Les listes de tâches sont un outil éprouvé pour organiser les tâches et augmenter la productivité. Mais que se passe-t-il une fois une tâche accomplie ? Dans le monde de React, supprimer les tâches est aussi important que de les marquer comme accomplies. Dans ce tutoriel, vous apprendrez comment efficacement supprimer des tâches dans une application React pour une interface utilisateur plus conviviale.
Principales conclusions
- Les tâches ne devraient pas seulement être marquées comme accomplies, mais devraient également pouvoir être complètement supprimées.
- Une structure basée sur des composants en React permet d'éviter les codes dupliqués.
- La fonction de filtre en JavaScript permet de supprimer des tâches spécifiques en fonction de leur ID.
Guide étape par étape
Étape 1: Créer un composant pour les éléments de tâches
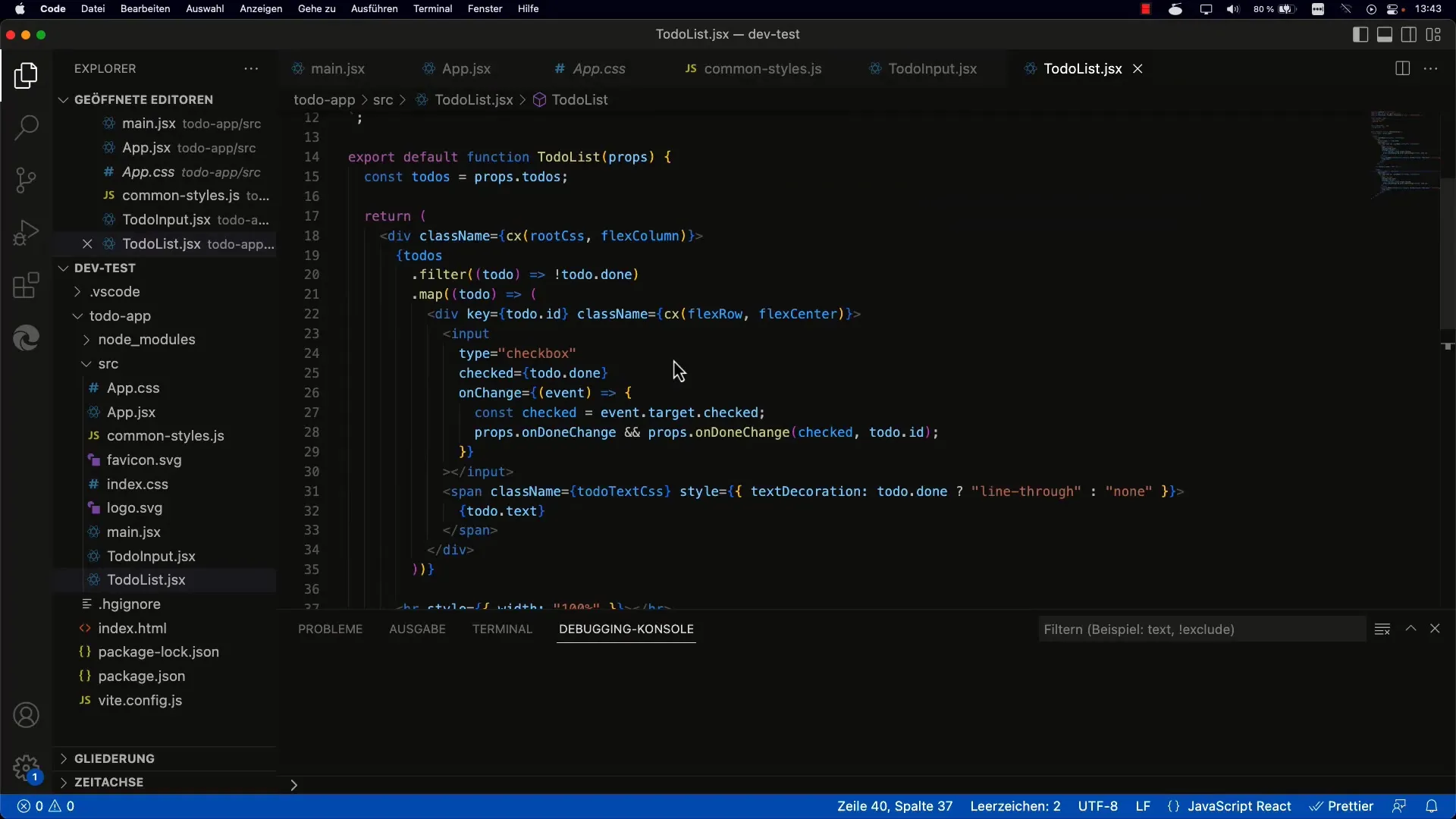
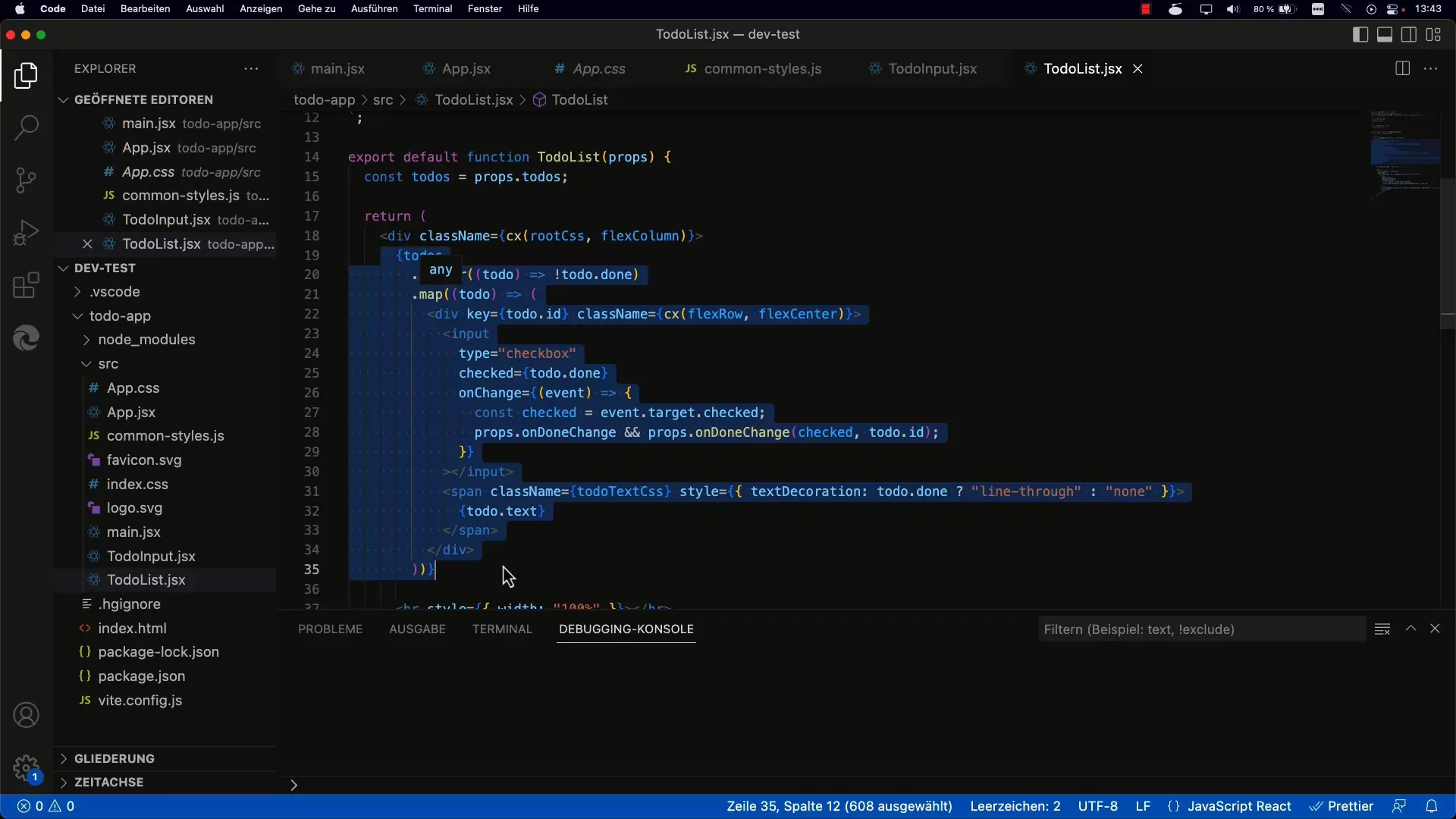
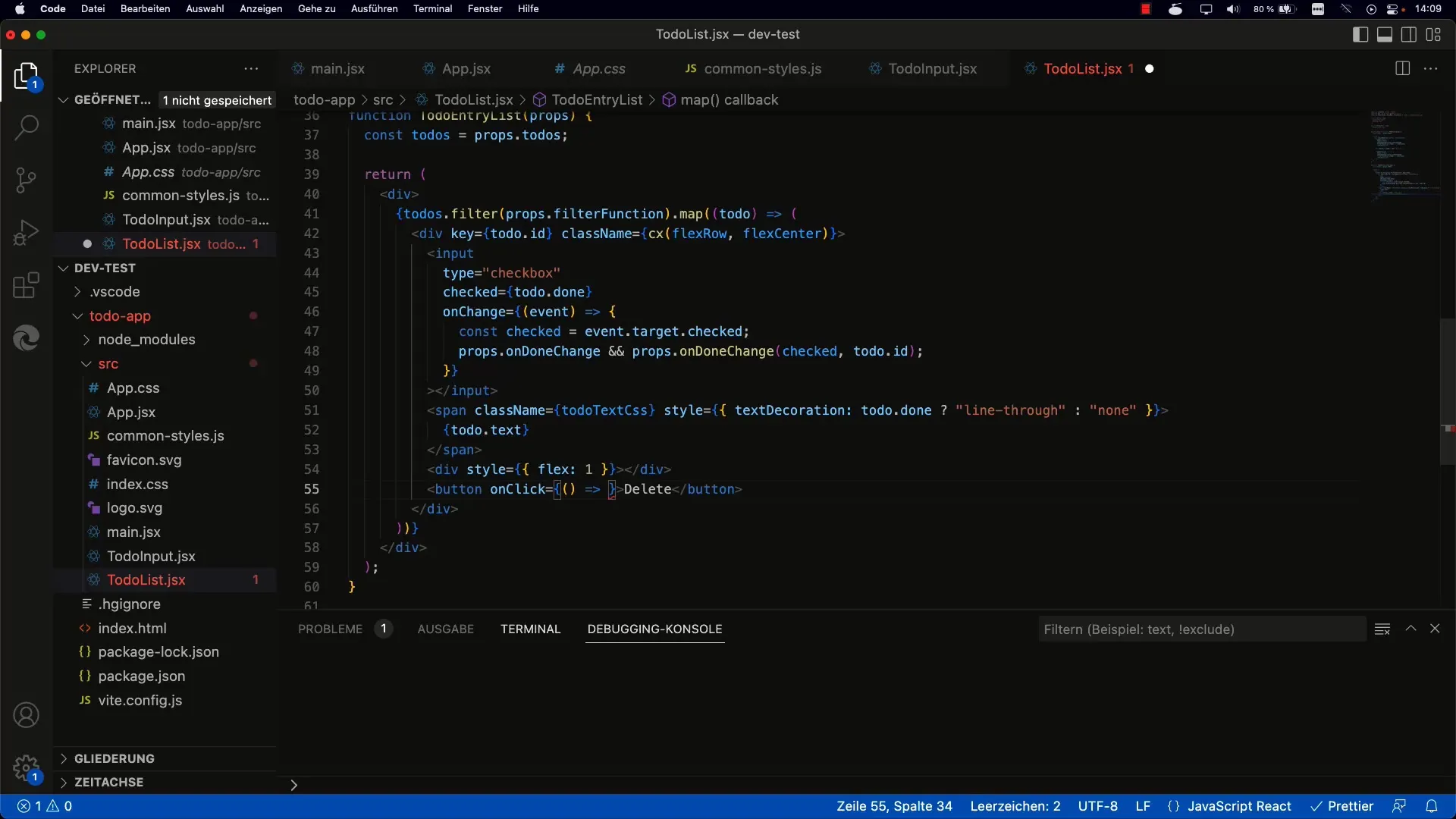
Pour intégrer la fonctionnalité de suppression de tâches, il est important de d'abord encapsuler l'affichage des tâches dans un composant dédié. Vous commencerez par créer une nouvelle fonction appelée EntréeToDo.

Ici, vous utiliserez du JSX pour définir la structure. Gardez à l'esprit que chaque composant React peut être considéré comme une fonction avec des props. Ces props sont utilisées pour transmettre les tâches et leurs propriétés.

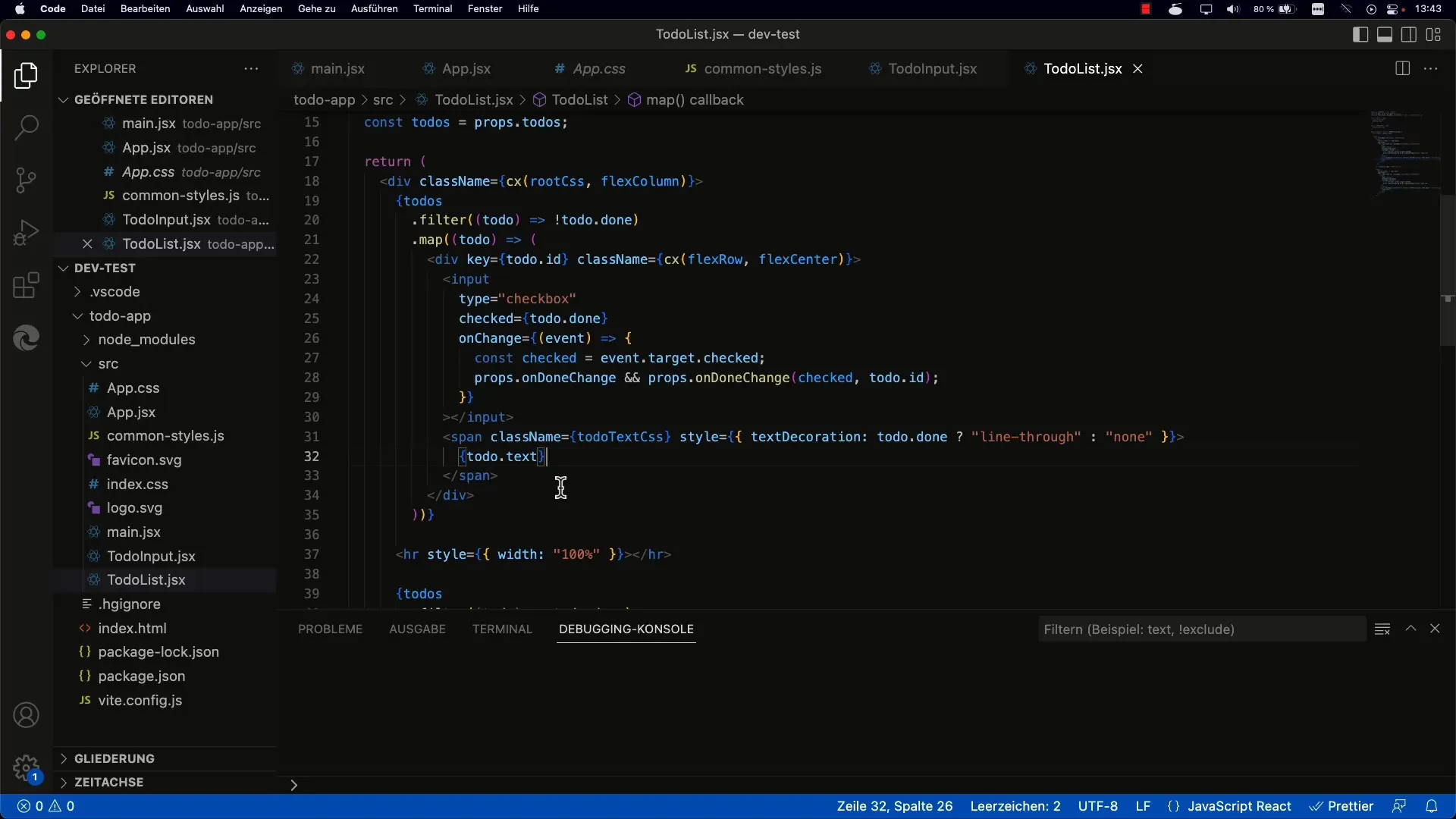
Collez l'affichage existant de la liste de tâches dans votre nouveau composant et assurez-vous de transmettre toutes les valeurs nécessaires en tant que props.

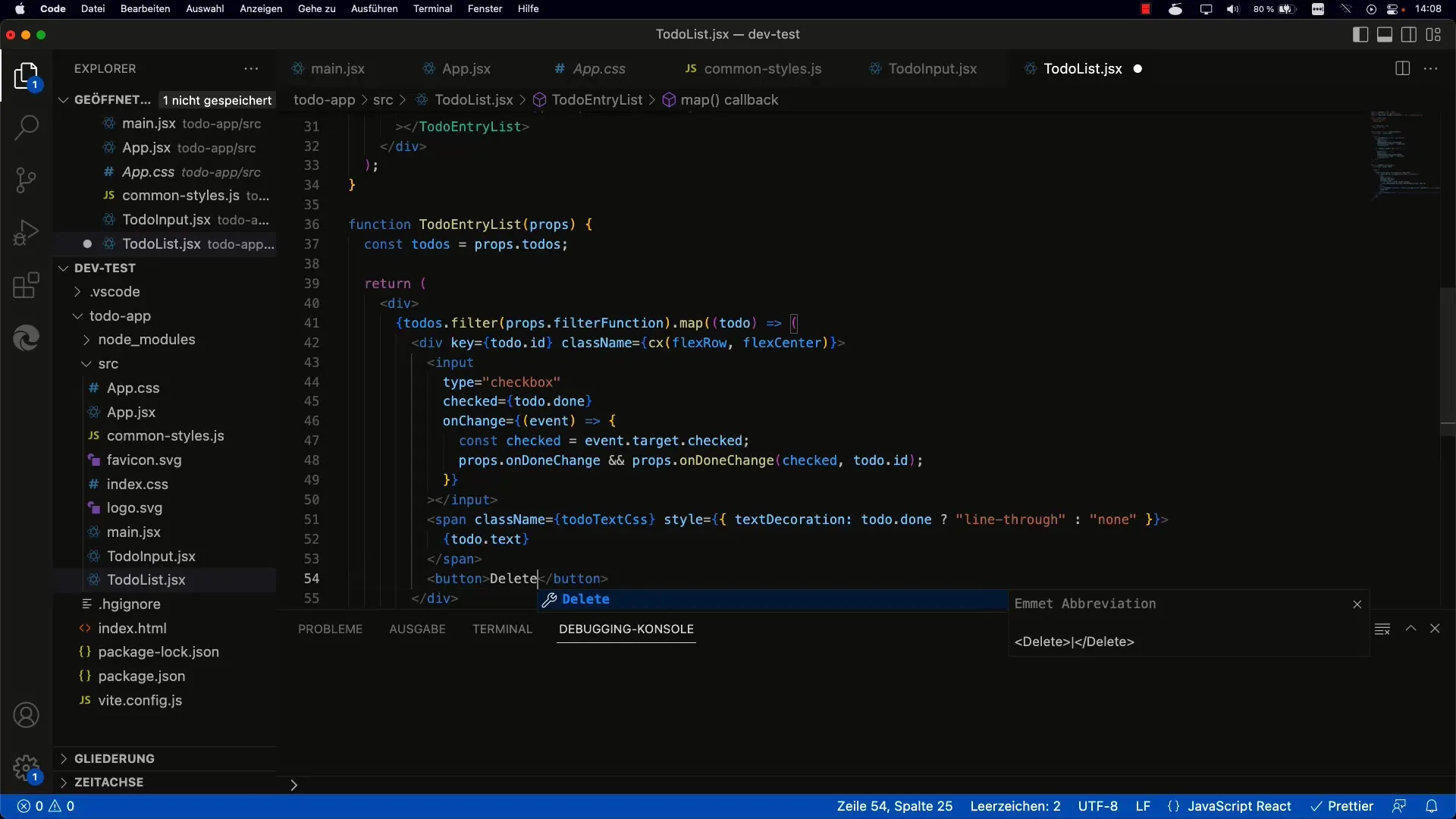
Étape 2: Ajouter le bouton de suppression
Maintenant que vous avez un composant séparé pour les tâches, la prochaine étape consiste à ajouter un bouton de suppression. Ce bouton ne doit pas seulement être visuel, mais doit également être lié à une fonction handleClick pour retirer la tâche de la liste.

Ici, vous nommez la fonction onToDoDelete, qui sera appelée lors du clic sur le bouton. N'oubliez pas de transmettre l'ID de la tâche respective afin de savoir précisément quelle tâche doit être supprimée ultérieurement.

Étape 3: Implémentation de la fonction de suppression
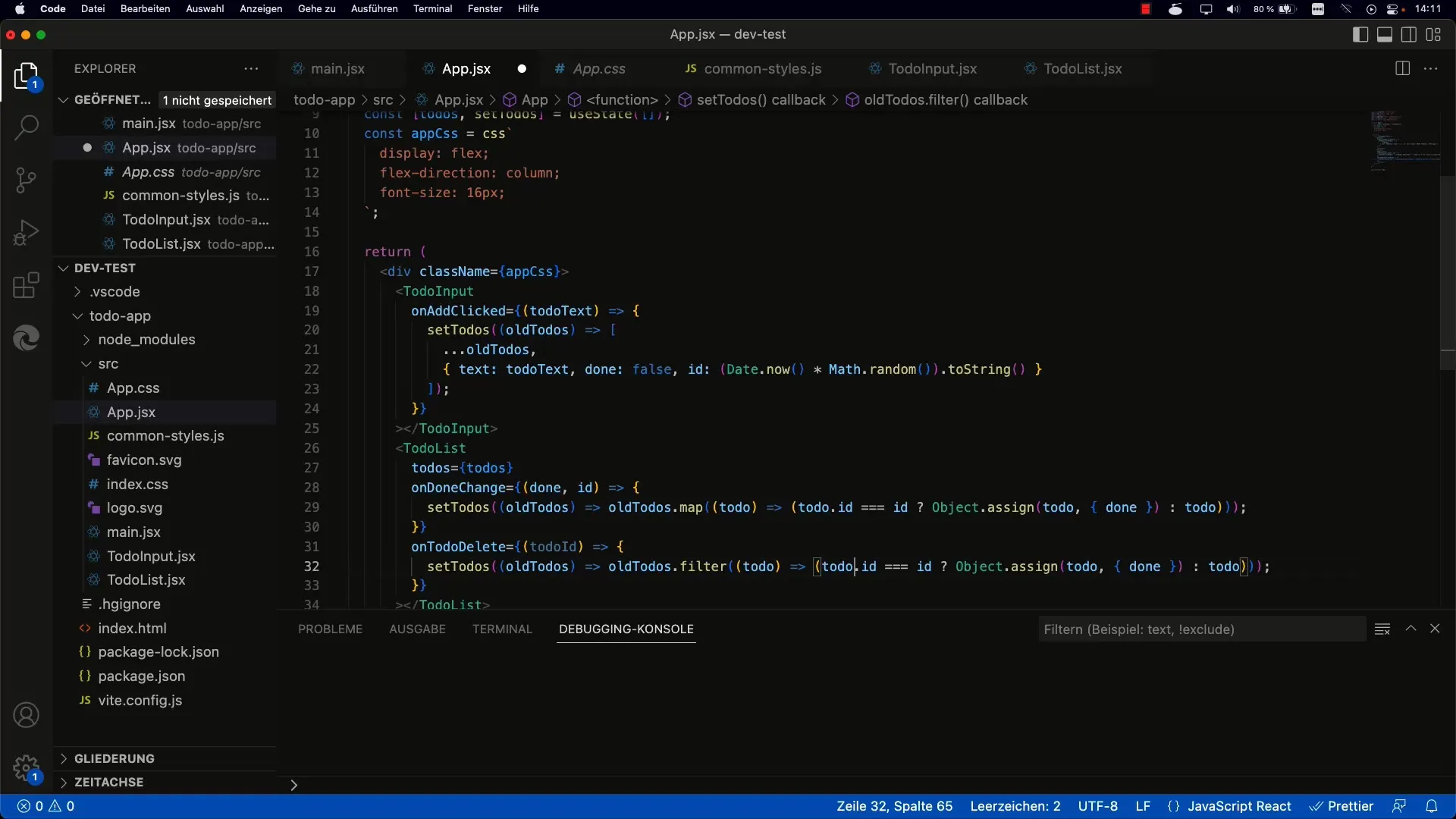
Pour supprimer une tâche, vous utiliserez une fonction de filtre. Cette fonction parcourt le tableau de tâches d'origine et crée un nouveau tableau ne contenant pas la tâche avec l'ID transmise.

Cela ressemblerait à ceci : setTodos(prevTodos => ; prevTodos.filter(todo => ; todo.id ! == id)) ; . Vous filtrez ici toutes les tâches dont l'ID est différent de l'ID de la tâche à supprimer.
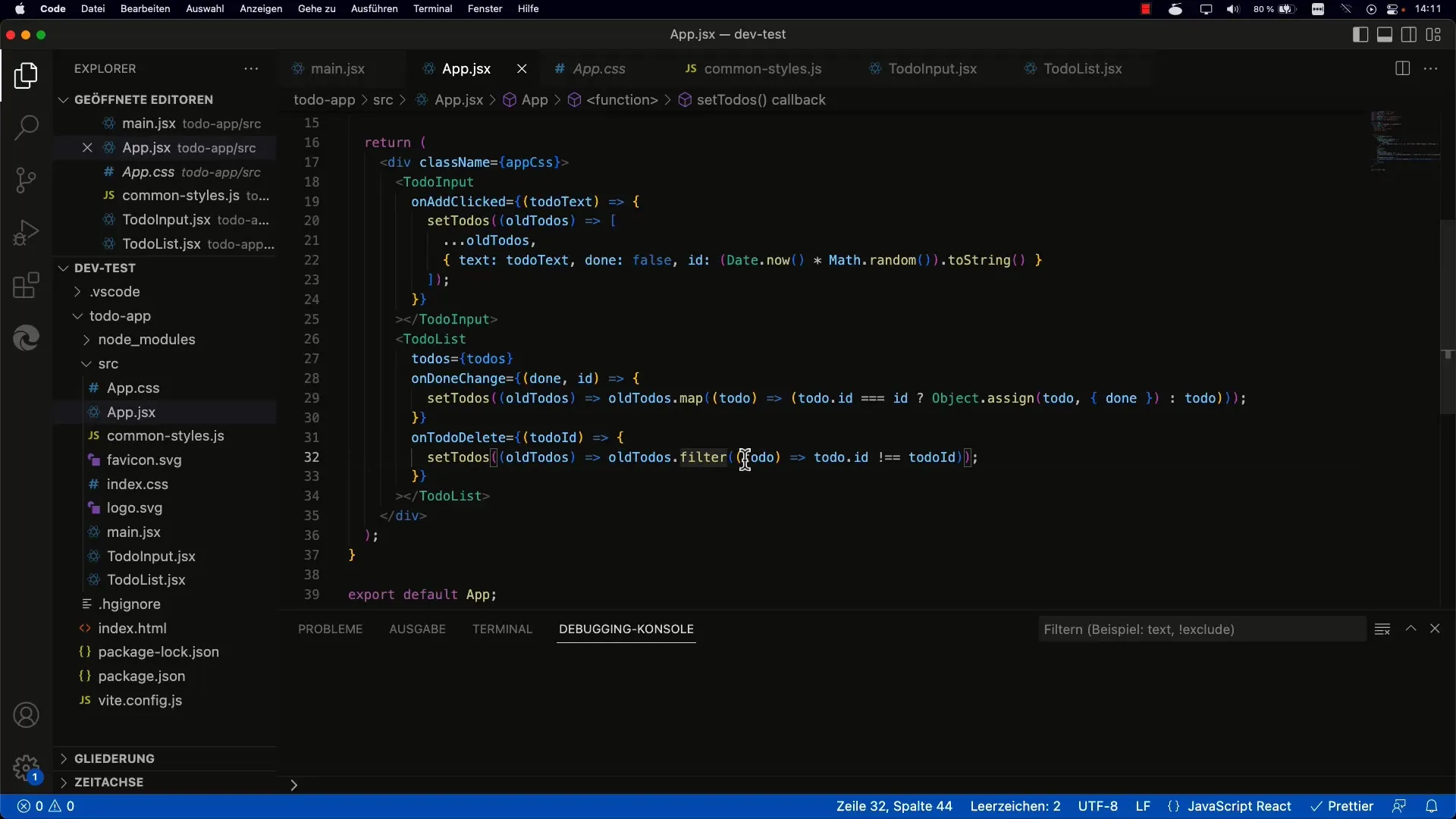
Étape 4: Connecter l'UI à la fonction de suppression
Vous devez maintenant vous assurer que le bouton de suppression dans votre composant de tâches appelle correctement la fonction onToDoDelete et transmet l'ID approprié. Assurez-vous de passer cette fonction au composant de tâches et de l'utiliser dans l'élément de bouton.

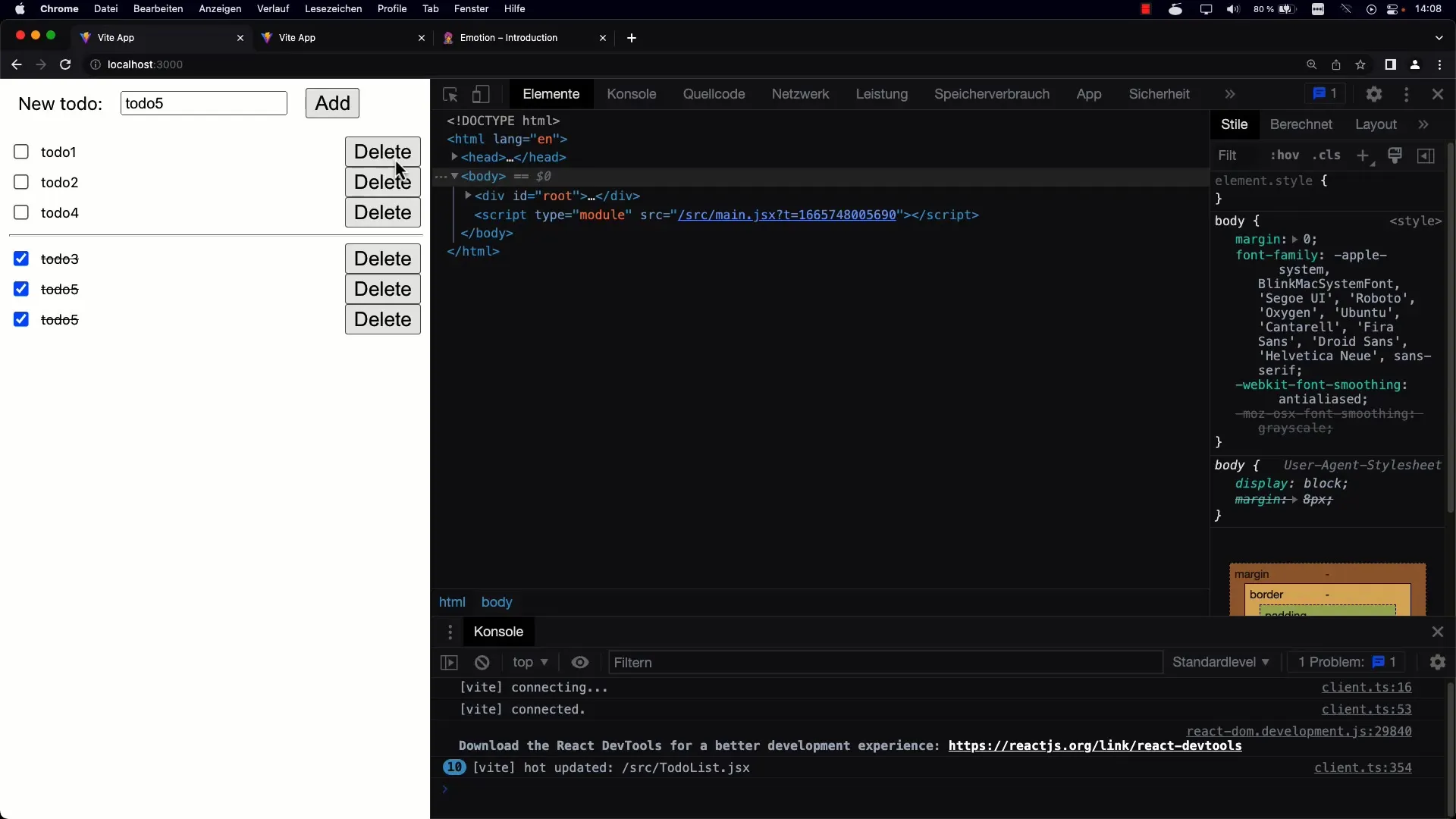
Étape 5: Tester la fonction de suppression
Après avoir implémenté la fonction, il est temps de tout tester. Vérifiez que cliquer sur le bouton de suppression supprime les tâches correspondantes et assurez-vous que les interfaces utilisateur sont toujours mises à jour. Tout devrait maintenant fonctionner sans problème.
Étape 6: Améliorer l'interface utilisateur
Pour améliorer l'interface utilisateur, vous pouvez améliorer le style des boutons. Réfléchissez à la façon d'utiliser Flexbox ou d'autres techniques CSS pour rendre les boutons attrayants et vous assurer qu'ils s'affichent bien sur différents appareils.

Résumé
Supprimer des tâches dans une application React est un aspect important de l'interaction utilisateur. En encapsulant la logique dans des composants et en utilisant la fonction de filtre de JavaScript, vous pouvez créer une interface utilisateur propre et fonctionnelle. Vous avez appris comment supprimer facilement des tâches tout en créant une structure sans duplication.
Questions fréquemment posées
Comment puis-je marquer des tâches sans les supprimer ?Le marquage se fait par un changement de statut. Vous pouvez utiliser un champ supplémentaire dans l'objet de tâche.
Puis-je supprimer plusieurs tâches en même temps ?Oui, pour cela, vous devez adapter la logique pour accepter plusieurs identifiants et les filtrer en conséquence.
Que dois-je faire si je reçois une erreur de suppression ?Vérifiez si les identifiants sont transmis correctement et si la fonction de filtre fonctionne correctement.
Comment puis-je personnaliser le style des boutons ?Vous pouvez utiliser CSS ou Styled Components pour personnaliser l'apparence de vos boutons.


