Vous souhaitez créer une application To-Do qui sauvegarde et charge ses données même après le rechargement de la page ? Ce n'est pas aussi compliqué que cela puisse paraître avec React et l'API Local Storage. Dans ce guide, je vais vous montrer comment sauvegarder de manière persistante vos tâches dans votre navigateur afin qu'elles persistent entre les sessions. De cette manière, vous pourrez gérer vos tâches à tout moment sans risquer de les perdre.
Principales conclusions
- Utilisez le Local Storage pour stocker des données dans le navigateur.
- Chargez les To-Dos sauvegardés au démarrage de l'application.
- Mettez à jour le Local Storage en cas de modifications des To-Dos.
Guide étape par étape
1. Préparation du projet
Avant tout, assurez-vous d'avoir une application React simple avec une structure de base. Si vous avez des difficultés avec la configuration, assurez-vous de la régler au préalable.

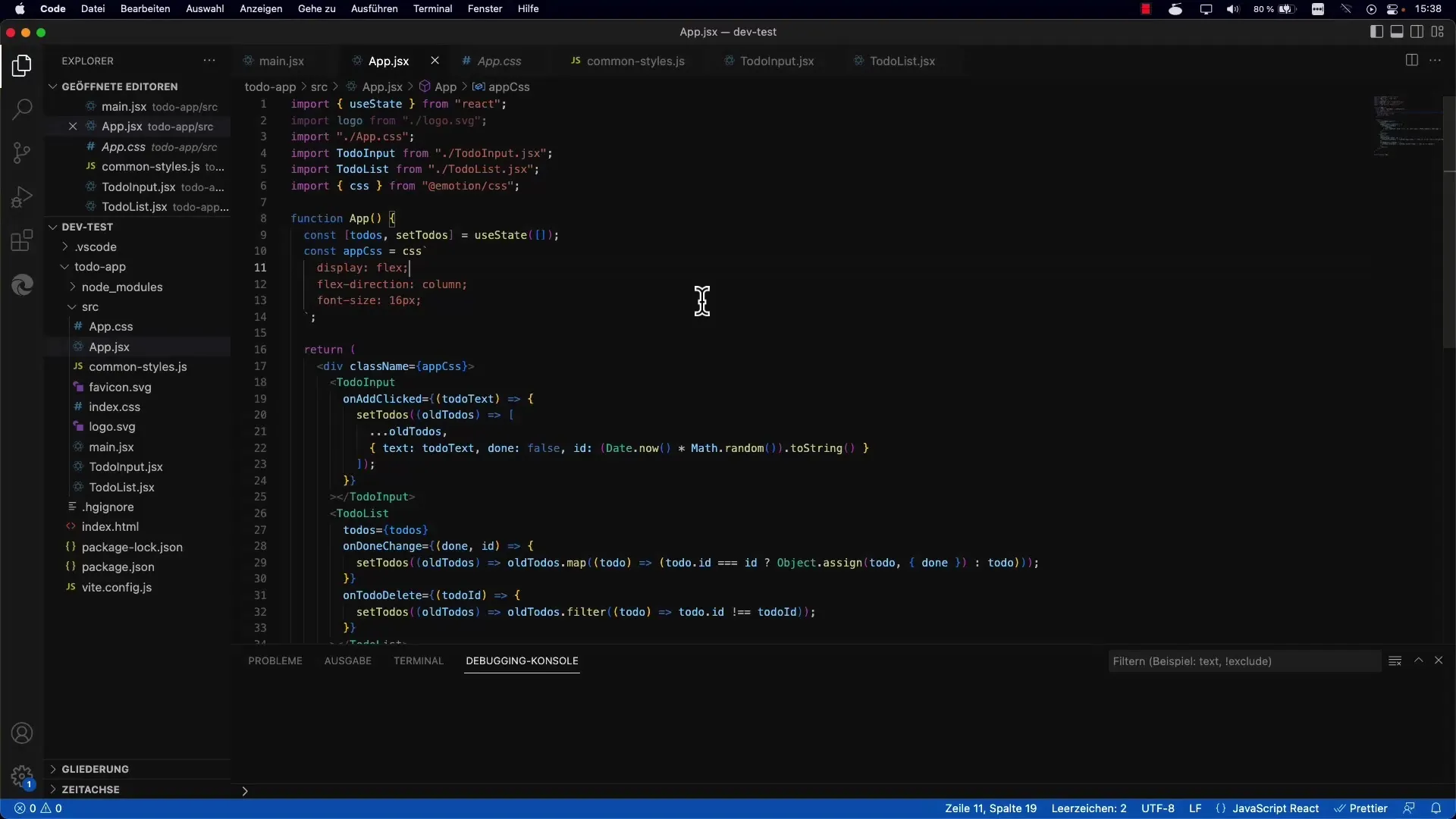
2. Définition des propriétés de l'état
A l'intérieur de votre fichier App.jsx, vous gérez l'état de vos To-Dos. Ici, vous définissez l'état pour vos To-Dos, qui est initialement initialisé avec un tableau vide.
3. Chargement des To-Dos depuis le Local Storage
Vous souhaitez maintenant charger les To-Dos depuis le Local Storage au lieu de démarrer toujours avec un tableau vide. Pour ce faire, vous devez ajouter une fonction qui récupère les données au démarrage de l'application.

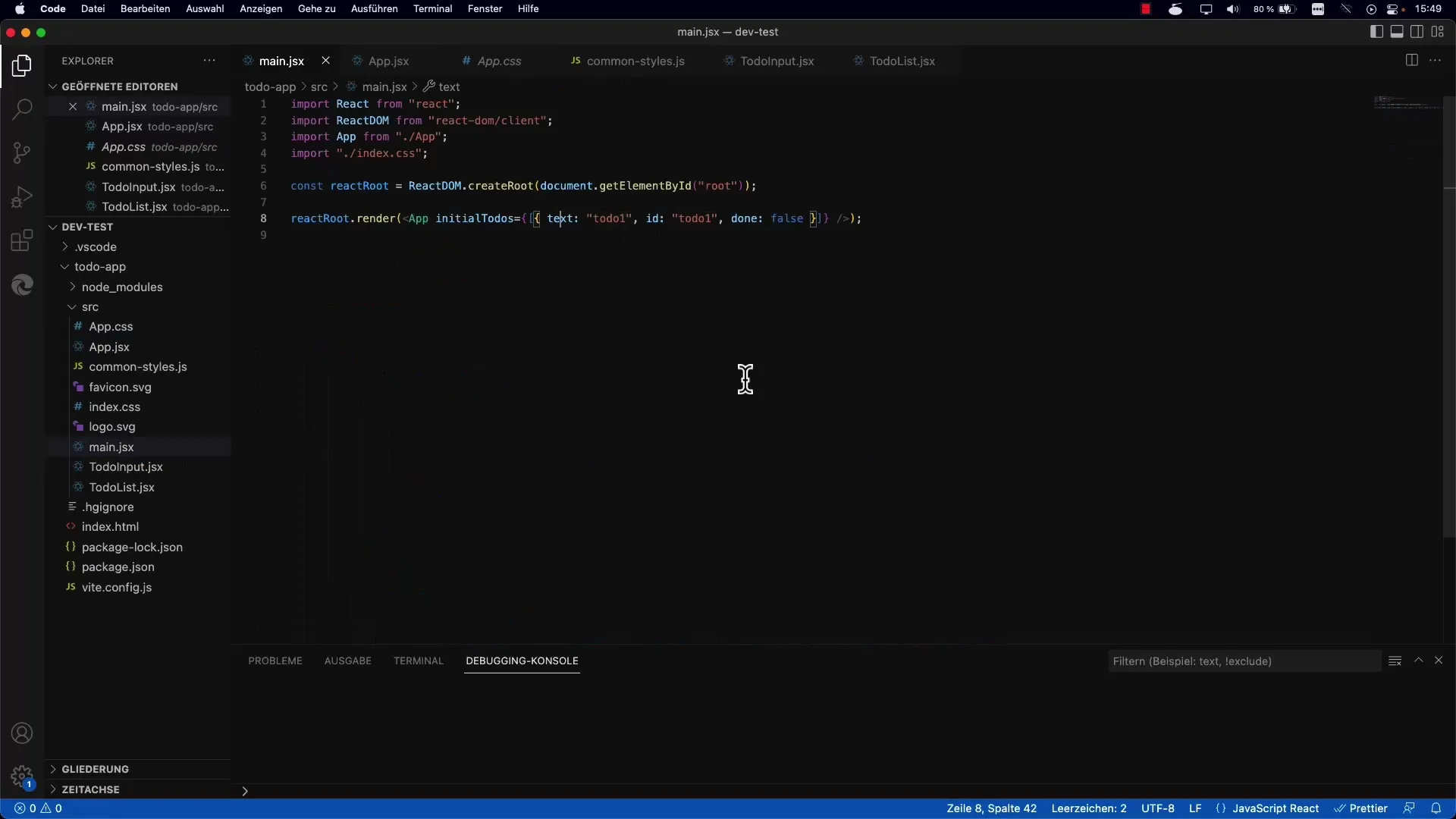
4. Intégration de la fonction de chargement
Vous devez créer une fonction de chargement qui récupère vos To-Dos au démarrage. Cette fonction obtiendra les données avec window.localStorage.getItem. N'oubliez pas que les données sont stockées en tant que chaîne JSON et que vous devez les convertir en un tableau JavaScript avec JSON.parse.

5. Sauvegarde des To-Dos dans le Local Storage
Lorsque vous ajoutez de nouveaux To-Dos ou modifiez des existants, assurez-vous que ces modifications sont également reflétées dans le Local Storage. Pour cela, créez une fonction save qui est appelée lorsque l'état est mis à jour. Avec window.localStorage.setItem, vous enregistrez les données sous une clé spécifique.

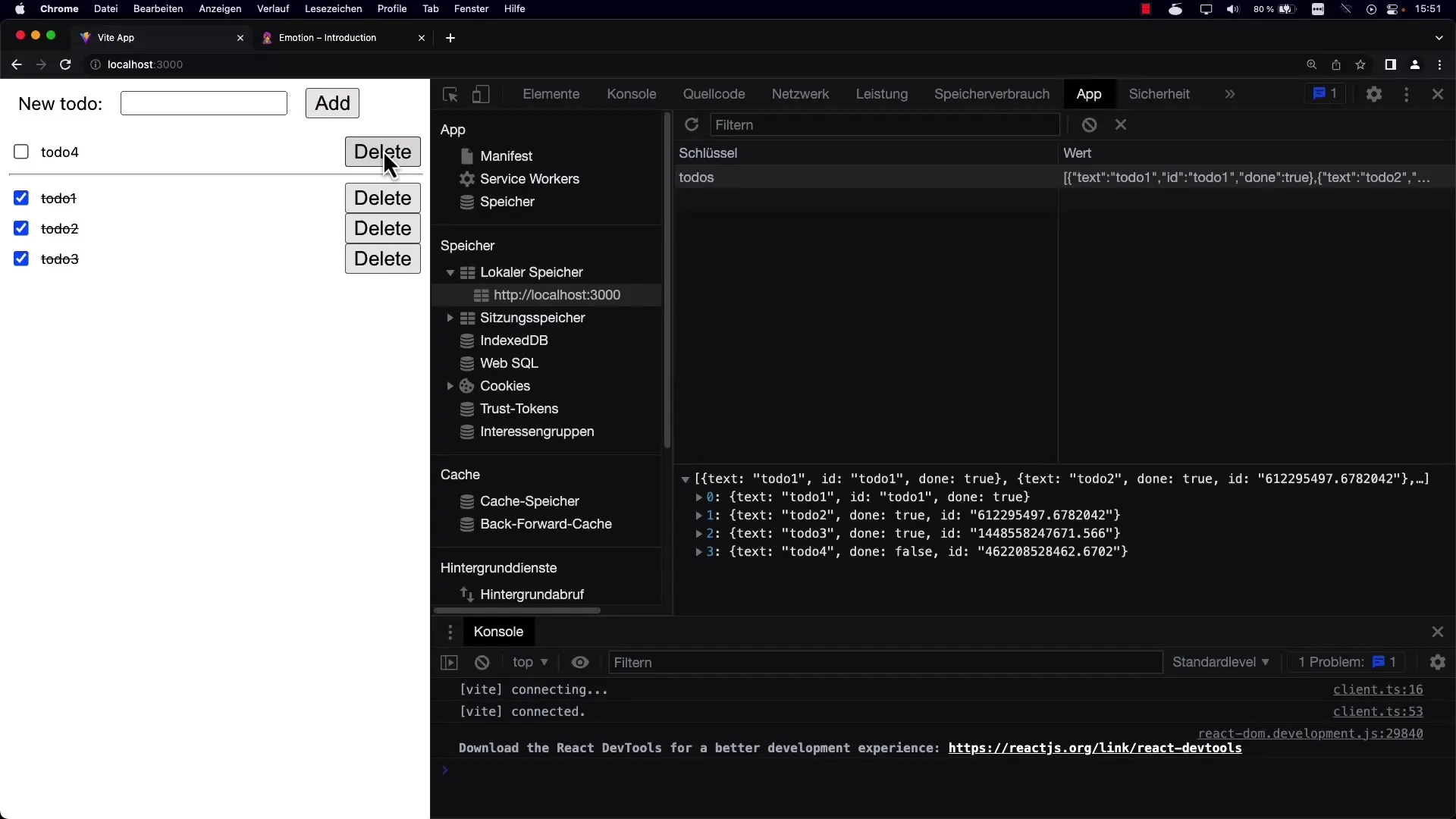
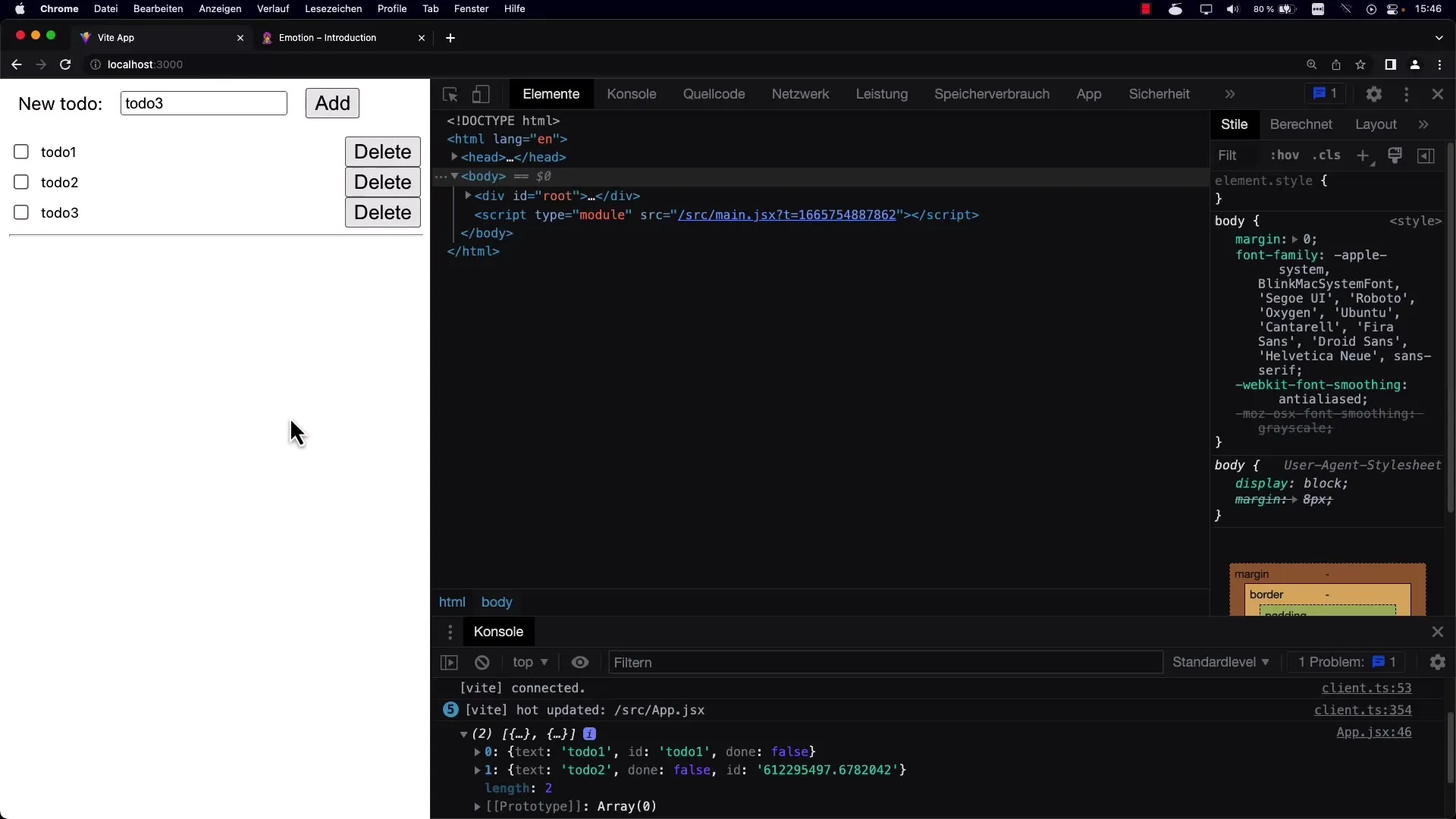
6. Test de la sauvegarde
Ajoutez plusieurs To-Dos et vérifiez ensuite s'ils sont sauvegardés dans le Local Storage. Vous pouvez le faire soit par une inspection visuelle dans le débogueur, soit via les outils de développement de votre navigateur.
7. Suppression de To-Dos
La suppression de To-Dos doit également actualiser le Local Storage. Assurez-vous d'appeler la fonction save après avoir supprimé un To-Do pour garantir que le Local Storage conserve l'état le plus récent.
8. Adaptation de la fonction de chargement pour les données vides
Lorsque le Local Storage est vide lors du chargement des données, assurez-vous d'initialiser l'état avec un tableau vide pour éviter les erreurs. Vérifiez donc si les données existent avant de les charger.
9. Création de l'interface utilisateur
Assurez-vous maintenant que votre interface utilisateur affiche correctement tous les éléments et que les utilisateurs peuvent ajouter, modifier et supprimer de nouveaux To-Dos. Vérifiez si chaque action met à jour l'interface utilisateur et le Local Storage en conséquence.
10. Vérification de la mise en œuvre
Testez minutieusement votre application. Rechargez la page, ajoutez ou supprimez des To-Dos, et assurez-vous que tout fonctionne correctement. Les données devraient s'afficher comme prévu après le rechargement de la page.
Conclusion
Vous avez maintenant appris à créer une application To-Do qui stocke ses entrées dans le Local Storage et les recharge lors du rechargement de la page. Le stockage local est un moyen simple et efficace de persister les données côté client. En utilisant astucieusement le localStorage, vous pouvez rendre votre application plus conviviale et offrir une meilleure expérience utilisateur.
Questions fréquemment posées
Comment stocker des données dans le stockage local ?Vous stockez les données dans le stockage local avec localStorage.setItem('key', 'value').
Comment charger des données à partir du stockage local ?Vous chargez les données avec localStorage.getItem('key') et vous devez éventuellement les convertir avec JSON.parse.
Que se passe-t-il si le stockage local est vide ?Si le stockage local est vide, assurez-vous d'initialiser votre état avec un tableau vide pour éviter les erreurs.
Puis-je utiliser d'autres bases de données ?Oui, il existe d'autres options telles que IndexedDB ou des solutions basées sur le cloud, en fonction des besoins de votre application.


