivant et Précédent, vous avez considérablement amélioré l'expérience utilisateur du lecteur vidéo. Vous avez appris l'importance de l'externalisation des fonctions et de l'évitement du code redondant. Vous êtes maintenant prêt à appliquer ces techniques dans vos projets futurs.
Foire aux questions
Comment améliorer la navigation entre les vidéos ?En implémentant les boutons Suivant et Précédent, vous pouvez offrir aux utilisateurs une navigation intuitive.
Quels sont les avantages de l'externalisation des fonctions ?L'externalisation des fonctionnalités dans des méthodes propres réduit la duplication de code et facilite la maintenance.
Comment tester la fonctionnalité de mes boutons ?Lancez une vidéo et cliquez sur les boutons pour vous assurer que les vidéos changent correctement.


