Travailler avec les éléments du DOM en React peut sembler difficile au début, surtout lorsqu'il s'agit de contrôler des éléments vidéo. Dans ce tutoriel, nous nous concentrerons sur la façon dont vous pouvez contrôler l'élément vidéo dans votre application React en utilisant useRef. Vous apprendrez comment obtenir des références aux éléments du DOM et les utiliser efficacement pour créer des contrôles personnalisés pour vos vidéos.
Principales conclusions
- Avec useRef, vous pouvez créer et gérer des références directes aux éléments du DOM dans React.
- useEffect vous aide à réagir aux changements dans les composants et à effectuer des actions après le rendu.
- Vous pouvez utiliser les interactions des utilisateurs pour contrôler la lecture des éléments vidéo, en particulier en ce qui concerne l'audio.
Guide pas à pas
1. Insérer un élément vidéo dans l'application
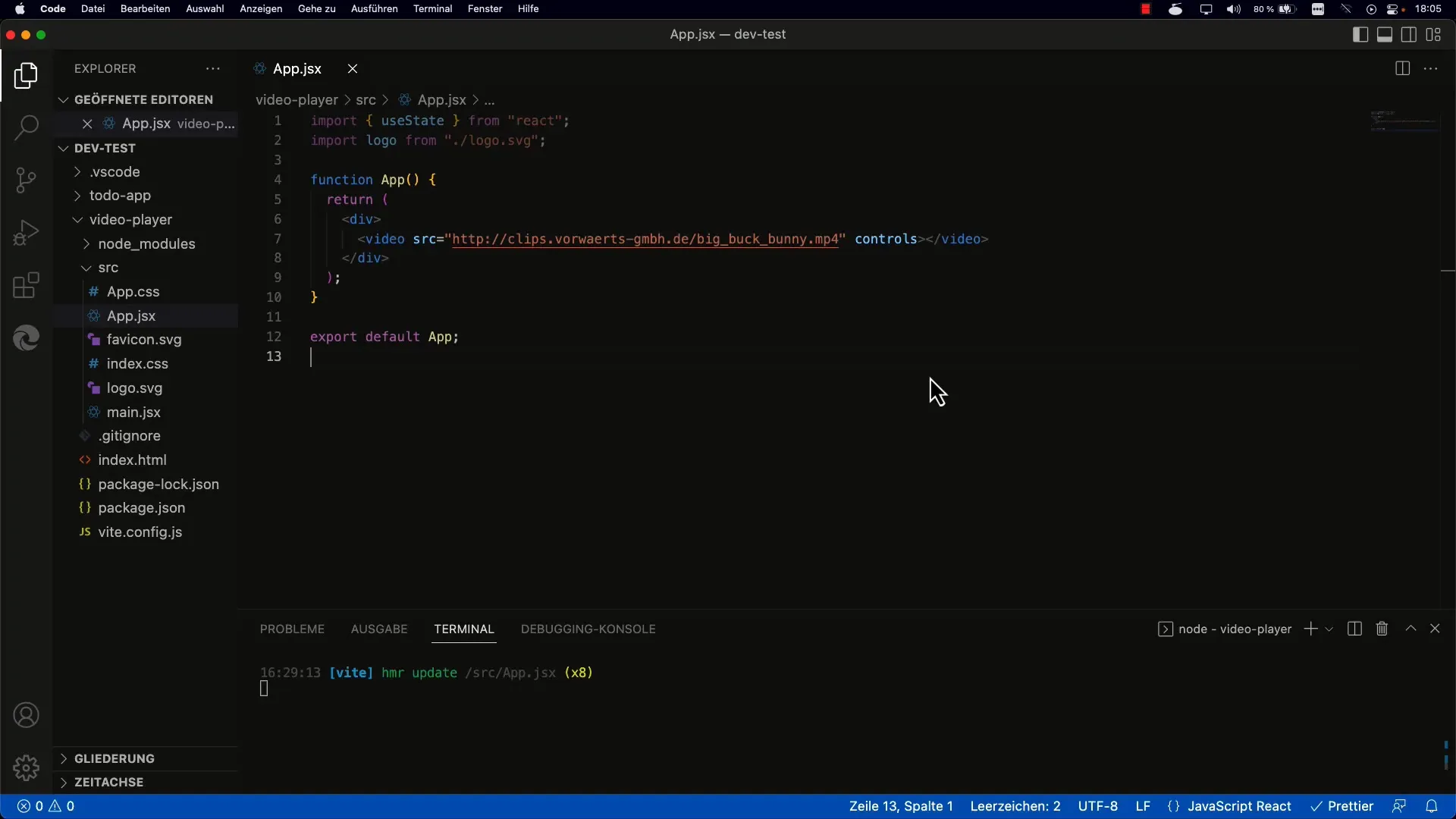
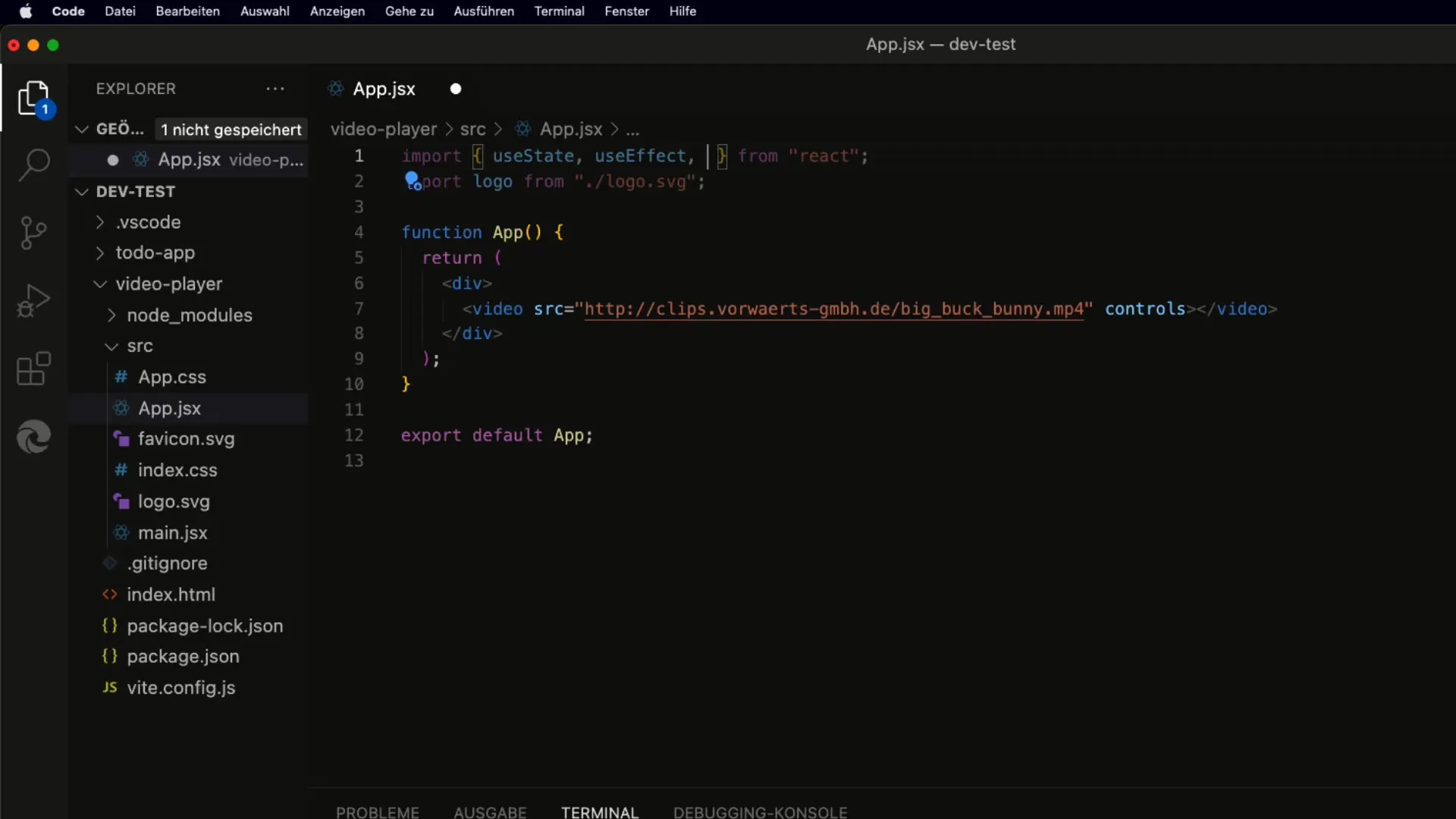
Pour utiliser l'élément vidéo dans votre application, commencez par implémenter une balise

Vous pouvez également activer les contrôles par défaut en ajoutant l'attribut controls. Cela vous permettra de lire la vidéo directement dans le navigateur.
2. Accéder à l'élément vidéo via useRef
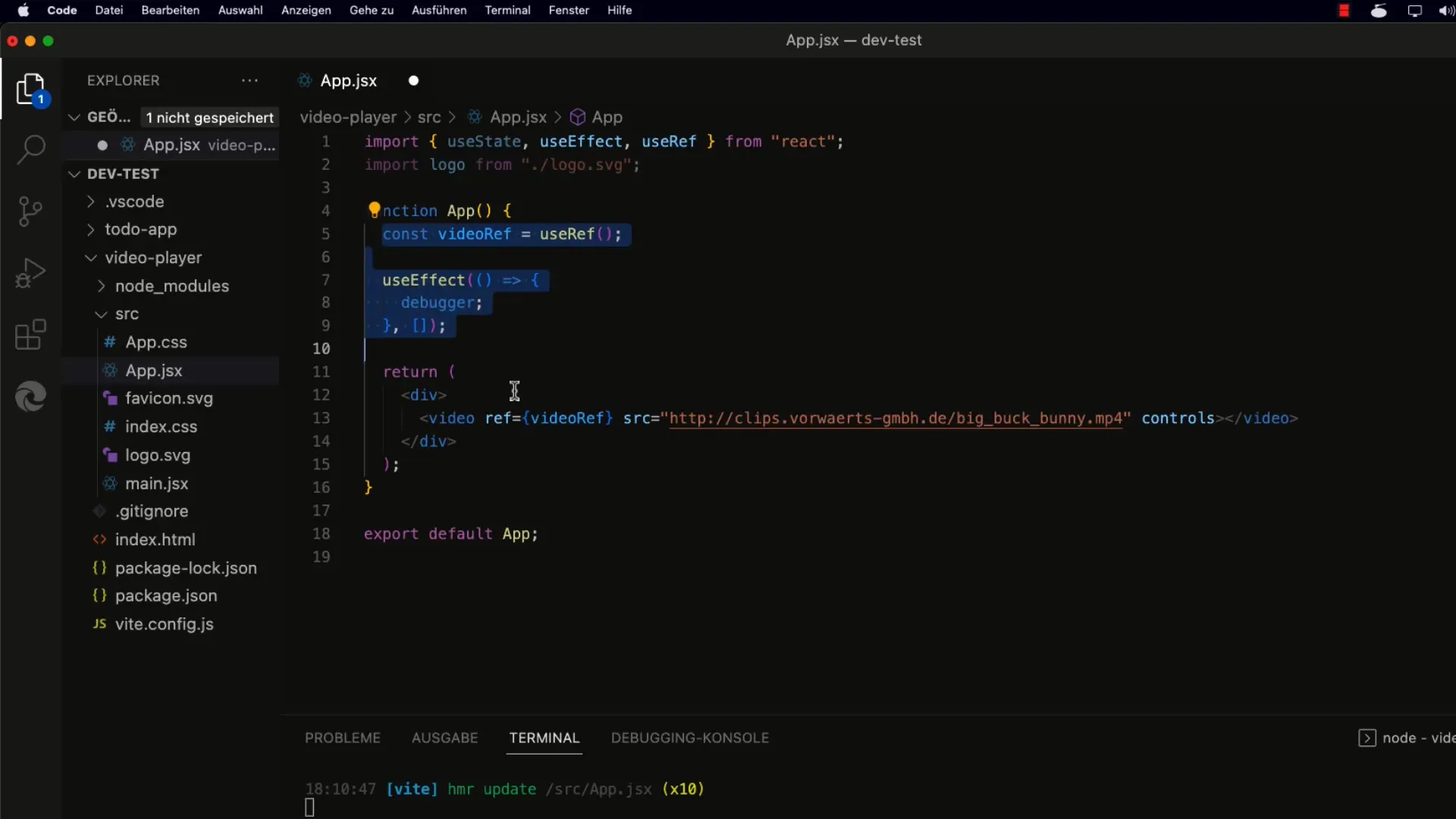
Pour accéder à l'élément vidéo via useRef, vous devez créer une référence dans la logique de votre composant. Pour ce faire, utilisez const videoRef = useRef(null) ; et ajoutez l'attribut ref à la balise

Vous avez maintenant créé une référence pointant vers votre élément vidéo.
3. Définir la référence après le premier rendu
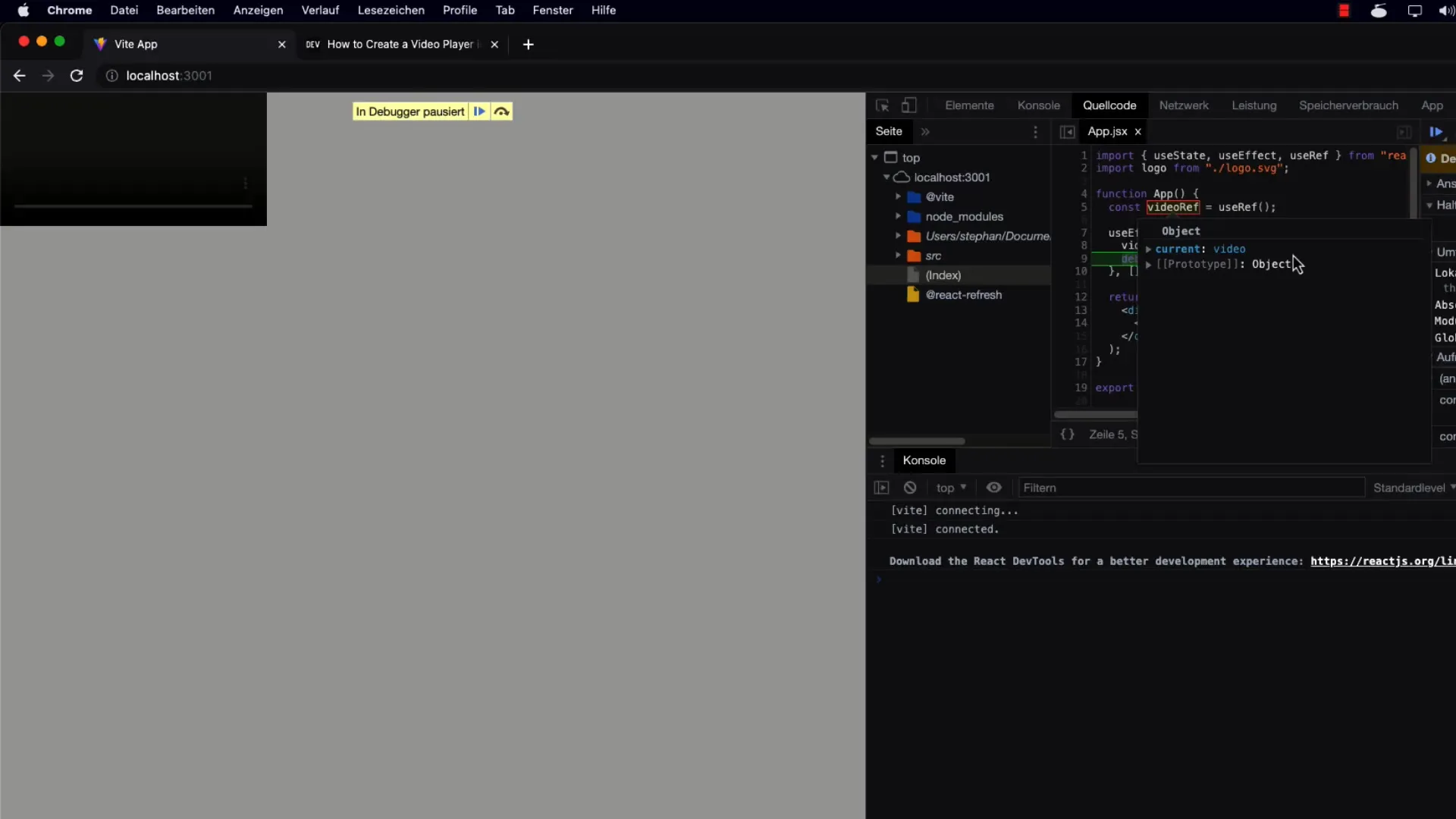
Pour utiliser effectivement la référence, assurez-vous qu'elle est correctement définie après le premier rendu. Pour ce faire, utilisez le Hook useEffect. Celui-ci est appelé après le rendu du composant. Ajoutez une commande console.log pour vérifier que la référence est correcte.

Vous pouvez maintenant voir si videoRef.current contient l'élément vidéo.
4. Lire et mettre en pause la vidéo
Pour lire la vidéo, utilisez la méthode play(). Notez que cela renvoie une promesse. De plus, il est important de travailler à un moment donné avec l'interaction utilisateur pour lire la vidéo. Ajoutez un bouton permettant à l'utilisateur de démarrer la vidéo.

Assurez-vous que l'utilisateur interagit également avec la page pour que la vidéo puisse être lue correctement. Si la vidéo n'est pas arrêtée, vous pourriez rencontrer un message d'erreur.
5. Attribut muet pour l'autoplay
Si vous souhaitez lire automatiquement la vidéo, l'élément vidéo doit être muet dans la mise en page. Ajoutez simplement l'attribut muted à votre balise video pour vous assurer que la vidéo démarre directement sans que l'utilisateur ait besoin de cliquer sur la page.
6. Récapitulation des étapes et fonctionnalités
Résumez ce que vous avez appris : vous avez inséré un élément vidéo dans votre application, créé une référence avec useRef, défini la référence après le rendu et utilisé la méthode play(). L'interaction utilisateur et l'attribut muted pour les vidéos devant être lues automatiquement sont importants.
Résumé
En somme, vous avez appris à contrôler l'élément vidéo dans React en utilisant useRef et useEffect. La capacité à définir des références aux éléments du DOM est une technique puissante pour créer des contrôles personnalisés pour les vidéos et améliorer votre expérience utilisateur.
Questions Fréquemment Posées
Comment utiliser useRef pour un autre élément du DOM ?Vous pouvez utiliser useRef pour n'importe quel élément du DOM, tout comme vous l'avez fait pour l'élément vidéo.
Comment puis-je ajuster le volume de la vidéo ?Vous pouvez contrôler le volume via la propriété volume de videoRef.current.
Que faire si la vidéo ne se lance pas ?Assurez-vous qu'il y a eu une interaction utilisateur et vérifiez si la vidéo est définie en mode muet.
Puis-je contrôler plusieurs éléments vidéo avec useRef ?Oui, vous pouvez créer plusieurs références en effectuant plusieurs appels useRef et en attribuant une référence distincte à chaque élément vidéo.


