Les modules sont un composant central du développement JavaScript moderne, en particulier depuis l'introduction d'ES6. Avec ES6, vous pouvez organiser votre code de manière plus structurée et maintenable en utilisant les instructions d'importation et d'exportation. Dans ce guide, vous apprendrez comment utiliser efficacement les modules ES6 pour rendre vos applications React modulaires.
Principales conclusions
- Les modules ES6 utilisent les mots-clés import et export.
- Pour charger un module dans un fichier HTML, utilisez l'attribut type=« module » dans la balise
- Vous pouvez utiliser à la fois des exportations par défaut et nommées à partir d'un module.
- Lors de l'utilisation de l'importation, il existe différentes façons d'écrire, qui peuvent être utilisées en fonction des besoins.
Guide étape par étape
1. Introduction aux modules ES6
Pour commencer, vous devez comprendre ce que sont les modules ES6. Ils offrent un moyen simple d'organiser le code dans des fichiers séparés. Avec ES6, il est nécessaire d'utiliser une balise

2. Création du module
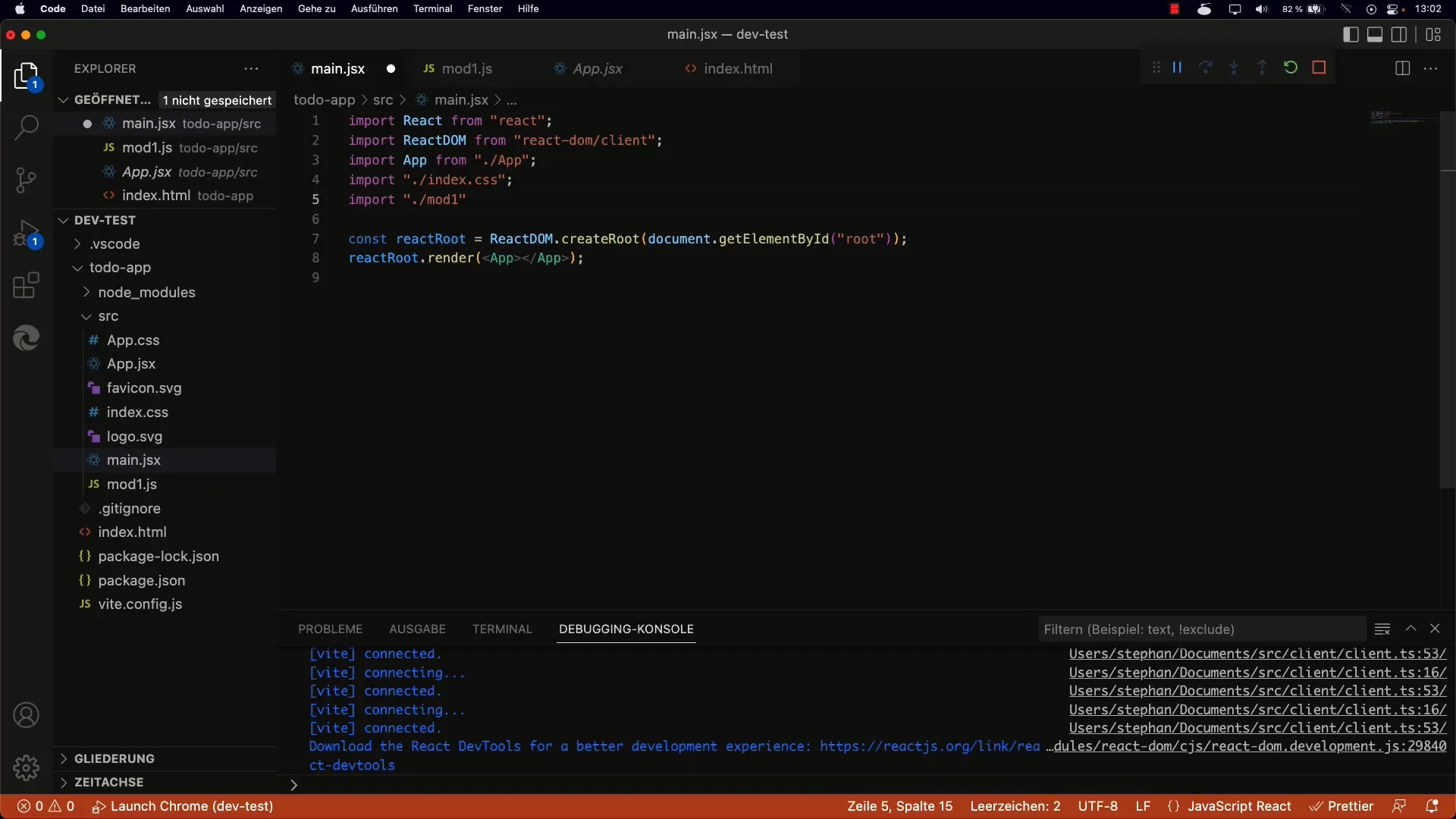
Vous allez maintenant créer un nouveau module que vous souhaitez importer dans votre fichier principal main.jsx. Créez un fichier appelé Mod1.js. Dans ce fichier, vous pouvez définir différentes fonctions que vous souhaitez utiliser ultérieurement.
3. Fondamentaux de l'importation
Vous allez maintenant importer votre module dans main.jsx. L'importation se fait avec la syntaxe import { Fonction } from './Mod1.js' ; . Vous pouvez également inclure le fichier sans l'extension.js, tant que votre serveur de développement est correctement configuré.

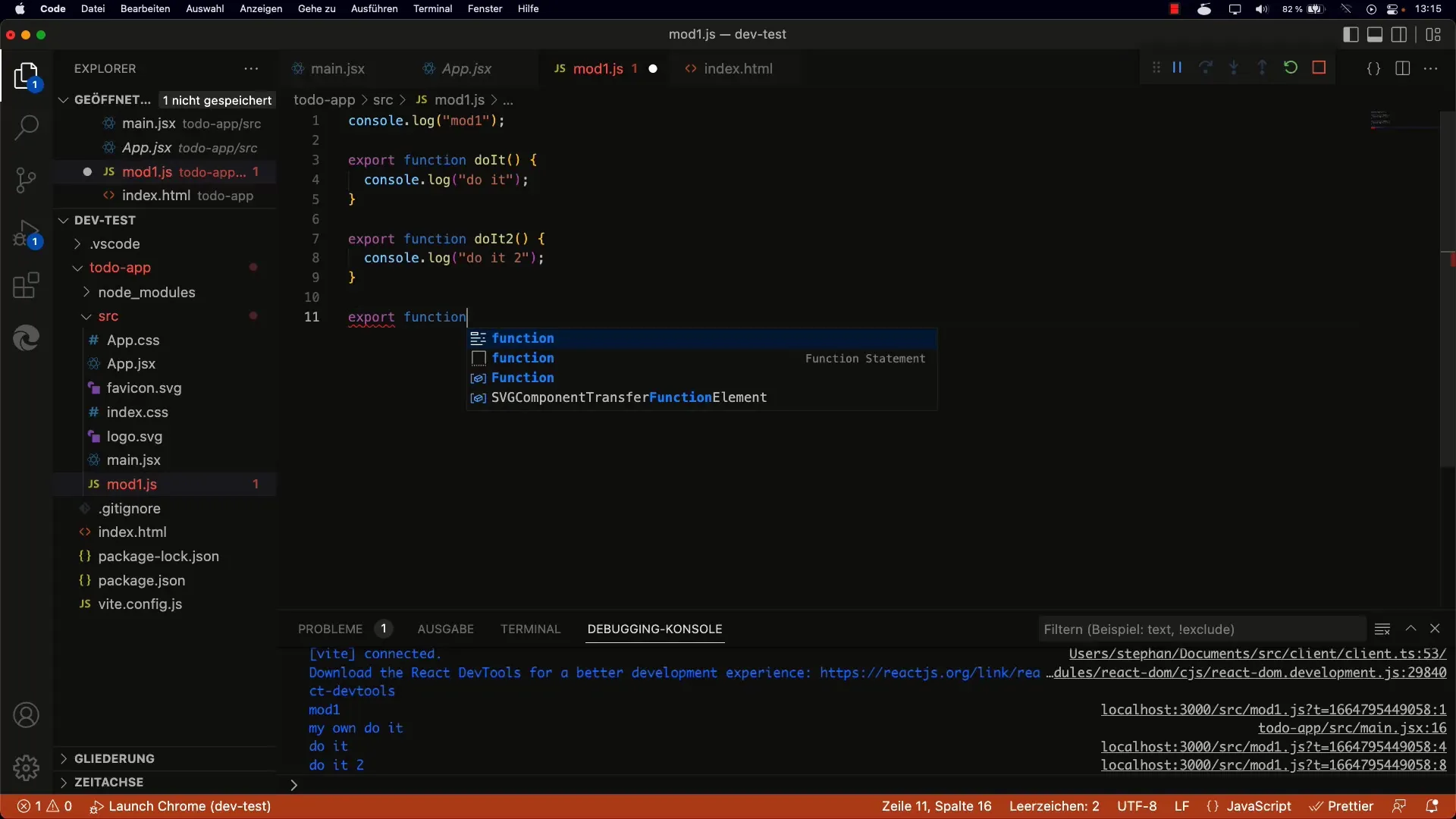
4. Exportation des fonctions du module
Pour pouvoir utiliser les fonctions que vous avez créées, vous devez les exporter. Cela se fait en plaçant le mot clé export devant la fonction. Par exemple :
Vous pouvez maintenant importer cette fonction dans d'autres fichiers.

5. Importation des fonctions
Pour pouvoir utiliser la fonction exportée dans main.jsx, utilisez la syntaxe d'importation suivante :
Vous aurez alors accès à la fonction doIt et pourrez l'appeler dans le code comme souhaité.
6. Utilisation des exports par défaut
En plus des exports nommés, il est également possible d'utiliser un export par défaut (default export). Cela signifie que vous pouvez définir une fonction comme export par défaut, qui sera ensuite importée sans accolades. Pour cela, il suffit d'écrire :
Dans votre fichier d'importation, vous pouvez ensuite l'appeler de la manière suivante :

7. Modules plus complexes et conflits de noms
Lorsque vous importez plusieurs fonctions d'un module, des conflits de noms peuvent survenir. Dans ces cas, il est judicieux de renommer les fonctions importées. Vous pouvez le faire en utilisant la syntaxe import { doIt as myDoIt } from './Mod1.js' ; .
8. Importation du module complet
Parfois, vous souhaiterez peut-être importer toutes les fonctions d'un module en une seule fois. Dans ce cas, vous pouvez utiliser la syntaxe suivante :
Vous aurez alors accès à toutes les exportations de ce module via l'identifiant Mod1.
9. Conclusion sur les modules ES6
En résumé, le système de modules en ES6 vous aide à améliorer la structure de vos applications JavaScript. De nombreux avantages, tels que la réutilisation de code, une meilleure lisibilité et une maintenance plus facile, apparaissent grâce à la structure modulaire.
Résumé
Dans ce guide, vous avez exploré les bases des modules ES6 et appris comment les utiliser efficacement dans vos applications React. Une connaissance solide des modules est essentielle pour réussir dans le développement web moderne. Utilisez les techniques décrites pour rendre vos projets modulaires et clairs.
Questions Fréquemment Posées
Quels sont les principaux avantages des modules ES6 ?Ils améliorent la réutilisation, la lisibilité et la structuration du code.
Comment importer une fonction d'un module ?Utilisez la syntaxe import { Fonction } from './Modul.js' ; .
Quelle est la différence entre les exports nommés et les exports par défaut ?Les exports nommés doivent être écrits entre accolades, tandis que les exports par défaut sont importés sans elles.
Puis-je importer des modules de manière dynamique ?Oui, ES6 prend également en charge les imports dynamiques, qui peuvent être utiles dans certains scénarios.
Pourquoi devrais-je préférer les modules ES6 ?Ils soutiennent une meilleure organisation et modularisation de votre code dans des bases de code plus importantes.


