L'effet 3D Speed est idéal pour apporter de la dynamique et de la vitesse à vos créations. Que ce soit pour des affiches, des graphiques sportifs ou de l'art numérique, cet effet transmet du mouvement et de l'énergie. Avec Photoshop, vous pouvez créer ce look de manière destructive (changements permanents) ou non destructive (ajustable de manière flexible). Dans ce tutoriel, je vous montre les deux approches étape par étape, afin que vous puissiez choisir la méthode optimale en fonction des besoins de votre projet. Commençons et mettons vos créations en mouvement!
Étape 1:
Je clique sur D pour activer les couleurs standard (noir/blanc) et je vais ensuite dans Menu>Filtre>Filtre de rendu>Nuages.

Étape 2:
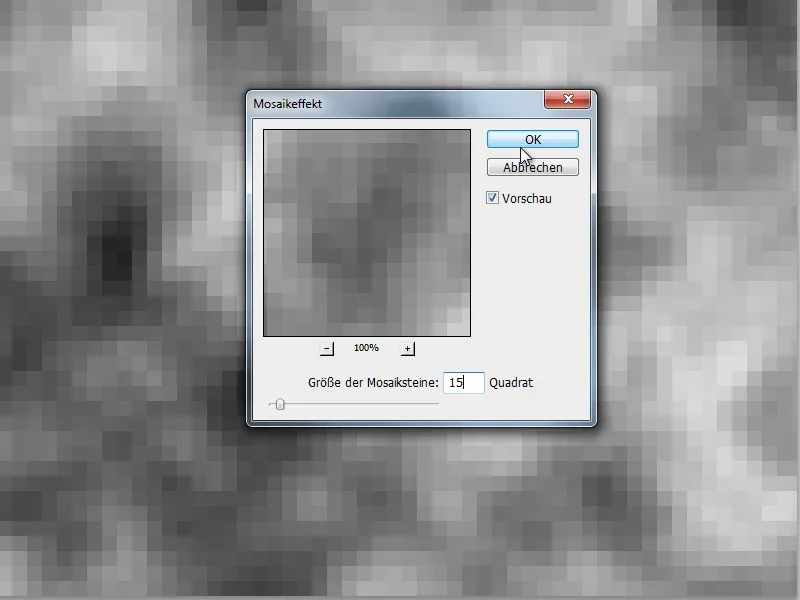
Ensuite, je vais dans Menu>Filtre>Filtre de grossissement>Effet mosaïque avec les réglages suivants:
Étape 3:
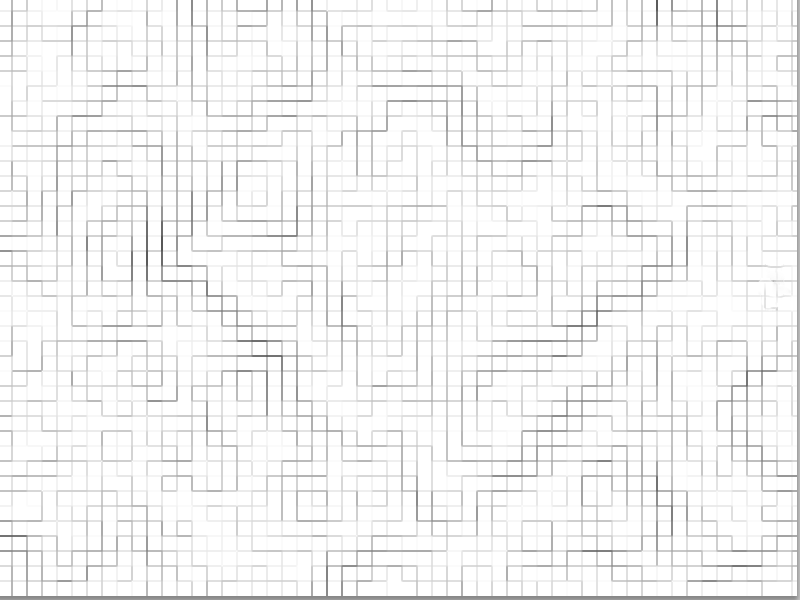
Ensuite, je sélectionne Menu>Filtre>Filtre de stylisation>Trouver des bords.
Étape 4:
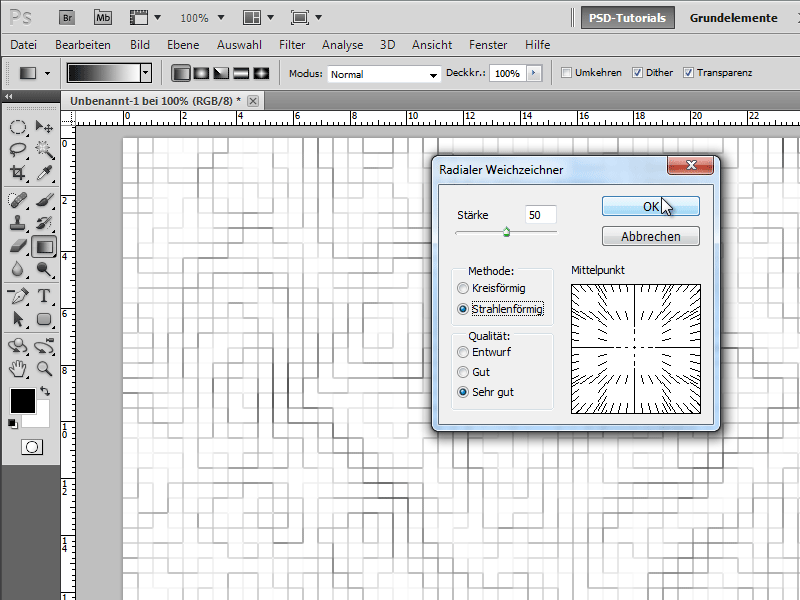
Je vais maintenant dans le menu Filtre>Filtre de netteté>Flou radial et je configure les options suivantes:
Étape 5:
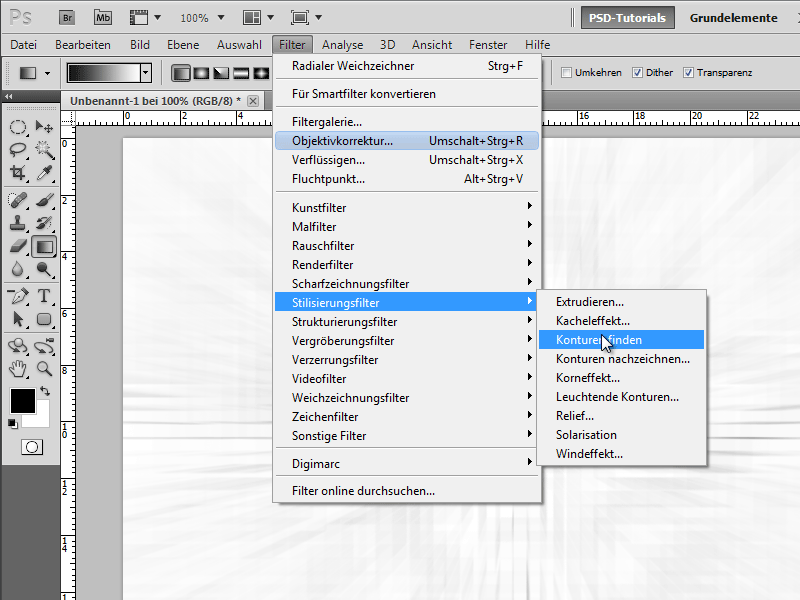
Ensuite, je clique sur Menu>Filtre>Filtre de stylisation>Trouver des bords.
Étape 6:
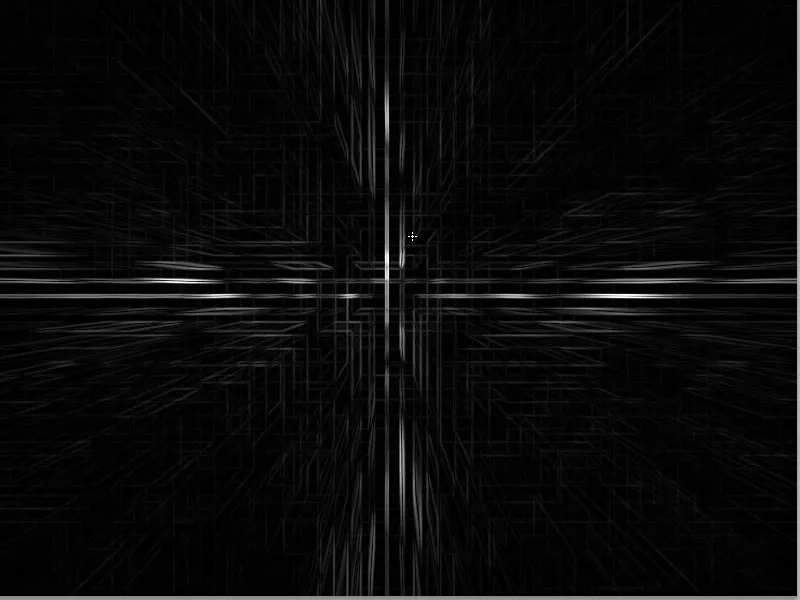
Maintenant, je n'ai plus qu'à inverser l'image avec Ctrl+I. Ça a déjà l'air assez cool, n'est-ce pas?
Étape 7:
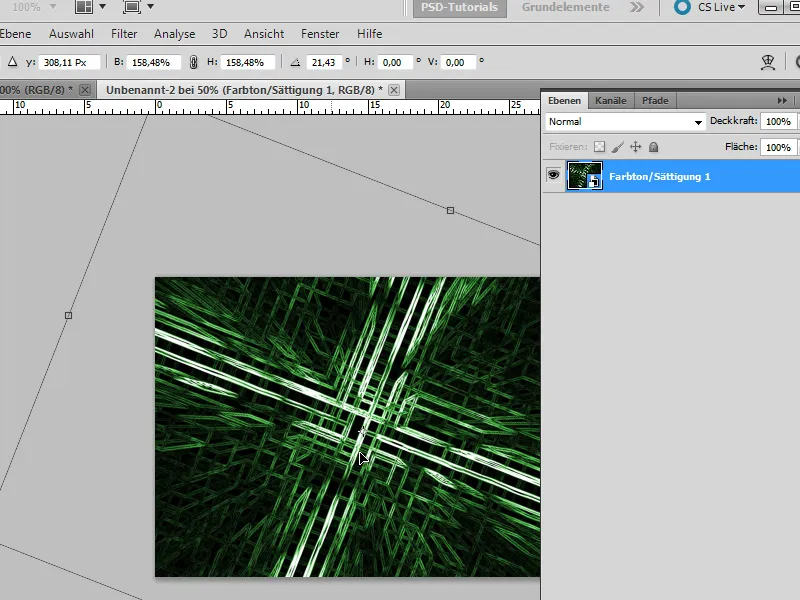
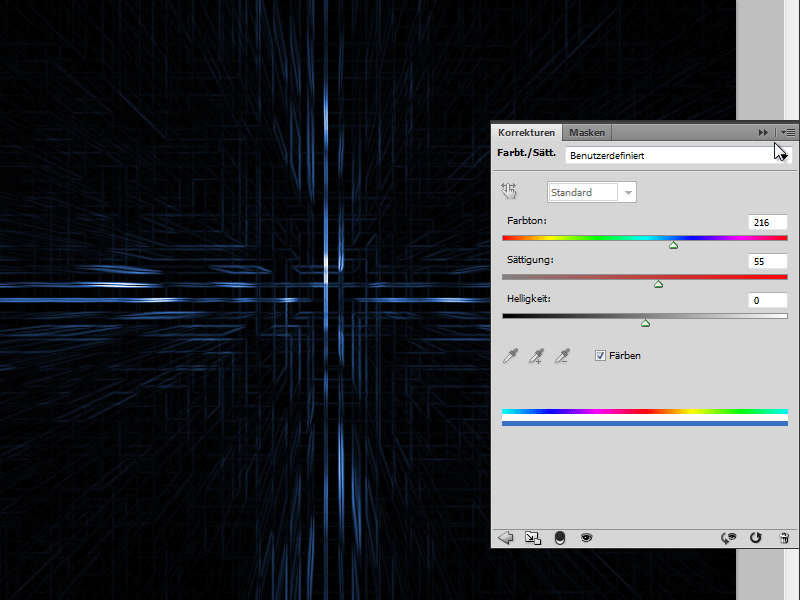
Pour donner un peu de couleur à l'image, j'ajoute un calque d'ajustement Tons/Saturation dans le panneau Calques. Vous pouvez également le faire de manière destructive en cliquant simplement sur Ctrl+U et en changeant les couleurs dans la boîte de dialogue.
Étape 8:
Pour que l'effet soit encore plus percutant, j'applique à nouveau Trouver des bords et inverse ensuite l'image (Ctrl+I).
Étape 9:
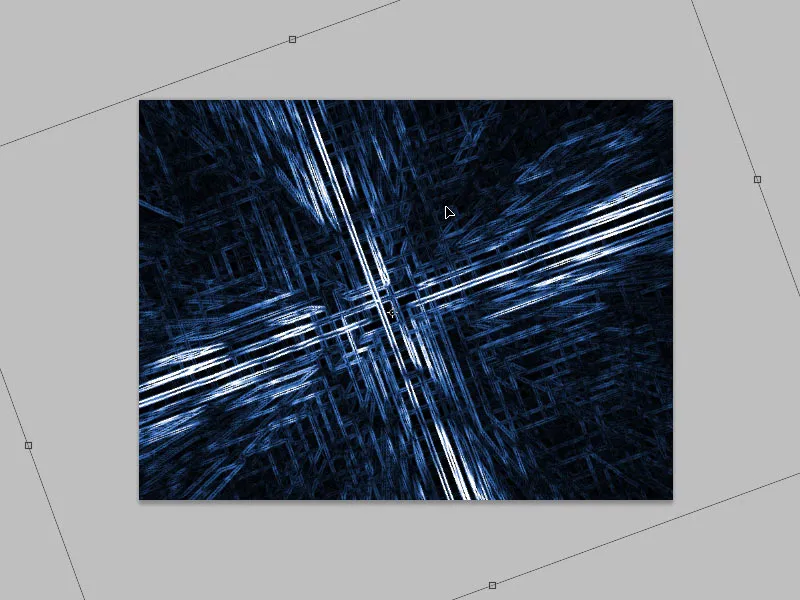
Pour que l'effet soit encore plus dynamique, je peux convertir le calque d'arrière-plan en un calque normal en double-cliquant sur le panneau Calques et en le faisant pivoter avec Ctrl+T.
Étape 10:
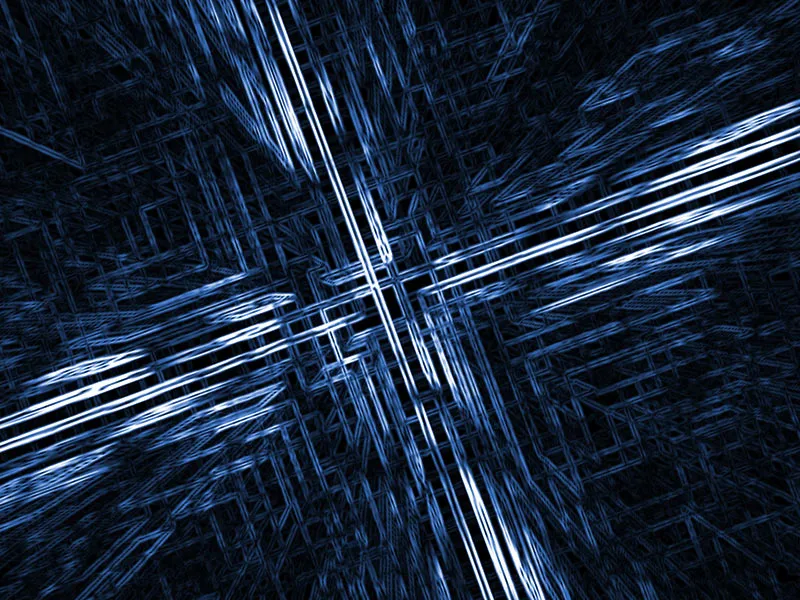
Le résultat final semble vraiment réussi:
Étape 11:
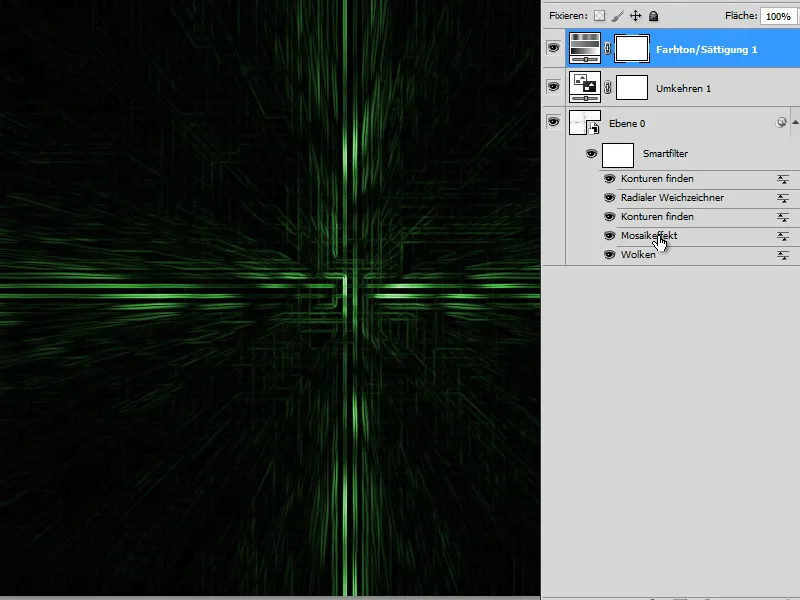
Dans la deuxième partie de ce tutoriel, je vais montrer comment le même effet peut également être réalisé de manière complètement non-destructive. Pour cela, je crée un nouveau document comme dans la première partie, mais je vais convertir le calque d'arrière-plan en un Smart-Object.
Étape 12:
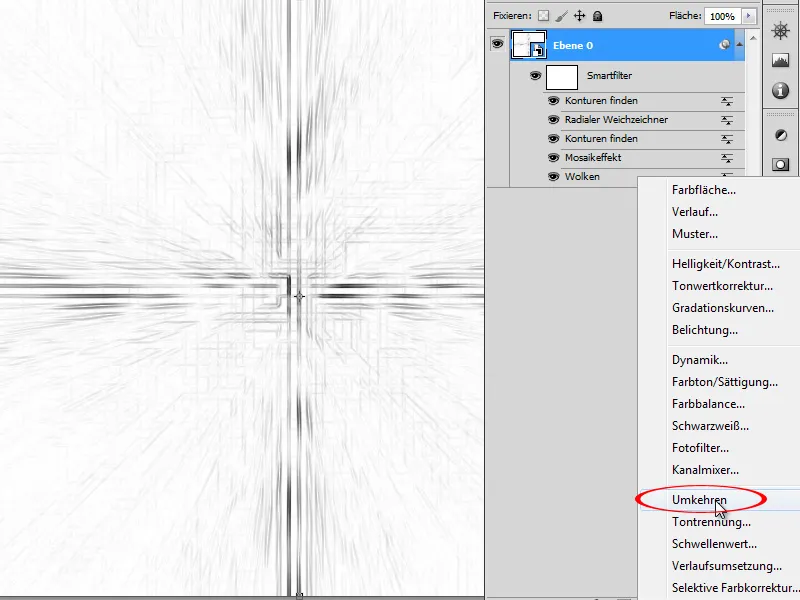
Je réalise maintenant toutes les étapes comme dans la première partie. Chaque effet est ajouté à mon Smart-Object en tant que Smart-Filter, me permettant de modifier ou de supprimer les effets à tout moment ou même de les masquer, ainsi que de réduire l'Opacité. Enfin, j'ajoute un calque d'ajustement Inverser.
Étape 13:
Ensuite, j'ajoute un calque d'ajustement Tons/Saturation avec une valeur de vert (et en cochant Teinter).
Étape 14:
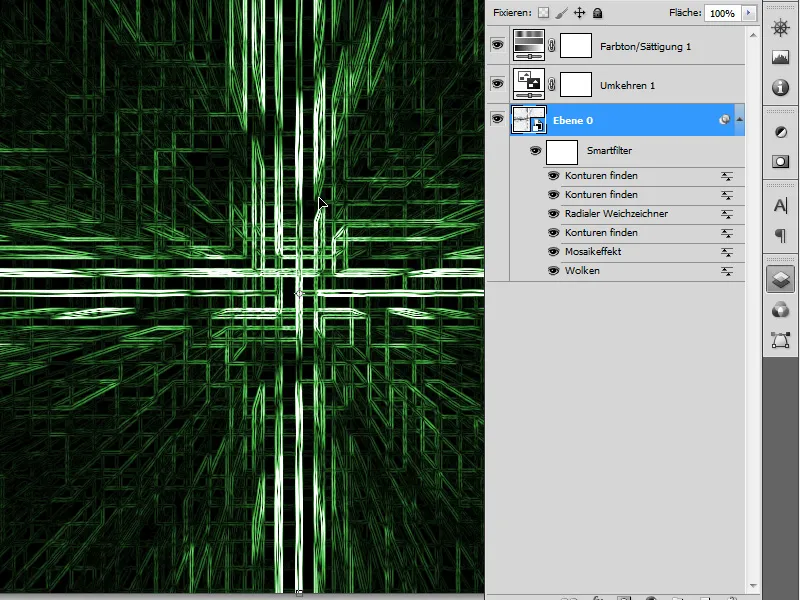
Si je modifie par exemple la valeur dans le Smart-Filter Mosaïque, le résultat est complètement différent:
Étape 15:
Exécuter à nouveau trouver les contours conduit à ce résultat:
Étape 16:
Malheureusement, je ne peux pas faire pivoter l'objet intelligent avec tous ses filtres. À moins que je ne sélectionne tous les calques avec la touche Maj et ne le convertisse en un nouvel objet intelligent. Ainsi, j'ai un objet intelligent qui contient en lui un autre objet intelligent. Maintenant je peux faire pivoter et redimensionner le nouveau objet intelligent comme je le souhaite.