L'intégration d'un régulateur de volume dans vos applications React peut contribuer à améliorer l'expérience utilisateur. Un simple élément d'entrée, sous forme d'un curseur de type « range », permet aux utilisateurs d'ajuster facilement et intuitivement le volume des éléments vidéo. Dans ce guide, je vous montre comment implémenter pas à pas votre propre régulateur de volume pour étendre le contrôle au-delà du lecteur standard.
Principales conclusions
- Vous apprendrez comment créer un régulateur de volume avec un élément d'entrée de type « range ».
- Le volume est contrôlé dans une plage de 0 (muet) à 1 (maximum).
- Le curseur s'adapte dynamiquement aux changements d'état.
Guide étape par étape
1. Configuration de l'exemple
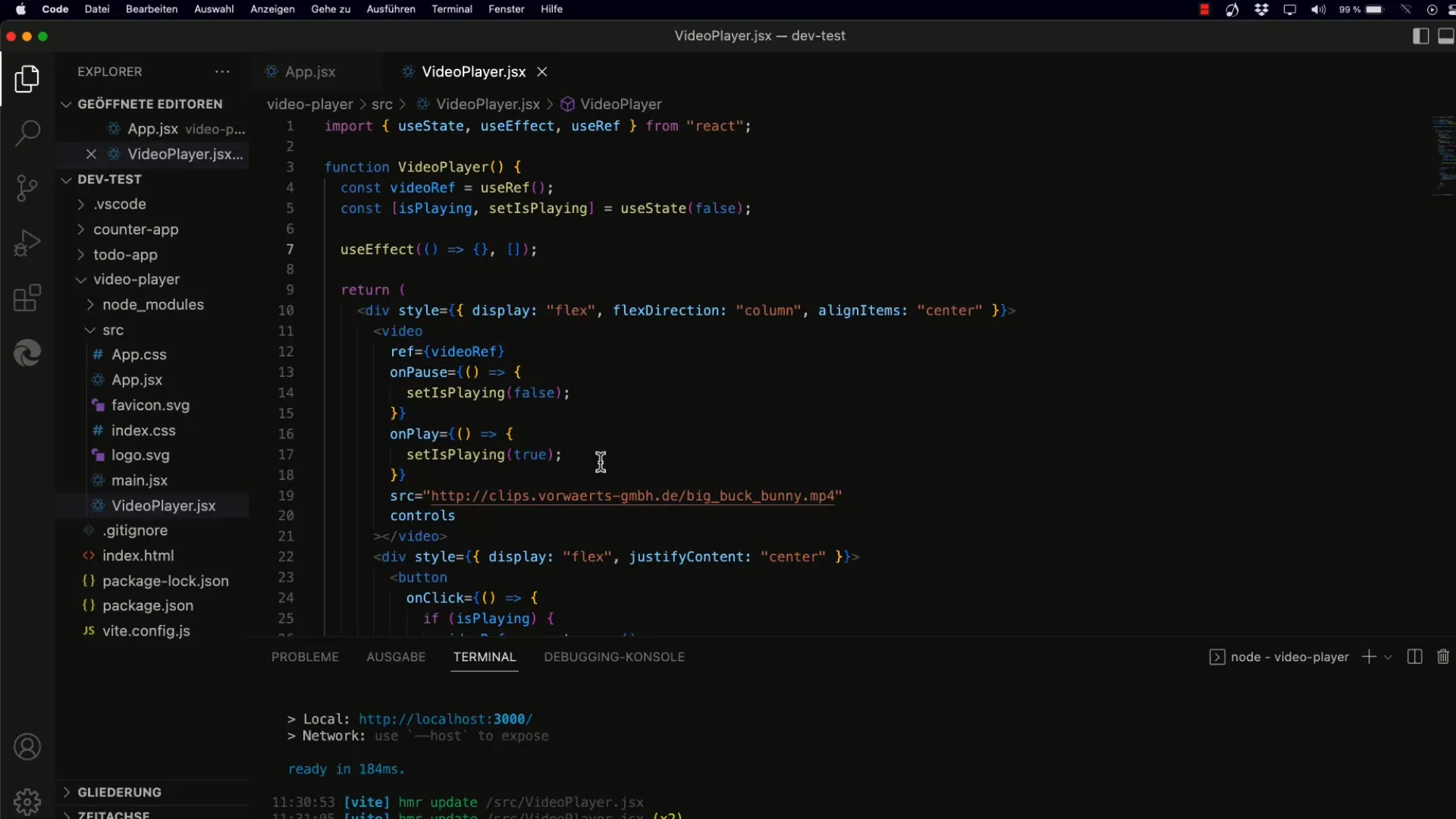
Pour commencer, vous avez besoin d'une application de base dans laquelle vous pouvez lire des vidéos. Assurez-vous d'avoir installé les bibliothèques React nécessaires. Une fois la configuration terminée, vous pouvez créer les composants de base.

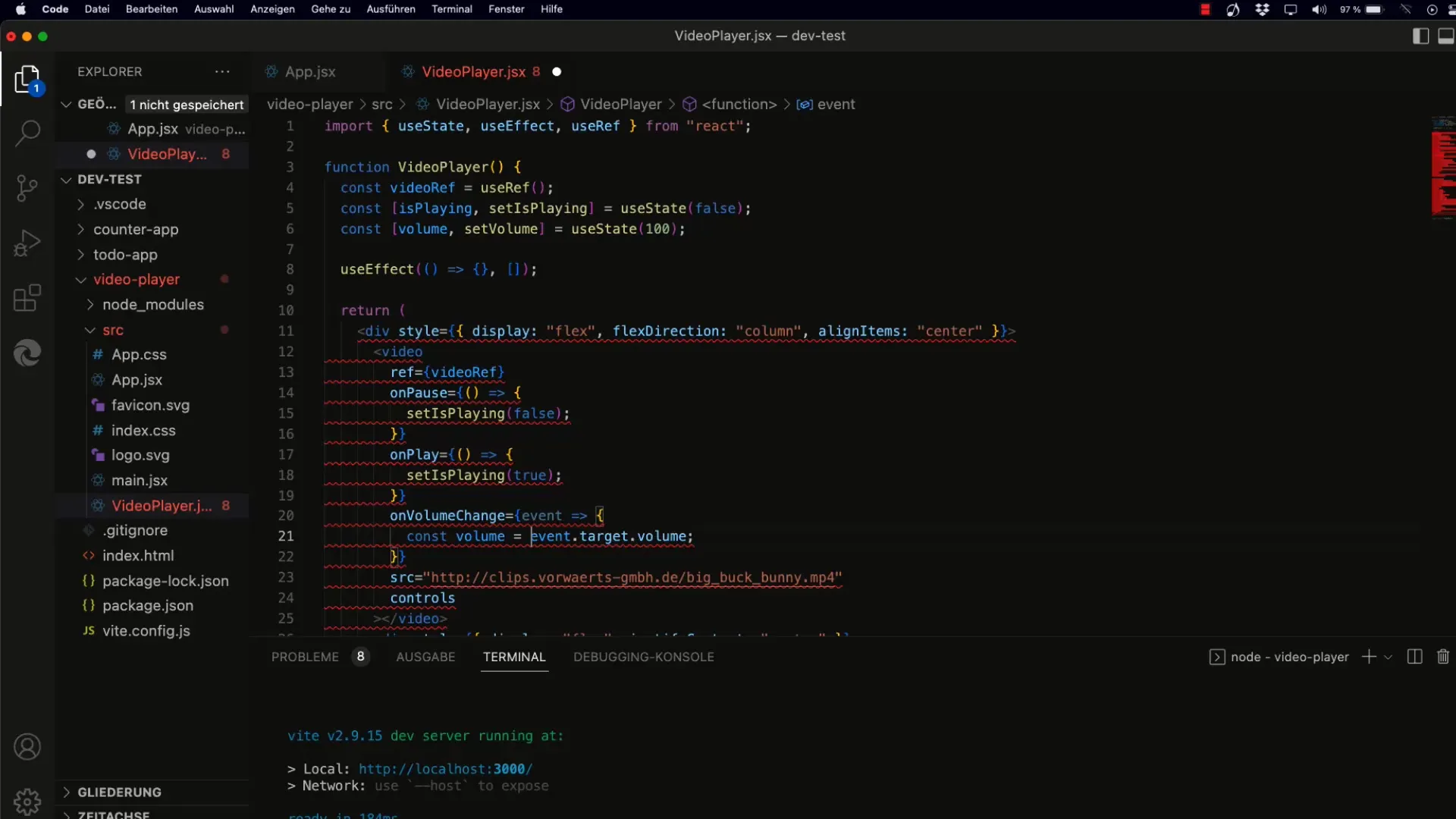
2. Implémentation du régulateur de volume
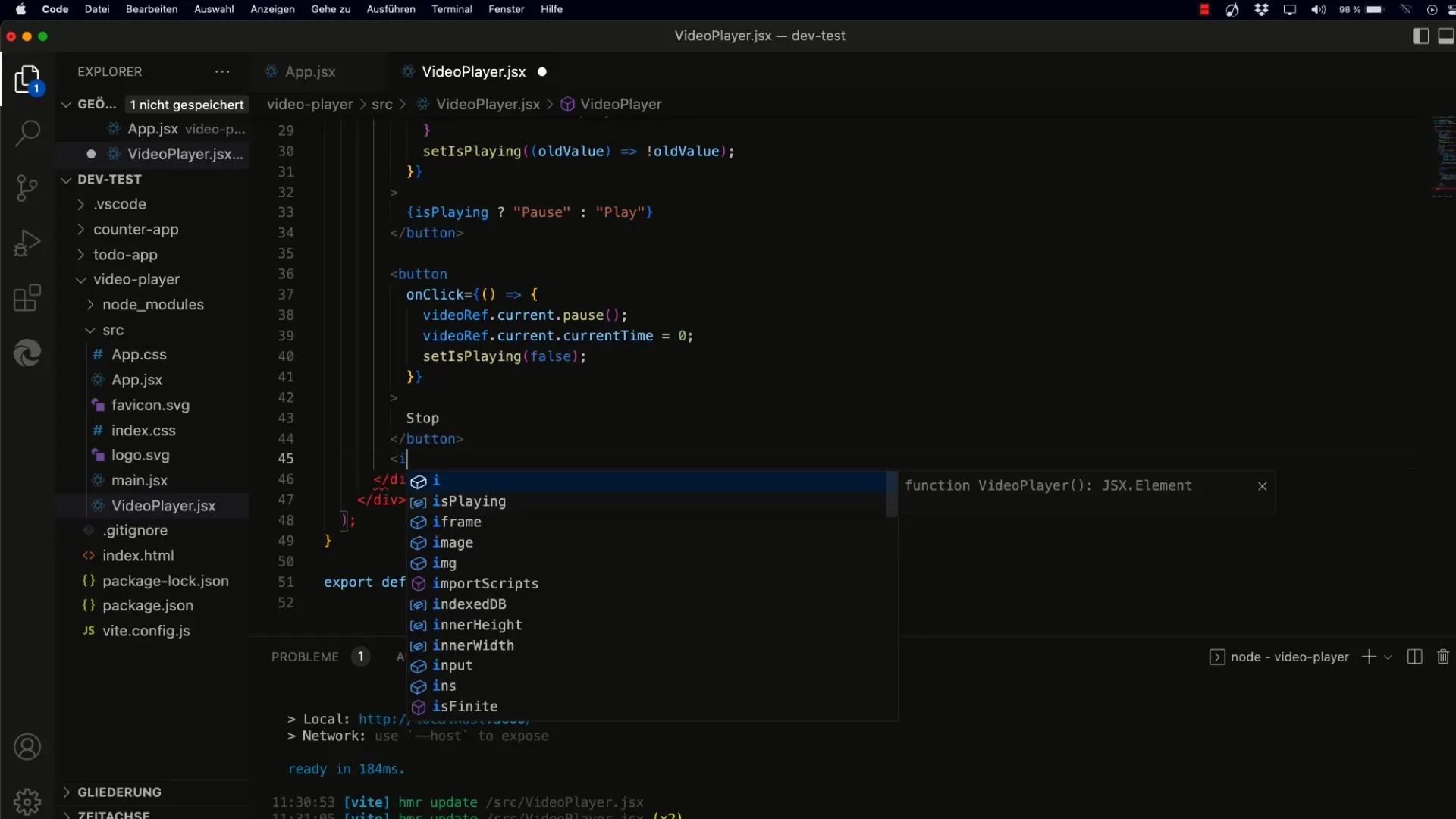
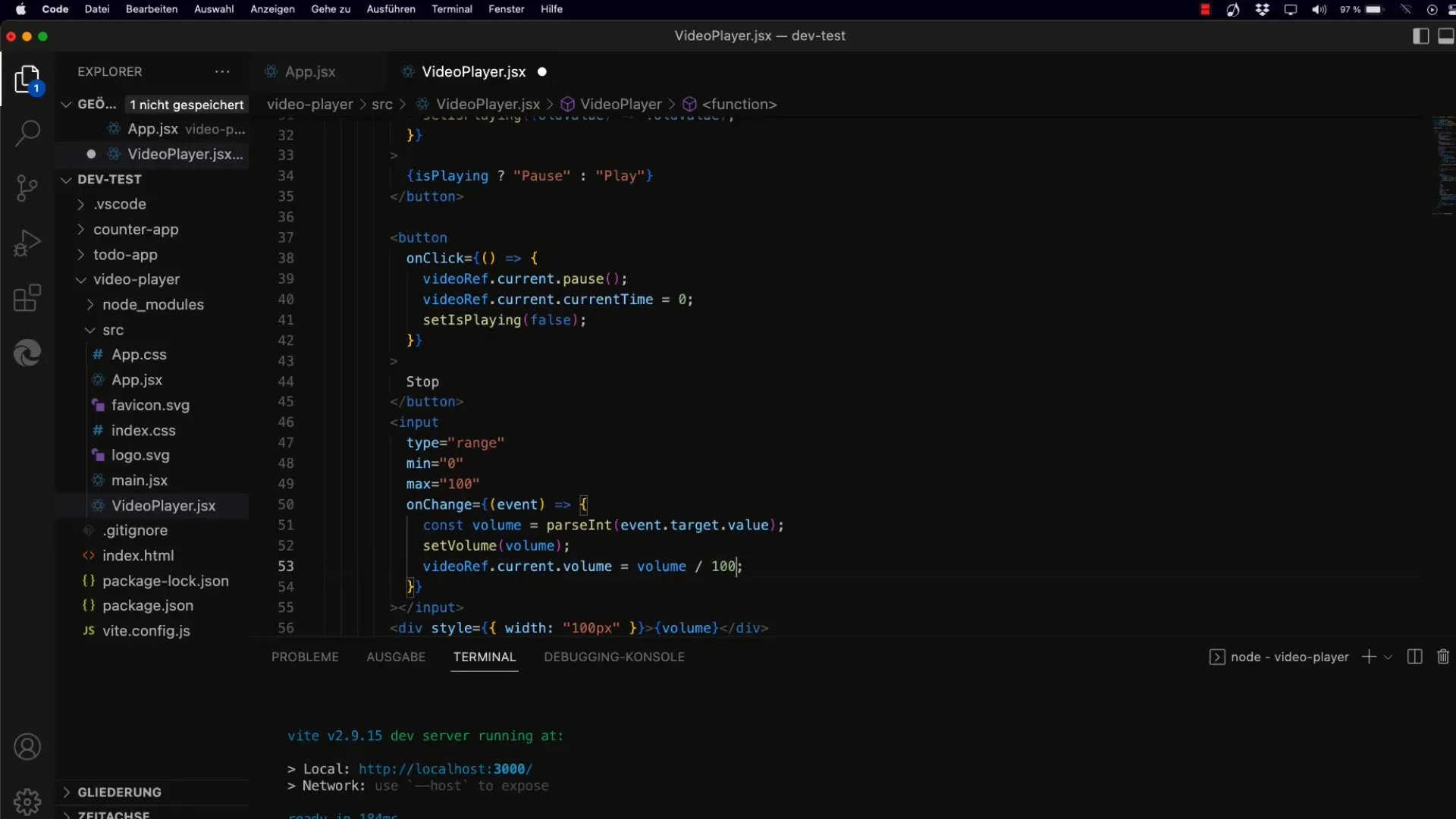
Créez un élément d'entrée de type range pour contrôler le volume. Réglez la valeur minimale sur 0 et la valeur maximale sur 1. Vous pouvez régler le pas sur 0,01 pour permettre des ajustements fins.

3. Utilisation de l'état
Pour enregistrer la valeur actuelle du volume, utilisez le crochet React useState. Réglez la valeur initiale de l'état du volume sur 1, car c'est la valeur par défaut pour l'élément vidéo.
4. Personnalisation du curseur
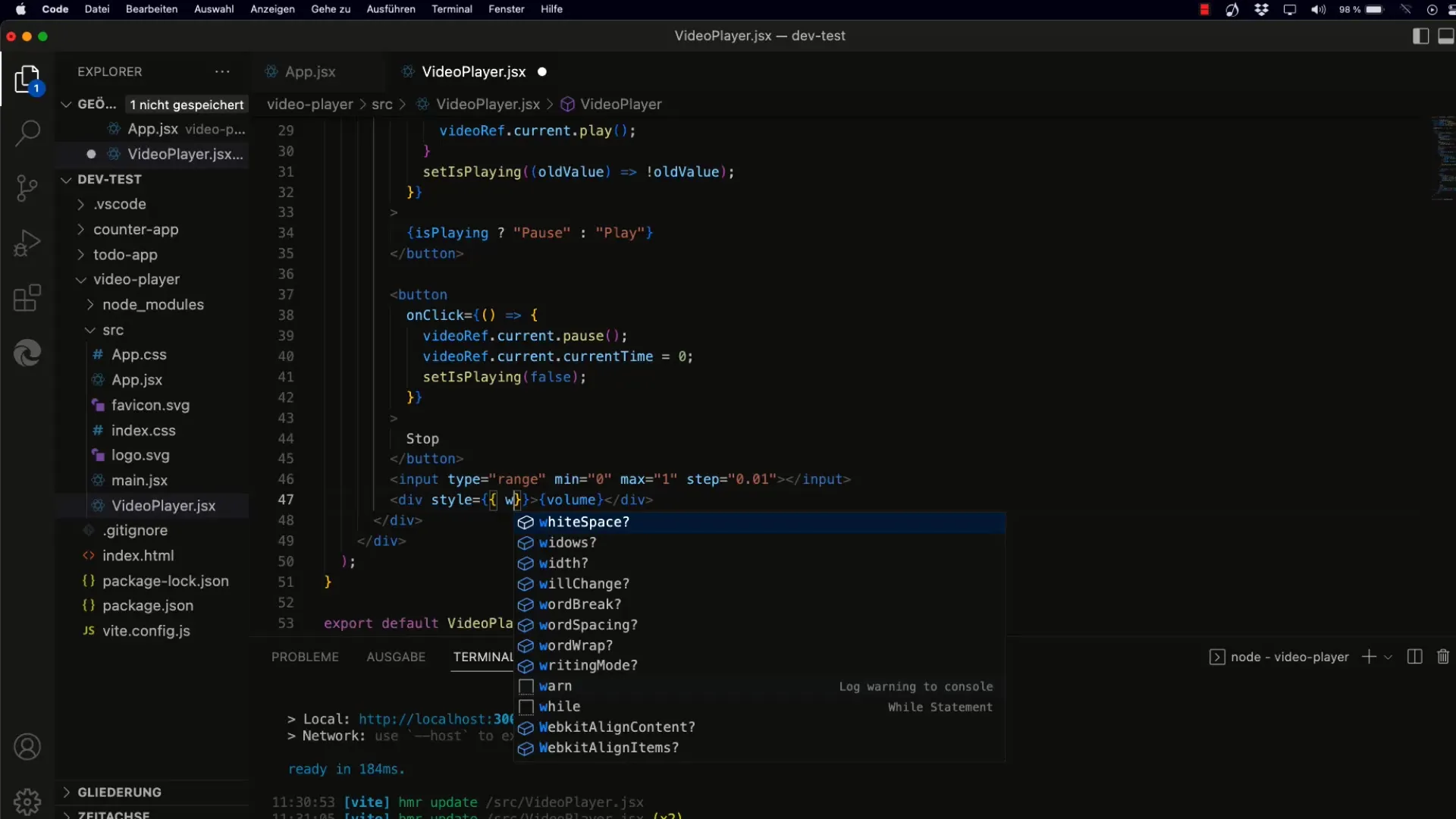
Pour améliorer la mise en page, vous pouvez ajouter des styles CSS au curseur d'entrée. Réglez la largeur du curseur à 100 pixels pour éviter les sauts lorsque la présentation du texte change.

5. Gestion des changements
Utilisez l'événement onChange pour réagir aux changements de la valeur d'entrée. Ajustez la valeur de l'état lorsque l'utilisateur déplace le curseur. Il est important de parser la valeur en tant que flottant pour traiter correctement les valeurs décimales.
6. Adaptation de l'élément vidéo
Assurez-vous que le volume de l'élément vidéo est correctement mis à jour lorsque l'utilisateur déplace le curseur. Cela se fait en divisant la valeur du curseur par 100 pour la ramener à la plage requise pour l'élément vidéo.

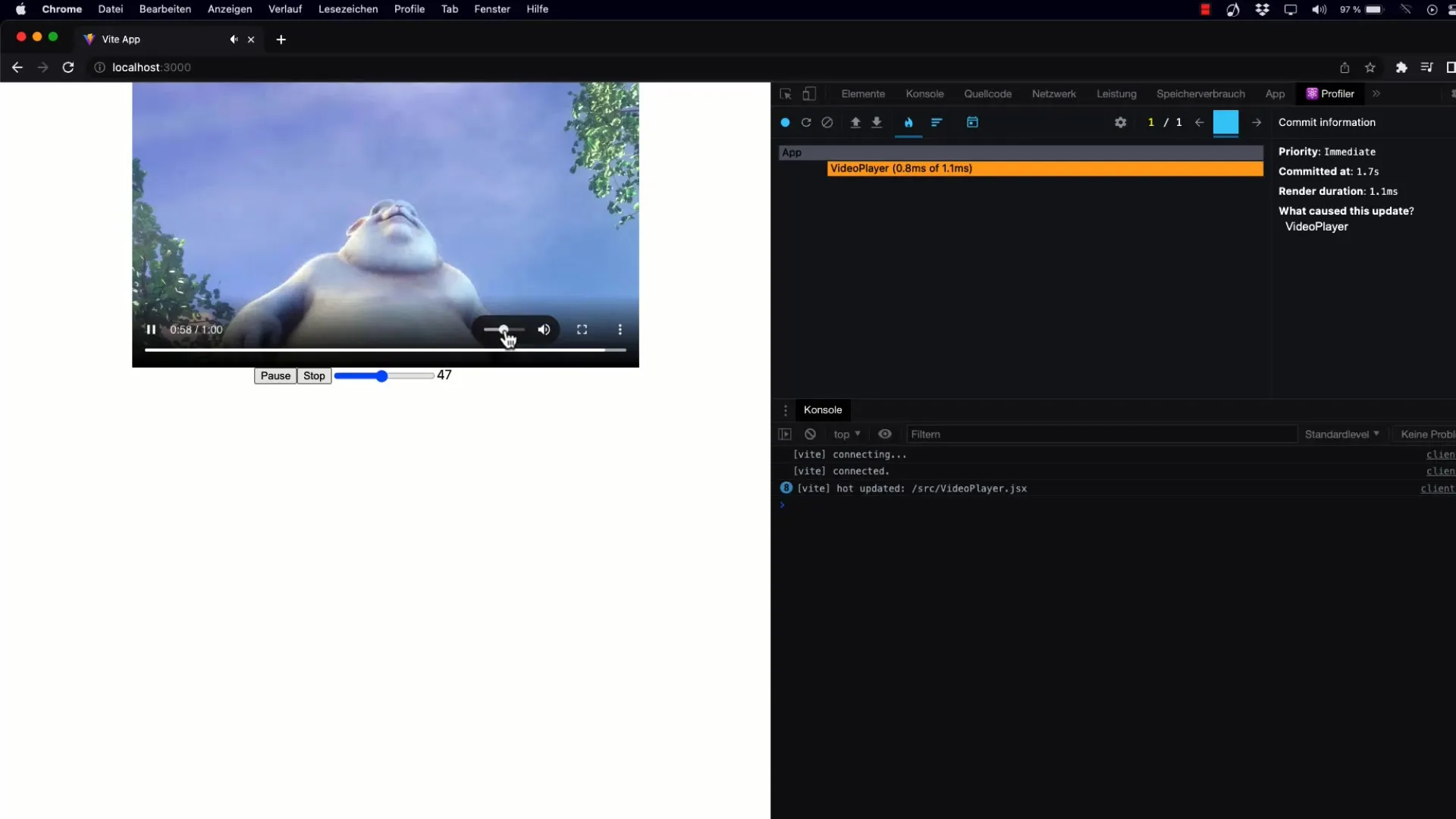
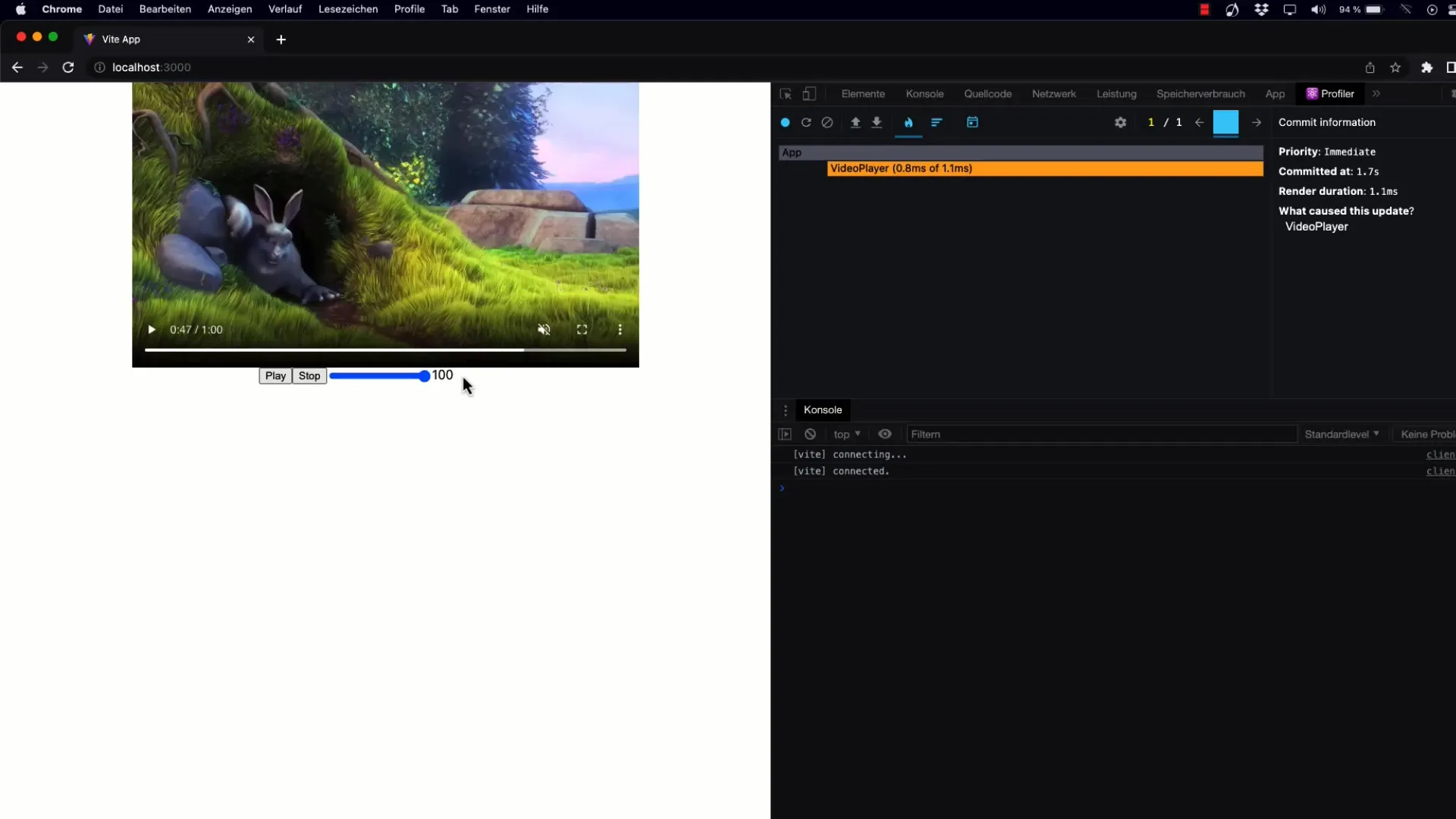
7. Affichage du volume
Pour donner un retour visuel à l'utilisateur, affichez la valeur actuelle du volume à côté du curseur. Utilisez un affichage simple au format de 0 à 100 pour que les utilisateurs comprennent immédiatement quel volume est réglé.

8. Synchronisation du volume
Lorsque le volume de la vidéo change, le curseur doit refléter cette mise à jour. Utilisez l'événement onVolumeChange de l'élément vidéo pour mettre à jour continuellement la valeur du volume.

9. Arrondi et optimisation du style
Pour avoir un affichage plus agréable, arrondissez les valeurs de volume avant de les afficher. Utilisez la fonction Math.round() pour vous assurer que les valeurs sont affichées en nombres entiers.
10. Satisfaction des exigences
Vérifiez votre implémentation pour vous assurer que le curseur et l'élément vidéo fonctionnent de manière transparente ensemble. L'utilisateur devrait être capable d'ajuster le volume à la fois via le curseur et via les contrôles vidéo.
11. Conclusion et perspectives
Vous avez maintenant intégré avec succès un régulateur de volume dans votre application React. Pour étendre cette fonctionnalité, vous pourriez envisager d'ajouter un curseur supplémentaire pour contrôler la position de lecture de la vidéo. La prochaine vidéo couvrira exactement ce processus.

Résumé
Vous avez appris comment implémenter un contrôle de volume personnalisé qui donne à l'utilisateur le contrôle sur les éléments audio dans votre application. Ce guide fournit une base solide pour les ajustements et extensions futurs.
Questions fréquemment posées
Comment modifier la valeur initiale du contrôleur de volume ?La valeur initiale peut être ajustée dans le hook useState.
Le contrôleur fonctionne-t-il avec tous les formats vidéo ?Oui, tant que l'élément vidéo supporte les niveaux de volume de 0 à 1.
Comment éviter les valeurs altérées lors du chargement de la page ?Assurez-vous que la valeur initiale est définie dans le hook useState pour éviter les valeurs indéfinies.


