Il existe de nombreux types d'ombres. Cet article ne traitera toutefois que de l'ombre portée, c'est-à-dire de l'ombre qu'un objet projette sur son environnement. Un élément qui, sous l'éclairage, ne projette pas d'ombre (portée) ou qui projette une ombre complètement fausse, par exemple parce qu'il a été copié sans amour d'une image dans une autre où les conditions d'éclairage sont différentes, apparaît comme un corps étranger dans son nouvel environnement. En raison de l'énorme complexité des thèmes de l'ombre et de la perspective, nous ne pouvons traiter ici que de simples exemples de cas. Vous trouverez des ouvrages complémentaires à la fin de l'article.
Digression : la formation des ombres
Avant de passer à la pratique dans Photoshop, nous allons d'abord faire une petite excursion sur le thème de la formation des ombres, afin d'obtenir ensuite des représentations plus réalistes. Les caractéristiques d'une ombre sont les suivantes :
Forme et orientation de l'ombre
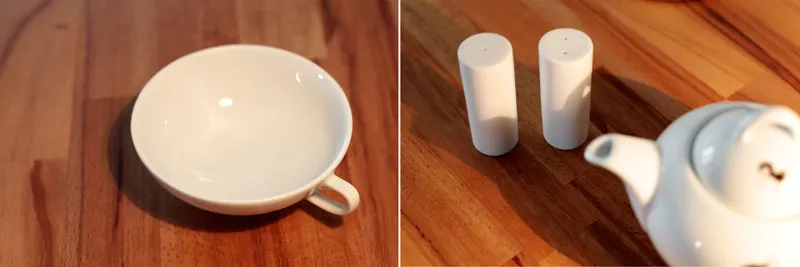
La forme de l'ombre dépend de la forme du corps qui la projette et du support sur lequel elle est projetée. Des objets simples et plats, comme une assiette posée sur une table plane, projettent une ombre de la forme du corps. Des éléments plus complexes, comme une théière dont l'ombre tombe sur un autre objet, projettent des ombres fortement déformées.
La direction dans laquelle une ombre est projetée dépend de la position de la source lumineuse. Dans le cas d'une lumière ponctuelle (par exemple un spot lumineux au plafond), il s'agit toujours du côté opposé à la source lumineuse. Dans le cas de plusieurs sources lumineuses (p. ex. éclairage en pince), l'ombre projetée est multiple. Dans ce cas, il se forme en outre des ombres centrales et des pénombres, c'est-à-dire des zones qui semblent plus denses ou plus claires. (Sur le thème des ombres centrales et des pénombres , une version simple et une version complexe).
Couleur
Contrairement à une idée reçue, la couleur de l'ombre n'est guère influencée par la couleur de la lumière. C'est en fait logique, car l'ombre se forme là où la lumière ne parvient pas. La couleur de l'ombre résulte plutôt de la couleur du corps, de la lumière ambiante générale et, bien sûr, du support.
La couleur du corps se reflète également dans la couleur de l'ombre. La saturation des extraits de détails a été renforcée afin d'en montrer plus clairement l'impact.
Densité et netteté
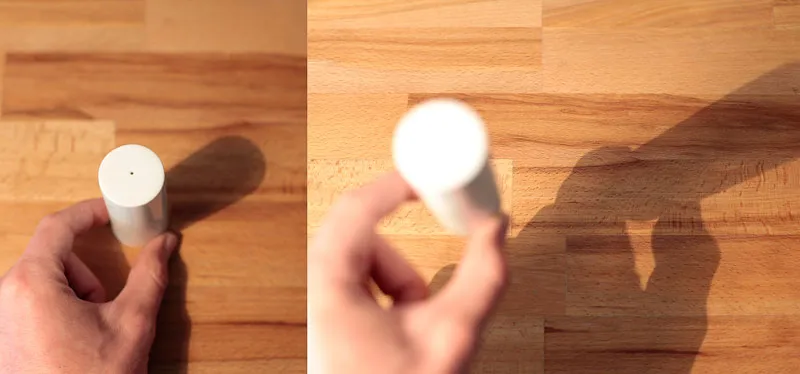
Le type de source lumineuse détermine l'apparence de l'ombre. Une source de lumière forte et directe, comme le soleil ou une lampe de poche placée à proximité, produit des bords très durs et des ombres sombres. Plus la lumière est diffuse (par ex. un ciel nuageux ou l'utilisation d'une boîte à lumière), plus l'ombre est douce et claire.
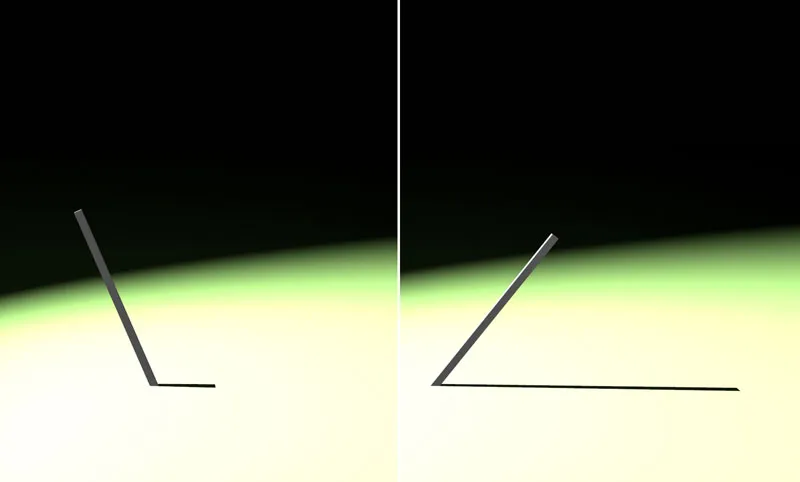
À gauche, une source de lumière dure et forte produit une ombre sombre aux arêtes vives. A droite, un réflecteur semi-transparent a été placé devant la lumière. L'ombre devient plus claire et plus diffuse.
Distance et taille
La distance entre l'ombre et le corps détermine en fin de compte sa position dans l'espace. Si l'ombre est proche du corps, celle-ci est également proche du support. Plus l'ombre s'éloigne, plus l'impression de flottement du corps augmente. En outre, plus la distance augmente, plus l'ombre est petite par rapport au corps qui la projette, à une exception près : si l'objet se rapproche alors fortement de la source lumineuse, l'ombre produite s'agrandit.
La distance entre l'ombre et le corps met en évidence sa distance par rapport au support.
Construire des ombres en perspective
Si vous souhaitez créer des ombres réalistes, vous devez, bon gré mal gré, vous familiariser un peu avec les lois physiques et le dessin en perspective, y compris les points de fuite. Mais c'est moins grave qu'il n'y paraît. Au contraire : avec une compréhension de base rapidement acquise, de nouveaux mondes s'ouvrent en un clin d'œil et vous serez étonné de voir à quel point une ombre bien placée contribue à un effet d'image cohérent.
Illustration schématique
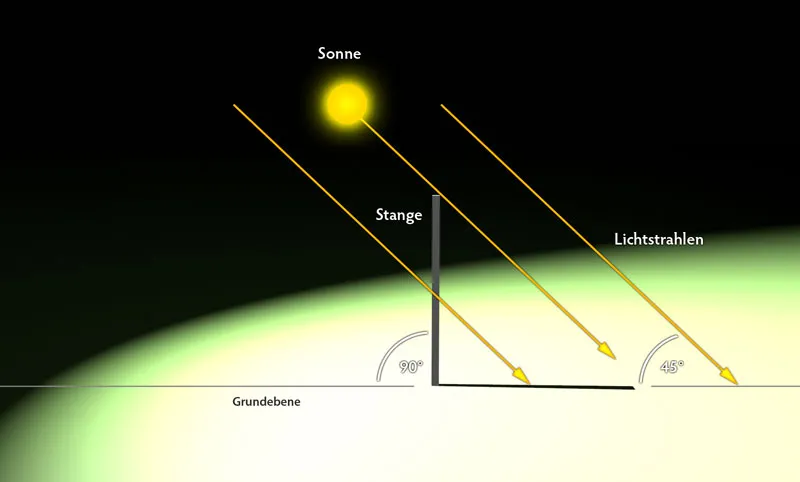
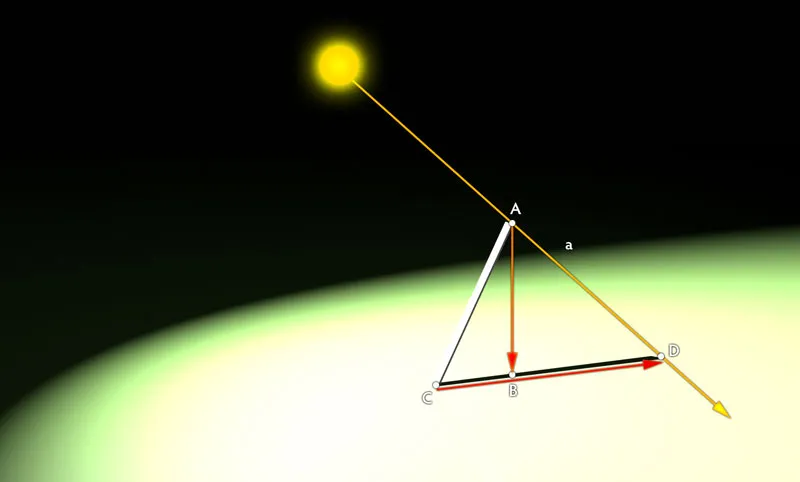
Définir la source de lumière Commençons par un exemple assez simple et facile à comprendre. Devant nous, une barre est plantée verticalement (90°) dans le sol. Le soleil, en tant que source de lumière, se trouve exactement à notre gauche et brille sur la terre selon un angle de 45°. Dans l'illustration, cet angle est indiqué à droite.
Vue frontale de l'objet. Le soleil brille exactement sur le côté de l'observateur avec un angle de 45° sur le sol.
Construire l'ombre
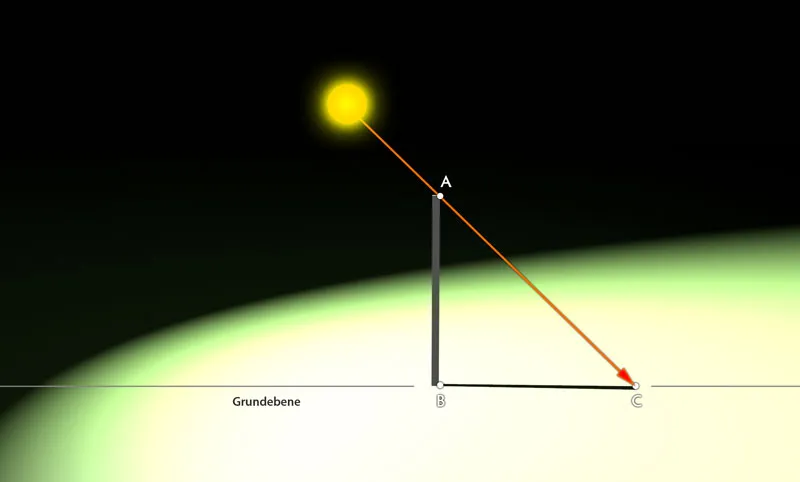
L'objectif de déterminer l'ombre correcte est rapidement atteint. Depuis la source de lumière (le soleil), une ligne droite est tracée sur le bord supérieur (plus précisément le coin droit, point A) de la barre jusqu'au plan de base (point C). Ensuite, une liaison est établie entre l'extrémité inférieure de la barre B et le point d'intersection du rayon lumineux et du plan de base. Cette liaison (B-C) représente l'ombre dans la direction et la longueur correctes.
En connaissant l'angle d'incidence de la lumière de 45°, l'ombre correcte est rapidement calculée. La perspective de l'illustration a été légèrement inclinée afin de montrer l'ombre plus clairement.
Autres études de cas :
Si la barre n'était pas droite mais légèrement inclinée sur le côté, la construction de base serait identique, comme on peut le voir sur la troisième illustration. L'ombre s'allongerait ou se raccourcirait uniquement en fonction du côté où la barre est inclinée.
La longueur de l'ombre projetée varie également en fonction de l'inclinaison de la barre.
Prévoir une profondeur spatiale
La direction et la taille de l'ombre deviennent plus complexes lorsque la barre s'incline non seulement horizontalement, mais aussi verticalement.
La longueur de l'ombre projetée varie en fonction de l'inclinaison de la barre.
Ici aussi, une ligne droite est d'abord tracée depuis la source de lumière sur le bord de l'objet jusqu'au plan de base (segment AD). Ensuite, une perpendiculaire (segment b) est tracée depuis le point A sur le plan de base (point B). Enfin, une droite doit être tracée depuis l'extrémité inférieure de la barre (point C) sur le point B déterminé précédemment. Le point d'intersection D avec la droite a du rayon lumineux définit le point final de l'ombre. Celle-ci va donc de C à D.
Remarque : la détermination du plan de base pour la perpendiculaire n'est pas toujours très simple, car elle n'est pas au même niveau que le pied de l'objet (ici le point C de la barre), comme c'était le cas dans les premiers exemples. Si l'ombre tombe vers l'arrière, le point à déterminer se trouve au-dessus du pied de l'objet. Si elle tombe vers l'avant, le point se trouve en dessous. Le sens de la perspective et la pratique sont ici nécessaires. La littérature pertinente sur le dessin en perspective, comme par exemple le classique « Räumliches Zeichnen » de Henk Rotgans, peut être utile.
Construire en situation réelle
Une fois que la compréhension de base est, nous l'espérons, établie, il faut passer à une application plus proche de la pratique. Il s'agit d'insérer dans une photo existante un autre objet dont l'ombre portée s'intègre parfaitement dans le reste de la composition de l'image.
Insérer un visuel
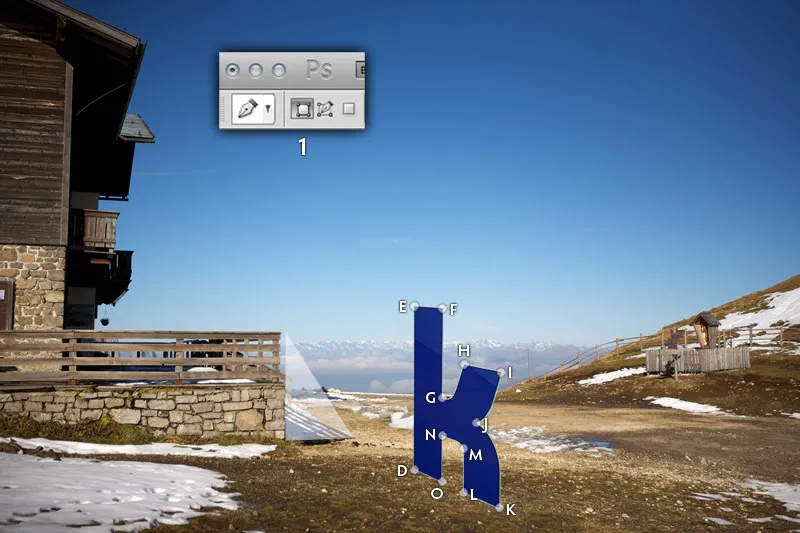
Ouvre le fichier « berglandschaft.jpg » et ajoute-le au fichier « buchstabe.png » via Fichier> ; Placer. Confirme l'insertion de l'image, encadrée pour l'instant par une boîte, en appuyant sur la touche Entrée. Place maintenant le motif à peu près comme tu peux le voir sur l'illustration. En tout cas, il devrait y avoir suffisamment de place à droite pour l'ombre.
Le nouvel objet est placé dans le motif principal.
Calculer l'angle de lumière
Pour que l'ombre soit cohérente pour la lettre, il faut d'abord calculer l'angle de la lumière solaire incidente. Pour cela, nous utilisons les connaissances acquises dans les exemples précédents - mais cette fois-ci, nous mettons la selle du cheval par derrière.
Considérez le bord droit AB de la construction mur-clôture comme le poteau de l'exemple précédent. La longueur et la direction de l'ombre, qui devaient être construites auparavant, sont déjà disponibles. Il est donc facile de tracer un triangle. L'angle qui en résulte en bas à droite est l'angle d'incidence de la lumière - ici environ 60°.
L'angle d'incidence de la lumière du soleil est calculé à partir de l'ombre existante.
Mesures préparatoires
Pour chaque point d'angle - et aussi pour les points de courbe prégnants - il faut maintenant déterminer le point de projection sur le sol. Pour une meilleure vue d'ensemble, je nomme proprement tous les endroits concernés par des lettres (D - O). Ce n'est pas nécessaire dans la pratique, mais utile au début, surtout pour les objets complexes. Pour déterminer les points de projection dans Photoshop, procédez comme suit : Dessine avec l'outil Trajectoire en mode Plans de forme (1) le triangle ABC dont il a déjà été question dans la deuxième étape du tutoriel et règle son opacité sur environ 50 %.
L'angle d'incidence calculé de 60° est reporté sur la lettre.
Déterminer les points de projection
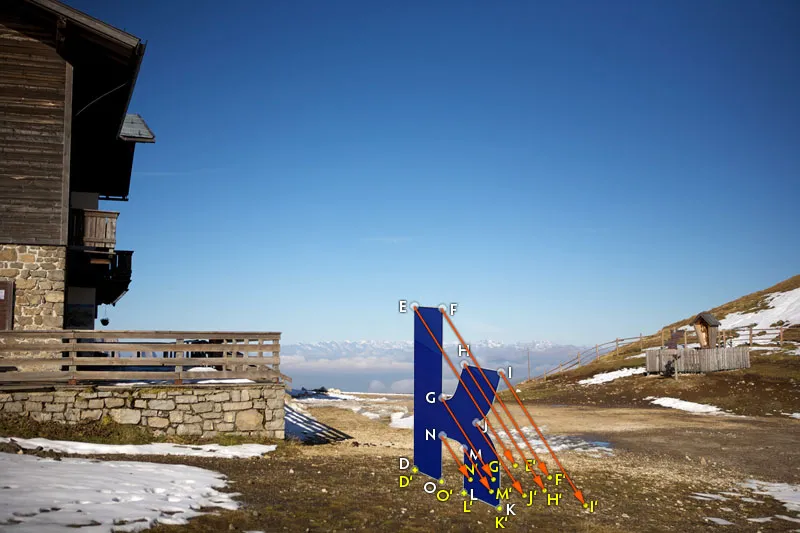
Déplace maintenant le triangle et place le coin supérieur au point E. Ensuite, tu redimensionnes la forme via Ctrl/Cmd+T de manière à ce que le coin inférieur gauche touche le sol. Au point E, il s'agirait de la même position que celle où le point D est dessiné. Le dernier coin du triangle détermine finalement le point de projection E' - indiqué en rouge sur l'illustration.
L'angle d'incidence calculé de 60° est reporté sur la lettre.
Procéder de la même manière pour chaque autre point de la lettre : Déplacer le triangle, le mettre à l'échelle et dessiner le point de projection.
Vue d'ensemble de tous les points de projection construits, calculés par une incidence de la lumière de 60°.
Dessiner l'ombre
La conclusion est maintenant simple. Tout à fait dans le style de la peinture par numéros, les lettres sont reliées à l'aide de l'outil Chemin en mode Chemins (1). Aux endroits courbes, comme la jonction LMN, il faut également indiquer un arrondi afin de rendre l'ombre plus réaliste. Chargez le chemin terminé en tant que sélection avecCtrl/Cmd+Enter et remplissez-le de noir sur un nouveau calque. Définissez ensuite les propriétés souhaitées à l'aide du curseur d'opacité et du flou gaussien (à trouver sous Filtres> ; Filtre de flou). Les valeurs indicatives sont une opacité de 80 % et une épaisseur de filtre de 1,2 pixel.
Le dessin final de l'ombre est très simple après ce travail préliminaire.
Créer une ombre à partir de formes de base
Vous avez surmonté le pire. C'est promis. Et la bonne nouvelle : dans de nombreux cas, vous n'avez pas besoin de construire une ombre de manière si compliquée. En règle générale, il suffit d'une représentation moins détaillée, dont la direction et l'étendue correspondent approximativement à l'environnement. Les ombres sont abstraites, de sorte que les petites incohérences ne sautent aux yeux que des observateurs très attentifs.
L'objectif du tutoriel doit être de placer la cycliste du fichier « forêt.jpg » dans le paysage de vignes du fichier « vignobles.jpg ». Pour que vous puissiez vous concentrer pleinement sur la création de l'ombre, vous trouverez déjà un détourage dans le fichier « vélo.png ».
Forme et orientation
Ouvrez le fichier « weinberge.jpg » et chargez le fichier « fahrrad.png » dans l'environnement du vignoble via Fichier> ; Placer. Redimensionne directement le graphique à une échelle crédible et positionne les roues et la femme sur le chemin asphalté. Plus vous positionnez les roues en arrière, plus vous devez réduire l'échelle du graphique.
Les différents motifs sont réunis.
Créer une ombre
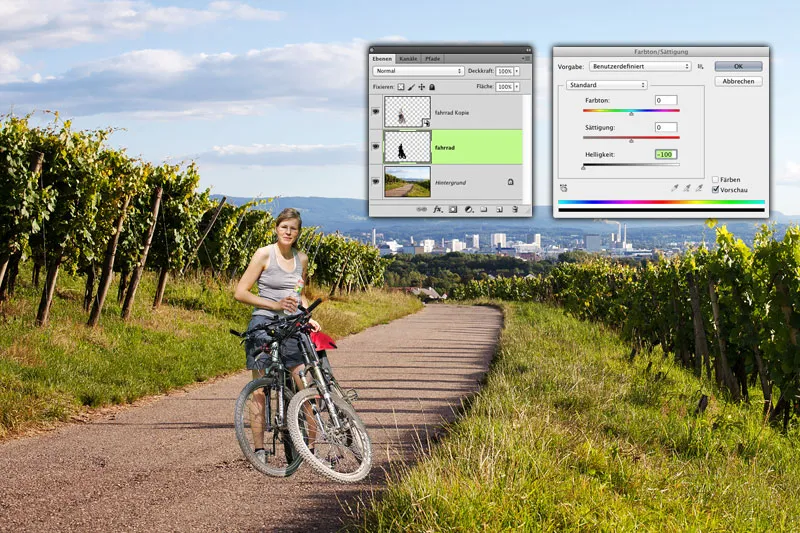
Sélectionne le calque « vélo » et duplique-le avec la combinaison de touches Ctrl/Cmd+J. Sélectionne ensuite le calque inférieur des deux vélos et effectue un tramage via Calque> ; Trame> ; Objet smart afin de pouvoir travailler de manière plus flexible dans les étapes suivantes. Ouvre la boîte de dialogue Teinte/Saturation (Ctrl/Cmd+U) et déplace le curseur de luminosité sur -100 afin de colorer en noir le calque de vélo tramé.
La forme de base de l'ombre est créée par une simple copie du motif original.
Déformer l'ombre
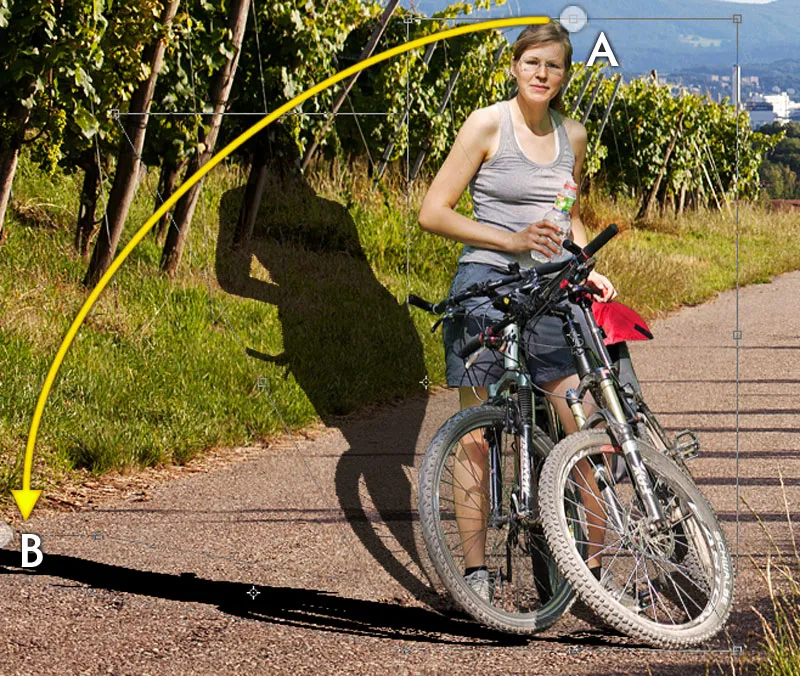
Sélectionne la commande Edition> ; Transformer librement et déforme le calque d'ombre en plusieurs étapes. Saisis d'abord la prise en haut au centre (A) et, en maintenant la touche Ctrl/Cmd enfoncée, fais-la glisser vers le bas à gauche, à peu près au bord de l'herbe (B), pour obtenir une forme de base. Ensuite, tu fais glisser les prises d'angle en maintenant la touche Ctrl/Cmd en forme : Vous pouvez aligner les deux chanfreins de droite (C et D) sur les « coins » avant droit et arrière des pneus de la roue droite. Veillez ici à ce que la prise ne soit pas positionnée au coin, mais que l'ombre commence à cet endroit (E).
Les différents motifs sont réunis.
Le soleil est très bas et provoque donc de longues ombres, comme l'illustrent bien les ceps de vigne. Tu tires en conséquence les deux prises d'angle de gauche (F et G) loin vers la gauche de la surface de travail, afin de reprendre cette circonstance également au niveau des roues.
Adapter l'ombre à la position du soleil.
Réglage fin
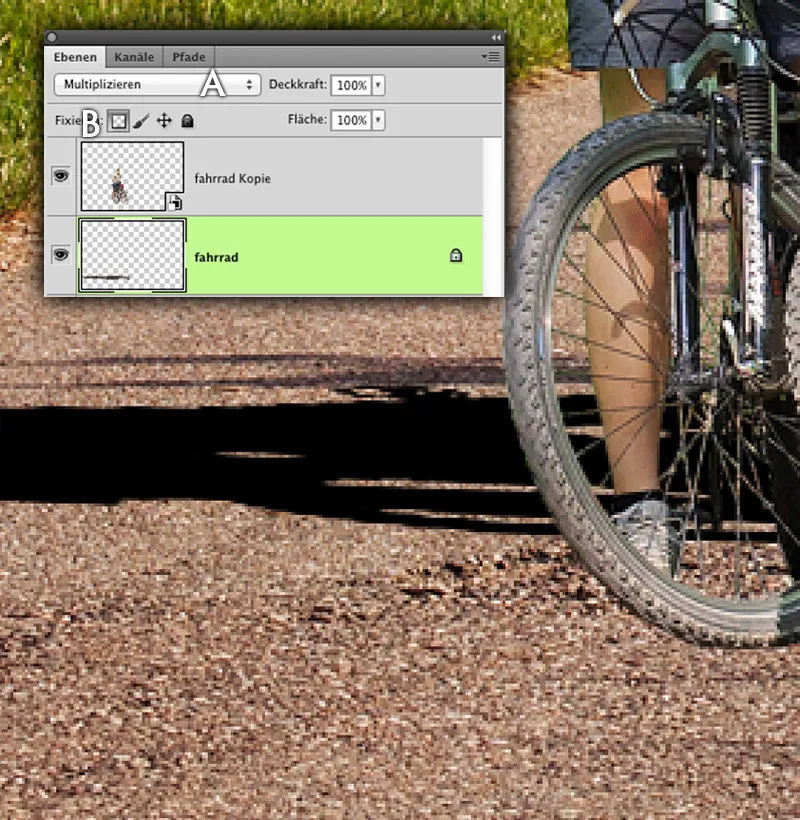
L'ombre du vélo est encore trop sombre, dure et intense par rapport aux autres ombres. Déplace l'ombre du vélo à côté d'une ombre déjà existante pour un meilleur ajustement. Règle le mode de calque du calque d'ombre sur Multiplier (A), afin que la coloration du fond soit prise en compte. Verrouille également tous les pixels transparents du calque d'ombre de la modification en cliquant sur l'icône correspondante dans la palette des calques (B),
Le calque d'ombre est préparé pour l'ajustement.
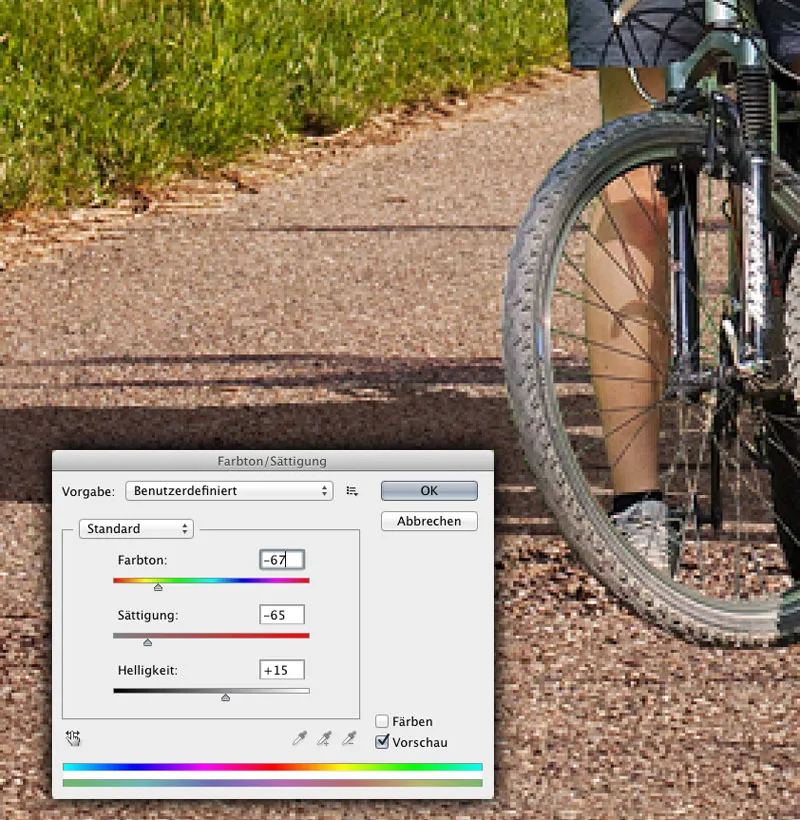
Avec la pipette (I), cliquez une fois dans l'ombre de la vigne (A) pour prendre sa teinte de base. Utilisez Edition> ; Remplir la surface> ; Appliquer : Couleur de premier plan, tu colores l'ombre qui était noire jusqu'à présent. Cela ne correspond pas encore tout à fait à la teinte. Pour l'adapter, ouvrez la boîte de dialogue Teinte/Saturation (Ctrl/Cdm + U) et ajustez l'ombre à l'aide des curseurs. Les valeurs appropriées sont indiquées dans l'illustration.
Coloration du plan d'ombre.
Détails finaux
La dernière touche de finition se fait en deux temps. Réduisez l'opacité à environ 95 %. Supprimez le blocage des pixels transparents du calque d'ombre et appliquez le filtre de flou gaussien avec une valeur de 1 bon pixel. Enfin, replace l'ombre à sa position correcte.
Régler l'opacité et la netteté des contours.
Le filtre de décalage
Le filtre Décalage de Photoshop, largement méconnu, permet de franchir une étape supplémentaire dans la réalisation d'une ombre sophistiquée. Sur la base d'une image en niveaux de gris, les informations de l'image sont déplacées et créent ainsi l'impression d'une ombre plus cohérente en termes de perspective.
Visualiser le fichier
Ouvrez le fichier « sandhalde.psd. » Vous voyez ici l'ombre portée d'une grue placée rapidement, mais qui semble totalement invraisemblable, car elle tombe sur des montagnes de sable vallonnées, sans toutefois prendre en compte leur courbure. Supprimez le plan avec la grue du document pour le moment, mais ne l'enregistrez pas encore.
L'ombre de la grue n'est absolument pas crédible.
Créer une carte de déplacement
Pour pouvoir appliquer le filtre de déplacement, Photoshop a besoin d'un fichier en niveaux de gris comme modèle. Les pixels noirs sont déplacés d'une valeur maximale (qui peut être indiquée dans la boîte de dialogue du filtre ) dans une direction, les pixels blancs de la valeur maximale dans la direction opposée. Une valeur de gris moyenne de 128 n'entraîne aucun changement. Les dégradés entre les deux ne correspondent qu'à des valeurs partielles de la valeur maximale.
Convertissez l'image en une image en niveaux de gris via Image> ; Mode> ; Niveaux de gris. Vous devez également adoucir fortement le résultat, sinon vous n'obtiendrez pas un résultat agréable. Utilisez une valeur qui permette de reconnaître les formes, mais pas les contours nets. Par exemple, un rayon de 12 pixels pour leflou gaussien. Enregistre impérativement le résultat sous forme de document Photoshop.
Création d'un modèle pour le filtre Décalage.
Appliquer le filtre
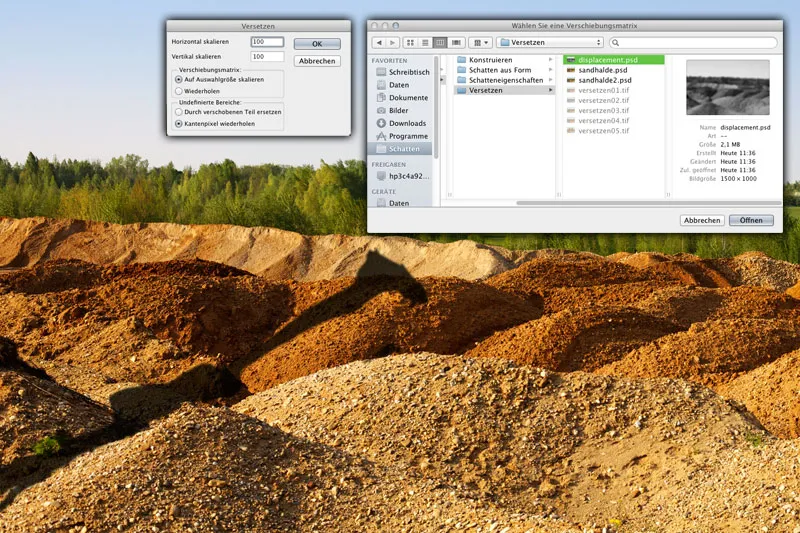
Choisis Fichier> ; Retour à la dernière version pour revenir à l'original. Sélectionnez ensuite le calque avec l'ombre de la grue et appliquez le filtre> ; Filtre de distorsion> ; Décalage. Saisissez une valeur de 100 pixels pour le décalage dans les deux directions. En fonction de la taille de votre fichier, vous devez corriger vers le haut ou vers le bas. Il suffit de faire quelques essais. Les autres paramètres sont indiqués dans l'illustration.
Une boîte de dialogue s'ouvre alors, dans laquelle vous sélectionnez et confirmez le fichier PSD créé précédemment. Après un bref calcul, Photoshop déforme l'ombre de manière relativement crédible. Réglez le mode de calque sur Multiplier et réduisez l'opacité à environ 80 %. Applique également le flou gaussien pour adoucir l'ombre. Une valeur d'environ 4,5 pixels devrait convenir.
Appliquer le filtre de décalage.
Décalage manuel (optionnel)
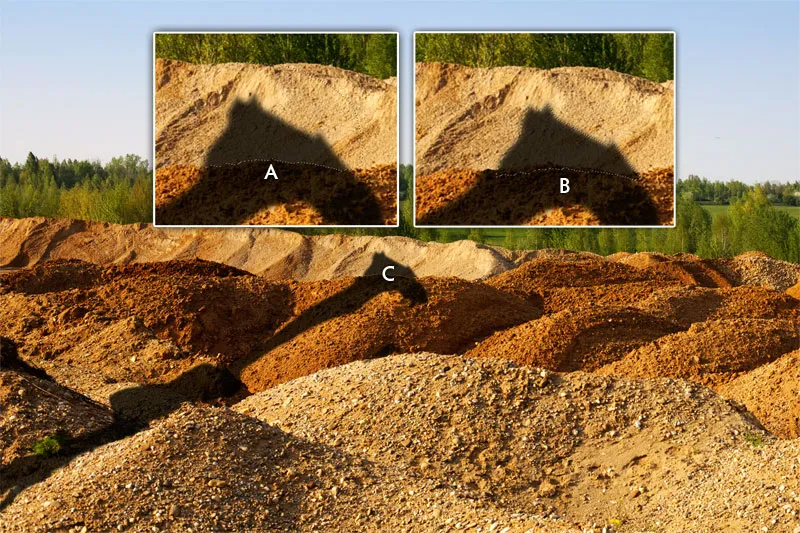
Si tu veux être précis, tu ne peux pas éviter un petit travail manuel. Actuellement, l'ombre d'une colline se poursuit sans décalage sur la colline située derrière elle. En réalité, elle devrait être légèrement déplacée sur le côté. Avec le lasso, créez une sélection dont le bord inférieur correspond exactement au bord d'une colline de sable (A) et enregistrez la sélection comme canal alpha.
Découpe le contenu du calque en tant que copie avec la combinaison de touches Ctrl/Cmd+J et déplace le fragment d'image un peu vers la droite et un peu vers le bas. (B). Charge ensuite le canal alpha que tu as sauvegardé auparavant , inverse la sélection et supprime le contenu. Vous supprimez ainsi l'intersection des deux morceaux d'ombre. (C).
Ajuster les propriétés de l'ombre.

